前言
本文记录了VSCode的安装过程与C/C++语言的配置过程,适用于初次使用VSCode并在配置C/C++时存在困难的读者阅读。
一、VSCode的下载与安装
1. 概述
VSCode是一款编辑器,和IDE(集成开发环境,如Visual Studio)不同,VSCode需要安装对应语言的扩展和编译器。
2. 下载
官网 https://code.visualstudio.com/

3. 安装
选择安装路径

勾选后单击下一步(建议勾选上“通过Code打开”,图中未勾选)

安装完成

二、编译器的下载与安装
1. 概述
GCC编译器,初衷是为GNU操作系统专门编写的一款编译器,开始时只能处理C语言,后来可以支持更多编程语言。
MinGW(Minimalist GNU for Windows),是一个可自由使用和自由发布的Windows特定头文件和使用GNU工具集导入库的集合。简单来说,MinGW包含GCC编译器和一系列工具,相当于把GCC移植到了Windows下。
2. 下载
下载地址 https://sourceforge.net/projects/mingw-w64/files/

页面下拉后选择x86_64-win32-sjlj(X86_64表示64位,i686表示32位操作系统)

3. 安装
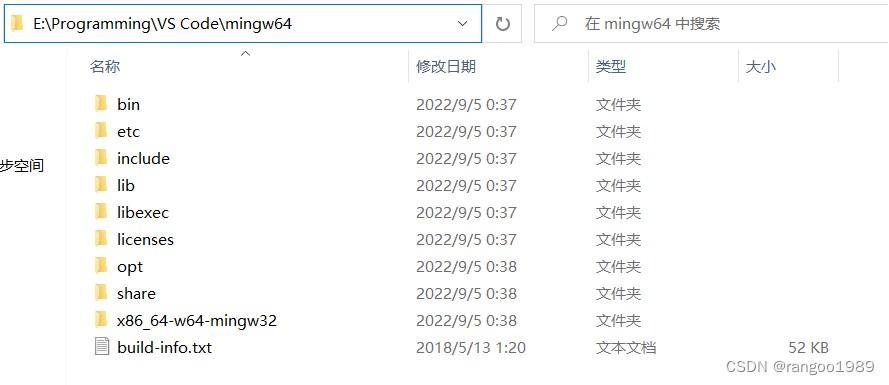
解压到VSCode目录

bin目录下的gcc、g++可执行文件

三、相关配置
1. 概述
.vscode为配置文件,包含以下三个文件:
c_cpp_properties.json:编译器路径和智能代码提示配置文件
tasks.json:编译器构建配置文件,告诉编辑器如何编译程序
launch.json:调试器设置配置文件
2. 环境变量
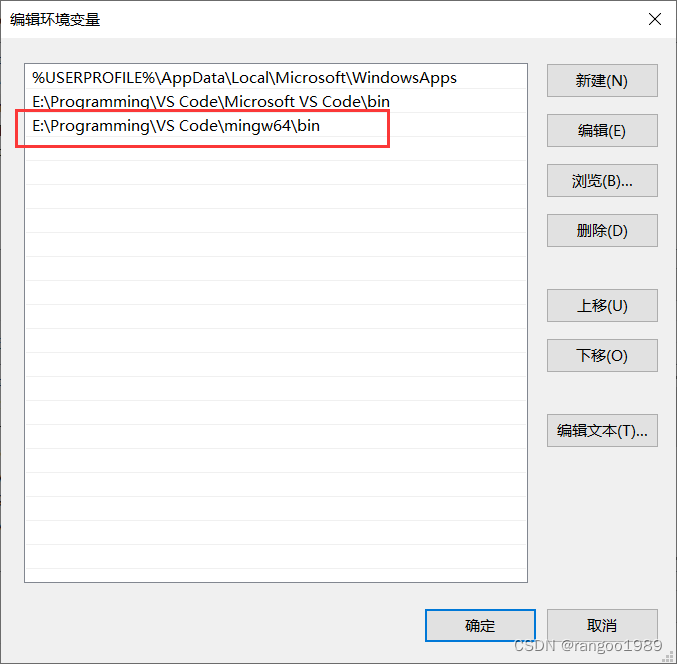
此电脑右键-->属性-->关于-->高级系统设置-->高级-->环境变量

Path新增变量值:E:\Programming\VS Code\mingw64\bin(MinGW安装目录下的bin目录)

检查Mingw-w64是否已安装且可用:g++ --version、gcc --version、gdb --version

3. 安装C/C++插件

4. 配置C++
新建C++文件夹作为工作目录,通过VSCode打开

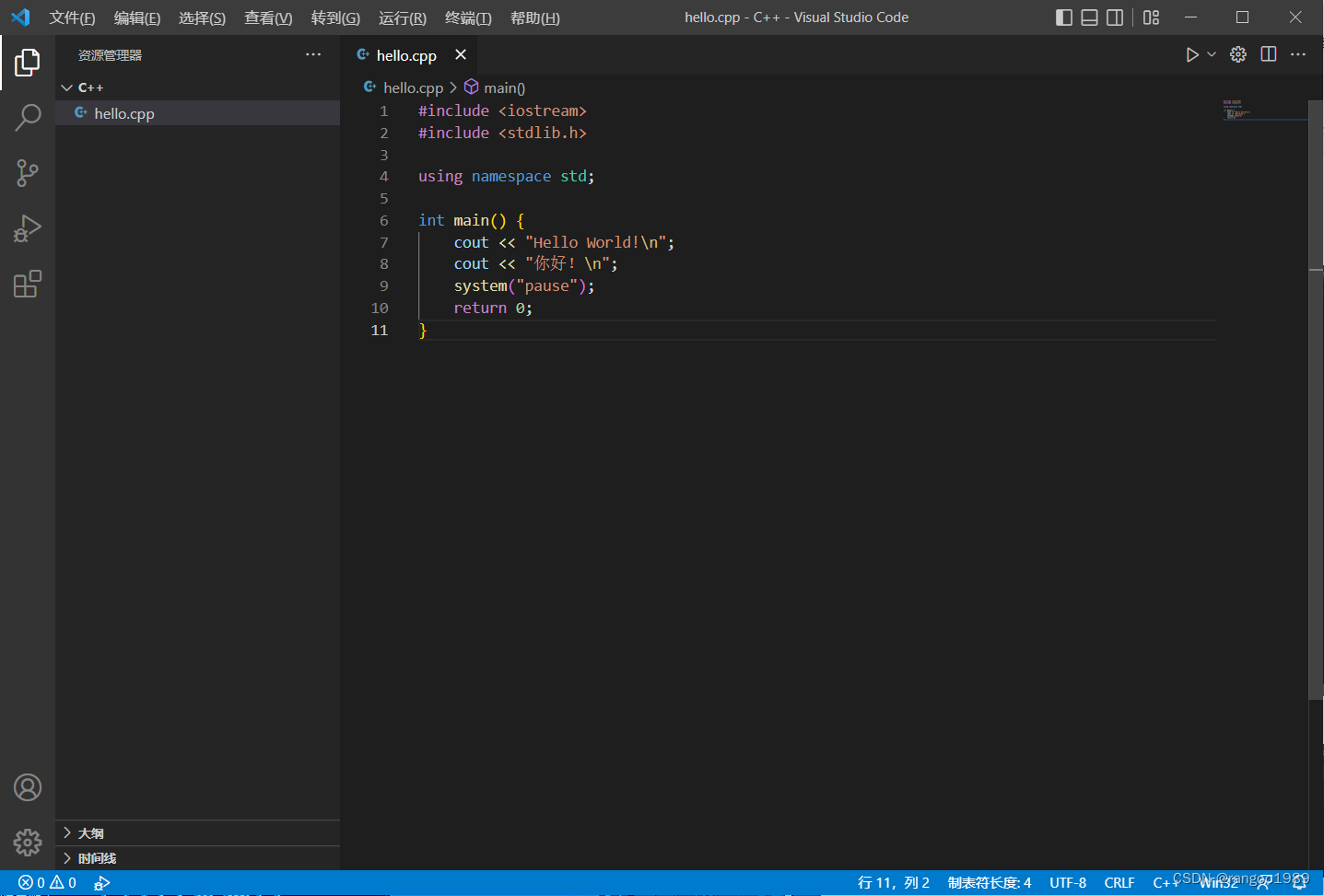
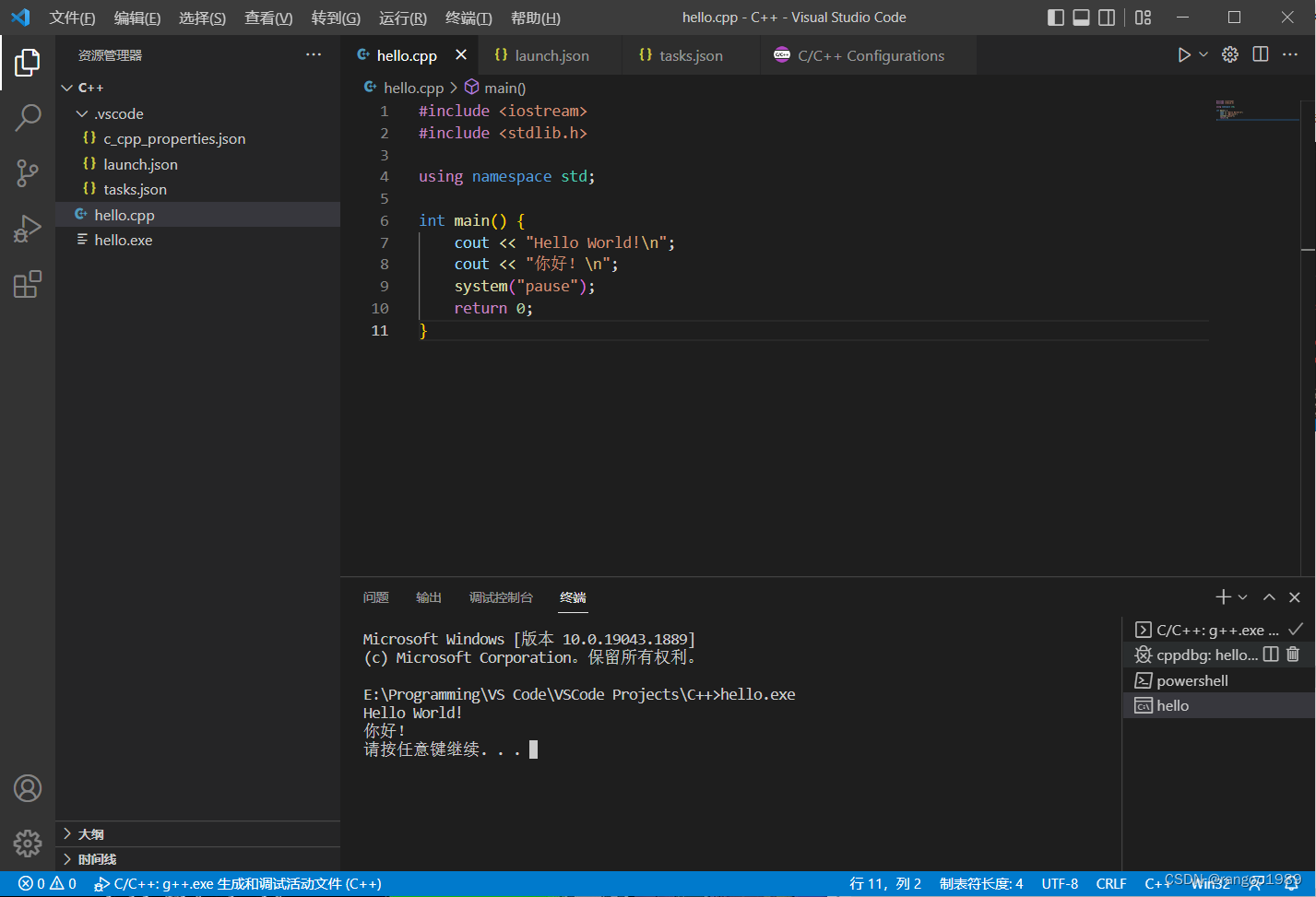
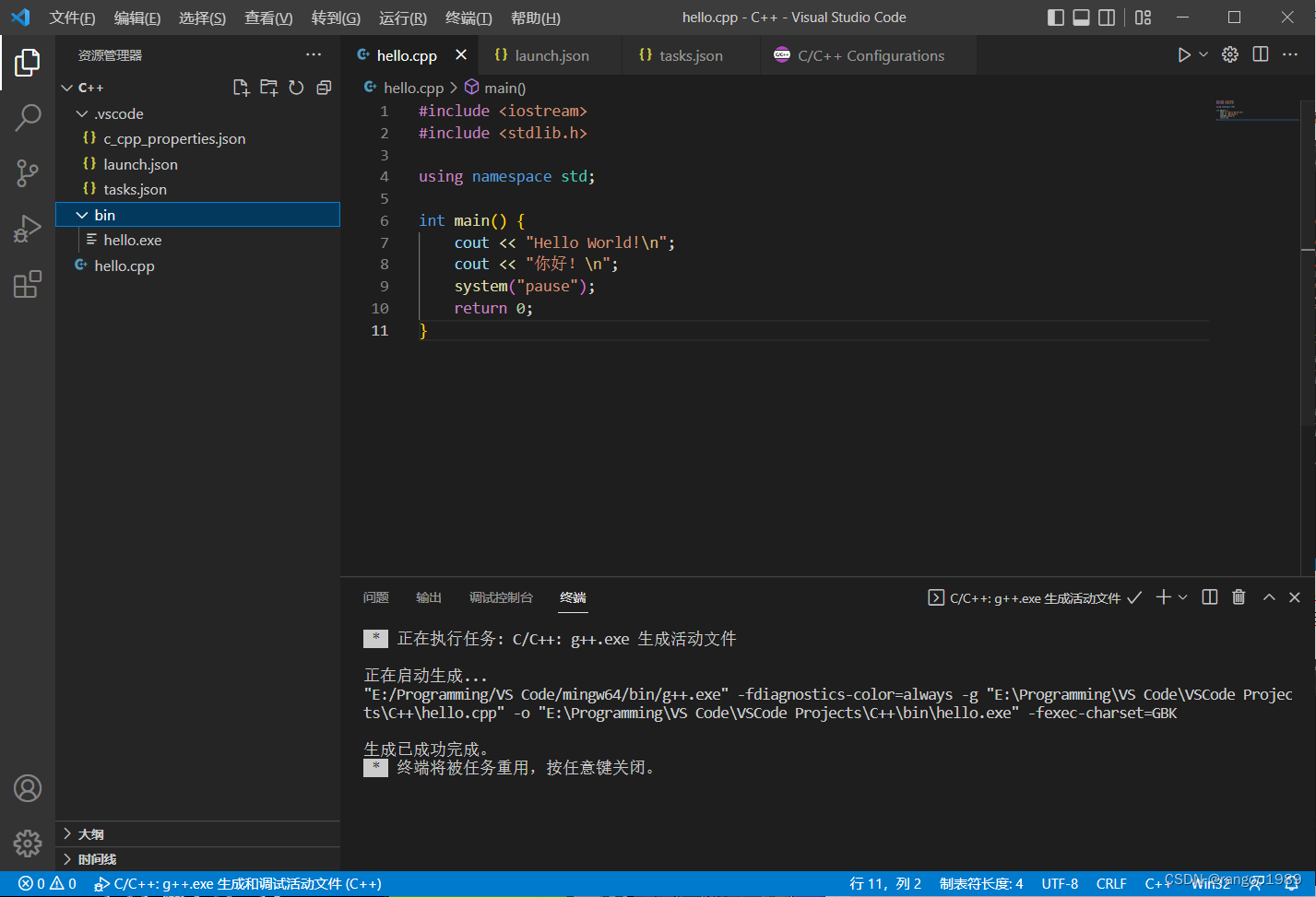
新建hello.cpp文件

