构造函数
1.构造函数
- 创建一个构造函数,专门用来创建一个指定的对象的
- 构造函数就是普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写
- 构造函数和普通函数的区别就是调用方式不同 1. 普通函数是直接调用的,而构造函数需要使用
new关键字来调用 - 构造函数的执行流程是:1. 立刻创建一个对象2. 将新建的对象设置为函数中
this,在构造函数中可以使用this来引用新建的对象3. 遂行执行函数中的代码4. 将新建的对象作为返回值返回 - 使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。我们将通过一个构造函数创建的对象,称为是该类的实例【构造函数相当于
Java中的类】 this的情况 1. 当以函数的形式调用时,this是window2. 当以方法的形式调用时,谁调用方法this就是谁3. 当以构造函数的形式调用时,this就是新创建的那个对象
例如:
使用构造函数来创建
Person
和
Dog
对象
<!DOCTYPE html><html lang="en"xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>构造函数</title></head><body><script type="text/javascript">/**
*注意是:在构造函数中习惯将构造函数的首字母大写
* 一定要使用`this`关键字来区别当前全局变量的量
*/// 定义Person构造函数functionPerson(name,age,sex){this.name = name;// 注意是:如不写this.name,而直接写name则会对全局变量进行赋值,是错误的this.age = age;this.sex = sex;this.sayName=function(){alert(this.name);};}var per =newPerson("海康",21,"男");// 定义Dog构造函数functionDog(name,age){this.name = name;this.age = age;this.sayName=function(){alert(this.name);};}var dog =newDog("大黄",3);// 注意是:可以使用instanceof来判断一个对象的类型
console.log(per instanceofPerson);//true
console.log(dog instanceofPerson);//false</script></body></html>
**
instanceof
可以来判断一个对象的类型**
2.原型【非常重点】
**原型
prototype**
我们所创建的每一个函数,解析器都会向函数中添加一个属性
prototype 这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用
prototype没有任何作用
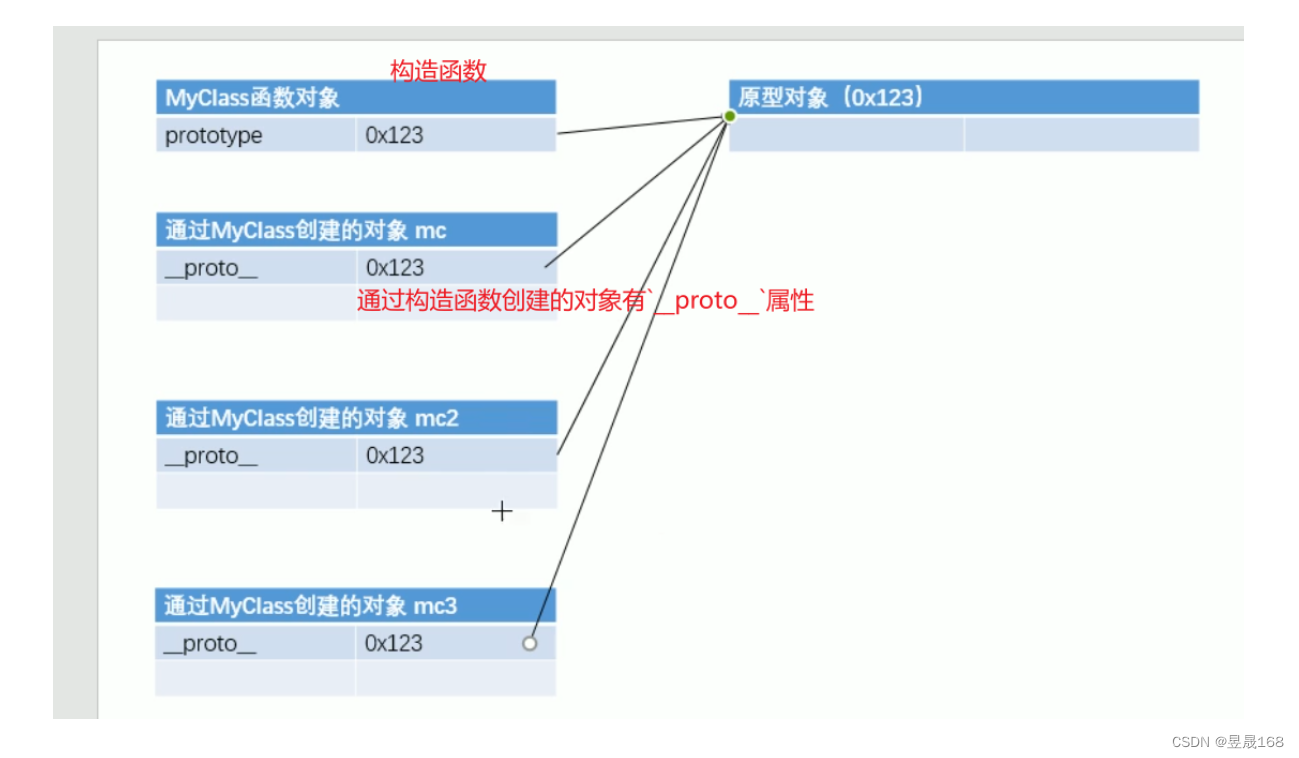
当函数以构造函数的形式调用时,它所创建的对象都会有一个隐含的属性
指向该构造函数的原型对象,我们可以通过
__proto__来访问该属性
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每一对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
**注意是:在构造函数中
prototype
原型对象,如果我们通过构造函数创建的对象,该对象有一个属性也指定原型对象,需要通过
__proto__
来该原型对象**
<!DOCTYPE html><html lang="en"xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>原型【非常重点】</title></head><body><script type="text/javascript">/**
* 案例:向Person构造函数中添加一个共有的属性和方法:max和sayName()
* 注意是:向原型中添加的属性和方法是所有通过Person构造函数创建的对象共享的
* 和Java中静态变量和静态方法一样
*/functionPerson(name,age,sex){this.name = name;this.age = age;this.sex = sex;}// 向原型中添加共有属性max和方法sayName()Person.prototype.max =168;Person.prototype.sayName=function(){alert(this.name);}var per1 =newPerson("海康",21,"男");var per2 =newPerson("南宁",21,"女");/**
