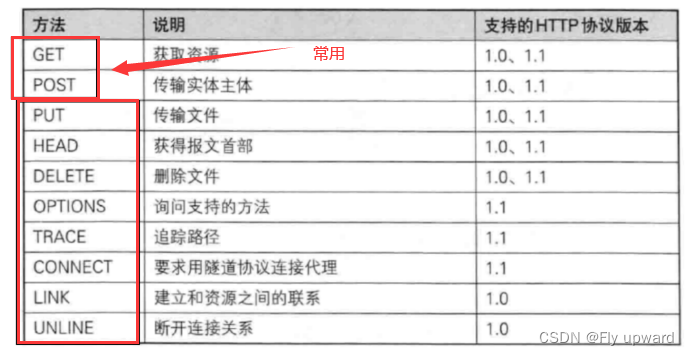
1.方法
在HTTP协议中,最常用的放法就是GET 和 POST.
GET 和 POST 没有本质区别。
具体来说,相当于是GET没有使用场景,也能替换成POST。POST 也能替换成GET
细节上的区别:
1.语义上的区别:GET通常用来取数据,POST通常用来上传数据。也可互换
2.通常情况下,GET是没有body, GET通过query string向服务器传递数据.
POST是有body的, POST通过body向服务器传递数据.但是POST没有query string3.GET请求一般是幂等的, POST请求一般是不幂等的. (也不是 强制要求,而是建议)
4.GET可以被缓存, POST不能被缓存.提前把结果记住
如果是幂等的,记住结果是很有用的,节省了下次访问的开销如果不是幂等的,就不应该去记~~

**1.1GET ****方法 **
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源. 在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求. 另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求。
特点:首行的第一部分为 GET。 URL 的 query string 可以为空, 也可以不为空.。header 部分有若干个键值对结构。 body 部分为空。
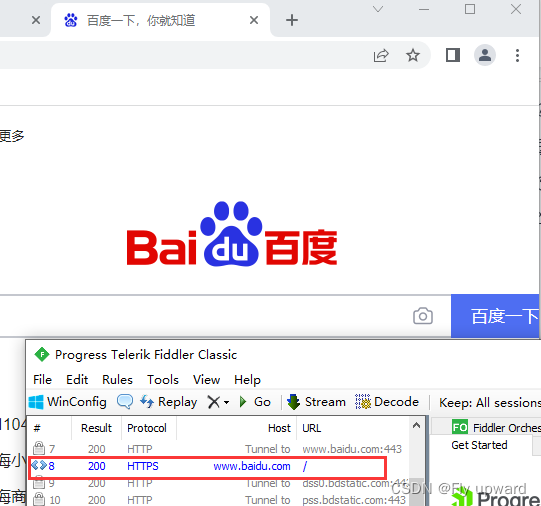
打开抓包工具Fiddler ,如下圈起来的就是打开百度的GET请求

1.2 **POST **方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面). 通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
特点:
首行的第一部分为 POST 。URL 的 query string 一般为空 (也可以不为空) 。header 部分有若干个键值对结构.。body 部分一般不为空. body 内的数据格式通过 header 中的Content-Type指定. body 的长度由header 中的Content-Length指定.
1.3其他方法
**PUT 与 POST 相似,只是具有幂等特性,一般用于更新 **
**DELETE 删除服务器指定资源 **
**OPTIONS 返回服务器所支持的请求方法 **
HEAD 类似于GET,只不过响应体不返回,只返回响应头
TRACE 回显服务器端收到的请求,测试的时候会用到这个
CONNECT 预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)
任何一个能进行网络编程的语言都可以构造 HTTP 请求. 本质上就是通过 TCP socket 写入一个符
合 HTTP 协议规则的字符串。
2.请求 "报头" (header)
header 的整体的格式也是 "键值对" 结构.。每个键值对占一行. 键和值之间使用分号分割。
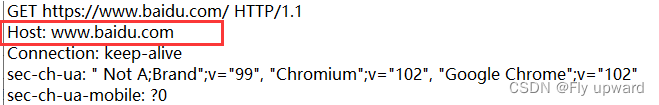
2.1Host
表示服务器主机的地址和端口。

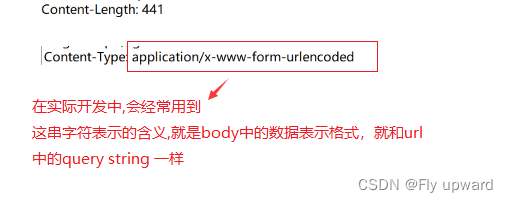
2.2 Content-Length、Content-Type
Content-Length表示 body 中的数据长度。
Content-Type表示请求的 body 中的数据格式。
这两个属性是在描述body .如果你的请求里就没有body (GET),也就不需要这两个字段了。
一般POST都是带body. 一般登录都是基于POST来实现的!!