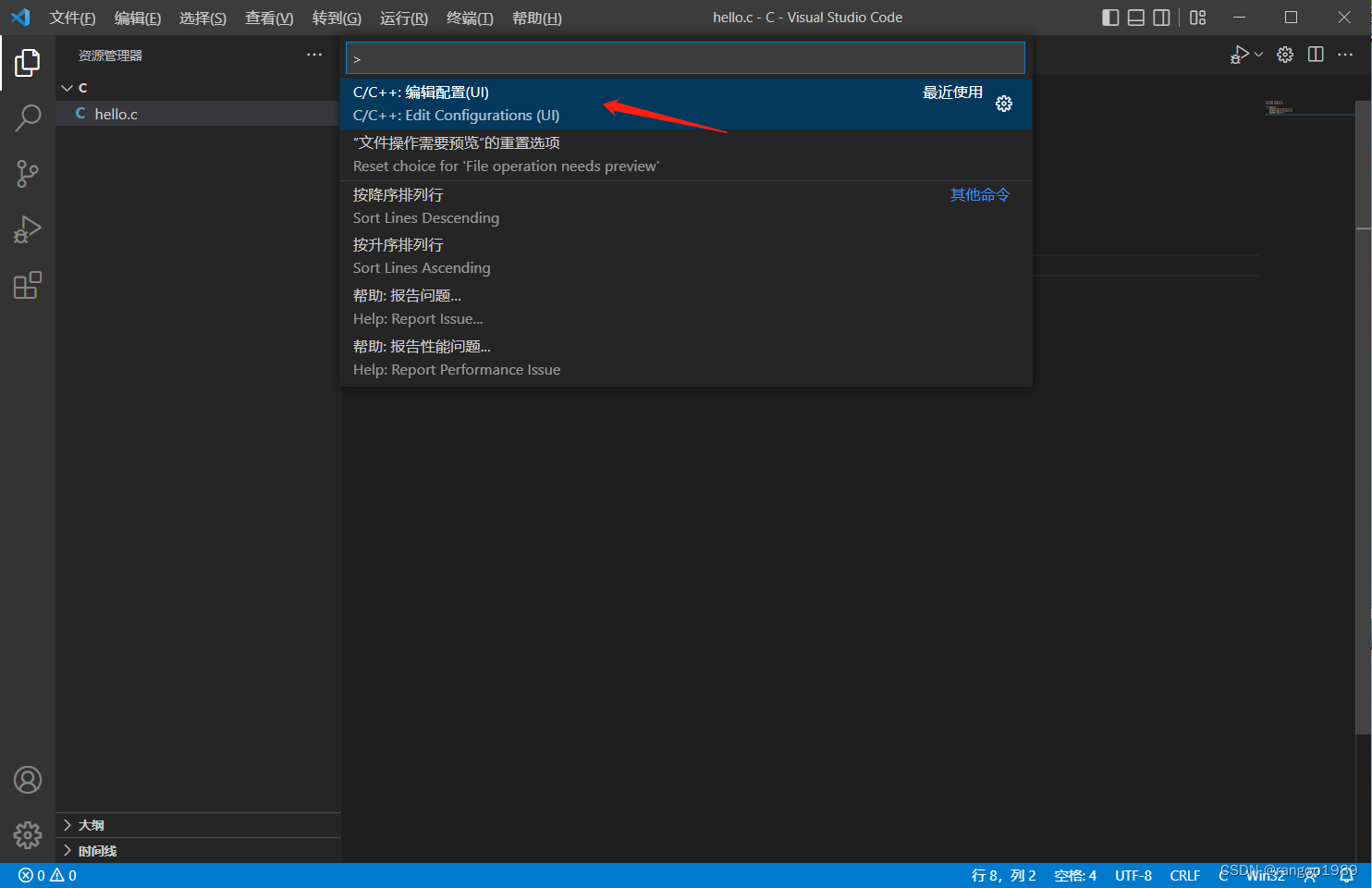
创建c_cpp_properties.json编译器路径和智能代码提示配置文件,Ctrl+Shift+P所有命令-->输入C/C++-->选择Edit Configurations(UI)

编译器路径:E:\Programming\VS Code\mingw64\bin\g++.exe(MinGW安装目录下的bin目录下的g++.exe),gcc 8.1.0对应的C++标准是gnu++14

