项目需求实现悬浮键盘,点击QLineEdit或QTextEdit自动弹出自适应悬浮键盘,尝试了以下几种方法后选择了修改QT Virtual Keyboard源码。在这里把其他方法/想法也列出来做一下记录。
项目环境:QT5.13.2 VS2017
方法1:调用windows自带系统软件盘
介绍
windows自带软键盘分为osk.exe以及tabtip.exe。这里简单阐述一下个人理解的两者区别,osk.exe就是日常使用时的系统软件盘,tabtip.exe是windows平板模式时使用的系统软件盘,仅响应平板模式时命令,所以普通模式时调用tabtip是没有弹出的。
osk.exe 位于 C:\Windows\System32\osk.exe;
tabtip.exe 位于 C:\Program Files\Common Files\microsoft shared\ink\TabTip.exe。
直接调用可以win+R打开运行窗口输入osk或tabtip查看。
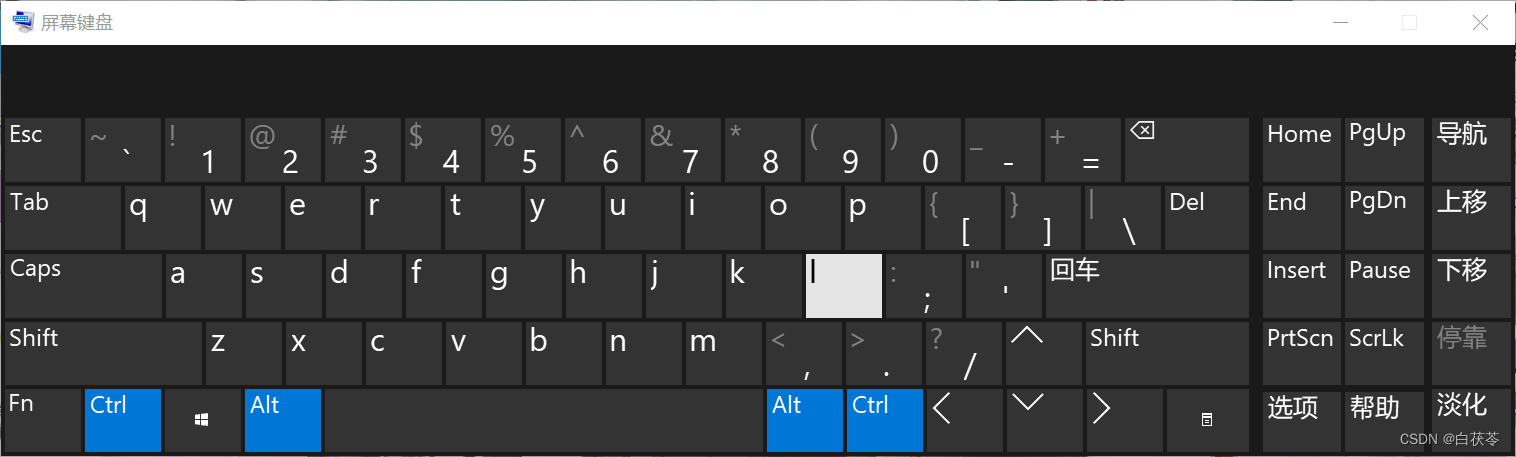
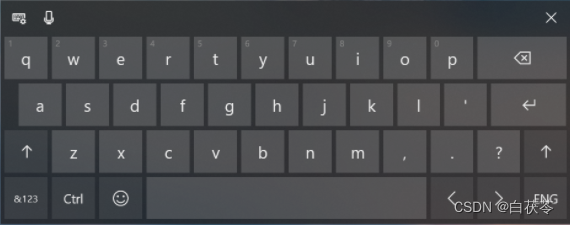
Windows10中的osk(上)和tabtip(下):


代码调用
曾尝试重写QTextEdit以及QLineEdit的点击响应事件mousePressEvent(QMouseEvent *event),以实现点击信息框后弹出系统软键盘。但是很遗憾失败了,点击后并不会弹出osk或tabtip系统软键盘,具体原因未做探究,欢迎各位补充。想要尝试的童鞋可以查看参考文献4。
下文提供的方法为:点击按钮弹出windows系统软件盘。(以下为osk调用代码,电脑无平板模式,未尝试tabtip)
QtWidgetsApplication.ui
这里直接使用QT Designer在ui界面中添加Push Button

** QtWidgetsApplication.h**
//软键盘的头文件
#include <Windows.h>
#pragma comment(lib, "user32.lib")
#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication1.h"
using namespace std;
class QtWidgetsApplication : public QMainWindow
{
Q_OBJECT
public:
QtWidgetsApplication1(QWidget *parent = Q_NULLPTR);
