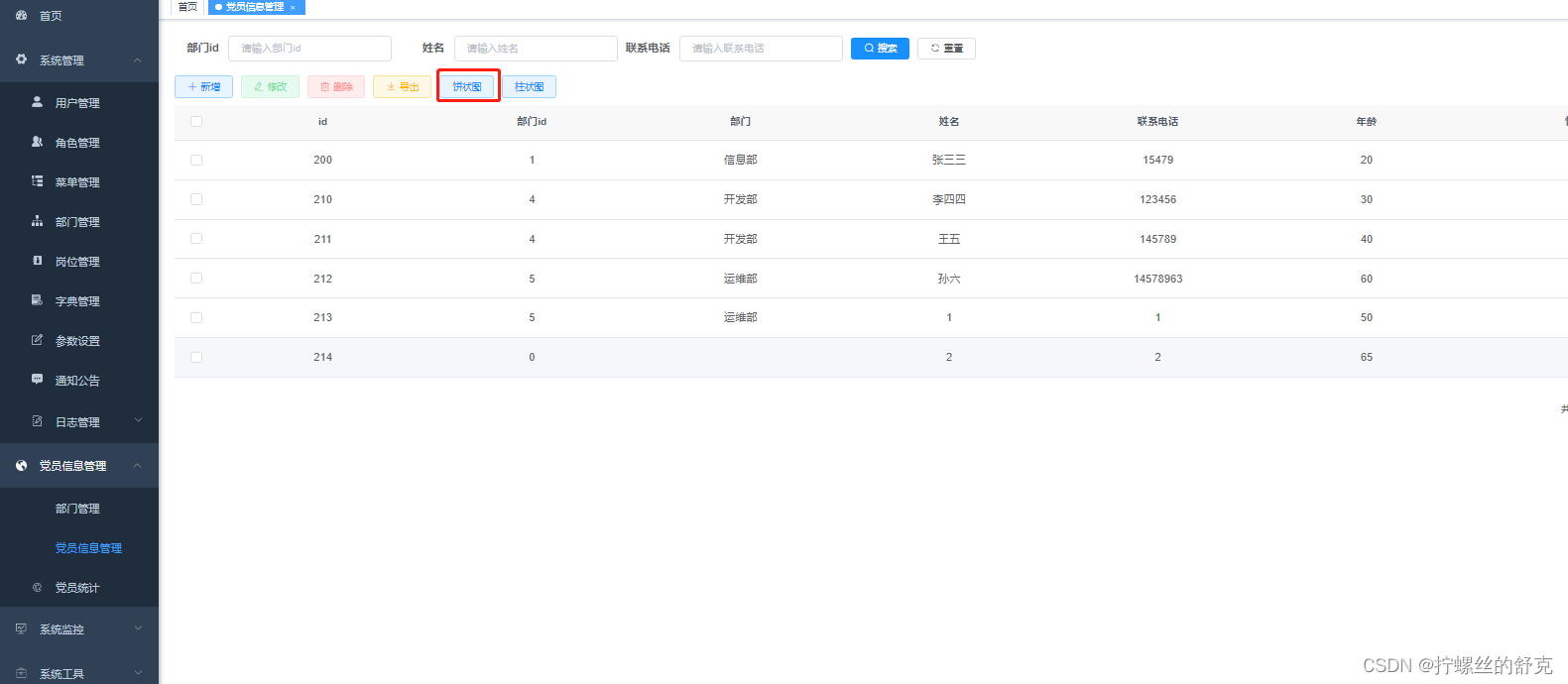
这里的是根据年两分段做一个饼状图,根据性别人数制作柱状图
echarts+vue
