(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

**索引签名类型 **
绝大多数情况下,我们都可以在使用对象前就确定对象的结构,并为对象添加准确的类型。
使用场景:当无法确定对象中有哪些属性(或者说对象中可以出现任意多个属性),此时,就用到索引签名类型了。
解释:
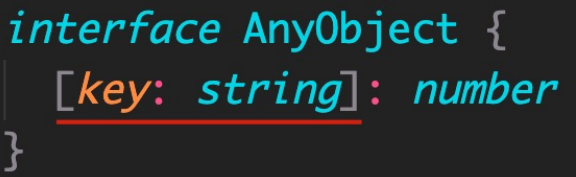
使用 [key: string] 来约束该接口中允许出现的属性名称。表示只要是 string 类型的属性名称,都可以出现在对象中。
这样,对象 obj 中就可以出现任意多个属性(比如,a、b 等)。
key 只是一个占位符,可以换成任意合法的变量名称。
隐藏的前置知识:JS 中对象({})的键是 string 类型的。
在 JS 中数组是一类特殊的对象,特殊在数组的键(索引)是数值类型。
并且,数组也可以出现任意多个元素。所以,在数组对应的泛型接口中,也用到了索引签名类型
解释:
MyArray 接口模拟原生的数组接口,并使用 [n: number] 来作为索引签名类型。
该索引签名类型表示:只要是 number 类型的键(索引)都可以出现在数组中,或者说数组中可以有任意多个元素。
同时也符合数组索引是 number 类型这一前提。
映射类型
映射类型:基于旧类型创建新类型(对象类型),减少重复、提升开发效率。
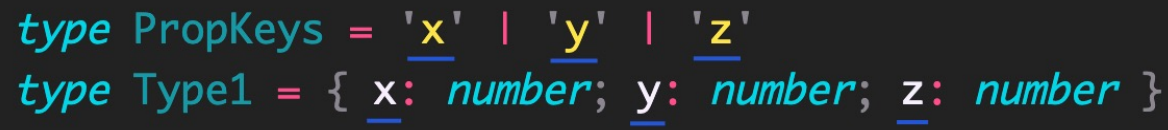
比如,类型 PropKeys 有 x/y/z,另一个类型 Type1 中也有 x/y/z,并且 Type1 中 x/y/z 的类型相同:
这样书写没错,但 x/y/z 重复书写了两次。像这种情况,就可以使用映射类型来进行简化。
解释:
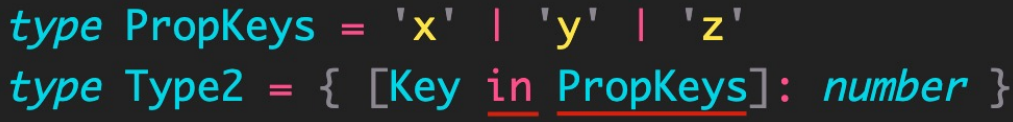
映射类型是基于索引签名类型的,所以,该语法类似于索引签名类型,也使用了 []。
Key **in **PropKeys 表示 Key 可以是 PropKeys 联合类型中的任意一个,类似于 forin(let k in obj)。
使用映射类型创建的新对象类型 Type2 和类型 Type1 结构完全相同。
注意:映射类型只能在类型别名中使用,不能在接口中使用
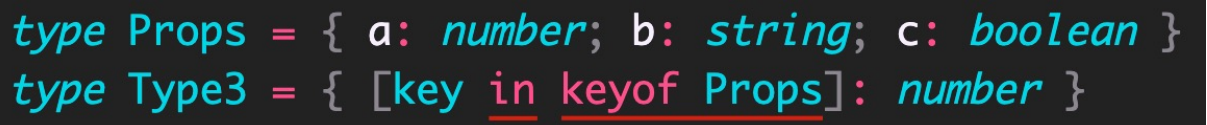
映射类型除了根据联合类型创建新类型外,还可以根据对象类型来创建:
解释:
首先,先执行 keyof Props 获取到对象类型 Props 中所有键的联合类型即,'a' | 'b' | 'c'。
然后,Key in ... 就表示 Key 可以是 Props 中所有的键名称中的任意一个。
实际上,前面讲到的泛型工具类型(比如,Partial<Type>)都是基于映射类型实现的。
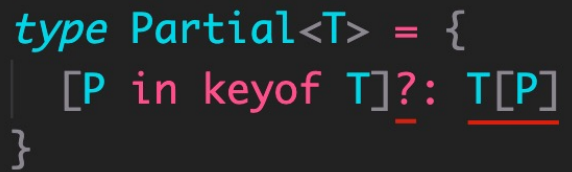
比如,Partial<Type> 的实现:
解释:
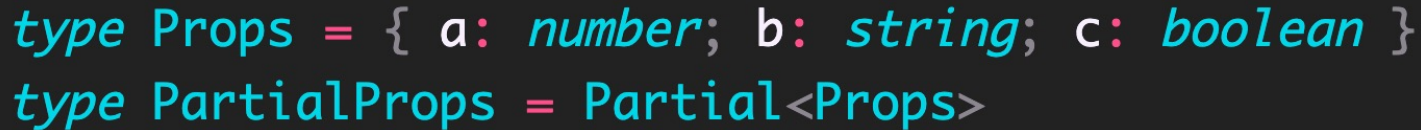
keyof T 即 keyof Props 表示获取 Props 的所有键,也就是:'a' | 'b' | 'c'。
在 [] 后面添加 ?(问号),表示将这些属性变为可选的,以此来实现 Partial 的功能。