private:
Ui::QtWidgetsApplicationClass ui;
}
QtWidgetsApplication.cpp
#include "QtWidgetsApplication.h"
QtWidgetsApplication::QtWidgetsApplication(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
// 按钮点击触发弹出osk.exe
connect(ui.textButton, &QPushButton::clicked, [=]() {
PVOID OldValue = nullptr;
BOOL bRet = Wow64DisableWow64FsRedirection(&OldValue);
QString csProcess = "C:\\Windows\\System32\\osk.exe";
QString params="";
ShellExecute(nullptr, L"open", (LPCWSTR)csProcess.utf16(), (LPCWSTR)params.utf16(), nullptr, SW_SHOWNORMAL);
if (bRet)
{
Wow64RevertWow64FsRedirection(OldValue);
}
});
}
方法2:用大佬们公开的自制键盘
介绍
参考文献[5]到参考文献[9]是搜索过程中找到的一些大佬的开源自制虚拟键盘,仅列举能找到的部分连接,其余连接已经消失在浏览器历史记录中找不到了。但是自制的美观度啥的还是不如QT自带的虚拟键盘,所以采用了方法3。
方法3:修改QT自带Virtual Keyboard代码实现定位悬浮
介绍
修改前QT Virtual Keyboard效果如下图,数字键盘(上),常规键盘(下):


可以看到QT自带的虚拟键盘会自动占据半个屏幕,挡住了界面,使用体验略有欠缺。
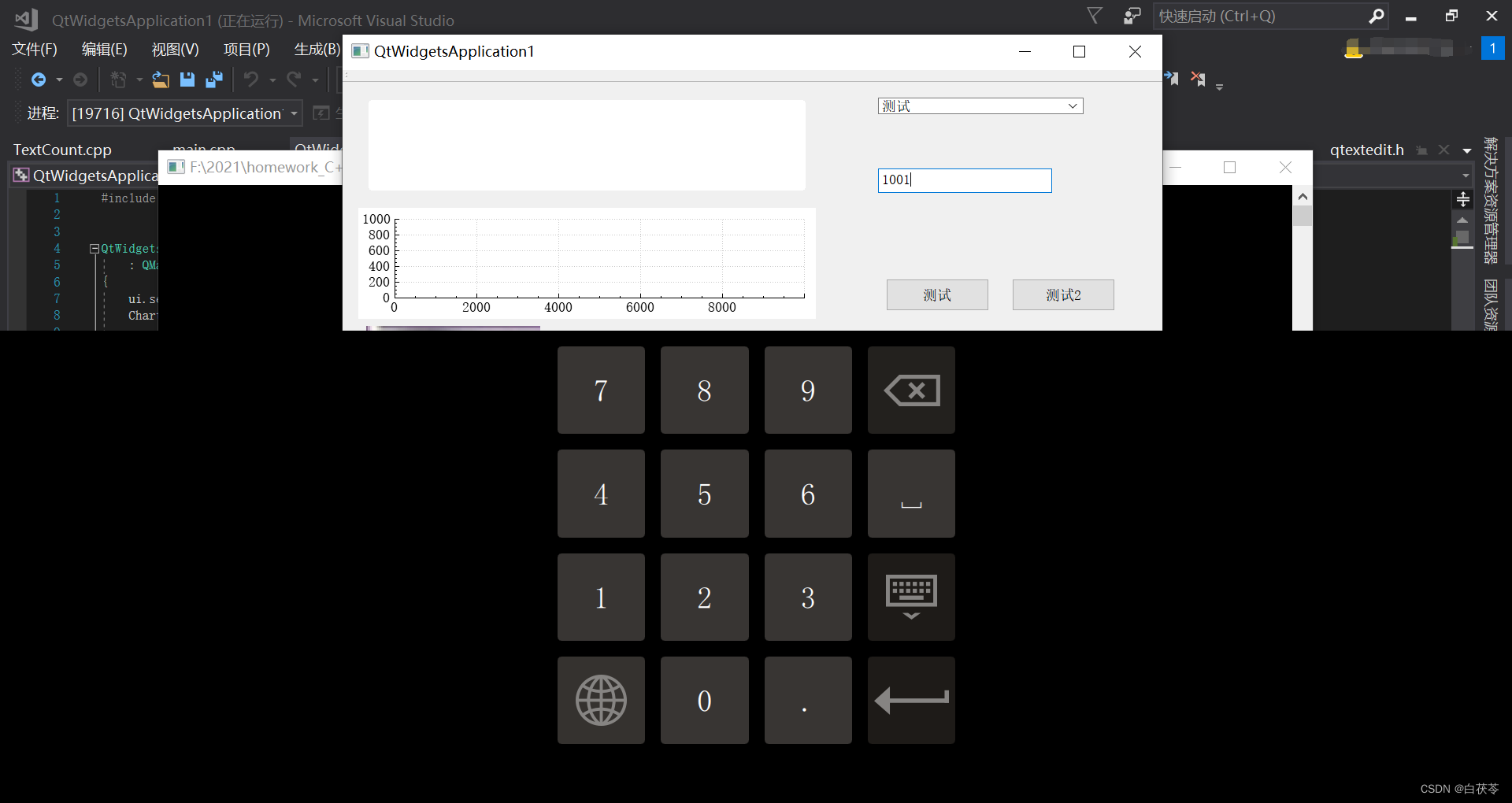
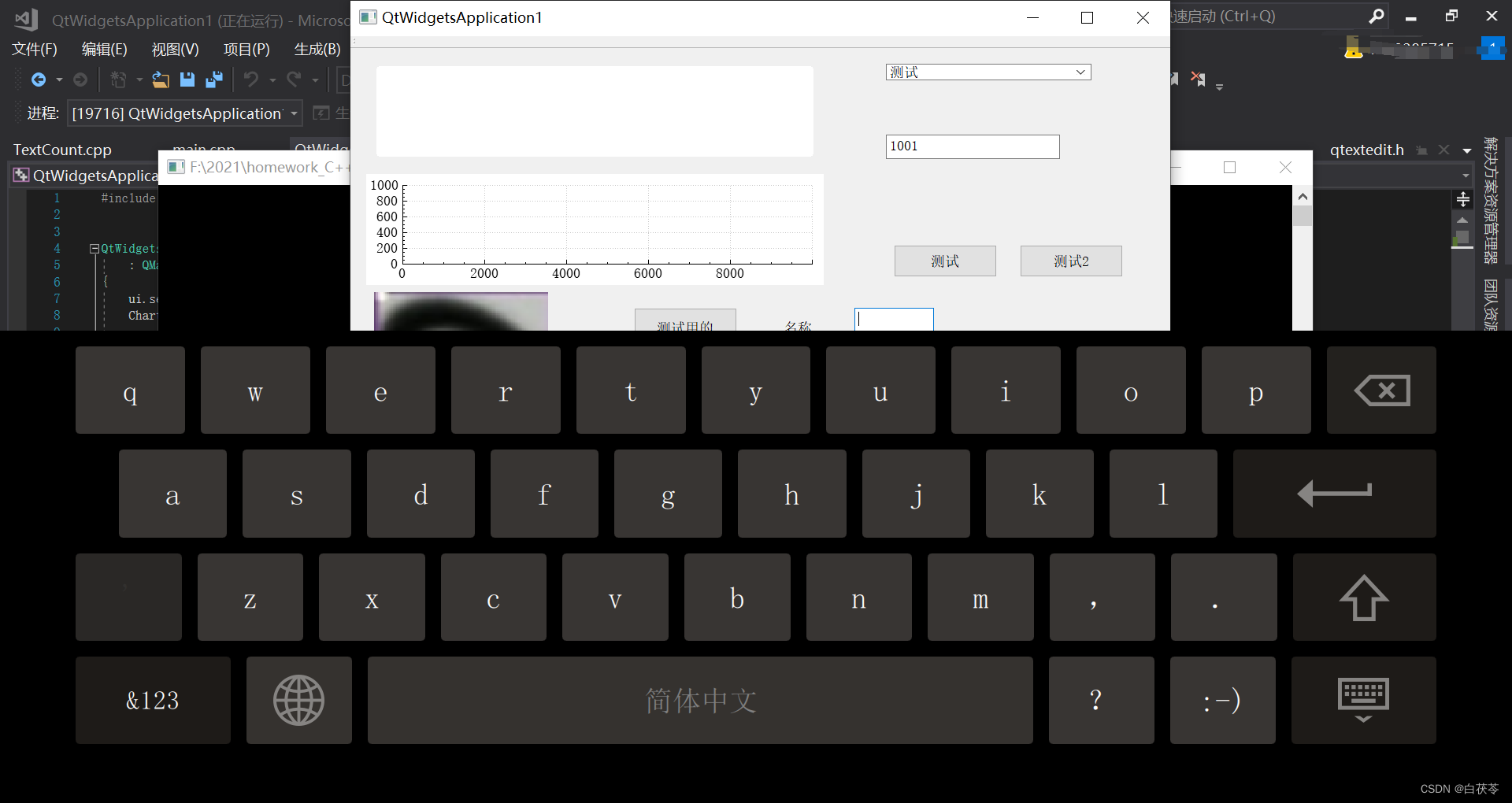
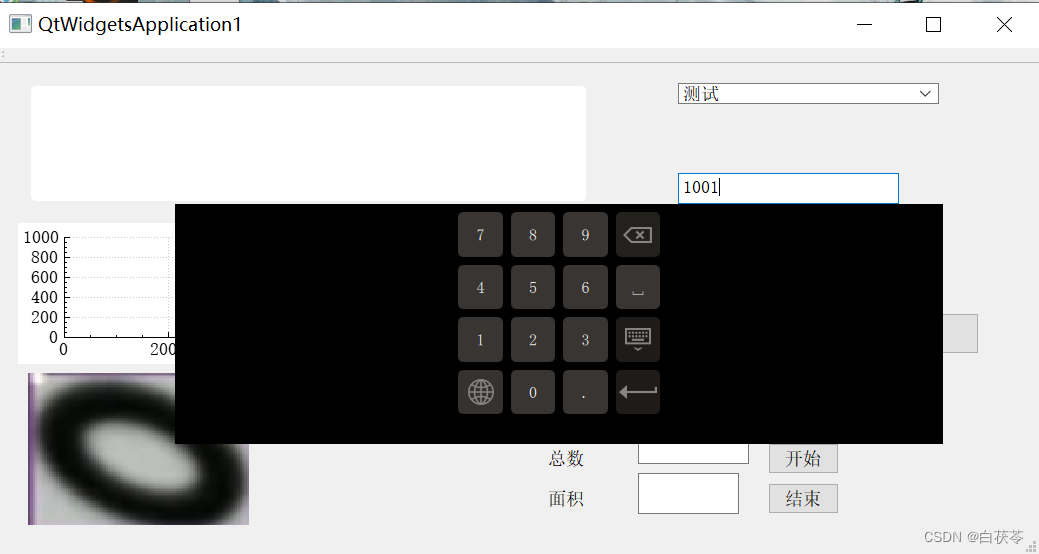
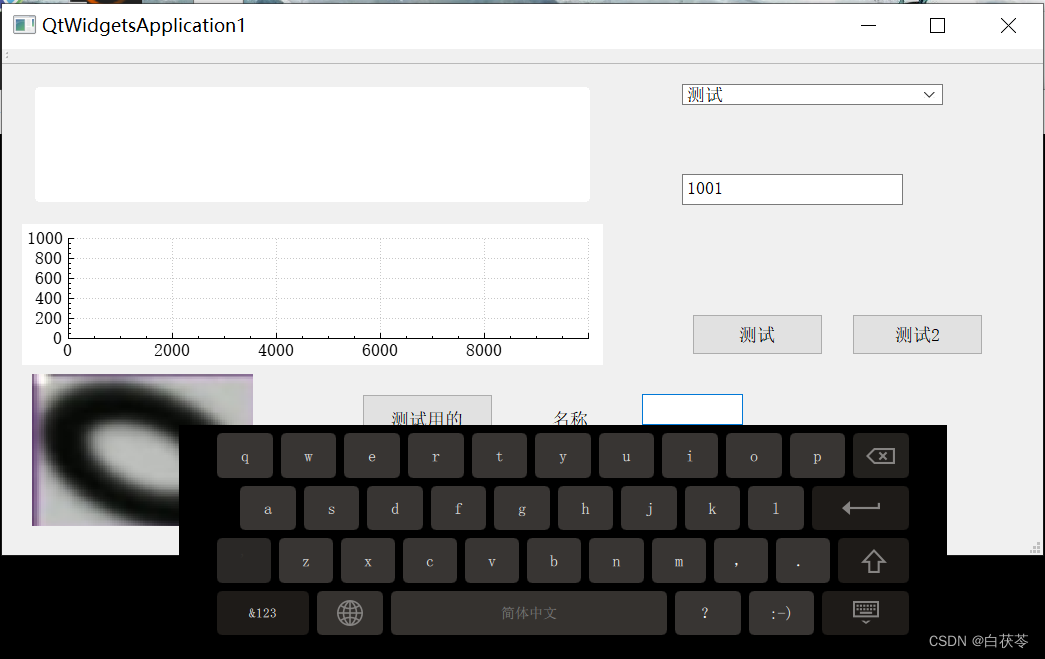
修改后实际效果如下图所示,数字键盘(上),常规键盘(下):(PS:功能实验项目,界面过于杂乱,勿介意)