饼状图
先写一个实体类,将查到的数据放在实体类中,写一个mapper->mapper.xml->controller
这里为了方便测试没有写service
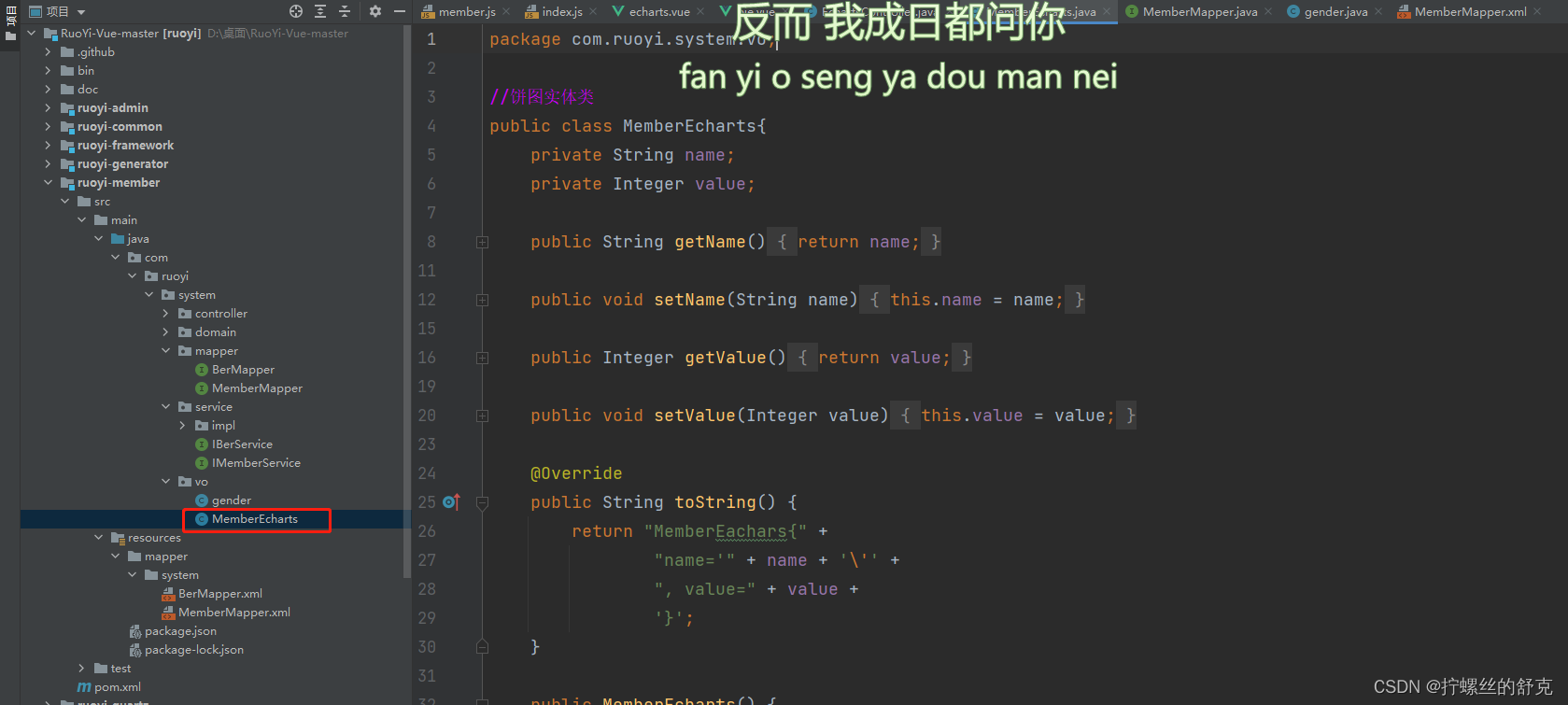
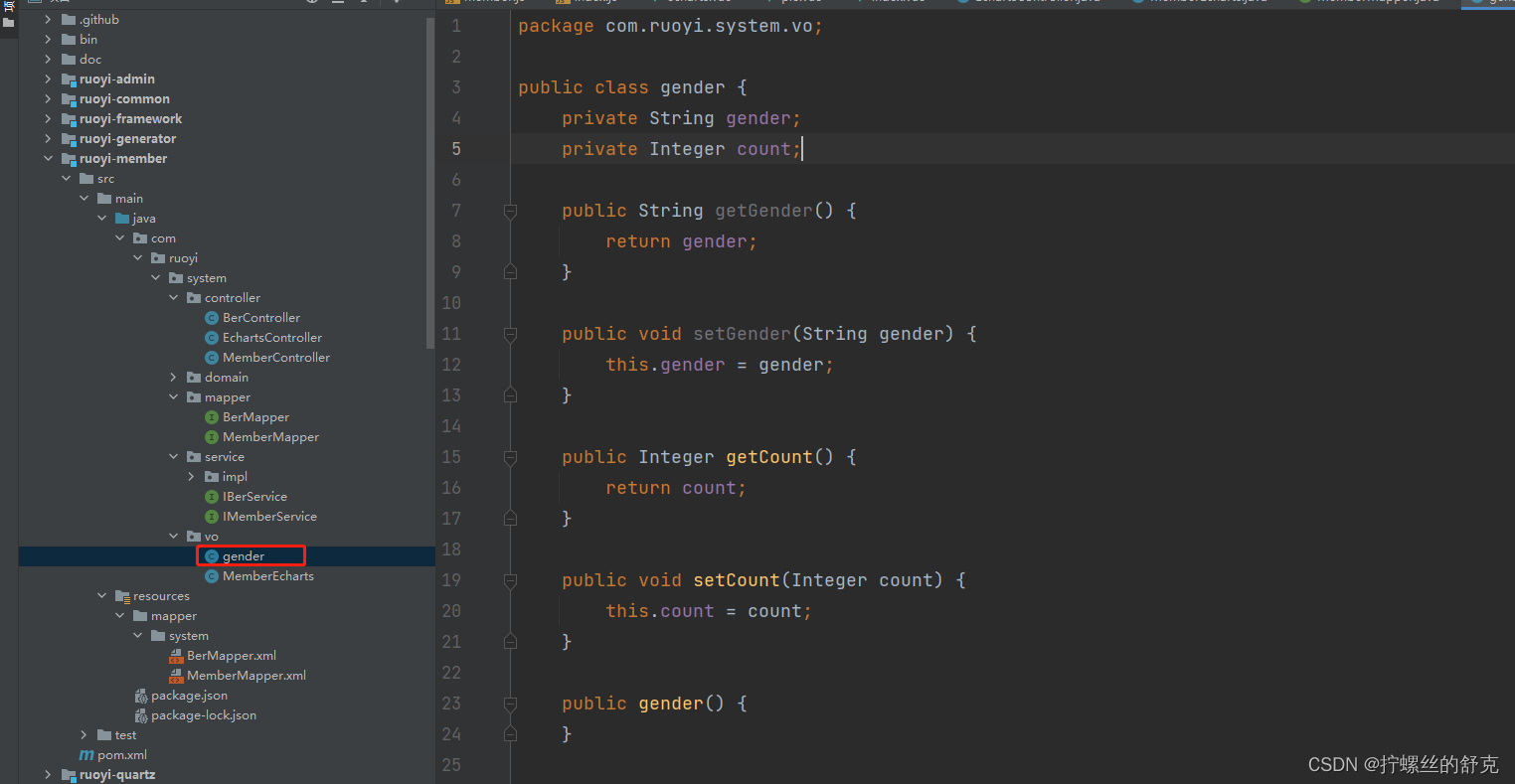
