文章目录
前言:0基础直接运行步骤
0基础直接运行教程:
1.新建txt文本:
2.将代码粘贴到txt文本里:
3.将后缀改为html
4.双击打开html文件,观察效果~
一.雪花圣诞树实现(样式一)
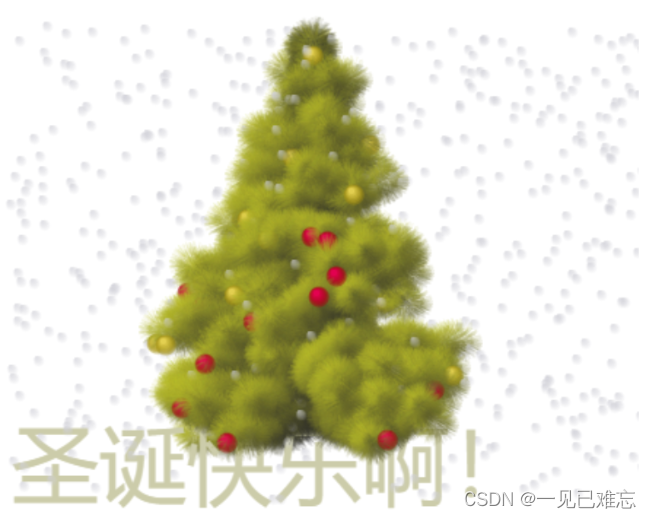
1.1 效果展示

1.2 实现代码
<html><head><title>圣诞树</title><metacharset="utf-8"><style>html, body{width: 100%;height: 100%;margin: 0;padding: 0;border: 0;}div{margin: 0;padding: 0;border: 0;}.nav{position: absolute;top: 0;left: 0;width: 100%;height: 27px;background-color: white;color: black;text-align: center;line-height: 25px;}a{color: black;text-decoration: none;border-bottom: 1px dashed black;}a:hover{border-bottom: 1px solid red;}.previous{float: left;margin-left: 10px;}.next{float: right;margin-right: 10px;}.green{color: green;}.red{color: red;}textarea{width: 100%;height: 100%;border: 0;padding: 0;margin: 0;padding-bottom: 20px;}.block-outer{float: left;width: 22%;height: 100%;padding: 5px;border-left: 1px solid black;margin: 30px 3px 3px 3px;}.block-inner{height: 68%;}.one{border: 0;}</style></head><bodymarginwidth="0"marginheight="0"><canvasid="c"height="356"width="446"><script>var collapsed =true;functiontoggle(){var fs = top.document.getElementsByTagName('frameset')[0];var f = fs.getElementsByTagName('frame');if(collapsed){
fs.rows ='250px,*';
fs.noResize =false;
f[0].noResize =false;
f[1].noResize =false;}else{
fs.rows ='30px,*';
fs.noResize =true;
f[0].noResize =true;
f[1].noResize =true;}
collapsed =!collapsed;}</script><script>var b = document.body;var c = document.getElementsByTagName('canvas')[0];var a = c.getContext('2d');
document.body.clientWidth;</script><script>M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)with(M[k]=k?c.cloneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));elsefor(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),R=67*(B+1)*(L=k/9+.8)>>1,i++<W;)if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]=[x+=T(R)*P+Q()*6-3,y+=Q()*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}setInterval(functionG(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1)){if(i==2e3)a.fillText('圣诞快乐啊!',U,345);if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99))>>0);}D+=.02},1)</script></body></html>
1.3 实现代码讲解分析
这段代码是一个用HTML和JavaScript实现的圣诞树动画效果。我将代码分成几个部分进行讲解。
- HTML结构:- 在
<head>标签中定义了页面的标题、字符集和样式。- 样式部分定义了一些样式规则,包括页面布局、导航样式、链接样式、文本框样式等。-<body>标签包含一个<canvas>元素,用于绘制圣诞树的动画效果。- 在<canvas>标签下面,有一些JavaScript代码。 - JavaScript代码1:toggle函数- 定义了一个全局变量
collapsed,用于判断是否折叠。-toggle函数用于切换页面的折叠状态。- 通过获取页面的frameset和frame元素,调整它们的大小和是否可调整来实现折叠和展开效果。 - JavaScript代码2:绘制圣诞树的动画效果- 使用Canvas绘制圣诞树的动画效果。- 通过创建一个canvas元素,并获取其2D上下文。- 使用一些数学函数和随机数生成圣诞树的图案,包括树干和树叶的绘制。- 利用setInterval函数不断刷新画面,形成动画效果。
- 整体逻辑:- 页面加载时,设置一个折叠状态的初始值为
true。- 如果页面折叠,则点击页面上的按钮会展开页面,否则会折叠页面。- 动画效果使用Canvas绘制,通过一些数学计算和随机数生成圣诞树的图案,包括树干和树叶的绘制。- 动画效果包括圣诞树的渐变颜色、闪烁的星星和一条圣诞祝福语。
请注意,这段代码可能对低版本的浏览器兼容性存在一些问题,因为它使用了一些HTML5和CSS3的特性。
二.水晶球圣诞树实现(样式二)
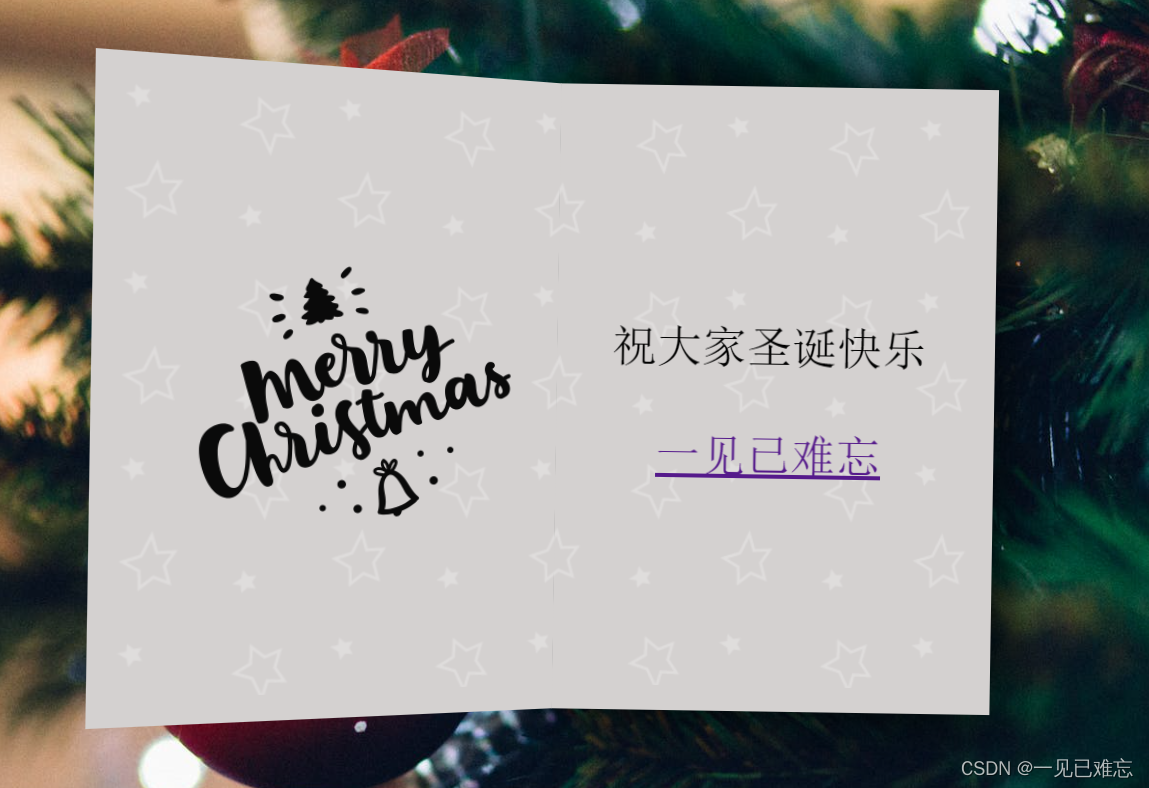
2.1 效果展示

2.2 实现代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>水晶球圣诞树</title><style>html,
body{margin: 0;width: 100%;height: 100%;position: absolute;overflow: hidden;background:linear-gradient(135deg,rgba(180, 186, 214, 1) 0%,rgba(232, 203, 192, 1) 100%);}.content{text-align: center;width: 100%;}svg{max-width: 575px;}#canvas{border-radius: 50%;position: relative;width: 310px;height: 290px;top: 10px;left: 0px;}.canvas_container{position: absolute;width: 100%;}.draw_container{position: absolute;top: 50px;width: 100%;}</style></head><body><divclass="content"><divclass="draw_container"><divclass="canvas_container"><canvasid="canvas"></canvas></div><svgxmlns="http://www.w3.org/2000/svg"width="340"height="404"><linearGradientid="a"gradientUnits="userSpaceOnUse"x1="168.897"y1="327.638"x2="168.897"y2="13.093"><stopoffset="0"stop-color="#60b2cc"/><stopoffset="1"stop-color="#246189"/></linearGradient><pathfill="url(#a)"d="M332.854 182.439c0-93.528-73.406-169.347-163.957-169.347S4.939 88.911 4.939 182.439c0 0 13.161 95.116 61.372 116.03 215.839 93.632 266.543-63.519 266.543-116.03"/><pathfill="#3B538B"d="M68.519 278.823a305.793 305.793 0 0 1 7.865-23.146c-1.47.659-2.938 1.323-4.407 1.989 3.021-10.063 9.036-19.292 12.256-29.429.801 5.174.906 10.499 2.259 15.575 1.384 5.189 4.062 9.438 6.72 14.021-1.517-.133-3.114-.283-4.708-.529.917 1.461 1.938 2.968 3.058 4.59 3.284 4.753 6.028 9.722 8.639 14.871-1.746-.477-3.495-.932-5.243-1.387 3.991 7.181 8.014 14.239 11.274 21.813-6.344-2.852-12.314.782-18.857-1.55-5.497 3.459-11.622 1.114-17.16 4.507 1.879-7.964 2.291-16.007 4.165-23.96a109.13 109.13 0 0 1-5.861 2.635z"/><pathfill="#26437D"d="M42.552 280.953c2.53-6.559 3.063-7.42 6.093-13.741a74.243 74.243 0 0 0 2.638-6.28c-2.012 1.001-4.196 1.678-6.857 2.348 6.051-13.116 10.279-26.58 10.238-41.114 2.884 7.284 5.244 14.806 8.483 21.944 2.614 5.761 5.753 11.099 7.87 17.085a52.49 52.49 0 0 0-5.479-2.422c4.274 9.72 8.729 19.382 12.848 29.135a678.005 678.005 0 0 0-5.993-2.169l.05.118c3.876 9.107 3.115 18.624 5.76 28.005"/><pathfill="#405E93"d="M224.726 267.66c.208-.207.411-.416.616-.625-3.009.979-6.02 1.939-8.975 2.969 6.821-7.852 11.835-15.448 15.518-24.644a384.226 384.226 0 0 1-7.101 2.83c3.28-6.367 7.607-12.129 10.938-18.408.494-.933.941-1.888 1.354-2.855a26.26 26.26 0 0 1-4.321 1.525c3.313-8.358 5.452-16.969 9.13-25.24.883 9 5.074 16.434 8.726 24.731-1.698-.64-2.978-1.108-4.207-1.569 3.009 7.597 5.851 15.175 8.276 23.139a137.997 137.997 0 0 0-3.973-2.2c2.135 7.944 3.789 16 5.286 23.921a82.366 82.366 0 0 1-6.031-3.816c.078.914.166 1.835.274 2.77 1.399 11.996 8.244 23.788 12.272 35.246a1193.347 1193.347 0 0 0-29.992-14.918c-9.035 4.429-17.714 9.191-27.02 13.206 5.928-13.187 8.455-25.308 19.23-36.062z"/><pathfill="#2A4982"d="M99.324 262.188a71.35 71.35 0 0 1 1.107-2.697c-2.961 1.91-5.884 3.866-8.818 5.771 3.191-8.61 6.569-17.01 10.986-25.19-2.995 1.222-5.983 2.456-8.925 3.784 3.173-6.698 7.001-13.179 9.965-19.948a52.537 52.537 0 0 0 1.996-5.368c-2.2.983-4.448 1.883-6.637 2.812 4.214-10.775 5.461-22.089 9.061-33.01 2.312 11.337 9.424 19.163 15.631 28.832a160.3 160.3 0 0 1-4.226-.563 72.608 72.608 0 0 1 2.789 4.037c3.667 5.756 6.641 11.449 11.076 16.816-1.931-.312-3.878-.583-5.828-.856 5.443 7.285 12.023 13.75 17.116 21.268a429.175 429.175 0 0 0-10.231-2.747c.81 1.174 1.604 2.36 2.375 3.569 6.466 10.135 6.729 21.51 11.078 32.28-9.793-3.615-19.637 1.034-29.49-2.455-9.491 5.496-18.954 2.835-28.479 8.284 3.379-11.596 5.054-23.21 9.454-34.619z"/><pathfill="#26427C"d="M286.605 301.857c-8.474-4.715-9.689-5.056-18.24-9.646-9.658 3.449-19.05 7.58-28.59 11.312 4.898-11.174 10.194-22.134 15.64-33.034-2.934 1.365-5.844 2.809-8.81 4.218 4.396-8.31 9.592-16.313 13.454-24.859a177.599 177.599 0 0 0-7.752 3.78c3.493-6.79 5.622-13.675 8.385-20.679a63.192 63.192 0 0 1 2.5-5.496c-1.959.734-3.881 1.532-5.678 2.499 5.426-8.933 11.891-18.961 15.914-35.385 1.066 15.5 5.575 26.15 9.323 35.956a313.499 313.499 0 0 0-4.48-2.18c3.502 8.561 7.267 17.034 11.2 25.402-1.743-.786-3.488-1.57-5.232-2.357 3.688 8.468 7.059 17.037 9.521 25.829a445.423 445.423 0 0 0-7.61-4.182"/><pathfill="#3B538B"d="M278.528 298.344c2.321-5.306 9.998-15.153 9.998-15.153l-5.195.2s7.421-6.532 14.533-17.469c-2.439.59-4.92 1.067-7.286 1.822 6.811-9.846 13.737-17.921 18.412-30.896-.422 9.678-.052 10.92 2.901 19.472"/><pathfill="#94A9E0"d="M286.249 292.443L254.333 318l-162 1-27.5-19.986s15-10.597 28.01-15.74c.875-.346 2.174-.332 2.8-.384 17.827-1.474 36.435 2.812 36.435 2.812s1.933.263 5.284.624c1.556.168 3.42.354 5.535.551 8.096.749 19.917 1.572 32.599 1.572 26.219 0 47.682 6.847 64.254 3.335 30.709-6.505 46.499.659 46.499.659z"/><pathfill="#5872A5"d="M231.219 299.602s-79.208-47.867-152.835 1.821c0 0 35.269 4.587 73.386 4.668 38.119.081 79.449-6.489 79.449-6.489z"/><pathfill="#94A9E0"d="M273.294 296.813s-29.61 7.146-60.457 8.495c-.718.035-1.983 1.261-2.703 1.278-31.675.725-58.538 3.48-58.538 3.48 7.688-7.368 15.477-12.959 23.194-17.12 19.303-10.412 38.573-12.678 54.341-10.926 24.723 2.75 44.163 14.793 44.163 14.793z"/><pathfill="#0D3842"d="M116.457 265.742c.095.005.197 0 .296 0-1.455 2.676-2.572 6.258.456 7.762 1.614.806 3.998-.008 6.438-1.606-.904 3.866-.649 7.219 1.959 8.349 2.905 1.262 5.806.169 8.349-1.75-1.027 3.743-.871 6.915 2.026 7.626 3.805.937 6.549-1.491 8.468-5.136-1.007 6.438.304 10.37 4.548 11.249 3.167.657 5.871-1.684 8-5.752.012.173.029.345.045.514.329 3.143 1.603 5.538 4.434 5.871 2.44.288 4.392-2.029 5.719-5.21 1.036 5.49 3.476 8.94 8.14 8.106 3.657-.657 5.186-4.359 5.657-9.19 1.286 4.983 3.751 7.836 8.128 7.248 3.582-.477 5.223-4.282 5.789-9.085 5.32 10.732 12.707 8.752 13.541 1.537.174-1.496.107-3.328-.147-5.366 5.419 5.949 9.376 3.122 9.376-3.378 0-.312-.012-.653-.036-1.007 2.858 4.455 6.028 6.754 9.126 5.234 2.511-1.232 2.789-5.016 1.334-9.811 3.501 3.323 7.301 4.141 9.475 1.417 1.34-1.672 1.442-3.85.797-6.172 6.442-.537 8.078-5.304 8.477-8.073.165-1.117.128-1.906.124-1.959.004-.004.008-.004.008-.004s-7.708-1.829-16.192-6.04c-2.544-1.266-5.16-2.745-7.662-4.459-4.336-2.962-8.317-6.618-10.971-11.044-1.36-2.268-2.375-4.732-2.909-7.412-2.511-12.568-18.485-4.129-32.528 6.176-12.942-9.072-26.682-15.321-29.73-3.916-.214.806-.46 1.583-.74 2.334-3.451 9.426-11.476 14.878-19.146 18.018a60.87 60.87 0 0 1-1.874.727c-8.333 3.045-15.749 3.468-15.749 3.468s-1.511 10.336 6.974 10.734z"/><pathfill="#0B4F48"d="M154.209 269.544a7.92 7.92 0 0 0 1.106 2.044c.98 2.34 2.948 3.974 5.732 3.412 2.277-.459 3.992-2.354 5.228-4.194.138-.205.27-.413.401-.623.169 4.031.461 8.548 2.429 12.083 1.024 1.839 2.973 3.594 5.242 3.393 3.085-.269 5.623-2.494 7.034-5.185 2.409-4.596 2.994-9.896 2.787-15.143.109.267.213.536.323.803 1.099 2.656 2.501 6.096 5.248 7.467 1.987.989 4.035 1.066 5.612-.748 1.037-1.19 1.809-2.507 2.275-4.023.437-1.41.672-2.856.758-4.313.723 1.494 1.414 3.005 2.24 4.442 1.201 2.092 2.824 4.653 5.107 5.697 2.958 1.351 6.035.748 8.02-1.915 1.496-2.011 1.663-4.913 1.371-7.315a27.899 27.899 0 0 0-.749-3.84c2.771 2.859 6.612 6.079 10.563 5.629.958.256 1.95.304 2.956.02 3.424-.971 4.56-4.63 3.892-7.845-.304-1.471-.906-2.839-1.649-4.135.308.144.617.286.93.424 3.656 1.595 7.782 2.618 11.797 2.547.313-.006.634-.018.96-.034.066.022.135.042.201.061.921.384 1.872.71 2.828.868.163-1.118.126-1.906.122-1.962l.007-.002s-7.705-1.83-16.192-6.043c-2.545-1.264-5.159-2.744-7.66-4.456-4.335-2.961-8.318-6.617-10.974-11.045a5.271 5.271 0 0 0-.952 2.194 2.905 2.905 0 0 0-1.214.653 9.567 9.567 0 0 0-2.333-.869c-1.737-.39-3.071.453-3.634 1.79a62.546 62.546 0 0 0-.599-.915c-.831-1.25-2.103-1.601-3.263-1.376-.629-.408-1.313-.706-2.064-.838-.614-.109-1.182-.095-1.697.046-.508-.66-1.303-1.115-2.389-1.115h-.574c-1.484 0-2.466.908-2.913 2.133a3.386 3.386 0 0 0-1.663.935c-1.479-1.734-3.584-2.778-5.951-1.961-2.248.776-3.486 2.805-4.1 5.044-.563-.809-1.479-1.431-2.469-1.377a12.837 12.837 0 0 0-.187-1.051c-.524-2.329-2.528-4.651-4.989-4.563-1.121-.905-2.756-1.115-4.046.235a57.651 57.651 0 0 0-1.644 1.781c-4.757 5.439-9.07 12.092-10.667 19.24a52.735 52.735 0 0 0-1.055 6.753c-.202 2.304-.36 4.981.458 7.192zM135.639 255.77c.656-2.159 1.693-4.204 2.83-6.169 1.331-3.72 3.126-7.587 6.17-10.073.713-.745 1.528-1.348 2.42-1.568 1.118-.936 2.75-1.146 4.005.275 1.749 1.98 2.235 4.427 2.262 7.01.027 2.604-.073 5.08-.595 7.649-.904 4.449-3.153 9.016-6.565 12.079-1.894 1.7-4.185 2.692-6.741 2.127-2.125-.469-3.729-2.514-4.087-4.577a9.948 9.948 0 0 1-.102-.798c-.424-2.004-.068-4.41.403-5.955z"/><pathfill="#06252D"d="M127.102 250.813a8.222 8.222 0 0 0 1.6 1.072 9.415 9.415 0 0 0 3.298.975c.479.052.98.077 1.5.074a16.957 16.957 0 0 0 3.441-.39 16.823 16.823 0 0 0 3.14-.997c.35-.15.694-.313 1.029-.488.038.175.078.345.121.507.777 2.929 2.606 4.13 4.006 4.614.9.313 1.81.505 2.698.57a9.213 9.213 0 0 0 5.755-1.434 11.5 11.5 0 0 0 1.075-.774c.058.103.12.203.187.304.048.08.1.16.155.238a8.032 8.032 0 0 0 1.783 1.844c1.385 1.043 3.088 1.674 4.815 1.915.123.021.246.034.37.049.12.014.243.026.367.037.103.005.207.015.31.018 2.346.092 4.531-.801 6.458-2.642.104-.097.207-.197.307-.3a8.586 8.586 0 0 0 3.721 3.641 9.646 9.646 0 0 0 3.419.986c.339.034.683.053 1.028.053h.256c3.766-.058 6.725-2.688 8.115-6.077a7.438 7.438 0 0 0 2.633.479c.068 0 .137 0 .203-.002.158-.003.318-.012.479-.029a8.513 8.513 0 0 0 1.687-.313 6.13 6.13 0 0 0 1.625-.72c.007-.003.013-.005.019-.009.002.004.006.006.008.009 1.727 1.915 4.111 3.258 6.67 3.375a7.468 7.468 0 0 0 1.721-.115 7.983 7.983 0 0 0 2.855-1.16c.863-.554 1.744-1.331 2.586-2.412a11.148 11.148 0 0 0 1.629-2.87c1.959 1.391 4.359 2.319 7.141 2.07a10.676 10.676 0 0 0 3.014-.731c2.32-.927 3.917-2.604 4.619-4.82.072-.229.135-.462.187-.703-6.552-4.479-12.302-10.54-13.881-18.454-2.509-12.568-18.487-4.13-32.529 6.173-12.94-9.069-26.682-15.32-29.73-3.913-2.909 10.873-11.606 16.958-19.89 20.35z"/><pathfill="#0D3842"d="M117.389 228.592c2.437 6.727 9.409 6.455 12.798 5.88-1.746 4.207.119 11.34 7.844 8.575 2.806-1.007 4.795-2.827 6.18-5.087-.44 3.903.3 7.157 3.377 7.724 3.994.74 6.668-1.019 8.509-3.813a2.6 2.6 0 0 0 .029.173c.493 3.052 2.038 5.313 5.769 5.177 3.065-.115 5.156-2.28 6.562-5.152.641 3.723 2.358 6.554 6.15 6.467 3.058-.065 4.82-3.188 5.74-7.129 1.063 1.727 2.612 2.93 4.853 2.302 1.056-.296 1.865-1.204 2.469-2.474 2.33 4.426 6.139 6.722 9.578 2.474 1.475-1.82 2.065-4.052 2.07-6.435 2.182 3.751 5.234 6.418 9.121 5.164 2.695-.866 3.575-3.376 3.473-6.5 2.772 3.058 5.174 4.651 9.442 1.771 1.509-1.015 1.582-3.911.999-5.907 5.292.637 6.441-.322 7.56-2.29.678-1.204.747-4.209.747-4.209-9.146-2.371-15.86-7.081-22.586-14.834a49.682 49.682 0 0 1-2.125-2.617c-2.609-3.427-4.597-6.969-5.686-10.342-.616-1.895-.945-3.73-.945-5.465 0 0-33.112-8.168-44.313-2.465-2.28 1.158-3.652 2.892-3.652 5.391 0 3.529-1.118 6.89-2.942 10.017a29.81 29.81 0 0 1-1.943 2.905c-9.393 12.515-29.078 20.699-29.078 20.699z"/><pathfill="#0B4F48"d="M148.827 217.166c-.115 1.819.84 4.161 2.708 4.449 2.13.328 3.784-.495 5.385-2.016a28.248 28.248 0 0 0-1.221 4.855c-.427 2.715-.29 6.436 2.324 7.8 4.417 2.308 7.702-2.345 9.633-6.267-.048 2.427.248 4.856 1.586 6.83.842 1.245 2.248 2.341 3.764 1.704 2.153-.9 3.399-2.838 4.168-5.072.662 1.1 1.512 1.98 2.586 2.429 1.258.525 2.551.212 3.547-.587.025.069.047.143.071.212.968 2.688 2.61 6.022 5.479 6.645 5.373 1.166 7.098-4.719 6.227-9.617 2.256 2.302 6.182 4.241 8.223.948.732-1.183.739-2.682.401-4.183a51.257 51.257 0 0 1 2.088 2.039c.247.195.495.388.744.578 2.138 1.629 5.13 3.926 7.81 3.707 4.383-.357 4.037-4.586 2.049-8.269a46.509 46.509 0 0 0 13.774 4.36c.12.02.237.03.354.037.517-1.264.57-2.32.57-2.32-8.979-2.462-18.674-9.377-25.458-17.064a52.217 52.217 0 0 1-2.112-2.541c-2.573-3.289-4.551-6.644-5.686-9.797-1.678-.37-3.346-.689-5.059-.796-3.799-.228-7.574.163-11.363.245-4.003.091-7.981.119-11.955.767-1.326.215-2.191 