The sand accumulates to form a pagoda
✨ 写在前面
上周我们实通过前端基础实现了打字通,当然很多伙伴再评论区提出了想法,后续我们会考虑实现的,今天还是继续按照我们原定的节奏来带领大家完成一个砸地鼠的小游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现翻卡片、扫雷、贪吃蛇等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。
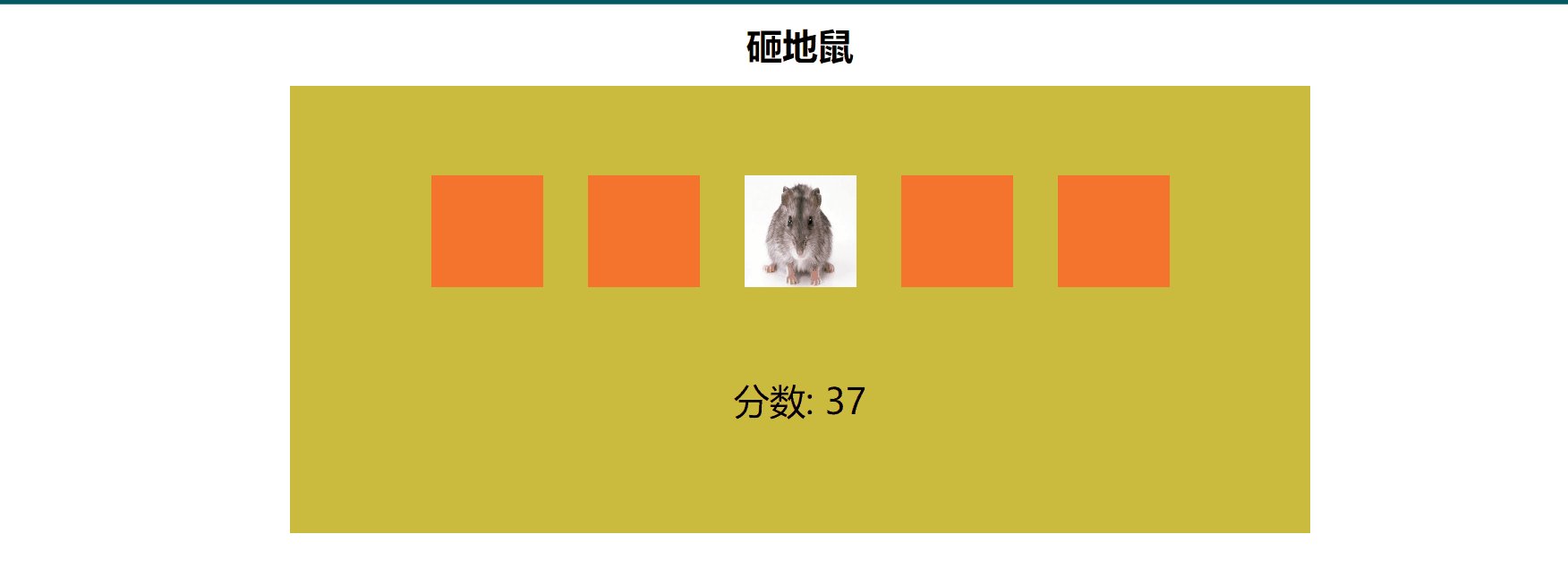
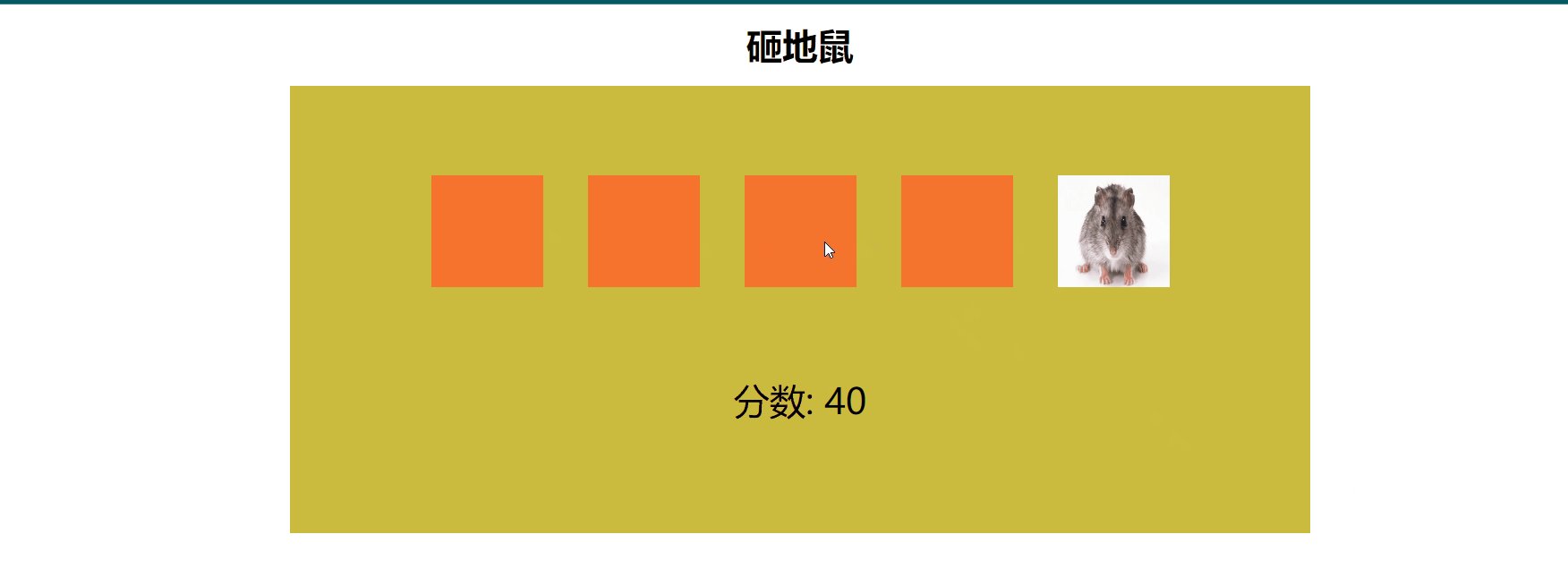
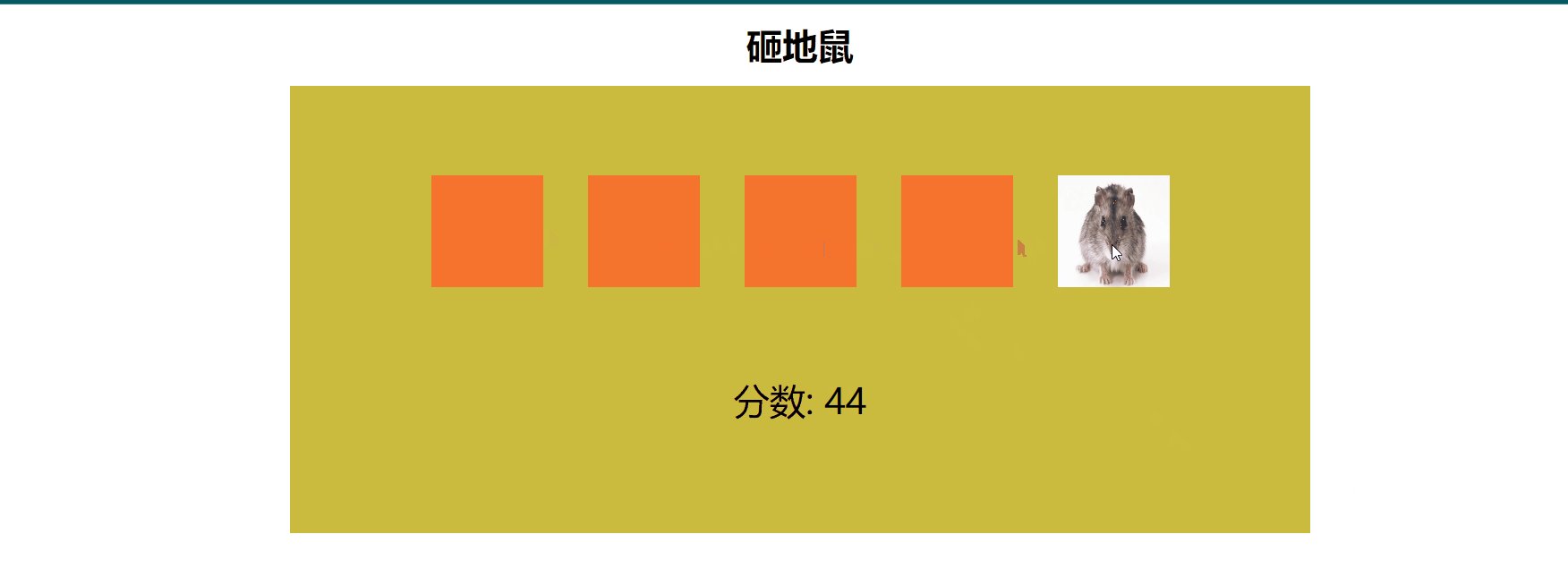
✨ 功能介绍

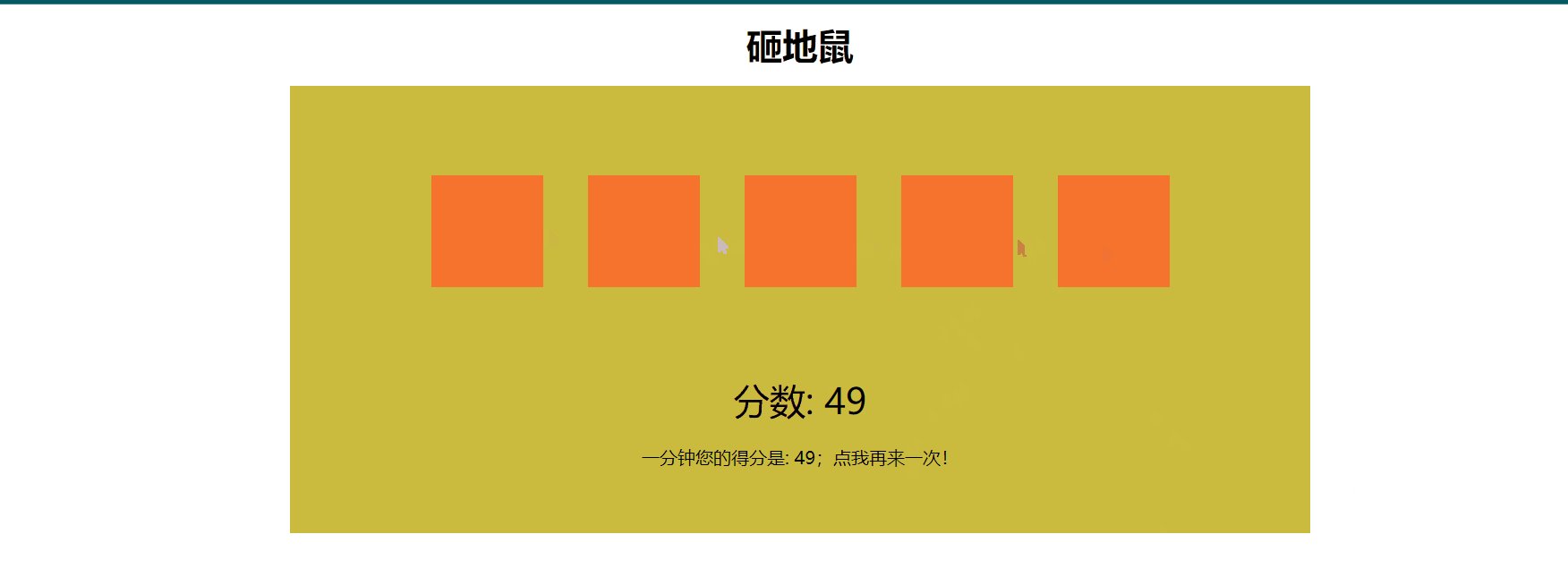
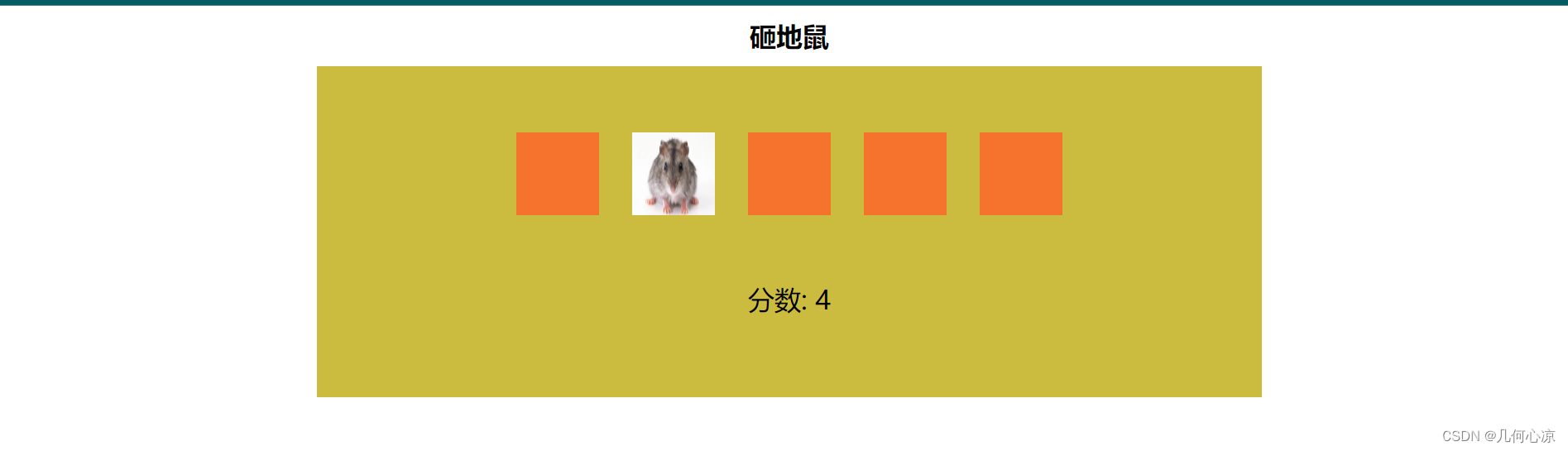
游戏开始后再几个鼠洞会随机出现老鼠,停留时间随机,我们需要点击老鼠分数加一,倒计时60秒会为我们计算分数,点击在玩一次可以重新开始游戏,大家可以根据自己的想法来设置游戏规则;如果大家可以跟上的话可以通过修改代码来提升难度,比如我们增加鼠洞或者我们减少老鼠存留的时长,很简单的功能大家可以尝试添加进去,如果遇到问题大家可以留言或者私信我,当然大家也可以将样式设置的非常漂亮,这里我们主要是针对前端的初学者来进行的讲解,对于样式的配置我们循序渐进。
✨ 页面搭建
创建文件
首先呢我们创建我们的HTML文件,这里我就直接命名为
砸地鼠.html
了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是VScode, 然后初始化我们的代码结构,那在这里告诉大家一个快捷键,就是我们敲上我们英文的一个
!
我们敲击回车直接就会给我们生成基础版本的前端代码结构。

文档声明和编码设置: 在HTML文档的头部,使用<!DOCTYPE>声明HTML文档类型,确保浏览器以正确的方式渲染网页内容。同时,设置UTF-8编码,以确保浏览器能够正确地解析和显示中文字符。下面我就开始搭建我们的DOM结构了!