实体类

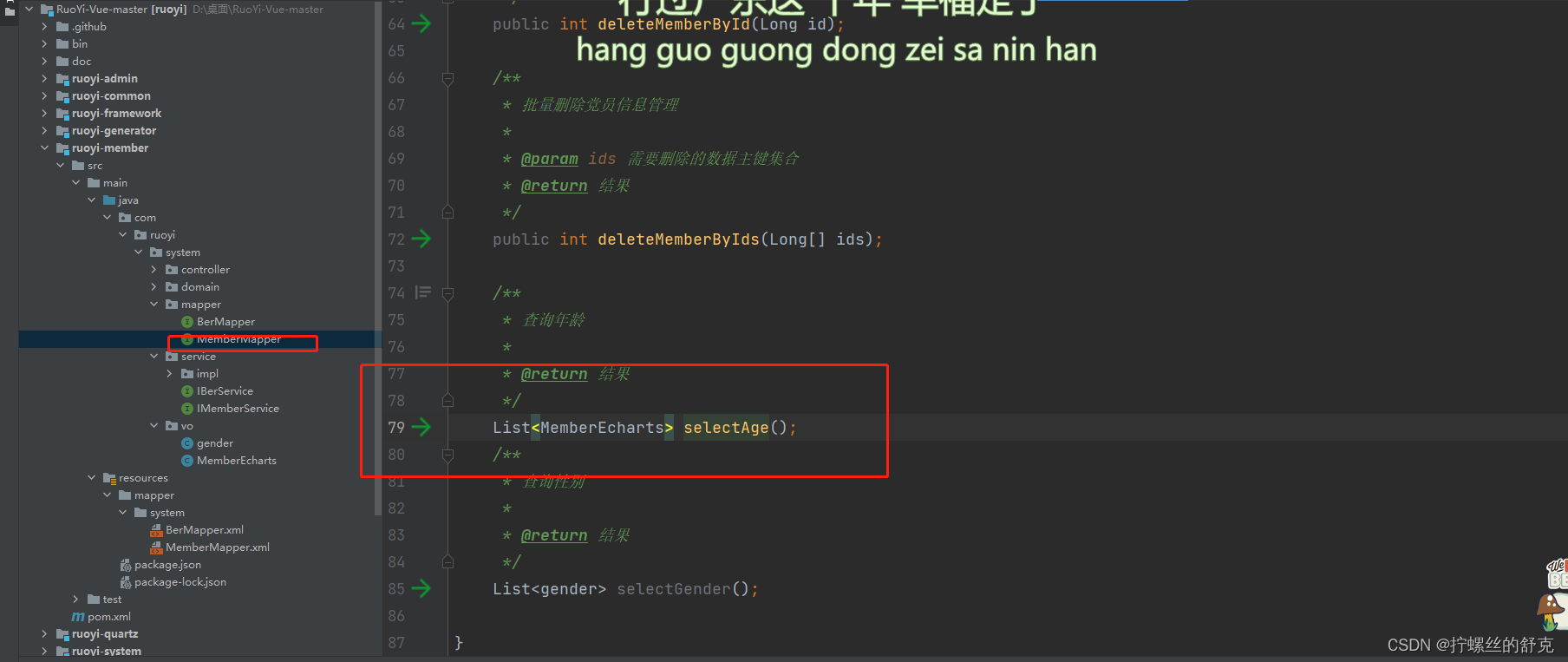
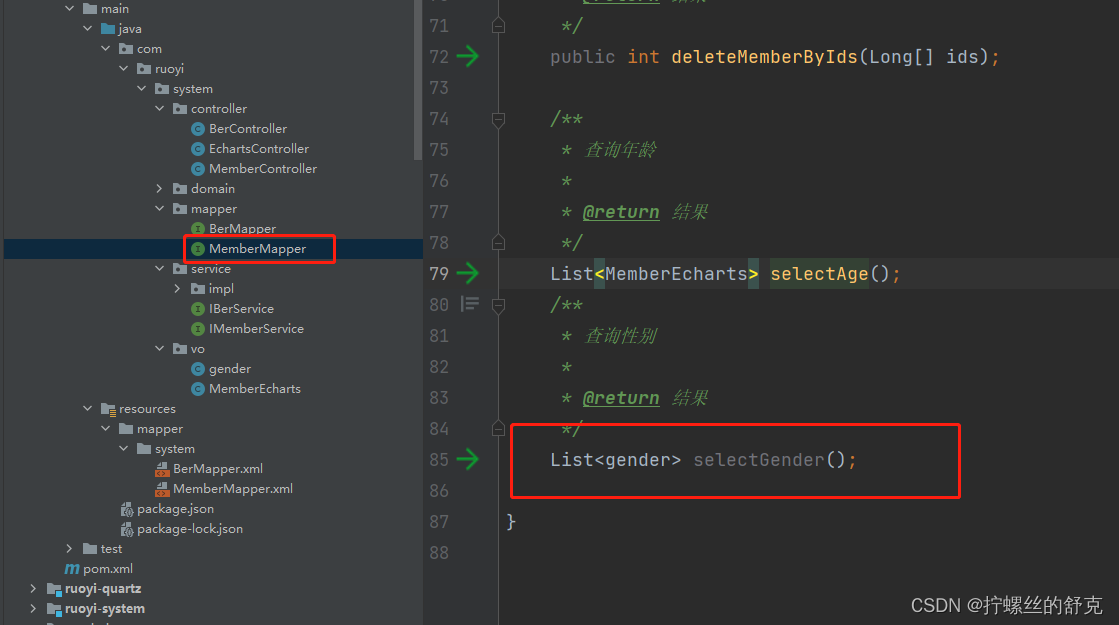