第一次运行时被要求选择编译器,该编译器将被设置为tasks.json文件中的默认编译器,从检测到的编译器列表中选择C/C++:g++.exe生成和调试活动文件

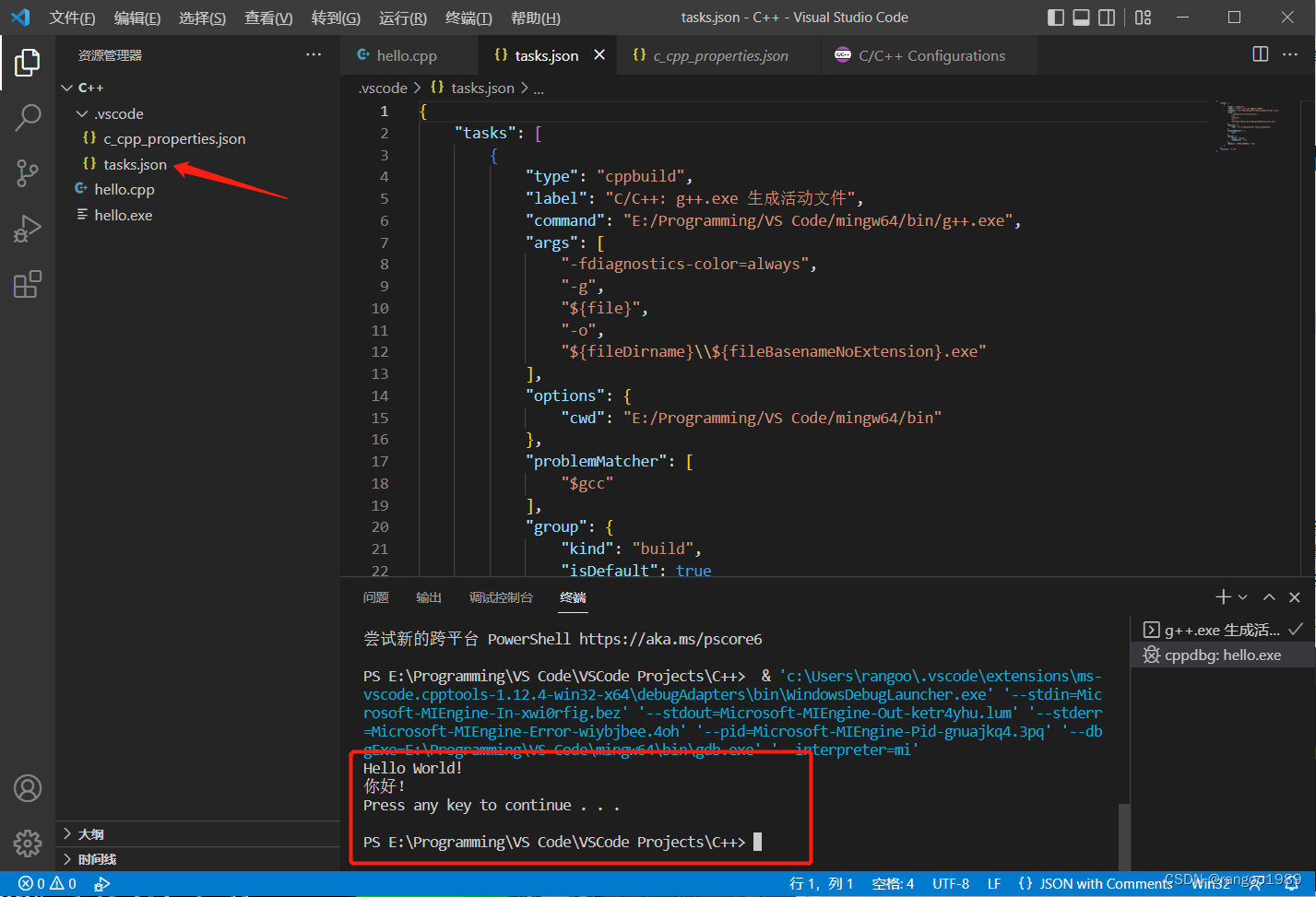
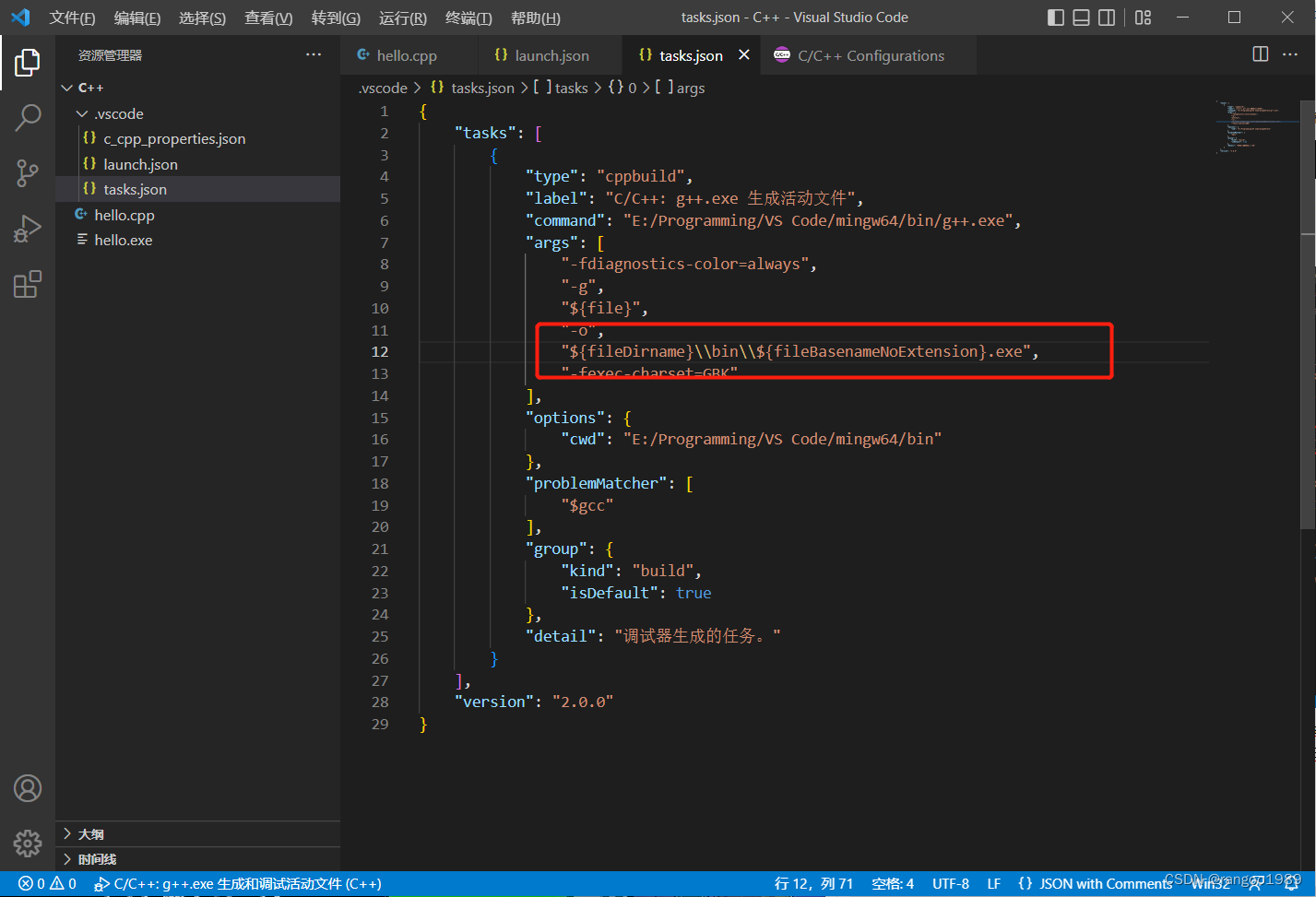
生成tasks.json编译器构建配置文件:告诉编辑器如何编译程序

