课程链接
目录
4.Vue中的Ajax
4.1.vue脚手架配置代理
4.1.1.方法一
在vue.config.js中添加如下配置:
devServer:{proxy:"http://localhost:5000"}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源【public下的资源】)
4.1.2.方法二
编写vue.config.js配置具体代理规则:
module.exports ={devServer:{proxy:{'/api1':{// 匹配所有以 '/api1'开头的请求路径target:'http://localhost:5000',// 代理目标的基础路径changeOrigin:true,//用于控制请求头中的host值pathRewrite:{'^/api1':''}},'/api2':{// 匹配所有以 '/api2'开头的请求路径target:'http://localhost:5001',// 代理目标的基础路径changeOrigin:true,//用于控制请求头中的host值pathRewrite:{'^/api2':''}}}}}/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
4.2.插槽
- 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
- 分类:默认插槽、具名插槽、作用域插槽
- 使用方式:1. 默认插槽:
父组件中: <Category><div>html结构1</div></Category>子组件中: <template><div><!-- 定义插槽 --><slot>插槽默认内容...</slot></div></template>2. 具名插槽:父组件中: <Category><templateslot="center"><div>html结构1</div></template><!-- <template slot="footer"></template> --><templatev-slot:footer><!--v-slot只能配合template使用--><div>html结构2</div></template></Category>子组件中: <template><div><!-- 定义插槽 --><slotname="center">插槽默认内容...</slot><slotname="footer">插槽默认内容...</slot></div></template>3. 作用域插槽:1. 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)2. 具体编码:父组件中: <Category><templatescope="scopeData"><!-- 生成的是ul列表 --><ul><liv-for="g in scopeData.games":key="g">{{g}}</li></ul></template></Category><Category><templateslot-scope="scopeData"><!-- 生成的是h4标题 --><h4v-for="g in scopeData.games":key="g">{{g}}</h4></template></Category>子组件中: <template><div><slot:games="games"></slot></div></template><script>exportdefault{name:'Category',props:['title'],//数据在子组件自身data(){return{games:['红色警戒','穿越火线','劲舞团','超级玛丽']}},}</script>作用域如何理解:主要在于子组件slot标签中的:games=‘games’ 和父组件的scope=‘xxx’
5.Vuex
5.1.理解Vuex
5.1.1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
5.1.2.何时使用?
多个组件需要共享数据时
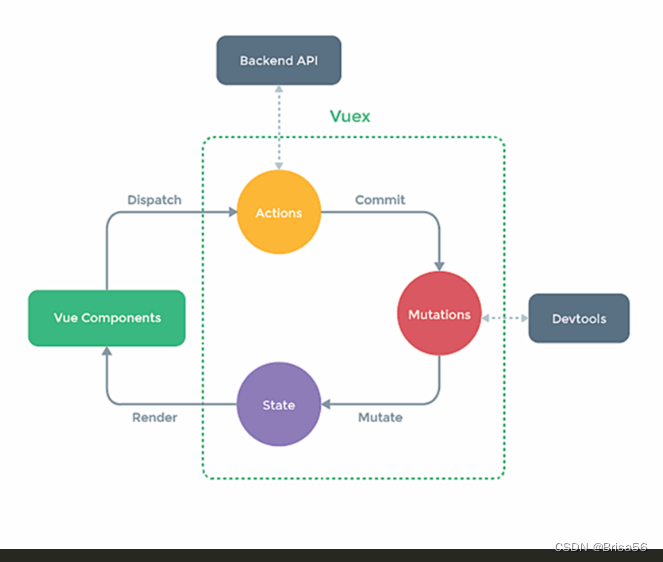
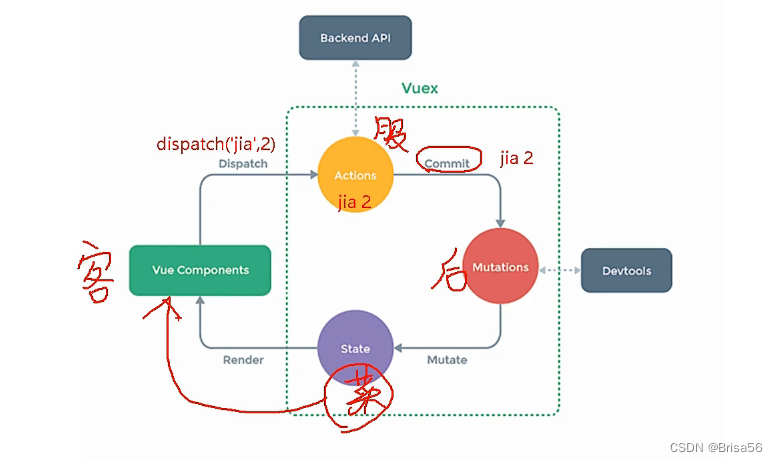
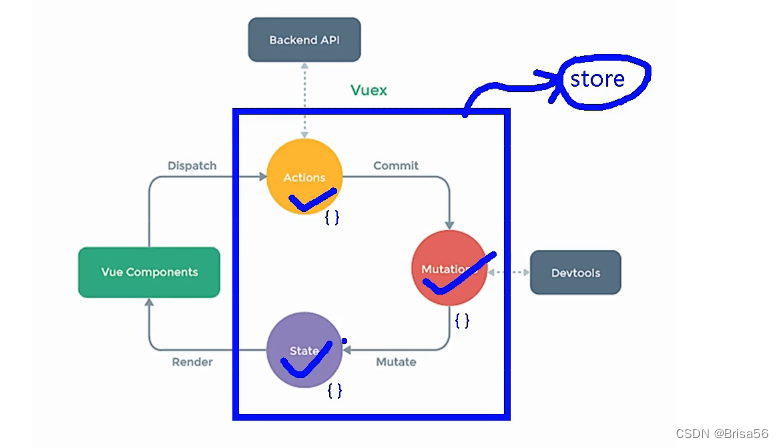
5.1.3.vuex原理

比喻:

- 这三个由store管理,且他们的数据类型都是对象,且必须要所有组件都能看到store才行
5.2.vuex使用
5.2.1.搭建vuex环境
- 安装vuex:
npm i vuex//vue3版本所对应的vuex4版本
npm i vuex@3//vue2版本下载vuex3版本
- 创建文件:
src/store/index.js``````//引入Vue核心库import Vue from'vue'//引入Vueximport Vuex from'vuex'//应用Vuex插件Vue.use(Vuex)//准备actions对象——响应组件中用户的动作const actions ={}//准备mutations对象——修改state中的数据const mutations ={}//准备state对象——保存具体的数据const state ={}//创建并暴露storeexportdefaultnewVuex.Store({ actions, mutations, state}) - 在
main.js中创建vm时传入store配置项......//引入storeimport store from'./store'......//创建vmnewVue({el:'#app',render:h=>h(App), store})
5.2.2.基本使用
- 初始化数据、配置