mapper

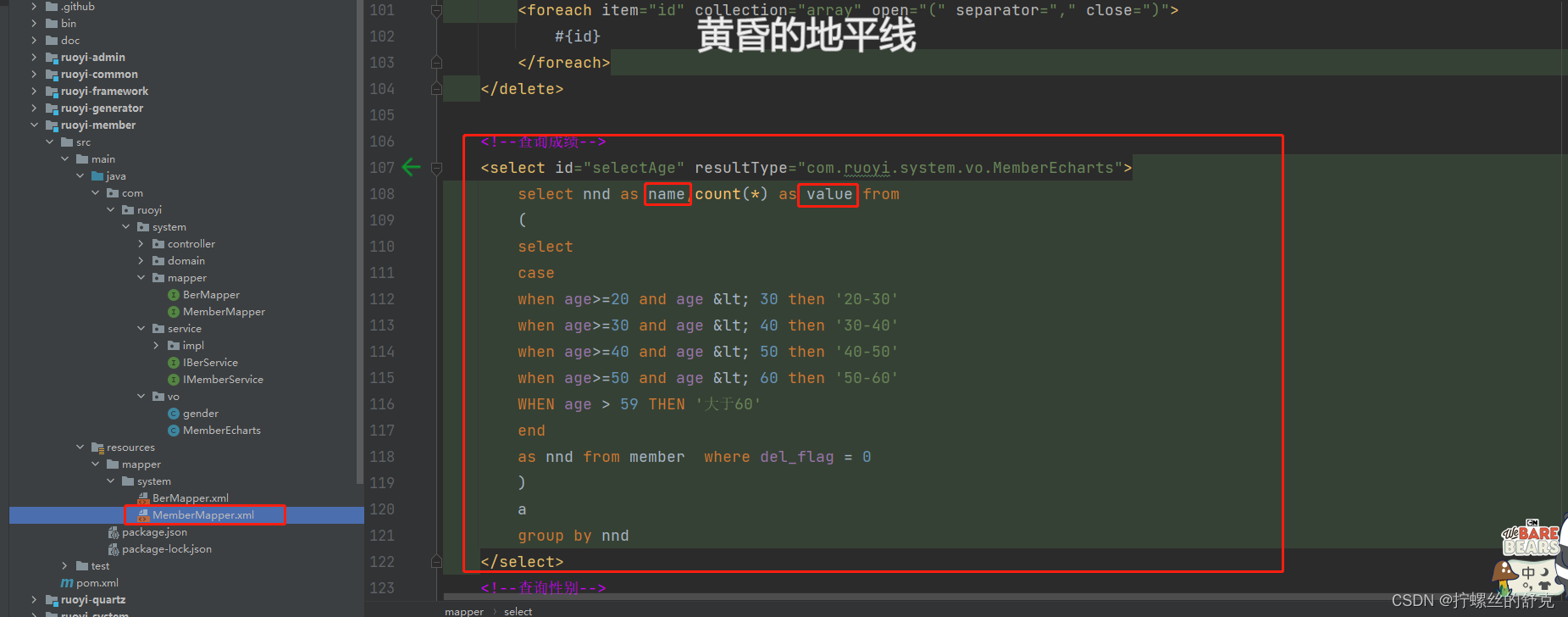