当进行调试时C++扩展会即时创建动态调试配置,可以自定义调试配置

在预定义调试配置的下拉列表中选择C/C++:g++.exe 生成和调试活动文件

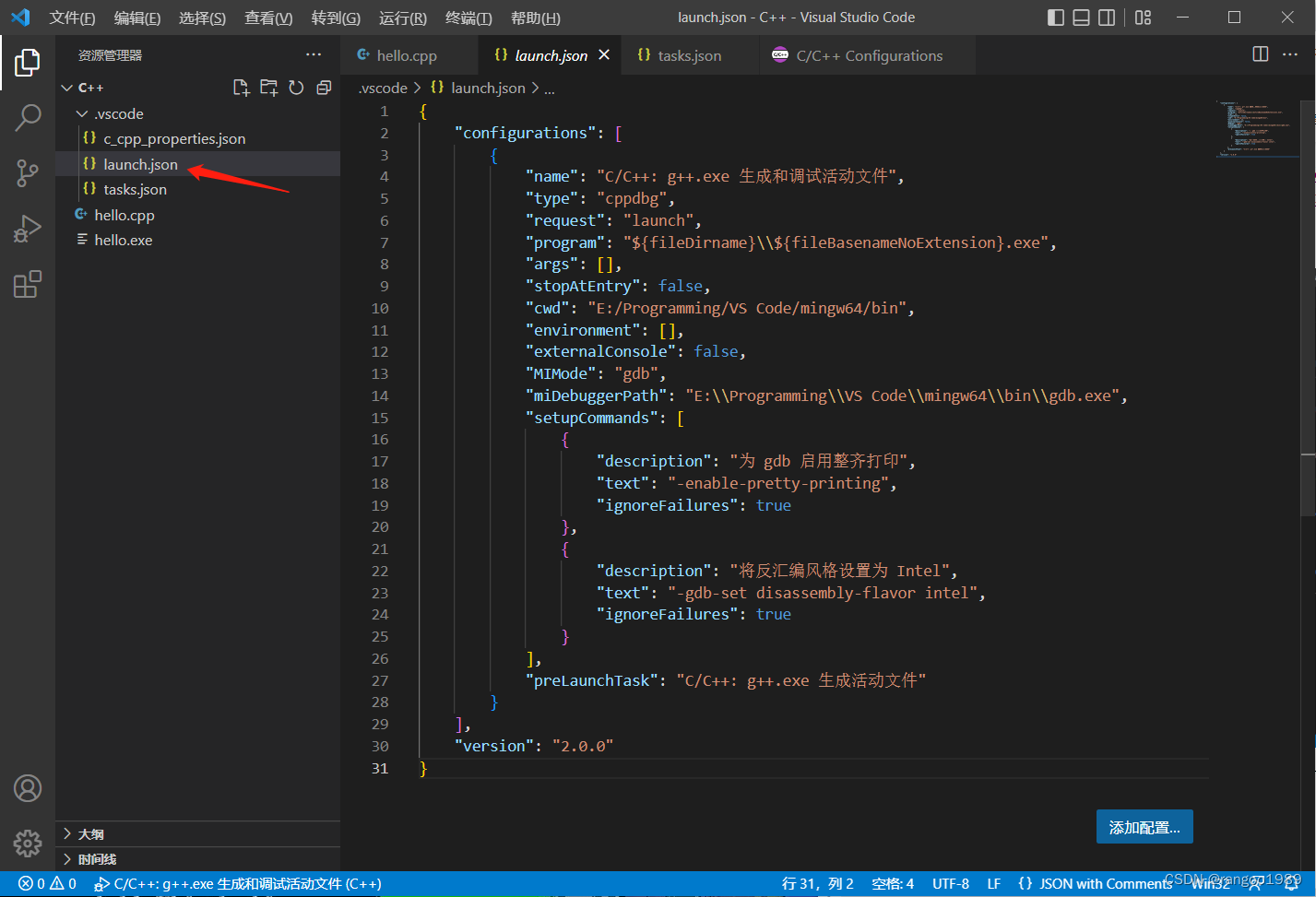
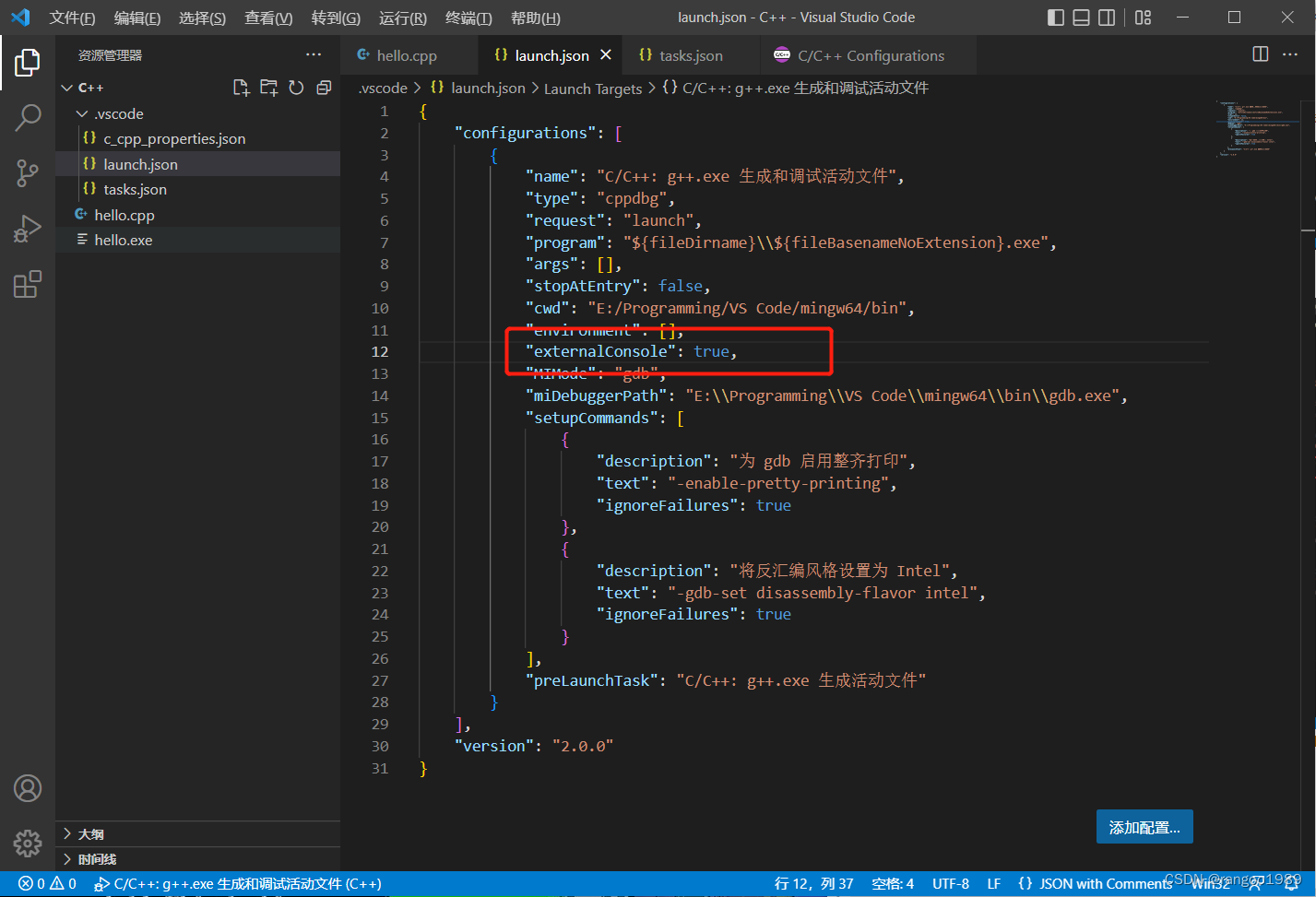
生成launch.json调试器设置配置文件

