
大好好,我是 17。
虽然我是一个喜欢造轮子的人,但是对于 swiper,我还是直接拿过来用了,功能很多,也很方便。本文介绍一些常用的功能。
版本 Swiper 8.3.0
基本用法
<divclass="swiper mySwiper"><divclass="swiper-wrapper"><divclass="swiper-slide">Slide 1</div><divclass="swiper-slide">Slide 2</div><divclass="swiper-slide">Slide 3</div></div><divclass="swiper-pagination"></div><divclass="swiper-button-next"></div><divclass="swiper-button-prev"></div></div>
var swiper =newSwiper(".mySwiper",{/**
* 设置Slide的切换效果,默认为"slide"(普通位移切换),
* 还可设置为"fade"(淡入)、"cube"(方块)、"coverflow"(3d流)、
* "flip"(3d翻转)、"cards"(卡片式)、"creative"(创意性)。
*/effect:slide,//自动播放autoplay:true,// 垂直切换direction:"vertical",// slider容器能够同时显示的 slides 数量slidesPerView:3,// 在slide之间设置距离(px)spaceBetween:10,// 定义slides的数量多少为一组,就是一页切换多少个slidesslidesPerGroup:3,// 重复loop:true,/**
* 默认情况下Swiper 每次滑动时只滑动一个Slide,并且会自动贴合Wrapper。
* 开启自由模式后,Swiper 会根据惯性滑动可能不止一格且不会贴合。
*
* 自由模式影响的是鼠标拖动或touch移动,分页器不受影响。
*/freeMode:false,/**
* 居中幻灯片。设定为true时,当前的active slide 会居中,而不是默认状态下的居左。
*
* 一般来说,要配置 loop:true 一起使用,否则初始的时候,并没有居中的效果。
*/centeredSlides:true,//左右切换按钮navigation:{nextEl:".swiper-button-next",prevEl:".swiper-button-prev",},//分页pagination:{el:".swiper-pagination",clickable:true,},on:{click:function(e){// 打印当前索引
console.log(e.activeIndex)}},});
我把所有常用配置的都写上了,不需要哪个直接删除就好。
最外层的 swiper 的样式
margin-left: auto;margin-right: auto;position: relative;
并没有设置高宽,需要使用者来设置宽高,如果外层容器比它宽,它会左右居中显示。
内层的 swiper-wraper 的样式
position: relative;width: 100%;height: 100%;z-index: 1;display: flex;transition-property: transform;box-sizing: content-box;
大小与 swiper 相同。里面的
swiper-slide
从左到右依次排列。默认效果
effect:'slide'
,就是左路右滑动的效果。通过在
swiper-wraper
上 每次更改
transform: translate3d(X,0,0)
的 X 值,形成动画。所以我们可以更改通过改变
animation-timing-function
来更改缓动效果。样式中已经指定的 duration 为 2s ,但不会生效,duration 只能通过 js 由
speed
参数来修改。不过,样式中的 0.2s delay 是有效的。
.swiper-wrapper{/* 通过改变animation-timing-function 制作弹性切换效果 */transition: 2s cubic-bezier(0.68, -0.4, 0.27, 1.34) 0.2s;}