* 注意是:如果构造函数直接`构造函数名.prototype`可以获取原型对象
* 如果是通过构造函数创建的对象需要通过`对象名.__proto__`才能获取原型对象
*/
console.log(Person.prototype == per1.__proto__);// true
console.log(Person.prototype == per2.__proto__);// true</script></body></html>

查找关系:先从当前对象查找,如果当前对象有,则以当前对象为主,如果没有,则继续向原型中查找 ,如果在原型中有,则以原型中的为主,如果当前原型还没有,则继续向原型中原型中查找,有则以为主
3.检查当前对象是否含有某个属性
in:判断是当前对象和当前对象的原型中是否有该属性,如果原型或对象中有,则返回
true,否则
falsehasOwnProperty("传入需要判断属性名"):判断当前对象是否有该属性,有则返回
true,否则返回
false,不会向原型中查找
<!DOCTYPE html><html lang="en"xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>检查是否含有属性</title></head><body><script type="text/javascript">// 定义一个`Person`构造函数functionPerson(){}// 向`Person`的原型中添加`name`属性Person.prototype.name ="海康";// 创建Person对象var per =newPerson();
per.age =21;// `in`关键字可以检查该对象及该对象的原型中是否含有查找的属性
console.log("name"in per);// 返回true,per对象中没有`name`属性,但是`per`对象的原型中含有`name`属性,所以返回true
console.log(per.hasOwnProperty("name"));// 返回false,原因是:`per`对象没有`name`,`hasOwnProperty`关键字只会在该对象中查找
console.log(per.hasOwnProperty("age"));// 返回true,原因是:`per`对象中有`age`属性</script></body></html>
原型对象也是对象,所以它也有原型:
当我们使用一个对象的属性或方法时,会现在自身中寻找:
自身中如果有,则直接使用
如果没有则去原型对象中寻找,如果原型对象中有,则使用
如果没有则去原型的原型中寻找,直到找到
Object对象的原型
Object对象的原型没有原型,如果在
Object原型中依然没有找到,则返回
undefined

d726effc5.png)
3.
toString
方法
由于
toString
的方法是
Object
中的方法,所以在我们打印一个对象时,默认就调用
Object
中的
toString
方法来打印,如果我们需要修改
Object
中的默认打印方式,则需要重写
toString
方法
<!DOCTYPE html><html lang="en"xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>toString方法</title></head><body><script type="text/javascript">// 定义一个Person构造函数functionPerson(name,age,sex){this.name = name;this.age = age;this.sex =sex;}// 向原型中重写toString方法Person.prototype.toString=function(){return"person[name="+this.name+"age="+this.age+"sex="+this.sex+"]";}// 创建一个Person对象var per =newPerson("海康",21,"男");
console.log(per);//如果没有在Person原型中重写toString方法,默认使用就是Object中的toString方法alert(per)</script></body></html>
版权归原作者 昱晟168 所有, 如有侵权,请联系我们删除。