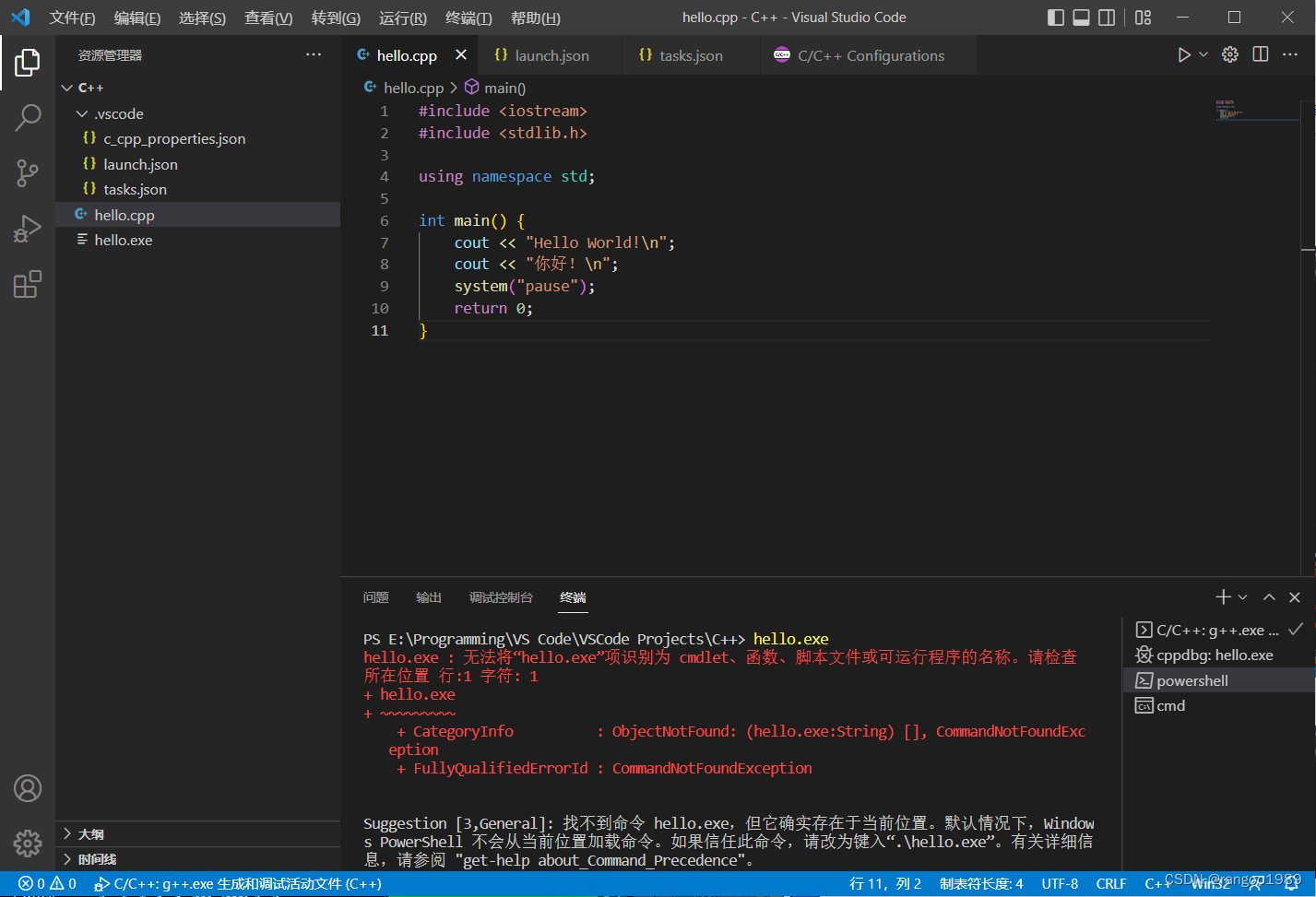
运行后默认内置终端hello.exe报错

使用内置cmd终端运行不报错,但是出现中文乱码

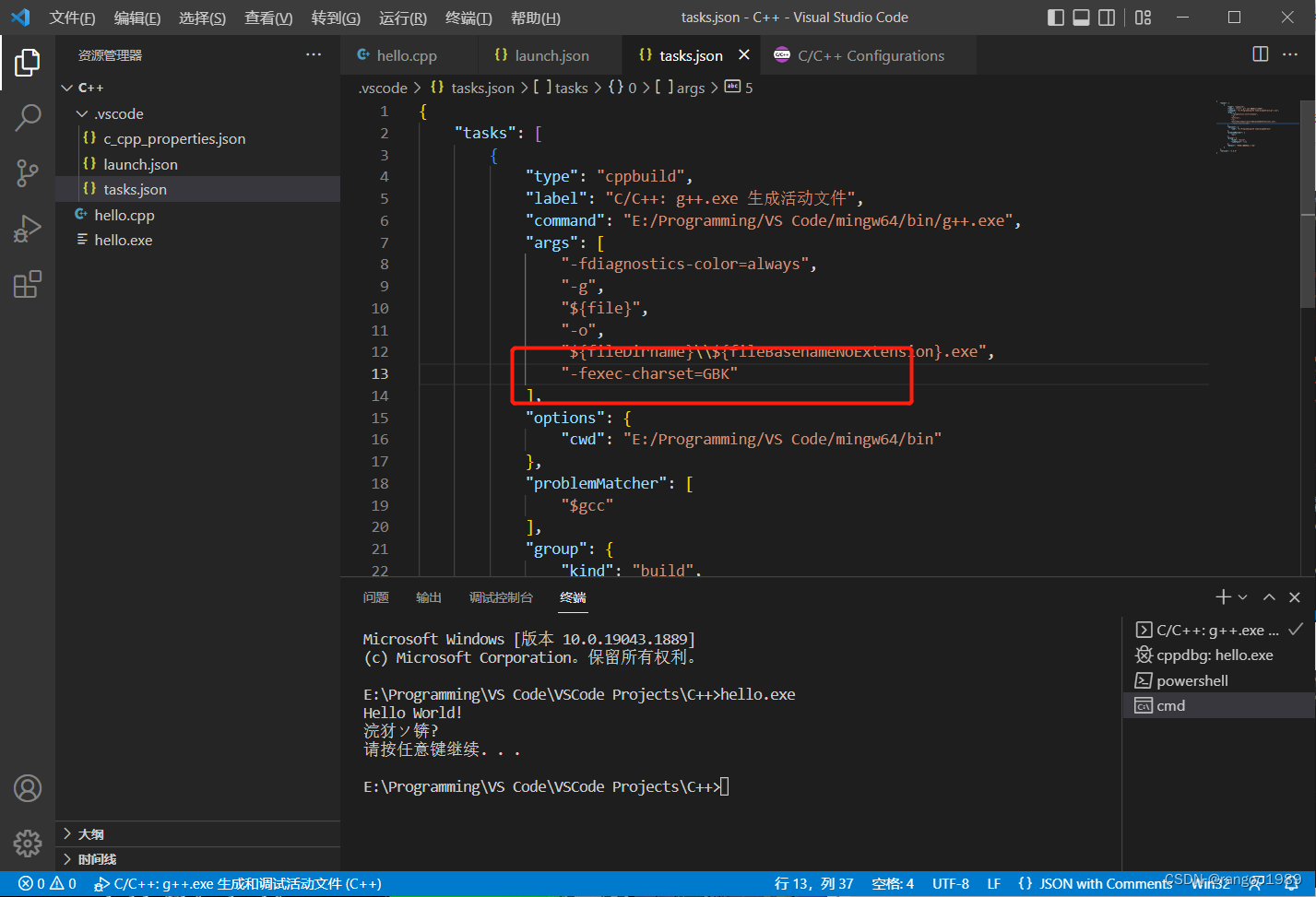
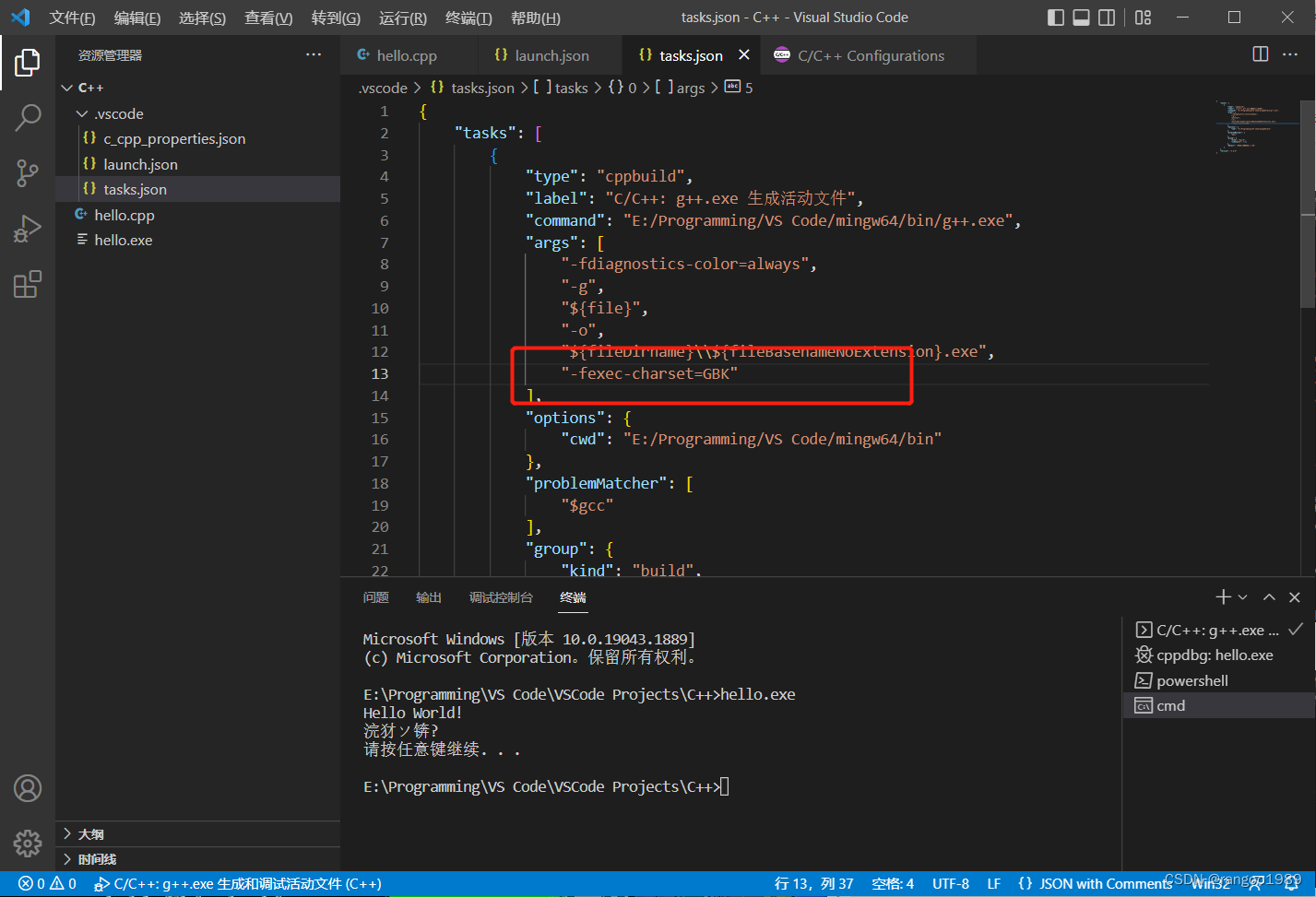
在tasks.json文件中新增"-fexec-charset=GBK",再重新运行

使用默认内置终端仍不正常

使用内置cmd终端运行正常、中文字体正常

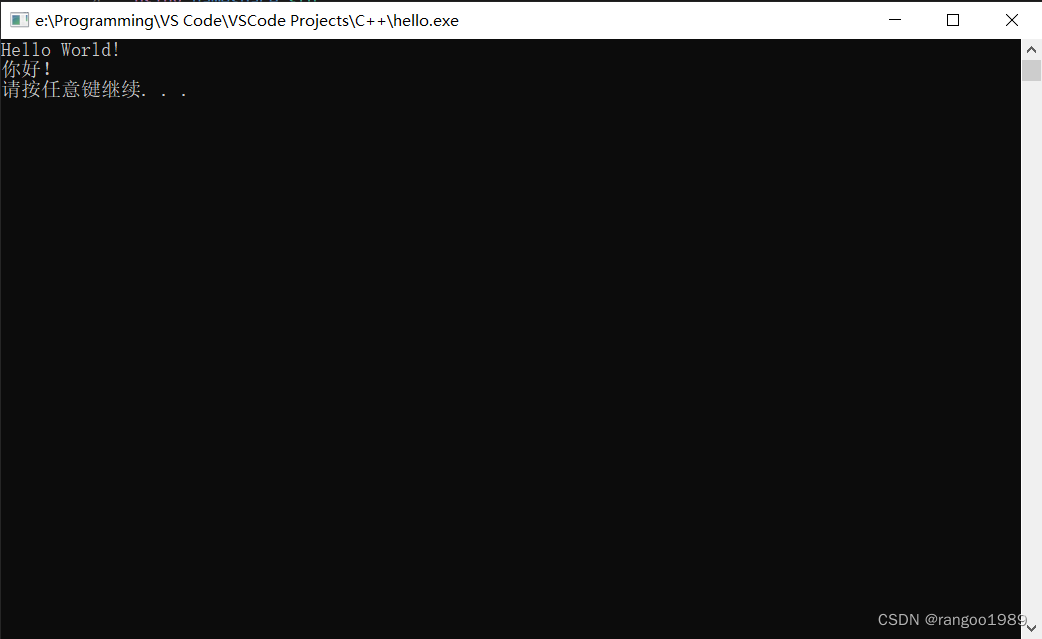
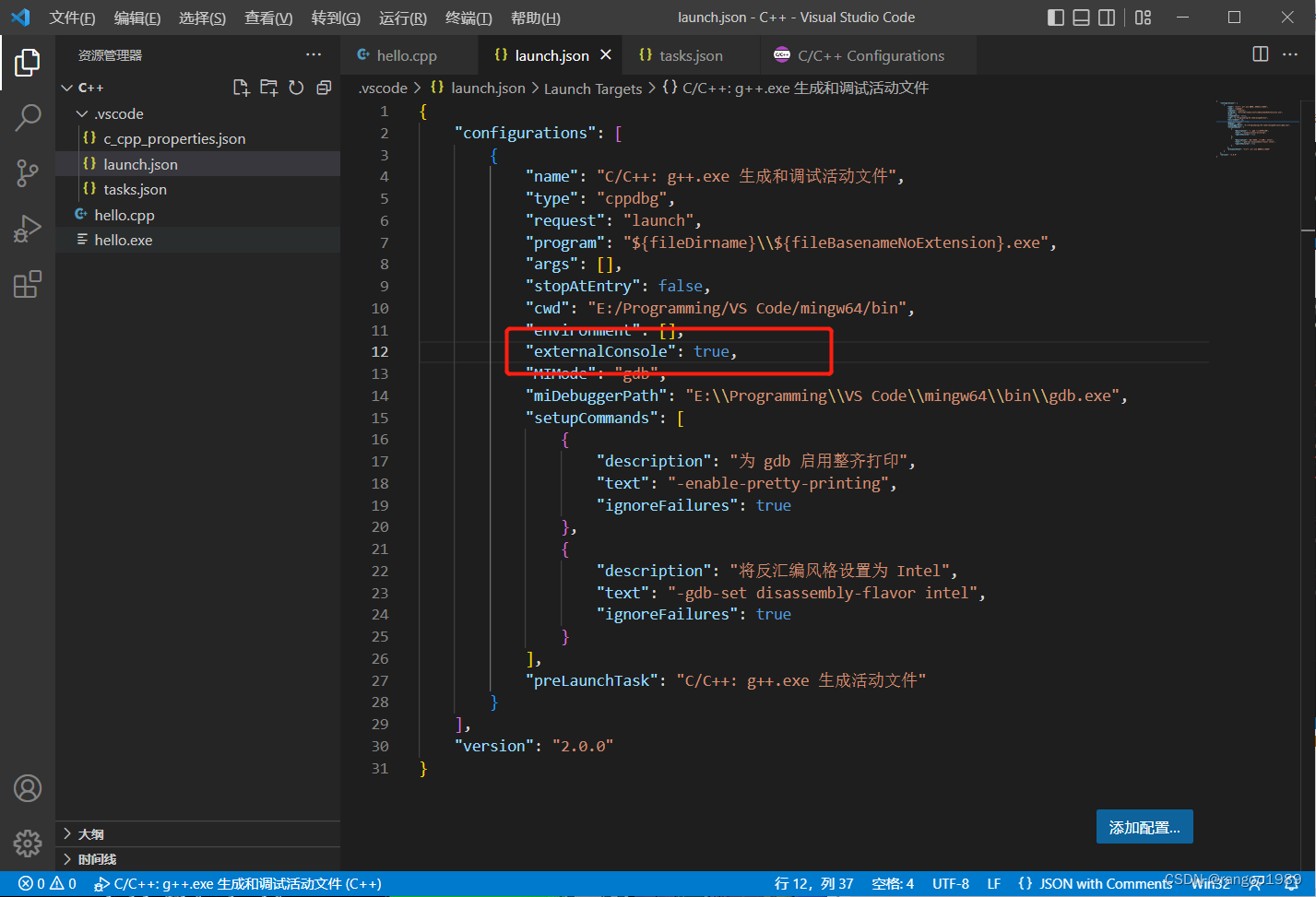
没有必要把内置cmd终端改为默认终端,修改launch.json文件false-->true,使用外置cmd终端