冒号后面的 T[P] 表示获取 T 中每个键对应的类型。比如,如果是 'a' 则类型是 number;如果是 'b' 则类型是 string。
最终,新类型 PartialProps 和旧类型 Props 结构完全相同,只是让所有类型都变为可选了
索引查询(访问)类型
基本使用
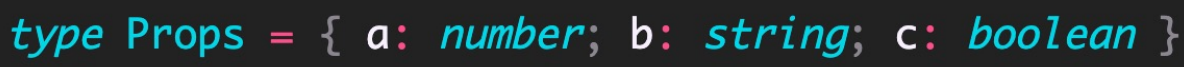
刚刚用到的 T[P] 语法,在 TS 中叫做索引查询(访问)类型。
作用:用来查询属性的类型。
解释:Props['a'] 表示查询类型 Props 中属性 'a' 对应的类型 number。所以,TypeA 的类型为 number。
注意:[] 中的属性必须存在于被查询类型中,否则就会报错。
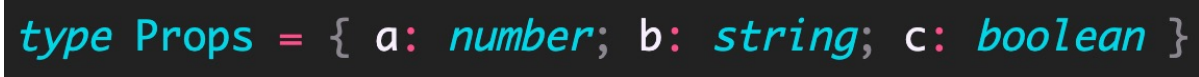
同时查询多个索引的类型
索引查询类型的其他使用方式:同时查询多个索引的类型
解释:使用字符串字面量的联合类型,获取属性 a 和 b 对应的类型,结果为: string | number。
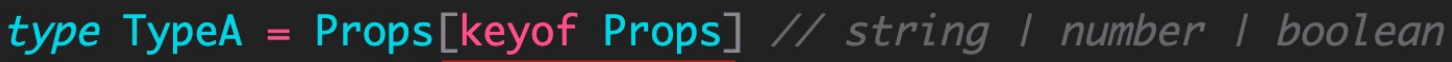
解释:使用 keyof 操作符获取 Props 中所有键对应的类型,结果为: string | number | boolean。
TypeScript 类型声明文件
概述
今天几乎所有的 JavaScript 应用都会引入许多第三方库来完成任务需求。
这些第三方库不管是否是用 TS 编写的,最终都要编译成 JS 代码,才能发布给开发者使用。
我们知道是 TS 提供了类型,才有了代码提示和类型保护等机制。
但在项目开发中使用第三方库时,你会发现它们几乎都有相应的 TS 类型,这些类型是怎么来的呢?类型声明文件
类型声明文件:用来为已存在的 JS 库提供类型信息。
这样在 TS 项目中使用这些库时,就像用 TS 一样,都会有代码提示、类型保护等机制了。
TS 的两种文件类型
类型声明文件的使用说明
TS 的两种文件类型
TS 中有两种文件类型:1 .ts 文件 2 .d.ts 文件。
.ts 文件:
既包含类型信息又可执行代码。
可以被编译为 .js 文件,然后,执行代码。
用途:编写程序代码的地方。
.d.ts 文件:
只包含类型信息的类型声明文件。
不会生成 .js 文件,仅用于提供类型信息。
用途:为 JS 提供类型信息
总结:
.ts 是 implementation(代码实现文件);
.d.ts 是 declaration(类型声明文件)。
如果要为 JS 库提供类型信息,要使用 .d.ts 文件。
类型声明文件的使用说明
在使用 TS 开发项目时,类型声明文件的使用包括以下两种方式:
使用已有的类型声明文件
创建自己的类型声明文件
学习顺序:先会用(别人的)再会写(自己的)
使用已有的类型声明文件
内置类型声明文件
内置类型声明文件:TS 为 JS 运行时可用的所有标准化内置 API 都提供了声明文件。
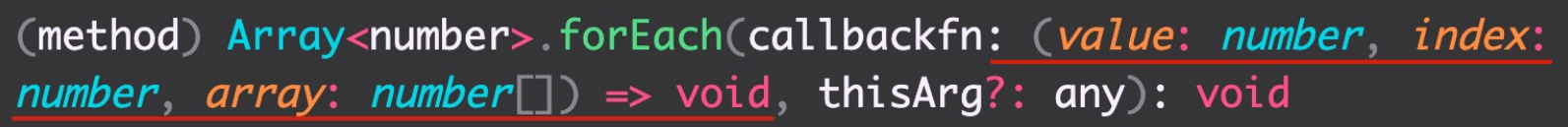
比如,在使用数组时,数组所有方法都会有相应的代码提示以及类型信息:
实际上这都是 TS 提供的内置类型声明文件。
可以通过 Ctrl + 鼠标左键(Mac:option + 鼠标左键)来查看内置类型声明文件内容。
比如,查看 forEach 方法的类型声明,在 VSCode 中会自动跳转到 lib.es5**.d.ts **类型声明文件中。