DOM结构搭建
<h1>砸地鼠</h1>
:这是一个标题标签,用于在页面中显示标题“砸地鼠”。
<div class="bigBox">...</div>
:这是一个包含游戏区域的div标签,其类名为“bigBox”。
<div class="wam-container">...</div>
:这是游戏区域的容器,其中包含了多个“地鼠洞”,每个洞都有一个地鼠元素。这个标签的类名为“wam-container”。
<div class="wam-hole">...</div>
:这是地鼠洞的标签,用于容纳地鼠。这个标签的类名为“wam-hole”。
<div class="wam-mole">...</div>
:这是地鼠的标签,用于显示出现的地鼠。这个标签的类名为“wam-mole”。
<div class="wam-score">分数: 0</div>
:这是显示游戏得分的标签,初始值为0。这个标签的类名为“wam-score”。
<div class="wam-message">准备好了吗?点击我开始</div>
:这是显示游戏提示信息的标签,用于引导用户开始游戏。这个标签的类名为“wam-message”。总的来说,这段代码包含了一个游戏区域、得分、提示信息等元素。在后续的JavaScript代码中,会通过控制CSS样式等方式实现具体的游戏功能。
<h1>砸地鼠</h1><divclass="bigBox"><divclass="wam-container"><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div></div><divclass="wam-score">分数: 0</div><divclass="wam-message">准备好了吗?点击我开始</div></div>

✨ 样式设置
我们看到了上面的的DOM已经搭建好了,但是很显然样式比较随意了,我们简单的来配置一下样式吧,其实我们本专栏也是想带领大家掌握一些逻辑所以样式方面我们就一切从简;样式设置包括游戏界面的样式,主要涉及颜色、字体、边框、内边距等属性。bigBox:设置宽度为60%,高度为400px,居中显示,并设置黄色背景色。wam-container:使用flex布局,设置高度为260px,让子元素居中显示。wam-hole:设置相对定位,宽度为100px,高度为100px,设置橙色背景色。
wam-mole:设置绝对定位,左上角对齐父元素,宽度和高度为100%。设置背景图片,并设置显示方式为none。wam-mole–up:继承了.wam-mole的样式,并且增加了display: block;属性,用于设置显示为坐标状态。wam-score:设置字体大小为2rem,居中显示。wam-message:设置字体大小为1rem,居中显示,顶部外边距为20px,并设置鼠标指针为手形。
<style>*{box-sizing: border-box;}h1{text-align: center;line-height: 30px;}.bigBox{width: 60%;height: 400px;margin: 20px auto;background-color: #cbbb3e;}.wam-container{display: flex;flex-wrap: wrap;justify-content: center;align-items: center;height: 260px;}.wam-hole{position: relative;width: 100px;height: 100px;margin: 0 20px;background-color: #f5732d;}.wam-mole{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-image:url('https://img0.baidu.com/it/u=681824710,2035204775&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500');background-size: 100% 100%;display: none;}.wam-mole--up{display: block;}.wam-score{font-size: 2rem;text-align: center;}.wam-message{font-size: 1rem;text-align: center;margin-top: 20px;cursor: pointer;}</style>

✨ 逻辑部分
点击出现在洞中的地鼠,以获得分数。它使用JavaScript控制游戏的逻辑和动画效果。下面是一些重要的JS函数和变量的解释:
document.querySelector('.wam-container')
获取一个名为"wam-container"的类,该类是一个包含5个地鼠洞的容器。
Array.from(container.querySelectorAll('.wam-hole'))
把5个地鼠洞存储在一个数组中,以便后面随机生成地鼠。
const container = document.querySelector('.wam-container');const scoreBoard = document.querySelector('.wam-score');const message = document.querySelector('.wam-message');const moles = Array.from(container.querySelectorAll('.wam-hole'));
popUpMole()
用于生成地鼠。它会随机选择一个地鼠洞,并将其中一个div元素(具有名为"wam-mole"的类)向上移动,从而模拟地鼠出现的效果。它使用setTimeout()函数定时将地鼠下移,并在随机时间后再次调用自身来显示另一个地鼠。
randomHole(holes)
用于随机选择一个地鼠洞。它会返回一个地鼠洞,但会避免与上一个洞重复出现。
whackMole(e)
用于当你点击地鼠时获得分数。它使用
e.target.matches('.wam-mole')
来检查你是否真正地点击到了地鼠本身。
let lastHole;let score =0;let isPlaying =false;let timeUp =false;// 随机时间生成地鼠functionpopUpMole(){if(timeUp)return;const time = Math.random()*(1500-500)+500;const hole =randomHole(moles);
hole.querySelector('div').classList.add('wam-mole--up');setTimeout(()=>{
hole.querySelector('div').classList.remove('wam-mole--up');if(!timeUp)popUpMole();}, time);}// 随机选择一个地鼠洞functionrandomHole(holes){const idx = Math.floor(Math.random()* holes.length);const hole = holes[idx];if(hole === lastHole)returnrandomHole(holes);
lastHole = hole;return hole;}// 点击地鼠functionwhackMole(e){if(!e.isTrusted)return;// 防止作弊if(!isPlaying)return;if(!e.target.matches('.wam-mole'))return;
score++;
scoreBoard.textContent =`分数: ${score}`;
e.target.parentNode.querySelector('div').classList.remove('wam-mole--up');}
startGame() 开始游戏。它会重置分数、将isPlaying和timeUp变量设置为true和false,并使用setTimeout()在一定时间后结束游戏。同时,它还会调用popUpMole()函数开始生成地鼠。