修改后的QT虚拟键盘缩小了键盘尺寸,以及实现了根据QLineEdit和QTextEdit位置自适应悬浮。
代码调用及编译步骤
以下位置信息以本人电脑各部件位置信息为例,具体位置可根据个人安装位置进行调整。
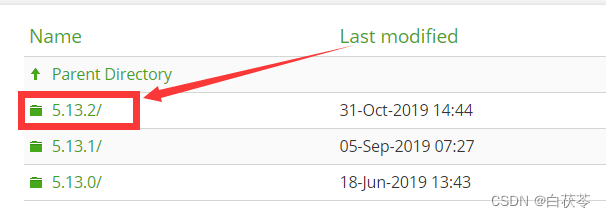
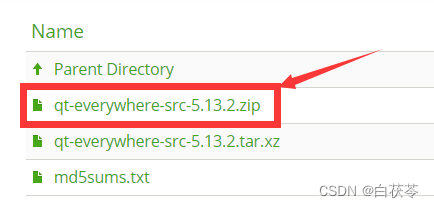
(1)首先你的QT要有源码,如果你在最初安装的时候已经安装了源码那么源码位于D:\Qt\Qt5.13.2\5.13.2\Src。如果在安装时没有选择源码,可进入各版本QT源码下载进行下载。本文环境为QT5.13.2,具体选择路径如下图所示。




下载后解压至D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2
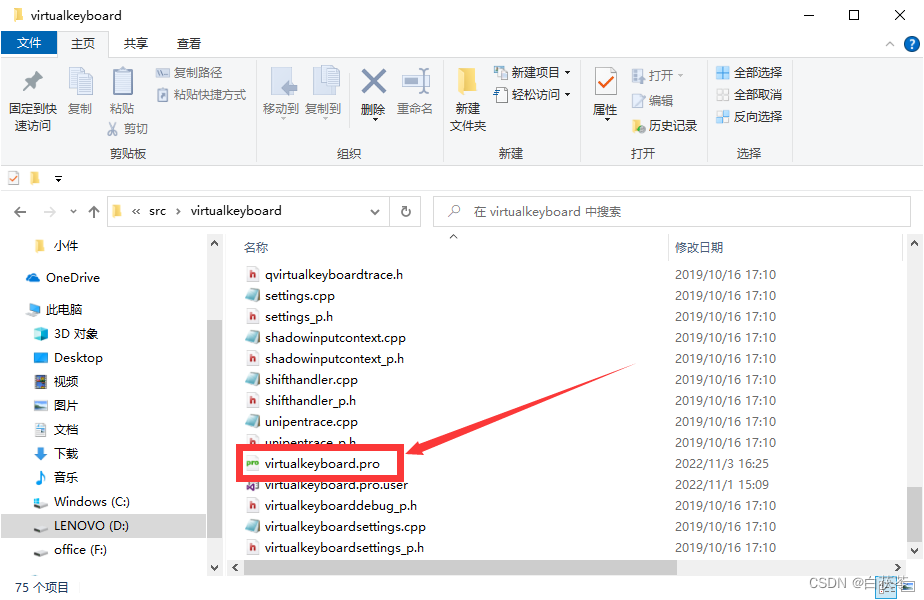
** (2)**进入目录D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard\src\virtualkeyboard,点击下方文件打开QT Creator。

(3)修改以下四个文件。(在这里感谢参考文献[9]的大佬)
virtualkeyboard.pro

在virtualkeyboard.pro中加入下方代码(此处包含上下文部分代码,方便大家找到具体位置)
QT += qml quick gui gui-private core-private
# 加入widgets,自动载入相关库
QT += widgets
CONFIG += qtquickcompiler
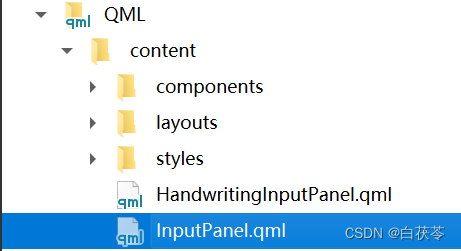
** InputPanel.qml**

这里由于篇幅问题将源码中大段注释进行删除,添加代码部分已在下方标出。
import QtQuick 2.0
import QtQuick.VirtualKeyboard 2.1
// 加入
import QtQuick.Window 2.2
Item {
id: inputPanel
property alias active: keyboard.active
property bool externalLanguageSwitchEnabled
signal externalLanguageSwitch(var localeList, int currentIndex)
property alias keyboard: keyboard