运行结果预览

收纳生成的.exe可执行文件:
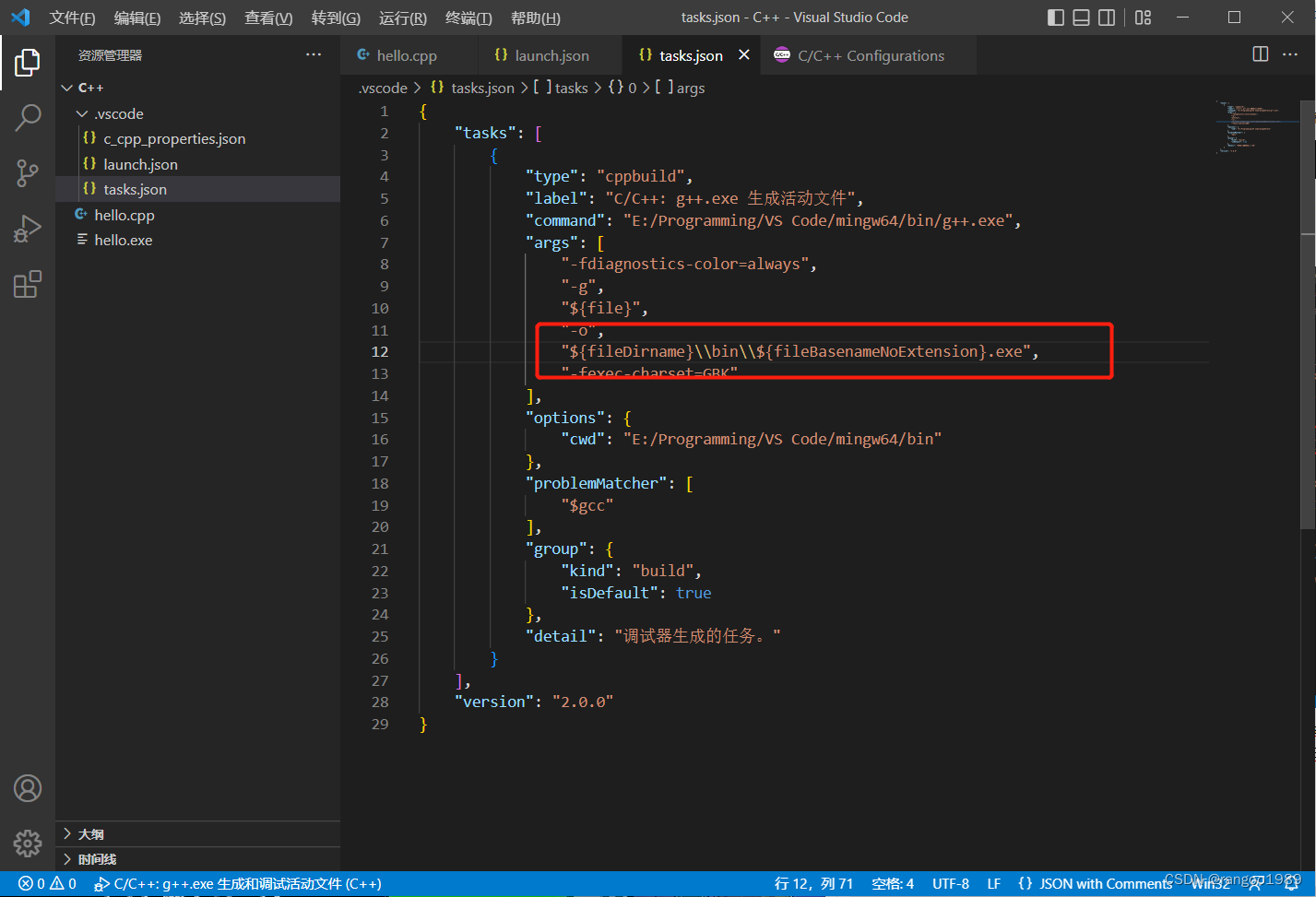
修改tasks.json文件,把:${fileDirname}\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\bin\${fileBasenameNoExtension}.exe

同理launch.json文件,把:${fileDirname}\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\bin\${fileBasenameNoExtension}.exe

删除原hello.exe并重新运行

最后在C++目录下,和.vscode同级,创建其他工作目录即可
5. 配置C
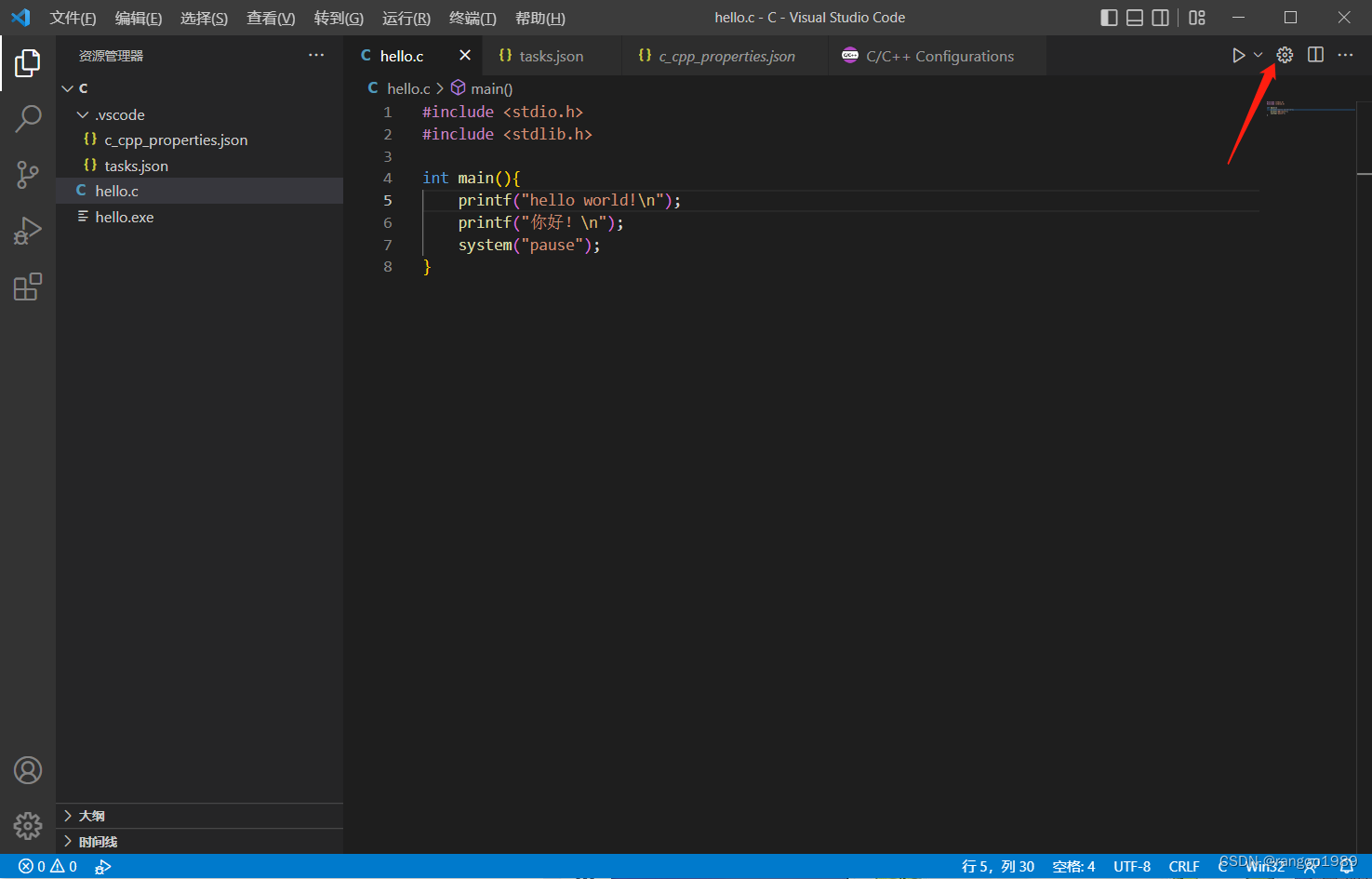
新建hello.c文件