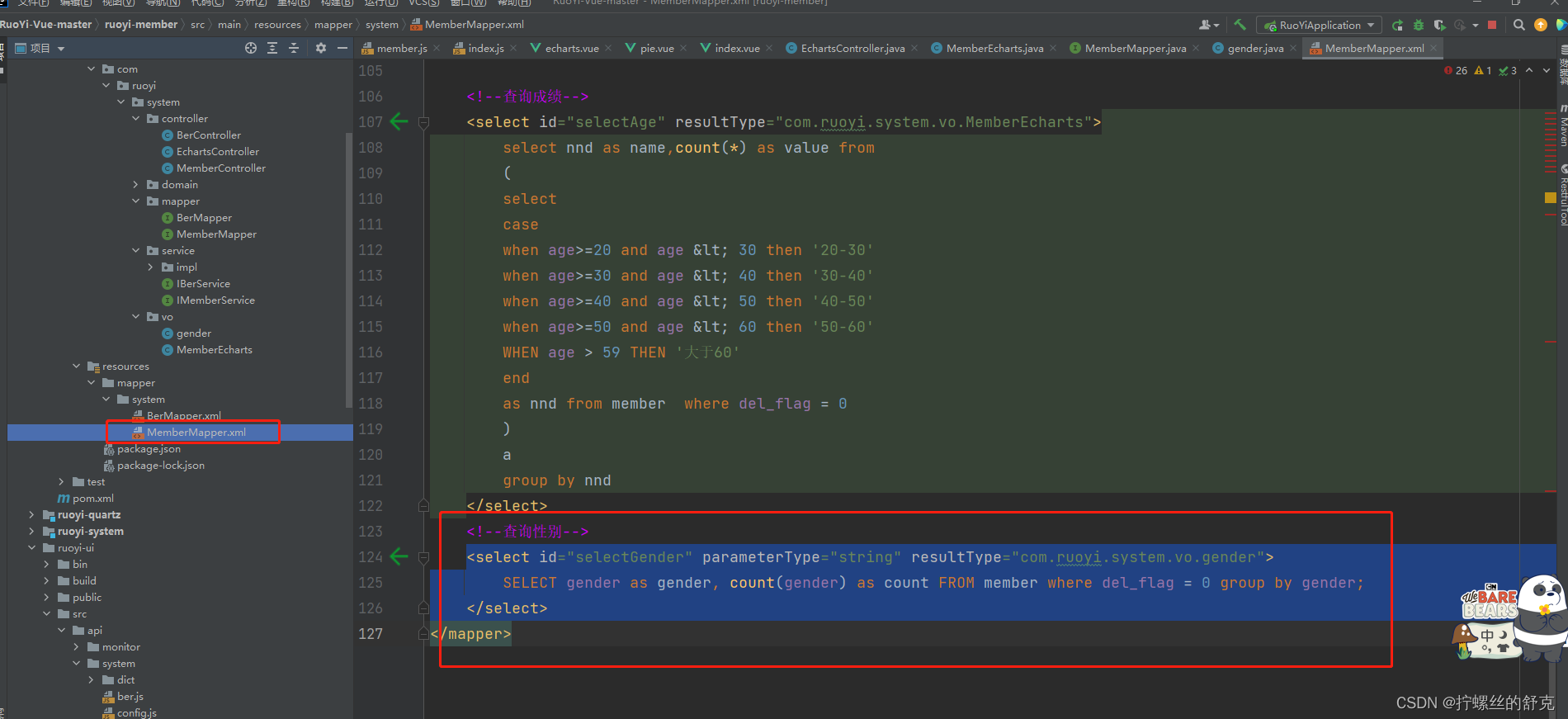
mapper.xml
这里的SQL查到的值一定要和实体类定义的相同,要不然会报错,
SQL里的where