1.593-2.307 2.93a37.84 37.84 0 0 0-1.86.133c-.568-1.513-1.957-2.161-3.259-1.957a2.875 2.875 0 0 0-.922-.152c-1.245 0-2.854.971-3.086 2.368-.219 1.319-.531 2.627-.878 3.933-1.889 1.216-3.426 3.726-4.646 5.538-1.547 2.305-3.493 5.205-3.679 8.131z"/><pathfill="#06252D"d="M148.77 205.864c.822.633 1.844.96 3.003.96 1.058 0 2.249-.27 3.53-.806a11.799 11.799 0 0 0 1.588-.809c.058 1.567.336 2.897.832 3.963.792 1.708 2.125 2.762 3.959 3.129.42.083.836.125 1.24.125 2.525 0 4.621-1.571 6.23-4.648 1.452 3.504 3.813 5.361 6.896 5.361.616 0 1.267-.078 1.933-.229 2.361-.539 4.096-2.73 5.081-6.354 1.646 3.181 3.931 4.805 6.798 4.805.133 0 .271-.007.407-.012 2.097-.116 4.528-1.297 4.961-5.925 2.505 2.632 4.923 3.975 7.19 3.975 1.141 0 2.227-.351 3.221-1.035a52.772 52.772 0 0 1-2.111-2.541c-3.997-5.114-6.564-10.38-6.76-14.819 0 0-42.362-10.524-42.955 2.675-.146 3.271-1.303 6.42-3.115 9.392a30.792 30.792 0 0 1-1.928 2.793z"/><pathfill="#0D3842"d="M138.82 187.016c.308 1.713.813 3.045 1.442 4.072 1.22 1.992 2.896 2.847 4.441 3.163a8.653 8.653 0 0 0 2.708.099c-.058 1.447.205 2.897.854 4.035 1.113 1.968 3.369 3.012 7.054 1.521a10.44 10.44 0 0 0 2.152-1.171c.07 3.64 1.414 6.372 4.795 7 3.25.604 5.428-1.52 6.878-4.691 1.052 3.34 3.771 6.332 8.813 5.26 2.732-.588 4.314-3.743 5.025-7.643 1.278 3.62 3.468 6.372 7.19 6.18 3.386-.169 4.544-3.172 4.507-7.174 3.119 3.492 6.857 5.58 10.424 3.262 2.211-1.438 2.576-3.952 1.932-6.874h.127c8.541 1.003 9.549-7.038 9.549-7.038a40.96 40.96 0 0 1-2.018-1.072c-6.184-3.521-10.855-8.201-14.208-12.577-2.503-3.275-4.269-6.38-5.386-8.71 0 0-.982-.382-2.627-.962-4.671-1.643-14.654-4.86-22.457-5.292-2.251-.127-4.323-.017-6.028.423a9.168 9.168 0 0 0-1.216.398c-1.882.769-3.135 2.091-3.415 4.175-.398 2.958-1.68 5.793-3.427 8.41-5.674 8.509-16.217 14.693-17.059 15.177-.034.016-.05.029-.05.029z"/><pathfill="#0D3842"d="M205.318 191.198s1.115.954 1.719 2.855h.127c8.541 1.003 9.549-7.038 9.549-7.038-.765 2.483-5.223 5.934-11.395 4.183z"/><pathfill="#0B4F48"d="M158.642 185.847c1.433 2.805 4.964 4.007 7.346 1.435.166-.178.327-.369.485-.567a27.91 27.91 0 0 0 .705 4.108c.955 3.815 3.214 7.77 7.774 6.993 2.869-.489 4.729-2.814 5.736-5.676.906-1.702 1.451-3.679 1.604-5.594 1.155 1.889 2.695 3.433 4.877 4.259 1.812.688 3.695-.751 4.232-2.403.02-.057.033-.114.051-.169.104.15.201.305.307.453 1.145 1.644 2.363 3.47 3.961 4.72.711.556 1.543 1.082 2.422 1.418 1.478 1.047 3.16 1.782 4.87 1.442 3.565-.709 3.708-5.132 2.971-7.93-.386-1.471-.936-3.084-1.762-4.489 2.948 1.639 7.534 3.683 10.476 2.095-6.186-3.519-10.856-8.199-14.209-12.577-2.503-3.272-4.27-6.377-5.385-8.708 0 0-.983-.384-2.627-.963-1.133.057-1.983.617-2.537 1.437-.619-1.027-1.807-1.729-3.002-1.729-1.795 0-3.08 1.31-3.381 2.964-.037.009-.074.014-.115.025-.221.061-.436.15-.639.256.63-1.296.519-2.839-.6-3.96-1.216-1.213-3.481-1.399-4.743-.126-1.05-1.132-3.002-1.692-4.304-.697a8.695 8.695 0 0 0-.703.608c-.464-.59-1.104-1.049-1.807-1.242-.051-.014-.103-.022-.157-.035.347-1.046.101-2.03-.471-2.792-1.313-1.75-4.338-2.337-5.838.106a8.048 8.048 0 0 0-.189.318c-2.088 3.493-3.562 7.596-4.287 11.579-.332 1.828-.546 3.672-.506 5.475-1.345 3.093-2.173 6.799-.555 9.966zm15.475 1.44c-.037.078-.077.164-.114.247l-.018-.081c-.005-.066-.009-.135-.017-.204.052.012.1.026.149.038z"/><pathfill="#06252D"d="M155.932 171.808c.393 1.956 1.204 3.373 2.578 3.879 3.932 1.451 7.189-.794 9.391-4.763.814 2.406 2.434 4.482 5.577 4.069 1.552-.204 2.824-1.439 3.843-3.212 1.213 3.484 3.316 5.873 6.908 5.44l.191-.026a4.326 4.326 0 0 0 1.941-.785 5.607 5.607 0 0 0 1.318-1.391l.004-.003c.209-.31.406-.65.584-1.015.004-.003.004-.006.007-.009.581-1.198.985-2.658 1.243-4.261a16.123 16.123 0 0 0 1.66 2.458c1.412 1.703 3.051 2.767 4.875 2.85 1.253.058 2.596-.35 4.006-1.333.152-.106.293-.218.428-.341-2.503-3.272-4.27-6.377-5.385-8.708 0 0-34.118-13.302-35.744-1.255-.398 2.955-1.679 5.791-3.425 8.406z"/><pathfill="#0D3842"d="M148.665 157.117s0 .053.004.148c.049 1.257.752 10.177 10.781 7.93.214 2.165.982 3.771 2.564 4.232 3.143.912 5.731-.645 7.531-3.447.588 1.874 1.91 3.451 4.844 3.188 1.327-.118 2.404-1.146 3.254-2.625 1.036 2.687 2.807 4.491 5.798 4.076 2.416-.336 3.665-2.732 4.202-5.801 2.199 4.01 5.367 6.261 9.041 3.816 1.339-.891 1.807-2.473 1.68-4.424 3.857.834 7.133-.913 9.002-3.628a9.42 9.42 0 0 0 1.27-2.605c.09-.279.165-.567.227-.858 0 0-.887-.415-2.289-1.273a38.81 38.81 0 0 1-1.857-1.212 40.88 40.88 0 0 1-2.711-2.042 42.917 42.917 0 0 1-2.043-1.788c-.214-.193-.423-.398-.642-.604-.11-.115-.23-.23-.35-.345-.045-.045-.086-.091-.132-.132a12.642 12.642 0 0 0-.382-.39c-.036-.045-.082-.087-.122-.131a17.873 17.873 0 0 1-.371-.395c-.057-.062-.114-.119-.167-.185-.115-.123-.23-.247-.337-.369-.141-.153-.28-.313-.416-.469-.115-.131-.226-.262-.341-.394-.028-.033-.057-.066-.082-.103a27.705 27.705 0 0 1-.41-.497c-.128-.16-.26-.321-.387-.489-.119-.152-.242-.308-.354-.464a32.476 32.476 0 0 1-1.578-2.268 32.906 32.906 0 0 1-2.761-5.321 31.88 31.88 0 0 1-1.427-4.405 34.1 34.1 0 0 1-.59-3.103c-2.594-18.345-11.185-4.368-11.185-4.368s-8.719-8.041-11.627 4.286c-.111.46-.214.944-.304 1.463a50.21 50.21 0 0 1-1.512 6.27 42.955 42.955 0 0 1-1.287 3.563c-3.593 8.754-9.246 13.828-14.534 15.163z"/><pathfill="#0B4F48"d="M148.666 157.118s0 .051.003.146c1.689.643 19.805-5.094 19.149-16.263-.103-1.753-.361-2.867-1.667-2.537a2.664 2.664 0 0 0-1.666-.078c-.39 1.25-.82 2.437-1.285 3.564-3.595 8.759-9.249 13.832-14.534 15.168z"/><pathfill="#0B4F48"d="M167.709 157.895c.794 1.723 2.701 2.498 4.499 2.214 1.465-.229 2.692-1.523 3.354-2.778.095-.178.187-.361.278-.551.57 2.306 1.54 4.556 3.462 5.987a4.726 4.726 0 0 0 7.131-1.703c.966 1.417 2.21 2.506 3.727 2.733 2.295.344 4.783-.637 5.277-3.163.16-.812.209-1.687.146-2.561 2.305 1.62 5.061 2.672 7.652 2.944 1.367.144 2.834.041 4.129-.436a9.508 9.508 0 0 0 1.269-2.606 8.12 8.12 0 0 0 .226-.857s-.885-.416-2.285-1.273a41.587 41.587 0 0 1-4.57-3.255c-.143-.118-.287-.235-.431-.358a37.083 37.083 0 0 1-1.092-.952 20.392 20.392 0 0 1-.519-.476 27.367 27.367 0 0 1-.641-.608c-.117-.112-.232-.227-.35-.344-.045-.043-.089-.089-.132-.131l-.382-.391-.123-.128a36.531 36.531 0 0 1-.877-.95 26.351 26.351 0 0 1-.416-.47c-.111-.129-.227-.261-.338-.396a35.077 35.077 0 0 1-1.236-1.552 34.269 34.269 0 0 1-1.578-2.268 32.787 32.787 0 0 1-2.758-5.322c-1.201-.061-2.354 1.164-2.259 2.46-.331-.401-.659-.797-.993-1.19-.688-.817-1.7-.812-2.489-.361-.708-2.383-4.323-2.28-4.963-.164a2.86 2.86 0 0 0-.843-.734c-.058-.08-.112-.163-.172-.244-.672-.912-1.638-1.311-2.538-1.21a24.59 24.59 0 0 0 .31-3.51c.046-3.329-5.115-3.326-5.162 0 0 .075-.006.149-.008.225a2.442 2.442 0 0 0-.828 1.846c0 .198.02.404.068.623-1.511.693-1.947 3.171-.525 4.43-.791 2.558-1.783 5.073-2.517 7.647-.859 3.011-1.88 6.851-.503 9.833z"/><pathfill="#06252D"d="M163.201 141.952c.611 1.199 1.58 2.113 3.002 2.632 2.718.987 4.967-.152 6.807-2.415 1.299 3.055 3.467 5.638 6.953 4.565 1.598-.49 2.746-2.147 3.537-4.416.653.935 1.373 1.74 2.161 2.366 1.182.935 2.523 1.459 4.034 1.379a6.5 6.5 0 0 0 1.316-.212c1.383-.37 2.312-1.17 2.879-2.285-2.254-3.53-4.065-7.791-4.777-12.83-2.592-18.343-11.183-4.364-11.183-4.364s-9.379-8.651-11.932 5.746c-.65 3.675-1.61 6.955-2.797 9.834z"/><pathfill="#06252D"d="M184.621 142.082a5.689 5.689 0 0 1-2.828 4.913 5.68 5.68 0 0 1-8.541-4.912c0-1.89.92-3.564 2.34-4.597a5.648 5.648 0 0 1 3.343-1.09 5.686 5.686 0 0 1 5.686 5.686z"/><pathfill="#0B4F48"d="M156.109 129.799c0 4.622 4.121 7.281 8.34 3.948.025 2.544.925 4.557 3.345 5.362 2.358.781 4.306-.124 5.901-1.91 1.129 2.416 3.003 4.454 6.027 3.612 1.384-.391 2.374-1.702 3.064-3.493 1.656 2.161 3.788 3.455 6.508 2.79 2.572-.628 3.336-2.826 3.069-5.687.597.058 1.142.094 1.623.112 6.628.205 6.181-4.327 6.181-4.327-5.63-3.283-9.463-6.718-12.064-10.23-.008-.005-.012-.013-.02-.021-.029-.037-.059-.074-.084-.115-.007-.008-.012-.017-.02-.025a5.738 5.738 0 0 0-.201-.275 27.402 27.402 0 0 1-1.689-2.708 24.64 24.64 0 0 1-1.188-2.494 27.786 27.786 0 0 1-1.347-4.224 32.617 32.617 0 0 1-.329-1.611c-.02-.091-.032-.185-.049-.275-.189-1.105-.666-2.21-1.061-3.315-.291-.834-.538-1.664-.574-2.498l-3.621.436-3.191.382c-.1 1.319-.621 2.646-1.122 3.895-.361.908-.711 1.771-.88 2.572a42.613 42.613 0 0 1-.628 2.605 37.24 37.24 0 0 1-.765 2.404 31.624 31.624 0 0 1-1.413 3.348 28.327 28.327 0 0 1-.706 1.332 5.978 5.978 0 0 0-.953 1.471c-.045.094-.086.188-.132.287-.094.14-.189.271-.284.407-5.13 7.283-11.737 8.245-11.737 8.245z"/><pathfill="#0D3842"d="M156.109 129.799c0 4.622 4.121 7.281 8.34 3.948.025 2.544.925 4.557 3.345 5.362 5.846-11.98 9.626-27.726 10.127-36.259l-3.191.382c-.1 1.319-.621 2.646-1.122 3.895-.361.908-.711 1.771-.88 2.572a42.613 42.613 0 0 1-.628 2.605 37.24 37.24 0 0 1-.765 2.404 31.624 31.624 0 0 1-1.413 3.348 28.327 28.327 0 0 1-.706 1.332 5.978 5.978 0 0 0-.953 1.471c-.045.094-.086.188-.132.287-.094.14-.189.271-.284.407-5.131 7.284-11.738 8.246-11.738 8.246z"/><pathfill="#243327"d="M171.262 112.376c2.641-.989 10.771-3.14 13.071-3.896-.021-.092-.095-1.227-.112-1.318-.188-1.107-1.71-1.145-2.104-2.248l-8.508 2.213c-.363.906-1.49 1.856-1.66 2.656-.189.908-.459 1.764-.687 2.593z"/><pathfill="#CF2F2F"d="M184.293 108.127l-6.923 1.103-5.565.884c.102-.469.491-2.194.592-2.986.273-2.206.492-4.897.631-6.726.02-.184.704-.12.717-.276l.678-.035 8.02-.399c.066 1.572 1.521 2.751 1.781 5.005.032.27.032 1.104.035 1.886-.001.708.005 1.373.034 1.544z"/><pathfill="#FF553E"d="M184.293 108.127l-6.923 1.103-.007-.032c.317-1.823 4.676-2.773 4.676-2.773l2.219.158c0 .708.006 1.373.035 1.544z"/><pathfill="#243327"d="M166.798 121.237c.44-.505 1.237-1.746 1.306-1.877.166-.305 1.658-.981 1.818-1.306 3.558-.877 11.558-2.867 14.98-3.719.344.834 1.497.974 1.95 1.802.493.907 1.138 2.037 1.774 2.934-.85-1.11-3.237-1.805-8.001-1.203-5.16.657-14.386 4.009-13.827 3.369z"/><pathfill="#CF2F2F"d="M173.029 107.755l5.181-2.535s3.108-.129 5.052.532c-.26-2.251-.754-4.488-.82-6.058l-8.02.399-.719.546c-.14 1.828-.402 4.91-.674 7.116z"/><pathfill="#FF553E"d="M169.434 118.997l5.781-.751 11.784-1.835c-1.208-2.218-1.849-4.045-2.378-6.296l-8.137 2.658-5.148 1.936a30.479 30.479 0 0 1-1.902 4.288z"/><pathfill="#E02B27"d="M168.104 119.36l7.111-1.115c.488-2.01 1.002-4.294 1.27-5.473l-6.479 2.298a30.52 30.52 0 0 1-1.902 4.29z"/><pathfill="#FFDE52"d="M177.827 93.397l5.441-7.601 12.163 1.757z"/><pathfill="#FFDE52"d="M177.957 74.811l5.496 10.958.151.022-5.777 7.606z"/><pathfill="#FFB31A"d="M172.329 85.876l.032-.005 5.596-11.06-.109 18.593z"/><pathfill="#FFEF7E"d="M177.848 93.404l-17.585-5.813-.04-.038 12.131-1.753 5.494 7.604z"/><pathfill="#F8D033"d="M177.827 102.407l-10.88 5.686 10.901-14.706z"/><pathfill="#FFB31A"d="M188.707 108.126l-10.88-5.686.021-9.053z"/><pathfill="#FFDE52"d="M186.629 96.061l2.078 12.044-10.859-14.718z"/><pathfill="#FFB31A"d="M195.422 87.553l-8.803 8.53-8.771-2.696zM169.024 96.087l8.824-2.7-10.901 14.739z"/><pathfill="#FFB31A"d="M169.024 96.087l.001-.004-8.762-8.492 17.585 5.796z"/><g><pathfill="#C62626"d="M186.055 139.214a5.63 5.63 0 0 1-.992 3.206 5.672 5.672 0 0 1-1.835 1.706 5.68 5.68 0 0 1-8.542-4.912c0-1.89.92-3.564 2.34-4.597a5.686 5.686 0 0 1 9.029 4.597z"/><pathfill="#FF4743"d="M186.055 139.214a5.63 5.63 0 0 1-.992 3.206c-4.307-.714-7.211-5.072-8.037-7.802a5.685 5.685 0 0 1 9.029 4.596zM183.228 144.125a5.68 5.68 0 0 1-7.991-2.469c2.376-.564 6.242 1.251 7.991 2.469z"/><pathopacity=".8"fill="#FFF"d="M181.391 134.655a.268.268 0 0 1 .027.007.54.54 0 0 1 .33.019c1.215.494 3.283 2.468 1.535 3.62-.684.451-1.642-.037-2.222-.433-.657-.448-1.241-1.035-1.321-1.865-.091-.974.768-1.501 1.651-1.348z"/></g><g><pathfill="#C62626"d="M169.696 133.384a3.816 3.816 0 0 1-1.021 2.609 3.85 3.85 0 1 1-2.83-6.461 3.853 3.853 0 0 1 3.851 3.852z"/><pathfill="#FF4743"d="M169.696 133.384a3.816 3.816 0 0 1-1.021 2.609c-3.426-.72-5.282-2.383-6.122-4.611a3.853 3.853 0 0 1 7.143 2.002z"/><pathopacity=".8"fill="#FFF"d="M166.385 130.379c.683-.135 1.297.212 1.527.859.441 1.243-1.574 1.81-2.028.022-.09-.357.117-.805.501-.881z"/></g><g><circlefill="#06252D"cx="193.891"cy="160.692"r="4.986"/><pathfill="#C62626"d="M200.729 158.44c0 1.19-.402 2.288-1.076 3.166a5.223 5.223 0 0 1-1.918 1.545 5.205 5.205 0 0 1-6.781-2.231 5.165 5.165 0 0 1-.628-2.48c0-1.79.903-3.37 2.282-4.304a5.202 5.202 0 0 1 8.121 4.304z"/><pathfill="#FF4743"d="M200.729 158.44c0 1.19-.402 2.288-1.076 3.166-5.163 1.699-9.182-4.387-7.045-7.47a5.202 5.202 0 0 1 8.121 4.304z"/><pathopacity=".7"fill="#FFF"d="M194.896 154.808c.104-.13.222-.229.349-.304.133-.166.314-.298.528-.386 1.063-.442 2.343.248 3.004 1.08.861 1.084.884 2.483-.392 3.25-1.252.753-3.104-.366-3.671-1.533-.337-.696-.31-1.496.182-2.107z"/><pathfill="#FF4743"d="M197.734 163.151a5.205 5.205 0 0 1-6.781-2.231c2.735-.144 6.139 1.354 6.781 2.231z"/></g><g><pathfill="#06252D"d="M170.131 170.055c0 1.188.335 2.299.918 3.243a6.18 6.18 0 0 0 5.273 2.948 6.172 6.172 0 0 0 4.303-1.739 6.1 6.1 0 0 0 .969-1.205c.585-.944.92-2.058.92-3.248a6.19 6.19 0 0 0-6.191-6.192 6.17 6.17 0 0 0-4.524 1.964 6.17 6.17 0 0 0-1.668 4.229z"/><pathfill="#C62626"d="M171.949 168.098c0 .386.04.765.123 1.127a5.298 5.298 0 0 0 7.817 3.469c.188-.106.365-.227.537-.356a5.282 5.282 0 0 0 2.124-4.24 5.273 5.273 0 0 0-1.195-3.352 5.29 5.29 0 0 0-5.381-1.793 5.317 5.317 0 0 0-3.061 2.103 5.25 5.25 0 0 0-.964 3.042z"/><pathfill="#FF4743"d="M179.092 170.778c1.85-.007 3.537-2.456 2.609-4.582-1.157-2.653-3.691-3.231-4.373-3.231a4.96 4.96 0 0 0-1.187.145c-.802.381-1.426 1.018-1.597 1.82-.608 2.9 1.491 5.859 4.548 5.848z"/><pathopacity=".8"fill="#FFF"d="M177.597 164.157a.945.945 0 0 1 .299-.147.826.826 0 0 1 .576-.031c.737.21 1.368.837 1.785 1.458.218.326.378.81.228 1.194-.216.555-.711.821-1.299.781-.523-.037-.855-.274-1.252-.587-.318-.251-.645-.582-.812-.955-.299-.669-.114-1.281.475-1.713z"/><pathopacity=".8"fill="#FF4743"d="M172.072 169.225a5.298 5.298 0 0 0 7.817 3.469c-.588-.522-6.196-3.389-7.817-3.469z"/></g><g><pathfill="#06252D"d="M144.418 192.322c0 .671.098 1.318.284 1.93a8.655 8.655 0 0 0 2.709.098c-.06 1.448.204 2.896.852 4.035a6.7 6.7 0 0 0 9.337-4.331 6.702 6.702 0 0 0-6.337-8.432c-.046-.003-.095-.003-.141-.003a6.704 6.704 0 0 0-6.704 6.703z"/><pathfill="#CD303B"d="M147.733 189.845a5.569 5.569 0 0 0 2.612 4.723 5.55 5.55 0 0 0 2.968.854 5.563 5.563 0 0 0 3.906-1.597 5.578 5.578 0 1 0-9.486-3.98z"/><pathfill="#FF4743"d="M149.219 186.06c.597 3.831 4.519 6.584 8 7.766a5.578 5.578 0 1 0-8-7.766z"/><pathopacity=".8"fill="#FFF"d="M153.979 185.817c.644-.279 1.252-.108 1.783.32.411.331.791.893.729 1.446-.036.322-.192.6-.526.692-.921.252-1.66-.584-2.244-1.477-.193-.297-.1-.825.258-.981z"/><pathopacity=".8"fill="#FF4743"d="M147.733 189.845a5.569 5.569 0 0 0 2.612 