readonly property bool __isRootItem: inputPanel.parent != null && inputPanel.parent.parent == null
SelectionControl {
objectName: "selectionControl"
x: -parent.x
y: -parent.y
enabled: active && !keyboard.fullScreenMode && !__isRootItem
}
implicitHeight: keyboard.height
Keyboard {
id: keyboard
// 将以下内容注释掉
// anchors.left: parent.left
// anchors.right: parent.right
// anchors.bottom: parent.bottom
// 以下为添加代码
// 获取锚点
anchors.horizontalCenter: parent.horizontalCenter
// 键盘宽度(可根据需要进行修改)
width: Screen.desktopAvailableWidth * 2 / 5
states: State {
name: "visible";
when: keyboard.active;
PropertyChanges {
target: keyboard;
y: getInputY()
}
}
transitions: Transition {
from: "";
to: "visible";
reversible: true;
ParallelAnimation {
NumberAnimation {
properties: "y";
duration: 250;
easing.type: Easing.InOutQuad;
}
}
}
// 获取锚点坐标Y值
function getInputY(){
if(InputContext.inputItemGeometry.y + InputContext.inputItemGeometry.height + keyboard.height <= Screen.desktopAvailableHeight){
return InputContext.inputItemGeometry.y + InputContext.inputItemGeometry.height
}
else if(InputContext.inputItemGeometry.y - keyboard.height - 100 >= 0)
