ECharts 饼状图颜色设置教程
- 方法一:在
series内配置饼状图颜色 - 方法二:在
option内配置饼状图颜色 - 方法三:在
data内配置饼状图颜色 - 方法四:配置 ECharts 饼状图
随机颜色
Charts 饼状图中的每个扇形颜色其实都可以自定义或者随机显示颜色。本文讲解 4 种配置修改 ECharts 饼图颜色的方法。
方法一:在
series
内配置饼状图颜色
series: [
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#9A60B4',
'#ef6567',
'#f9c956',
'#3BA272'
];
return colorList[colors.dataIndex];
}
},
}
]
EChart.js 在
series
中设置饼状图颜色的 Demo 源代码:
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left : 'left',
icon :'circle'
},
series: [
{
name: 'Access From',
type: 'pie',
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#9A60B4',
'#ef6567',
'#f9c956'
];
return colorList[colors.dataIndex];
}
},
},
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
效果

方法二:在
option
内配置饼状图颜色
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left : 'left',
icon :'circle'
},
color:['#fc8251','#5470c6','#9A60B4','#ef6567', '#999'],
series: [
{
name: 'Access From',
type: 'pie',
//itemStyle: {
// normal: {
// color: function (colors) {
// var colorList = [
// '#fc8251',
// '#5470c6',
// '#9A60B4',
// '#ef6567',
// '#f9c956'
// ];
// return colorList[colors.dataIndex];
// }
// },
// },
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
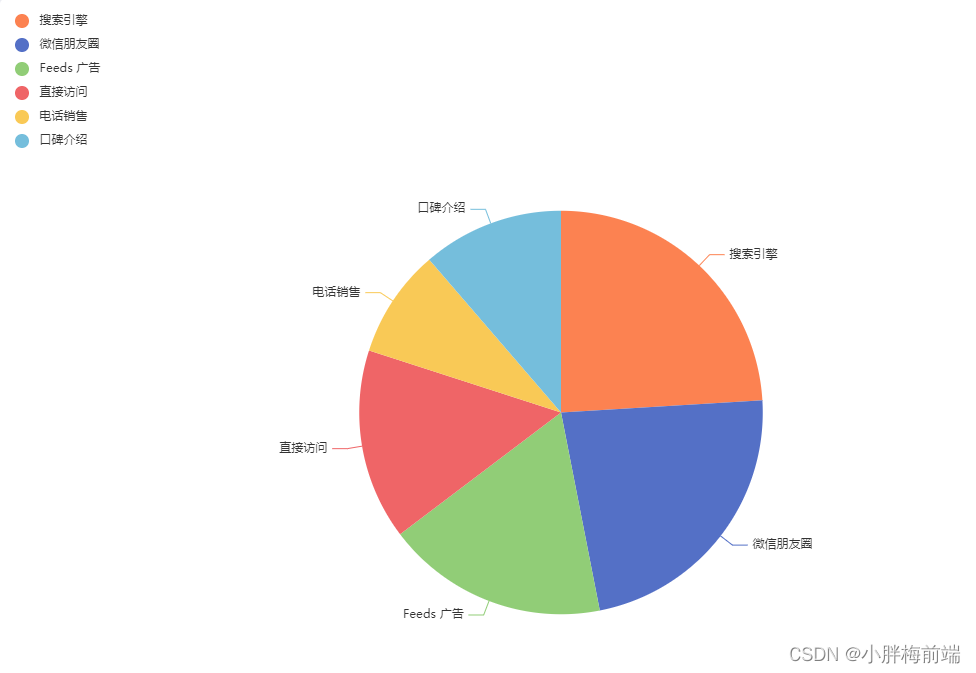
方法三:在
data
内配置饼状图颜色
**data: [
{ value: 917, name: '搜索引擎',itemStyle: {color:'#fc8251'}},
{ value: 873, name: '微信朋友圈',itemStyle: {color:'#5470c6'}},
{ value: 678, name: 'Feeds 广告',itemStyle: {color:'#91cd77'}},
{ value: 583, name: '直接访问',itemStyle: {color:'#ef6567'}},
{ value: 432, name: '口碑介绍',itemStyle: {color:'#f9c956'}}
]
**
EChart.js 在
data
中设置饼状图颜色的 Demo 源代码:
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left : 'left',
icon :'circle'
},
color:['#fc8251','#5470c6','#9A60B4','#ef6567', '#999'],
series: [
{
name: 'Access From',
type: 'pie',
//itemStyle: {
// normal: {
// color: function (colors) {
// var colorList = [
// '#fc8251',
// '#5470c6',
// '#9A60B4',
// '#ef6567',
// '#f9c956'
// ];
// return colorList[colors.dataIndex];
// }
// },
// },
radius: '50%',
data: [
{ value: 917, name: '搜索引擎',itemStyle: {color:'#fc8251'}},
{ value: 873, name: '微信朋友圈',itemStyle: {color:'#5470c6'}},
{ value: 678, name: 'Feeds 广告',itemStyle: {color:'#91cd77'}},
{ value: 583, name: '直接访问',itemStyle: {color:'#ef6567'}},
{ value: 332, name: '电话销售',itemStyle: {color:'#f9c956'} },
{ value: 432, name: '口碑介绍',itemStyle: {color:'#75bedc'}}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
版权归原作者 小胖梅前端 所有, 如有侵权,请联系我们删除。