4.723c.307-2.75-2.096-7.101-2.244-6.713a5.539 5.539 0 0 0-.368 1.99z"/></g><g><ellipsefill="#06252D"cx="172.81"cy="198.263"rx="4.336"ry="4.345"/><pathfill="#E02B27"d="M177.507 196.349a4.031 4.031 0 0 1-1.328 2.996 4.008 4.008 0 0 1-2.71 1.052 4.042 4.042 0 0 1-4.041-4.048c0-.944.327-1.818.875-2.508a4.018 4.018 0 0 1 3.166-1.537 4.044 4.044 0 0 1 4.038 4.045z"/><pathfill="#FF4743"d="M177.507 196.349c0 .885-.284 1.703-.766 2.37-4.063-.609-5.709-2.867-6.438-4.878a4.018 4.018 0 0 1 3.166-1.537 4.044 4.044 0 0 1 4.038 4.045z"/><pathopacity=".7"fill="#FFF"d="M174.051 193.831c.172-.078.336-.152.529-.139a1.318 1.318 0 0 1 .271.048l.018.003a.71.71 0 0 1 .434.2c.189.19.375.389.459.652.097.304.012.626-.156.889-.164.258-.5.438-.81.329-.557-.195-.922-.598-1.074-1.172-.076-.287.04-.677.329-.81z"/><pathfill="#FF4743"d="M176.18 199.345a4.008 4.008 0 0 1-2.71 1.052 4.042 4.042 0 0 1-3.943-3.166c2.028.304 5.049 1.128 6.653 2.114z"/></g><g><pathfill="#06252D"d="M183.229 209.179c0 1.531.433 2.963 1.184 4.18a7.969 7.969 0 0 0 6.796 3.799 7.943 7.943 0 0 0 5.543-2.24 7.936 7.936 0 0 0 2.435-5.739 7.977 7.977 0 0 0-7.978-7.979 7.96 7.96 0 0 0-5.831 2.531 7.95 7.95 0 0 0-2.149 5.448z"/><pathfill="#E02B27"d="M184.92 206.621c0 1.422.402 2.753 1.099 3.882a7.405 7.405 0 0 0 6.314 3.53 7.374 7.374 0 0 0 5.149-2.081 7.371 7.371 0 0 0 1.162-1.442 7.412 7.412 0 0 0-11.727-8.95 7.388 7.388 0 0 0-1.997 5.061z"/><pathfill="#FF4743"d="M186.917 201.56c1.276 4.771 6.771 7.579 11.728 8.95a7.412 7.412 0 0 0-6.311-11.302 7.392 7.392 0 0 0-5.417 2.352z"/><pathopacity=".8"fill="#FFF"d="M192.58 202.274c-.035-1.156 1.091-1.638 2.064-1.45.58.061 1.096.364 1.55.761.506.438.948 1.104.987 1.787.027.465-.163.815-.466 1.051a1.645 1.645 0 0 1-.979.471c-.451.055-.916-.124-1.33-.373-.843-.403-1.796-1.279-1.826-2.247z"/><pathfill="#FF4743"d="M186.019 210.503a7.405 7.405 0 0 0 6.314 3.53 7.374 7.374 0 0 0 5.149-2.081c-4.251-1.667-8.474-1.852-11.463-1.449z"/></g><g><pathfill="#06252D"d="M144.899 213.747c0 5.408 4.385 9.789 9.79 9.789a9.799 9.799 0 0 0 9.171-6.345 9.773 9.773 0 0 0 .622-3.443c0-5.409-4.385-9.79-9.793-9.79a9.786 9.786 0 0 0-9.79 9.789z"/><pathfill="#C12727"d="M148.806 211.072c0 1.787.539 3.447 1.468 4.823a8.649 8.649 0 0 0 7.194 3.84 8.601 8.601 0 0 0 5.055-1.629 8.657 8.657 0 0 0 3.06-3.985 8.657 8.657 0 0 0 .551-3.049c0-4.785-3.88-8.662-8.666-8.662a8.5 8.5 0 0 0-2.374.333 8.657 8.657 0 0 0-6.288 8.329z"/><pathfill="#FF4743"d="M152.499 208.521a7.743 7.743 0 0 0 7.742 7.742c2.07 0 3.954-.814 5.342-2.142a8.657 8.657 0 0 0 .551-3.049c0-4.785-3.88-8.662-8.666-8.662a8.5 8.5 0 0 0-2.374.333 7.707 7.707 0 0 0-2.595 5.778z"/><pathopacity=".7"fill="#FFF"d="M159.018 205.534c.091-.616.866-.955 1.411-.801.126.036.25.079.37.128.248.033.494.142.71.311.978.761 1.617 1.87 1.442 3.123-.075.533-.645.793-1.106.842-.915.098-1.696-.595-2.196-1.278-.503-.687-.755-1.479-.631-2.325z"/><pathopacity=".8"fill="#FF4743"d="M150.274 215.896a8.649 8.649 0 0 0 7.194 3.84 8.601 8.601 0 0 0 5.055-1.629c-3.432-1.136-8.479-2.579-12.249-2.211z"/></g><g><pathfill="#CD303B"d="M162.168 242.469a6.513 6.513 0 0 1-2.52 5.155 6.566 6.566 0 0 1-1.715.963 6.472 6.472 0 0 1-2.299.416 6.534 6.534 0 0 1-3.384-12.129 6.535 6.535 0 0 1 9.918 5.595z"/><pathfill="#FF4743"d="M162.168 242.469a6.513 6.513 0 0 1-2.52 5.155c-6.045-1.97-7.077-7.039-7.398-10.75a6.535 6.535 0 0 1 9.918 5.595z"/><pathopacity=".8"fill="#FFF"d="M156.943 237.605c.306-.07.62-.02.907.105.036.007.07.012.107.023 1.081.359 2.004 1.294 1.938 2.494-.031.559-.387 1.116-.973 1.207-.578.089-1.118-.128-1.571-.479-.666-.516-1.262-1.274-1.365-2.123-.069-.57.436-1.104.957-1.227z"/><pathopacity=".8"fill="#FF4743"d="M157.933 248.587a6.472 6.472 0 0 1-2.299.416 6.534 6.534 0 0 1-6.171-4.375c1.545.028 4.069.983 8.006 3.483.229.147.381.305.464.476z"/></g><g><pathfill="#06252D"d="M173.074 259.123c0 1.317.371 2.551 1.018 3.598a6.859 6.859 0 0 0 5.85 3.271 6.84 6.84 0 0 0 4.771-1.929 6.838 6.838 0 0 0 1.076-1.337 6.824 6.824 0 0 0 1.02-3.603 6.867 6.867 0 0 0-11.886-4.689 6.845 6.845 0 0 0-1.849 4.689z"/><pathfill="#C12727"d="M188.472 255.719a6.368 6.368 0 0 1-1.044 3.501 6.506 6.506 0 0 1-1.025 1.208 6.364 6.364 0 0 1-4.326 1.686 6.382 6.382 0 0 1-5.697-3.5 6.347 6.347 0 0 1-.693-2.895c0-1.616.598-3.085 1.586-4.209a6.365 6.365 0 0 1 4.805-2.182 6.395 6.395 0 0 1 6.394 6.391z"/><pathopacity=".8"fill="#FF4743"d="M186.402 260.428a6.364 6.364 0 0 1-4.326 1.686 6.382 6.382 0 0 1-5.697-3.5c3.019.035 6.869.488 10.023 1.814z"/><pathfill="#FF4743"d="M188.472 255.719a6.368 6.368 0 0 1-1.044 3.501c-4.551-.86-7.823-4.222-10.156-7.71a6.365 6.365 0 0 1 4.805-2.182 6.395 6.395 0 0 1 6.395 6.391z"/><pathopacity=".7"fill="#FFF"d="M182.971 251.313c.313-.434.742-.642 1.281-.521.338.075.65.206.937.378.03.014.062.023.091.039a2.47 2.47 0 0 1 1.139 1.271c.008.016.018.028.025.044.139.268.175.566.113.841-.037.6-.322 1.256-.943 1.431-.38.108-.756.1-1.137.005-1.381-.343-2.407-2.244-1.506-3.488z"/></g><g><pathfill="#06252D"d="M206.971 257.95a4.255 4.255 0 1 0 6.984 3.263 4.253 4.253 0 0 0-2.731-7.516 4.238 4.238 0 0 0-3.632 2.045 4.206 4.206 0 0 0-.621 2.208z"/><pathfill="#FF4743"d="M207.88 255.35a4.036 4.036 0 0 0 4.037 4.037 4.033 4.033 0 0 0 4.037-4.037 4.039 4.039 0 0 0-4.037-4.038 4.022 4.022 0 0 0-3.447 1.942 3.974 3.974 0 0 0-.59 2.096z"/><pathfill="#FF9792"d="M212.955 252.314c.326-.128.621-.088.941.035a.704.704 0 0 1 .334.275.664.664 0 0 1 .205.262c.123.28.136.571-.047.832-.173.247-.497.373-.791.352-.486-.036-.814-.394-1.008-.811-.157-.343.007-.804.366-.945z"/><pathfill="#DD2F2F"d="M207.879 255.35a4.036 4.036 0 0 0 6.629 3.097c-3.451-.114-6.104-2.766-6.039-5.192a3.977 3.977 0 0 0-.59 2.095z"/></g><g><pathfill="#C12727"d="M177.248 288.172c0 .8.095 1.577.275 2.319a9.797 9.797 0 0 0 17.949 2.662 9.767 9.767 0 0 0 1.359-4.98c0-5.408-4.384-9.793-9.793-9.793a9.745 9.745 0 0 0-5.786 1.893 9.809 9.809 0 0 0-2.473 2.639 9.755 9.755 0 0 0-1.531 5.26z"/><pathfill="#EF4136"d="M181.254 280.271c2.024 4.654 6.424 8.694 14.22 12.881a9.767 9.767 0 0 0 1.359-4.98c0-5.408-4.384-9.793-9.793-9.793a9.75 9.75 0 0 0-5.786 1.892z"/><pathfill="#FFF"d="M189.634 281.568c.345-.989 2.163-.999 3.183.537.406.611.445 1.752-.324 2.105-.401.186-.813.141-1.195-.014a1.976 1.976 0 0 1-.654-.373 4.257 4.257 0 0 1-.282-.223c-.575-.485-.991-1.274-.728-2.032z"/><pathopacity=".6"fill="#EF4136"d="M180.861 295.768a9.75 9.75 0 0 0 6.179 2.196 9.766 9.766 0 0 0 7.356-3.329c-3.257-1.606-15.165-.194-13.535 1.133z"/></g><g><pathfill="#C12727"d="M140.845 277.021a6.981 6.981 0 0 0 6.974 6.979h.005a6.932 6.932 0 0 0 4.267-1.459 6.95 6.95 0 0 0 2.716-5.52 6.98 6.98 0 0 0-6.982-6.979 6.97 6.97 0 0 0-6.695 5.006 6.84 6.84 0 0 0-.285 1.973z"/><pathopacity=".8"fill="#FF4743"d="M143.113 271.868c.645 7.025 4.456 9.451 8.978 10.673a6.95 6.95 0 0 0 2.716-5.52 6.98 6.98 0 0 0-6.982-6.979 6.97 6.97 0 0 0-4.712 1.826z"/><pathopacity=".7"fill="#FFF"d="M147.911 272.791c.179-1.053 1.45-1.379 2.338-1.084.925.308 1.718 1.143 2.061 2.044.286.753.086 1.394-.4 1.779l-.031.041c-.71.832-1.979.377-2.668-.192-.731-.603-1.47-1.584-1.3-2.588z"/><pathopacity=".8"fill="#FF4743"d="M140.845 277.021a6.981 6.981 0 0 0 6.974 6.979c-1.658-3.338-4.448-6.583-6.69-8.952a6.875 6.875 0 0 0-.284 1.973z"/></g><pathfill="#FF3B44"d="M170.877 112.838c0 .017.004.014.009-.014-.005.006-.009.011-.009.014z"/><g><pathfill="#C7DDF2"d="M196.167 292.688c-4.171 1.736-7.614 4.687-11.059 8.231 0 0 2.292.458 6.187 1.079 7.989 1.272 22.719 3.23 38.229 3.303 6.22.029 13.164-.388 19.996-1.012 2.639-.241 6.941-1.692 9.465-1.559 12.03.634 27.327-2.642 21.854-6.168-6.313-4.069-19.767-9.319-38.956-10.314-23.908-1.239-38.804 3.56-45.716 6.44zM168.896 302.284s-1.93.313-5.274.765a389.568 389.568 0 0 1-13.804 1.613c-6.425.636-14.013 1.235-22.019 1.547-2.007.076-4.039.136-6.086.174-7.756.143-13.985-2.842-25.291-1.68-14.003 1.439-33.704-4.332-30.111-6.234 7.09-3.753 22.164-7.953 35.437-9.867 18.025-2.6 33.389-1.733 49.962 4.428 4.897 1.822 9.667 4.329 14.41 7.395.925.598 1.851 1.22 2.776 1.859z"/><pathfill="#94A9E0"d="M64.311 299.983c8.241 10.354 41.321 9.439 49.076 9.297 24.632-.451 52.028-7.806 52.028-7.806-5.658-3.922-8.975-6.668-16.159-8.993-24.934 1.48-61.49 15.532-84.945 7.502zM185.109 300.92s26.939.639 54.605 4.381c7.216.976 25.108 1.48 43.51-2.57-24.036 1.003-68.648-13.895-89.409-10.486-5.663 1.396-4.473 5.127-8.706 8.675z"/></g><pathfill="#C7DDF2"d="M246.74 305.011s-64.758-27.071-124.591-3.7c-12.831 5.012-5.978 5.792 1.01 6.491 75.015 7.501 123.581-2.791 123.581-2.791z"/><pathfill="#3B538B"d="M278.528 298.344l23.771-26.989 9.4-15.592"/><g><pathfill="#438ED1"d="M285.75 290.376s-.417 22.291-109.75 23.485c-3.815.042-12-1.028-17 0-23.442 4.821-94.844-13.003-94.844-13.003-9.588 13.448-35.287 61.665-32.18 72.436 1.771 12.682 62.425 22.867 136.992 22.867 74.566 0 135.223-10.186 136.993-22.867 3.109-10.771-12.733-68.952-20.211-82.918z"/><pathfill="none"stroke="#FFF"stroke-width="2"stroke-miterlimit="10"d="M59.169 297.606c-33.237-30.004-54.126-73.43-54.126-121.735 0-90.551 73.405-163.957 163.958-163.957 90.55 0 163.956 73.406 163.956 163.957 0 48.307-20.892 91.736-54.134 121.742v-.001c-14.156 12.346-60.891 16.249-109.823 16.249-49.621 0-91.454-6.459-109.831-16.255z"/><pathfill="#FFF"fill-opacity=".5"d="M27.4 186.428c0-83.668 67.827-151.496 151.497-151.496 40.998 0 78.186 16.292 105.461 42.748-27.79-32.613-69.155-53.305-115.357-53.305-83.67 0-151.497 67.828-151.497 151.496 0 42.671 17.647 81.214 46.036 108.749-22.532-26.446-36.14-60.726-36.14-98.192z"/><texttransform="matrix(1 0 0 1 89.8706 358)"fill="#FFFFFF"font-family="'Mountains of Christmas' "font-size="25"font-weight="bold">
Merry Christmas
</text></g></svg></div></div></body><script>$(function(){var canvas =$("#canvas")[0];var ctx = canvas.getContext("2d");varWIDTH=320;varHEIGHT=320;
canvas.width =WIDTH;
canvas.height =HEIGHT;clearCanvas();var particles =[];for(var i =0; i <WIDTH; i++){
particles.push({x: Math.random()*WIDTH,y: Math.random()*HEIGHT,r: Math.random()*2+1,});}functiondraw(){clearCanvas();
ctx.fillStyle ="rgba(255, 255, 255, 0.6)";
ctx.beginPath();for(let i =0; i <WIDTH; i++){let p = particles[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r,0, Math.PI*2,true);}
ctx.fill();update();}functionupdate(){for(let i =0; i <WIDTH; i++){let p = particles[i];
p.y += p.r;if(p.y > canvas.height){
particles[i]={x: Math.random()* canvas.width,y:-10,r: p.r,};}}}var timer =setInterval(draw,50);functionclearCanvas(){
ctx.clearRect(0,0, canvas.width, canvas.height);}});</script></html>
2.3 实现代码讲解分析
这段代码是一个简单的HTML页面,通过SVG和Canvas绘制了一个水晶球圣诞树的效果,同时使用JavaScript和jQuery实现了动画效果。我将代码分成几个部分来进行分析:
HTML 结构
<!DOCTYPE html>: 声明文档类型和版本。<html lang="en">: HTML文档的根元素,指定了文档的语言为英语。<head>: 包含了文档的元信息,例如字符集、视口设置和样式表。<body>: 包含了文档的主要内容。- 使用
<style>标签定义了一些CSS样式,包括页面的背景、文本居中等。 <div class="content">: 页面的主要内容容器。- 在
.content容器内,有一个<div class="draw_container">容器,包含了一个Canvas和一个SVG元素。 - Canvas元素的ID为"canvas",SVG元素包含了一个渐变填充的路径,显示"Merry Christmas"文本。
CSS 样式
- 设置了整个页面的背景为线性渐变。
- 设定了一些容器的样式,包括文本居中、Canvas的位置和大小等。
JavaScript/jQuery 部分
- 使用jQuery的
$(function () {...});,表示文档加载完毕后执行其中的代码。 - 获取Canvas元素的上下文对象,设置Canvas的宽度和高度,并清空Canvas。
- 创建一个粒子效果,通过数组
particles存储每个粒子的位置和半径。 - 使用定时器不断调用
draw函数,实现粒子动画效果。 draw函数清空Canvas,然后绘制每个粒子,并调用update函数更新粒子的位置。update函数让粒子向下移动,当粒子超出Canvas底部时,重新放置到Canvas顶部。- 定义了一个定时器
timer,每50毫秒调用一次draw函数,形成动画效果。
总体来说,这段代码通过HTML、CSS和JavaScript/jQuery实现了一个简单的带有水晶球和动画效果的圣诞树页面。
三.圣诞树炫酷logo实现(样式三)
3.1 效果展示

3.2 实现代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>HTML+CSS+JS圣诞树</title><style>body{background-color: #151522;overflow: hidden;display: flex;align-items: center;justify-content: center;}body,
html{height: 100%;width: 100%;margin: 0;padding: 0;}svg{width: 90%;height: 90%;visibility: hidden;}</style></head><body><svgclass="mainSVG"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"viewBox="0 0 800 600"><defs><circleid="circ"class="particle"cx="0"cy="0"r="1"/><polygonid="star"class="particle"points="4.55,0 5.95,2.85 9.1,3.3 6.82,5.52 7.36,8.65 4.55,7.17 1.74,8.65 2.27,5.52 0,3.3 3.14,2.85 "/><polygonid="cross"class="particle"points="4,3.5 2.5,2 4,0.5 3.5,0 2,1.5 0.5,0 0,0.5 1.5,2 0,3.5 0.5,4 2,2.5 3.5,4 "/><pathid="heart"class="particle"d="M2.9,0C2.53,0,2.2,0.18,2,0.47C1.8,0.18,1.47,0,1.1,0C0.49,0,0,0.49,0,1.1
C0,2.6,1.56,4,2,4s2-1.4,2-2.9C4,0.49,3.51,0,2.9,0z"/><radialGradientid="grad"cx="3"cy="3"r="6"gradientUnits="userSpaceOnUse"><stopoffset="0"style="stop-color: red"/><stopoffset="0.4"style="stop-color: #334673"/><stopoffset="0.6"style="stop-color: #edddc4"/><stopoffset="0.9"style="stop-color: #fee8c7"/><stopoffset="1"style="stop-color: red"/></radialGradient><radialGradientid="dotGrad"cx="0"cy="0"r="50"gradientUnits="userSpaceOnUse"><stopoffset="0"style="stop-color: #ffffff;stop-opacity: 1"/><stopoffset="0.1"style="stop-color: #0867c7;stop-opacity: 0.6"/><stopoffset="1"style="stop-color: #081029;stop-opacity: 0"/></radialGradient><maskid="treePathMask"><pathclass="treePathMask"fill="none"stroke-width="18"stroke="#FFF"d="M252.9,447.9c0,0-30.8-21.6,33.9-44.7c64.7-23.1,46.2-37,33.9-41.6
c-12.3-4.6-59.3-11.6-42.4-28.5s114-52.4,81.7-66.2c-32.4-13.9-58.5-10.8-35.4-29.3s66.2-101.7,70.9-115.6
c4.4-13.2,16.9-18.5,24.7,0c7.7,18.5,44.7,100.1,67.8,115.6c23.1,15.4-10.8,21.6-26.2,24.7c-15.4,3.1-20,33.9,33.9,49.3