moles.forEach(mole => mole.addEventListener('click', whackMole));
添加一个监听器,当你点击地鼠时,调用whackMole()来获得分数。
document.querySelector('.wam-message').addEventListener('click', startGame);
添加一个监听器,当你点击开始按钮时,调用startGame()函数来开始游戏。
// 开始游戏functionstartGame(){
score =0;
scoreBoard.textContent ='分数: 0';
isPlaying =true;
timeUp =false;
message.textContent ='';popUpMole();setTimeout(()=>{
isPlaying =false;
timeUp =true;
message.textContent =`一分钟您的得分是: ${score};点我再来一次!`;},60000);}// 初始化地鼠洞
moles.forEach(mole=> mole.addEventListener('click', whackMole));
document.querySelector('.wam-message').addEventListener('click', startGame);

✨ 完整代码
到这里呢我们的本节的大概逻辑就基本实现了,如果大家可以跟上的话可以通过修改代码来提升难度,比如我们增加鼠洞或者我们减少老鼠存留的时长,很简单的功能大家可以尝试添加进去,如果遇到问题大家可以留言或者私信我,当然大家也可以将样式设置的非常漂亮,这里我们主要是针对前端的初学者来进行的讲解,对于样式的配置我们循序渐进,如果你有能力可以挑战更加漂亮的界面或者更有趣的功能哦,还是一样我们将源码放在下面:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>砸地鼠</title><style>*{box-sizing: border-box;}h1{text-align: center;line-height: 30px;}.bigBox{width: 60%;height: 400px;margin: 20px auto;background-color: #cbbb3e;}.wam-container{display: flex;flex-wrap: wrap;justify-content: center;align-items: center;height: 260px;}.wam-hole{position: relative;width: 100px;height: 100px;margin: 0 20px;background-color: #f5732d;}.wam-mole{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-image:url('https://img0.baidu.com/it/u=681824710,2035204775&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500');background-size: 100% 100%;display: none;}.wam-mole--up{display: block;}.wam-score{font-size: 2rem;text-align: center;}.wam-message{font-size: 1rem;text-align: center;margin-top: 20px;cursor: pointer;}</style></head><body><h1>砸地鼠</h1><divclass="bigBox"><divclass="wam-container"><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div><divclass="wam-hole"><divclass="wam-mole"></div></div></div><divclass="wam-score">分数: 0</div><divclass="wam-message">准备好了吗?点击我开始</div></div><script>const container = document.querySelector('.wam-container');const scoreBoard = document.querySelector('.wam-score');const message = document.querySelector('.wam-message');const moles = Array.from(container.querySelectorAll('.wam-hole'));let lastHole;let score =0;let isPlaying =false;let timeUp =false;// 随机时间生成地鼠functionpopUpMole(){if(timeUp)return;const time = Math.random()*(1500-500)+500;const hole =randomHole(moles);
hole.querySelector('div').classList.add('wam-mole--up');setTimeout(()=>{
hole.querySelector('div').classList.remove('wam-mole--up');if(!timeUp)popUpMole();}, time);}// 随机选择一个地鼠洞functionrandomHole(holes){const idx = Math.floor(Math.random()* holes.length);const hole = holes[idx];if(hole === lastHole)returnrandomHole(holes);
lastHole = hole;return hole;}// 点击地鼠functionwhackMole(e){if(!e.isTrusted)return;// 防止作弊if(!isPlaying)return;if(!e.target.matches('.wam-mole'))return;
score++;
scoreBoard.textContent =`分数: ${score}`;
e.target.parentNode.querySelector('div').classList.remove('wam-mole--up');}// 开始游戏functionstartGame(){
score =0;
scoreBoard.textContent ='分数: 0';
isPlaying =true;
timeUp =false;
message.textContent ='';popUpMole();setTimeout(()=>{
isPlaying =false;
timeUp =true;
message.textContent =`一分钟您的得分是: ${score};点我再来一次!`;},60000);}// 初始化地鼠洞
moles.forEach(mole=> mole.addEventListener('click', whackMole));
document.querySelector('.wam-message').addEventListener('click', startGame);</script></body></html>
本期推荐

✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下👍
点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!⭐️
收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!✏️
评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。