{
return InputContext.inputItemGeometry.y - keyboard.height - 50
}
else
{
return Screen.desktopAvailableHeight - keyboard.height
}
}
// 添加代码部分结束
}
MouseArea {
z: -1
anchors.fill: keyboard
enabled: active
}
Binding {
target: InputContext.priv
property: "keyboardRectangle"
value: mapToItem(null,
__isRootItem ? keyboard.x : x,
(__isRootItem ? keyboard.y : y) + keyboard.wordCandidateView.currentYOffset - (keyboard.shadowInputControl.visible ? keyboard.shadowInputControl.height : 0),
keyboard.width,
keyboard.height - keyboard.wordCandidateView.currentYOffset + (keyboard.shadowInputControl.visible ? keyboard.shadowInputControl.height : 0))
when: !InputContext.animating
}
}
** qvirtualkeyboardinputcontext.h(Headers文件夹内)**
#ifndef QVIRTUALKEYBOARDINPUTCONTEXT_H
#define QVIRTUALKEYBOARDINPUTCONTEXT_H
#include <QObject>
#include <QRectF>
#include <QLocale>
#include <QInputMethodEvent>
#include <QInputMethod>
#include <QtVirtualKeyboard/qvirtualkeyboard_global.h>
// 加入头文件
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
namespace QtVirtualKeyboard {
class PlatformInputContext;