c53.9,15.4,47.8,40.1,27.7,44.7c-20,4.6-63.2,4.6-27.7,32.4s98.6,21.6,61.6,60.1"/></mask><maskid="treeBottomMask"><pathclass="treeBottomMask"stroke="#FFF"stroke-width="8"d="M207.5,484.1c0,0,58.5-43.1,211.1-3.1s191-16.9,191-16.9"/></mask><maskid="treePotMask"><pathclass="treePotMask"stroke="#FFF"stroke-width="8"d="M374.3,502.5c0,0-4.6,20,7.7,29.3c12.3,9.2,40.1,7.7,50.8,0s10.8-23.1,10.8-29.3"/></mask><filterid="glow"x="-150%"y="-150%"width="280%"height="280%"><feOffsetresult="offOut"in="SourceGraphic"dx="0"dy="0"/><feGaussianBlurin="offOut"stdDeviation="16"result="blur"/><feComponentTransfer><feFuncRtype="discrete"tableValues="0.8"/><feFuncGtype="discrete"tableValues="0.3"/><feFuncBtype="discrete"tableValues="0.2"/><!--<feFuncA type="linear" slope="1" intercept="0" />--></feComponentTransfer><feCompositein="SourceGraphic"operator="over"/></filter></defs><gclass="whole"><gclass="pContainer"></g><gclass="tree"mask="url(#treePathMask)"><pathd="M252.95,447.85a20.43,20.43,0,0,1-5.64-6.24,14,14,0,0,1-1.91-8.22,16.93,16.93,0,0,1,3.06-8,33.16,33.16,0,0,1,5.79-6.28A74.78,74.78,0,0,1,268.54,410a163.48,163.48,0,0,1,15.52-6.84c10.54-3.93,21-8.07,30.72-13.46a80.83,80.83,0,0,0,7-4.37,37.51,37.51,0,0,0,6.13-5.24c1.75-1.92,3.14-4.18,3.25-6.35s-1.12-4.18-3-5.81a25,25,0,0,0-6.72-3.91,61.25,61.25,0,0,0-7.8-2.42c-5.41-1.4-10.91-2.72-16.38-4.32a84.17,84.17,0,0,1-16.2-6.19,28.26,28.26,0,0,1-3.86-2.5,15.06,15.06,0,0,1-3.44-3.63,9,9,0,0,1-1.51-5.47,10.22,10.22,0,0,1,.61-2.78,12.88,12.88,0,0,1,1.2-2.34,26.73,26.73,0,0,1,6.58-6.56c2.35-1.76,4.76-3.33,7.19-4.84,4.87-3,9.82-5.75,14.77-8.46,9.91-5.4,19.88-10.59,29.63-16.08,4.87-2.75,9.68-5.56,14.33-8.56A81.88,81.88,0,0,0,359.45,280a23,23,0,0,0,2.41-2.79,8.36,8.36,0,0,0,1.35-2.65,2.13,2.13,0,0,0-.17-1.7,5.53,5.53,0,0,0-1.88-1.77,13.15,13.15,0,0,0-1.49-.83c-.52-.26-1.1-.49-1.76-.77-1.27-.53-2.55-1-3.83-1.53q-3.86-1.48-7.8-2.77c-5.26-1.74-10.6-3.23-16-4.79-2.72-.79-5.47-1.58-8.29-2.61a31.74,31.74,0,0,1-4.33-1.92,14.39,14.39,0,0,1-2.29-1.53,8.74,8.74,0,0,1-2.22-2.66,7.2,7.2,0,0,1-.78-4,9.09,9.09,0,0,1,1-3.24,18.93,18.93,0,0,1,3-4.21,44.88,44.88,0,0,1,3.29-3.19c.56-.5,1.12-1,1.68-1.45l1.61-1.33a84,84,0,0,0,10.88-11.88,326.2,326.2,0,0,0,18.79-27.53c5.88-9.5,11.48-19.19,16.89-29S380.1,146.16,385,136.13c1.22-2.51,2.42-5,3.57-7.54s2.29-5.09,3.14-7.45l.36-1c.14-.38.26-.75.42-1.12.29-.75.64-1.48,1-2.21a25.51,25.51,0,0,1,2.65-4.21,19.15,19.15,0,0,1,3.76-3.69,13.74,13.74,0,0,1,5.24-2.42,12.11,12.11,0,0,1,6.12.25,14.59,14.59,0,0,1,5,2.79,20.59,20.59,0,0,1,3.47,3.79,30.33,30.33,0,0,1,2.5,4.1c.35.7.7,1.39,1,2.1l.46,1.05.4,1,1.64,3.84,3.39,7.67q6.88,15.32,14.36,30.37c5,10,10.18,19.94,15.69,29.65a274.94,274.94,0,0,0,17.9,28A73.36,73.36,0,0,0,487.74,233c.49.4,1,.8,1.48,1.15l1.7,1.19a35,35,0,0,1,3.66,3,17.84,17.84,0,0,1,3.32,4.08,10.83,10.83,0,0,1,1.14,2.94,8.54,8.54,0,0,1,0,3.54,10.27,10.27,0,0,1-3.22,5.39,20.71,20.71,0,0,1-4.15,2.91,49,49,0,0,1-8.4,3.46,154,154,0,0,1-16.77,4.09l-4.15.81a9.18,9.18,0,0,0-2.87,1.08,9.51,9.51,0,0,0-4,4.7,12.55,12.55,0,0,0-.67,6.58,19.5,19.5,0,0,0,2.46,6.74A37.19,37.19,0,0,0,468,295.75a75,75,0,0,0,14.14,7.86,129.67,129.67,0,0,0,15.58,5.49A141.4,141.4,0,0,1,513.88,315a75,75,0,0,1,15.19,8.65,37.29,37.29,0,0,1,6.55,6.24,21.05,21.05,0,0,1,4.31,8.49,14.43,14.43,0,0,1-1.24,9.88,18.08,18.08,0,0,1-6.66,6.94,26.74,26.74,0,0,1-8.56,3.33c-2.84.61-5.65,1.06-8.44,1.49-5.58.86-11.13,1.61-16.52,2.77a53.48,53.48,0,0,0-7.81,2.22c-2.43.94-4.81,2.22-6,3.93a4.34,4.34,0,0,0-.77,2.82,8.45,8.45,0,0,0,1,3.29,28,28,0,0,0,4.82,6.25,80.74,80.74,0,0,0,12.81,10.4c9.29,6,19.72,10.29,30.24,14.17,5.27,1.95,10.59,3.79,15.85,5.86,2.63,1,5.24,2.14,7.79,3.39a37.94,37.94,0,0,1,7.28,4.51,11.9,11.9,0,0,1,3.63,15.57,34.68,34.68,0,0,1-4.53,7.16,77.45,77.45,0,0,1-5.64,6.29,77.31,77.31,0,0,0,5.41-6.46,34.27,34.27,0,0,0,4.22-7.21,12.64,12.64,0,0,0,.88-8,12.44,12.44,0,0,0-4.71-6.43,37.71,37.71,0,0,0-7.15-4.16c-2.53-1.16-5.13-2.18-7.76-3.14-5.26-1.91-10.62-3.62-16-5.44-10.65-3.63-21.34-7.64-31.11-13.64a83.84,83.84,0,0,1-13.61-10.49,31.27,31.27,0,0,1-5.6-6.94,12,12,0,0,1-1.55-4.68,8.17,8.17,0,0,1,.19-2.7,8.56,8.56,0,0,1,1.09-2.5,12.1,12.1,0,0,1,3.6-3.44,24.27,24.27,0,0,1,4.08-2.08,57.3,57.3,0,0,1,8.36-2.56c5.59-1.31,11.19-2.17,16.71-3.12,2.76-.48,5.5-1,8.15-1.59a22.1,22.1,0,0,0,7-2.87,13.3,13.3,0,0,0,4.82-5.15,9.42,9.42,0,0,0,.69-6.53,16,16,0,0,0-3.42-6.33,33.25,33.25,0,0,0-5.73-5.27,69.74,69.74,0,0,0-14.19-7.8,135.81,135.81,0,0,0-15.61-5.42,135.53,135.53,0,0,1-16.3-5.51,81,81,0,0,1-15.41-8.31,43.39,43.39,0,0,1-12.6-13,25.53,25.53,0,0,1-3.34-9,19.13,19.13,0,0,1,1-10,16.17,16.17,0,0,1,6.69-8,15.88,15.88,0,0,1,5-1.93l4.13-.84a147.75,147.75,0,0,0,16-4,42.41,42.41,0,0,0,7.17-3,14,14,0,0,0,2.74-1.92,3.42,3.42,0,0,0,1.12-1.68,2.41,2.41,0,0,0-.43-1.61,11.07,11.07,0,0,0-2-2.4,28,28,0,0,0-2.92-2.31l-1.76-1.22c-.65-.46-1.26-.94-1.86-1.43a59,59,0,0,1-6.43-6.27c-2-2.19-3.79-4.44-5.54-6.74a267,267,0,0,1-18.55-28.74c-5.63-9.85-10.89-19.86-16-30s-9.91-20.31-14.57-30.61l-3.45-7.76L417,124.48l-.42-1-.39-.88c-.25-.59-.54-1.15-.82-1.71a22.74,22.74,0,0,0-1.89-3.09,13,13,0,0,0-2.2-2.42,7,7,0,0,0-2.31-1.33,4.49,4.49,0,0,0-2.22-.09,8.55,8.55,0,0,0-4.59,3.32,17.85,17.85,0,0,0-1.84,2.92c-.26.54-.51,1.07-.73,1.64-.12.27-.22.56-.32.85l-.35,1c-1.06,2.93-2.23,5.47-3.42,8.1s-2.42,5.16-3.67,7.7c-5,10.18-10.29,20.16-15.77,30.05s-11.17,19.66-17.16,29.28a310.2,310.2,0,0,1-19.39,28.11,90.46,90.46,0,0,1-12,12.85l-1.65,1.35c-.52.43-1,.85-1.53,1.29a38,38,0,0,0-2.79,2.65,12.42,12.42,0,0,0-1.94,2.57,2.33,2.33,0,0,0-.28.76c0,.11,0,0,0,.09a4.57,4.57,0,0,0,1.7,1.35,25.15,25.15,0,0,0,3.36,1.51c2.46.92,5.11,1.72,7.79,2.52,5.36,1.58,10.84,3.16,16.25,5q4.06,1.37,8.08,2.94c1.34.53,2.67,1.07,4,1.63.64.27,1.36.57,2.1.94a19.66,19.66,0,0,1,2.18,1.24,11.85,11.85,0,0,1,4,4.13,8.64,8.64,0,0,1,1,3.24,9.11,9.11,0,0,1-.27,3.23,14.48,14.48,0,0,1-2.42,4.85,29.32,29.32,0,0,1-3.14,3.56,87.46,87.46,0,0,1-14,10.47c-4.85,3-9.79,5.84-14.76,8.55-9.94,5.42-20,10.49-29.91,15.72-5,2.62-9.88,5.28-14.63,8.12-2.37,1.42-4.7,2.89-6.88,4.46a22.06,22.06,0,0,0-5.45,5.14,8,8,0,0,0-.76,1.39,5.36,5.36,0,0,0-.33,1.32,4.1,4.1,0,0,0,.69,2.53,15.62,15.62,0,0,0,5.49,4.62A80.14,80.14,0,0,0,298.56,353c5.31,1.66,10.73,3.06,16.18,4.58a64.81,64.81,0,0,1,8.26,2.74,27.74,27.74,0,0,1,7.69,4.74,13.65,13.65,0,0,1,3,3.81,9.27,9.27,0,0,1,1,5,11.14,11.14,0,0,1-1.54,4.7,19.09,19.09,0,0,1-2.8,3.67,40.6,40.6,0,0,1-6.81,5.54,83.78,83.78,0,0,1-7.41,4.35c-10.11,5.26-20.76,9.16-31.39,12.82a161.69,161.69,0,0,0-15.52,6.37A74.57,74.57,0,0,0,255,420a32.17,32.17,0,0,0-5.82,5.89,16.21,16.21,0,0,0-3.19,7.52,13.61,13.61,0,0,0,1.59,8A20.29,20.29,0,0,0,252.95,447.85Z"fill="#cb9866"/><pathd="M207.5,484.06c7.05-5.11,15.14-8.66,23.34-11.63a177.13,177.13,0,0,1,25.29-6.88,263.65,263.65,0,0,1,52.22-4.49h3.28l3.28.09,6.56.19,6.55.39c2.18.13,4.37.26,6.54.48,4.35.39,8.71.74,13,1.28l6.51.75,6.49.91c17.3,2.5,34.41,6,51.36,10.19l12.62,3.2c4.18,1,8.34,2.18,12.55,3.06,8.38,2,16.82,3.63,25.29,5.13a353.5,353.5,0,0,0,51.17,5.47c17.11.32,34.36-.66,51-4.7a118.55,118.55,0,0,0,24.21-8.47,84.82,84.82,0,0,0,11.11-6.49,47.55,47.55,0,0,0,9.69-8.53,48.1,48.1,0,0,1-9,9.45,85.1,85.1,0,0,1-10.81,7.45,116.56,116.56,0,0,1-24.23,10.24,165.66,165.66,0,0,1-25.79,5.35,232.1,232.1,0,0,1-26.27,1.71c-8.77,0-17.55-.24-26.26-1.09-2.18-.2-4.37-.35-6.54-.6l-6.52-.78c-4.36-.46-8.67-1.19-13-1.82-8.64-1.37-17.22-3.09-25.74-5-4.28-.87-8.5-2-12.75-3l-12.62-3.11q-25.06-6.37-50.58-10.47a426.37,426.37,0,0,0-51.3-5.3c-8.59-.42-17.19-.29-25.78,0a240.1,240.1,0,0,0-25.68,2.24,186.57,186.57,0,0,0-25.27,5.19c-4.15,1.16-8.26,2.49-12.28,4.05-2,.79-4,1.6-6,2.52A50.82,50.82,0,0,0,207.5,484.06Z"fill="#cb9866"/><pathd="M374.32,502.55a48.15,48.15,0,0,0,1.24,14.35c1.15,4.52,3.29,8.64,6.49,11.35a18.5,18.5,0,0,0,5.51,3.14,39.06,39.06,0,0,0,6.41,1.82,65.78,65.78,0,0,0,13.68,1.12,72.9,72.9,0,0,0,13.72-1.44,44.51,44.51,0,0,0,6.46-1.85,17.75,17.75,0,0,0,5.51-3.15,25.45,25.45,0,0,0,7.24-11.17,52,52,0,0,0,1.9-6.91c.48-2.37.83-4.8,1.18-7.25a55.16,55.16,0,0,1,.64,7.42,40.11,40.11,0,0,1-.52,7.56,31.23,31.23,0,0,1-2.19,7.5,24.37,24.37,0,0,1-4.46,6.79,25.16,25.16,0,0,1-6.61,5,39.72,39.72,0,0,1-7.4,3A58.55,58.55,0,0,1,407.75,542a55,55,0,0,1-15.47-1.9,36.65,36.65,0,0,1-7.46-3,25.3,25.3,0,0,1-6.6-5,19.63,19.63,0,0,1-2.5-3.34,21.72,21.72,0,0,1-1.79-3.67,27.66,27.66,0,0,1-1.65-7.7,38.16,38.16,0,0,1,2-14.87Z"fill="#cb9866"/></g><pathclass="treeBottomPath"stroke="none"fill="none"stroke-width="8"d="M207.5,484.1c0,0,58.5-43.1,211.1-3.1s191-16.9,191-16.9"/><pathclass="treePath"fill="none"stroke="none"stroke-miterlimit="10"d="M252.95,447.85s-30.81-21.57,33.89-44.68,46.22-37,33.89-41.6-59.32-11.56-42.37-28.5,114-52.38,81.66-66.25S301.48,256,324.59,237.55,390.84,135.87,395.46,122c4.41-13.24,16.95-18.49,24.65,0s44.68,100.14,67.79,115.55-10.78,21.57-26.19,24.65-20,33.89,33.89,49.3,47.76,40.06,27.73,44.68-63.17,4.62-27.73,32.35,98.6,21.57,61.63,60.09"/><pathclass="treeBottom"mask="url(#treeBottomMask)"d="M207.5,484.06c7.05-5.11,15.14-8.66,23.34-11.63a177.13,177.13,0,0,1,25.29-6.88,263.65,263.65,0,0,1,52.22-4.49h3.28l3.28.09,6.56.19,6.55.39c2.18.13,4.37.26,6.54.48,4.35.39,8.71.74,13,1.28l6.51.75,6.49.91c17.3,2.5,34.41,6,51.36,10.19l12.62,3.2c4.18,1,8.34,2.18,12.55,3.06,8.38,2,16.82,3.63,25.29,5.13a353.5,353.5,0,0,0,51.17,5.47c17.11.32,34.36-.66,51-4.7a118.55,118.55,0,0,0,24.21-8.47,84.82,84.82,0,0,0,11.11-6.49,47.55,47.55,0,0,0,9.69-8.53,48.1,48.1,0,0,1-9,9.45,85.1,85.1,0,0,1-10.81,7.45,116.56,116.56,0,0,1-24.23,10.24,165.66,165.66,0,0,1-25.79,5.35,232.1,232.1,0,0,1-26.27,1.71c-8.77,0-17.55-.24-26.26-1.09-2.18-.2-4.37-.35-6.54-.6l-6.52-.78c-4.36-.46-8.67-1.19-13-1.82-8.64-1.37-17.22-3.09-25.74-5-4.28-.87-8.5-2-12.75-3l-12.62-3.11q-25.06-6.37-50.58-10.47a426.37,426.37,0,0,0-51.3-5.3c-8.59-.42-17.19-.29-25.78,0a240.1,240.1,0,0,0-25.68,2.24,186.57,186.57,0,0,0-25.27,5.19c-4.15,1.16-8.26,2.49-12.28,4.05-2,.79-4,1.6-6,2.52A50.82,50.82,0,0,0,207.5,484.06Z"fill="#cb9866"/><pathclass="treePot"mask="url(#treePotMask)"d="M374.32,502.55a48.15,48.15,0,0,0,1.24,14.35c1.15,4.52,3.29,8.64,6.49,11.35a18.5,18.5,0,0,0,5.51,3.14,39.06,39.06,0,0,0,6.41,1.82,65.78,65.78,0,0,0,13.68,1.12,72.9,72.9,0,0,0,13.72-1.44,44.51,44.51,0,0,0,6.46-1.85,17.75,17.75,0,0,0,5.51-3.15,25.45,25.45,0,0,0,7.24-11.17,52,52,0,0,0,1.9-6.91c.48-2.37.83-4.8,1.18-7.25a55.16,55.16,0,0,1,.64,7.42,40.11,40.11,0,0,1-.52,7.56,31.23,31.23,0,0,1-2.19,7.5,24.37,24.37,0,0,1-4.46,6.79,25.16,25.16,0,0,1-6.61,5,39.72,39.72,0,0,1-7.4,3A58.55,58.55,0,0,1,407.75,542a55,55,0,0,1-15.47-1.9,36.65,36.65,0,0,1-7.46-3,25.3,25.3,0,0,1-6.6-5,19.63,19.63,0,0,1-2.5-3.34,21.72,21.72,0,0,1-1.79-3.67,27.66,27.66,0,0,1-1.65-7.7,38.16,38.16,0,0,1,2-14.87Z"fill="#cb9866"/><gclass="treeStar"><pathclass="treeStarOutline"opacity="0"d="M421,53.27c5,.83,10.08,1.52,15.15,2.13l3.8.45,1.9.21c.33,0,.6.06,1,.12a2.41,2.41,0,0,1,1.27.66,2.52,2.52,0,0,1,.56,2.76,3.42,3.42,0,0,1-.78,1.07l-.66.69-2.65,2.77c-1.78,1.83-3.54,3.68-5.35,5.48l-2.7,2.71L429.81,75l-.69.67-.34.33,0,0h0a.14.14,0,0,0,0-.08s0-.07,0,0l0,.24.07.47.57,3.78c.4,2.52.71,5,1.06,7.57l.94,7.59.22,1.9c0,.06,0,.19,0,.34a2.21,2.21,0,0,1,0,.43,2.72,2.72,0,0,1-.21.84,2.85,2.85,0,0,1-2.65,1.75,2.57,2.57,0,0,1-.82-.14,3.12,3.12,0,0,1-.65-.3l-1.64-1-6.58-3.91-6.63-3.81-3.34-1.86-.42-.23-.21-.12-.14-.07a1,1,0,0,0-.59,0,1.15,1.15,0,0,0-.31.12l-.43.22-.85.44c-2.27,1.17-4.54,2.31-6.79,3.52s-4.51,2.38-6.74,3.61l-3.36,1.83-.84.46a3.07,3.07,0,0,1-1.28.44,2.68,2.68,0,0,1-2.84-3l.15-1,.29-1.89.57-3.78,1.18-7.56,1.24-7.52a.13.13,0,0,0,0,.08l0,0-.1-.09-.17-.17-1.37-1.34-2.73-2.68-10.93-10.7-.34-.33a4,4,0,0,1-.64-.84,3.63,3.63,0,0,1-.43-2.12,3.68,3.68,0,0,1,2.64-3.17l.52-.11.25,0,.47-.06.95-.12,1.9-.25,7.58-1,7.6-.9,1.9-.23.95-.11c.24,0,.11,0,.09,0l-.09.05-.07.08,0,0,.09-.16.46-.84.91-1.68c2.41-4.5,4.95-8.92,7.51-13.34l1-1.66.48-.83.24-.41.13-.23a3.49,3.49,0,0,1,.22-.33,2.66,2.66,0,0,1,2.83-.9,2.52,2.52,0,0,1,1.26.84,2.85,2.85,0,0,1,.37.62l.18.44q1.45,3.54,3,7.06c1,2.36,2,4.68,3.06,7,.51,1.17,1.06,2.32,1.59,3.48l.8,1.74a2.12,2.12,0,0,0,.45.75A1.42,1.42,0,0,0,421,53.27Zm-.06.39a1.82,1.82,0,0,1-1-.46,2.52,2.52,0,0,1-.56-.86l-.84-1.72c-.56-1.14-1.11-2.3-1.69-3.43-1.17-2.27-2.29-4.56-3.5-6.81s-2.39-4.51-3.6-6.76l-.23-.42a.8.8,0,0,0-.14-.18.58.58,0,0,0-.33-.15.56.56,0,0,0-.57.28L407,36.48c-2.09,4.66-4.2,9.31-6.45,13.88l-.83,1.72-.42.86-.13.27a3.57,3.57,0,0,1-2,1.67,4.26,4.26,0,0,1-.84.18l-.95.13-1.89.27L386,56.53l-7.58,1-3.49.44a.45.45,0,0,0,.34-.4.51.51,0,0,0-.07-.28s-.06-.08-.07-.08l.33.34,10.65,11,2.66,2.75,1.33,1.37.4.42a3.41,3.41,0,0,1,.53.84,3.36,3.36,0,0,1,.24,1.95c-.53,2.56-1,5-1.57,7.52L388,90.85l-.83,3.73-.42,1.87-.2.9a.5.5,0,0,0,0,.3.58.58,0,0,0,.52.37,6.28,6.28,0,0,0,1.38-.58l3.46-1.62q3.47-1.61,6.9-3.3c2.3-1.1,4.57-2.26,6.85-3.39l.86-.43.43-.21a2.55,2.55,0,0,1,.57-.22,2.21,2.21,0,0,1,1.29.08l.29.13.21.11.42.23,3.37,1.81,6.8,3.51,6.85,3.41,1.71.85c.19.09.15.07.22.08a.25.25,0,0,0,.12,0,.42.42,0,0,0,.21-.1.33.33,0,0,0,.1-.19.2.2,0,0,0,0-.09.1.1,0,0,0,0,0l0-.13L428.74,96l-1.42-7.52c-.43-2.51-.9-5-1.29-7.54l-.6-3.78-.08-.47,0-.24a3.75,3.75,0,0,1,0-.45,3.37,3.37,0,0,1,.52-1.9,3.33,3.33,0,0,1,.3-.4,3.73,3.73,0,0,1,.3-.3l.35-.32.7-.65,2.81-2.59,2.86-2.54c1.9-1.71,3.84-3.36,5.77-5l2.91-2.49a12.91,12.91,0,0,0,1.15-1,.7.7,0,0,0-.06-.79.73.73,0,0,0-.37-.26c-.23-.06-.6-.13-.89-.2l-1.87-.4L436,56.39C431,55.39,426,54.45,420.95,53.66Z"fill="#FFFCF9"/><pathd="M408.12,83.45l-17.78,8.94,3.72-19.55-14-14.15,19.74-2.5,9.13-17.68,8.48,18L437,59.73l-14.5,13.63,3,19.67Z"fill="#C89568"/></g><circleclass="sparkle"fill="url(#dotGrad)"cx="0"cy="0"r="50"/></g></svg></body><scriptsrc="https://unpkg.co/gsap@3/dist/gsap.min.js"></script><scriptsrc="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/MorphSVGPlugin3.min.js"></script><scriptsrc="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/DrawSVGPlugin3.min.js"></script><scriptsrc="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/MotionPathPlugin.min.js"></script><scriptsrc="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/Physics2DPlugin3.min.js"></script><scriptsrc="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/EasePack3.min.js"></script><script>
MorphSVGPlugin.convertToPath("polygon");var xmlns ="http://www.w3.org/2000/svg",
xlinkns ="http://www.w3.org/1999/xlink",select=function(s){return document.querySelector(s);},selectAll=function(s){return document.querySelectorAll(s);},
pContainer =select(".pContainer"),
mainSVG =select(".mainSVG"),
star =select("#star"),
sparkle =select(".sparkle"),
tree =select("#tree"),
showParticle =true,
particleColorArray =["#E8F6F8","#ACE8F8","#F6FBFE","#A2CBDC","#B74551","#5DBA72","#910B28","#910B28","#446D39",],
particleTypeArray =["#star","#circ","#cross","#heart"],// particleTypeArray = ['#star'],
particlePool =[],
particleCount =0,
numParticles =201;
gsap.set("svg",{visibility:"visible",});
gsap.set(sparkle,{transformOrigin:"50% 50%",y:-100,});letgetSVGPoints=(path)=>{let arr =[];var rawPath = MotionPathPlugin.getRawPath(path)[0];
rawPath.forEach((el, value)=>{let obj ={};
obj.x = rawPath[value *2];
obj.y = rawPath[value *2+1];if(value %2){
arr.push(obj);}});return arr;};let treePath =getSVGPoints(".treePath");var treeBottomPath =getSVGPoints(".treeBottomPath");var mainTl = gsap.timeline({delay:0,repeat:0}),
starTl;functionflicker(p){
gsap.killTweensOf(p,{opacity:true});
gsap.fromTo(
p,{opacity:1,},{duration:0.07,opacity: Math.random(),repeat:-1,});}functioncreateParticles(){var i = numParticles,
p,
particleTl,
step = numParticles / treePath.length,
pos;while(--i >-1){
p =select(particleTypeArray[i % particleTypeArray.length]).cloneNode(true);
mainSVG.appendChild(p);
p.setAttribute("fill",
particleColorArray[i % particleColorArray.length]);
p.setAttribute("class","particle");
particlePool.push(p);
gsap.set(p,{x:-100,y:-100,transformOrigin:"50% 50%",});}}var getScale = gsap.utils.random(0.5,3,0.001,true);functionplayParticle(p){if(!showParticle){return;}var p = particlePool[particleCount];
gsap.set(p,{x: gsap.getProperty(".pContainer","x"),y: gsap.getProperty(".pContainer","y"),scale:getScale(),});var tl = gsap.timeline();
