Promise的基本使用
Promise.all() 传参和返回结果
Promise.all() 传入一个promise的数组,并返回一个Promise实例,传入数组中的promise返回的 resolve 回调的结果是一个数组。
Promise.all() 完成状态
完成状态:**Promise.all() ** 返回的结果永远都是一个数组。当数组中的所有 Promise 都是完成 (resolved) 状态时,他的结果包含数组中所有 Promise 完成的值,如果没有值则是 undefined。
const p1 = new Promise((resolve, reject) => {
resolve()
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2)
}, 1000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
}, 2000)
})
Promise.all([p1, p2, p3]).then( res => {
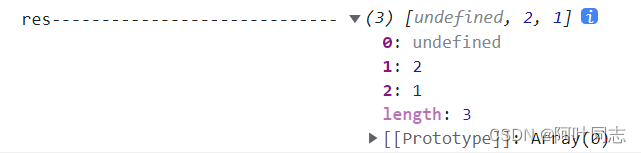
console.log('res-----------------------------', res)
})
打印结果如下,p1没有返回值,结果为 undefined;p2,p3分别返回2和1,结果为2和1。所以 Promise.all() 的返回值为 [ undefined, 2, 1]。
Promise.all() 失败状态
失败状态:当传入的 Promise 有一个失败的时候,会立即退出执行,不管其他Promise 是否执行。并将失败的结果传给失败的回调函数。
const p1 = new Promise((resolve, reject) => {
resolve()
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(2)
}, 1000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
}, 2000)
})
Promise.all([p1, p2, p3]).then( res => {
console.log('res-----------------------------', res)
}).catch((error) => {
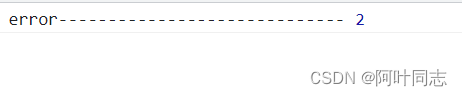
console.log('error-----------------------------', error)
})
打印结果如下,p2 失败并且返回失败的结果。
Promise.all() 使用案例
使用场景,在需要多个 Promise 的结果返回时,才能进行下一步操作的时候。例如,在需求中掉用接口 a 和接口 b 的数据后,才可以进行下一步的操作,我们就可以使用 Promise.all() 来完成。
function getData1() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(100)
}, 1000)
})
}
function getData2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(200)
}, 2000)
})
}
Promise.all([getData1(), getData2()]).then( res => {
// 做一些成功的操作
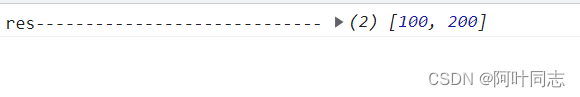
console.log('res-----------------------------', res)
}).catch((error) => {
// 做异常的捕获
console.log('error-----------------------------', error)
})

当接口 getData1,getData2 都是 resolved 状态的时候,会返回回调的结果,可以做一些相应的逻辑处理。这样就实现了多个 Promise 数据都返回再进行操作的情况。在不使用**Promise.all()的情况下,只能先发送一个,等结果再发送另一个请求,这样就会浪费请求一定的请求。如果同时发送请求,就很难去判断结果什么时候返回,使用Promise.all()**就可以很好的解决这个问题。
版权归原作者 阿叶同志 所有, 如有侵权,请联系我们删除。