当然,像 window、document 等 BOM、DOM API 也都有相应的类型声明(lib.dom**.d.ts**)。
第三方库的类型声明文件
第三方库的类型声明文件:目前,几乎所有常用的第三方库都有相应的类型声明文件。
第三方库的类型声明文件有两种存在形式:1 库自带类型声明文件 2 由 DefinitelyTyped 提供。
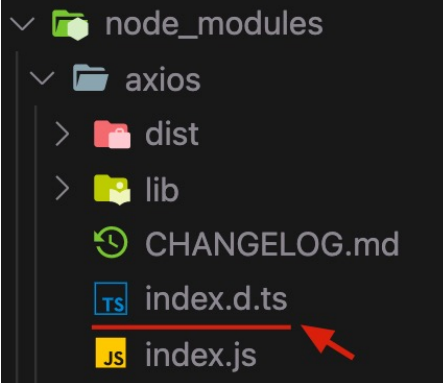
- 库自带类型声明文件:比如,axios。
解释:这种情况下,正常导入该库,TS 就会自动加载库自己的类型声明文件,以提供该库的类型声明。
- 由 DefinitelyTyped 提供。
DefinitelyTyped 是一个 github 仓库,用来提供高质量 TypeScript 类型声明。
可以通过 npm/yarn 来下载该仓库提供的 TS 类型声明包,这些包的名称格式为:**@types/***。
比如,@types/react、@types/lodash 等。
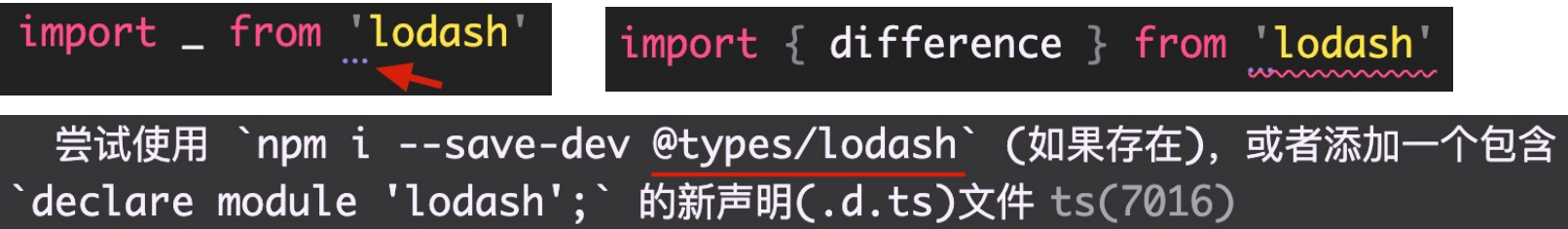
说明:在实际项目开发时,如果你使用的第三方库没有自带的声明文件,VSCode 会给出明确的提示。
解释:当安装 @types/* 类型声明包后,TS 也会自动加载该类声明包,以提供该库的类型声明。
补充:TS 官方文档提供了一个页面,可以来查询 @types/* 库。
创建自己的类型声明文件
项目内共享类型
- 项目内共享类型:如果多个 .ts 文件中都用到同一个类型,此时可以创建 .d.ts 文件提供该类型,实现类型共享。
操作步骤:
创建 index.d.ts 类型声明文件。
创建需要共享的类型,并使用 export 导出(TS 中的类型也可以使用 import/export 实现模块化功能)。
在需要使用共享类型的 .ts 文件中,通过 import 导入即可(.d.ts 后缀导入时,直接省略)。
为已有 JS 文件提供类型声明。
为已有 JS 文件提供类型声明:
1. 在将 JS 项目迁移到 TS 项目时,为了让已有的 .js 文件有类型声明。 2. 成为库作者,创建库给其他人使用。注意:类型声明文件的编写与模块化方式相关,不同的模块化方式有不同的写法。但由于历史原因,JS 模块化的发展经历过多种变化(AMD、CommonJS、UMD、ESModule 等),而 TS 支持各种模块化形式的类型声明。这就导致类型声明文件相关内容又多又杂。
演示:基于最新的 ESModule(import/export)来为已有 .js 文件,创建类型声明文件。
开发环境准备:使用 webpack 搭建,通过 ts-loader 处理 .ts 文件。
说明:TS 项目中也可以使用 .js 文件。
说明:在导入 .js 文件时,TS 会自动加载与 .js 同名的 .d.ts 文件,以提供类型声明。
declare 关键字:用于类型声明,为其他地方(比如,
.js 文件)已存在的变量声明类型,而不是创建一个新的变量。
对于 type、interface 等这些明确就是 TS 类型的(只能在 TS 中使用的),可以省略 declare 关键字。
对于 let、function 等具有双重含义(在 JS、TS 中都能用),应该使用 declare 关键字,明确指定此处用于类型声明。
版权归原作者 小周不摆烂 所有, 如有侵权,请联系我们删除。