tl.to(p,{duration: gsap.utils.random(0.61,6),physics2D:{velocity: gsap.utils.random(-23,23),angle: gsap.utils.random(-180,180),gravity: gsap.utils.random(-6,50),},scale:0,rotation: gsap.utils.random(-123,360),ease:"power1",onStart: flicker,onStartParams:[p],//repeat:-1,onRepeat:(p)=>{
gsap.set(p,{scale:getScale(),});},onRepeatParams:[p],});
particleCount++;
particleCount = particleCount >= numParticles ?0: particleCount;}functiondrawStar(){
starTl = gsap.timeline({onUpdate: playParticle });
starTl
.to(".pContainer, .sparkle",{duration:6,motionPath:{path:".treePath",autoRotate:false,},ease:"linear",}).to(".pContainer, .sparkle",{duration:1,onStart:function(){
showParticle =false;},x: treeBottomPath[0].x,y: treeBottomPath[0].y,}).to(".pContainer, .sparkle",{duration:2,onStart:function(){
showParticle =true;},motionPath:{path:".treeBottomPath",autoRotate:false,},ease:"linear",},"-=0").from(".treeBottomMask",{duration:2,drawSVG:"0% 0%",stroke:"#FFF",ease:"linear",},"-=2");}createParticles();drawStar();//ScrubGSAPTimeline(mainTl)
mainTl
.from([".treePathMask",".treePotMask"],{duration:6,drawSVG:"0% 0%",stroke:"#FFF",stagger:{each:6,},duration: gsap.utils.wrap([6,1,2]),ease:"linear",}).from(".treeStar",{duration:3,//skewY:270,scaleY:0,scaleX:0.15,transformOrigin:"50% 50%",ease:"elastic(1,0.5)",},"-=4").to(".sparkle",{duration:3,opacity:0,ease:"rough({strength: 2, points: 100, template: linear, taper: both, randomize: true, clamp: false})",},"-=0").to(".treeStarOutline",{duration:1,opacity:1,ease:"rough({strength: 2, points: 16, template: linear, taper: none, randomize: true, clamp: false})",},"+=1");
mainTl.add(starTl,0);
gsap.globalTimeline.timeScale(1.5);</script></html>
3.1 实现代码讲解分析
这是一个使用HTML、CSS和JS创建的圣诞树动画效果的代码。下面是对代码的分析:
- HTML 结构:- 使用HTML5文档类型声明
<!DOCTYPE html>。-<html>标签定义HTML文档。-<head>包含一些元数据和页面的头部信息。-<meta>标签用于设置文档的字符集、视口等信息。-<title>设置页面标题。-<style>包含CSS样式,定义了整个页面的背景色、SVG图形的宽度、高度和可见性。 - CSS 样式:- 背景颜色设置为
#151522。-body和html设置高度和宽度为100%,并消除默认的margin和padding。-svg设置宽度为90%、高度为90%、可见性为隐藏。 - SVG 图形:- 使用
<svg>元素创建矢量图形。- 使用<defs>定义一些可重复使用的图形元素和渐变。- 通过<polygon>元素定义一些多边形,分别代表圣诞树的星星、交叉等。-<radialGradient>元素定义径向渐变,用于填充一些图形元素。-<mask>元素创建遮罩,用于限定图形的显示区域。 - JavaScript(未完全提供):- JavaScript部分未完全提供,但从代码片段可以看到其中使用了一些路径、圆、多边形等元素来构建圣诞树的形状。- 使用了一些动画效果和滤镜效果,如高斯模糊和光晕效果。- 运用了一些数学计算,如正弦、余弦等,来使图形产生动态效果。
总体来说,这是一个通过HTML、CSS和JS实现的动态圣诞树效果,其中SVG被用于创建图形,CSS用于样式定义,而JavaScript则用于实现动画和交互。
四.旋转圣诞树炫酷实现(样式四)
4.1 效果展示

4.2 实现代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>纯CSS螺旋圣诞树</title><style>*{box-sizing: border-box;}body{background: #233343;min-height: 100vh;display: flex;align-items: center;justify-content: center;perspective: 1200px;transform-style: preserve-3d;}.tree{position: relative;height: 50vmin;width: 25vmin;transform-style: preserve-3d;-webkit-animation: spin 2s infinite linear;animation: spin 2s infinite linear;}.tree__light{transform-style: preserve-3d;position: absolute;height: 1vmin;width: 1vmin;border-radius: 50%;-webkit-animation: flash calc(var(--speed) * 1s)calc(var(--delay) * 1s)
infinite steps(4),
appear 0.5s calc(var(--appear) * 0.05s) both;animation: flash calc(var(--speed) * 1s)calc(var(--delay) * 1s)
infinite steps(4),
appear 0.5s calc(var(--appear) * 0.05s) both;left: 50%;transform:translate(-50%, 50%)rotateY(calc(var(--rotate, 0) * 1deg))translate3d(0, 0,calc(var(--radius, 0) * 1vmin));bottom:calc(var(--y, 0) * 1%);}.tree__star{stroke-width: 5vmin;stroke: #f5e0a3;filter:drop-shadow(0 0 2vmin #fcf1cf);height: 5vmin;width: 5vmin;overflow: visible !important;bottom: 100%;left: 50%;transform:translate(-50%, 0);position: absolute;stroke-dasharray: 1000 1000;fill: none;-webkit-animation: stroke 1s calc((var(--delay) * 0.95) * 0.05s) both;animation: stroke 1s calc((var(--delay) * 0.95) * 0.05s) both;}@-webkit-keyframes stroke{from{stroke-dashoffset: -1000;}}@keyframes stroke{from{stroke-dashoffset: -1000;}}@-webkit-keyframes spin{to{transform:rotateY(360deg);}}@keyframes spin{to{transform:rotateY(360deg);}}@-webkit-keyframes appear{from{opacity: 0;}}@keyframes appear{from{opacity: 0;}}@-webkit-keyframes flash{0%,
100%{background: #f00;}20%{background: #fff;}40%{background: #f00;}60%{background: #fff;}80%{background: #f00;}}@keyframes flash{0%,
100%{background: #f00;}20%{background: #fff;}40%{background: #f00;}60%{background: #fff;}80%{background: #f00;}}</style></head><body><divclass="tree"><divclass="tree__light"style="
--appear: 0;
--y: 0;
--rotate: 1440;
--radius: 12.5;
--speed: 9.235939340131775;
--delay: -2.416794939166802;
"></div><divclass="tree__light"style="
--appear: 1;
--y: 2;
--rotate: 1411.2;
--radius: 12.25;
--speed: 7.165430171444827;
--delay: -2.992603509592233;
"></div><divclass="tree__light"style="
--appear: 2;
--y: 4;
--rotate: 1382.4;
--radius: 12;
--speed: 3.5061879558149545;
--delay: -0.7704234444726743;
"></div><divclass="tree__light"style="
--appear: 3;
--y: 6;
--rotate: 1353.6000000000001;
--radius: 11.75;
--speed: 4.727223159267884;
--delay: -9.55238654379912;
"></div><divclass="tree__light"style="
--appear: 4;
--y: 8;
--rotate: 1324.8;
--radius: 11.5;
--speed: 0.702989829906826;
--delay: -4.2545348853934435;
"></div><divclass="tree__light"style="
--appear: 5;
--y: 10;
--rotate: 1296;
--radius: 11.25;
--speed: 6.842573668088441;
--delay: -4.560144802030952;
"></div><divclass="tree__light"style="
--appear: 6;
--y: 12;
--rotate: 1267.2;
--radius: 11;
--speed: 5.8193198565131965;
--delay: -8.605875056439737;
"></div><divclass="tree__light"style="
--appear: 7;
--y: 14;
--rotate: 1238.4;
--radius: 10.75;
--speed: 2.0846503876210276;
--delay: -5.3063898476285125;
"></div><divclass="tree__light"style="
--appear: 8;
--y: 16;
--rotate: 1209.6000000000001;
--radius: 10.5;
--speed: 3.557653322808716;
--delay: -9.760390692850308;
"></div><divclass="tree__light"style="
--appear: 9;
--y: 18;
--rotate: 1180.8;
--radius: 10.25;
--speed: 1.8960148947228017;
--delay: -7.504935308610914;
"></div><divclass="tree__light"style="
--appear: 10;
--y: 20;
--rotate: 1152;
--radius: 10;
--speed: 5.780985817980135;
--delay: -2.621278840904695;
"></div><divclass="tree__light"style="
--appear: 11;
--y: 22;
--rotate: 1123.2;
--radius: 9.75;
--speed: 4.6461482629095325;
--delay: -8.457630786176107;
"></div><divclass="tree__light"style="
--appear: 12;
--y: 24;
--rotate: 1094.4;
--radius: 9.5;
--speed: 3.5698735204778442;
--delay: -9.057038297107532;
"></div><divclass="tree__light"style="
--appear: 13;
--y: 26;
--rotate: 1065.6000000000001;
--radius: 9.25;
--speed: 4.364226847074724;
--delay: -4.2869185184038745;
"></div><divclass="tree__light"style="
--appear: 14;
--y: 28;
--rotate: 1036.8;
--radius: 9;
--speed: 8.293982550179269;
--delay: -2.6435601443750523;
"></div><divclass="tree__light"style="
--appear: 15;
--y: 30;
--rotate: 1008;
--radius: 8.75;
--speed: 1.9193967006341217;
--delay: -2.7176132384238083;
"></div><divclass="tree__light"style="
--appear: 16;
--y: 32;
--rotate: 979.2;
--radius: 8.5;
--speed: 2.7417483297309553;
--delay: -9.69257948693185;
"></div><divclass="tree__light"style="
--appear: 17;
--y: 34;
--rotate: 950.4;
--radius: 8.25;
--speed: 4.965059464053008;
--delay: -2.0292183234532923;
"></div><divclass="tree__light"style="
--appear: 18;
--y: 36;
--rotate: 921.6;
--radius: 8;
--speed: 3.4507144463544193;
--delay: -0.24875930500033006;
"></div><divclass="tree__light"style="
--appear: 19;
--y: 38;
--rotate: 892.8000000000001;
--radius: 7.75;
--speed: 4.623270222580347;
--delay: -3.0139627921223355;
"></div><divclass="tree__light"style="
--appear: 20;
--y: 40;
--rotate: 864;
--radius: 7.5;
--speed: 7.30021060244173;
--delay: -3.5103496075306784;
"></div><divclass="tree__light"style="
--appear: 21;
--y: 42;
--rotate: 835.2;
--radius: 7.25;
--speed: 7.474359704215445;
--delay: -2.5627942712423923;
"></div><divclass="tree__light"style="
--appear: 22;
--y: 44;
--rotate: 806.4;
--radius: 7;
--speed: 5.590583616039764;
--delay: -7.745015661933994;
"></div><divclass="tree__light"style="
--appear: 23;
--y: 46;
--rotate: 777.6;
--radius: 6.75;
--speed: 1.5777330157333336;
--delay: -1.3684890288021956;
"></div><divclass="tree__light"style="
--appear: 24;
--y: 48;
--rotate: 748.8000000000001;
--radius: 6.5;
--speed: 8.385330279148729;
--delay: -1.6916285405140363;
"></div><divclass="tree__light"style="
--appear: 25;
--y: 50;
--rotate: 720;
--radius: 6.25;
--speed: 3.4813280635556287;
--delay: -1.1463063165351928;
"></div><divclass="tree__light"style="
--appear: 26;
--y: 52;
--rotate: 691.2;
--radius: 6;
--speed: 2.531417629408119;
--delay: -8.142760460646276;
"></div><divclass="tree__light"style="
--appear: 27;
--y: 54;
--rotate: 662.4;
--radius: 5.75;
--speed: 4.367492196452112;
--delay: -1.7238826472625135;
"></div><divclass="tree__light"style="
--appear: 28;
--y: 56;
--rotate: 633.6;
--radius: 5.5;
--speed: 0.5282441452925268;
--delay: -4.634293723049421;
"></div><divclass="tree__light"style="
--appear: 29;
--y: 58;
--rotate: 604.8000000000001;
--radius: 5.25;
--speed: 9.62736553198643;
--delay: -9.742968649323775;
"></div><divclass="tree__light"style="
--appear: 30;
--y: 60;
--rotate: 576;
--radius: 5;
--speed: 6.298807478191932;
--delay: -9.69744756856506;
"></div><divclass="tree__light"style="
--appear: 31;
--y: 62;
--rotate: 547.2;
--radius: 4.75;
--speed: 3.2823920877442347;
--delay: -4.549345784772417;
"></div><divclass="tree__light"style="
--appear: 32;
--y: 64;
--rotate: 518.4;
--radius: 4.5;
--speed: 3.7160843578795832;
--delay: -6.843759526795516;
"></div><divclass="tree__light"style="
--appear: 33;
--y: 66;
--rotate: 489.6;
--radius: 4.25;
--speed: 9.743623355327367;
--delay: -3.404179818335633;
"></div><divclass="tree__light"style="
--appear: 34;
--y: 68;
--rotate: 460.8;
--radius: 4;
--speed: 6.358764229861893;
--delay: -3.943795641445993;
"></div><divclass="tree__light"style="
--appear: 35;
--y: 70;
--rotate: 432;
--radius: 3.75;
--speed: 2.885667755638446;
--delay: -2.8945522345047747;
"></div><divclass="tree__light"style="
--appear: 36;
--y: 72;
--rotate: 403.2;
--radius: 3.5;
--speed: 4.513285682996493;
--delay: -1.782578323939874;
"></div><divclass="tree__light"style="
--appear: 37;
--y: 74;
--rotate: 374.40000000000003;
--radius: 3.25;
--speed: 6.826406647045089;
--delay: -2.4260172130132074;
"></div><divclass="tree__light"style="
--appear: 38;
--y: 76;
--rotate: 345.6;
--radius: 3;
--speed: 0.585280201072873;
--delay: -9.011422201616426;
"></div><divclass="tree__light"style="
--appear: 39;
--y: 78;
--rotate: 316.8;
--radius: 2.75;
--speed: 1.0689687127719627;
--delay: -9.013277419467338;
"></div><divclass="tree__light"style="
--appear: 40;
--y: 80;
--rotate: 288;
--radius: 2.5;
--speed: 0.5108224644796855;
--delay: -1.418176665330264;
"></div><divclass="tree__light"style="
--appear: 41;
--y: 82;
--rotate: 259.2;
--radius: 2.25;
--speed: 3.144571156549756;
--delay: -8.804068070240177;
"></div><divclass="tree__light"style="
--appear: 42;
--y: 84;
--rotate: 230.4;
--radius: 2;
--speed: 4.652254315939118;
--delay: -8.94853049623701;
"></div><divclass="tree__light"style="
--appear: 43;
--y: 86;
--rotate: 201.6;
--radius: 1.75;
--speed: 6.263034578172451;
--delay: -3.930825152807975;
"></div><divclass="tree__light"style="
--appear: 44;
--y: 88;
--rotate: 172.8;
--radius: 1.5;
--speed: 7.080511384244135;
--delay: -4.468949602524306;
"></div><divclass="tree__light"style="
--appear: 45;
--y: 90;
--rotate: 144;
--radius: 1.25;
--speed: 0.3096291459257583;
--delay: -5.098905521491581;
"></div><divclass="tree__light"style="
--appear: 46;
--y: 92;
--rotate: 115.2;
--radius: 1;
--speed: 5.796752055191153;
--delay: -7.28713831109884;
"></div><divclass="tree__light"style="
--appear: 47;
--y: 94;
--rotate: 86.4;
--radius: 0.75;
--speed: 4.85866465854631;
--delay: -2.9911417257903494;
"></div><divclass="tree__light"style="
--appear: 48;
--y: 96;
--rotate: 57.6;
--radius: 0.5;
--speed: 7.752292112098913;
--delay: -2.74795508360385;
"></div><divclass="tree__light"style="
--appear: 49;
--y: 98;
--rotate: 28.8;
--radius: 0.25;
--speed: 1.7070837859932286;
--delay: -3.8515175108122546;
"></div><svgclass="tree__star"xmlns="http://www.w3.org/2000/svg"viewBox="0 0 113.32 108.44"style="--delay: 50"><pathd="M90.19 104.33L57.12 87.38 24.4 105l5.91-36.69L3.44 42.65l36.72-5.72 16.1-33.5L73.06 36.6l36.83 4.97-26.35 26.21z"fill="none"stroke-width="6.88"stroke-linecap="round"stroke-linejoin="round"></path></svg></div></body></html>
4.3 实现代码讲解分析
这是一个使用HTML和CSS创建的纯CSS螺旋圣诞树动画。让我逐步解释代码的各个部分:
- HTML 结构:-
<!DOCTYPE html>声明文档类型为 HTML5。-<html lang="en">标记 HTML 文档的开始,指定语言为英语。-<head>包含一些 meta 标签和页面标题。-<style>包含页面的 CSS 样式。 - CSS 样式:-
* { box-sizing: border-box; }使所有元素的盒模型为边框盒模型。-body设置背景色、最小高度、居中布局等。-.tree定义了整个圣诞树的样式,包括大小、动画等。-.tree__light定义了树上的灯光的样式,包括大小、位置、动画等。-.tree__star定义了树的顶部星星的样式,包括大小、位置、描边、阴影等。-@keyframes定义了关键帧动画,包括旋转、闪烁、出现等。 - 关键帧动画说明:-
@keyframes spin定义了整个树的旋转动画,使整个树围绕 Y 轴旋转 360 度。-@keyframes appear定义了元素出现的渐变动画,从透明到不透明。-@keyframes flash定义了灯光的闪烁效果,通过改变背景颜色。-@keyframes stroke定义了星星描边的动画效果,通过改变描边的偏移。 - 具体的灯光样式:- 每个
.tree__light元素都包含了一些自定义属性,如--appear、--y、--rotate、--radius、--speed和--delay。这些属性通过内联样式进行设置,以控制每个灯光的出现、位置、旋转、半径、速度和延迟。 - 星星的 SVG 图形:-
tree__star类是 SVG 图形的容器,其中包含一个路径元素,描述了星星的形状。
整体而言,这是一个用纯CSS创建的动画,通过控制各个元素的样式和动画,形成了一个螺旋的圣诞树,顶部带有星星。具体的动画效果由关键帧动画和自定义属性控制。
五.雪花圣诞树实现(样式五)
5.1 效果展示

5.2 实现代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>纯CSS动画圣诞树</title><style>@charset"UTF-8";h1,
body{background:linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);background-size: 400% 400%;-webkit-animation: Gradient 15s ease infinite;-moz-animation: Gradient 15s ease infinite;animation: Gradient 15s ease infinite;}*{padding: 0;margin: 0;}body{height: 100vh;display: flex;justify-content: center;align-items: center;color: #000;}ul{list-style-type: none;}ul li{display: inline-block;}h1{font-family:"Mountains of Christmas", cursive;font-size: 42px;line-height: 60px;-webkit-background-clip: text;-webkit-text-fill-color: transparent;}h1::before,
h1::after{content:"❆";margin: 0 10px;}h2{font-family:"Source Sans Pro", sans-serif;font-size: 14px;text-transform: uppercase;letter-spacing: 2px;}h3{font-family:"Open Sans Condensed", sans-serif;font-weight: 300;font-size: 18px;letter-spacing: 2px;margin-bottom: 5px;}p{font-family:"Dancing Script", cursive;font-size: 20px;font-weight: 700;}span{font-family:"Roboto", sans-serif;font-size: 14px;font-weight: 400;}.card-container{height: 675px;width: 675px;padding: 30px;background-color:rgba(255, 255, 255, 0.6);border: 8px double #fff;border-radius: 20px;text-align: center;border-radius: 50%;-webkit-border-radius: 50%;overflow: hidden;position: relative;-webkit-mask-image:-webkit-radial-gradient(white, black);}.snow-flakes-1,