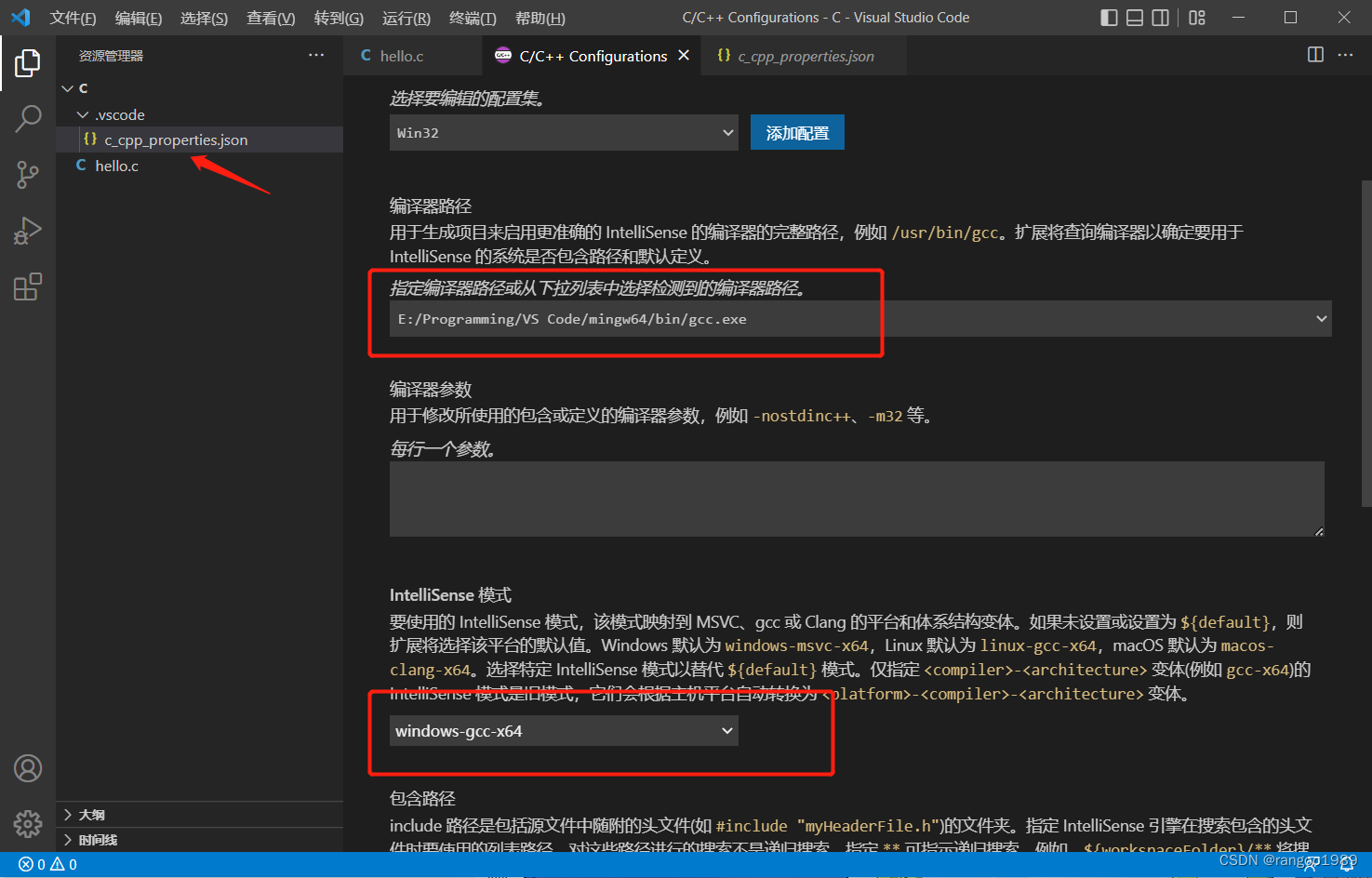
创建c_cpp_properties.json文件

编译器路径:E:\Programming\VS Code\mingw64\bin\gcc.exe(MinGW安装目录下的bin目录下的gcc.exe),gcc 8.1.0对应的C标准是gnu17 gnu18

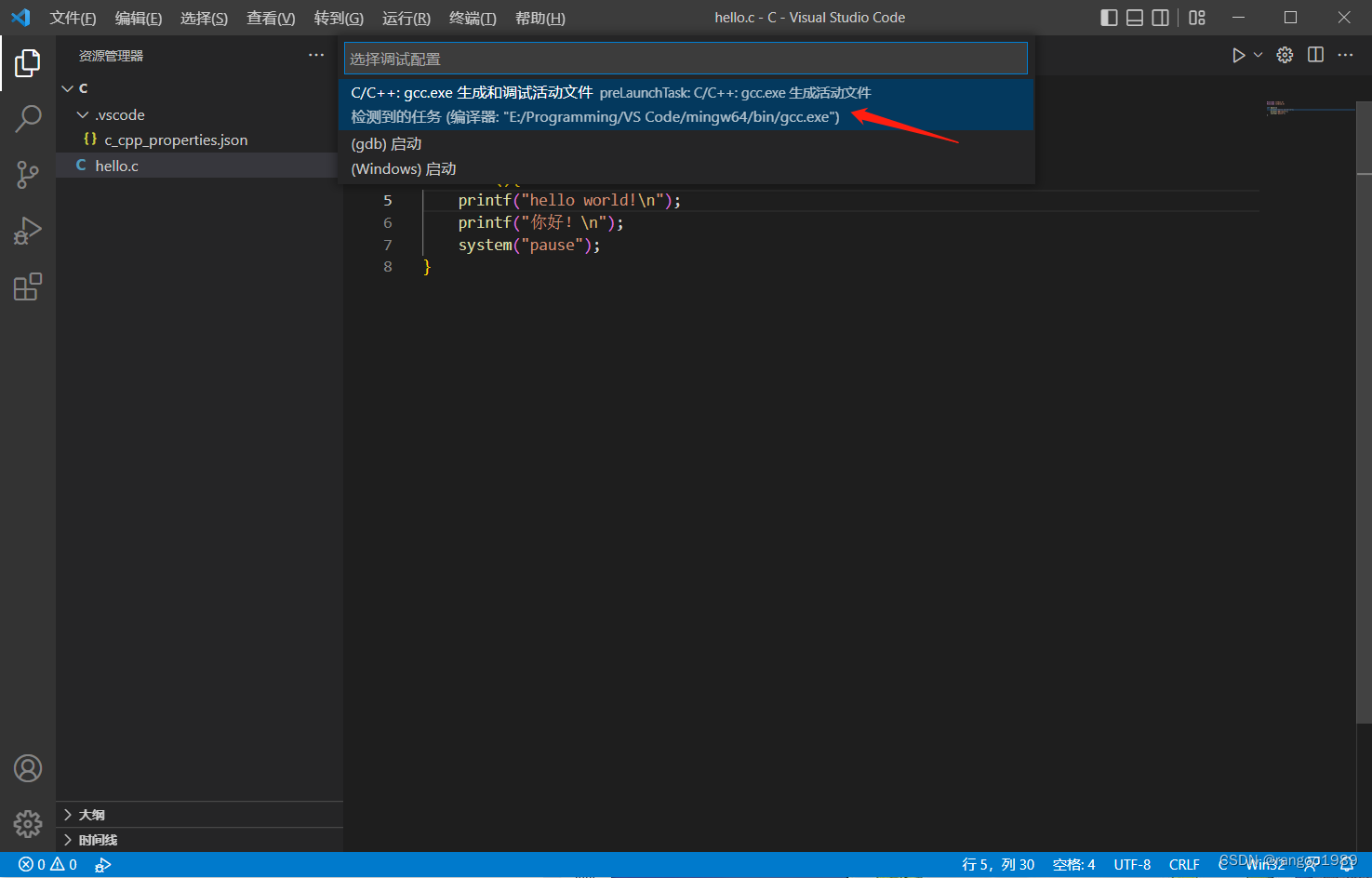
第一次运行时被要求选择编译器,该编译器将被设置为tasks.json文件中的默认编译器,从检测到的编译器列表中选择C/C++:gcc.exe生成和调试活动文件