POST和GET是都可以可以实现登录功能的,
主要使用POST的原因:
登录肯定就要给服务器传递用户名和密码,如果是GET,用户名密码习惯上就会放到URL的query string中来传递,此时浏览器的地址栏里的路径就可能变得很长。这个时候,用户体验可能就不太好,尤其是早期的很多网站,就是把密码明文提交的。如果密码就明文的出现在URL中,这样就看起来就非常不好。
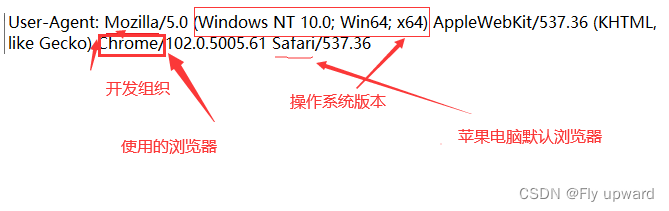
2.3 User-Agent (简称 UA)
表示浏览器/操作系统的属性. 形如

2.4Referer
表示了当前的页面,是从哪个页面,跳转过来的
(Referer不是一定有的~ ~如果你是通过浏览器地址栏直接输入地址,或者直接点收藏夹,这个时候是没referer)
Referer 用于广告是很好的手段,只要用户在搜索结果中点击进去了,这个点击就会触发计费。
2.5Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).
往往可以通过这个字段实现 "身份标识" 的功能. 每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突.
Cookie 具体的组织形式
1.先按照域名来组织,针对每个域名,分别分配一个小房间。
比如我访问百度,浏览器就会给biadu 这个域名记录一组Cookie。访问CSDN,浏览器就会给biadu 这个域名记录一组Cookie。
2. 一个小房间里面,又会按照键值对的方式来组织数据。

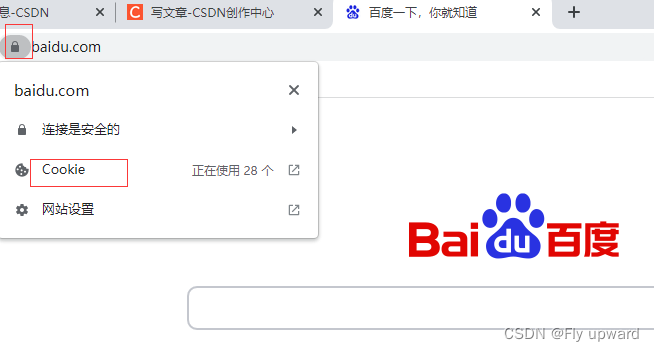
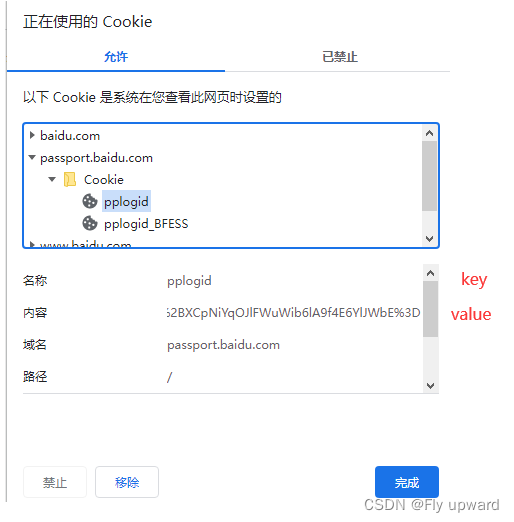
点击
Cookie,就可以查看键值对

Cookie 的数据是服务器返回给客户端的
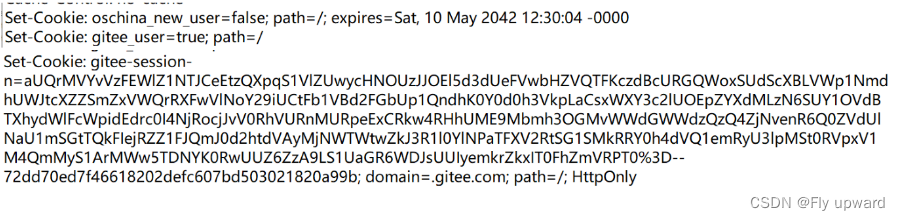
里面包含了一组这样的header .就是服务器完成身份认证之后,就给客户端返回了一些具体的信息。
信息就是通过Set-Cookie这样的响应报头来表示的。

** Cookie是浏览器提供的一个持久化存储数据的机制.**
举个登录的例子,如下所示

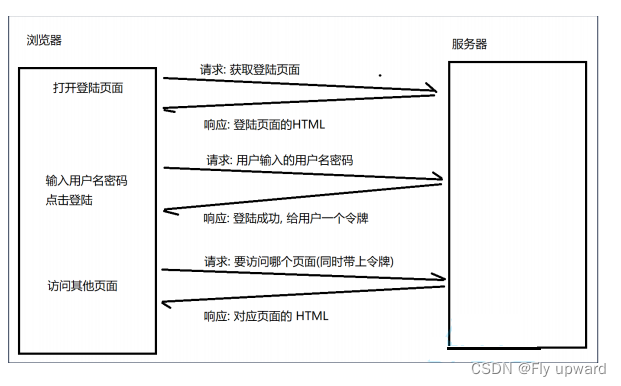
Cookie的最重要的应用场景,就是存储会话id, 进-步的让访问服务器的后续页面的时候,能够带上这个id从而让服务器能够知道当前的用户信息~~ (服务器上保存用户信息这样的机制就称为Session会话)。
这个过程就像在学校的饭卡一样:
1.到了学校,会得到一张吃饭时消费的卡,里面存着个人的学号、姓名等信息。
2.去到食堂吃饭时,刷卡系统就可以设备个人信息,并调用里面的余额来进行消费。
在上述过程中,我的饭卡就是Cookoie。虽然饭卡上面存储了一些信息,但是保存的数据是有限的,真正保存我的这些信息,并不是这张卡,而是学校的食堂系统服务器上面,卡里只需保存我的身份标识学号即可。
版权归原作者 Fly upward 所有, 如有侵权,请联系我们删除。