.snow-flakes-2{height: 5px;width: 5px;border-radius: 50%;position: absolute;left: 0;z-index: 20;background-color: transparent;opacity: 1;}.snow-flakes-1{top: 0;box-shadow: 107px 93px 6px 7px #fff, 161px 581px 6px 7px #fff,
481px 69px 6px 5px #fff, 78px 189px 6px 6px #fff,
600px 552px 6px 8px #fff, 323px 304px 6px 5px #fff,
211px 319px 6px 6px #fff, 587px 312px 6px 5px #fff,
610px 368px 6px 1px #fff, 295px 498px 6px 7px #fff,
186px 493px 6px 1px #fff, 422px 258px 6px 6px #fff,
419px 316px 6px 1px #fff, 638px 3px 6px 1px #fff,
366px 93px 6px 1px #fff, 570px 225px 6px 5px #fff,
156px 214px 6px 8px #fff, 481px 599px 6px 1px #fff,
515px 477px 6px 5px #fff, 281px 265px 6px 1px #fff,
349px 28px 6px 1px #fff, 628px 281px 6px 4px #fff,
416px 23px 6px 1px #fff, 234px 693px 6px 1px #fff,
510px 649px 6px 8px #fff, 133px 131px 6px 2px #fff,
286px 662px 6px 4px #fff, 341px 217px 6px 7px #fff,
418px 34px 6px 2px #fff, 317px 574px 6px 7px #fff;-moz-animation: moveDown 15s ease infinite;-webkit-animation: moveDown 15s ease infinite;animation: moveDown 15s ease infinite;}.snow-flakes-2{top: -700px;box-shadow: 7px 52px 6px 8px #fff, 394px 348px 6px 1px #fff,
680px 165px 6px 2px #fff, 16px 61px 6px 3px #fff,
364px 411px 6px 1px #fff, 62px 356px 6px 1px #fff,
566px 626px 6px 1px #fff, 639px 455px 6px 6px #fff,
627px 369px 6px 6px #fff, 323px 694px 6px 2px #fff,
157px 10px 6px 3px #fff, 125px 101px 6px 5px #fff,
638px 427px 6px 5px #fff, 290px 526px 6px 6px #fff,
112px 287px 6px 6px #fff, 486px 408px 6px 5px #fff,
18px 134px 6px 2px #fff, 610px 206px 6px 1px #fff,
489px 646px 6px 8px #fff, 440px 214px 6px 4px #fff,
231px 401px 6px 6px #fff, 302px 300px 6px 6px #fff,
698px 111px 6px 6px #fff, 419px 538px 6px 7px #fff,
337px 292px 6px 8px #fff, 464px 213px 6px 2px #fff,
393px 438px 6px 1px #fff, 586px 480px 6px 4px #fff,
106px 336px 6px 6px #fff, 347px 120px 6px 1px #fff;-moz-animation: moveDown 13s ease infinite;-webkit-animation: moveDown 13s ease infinite;animation: moveDown 13s ease infinite;animation-delay: 2s;}.xmas-ball{border-radius: 50%;position: absolute;z-index: 5;}.ball-0,
.ball-1,
.ball-2,
.ball-3,
.ball-4,
.ball-5,
.ball-6,
.ball-7,
.ball-8,
.ball-9,
.ball-10{-webkit-animation: Blink 0.5s infinite;-moz-animation: Blink 0.5s infinite;animation: Blink 0.5s infinite;}.ball-0{border-radius: 50%;height: 50px;width: 50px;background-color: #fbc02d;border: 6px solid #f9a825;margin: auto;position: relative;top: 15px;z-index: 6;}.ball-1{height: 20px;width: 20px;background-color: #f48fb1;border: 4px solid #f06292;bottom: 22px;right: 10px;}.ball-2{height: 15px;width: 15px;background-color: #b39ddb;border: 4px solid #9575cd;bottom: 26px;right: 55px;}.ball-3{height: 30px;width: 30px;background-color: #90caf9;border: 4px solid #64b5f6;bottom: 50px;left: 18px;}.ball-4{height: 25px;width: 25px;background-color: #90caf9;border: 4px solid #64b5f6;bottom: 20px;left: 70px;}.ball-5{height: 15px;width: 15px;background-color: #ffab91;border: 4px solid #ff8a65;top: 6px;left: 0px;}.ball-6{height: 20px;width: 20px;background-color: #66bb6a;border: 4px solid #4caf50;top: 51px;right: 73px;}.ball-7{height: 10px;width: 10px;background-color: #90caf9;border: 4px solid #64b5f6;top: 18px;right: 90px;}.ball-8{height: 15px;width: 15px;background-color: #f48fb1;border: 4px solid #f06292;top: 30px;right: 15px;}.ball-9{height: 10px;width: 10px;background-color: #b39ddb;border: 4px solid #9575cd;top: 8px;left: 30px;}.ball-10{height: 20px;width: 20px;background-color: #ffab91;border: 4px solid #ff8a65;top: 25px;right: 90px;}.tree-container{bottom: 12px;position: relative;}.tree-p1,
.tree-p2,
.tree-p3,
.tree-p4{text-align: center;}.tree-p1 li,
.tree-p2 li,
.tree-p3 li,
.tree-p4 li{overflow: hidden;}.tree-p1 li:first-child,
.tree-p2 li:first-child,
.tree-p3 li:first-child,
.tree-p4 li:first-child{position: relative;left: 5px;}.tree-p1 li:nth-child(2),
.tree-p2 li:nth-child(2),
.tree-p3 li:nth-child(2),
.tree-p4 li:nth-child(2){position: relative;right: 5px;}.tree-left-branch,
.tree-right-branch{background-color: #2e7d32;position: relative;}.tree-left-branch{transform:skew(-30deg);left: 60px;border-bottom: 10px solid #1b5e20;border-left: 10px solid #1b5e20;border-bottom-left-radius: 25px;}.tree-right-branch{transform:skew(30deg);right: 60px;border-bottom: 10px solid #1b5e20;border-right: 10px solid #1b5e20;border-bottom-right-radius: 25px;}.tree-right-branch::after{content:"";position: absolute;height: 100%;z-index: 10;background-color:rgba(27, 94, 32, 0.2);right: 0;border-bottom-right-radius: 15px;}.tree-right-branch:first-child::after{width: 15px;}.tree-right-branch:nth-child(2)::after{width: 20px;}.tree-right-branch:nth-child(3)::after{width: 25px;}.tree-right-branch.stubborn::after{width: 30px;}.tree-p1 .tree-left-branch,
.tree-p1 .tree-right-branch{width: 100px;height: 110px;}.tree-p1 ul{height: 119px;}.tree-p2 .tree-left-branch,
.tree-p2 .tree-right-branch{width: 140px;height: 95px;}.tree-p2 ul{height: 104px;}.tree-p3{z-index: 1;}.tree-p3 .tree-left-branch,
.tree-p3 .tree-right-branch{width: 175px;height: 95px;}.tree-p3 ul{height: 104px;}.tree-p4{z-index: 2;position: relative;}.tree-p4 .tree-left-branch,
.tree-p4 .tree-right-branch{width: 200px;height: 65px;}.tree-p4 ul{height: 75px;}.wood{height: 70px;width: 55px;background-color: #a98274;border-bottom-left-radius: 15px;border-bottom-right-radius: 15px;margin: auto;border-left: 10px solid #795548;border-bottom: 10px solid #795548;border-right: 10px solid #795548;position: relative;}.wood::before{content:"";position: absolute;height: 100%;z-index: 1;background-color:rgba(121, 85, 72, 0.2);width: 25px;right: 0;}.present-container-1{position: absolute;z-index: 1;right: 105px;bottom: 30px;}.present-container-1 .tie{width: 20px;height: 20px;background-color: #4caf50;border-radius: 50%;margin: auto;position: relative;top: 10px;z-index: 1;}.present-container-1 .tie::before{content:"";width: 15px;height: 15px;background-color: transparent;border: 5px solid #4caf50;border-radius: 50%;position: absolute;right: 10px;bottom: 0px;}.present-container-1 .tie::after{content:"";width: 15px;height: 15px;background-color: transparent;border: 5px solid #4caf50;border-radius: 50%;position: absolute;bottom: 0px;left: 10px;}.present-container-1 .lid{width: 120px;height: 35px;border-radius: 6px;z-index: 2;position: relative;background:radial-gradient(
circle,
#4caf50 0.25em,rgba(255, 255, 255, 0) 0.25em,rgba(255, 255, 255, 0) 0.5em,rgba(102, 187, 106, 0.7) 0.5em,rgba(102, 187, 106, 0.7) 0.6em,rgba(255, 255, 255, 0) 0.6em
)
0 0,radial-gradient(
circle,
#66bb6a 0.25em,rgba(255, 255, 255, 0) 0.25em,rgba(255, 255, 255, 0) 0.5em,rgba(76, 175, 80, 0.7) 0.5em,rgba(76, 175, 80, 0.7) 0.6em,rgba(255, 255, 255, 0) 0.6em
)
1em 1em,radial-gradient(
circle,rgba(76, 175, 80, 0.7) 0.125em,rgba(255, 255, 255, 0) 0.125em
)
1em 0,radial-gradient(
circle,rgba(102, 187, 106, 0.7) 0.1em,rgba(255, 255, 255, 0) 0.1em
)
0 1em;background-color: #fff;background-size: 2em 2em;background-repeat: repeat;}.present-container-1 .lid::after{content:"";width: 100px;height: 6px;background-color:rgba(0, 0, 0, 0.1);position: absolute;left: 10px;bottom: -6px;}.present-container-1 .box{width: 100px;height: 70px;background-color: #f44336;margin: auto;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;}.present-container-2{position: absolute;right: 146px;bottom: 0px;z-index: 3;}.present-container-2 .tie{width: 20px;height: 20px;background-color: #fff;border-radius: 50%;margin: auto;position: relative;top: 10px;z-index: 1;}.present-container-2 .tie::before{content:"";width: 15px;height: 15px;background-color: transparent;border: 5px solid #fff;border-radius: 50%;position: absolute;right: 10px;bottom: 0px;}.present-container-2 .tie::after{content:"";width: 15px;height: 15px;background-color: transparent;border: 5px solid #fff;border-radius: 50%;position: absolute;bottom: 0px;left: 10px;}.present-container-2 .lid{width: 160px;height: 30px;background-color: #f44336;border-radius: 6px;z-index: 2;position: relative;}.present-container-2 .lid::after{content:"";width: 140px;height: 6px;background-color:rgba(0, 0, 0, 0.1);position: absolute;left: 10px;bottom: -6px;}.present-container-2 .box{width: 140px;height: 60px;margin: auto;border-bottom-left-radius: 6px;border-bottom-right-radius: 6px;overflow: hidden;box-shadow: 8px -20px 50px 5px rgba(0, 0, 0, 0.2);background:linear-gradient(
135deg,
#f44336 0.3em,rgba(232, 58, 37, 0) 0.3em
)
0 1em,linear-gradient(-135deg, #f44336 0.3em,rgba(232, 58, 37, 0) 0.3em) 0
1em,radial-gradient(
circle at 1.79em 1.85em,
#f44336 0.255em,rgba(232, 58, 37, 0) 0.261em
)
0 -1em,radial-gradient(
circle at 0.21em 1.85em,
#f44336 0.255em,rgba(232, 58, 37, 0) 0.261em
)
0 -1em,linear-gradient(135deg, #66bb6a 0.3em,rgba(152, 204, 150, 0) 0.3em)
1em 0,linear-gradient(-135deg, #66bb6a 0.3em,rgba(152, 204, 150, 0) 0.3em)
1em 0,radial-gradient(
circle at 1.79em 1.85em,
#66bb6a 0.255em,rgba(152, 204, 150, 0) 0.261em
)
1em 0,radial-gradient(
circle at 0.21em 1.85em,
#66bb6a 0.255em,rgba(152, 204, 150, 0) 0.261em
)
1em 0;background-size: 2em 2em;background-color: #fff;background-repeat: repeat;}@-webkit-keyframes Blink{50%{filter:brightness(130%);}}@-moz-keyframes Blink{50%{filter:brightness(130%);}}@keyframes Blink{50%{filter:brightness(130%);}}@-webkit-keyframes Gradient{0%{background-position: 0% 50%;}50%{background-position: 100% 50%;}100%{background-position: 0% 50%;}}@-moz-keyframes Gradient{0%{background-position: 0% 50%;}50%{background-position: 100% 50%;}100%{background-position: 0% 50%;}}@keyframes Gradient{0%{background-position: 0% 50%;}50%{background-position: 100% 50%;}100%{background-position: 0% 50%;}}@-webkit-keyframes moveDown{0%{-webkit-transform:translateY(-50em);opacity: 1;}25%{opacity: 0.8;}50%{box-shadow: 80px 15px 6px 7px #fff, 570px 124px 6px 8px #fff,
481px 212px 6px 1px #fff, 530px 699px 6px 6px #fff,
497px 124px 6px 2px #fff, 141px 661px 6px 3px #fff,
491px 127px 6px 6px #fff, 455px 191px 6px 8px #fff,
450px 256px 6px 8px #fff, 13px 41px 6px 3px #fff,
276px 412px 6px 6px #fff, 478px 697px 6px 1px #fff,
682px 689px 6px 8px #fff, 301px 334px 6px 1px #fff,
313px 559px 6px 4px #fff, 25px 505px 6px 2px #fff,
94px 73px 6px 5px #fff, 263px 165px 6px 3px #fff,
207px 130px 6px 2px #fff, 334px 580px 6px 3px #fff,
340px 414px 6px 8px #fff, 279px 486px 6px 7px #fff,
186px 421px 6px 7px #fff, 300px 662px 6px 3px #fff,
572px 694px 6px 2px #fff, 32px 102px 6px 8px #fff,
37px 445px 6px 5px #fff, 471px 299px 6px 4px #fff,
146px 79px 6px 4px #fff, 281px 36px 6px 8px #fff;opacity: 0.6;}75%{opacity: 0.3;}100%{-webkit-transform:translateY(50em);opacity: 0.1;}}@-moz-keyframes moveDown{0%{-moz-transform:translateY(-50em);opacity: 1;}25%{opacity: 0.8;}50%{box-shadow: 631px 119px 6px 3px #fff, 536px 686px 6px 8px #fff,
665px 455px 6px 2px #fff, 604px 418px 6px 7px #fff,
258px 11px 6px 1px #fff, 255px 399px 6px 4px #fff,
556px 498px 6px 3px #fff, 471px 253px 6px 5px #fff,
108px 644px 6px 1px #fff, 523px 79px 6px 2px #fff,
98px 461px 6px 1px #fff, 590px 463px 6px 1px #fff,
494px 633px 6px 3px #fff, 131px 208px 6px 7px #fff,
241px 606px 6px 6px #fff, 95px 187px 6px 1px #fff,
122px 219px 6px 2px #fff, 591px 422px 6px 4px #fff,
247px 360px 6px 1px #fff, 318px 357px 6px 1px #fff,
54px 674px 6px 4px #fff, 405px 179px 6px 6px #fff,
561px 218px 6px 4px #fff, 540px 169px 6px 1px #fff,
205px 15px 6px 5px #fff, 682px 277px 6px 4px #fff,
310px 595px 6px 3px #fff, 371px 93px 6px 4px #fff,
79px 634px 6px 5px #fff, 455px 691px 6px 7px #fff;opacity: 0.6;}75%{opacity: 0.3;}100%{-moz-transform:translateY(50em);opacity: 0.1;}}@keyframes moveDown{0%{transform:translateY(-50em);opacity: 1;}25%{opacity: 0.8;}50%{box-shadow: 579px 240px 6px 8px #fff, 201px 350px 6px 8px #fff,
615px 350px 6px 5px #fff, 173px 569px 6px 7px #fff,
21px 131px 6px 1px #fff, 234px 155px 6px 7px #fff,
488px 529px 6px 6px #fff, 18px 460px 6px 6px #fff,
138px 617px 6px 8px #fff, 496px 38px 6px 2px #fff,
195px 565px 6px 8px #fff, 368px 450px 6px 7px #fff,
459px 675px 6px 2px #fff, 439px 671px 6px 4px #fff,
511px 188px 6px 1px #fff, 308px 307px 6px 2px #fff,
45px 116px 6px 8px #fff, 531px 225px 6px 4px #fff,
45px 281px 6px 4px #fff, 457px 531px 6px 1px #fff,
545px 665px 6px 8px #fff, 193px 395px 6px 2px #fff,
377px 141px 6px 3px #fff, 582px 209px 6px 5px #fff,
257px 619px 6px 8px #fff, 156px 637px 6px 7px #fff,
591px 277px 6px 4px #fff, 61px 37px 6px 7px #fff,
507px 248px 6px 3px #fff, 526px 38px 6px 6px #fff;opacity: 0.6;}75%{opacity: 0.3;}100%{transform:translateY(50em);opacity: 0.1;}}</style></head><body><divclass="card-container"><divclass="snow-flakes-1"></div><divclass="snow-flakes-2"></div><h2>接下来是雪花,圣诞树,新年和</h2><h1>更好的我们</h1><divclass="tree-container"><divclass="ball-0"></div><divclass="tree-p1"><ul><li><divclass="xmas-ball ball-1"></div><divclass="tree-left-branch"></div></li><li><divclass="tree-right-branch"></div></li></ul></div><divclass="tree-p2"><ul><li><divclass="xmas-ball ball-2"></div><divclass="tree-left-branch"></div></li><li><divclass="xmas-ball ball-3"></div><divclass="tree-right-branch"></div></li></ul></div><divclass="tree-p3"><ul><li><divclass="xmas-ball ball-6"></div><divclass="tree-left-branch"></div></li><li><divclass="xmas-ball ball-5"></div><divclass="xmas-ball ball-4"></div><divclass="tree-right-branch"></div></li></ul></div><divclass="tree-p4"><ul><li><divclass="xmas-ball ball-7"></div><divclass="xmas-ball ball-8"></div><divclass="tree-left-branch"></div></li><li><divclass="xmas-ball ball-9"></div><divclass="xmas-ball ball-10"></div><divclass="tree-right-branch stubborn"></div></li></ul></div><divclass="wood"></div><divclass="presents"><divclass="present-container-1"><divclass="tie"></div><divclass="lid"></div><divclass="box"></div></div><divclass="present-container-2"><divclass="tie"></div><divclass="lid"></div><divclass="box"></div></div></div></div><h3>圣诞节快乐!</h3></div></body></html>
5.3 实现代码讲解分析
这是一个纯CSS实现的圣诞树动画的HTML和CSS代码。下面是对代码的中文分析:
HTML部分:
<!DOCTYPEhtml><htmllang="en"><head><!-- 元数据,包括字符集、兼容性设置、视口设置 --><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><!-- 页面标题 --><title>纯CSS动画圣诞树</title></head><body><!-- 页面内容 --><divclass="card-container"><!-- 圣诞树的各个组件,包括装饰球、树干等 --><!-- 通过CSS动画控制这些组件的运动和样式 --><divclass="tree-container"><!-- 圣诞树的四层,每一层有左右两个分支 --><ulclass="tree-p1">...</ul><ulclass="tree-p2">...</ul><ulclass="tree-p3">...</ul><ulclass="tree-p4">...</ul><!-- 圣诞树的树干 --><divclass="wood">...</div></div><!-- 圣诞树上的各种装饰球,通过CSS动画控制其闪烁效果 --><divclass="xmas-ball ball-0">...</div><divclass="xmas-ball ball-1">...</div>
...