actions、配置mutations,操作文件store.js``````//引入Vue核心库import Vue from'vue'//引入Vueximport Vuex from'vuex'//引用VuexVue.use(Vuex)const actions ={//响应组件中加的动作jia(context,value){// console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value)},}const mutations ={//执行加JIA(state,value){// console.log('mutations中的JIA被调用了',state,value) state.sum += value }}//初始化数据const state ={sum:0}//创建并暴露storeexportdefaultnewVuex.Store({ actions, mutations, state,}) - 组件中读取vuex中的数据:
$store.state.sum - 组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写
commithtml页面中解析state时可以不加this,但js中的vue书写时需要
5.2.3.getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
- 在
store.js中追加getters配置......const getters ={bigSum(state){return state.sum *10}}//创建并暴露storeexportdefaultnewVuex.Store({...... getters}) - 组件中读取数据:
$store.getters.bigSum
5.2.4.四个map方法的使用
- mapState方法:用于帮助我们映射
state中的数据为计算属性computed:{//借助mapState生成计算属性:sum、school、subject(对象写法)...mapState({sum:'sum',school:'school',subject:'subject'}),//借助mapState生成计算属性:sum、school、subject(数组写法)...mapState(['sum','school','subject']),}, - mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed:{//借助mapGetters生成计算属性:bigSum(对象写法)...mapGetters({bigSum:'bigSum'}),//借助mapGetters生成计算属性:bigSum(数组写法)...mapGetters(['bigSum'])}, - mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{//靠mapActions生成:incrementOdd、incrementWait(对象形式)...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})//靠mapActions生成:incrementOdd、incrementWait(数组形式)...mapActions(['jiaOdd','jiaWait'])} - mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{//靠mapActions生成:increment、decrement(对象形式)...mapMutations({increment:'JIA',decrement:'JIAN'}),//靠mapMutations生成:JIA、JIAN(对象形式)...mapMutations(['JIA','JIAN']),}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
5.2.5.模块化+命名空间
- 目的:让代码更好维护,让多种数据分类更加明确。
- 修改
store.js``````const countAbout ={namespaced:true,//开启命名空间state:{x:1},mutations:{...},actions:{...},getters:{bigSum(state){return state.sum *10}}}const personAbout ={namespaced:true,//开启命名空间state:{...},mutations:{...},actions:{...}}const store =newVuex.Store({modules:{ countAbout, personAbout }}) - 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取this.$store.state.personAbout.list//方式二:借助mapState读取:...mapState('countAbout',['sum','school','subject']), - 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取this.$store.getters['personAbout/firstPersonName']//方式二:借助mapGetters读取:...mapGetters('countAbout',['bigSum']) - 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatchthis.$store.dispatch('personAbout/addPersonWang',person)//方式二:借助mapActions:...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) - 开启命名空间后,组件中调用commit
//方式一:自己直接committhis.$store.commit('personAbout/ADD_PERSON',person)//方式二:借助mapMutations:...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