var swiper =newSwiper('.swiper-container',{speed:2000,navigation:{nextEl:'.swiper-button-next',prevEl:'.swiper-button-prev',},});
swiper-slider 的样式是
.swiper-slide{flex-shrink: 0;width: 100%;height: 100%;position: relative;transition-property: transform
}
当给
swiper-slider
加 border 的时候,由于外面的 swiper
overflow:hidden
会导致 边框显示不全。所以我们需要给 swiper-slider class 增加一条样式
box-sizing:border-box;
分页器
pagination:{el:".swiper-pagination",type:"fraction",}
type有几种
- ‘bullets’ 圆点(默认)
- ‘fraction’ 分式 ,形如 (1/10)
- ‘progressbar’ 进度条 ,在顶部的一个细长条,页码越大,长条越长。
或者是自定义
.swiper-pagination-bullet{/*自定义分页器样式 */}.swiper-pagination-bullet-active{/*自定义 当前 分页器样式 */}
pagination:{el:".swiper-pagination",clickable:true,//自定义分页器 htmlrenderBullet:function(index, className){return'<span class="'+ className +'">'+(index +1)+"</span>";},},
立体效果

.swiper-slide{transition-duration: .2s;transform:scale(0.8);}.swiper-slide-active,.swiper-slide-duplicate-active{transform:scale(1);}
var swiper =newSwiper('.swiper-container',{slidesPerView:3,spaceBetween:30,centeredSlides:true,loop:true,pagination:{el:'.swiper-pagination',clickable:true,},});
从样式可以看出,是中间大,两边小。加上
transition
后,尺寸切换会变得平滑。
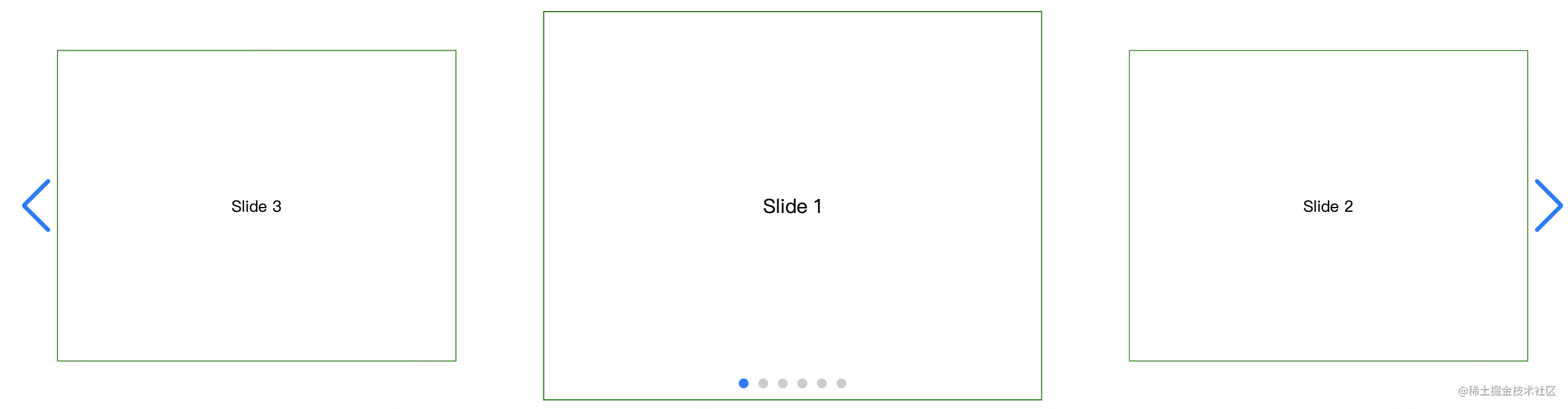
左右各露出一部分

.swiper-slide{width: 60%;}
var swiper =newSwiper('.mySwiper',{slidesPerView:'auto',spaceBetween:60,centeredSlides:true,loop:true,pagination:{el:'.swiper-pagination',clickable:true,},});
原本是只显示一个 slide,但样式上指定
width: 60%;
js 又指定
centeredSlides: true
后,左右两边就会有一部分显示出来。
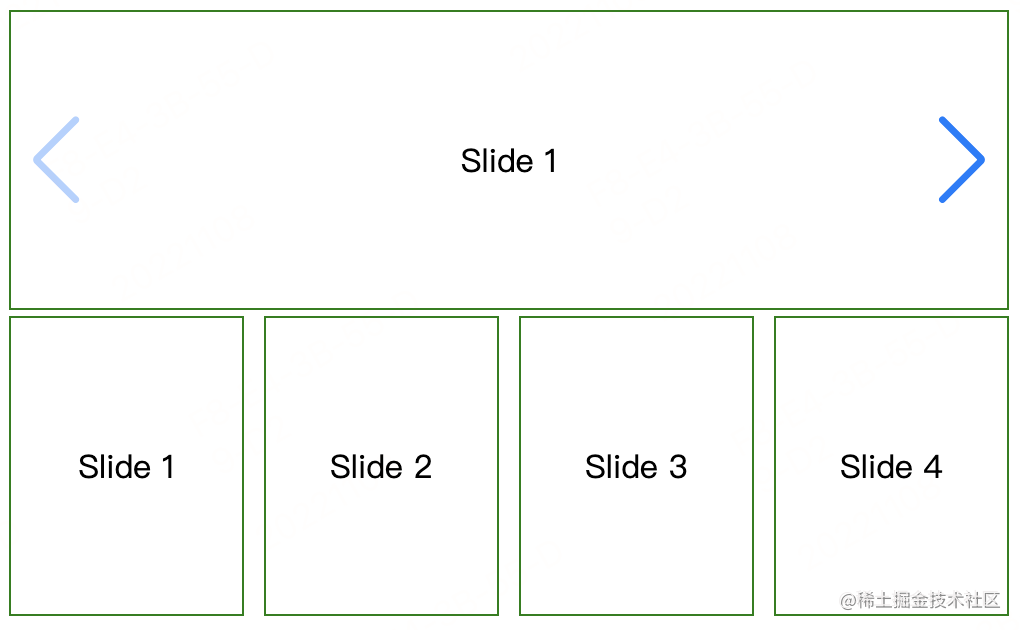
缩略图控制

<divclass="swiper swiper-big"><divclass="swiper-wrapper"><divclass="swiper-slide">Slide 1</div><divclass="swiper-slide">Slide 2</div><divclass="swiper-slide">Slide 3</div><divclass="swiper-slide">Slide 4</div><divclass="swiper-slide">Slide 5</div><divclass="swiper-slide">Slide 6</div></div><divclass="swiper-button-next"></div><divclass="swiper-button-prev"></div></div><divclass="swiper