del_flag = 0这里我是判断是否删除,可以不写

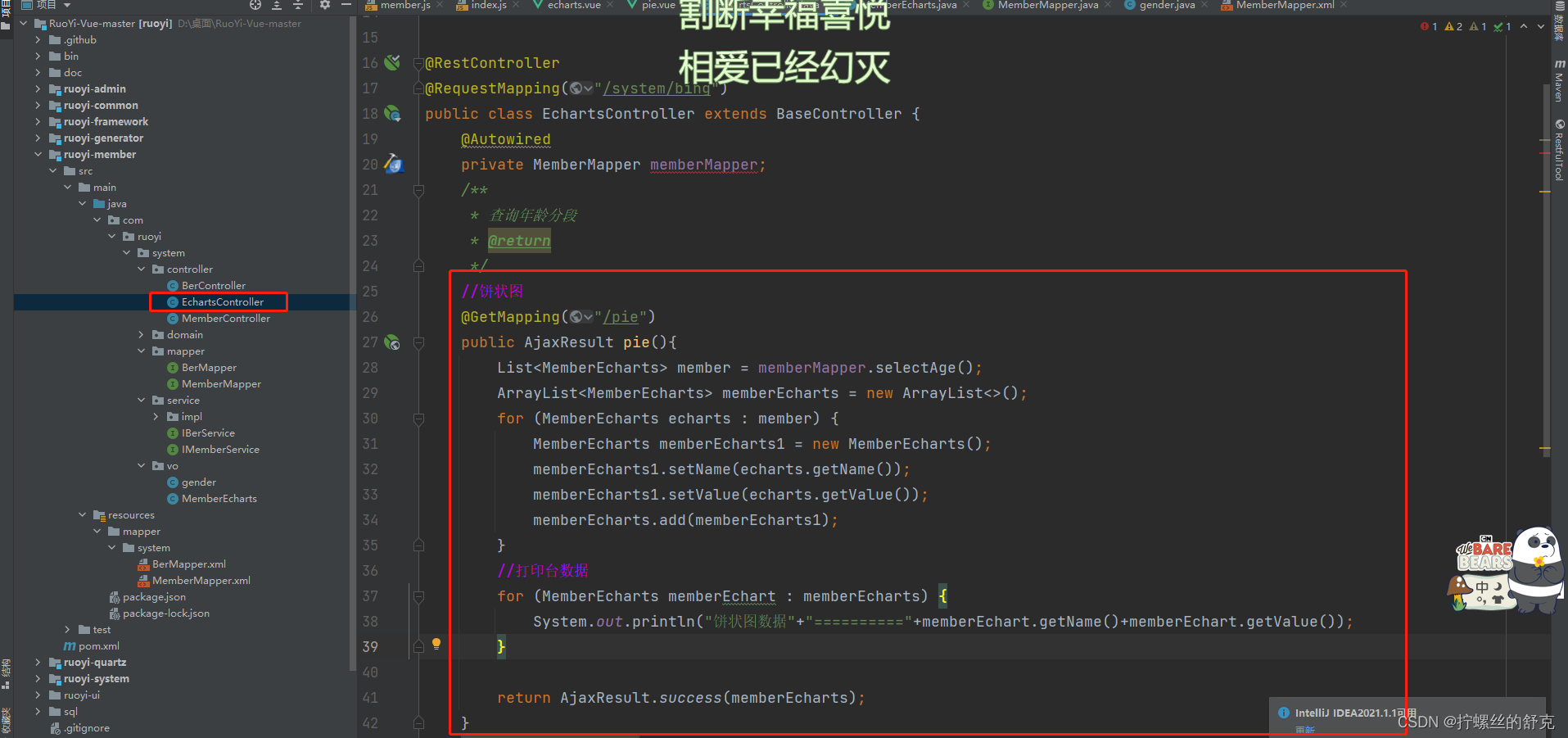