<!-- 圣诞礼物的容器,包括两个礼物,每个礼物有带花带和盒子 --><divclass="present-container-1">...</div><divclass="present-container-2">...</div></div><!-- 一些CSS动画的样式定义 --><style>...</style></body></html>
CSS部分:
/* CSS的样式定义 *//* 背景渐变动画 */@keyframes Gradient{ ... }/* 圣诞树下落动画 */@keyframes moveDown{ ... }/* 装饰球闪烁动画 */@keyframes Blink{ ... }/* 页面整体样式设置 */body{ ... }/* 页面标题样式设置 */h1{ ... }/* 树的各个部分样式设置,包括左右分支、树干等 */.tree-left-branch{ ... }.tree-right-branch{ ... }.wood{ ... }/* 装饰球样式设置 */.xmas-ball{ ... }/* 礼物容器及其内部元素样式设置 */.present-container-1{ ... }.present-container-2{ ... }
以上是对该HTML和CSS代码的简要分析,具体的细节在代码中有详细注释。整个代码实现了一个具有动画效果的圣诞树,通过CSS中的关键帧动画和样式设置来达到视觉效果。
六.圣诞贺卡实现(样式六)
6.1 效果展示


6.2 实现代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>圣诞贺卡</title></head><body><style>@importurl("https://fonts.googleapis.com/css?family=Mirza&subset=latin-ext");*{box-sizing: border-box;}body{background-color: #928A97;background-image:url("https://images.pexels.com/photos/257909/pexels-photo-257909.jpeg?fit=crop&w=1920&h=1280");background-repeat: no-repeat;background-size: cover;height: 100vh;margin: 0;padding: 0;overflow: hidden;}.card{perspective: 1500px;position: absolute;left:calc(50% - 175px);top:calc(50% - 250px);transition-property: transform;transition-duration: 1s;transition-timing-function:cubic-bezier(0.68, -0.55, 0.265, 1.55);transition-delay: initial;transform:rotate(-10deg)translate(0, 0);-webkit-animation: cardIn 1s alternate cubic-bezier(0.87, -0.41, 0.19, 1.44);animation: cardIn 1s alternate cubic-bezier(0.87, -0.41, 0.19, 1.44);}@media(max-width: 767px){.card{left:calc(50% - 115px);top:calc(50% - 164.5px);}}@media(max-width: 479px){.card{left:calc(50% - 75px);top:calc(50% - 107px);}}.card:before{content:"";display: block;position: absolute;left: 0;top: 0;width: 100%;height: 100%;box-shadow: 0 0 50px #000;transition: all 0.5s ease-in-out;}.card.is-opened{transform:rotate(0deg)translate(175px, 0);}@media(max-width: 767px){.card.is-opened{transform:rotate(0deg)translate(115px, 0);}}@media(max-width: 479px){.card.is-opened{transform:rotate(0deg)translate(75px, 0);}}.card.is-opened .cart-page-front{transform:rotateY(-180deg);}@-webkit-keyframes cardIn{0%{opacity: 0;transform:rotate(-10deg)translate(0, -100%);}25%{opacity: 1;}100%{opacity: 1;transform:rotate(-10deg)translate(0, 0);}}@keyframes cardIn{0%{opacity: 0;transform:rotate(-10deg)translate(0, -100%);}25%{opacity: 1;}100%{opacity: 1;transform:rotate(-10deg)translate(0, 0);}}.card,
.card-page{width: 350px;height: 500px;}@media(max-width: 767px){.card,
.card-page{width: 230px;height: 329px;}}@media(max-width: 479px){.card,
.card-page{width: 150px;height: 214px;}}.card-page{transition: transform 1s ease-in-out;cursor: pointer;position: absolute;outline: 1px solid transparent;}.cart-page-front{transform-origin: 0 50% 0;transform-style: preserve-3d;transform:rotateY(-20deg);z-index: 2;}.cart-page-outside,
.cart-page-inside{position: absolute;-webkit-backface-visibility: hidden;}.cart-page-outside{border: 10px solid #fbfbfb;background: #c72320 url("https://www.dropbox.com/s/xsgg2exs2oparkm/front-bg.png?raw=1") no-repeat center;background-size: cover;width: 100%;height: 100%;}@media(max-width: 767px){.cart-page-outside{border: 5px solid #fbfbfb;}}.cart-page-inside,
.cart-page-bottom{background-color: #d4d1d0;background-image:url("https://www.dropbox.com/s/8hw7guch8d151kg/pattern.png?raw=1");border: 20px solid #d4d1d0;display: -webkit-box;display: -moz-box;display: box;display: -moz-flex;display: flex;box-pack: center;-moz-justify-content: center;-ms-justify-content: center;-o-justify-content: center;justify-content: center;-ms-flex-pack: center;box-align: center;-moz-align-items: center;-ms-align-items: center;-o-align-items: center;align-items: center;-ms-flex-align: center;text-align: center;}@media(max-width: 767px){.cart-page-inside,
.cart-page-bottom{border: 10px solid #d4d1d0;}}.cart-page-inside{transform:rotateY(-180deg);border-right: none !important;background-position: 0px 80px;}@media(max-width: 767px){.cart-page-inside{background-position: 0px 30px;}}@media(max-width: 479px){.cart-page-inside{background-position: 0px 30px;}}.cart-page-bottom{z-index: 1;border-left: none !important;background-position: -22px 80px;}@media(max-width: 767px){.cart-page-bottom{background-position: 85px 30px;}}@media(max-width: 479px){.cart-page-bottom{background-position: 0px 30px;}}.merry-christmas{transform:rotate(-20deg);}.merry-christmas svg{width: 350px;height: auto;}@media(max-width: 767px){.merry-christmas svg{width: 200px;}}@media(max-width: 479px){.merry-christmas svg{width: 150px;}}.click-icon{position: absolute;left: 50%;transform:translate(-50%, 0);bottom: 20px;-webkit-animation: iconAnimation 1s infinite alternate ease-in-out;animation: iconAnimation 1s infinite alternate ease-in-out;transition: opacity 0.5s ease-in-out;opacity: 1;}.click-icon svg{width: 96px;height: 96px;}@media(max-width: 767px){.click-icon svg{width: 72px;height: 72px;}}@media(max-width: 479px){.click-icon svg{width: 48px;height: 48px;}}.click-icon.is-hidden{opacity: 0;}@-webkit-keyframes iconAnimation{0%{transform:translate(-50%, 0);}100%{transform:translate(-50%, 10px);}}@keyframes iconAnimation{0%{transform:translate(-50%, 0);}100%{transform:translate(-50%, 10px);}}p{font-family:"Mirza", Verdana, Arial, serif;font-size: 36px;line-height: 1.2em;padding-left: 10px;}@media(max-width: 767px){p{font-size: 24px;}}@media(max-width: 479px){p{font-size: 20px;}}</style><scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script></head><body><divclass="card"><divclass="card-page cart-page-front"><divclass="card-page cart-page-outside"></div><divclass="card-page cart-page-inside"><spanclass="merry-christmas"><svgversion="1.1"id="Layer_2"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="540.054px"height="551.88px"viewBox="0 0 540.054 551.88"enable-background="new 0 0 540.054 551.88"xml:space="preserve"><pathfill="#0A0A0A"d="M408.424,259.126c-6.145,0.44-11.873,2.104-17.349,4.458c1.873-7.48,7.205-30.873-6.877-29.254
c-1.13,0.129-1.724,0.823-1.892,1.648c-0.16,0.177-0.31,0.373-0.429,0.615c-3.015,6.094-5.718,14.199-9.76,19.695
c-1.472,2-2.722,4.848-5.667,6c-7.667,3-1-20.667,0.403-26.008c1.336-5.086-5.09-5.446-9.21-5.564
c-1.478-0.042-2.408,0.997-2.672,2.134c-1.771,4.952-4.872,14.68-4.664,22.817c-1.675,2.943-5.191,12.621-10.857,13.621
c-8.242,1.454-2.563-16.957-2-20.334c1.333-8,2.628-11.805-5.333-15c-2.264-0.908-5.406-1.915-7.769-2.502
c0.089-0.499,0.184-0.998,0.258-1.5c0.452-3.046,0.324-8.625-2.972-10.302c-3.246-1.651-7.683-1.042-9.018,2.881
c-2.086,6.129,1.369,9.709,6.025,11.925c-1.409,5.57-3.866,10.902-6.185,16.131c-2.527,5.698-5.047,11.584-8.066,17.048
c-0.503,0.889-1.105,1.706-1.777,2.474c-0.19,0.137-0.375,0.295-0.542,0.504c-0.147,0.184-0.301,0.334-0.453,0.499
c-0.32-1.622-0.045-3.463,0.099-5.091c0.205-2.319,0.537-4.664,0.959-6.956c1.638-8.898,5.757-23.821-7.247-27.625
c-2.769-1.015-5.481-2.27-8.029-3.789c0.729-3.351,1.066-6.749,0.714-10.099c-0.746-7.1-9.771-11.932-14.462-5.102
c-4.469,6.505,1.533,12.914,8.042,17.405c-1.567,5.595-4.063,11.042-6.443,16.208c-2.243,4.867-11.502,24.063-17.053,12.175
c-1.347-2.884-1.583-6.25-1.22-9.587c6.726-0.07,13.875-8.967,13.043-15.18c-0.25-1.867-1.442-3.323-2.996-4.121
c-4.746-3.586-10.56-2.08-15.424,1.055c-5.327,3.432-8.329,8.822-8.991,15.068c-0.485,4.564,0.015,9.123,1.842,13.173
c-0.671,2.181-1.46,4.302-2.526,6.266c-2.609,4.809-5.47-0.677-6.093-3.317c-0.732-3.105-3.745-21.835-4.826-27.99
c-0.839-4.777-2.416-9.121-6.94-11.494c-10.193-5.347-16.953,14.511-20.619,34.844c-0.15-1.523-0.739-13.674-0.972-15.188
c-0.754-4.909-1.971-10.466-5.743-13.968c-4.074-3.782-9.072,0.642-11.787,3.652c-0.854,0.947-1.633,1.957-2.358,3.01
c1.254-6.39,2.11-12.837,1.72-19.314c-0.468-7.769-12.292-8.248-17.77-6.557c-0.584,0.182-0.993,0.496-1.252,0.881
c-0.352,0.365-0.592,0.87-0.618,1.536c-0.461,11.669-2.083,23.257-2.582,34.933c-0.246,5.756-0.359,11.518-0.576,17.275
c-0.173,4.633-1.224,9.381-0.674,14.004c-0.065,0.294-0.071,0.599,0.018,0.902c0.062,0.21,0.139,0.41,0.224,0.605
c0.016,0.078,0.027,0.156,0.044,0.234c0.207,0.955,0.807,1.531,1.521,1.787c15.66,5.629,13.604-13.445,16.139-23.459
c1.607-6.35,3.581-13.52,7.333-19c2.295-3.353,4.394-5.369,5.333-1c0.722,3.357,1.002,10.45,1.042,13.863
c0.079,6.824,0.312,13.729,1.365,20.477c0.133,0.851,7.386,6.916,12.593,0.66c1.244-1.494,1.333-10,3.088-19.338
c0.628-3.344,1.549-6.59,2.556-9.836c0.305-0.986,3.55-9.936,5-7.762c1.556,2.336,1.679,18.956,2.082,23.988
c0.771,9.63,5.483,19.66,17.274,16.613c5.786-1.496,9.039-6.484,11.333-12.666c5.667,6.666,14.002,5.833,19.671,2.529
c0.402-0.234,0.683-0.529,0.88-0.852c2.013-1.537,3.779-3.596,5.123-5.467c4.225-5.885,7.139-12.777,9.854-19.457
c0.973-2.395,1.935-4.897,2.751-7.459c0.509,0.287,1.002,0.558,1.482,0.814c0.128,0.186,0.275,0.365,0.468,0.531
c2.325,1.996,1.456,5.473,0.881,7.986c-0.889,3.889-1.482,7.822-1.986,11.775c-0.613,4.807-1.573,9.453-1.231,14.329
c0.734,10.451,12.601,13.38,19.37,6.712c2.306-1.92,3.896-4.813,5.129-7.449c4.693-10.033,10.295-20.252,13.13-31.088
c0.216,0.063,0.431,0.124,0.646,0.184c0.032,0.029,0.066,0.051,0.088,0.09c1.744,3.153-0.742,13.437-1.256,16.153
c-2.333,12.333-3,18.667,3.667,22.333c9.042,4.973,16.05,0.096,21.877-7.192c1.284-1.417,2.431-3.014,3.48-4.706
c1.257,2.712,3.392,4.752,6.783,5.612c7.371,1.869,13.013-2.406,17.407-8.41c-1.083,4.436-2.145,8.874-2.98,13.362
c-0.004,0.021-0.008,0.043-0.012,0.064c-6.87,4.783-14.099,11.954-13.435,20.629c0.138,1.807,1.163,3.113,2.544,3.811
c6.372,6.195,14.074,1.231,18.952-5.764c4.638-6.649,6.664-14.654,8.515-22.522c6.12-3.015,12.377-5.245,19.508-5.757
C412.306,263.852,411.632,258.896,408.424,259.126z M263.93,237.873c-0.803,1.768-3.477,4.858-5.943,5.6
c0.358-1.313,0.771-2.576,1.212-3.75c0.547-1.458,1.317-2.783,2.211-4.049c0.785-1.5,1.993-1.813,3.625-0.939
C264.817,235.837,264.449,236.883,263.93,237.873z M365.309,289.485c1.212-3.271,3.501-6.058,6.237-8.472
c-0.521,2.279-1.136,4.535-1.949,6.755c-0.766,2.091-1.837,3.944-3.554,5.409c-0.506,0.432-0.859,0.606-1.102,0.609
c-0.147-0.158-0.293-0.33-0.439-0.51C364.358,292.245,365.125,289.979,365.309,289.485z M279.171,220.98
c-1.049-1.189-3.856-7.207,0.792-6.802c1.343,0.116,2.209,1.093,2.738,2.224c0.975,2.084,0.594,4.777,0.327,6.969
c-0.046,0.374-0.103,0.747-0.16,1.12C281.549,223.412,280.298,222.256,279.171,220.98z M460.261,321.795
c-2.297,0.051-4.698,0.373-7.054,0.967c-0.312-0.527-0.628-1.048-0.95-1.556c-2.765-4.362-7.715-7.108-8.257-11.988
c1.271-0.249,2.456-0.715,3.303-1.604c1.382-1.451,1.335-3.506,0.256-5.125c-0.635-0.953-2.586-1.854-3.663-2.118
c-4.707-1.161-8.634,4.292-9.429,8.232c-0.35,1.737-0.384,3.651-0.209,5.413c0.032,0.319,0.087,0.627,0.142,0.936
c-1.194,4.824-2.818,9.509-5.416,13.795c-2.218,3.66-3.302,8.554-7.522,10.611c-3.069,1.498-5.07-0.545-5.334-3.6
c-0.702-8.114,4.144-15.97,2.936-24.193c-0.539-3.666-3.685-6.91-7.546-7.244c-1.315-0.113-2.543,1.014-2.956,2.201
c-0.372,1.07-0.735,2.167-1.083,3.283c-0.474-0.447-0.978-0.844-1.503-1.197c-4.403-4.775-12.259-5.602-17.941-2.453
c-6.953,3.855-9.684,13.605-9.681,21.375c-1.202,1.977-2.692,4.322-4.335,6.551c-0.136,0.15-0.258,0.311-0.397,0.459
c-1.443,1.554-3.092,2.843-4.926,3.898c-2.527,1.455-2.635-1.416-2.886-2.939c-1.141-6.952,1.666-13.807-1.528-20.525
c-3.653-7.684-10.047-5.672-15.374-1.322c-2.936,2.396-5.522,5.318-7.486,8.565c-0.076-1.06-0.168-2.119-0.297-3.181
c-0.617-5.066-4.673-8.176-9.651-7.184c-5.563,1.109-9.828,7.385-12.553,11.808c-0.41,0.665-0.798,1.343-1.175,2.024
c0.194-5.033,0.603-10.133-0.059-15.098c-0.692-5.186-5.552-4.92-9.497-4.622c-1.083,0.081-1.706,0.7-1.946,1.472
c-0.196,0.277-0.341,0.617-0.412,1.029c-0.679,3.979-1.224,7.951-1.658,11.936c-1.622,4.756-3.42,9.466-6.394,13.561
c-0.307,0.422-0.634,0.824-0.974,1.207c-0.11,0.041-0.219,0.076-0.33,0.137c-2.94,1.57-4.662-6.824-4.906-8.22
c-0.814-4.654,0.061-9.686,0.714-14.305c0.635-4.497,1.364-8.981,2.235-13.439c0.105-0.539,0.236-1.069,0.378-1.597
c0.42,0.073,0.841,0.147,1.263,0.224c4.383,0.79,8.648,1.079,12.728-0.936c2.89-1.428,0.305-5.71-2.571-4.29
c-3.016,1.49-6.515,0.974-9.912,0.287c0.517-1.566,0.985-3.147,1.208-4.81c0.075-0.56-0.023-1.02-0.229-1.392
c-0.045-0.641-0.309-1.25-0.856-1.609c-2.438-1.6-4.834-2.195-7.724-2.332c-0.719-0.035-1.343,0.364-1.767,0.928
c-0.203,0.178-0.392,0.387-0.549,0.657c-1.304,2.247-2.335,4.739-3.181,7.353c-2.33,0.153-4.645,0.521-6.942,1.184
c-3.094,0.891-1.722,5.699,1.382,4.807c1.388-0.4,2.765-0.664,4.137-0.828c-1.098,4.696-1.791,9.529-2.483,13.885
c-0.53,3.335-0.896,6.857-0.917,10.385c-3.426,1.811-6.832,3.984-10.031,6.457c-5.628-11.931-11.693-25.008,0.925-32
c0.531-0.295,0.873-0.688,1.06-1.119c0.396-0.575,0.564-1.317,0.286-2.164c-1.721-5.236-7.724-6.742-12.485-5.035
c-0.323,0.041-0.658,0.155-0.996,0.362c-0.113,0.068-0.215,0.145-0.326,0.214c-0.993,0.516-1.907,1.172-2.664,1.996
c-5.104,4.49-7.203,10.863-6.915,17.957c0.065,1.615,0.319,3.197,0.69,4.758c-1.473,4.01-3.142,7.934-5.138,11.746
c-1.854,3.541-4.122,8.018-7.381,10.782c-0.321,0.022-0.661,0.119-1.012,0.31c-4.804,2.611-3.137-11.627-2.837-13.236