}
class QVirtualKeyboardInputEngine;
class QVirtualKeyboardInputContextPrivate;
class QVIRTUALKEYBOARD_EXPORT QVirtualKeyboardInputContext : public QObject
{
Q_OBJECT
// ......此处篇幅以及直观原因省略55-76行
Q_PROPERTY(QVirtualKeyboardInputContextPrivate *priv READ priv CONSTANT)
// 加入
Q_PROPERTY(QRectF inputItemGeometry READ inputItemGeometry CONSTANT)
public:
explicit QVirtualKeyboardInputContext(QObject *parent = nullptr);
~QVirtualKeyboardInputContext();
// 加入
QRectF inputItemGeometry();
bool isShiftActive() const;
// ......此处篇幅以及直观原因省略91-119行
Q_SIGNALS:
// ......此处篇幅以及直观原因省略123-139行
private:
QScopedPointer<QVirtualKeyboardInputContextPrivate> d_ptr;
};
QT_END_NAMESPACE
#endif
** qvirtualkeyboardinputcontext.cpp(Sources文件夹内)**
// 加入内容
QRectF QVirtualKeyboardInputContext::inputItemGeometry()
{
QWidget* pInputItem = static_cast<QWidget*>(inputItem());
return pInputItem ? QRectF((static_cast<QWidget*>(pInputItem->parent()))->mapToGlobal(pInputItem->geometry().topLeft()), pInputItem->geometry().size()) : QRectF(0,0,0,0);
}
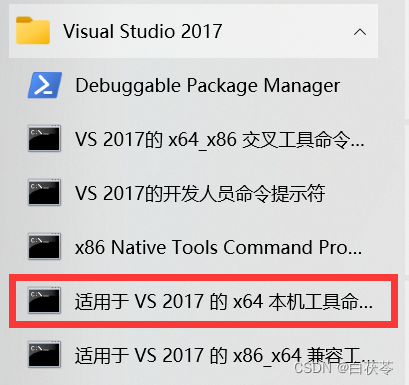
(4)进入下方工具