生成tasks.json编译器构建配置文件

自定义调试配置

在预定义调试配置的下拉列表中选择C/C++:gcc.exe生成和调试活动文件

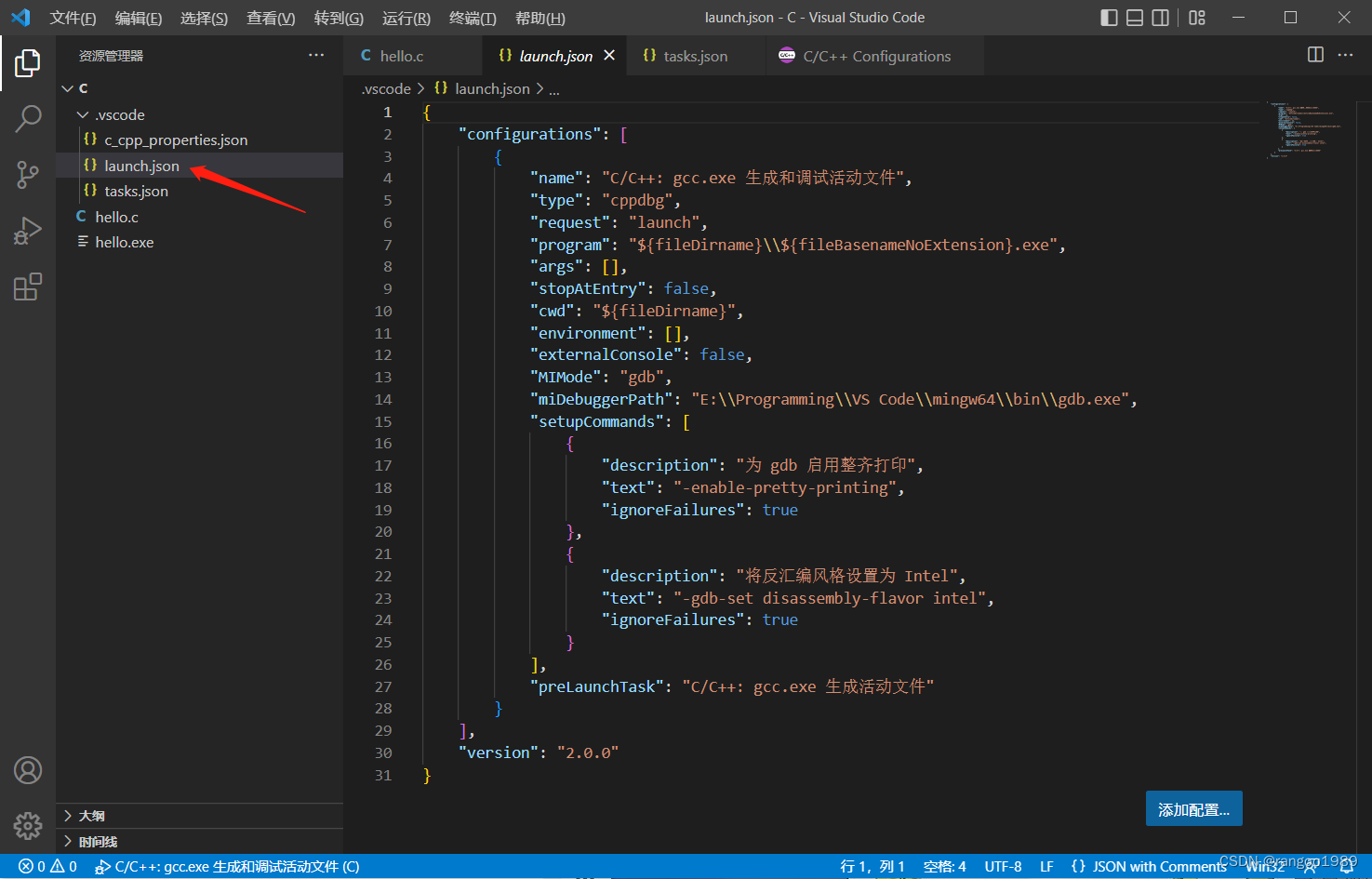
生成launch.json调试器设置配置文件

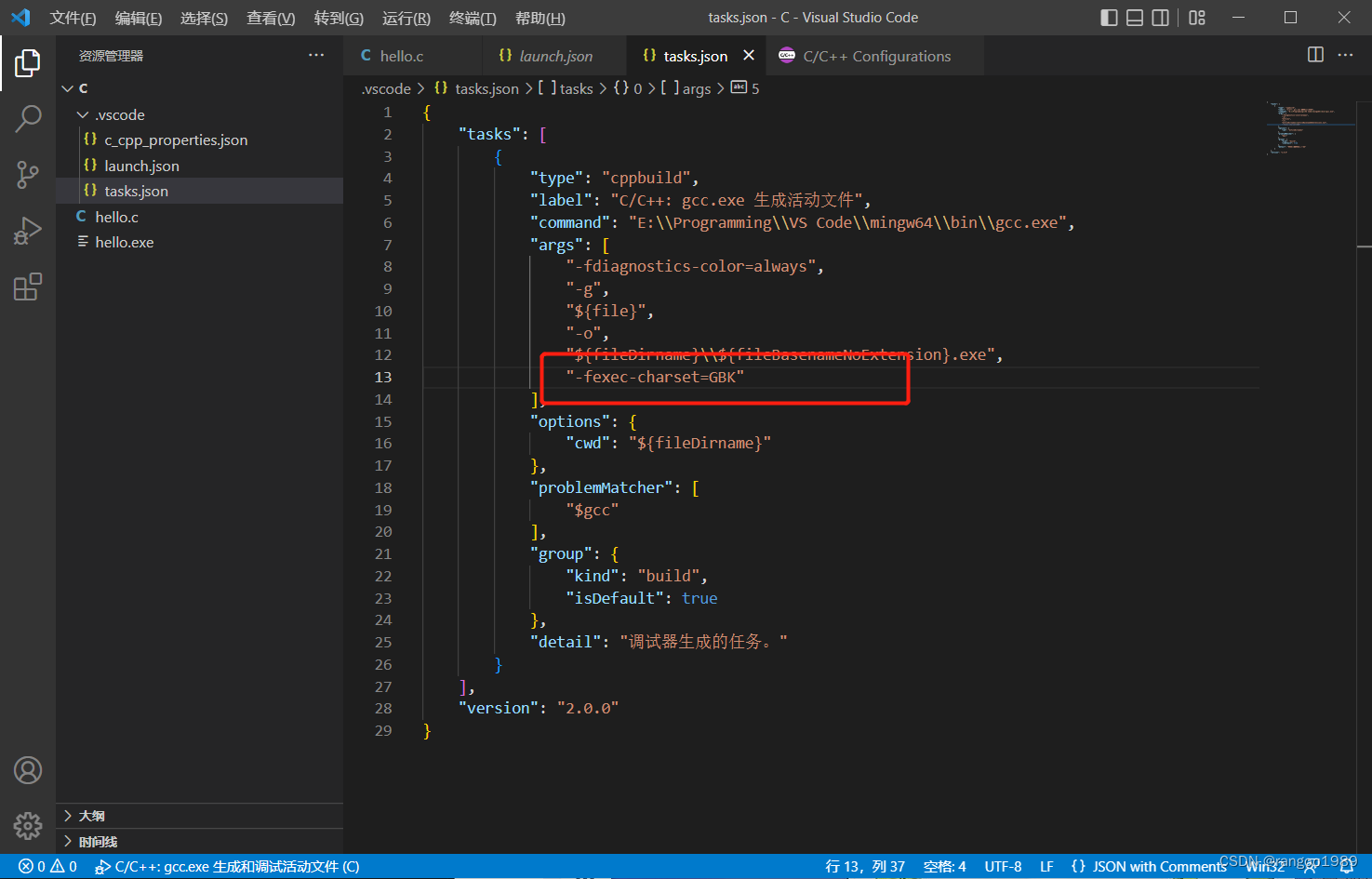
tasks.json新增"-fexec-charset=GBK",解决中文乱码问题

修改launch.json文件false-->true 使用外置cmd终端

收纳生成的.exe可执行文件:
修改tasks.json文件,把:${fileDirname}\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\bin\${fileBasenameNoExtension}.exe

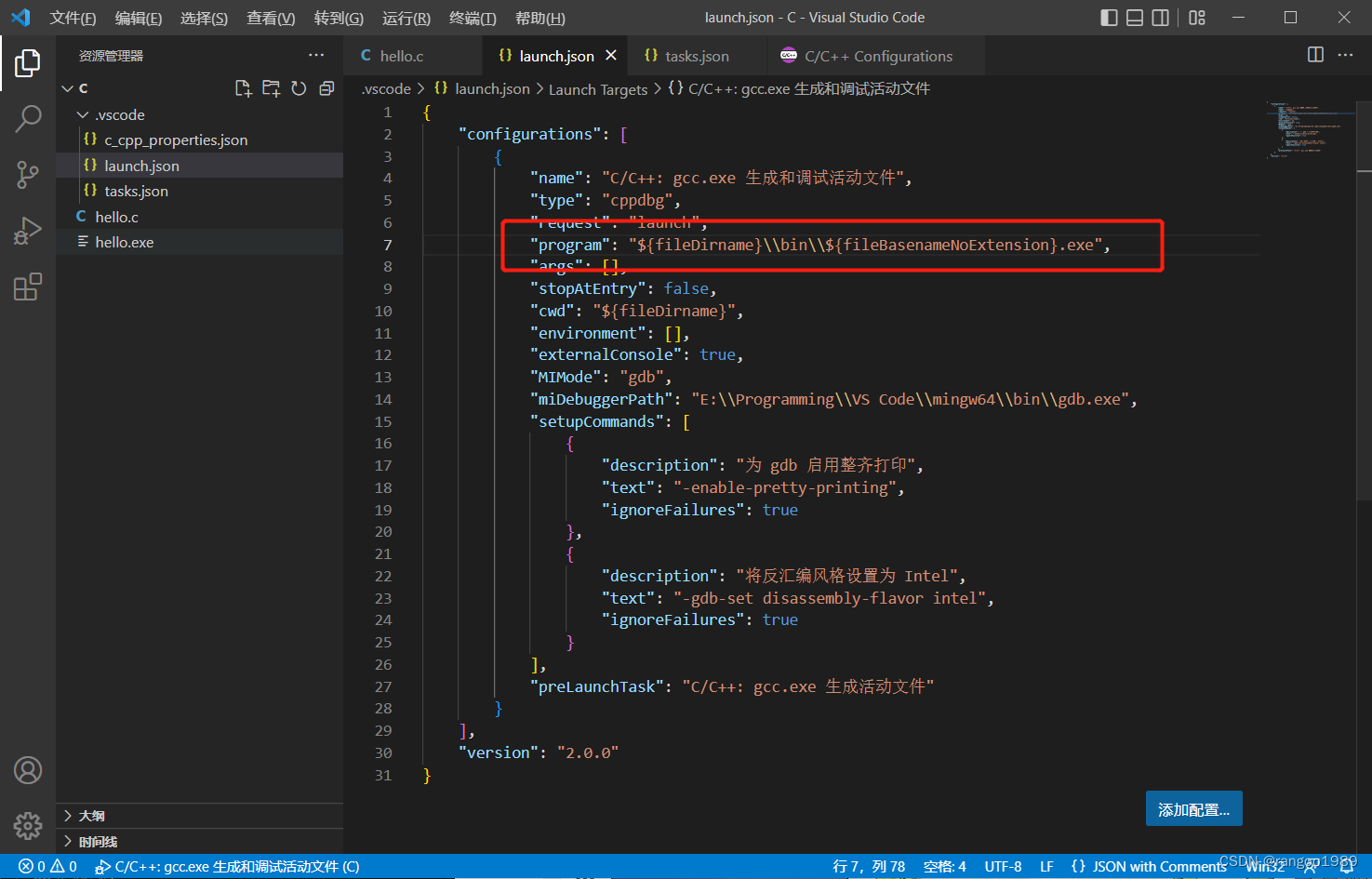
同理launch.json文件,把:${fileDirname}\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\bin\${fileBasenameNoExtension}.exe

删除原hello.exe并重新运行

最后在C目录下,和.vscode同级,创建其他工作目录即可
四、常见问题
1. 中文乱码问题
在tasks.json文件中新增"-fexec-charset=GBK"

2. 使用外置cmd终端
修改launch.json文件中false-->true

3. 收纳生成的.exe可执行文件
修改tasks.json文件,把:${fileDirname}\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\bin\${fileBasenameNoExtension}.exe

同理launch.json文件,把:${fileDirname}\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\bin\${fileBasenameNoExtension}.exe

4. 其他
${file}:当前打开的文件,包括文件的绝对路径、文件名和后缀名(如:E:\Programming\VS Code\VSCode Projects\C\Algorithm\hello.c)
${fileDirname}:当前打开的文件所在路径,不包括文件(如:E:\Programming\VS Code\VSCode Projects\C\Algorithm)
${fileBasenameNoExtension}:当前打开的文件的文件名,不包括路径和后缀名(如:hello)
${fileBasename}:当前打开的文件的名称,包括文件名和后缀名,不包括路径(如hello.c)
${fileExtname}:当前打开的文件的后缀名(如:.c)
${workspaceFolder}:当前打开的工作区文件夹的路径(如:E:\Programming\VS Code\VSCode Projects\C)
${workspaceFolderBasename}:当前打开的工作区文件夹名称,不带任何斜杠(如:C)
总结
参考文章 https://blog.csdn.net/jjxcsdn/article/details/123058745
参考文章 https://blog.csdn.net/yjkhtddx/article/details/108798261
C++官方文档 https://code.visualstudio.com/docs/cpp/config-mingw
本文章为本人安装过程,过程中遇到的问题与读者不一定相同,仅供参考;因为配置C和C++过程相似较多,有部分省略,可以参考C++配置过程;过程中可能出现的问题被单独拿出来列在了常见问题中,方便快速查看。
版权归原作者 rangoo1989 所有, 如有侵权,请联系我们删除。