6.路由
6.1.相关理解
6.1.1.路由的理解
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value是组件。(后端路由value是function)
6.1.2.vue-router理解
Vue的一个插件库,专门用来实现SPA应用
什么是SPA应用:
- 单页 Web 应用(single page web application,SPA)
- 整个应用只有一个完整的页面
- 点击页面中的导航链按不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取。
6.2.基本路由
6.2.1.基本使用
- 安装vue-router,命令:
npm i vue-routervue2要下载npm i vue-router@33版本的才行 - 应用插件:
Vue.use(VueRouter) - 编写router配置项:
//引入VueRouterimport VueRouter from'vue-router'//引入Luyou 组件import About from'../components/About'import Home from'../components/Home'//创建router实例对象,去管理一组一组的路由规则const router =newVueRouter({routes:[{path:'/about',component:About },{path:'/home',component:Home }]})//暴露routerexportdefault router - 实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> - 指定展示位置
<router-view></router-view>
6.2.2.几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
6.3.嵌套(多级)路由
- 配置路由规则,使用children配置项:
routes:[{path:'/about',component:About,},{path:'/home',component:Home,children:[//通过children配置子级路由{path:'news',//此处一定不要写:/newscomponent:News },{path:'message',//此处一定不要写:/messagecomponent:Message }]}] - 跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
6.4.路由的query参数
- 传递参数
<!-- 跳转并携带query参数,to的字符串写法 --><router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --><router-link :to="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }">跳转</router-link> - 接收参数:
$route.query.id$route.query.title
6.5.命名路由
- 作用:可以简化路由的跳转。
- 如何使用1. 给路由命名:
{path:'/demo',component:Demo,children:[{path:'test',component:Test,children:[{name:'hello'//给路由命名path:'welcome',component:Hello,}]}]}2. 简化跳转:<!--简化前,需要写完整的路径 --><router-link to="/demo/test/welcome">跳转</router-link><!--简化后,直接通过名字跳转 --><router-link :to="{name:'hello'}">跳转</router-link><!--简化写法配合传递参数 --><router-link :to="{ name:'hello', query:{ id:666, title:'你好' } }">跳转</router-link>
6.6.路由的params参数
- 配置路由,声明接收params参数
{path:'/home',component:Home,children:[{path:'news',component:News },{component:Message,children:[{name:'xiangqing',path:'detail/:id/:title',//使用占位符声明接收params参数component:Detail }]}]} - 传递参数
<!-- 跳转并携带params参数,to的字符串写法 --><router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --><router-link :to="{ name:'xiangqing', params:{ id:666, title:'你好' } }">跳转</router-link>> 特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置! - 接收参数:
$route.params.id$route.params.title
6.7.路由的props配置
作用:让路由组件更方便的收到参数
{name:'xiangqing',path:'detail/:id',component:Detail,//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件// props:{a:900}//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props(route){return{id:route.query.id,title:route.query.title
}}}
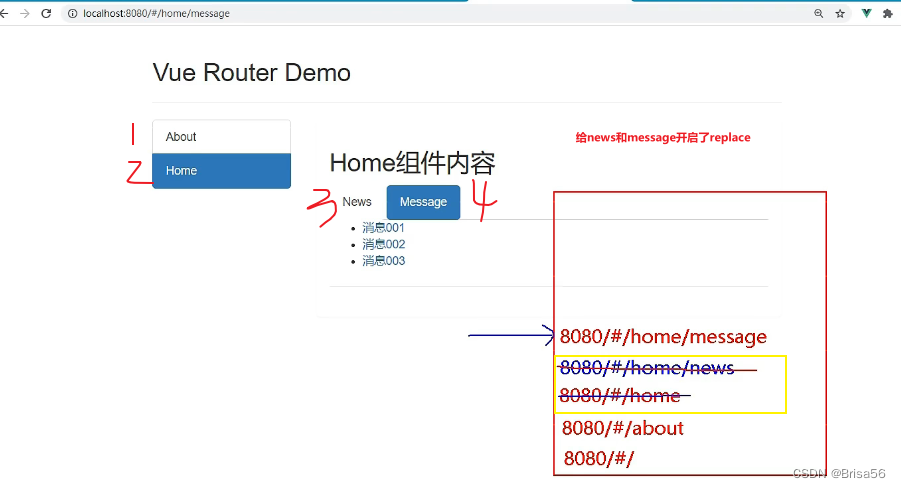
6.8.