进入目录 :D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard\src\virtualkeyboard

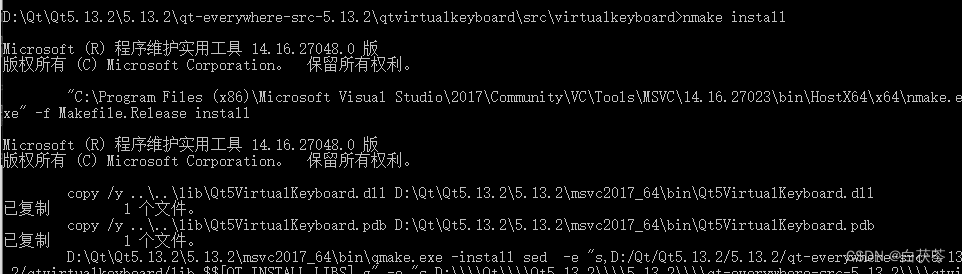
依次执行qmake、nmake、nmake install



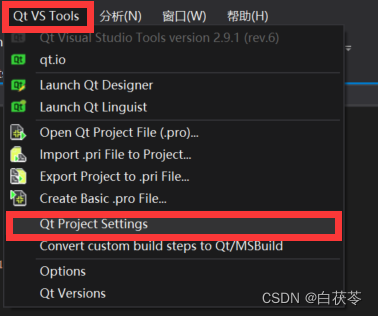
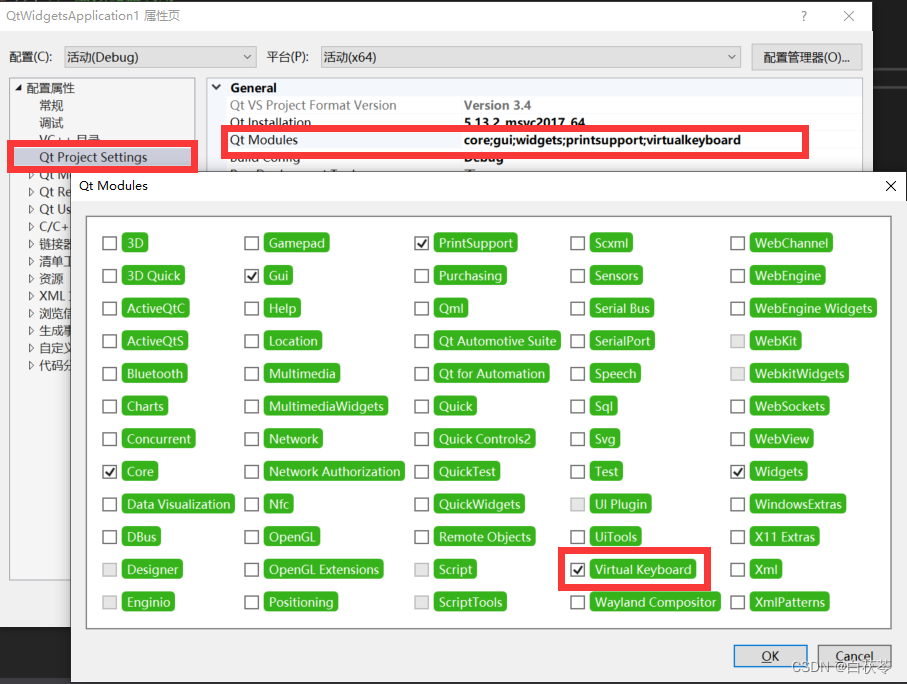
** (5)**VS2017中进入Qt Project Settings,加入Vitual Keyboard模块。


** (6)**在main.cpp中加入以下代码
#include "QtWidgetsApplication1.h"
#include "Products.h"
#include <string>
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard")); // 虚拟键盘调用
QApplication a(argc, argv);
QtWidgetsApplication1 w;
w.show();
return a.exec();
}
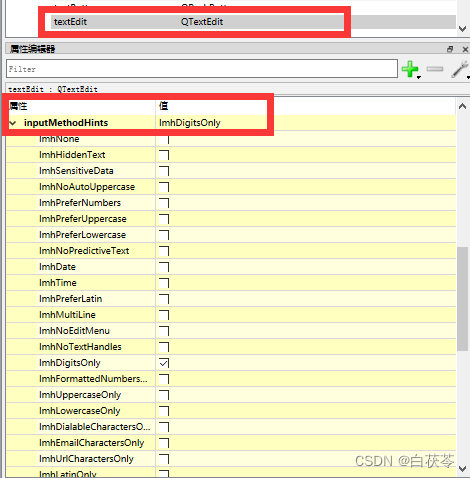
** (7)**数字键盘和常用键盘的选择见如下属性

记录出现的部分问题
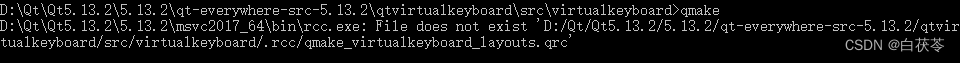
(1)qvirtualkeyboardinputcontext.obj : error LNK2019: 无法解析的外部符号 "__declspec(dllimport) public: class QPoint __cdecl QWidget::mapToGlobal(class QPoint const &)const " (_imp?mapToGlobal@QWidget@@QEBA?AVQPoint@@AEBV2@@Z),该符号在函数 "public: class QRectF __cdecl QVirtualKeyboardInputContext::inputItemGeometry(void)" (?inputItemGeometry@QVirtualKeyboardInputContext@@QEAA?AVQRectF@@XZ) 中被引用
....\lib\Qt5VirtualKeyboard.dll : fatal error LNK1120: 1 个无法解析的外部命令
