1. 安装插件 directory-tree

有中文介绍,极其友好!
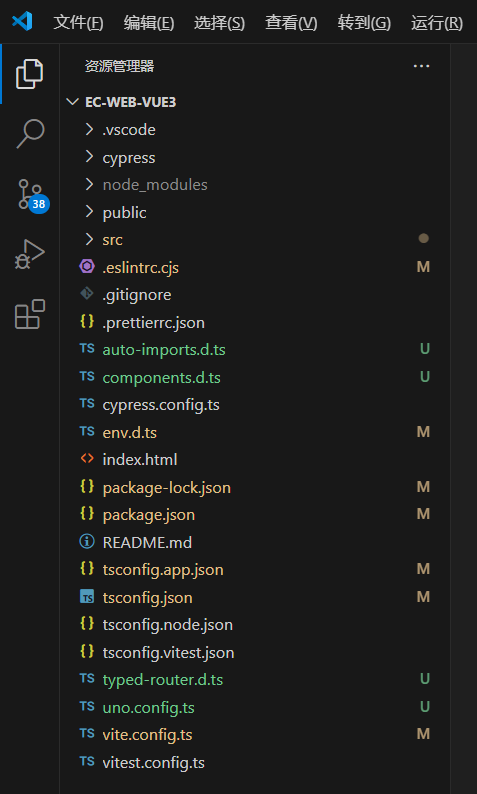
2. 用 vscode 打开目标项目

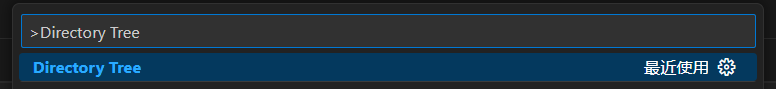
3. 快捷键 Ctrl + Shift + p,输入 Directory Tree 后回车

会在 README.md 文件的底部生成项目目录(若项目中没有 README.md 文件,则会自动创建 README.md 文件)
4. 打开项目目录下的 README.md 文件,滚动到底部查看即可。
EC-web-vue3
├─ 📁.vscode
│ └─ 📄extensions.json
├─ 📁cypress
│ ├─ 📁e2e
│ │ ├─ 📄example.cy.ts
│ │ └─ 📄tsconfig.json
│ ├─ 📁fixtures
│ │ └─ 📄example.json
│ └─ 📁support
│ ├─ 📄commands.ts
│ └─ 📄e2e.ts
├─ 📁public
│ └─ 📄favicon.ico
├─ 📁src
│ ├─ 📁assets
│ │ └─ 📄main.css
│ ├─ 📁components
│ │ └─ 📄webName.vue
│ ├─ 📁layouts
│ │ ├─ 📄default.vue
│ │ └─ 📄ECclub.vue
│ ├─ 📁pages
│ │ ├─ 📁users
│ │ │ ├─ 📄index.vue
│ │ │ └─ 📄[id].vue
│ │ ├─ 📄about.vue
│ │ ├─ 📄index.vue
│ │ └─ 📄[...404].vue
│ ├─ 📁router
│ │ └─ 📄index.ts
│ ├─ 📁stores
│ ├─ 📁views
│ │ └─ 📄test.vue
│ ├─ 📄App.vue
│ └─ 📄main.ts
├─ 📄.eslintrc.cjs
├─ 📄.gitignore
├─ 📄.prettierrc.json
├─ 📄auto-imports.d.ts
├─ 📄components.d.ts
├─ 📄cypress.config.ts
├─ 📄env.d.ts
├─ 📄index.html
├─ 📄package-lock.json
├─ 📄package.json
├─ 📄README.md
├─ 📄tsconfig.app.json
├─ 📄tsconfig.json
├─ 📄tsconfig.node.json
├─ 📄tsconfig.vitest.json
├─ 📄typed-router.d.ts
├─ 📄uno.config.ts
├─ 📄vite.config.ts
└─ 📄vitest.config.ts
本文转载自: https://blog.csdn.net/weixin_41192489/article/details/140048031
版权归原作者 朝阳39 所有, 如有侵权,请联系我们删除。
版权归原作者 朝阳39 所有, 如有侵权,请联系我们删除。