 前期回顾
前期回顾 
结合 服务器+后端+前端,完成 vue项目 后台管理系统https://blog.csdn.net/m0_57904695/article/details/122648464
前言:
生活不是林黛玉,不会因为忧伤而风情万种,运气就是,机会正好碰上了你的努力。加油干
**
v-model
** 的本质是语法糖。语法糖,简单来说就是『便捷写法』。-点击这篇博客有说-
在大部分情况下,
v-model="foo"
等价于
:value="foo"
加上
@input="foo = $event"
;
<!-- 在大部分情况下,以下两种写法是等价的 -->
<el-input v-model="foo" />
<el-input :value="foo" @input="foo = $event" />
没错,在大部分情况下如此。
但也有例外:


在编程思想上,这种帮助使用者『隐藏细节』的方式叫封装。

冷知识: 如果v-model绑定了相应式对象里不存在的值,vue会自动增加这个属性,并且是响应式的,
通俗总结:data中的user对象有name属性,没有age属性,但是v-model="user.age",user中就会增加一个相应式属性age
案例
// template
<el-input v-model="user.age"></el-input>
// script
export default {
data() {
return {
user: {
name: '活在风浪里',
}
}
}
}
面试官: 如何让你开发的组件支持 v-model
组件使用v-model相当于在组件上添加:value @input事件,可以通过model属性自定义设置,与data、props同级
在定义 vue 组件时,你可以提供一个 model 属性,用来定义该组件以何种方式支持 v-model。
model 属性本身是有默认值的,如下:
// 默认的 model 属性
export default {
model: {
prop: 'value',
event: 'input'
}
}
案例:
/*
子组件
*/
<template>
<div>
我几岁:{{ propsAge }}
<el-button @click="age(1)">加</el-button>
<el-button @click="age(-1)">减</el-button>
<!-- 5+(-2)=3 -->
</div>
</template>
<script>
export default {
props: {
propsAge: {
// 子组件接受的类型
type: Number,
}
},
model: { // 自定义v-model的格式
prop: 'propsAge', // 代表 v-model 绑定的prop数据名
event: 'ev' // 代码 v-model 通知父组件更新属性的事件名
},
methods: {
age(num) {
const sum = this.propsAge + num
// 传到父组件,让父组件可以操作
this.$emit('ev', sum)
}
}
}
</script>
/*
父组件
*/
<template>
<div id="about">
<Hello-world v-model="d"></Hello-world>
</div>
</template>
<script>
import HelloWorld from '../components/HelloWorld.vue'
export default {
data() {
return { d: 8 };
},
components: {HelloWorld},
};
</script>
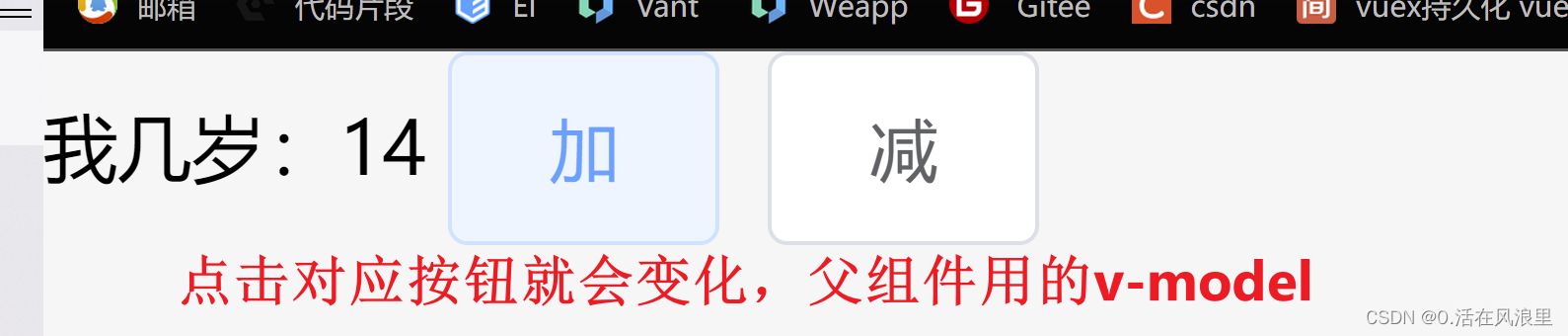
效果图例:

我是浪哥。
我热爱 vue.js , ElementUI , Element Plus 相关技术栈,我的目标是给大家分享最实用、最有用的知识点,希望大家都可以早早下班,并可以飞速完成工作,淡定摸鱼🐟。
你可以在csdn关注我:活在风浪里,也可以在快手里找到我:张坤【视频达人】。
希望大家在 2022 变得更强。
版权归原作者 0.活在风浪里 所有, 如有侵权,请联系我们删除。