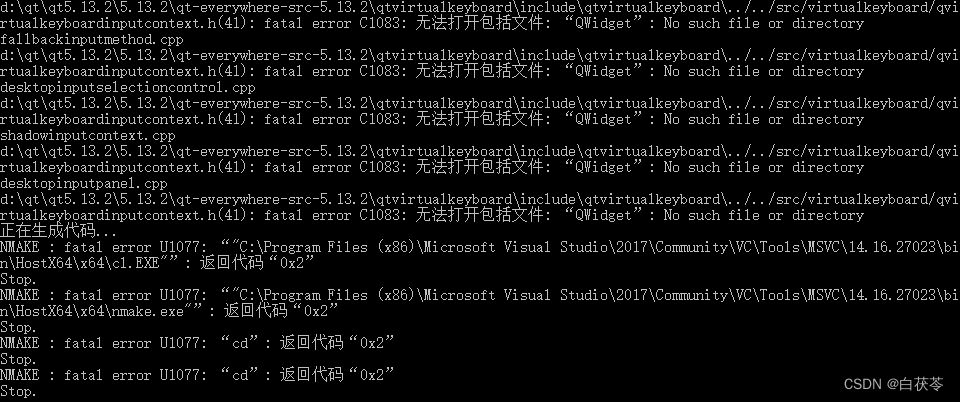
 (2)fatal error C1083: 无法打开包括文件: “QWidget”: No such file or directory
(2)fatal error C1083: 无法打开包括文件: “QWidget”: No such file or directory
fallbackinputmethod.cpp
出现以上两种问题,请排查以下内容:
1、请在第三步中**virtualkeyboard.pro**查看是否加入QT += widgets;
2、查看第四步中进入目录是否为D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard\src\virtualkeyboard。若仅到D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard会出现以上问题。
仍出现以下问题,尝试以下两种方法:
** 方法一:**用以下代码替换QT += widgets
greaterThan(QT_MAJOR_VERSION, 4):QT += widgets
方法二:加入库
INCLUDEPATH += D:/Qt/Qt5.13.2/5.13.2/msvc2017_64/include/QtWidgets
LIBS += D:/Qt/Qt5.13.2/5.13.2/msvc2017_64/lib/Qt5Widgets.lib
参考文献:
[1] Windows下C++调用系统软键盘及其需要注意的点_FlushHip的博客-CSDN博客
[2]qt调用windows键盘
[3]如何将存在任务管理器中隐藏的tabtip键盘显示出来
[4]QT给控件QLineEdit添加clicked()事件方法_gloria.Momo的博客-CSDN博客_qt clicked
[5]qt模拟键盘_开心an的博客-CSDN博客
[6]QT 虚拟键盘 可进行中英输入【C++】_每晚秃头的程序员的博客-CSDN博客_qt5.12.12虚拟键盘只保留中英文输入法
[7]qt制作软键盘(虚拟键盘)_努力拱白菜的博客-CSDN博客_qt 虚拟键盘
[8]轻量级Qt键盘-实现篇 - 知乎
[9]Qt5 Virtual Keyboard C++集成与实现二(自适应位置)-爱易默博客
[10]QT pro QT+= widgets终极总结_梦幽风的博客-CSDN博客_qt+=widgets
版权归原作者 白茯苓 所有, 如有侵权,请联系我们删除。