swiper-small"><divclass="swiper-wrapper"><divclass="swiper-slide">Slide 1</div><divclass="swiper-slide">Slide 2</div><divclass="swiper-slide">Slide 3</div><divclass="swiper-slide">Slide 4</div><divclass="swiper-slide">Slide 5</div><divclass="swiper-slide">Slide 6</div></div></div>
var swiperSmall =newSwiper(".swiper-small",{loop:true,spaceBetween:10,slidesPerView:4,freeMode:true,watchSlidesProgress:true,});newSwiper(".swiper-big",{loop:true,navigation:{nextEl:".swiper-button-next",prevEl:".swiper-button-prev",},thumbs:{swiper: swiperSmall,},});
大图 swiper 和小图 swiper 是完全分开的。
swiper: swiperSmall
将大小图关联在一起。
小图的
watchSlidesProgress: true
是必须的。
slidesPerView
应该大于1。
要想循环的话,两个 swiper 都需要写上
loop:true
定位锚点
<divclass="swiper"><divclass="swiper-wrapper"><divclass="swiper-slide"data-hash="slide1">slider1</div><divclass="swiper-slide"data-hash="slide2">slider2</div><divclass="swiper-slide"data-hash="slide3">slider3</div></div></div>
newSwiper('.swiper',{hashNavigation:true,})
视差效果
网页效果
<divclass="swiper-slide"><divclass="title"data-swiper-parallax="-100">从右边100px开始进入</div><divclass="subtitle"data-swiper-parallax="-200">从右边200px开始进入</div><divclass="text"data-swiper-parallax="-300"data-swiper-parallax-duration="600"><p>从右边300px开始进入,时间600ms</p></div><divdata-swiper-parallax="0"data-swiper-parallax-opacity="0.5">透明度变化</div><divdata-swiper-parallax-scale="0.15">缩放变化</div></div></div>
var mySwiper =newSwiper('.swiper',{parallax:true,})
响应式设置
缩小放大网页宽度查看
页面效果
breakpoints:{640:{slidesPerView:2,spaceBetween:20,},768:{slidesPerView:4,spaceBetween:40,},1024:{slidesPerView:5,spaceBetween:50,},},
不是阶跃式的变化,而是逐渐变化,这样会对内容有较高的要求。
常用函数
- mySwiper.slideNext(speed, runCallbacks)
- mySwiper.slidePrev(speed,runCallbacks)
- mySwiper.slideTo(index, speed, runCallbacks)
- mySwiper.slideToLoop(index, speed, runCallbacks)
其它应用
除了 slide 切换功能,swiper还可以用作滚动容器,有自定义滚动条。
版权归原作者 IAM17前端 所有, 如有侵权,请联系我们删除。