<router-link>
的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace。路由跳转时候默认为push``````push是追加历史记录replace是替换当前记录 - 如何开启
replace模式:<router-link replace .......>News</router-link>
6.9.编程式路由导航
- 作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 - 具体编码:
//$router的两个APIthis.$router.push({name:'xiangqing',params:{id:xxx,title:xxx }})this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx }})this.$router.forward()//前进this.$router.back()//后退//传数字 正数就是前进几步 负数就是后退几步this.$router.go()//可前进也可后退
6.10.缓存路由组件
- 作用:让不展示的路由组件保持挂载,不被销毁。
- 具体编码:
<!-- 缓存一个时 --><!-- <keep-alive include="News"> --><!--缓存哪个路由<写组件名>的内容,不写则都缓存--><!-- 缓存多个时 --><keep-alive:include="[News, Message]"><router-view></router-view></keep-alive>
6.11.两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字: 1.
activated路由组件被激活时触发。2.deactivated路由组件失活时触发。 PS:之前讲的nextTick也是一个钩子
6.12.路由守卫
- 作用:对路由进行权限控制
- 分类:全局守卫、独享守卫、组件内守卫
- 全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行router.beforeEach((to,from,next)=>{ console.log('beforeEach',to,from)if(to.meta.isAuth){//判断当前路由是否需要进行权限控制if(localStorage.getItem('school')==='atguigu'){//权限控制的具体规则next()//放行}else{alert('暂无权限查看')// next({name:'guanyu'})}}else{next()//放行}})//全局后置守卫:初始化时执行、每次路由切换后执行router.afterEach((to,from)=>{ console.log('afterEach',to,from)if(to.meta.title){ document.title = to.meta.title //修改网页的title}else{ document.title ='vue_test'}}) - 独享守卫:
beforeEnter(to,from,next){ console.log('beforeEnter',to,from)if(to.meta.isAuth){//判断当前路由是否需要进行权限控制if(localStorage.getItem('school')==='atguigu'){next()}else{alert('暂无权限查看')// next({name:'guanyu'})}}else{next()}} - 组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用beforeRouteEnter(to, from, next){},//离开守卫:通过路由规则,离开该组件时被调用beforeRouteLeave(to, from, next){}
6.13.路由器的两种工作模式
6.13.1.hash & history
- 对于一个url来说,什么是hash值?——
#及其后面的内容就是hash值。 - hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式: 1. 地址中永远带着#号,不美观 。2. 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。3. 兼容性较好。
- history模式: 1. 地址干净,美观 。2. 兼容性和hash模式相比略差。3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
6.13.2. nodejs部署项目(简单版)
nodejs部署一个项目的大致流程:
- 打包项目
npm run build注意区别是hash还是history模式 - 初始化一个项目
npm init - 安装nodejs中的express
npm i express - 写好server.js (可能需要下载
npm install --save connect-history-api-fallback)
//使用nodejs部署项目server.jsconst express =require('express')//hash模式不用这样//history模式下,使用connect-history-api-fallback来解决 单独复制并新建一个页面填入http://localhost:5005/home/message等页面不出现内容的问题const history =require('connect-history-api-fallback');const app =express()//history模式下
app.use(history())//指定路径
app.use(express.static(__dirname+'/static'))/* app.get('/person',(req,res)=>{
res.send({
name:'tom',
age:18,
})
}) */
app.listen(5005,(err)=>{if(!err) console.log('服务器启动成功了')})
- 运行项目
node server
7.VUE UI组件库
7.1.移动端常用 UI 组件库
- Vant https://youzan.github.io/vant
- Cube UI https://didi.github.io/cube-ui
- Mint UI http://mint-ui.github.io
7.2.PC 端常用 UI 组件库
- Element UI https://element.eleme.cn
- IView UI https://www.iviewui.co
版权归原作者 Brisa56 所有, 如有侵权,请联系我们删除。