c0.785-4.214,2.301-8.338,2.565-12.637c0.4-6.508-6.321-8.827-11.453-6.123c-0.801,0.422-1.196,1.086-1.302,1.785
c-0.022,0.056-0.051,0.103-0.07,0.16c-1.207,3.733-2.928,9.746-3.682,15.844c-0.948,2.313-1.948,4.604-3.07,6.848
c-1.732,3.465-5,9.518-8.887,12.113c-0.366,0.063-0.741,0.222-1.109,0.53c-0.122,0.103-0.244,0.183-0.366,0.277
c-0.289,0.118-0.58,0.217-0.873,0.288c-2.352,0.576,0.619-16.209,0.891-17.508c1.781-8.487-0.302-15.61-8.368-19.57
c-0.847-0.416-1.717-0.775-2.599-1.105c0.453-4.509-0.037-8.852-2.241-12.449c-0.046-0.131-0.092-0.262-0.165-0.396
c-2.191-4.104-7.075-5.24-11.055-2.865c-4.282,2.555-4.094,8.762-1.85,12.619c1.901,3.268,5.42,4.953,8.943,6.233
c0.072,0.311,0.193,0.611,0.364,0.884c-0.454,1.828-0.976,3.596-1.413,5.209c-1.577,5.817-3.935,12.012-6.664,17.387
c-1.665,3.279-3.677,6.613-6.358,9.158c-2.974,2.82-2.679-5.398-2.763-6.967c-0.274-5.111-0.797-13.539-7.785-12.937
c-1.818,0.157-3.362,0.883-4.673,1.985c0.35-6.104,0.682-12.207,0.969-18.314c0.323-6.888,1.456-14.306-0.244-21.08
c-1.645-6.557-7.007-7.266-12.705-7.285c-1.728-0.006-2.521,1.422-2.401,2.754c-0.068,0.234-0.118,0.482-0.118,0.758
c-0.008,2.517-0.665,8.605-1.382,16.3c-4.275,13.324-8.808,26.704-16.4,38.53c-0.856,1.332-1.885,2.816-3.058,4.215
c-0.221,0.132-0.436,0.291-0.631,0.51c-0.683,0.764-1.378,1.516-2.089,2.25c-2.423,2.022-5.27,3.242-8.447,2.338
c-6.46-1.84-7.639-11.588-7.853-17.121c-0.59-15.274,5.032-50.82,27.228-45.957c1.721,0.378,2.999-0.893,3.273-2.221
c0.129-0.471,0.099-1.01-0.179-1.593c-5.391-11.304-21.279-10.751-30.837-5.546c-12.958,7.057-16.732,23.674-17.865,37.146
c-1.081,12.859-0.091,31.237,10.372,40.525c10.066,8.935,20.269,3.538,28.248-4.523c0.371-0.33,0.736-0.667,1.084-1.015
c5.312-5.294,8.684-12.483,11.898-19.151c1.37-2.843,2.604-5.744,3.759-8.681c-1.094,21.095-0.058,42.746,10.608,39.853
c0.612,0.042,1.254-0.122,1.836-0.602c1.856-1.529,2.811-3.461,3.047-5.876c0.423-4.313,0.841-8.667,1.106-12.994
c0.029-0.474,0.055-0.948,0.084-1.422c0.744-2.872,2.04-5.552,4.186-7.634c4.016-3.896,3.906,5.043,4.03,7.344
c0.278,5.185,1.018,14.533,8.667,11.76c7.027-2.548,10.771-14.33,13.25-20.424c1.593-3.917,3.619-8.845,4.956-13.94
c1.566,3.384-1.042,11.239-1.647,13.267c-1.476,4.941-2.356,10.434-1.964,15.589c0.706,9.278,11.976,11.216,18.402,6.605
c3.332-1.757,6.134-5.604,8.04-8.131c1.101-1.46,2.081-3.003,2.998-4.586c1.211,5.622,4.609,9.733,12.011,9.672
c7.101-0.059,11.214-5.362,14.678-10.935c2.319-3.731,4.263-7.62,5.963-11.614c2.494,5.507,5.872,10.794,8.059,16.11
c0.122,0.296,0.243,0.592,0.365,0.887c-2.071,2.531-3.853,5.227-5.233,8.051c-2.235,4.572-1.938,10.06,1.919,13.577
c0.492,0.448,1.026,0.776,1.581,1.019c2.955,3.153,8.446,0.907,11.498-0.992c5.925-3.688,6.264-9.9,5.278-16.197
c-0.465-2.975-1.808-6.379-3.436-9.988c2.62-2.053,5.406-3.893,8.191-5.485c0.415,3.625,1.309,7.151,2.914,10.368
c3.135,6.28,11.169,8.172,16.498,3.572c1.966-1.697,3.571-3.658,4.938-5.781c-0.023,4.055,0.58,8.397,3.894,10.92
c0.357,0.271,0.728,0.422,1.094,0.49c0.148,0.041,0.301,0.076,0.47,0.094c1.517,0.146,6.129-0.796,6.649-2.145
c2.517-6.523,4.879-13.422,8.739-19.307c0.129-0.097,0.255-0.202,0.375-0.332c0.863-0.926,1.713-1.857,2.613-2.748
c2.502-2.475,2.983,0.896,2.951,2.806c-0.054,3.146-0.345,6.255,0.466,9.348c1.156,4.401,3.6,10.899,9.298,9.868
c0.047-0.008,0.087-0.026,0.133-0.037c2.893-0.604,2.249-2.187,2.593-5.282c1.062-7.313,2.738-14.266,7.951-19.983
c2.406-2.638,3.516,1.379,3.458,3.277c-0.095,3.143,0.239,6.271,0.462,9.402c0.249,3.491,0.274,7.195,1.878,10.407
c3.042,6.089,9.097,5.726,14.351,2.589c2.73-1.63,5.002-3.938,7.014-6.527c0.79-0.836,1.535-1.721,2.248-2.633
c2.311,5.133,7.343,8.613,13.488,6.277c5.206-1.979,8.373-6.264,10.663-11.111c0.003,0.992,0.035,1.977,0.109,2.949
c0.443,5.781,2.322,12.656,8.681,14.157c6.782,1.601,13.651-3.394,16.59-9.077c3.014-5.826,5.978-11.104,8.182-16.93
c1.69,2.215,3.788,4.211,5.697,6.215c-1.943,1.607-3.578,3.559-4.705,5.9c-2.504,5.201-2.437,13.383,5.157,13.818
c1.853,0.106,5.827-0.85,7.13-1.448c4.467-2.05,7.093-7.038,6.412-12.717c-0.242-2.015-0.845-3.987-1.645-5.888
c1.505-0.325,2.975-0.504,4.309-0.533C463.024,326.706,463.48,321.725,460.261,321.795z M188.352,301.441
c-0.942-0.343-1.874-0.711-2.781-1.141c-1.822-0.864-3.352-2.31-3.907-4.281c-0.647-2.295,1.561-5.789,3.488-4.93
c0.107,0.214,0.24,0.426,0.432,0.63C188.093,294.385,188.643,297.85,188.352,301.441z M262.668,352.641
c-0.679,2.059-2.257,2.356-4.736,0.896c-1.603-2.24-0.157-5.558,0.847-7.611c0.641-1.311,1.408-2.587,2.267-3.83
c0.501,1.384,0.972,2.779,1.354,4.215C262.957,348.4,263.166,350.529,262.668,352.641z M399.04,324.032
c-1.301,2.104-5.967,10.753-8.043,5.184c-1.247-3.347,0.451-8.728,1.844-11.843c1.66-3.712,5.99-6.674,9.446-5.381
c1.393,0.712,1.355,1.988,1.422,2.088C402.629,317.688,400.541,321.604,399.04,324.032z M447.175,338.299
c-0.397,3.41-5.654,5.101-5.223,0.588c0.29-3.033,1.956-5.486,4.283-7.371C447.3,333.583,447.464,335.817,447.175,338.299z
M223.894,292.253c-1.772-3.511-0.005-8.671,3.667-10.292c0.365-0.162,0.747-0.25,1.123-0.273c1.069-0.67,2.285-1.07,3.589-1.021
c3.533,0.135,5.696,3.474,5.627,6.785c-0.071,3.384-1.722,6.66-5.083,7.813C229.756,296.314,225.461,295.355,223.894,292.253z
M308.336,425.396c-5.223-8.412-5.395-17.662-8.412-26.787c-1.359-4.113-4.332-9.742-8.426-12.928
c1.357-0.906,2.586-2.051,3.658-3.121c1.939-1.938,5.084-5.66,2.957-8.486c-2.625-3.483-6.977-0.607-10.061,3.186
c-0.195-3.039-1.205-6.039-2.945-8.348c-0.449-0.596-1.426-0.861-2.096-0.494c-3.602,1.968-4.486,5.473-3.988,9.096
c-0.645-0.423-1.311-0.816-2.016-1.146c-2.406-1.127-6.156-1.715-8.18,0.41c-2.232,2.342-0.52,5.75,1.561,7.461
c1.535,1.264,3.385,2.334,5.318,3.154c-3.342,3.002-6.027,7.102-7.779,10.5c-4.67,9.063-4.26,19.441-10.785,27.766
c-0.432,0.549-0.467,1.106-0.27,1.564c-0.113,0.512,0.018,1.057,0.543,1.438c4.328,3.127,10.275,4.57,16.166,5.256
c-0.072,2.406,1.021,4.623,3.855,5.092c2.941,0.488,5.65-1.881,6.91-4.469c4.621,0.059,8.988-0.834,13.396-2.129
c2.826-0.832,6.23-1.631,8.572-3.602C307.777,428.998,309.396,427.104,308.336,425.396z M290.861,379.414
c0.773-0.965,1.715-1.814,2.701-2.555c0.422-0.316,1.707-0.59,1.645-0.781c0.445,1.385-2.645,3.986-3.471,4.744
c-0.98,0.9-2.387,2.168-3.813,2.837C288.561,382.207,290,380.488,290.861,379.414z M283.254,372.627
c1.404,2.905,1.195,5.984,0.563,9.111C282.434,378.662,281.416,374.834,283.254,372.627z M271.51,379.096
c1.439-0.957,4.23,0.541,5.492,1.246c1.6,0.896,2.699,2.324,3.809,3.738c-0.592,0.24-1.17,0.533-1.736,0.855
C275.746,383.293,269.852,380.198,271.51,379.096z M282.422,428.195c-3.604,0.094-7.209-0.127-10.764-0.699
c-2.049-0.33-4.004-1.096-5.963-1.793c1.998-2.264,3.27-5.561,4.246-8.104c3.371-8.783,1.41-19.32,9.004-26.148
c11.117-9.994,14.707,11.941,15.469,18.465c0.658,5.637,1.75,10.769,4.873,14.936C293.908,426.943,288.521,428.035,282.422,428.195z
M321.808,144.121c-1.422,1.533-2.969,2.535-4.684,3.527c-1.709,0.988-8.504,4.634-9.122,0.725c-0.183-0.386-0.243-0.873-0.082-1.41
c0.069-0.227,0.156-0.443,0.25-0.655c0.625-1.88,2.575-3.097,4.015-3.896l0,0c0.53-0.303,1.055-0.574,1.543-0.817
c2.129-1.065,4.643-2.479,6.982-2.228C322.936,139.607,323.423,142.385,321.808,144.121z M328.172,172.662
c-3.793,1.312-12.827,2.691-14.633-2.268c-0.752-2.069,0.467-3.036,2.34-3.361c4.24-1.541,9.16-0.662,12.784,2.05
C330.049,170.12,329.875,172.072,328.172,172.662z M324.916,197.143c-1.335,2.791-5.577,0.688-7.417-0.281
c-2.016-1.059-5.563-2.74-6.187-5.203c-0.203-0.801,0.03-1.658,0.644-2.126c0.238-0.397,0.643-0.692,1.215-0.726
C316.851,188.586,327.475,191.793,324.916,197.143z M233.856,152.488c-0.237,0.131-0.514,0.209-0.835,0.191
c-3.007-0.154-6.901-1.332-8.833-3.824c-1.316-1.701-2.986-4.377-1.227-6.336c2.125-2.367,7.309,0.695,9.703,2.277
c0.1,0.059,0.205,0.119,0.303,0.178c1.395,0.83,4.222,2.334,4.225,4.27c0.008,0.033,0.025,0.065,0.031,0.1
C237.565,151.362,235.669,152.52,233.856,152.488z M230.982,173.435c-1.393,1.3-3.721,1.729-5.535,1.979
c-2.929,0.404-9.467,0.411-9.453-3.871c0.008-2.277,2.846-3.678,4.752-3.949c1.42-0.203,2.926-0.299,4.389-0.137
c2.098-0.279,4.139,0.038,5.646,1.414C232.195,170.161,232.443,172.07,230.982,173.435z M234.063,191.785
c-0.673,1.549-2.277,2.795-3.684,3.646c-2.131,1.293-7.573,3.701-8.916,0.16c-0.793-2.094,1.219-4.018,2.82-5.041
c2.022-1.943,5.043-3.156,7.463-2.689C233.645,188.229,234.885,189.895,234.063,191.785z M296.14,189.635
c-1.104,4.083-7.115,2.278-11.797-0.326c-0.054,0.566-0.196,1.088-0.486,1.482c-1.417,1.93-3.429,1.348-5.439,0.785
c-1.392-0.389-2.955-1.035-4.287-1.937c-1.921,1.688-4.589,3.128-6.68,2.35c-1.295-0.481-2.037-1.654-2.309-3.003
c-4.101,1.89-9.116,1.963-13.158,0.122c-0.898-0.409-1.146-1.304-0.686-2.151c0.67-1.236,1.87-2.507,3.237-3.609
c-2.208-0.544-4.239-1.514-5.653-2.916c-0.543-0.538-0.559-1.465-0.008-2.006c1.861-1.824,4.303-2.32,6.713-3.072
c1.243-0.389,2.343-1.06,3.408-1.803c-2.771-0.641-5.069-2.195-4.321-4.97c0.688-2.548,3.37-3.468,5.471-4.599
c1.62-0.871,2.862-2.019,4.045-3.221c0.102-0.169,0.203-0.338,0.301-0.508c-1.67-0.475-3.289-1.338-4.72-2.131
c-0.718-0.397-0.846-1.671-0.151-2.158c1.973-1.383,3.707-2.889,5.275-4.504c-0.562-0.574-0.789-1.381-0.392-2.521
c0.668-1.92,2.366-3.146,3.849-4.43c1.78-1.54,2.971-3.471,4.544-5.175c0.269-0.292,0.606-0.386,0.933-0.347
c0.707-0.57,2.092-0.457,2.498,0.701c1.061,3.03,3.752,5.49,5.982,7.695c1.026,1.015,2.254,2.354,1.722,3.914
c-0.293,0.858-0.995,1.34-1.885,1.592c0.318,0.398,0.655,0.783,1.036,1.133c0.85,0.781,1.873,1.389,2.766,2.122
c1.496,1.228,3.127,3.204,1.646,5.081c-0.693,0.879-1.709,1.33-2.878,1.475c1.904,0.926,4.104,1.422,6.026,2.4
c2.042,1.043,3.669,3.069,1.584,5.077c-1.285,1.236-3.229,1.612-5.104,1.686c0.6,0.649,1.212,1.286,1.895,1.851
c1.149,0.949,2.333,1.509,3.654,2.152c2.046,1,1.814,2.939,0.509,4.447c-0.993,1.146-2.275,1.703-3.674,1.875
c0.343,0.256,0.683,0.511,1.011,0.768C292.313,184.283,296.874,186.922,296.14,189.635z M233.117,380.289c0,2.761-2.238,5-5,5
s-5-2.239-5-5c0-2.762,2.238-5,5-5S233.117,377.527,233.117,380.289z M241.117,414.289c0,2.761-2.238,5-5,5s-5-2.239-5-5
c0-2.762,2.238-5,5-5S241.117,411.527,241.117,414.289z M337.117,413.289c0,2.761-2.238,5-5,5s-5-2.239-5-5c0-2.762,2.238-5,5-5
S337.117,410.527,337.117,413.289z M201.867,399.289c0,2.07-1.679,3.75-3.75,3.75s-3.75-1.68-3.75-3.75
c0-2.071,1.679-3.75,3.75-3.75S201.867,397.218,201.867,399.289z M331.617,377.289c0,2.07-1.679,3.75-3.75,3.75
s-3.75-1.68-3.75-3.75c0-2.071,1.679-3.75,3.75-3.75S331.617,375.218,331.617,377.289z M366.867,385.289
c0,2.07-1.679,3.75-3.75,3.75s-3.75-1.68-3.75-3.75c0-2.071,1.679-3.75,3.75-3.75S366.867,383.218,366.867,385.289z"/></svg></span></div></div><divclass="card-page cart-page-bottom"><p>祝大家圣诞快乐<br><br><ahref="https://blog.csdn.net/weixin_52908342">一见已难忘</a></p></div></div><spanclass="click-icon"><svgviewBox="0 0 40 40"xmlns="http://www.w3.org/2000/svg"><pathfill="#fff"d="M31.6 17.7V26c0 1.9-.7 3.7-2 5.1v.9c0 1.6-1.3 3-3 3h-8.4c-1.6 0-3-1.3-3-3 0-.6.5-1 1-1s1 .4 1 1c0 .5.4 1 1 1h8.4c.5 0 1-.4 1-1v-1.2-.3-.1c0-.1.1-.2.2-.3 1.1-1.1 1.7-2.5 1.7-4v-8.3c0-.3-.1-.5-.3-.7-.1-.1-.5-.4-1-.3-.4.1-.8.6-.8 1.1v2.4c0 .6-.5 1-1 1s-1-.4-1-1v-5.5c0-.3-.1-.5-.3-.7s-.4-.3-.7-.3c-.5 0-1 .5-1 1v5.5c0 .6-.5 1-1 1s-1-.4-1-1v-8.5c0-.3-.1-.5-.3-.7s-.4-.3-.7-.3c-.5 0-1 .5-1 1v8.5c0 .6-.5 1-1 1s-1-.4-1-1V7.7c0-.3-.1-.5-.3-.7-.1-.1-.5-.4-1-.3-.4.1-.8.6-.8 1.1V20c0 .4-.2.8-.6.9-.4.2-.8.1-1.1-.2L11 18.1c-.6-.6-1.6-.6-2.2.1-.5.6-.4 1.5.2 2.1l7 7c.4.4.4 1 0 1.4-.2.2-.5.3-.7.3-.3 0-.5-.1-.7-.3l-7-7.1c-1.3-1.3-1.5-3.5-.3-4.8C8 16 9 15.5 10 15.5c.9 0 1.8.4 2.5 1l.9.9V7.9c0-1.4.9-2.7 2.3-3 1-.3 2.1 0 2.8.8.6.6.9 1.3.9 2.1V9c.3-.1.7-.2 1-.2.8 0 1.5.3 2.1.9s.9 1.3.9 2.1v.2c.3-.1.7-.2 1-.2.8 0 1.5.3 2.1.9s.9 1.3.9 2.1v.2c.1 0 .2-.1.3-.1 1-.3 2.1 0 2.8.8.8.5 1.1 1.3 1.1 2z"/></svg></span></body><script>$(document).ready(function(){var $clickMe =$('.click-icon'),
$card =$('.card');
$card.on('click',function(){$(this).toggleClass('is-opened');
$clickMe.toggleClass('is-hidden');});});</script></html></body></html>
6.3 实现代码讲解分析
这段代码是一个使用HTML、CSS和JavaScript创建的动画效果,用于展示圣诞贺卡。以下是代码的主要部分的解释:
- HTML 结构:-
<!DOCTYPE html>: 声明文档类型和版本。-<html lang="en">: HTML 根元素,指定语言为英语。-<head>: 包含文档的元信息和引用外部资源的标签。 -<meta charset="UTF-8" />: 设置字符集为UTF-8。-<meta http-equiv="X-UA-Compatible" content="IE=edge" />: 定义浏览器采用最新的渲染引擎。-<meta name="viewport" content="width=device-width, initial-scale=1.0" />: 设置视口的宽度等于设备的宽度,并初始缩放级别为1。-<title>圣诞贺卡</title>: 设置页面标题。-<body>: HTML 文档的主体部分。 - CSS 样式:- 样式定义了卡片、背景、字体等的外观和布局。- 使用了媒体查询 (
@media),以在不同屏幕尺寸下应用不同的样式。- 定义了一些动画效果,如卡片的旋转和图标的动画。 - JavaScript:- 引入 jQuery 库,用于简化 JavaScript 代码。- 在页面底部使用了一个
<script>标签,但是缺少实际的 JavaScript 代码。在这个部分可能有一些代码被省略了,或者这个代码片段用于动态创建或修改页面中的元素。 - 卡片动画:- 使用了 3D 变换效果 (
transform: rotateY) 来实现卡片的翻转效果。- 通过设置卡片的不同状态(.card.is-opened)来触发动画效果。- 使用了@keyframes定义动画的关键帧。 - 其他:- 通过引入外部字体和图像来美化页面。- 页面中包含了一个 SVG 图形,用于显示 “Merry Christmas” 的祝福。
七.寄语
圣诞节快乐,愿你的心中充满爱和喜悦,愿你的世界充满温暖和幸福。在这个美好的节日里,让我们一起庆祝,一起分享快乐,一起感受爱的力量。
在这个圣诞节,让我们感谢那些给予我们爱和关怀的人,感谢那些陪伴我们度过快乐时光的人。让我们也感谢那些让我们感到快乐和幸福的事物,比如美食、音乐、电影和朋友。
让我们一起欣赏美丽的圣诞树,感受它带来的温馨和喜悦。让我们一起品尝美味的圣诞美食,享受它带来的满足和幸福。让我们一起欣赏圣诞歌曲,感受它带来的快乐和温馨。
在这个圣诞节,让我们一起创造美好的回忆,一起分享快乐的时光。让我们一起感受爱的力量,一起传递温暖和幸福。
最后,让我们再次祝福所有的朋友们圣诞节快乐!愿你们度过一个充满爱和快乐的节日!
版权归原作者 一见已难忘 所有, 如有侵权,请联系我们删除。