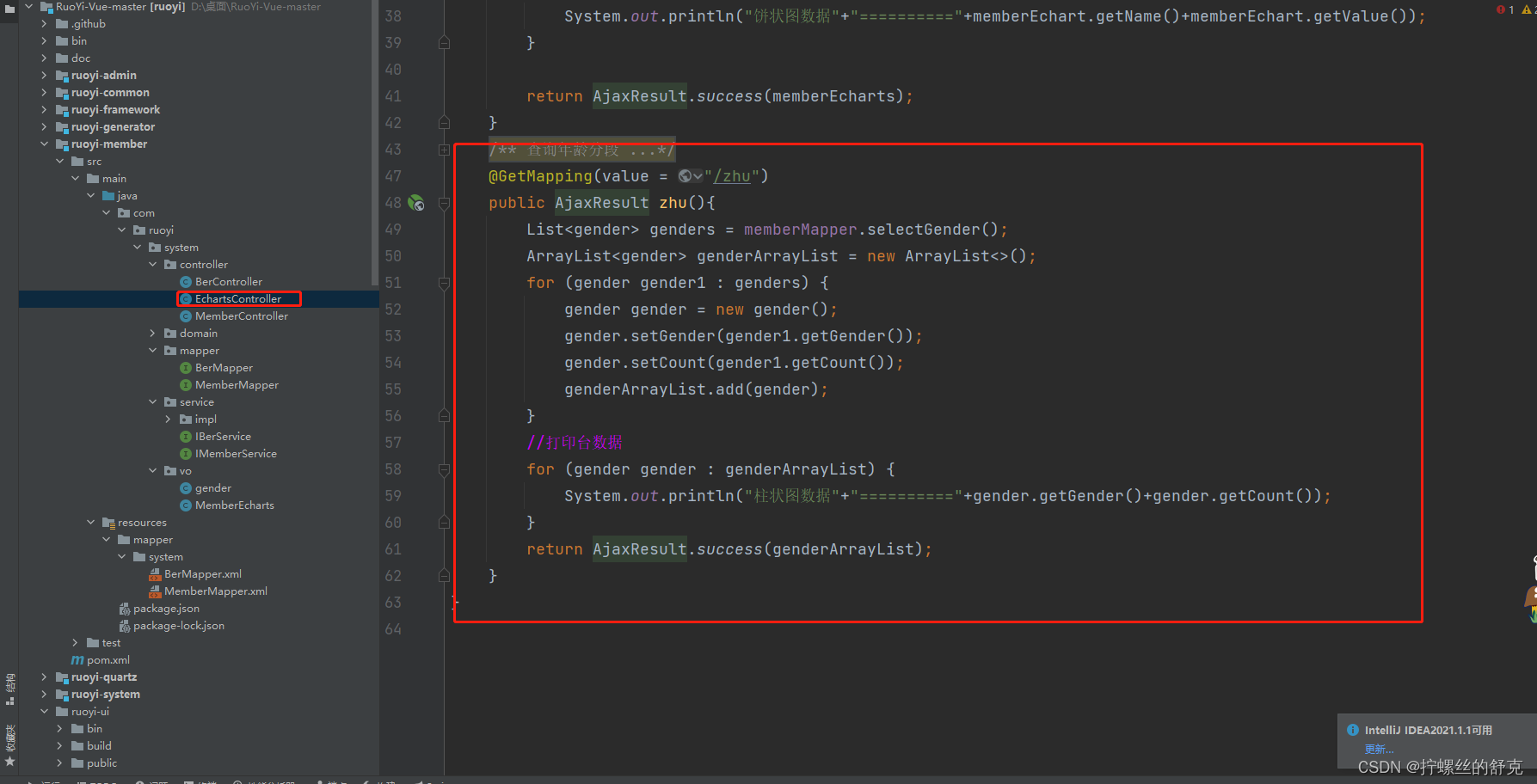
controller
这里的AjaxResult是若依自带的,将查到的数据返回到前端

前端饼状图
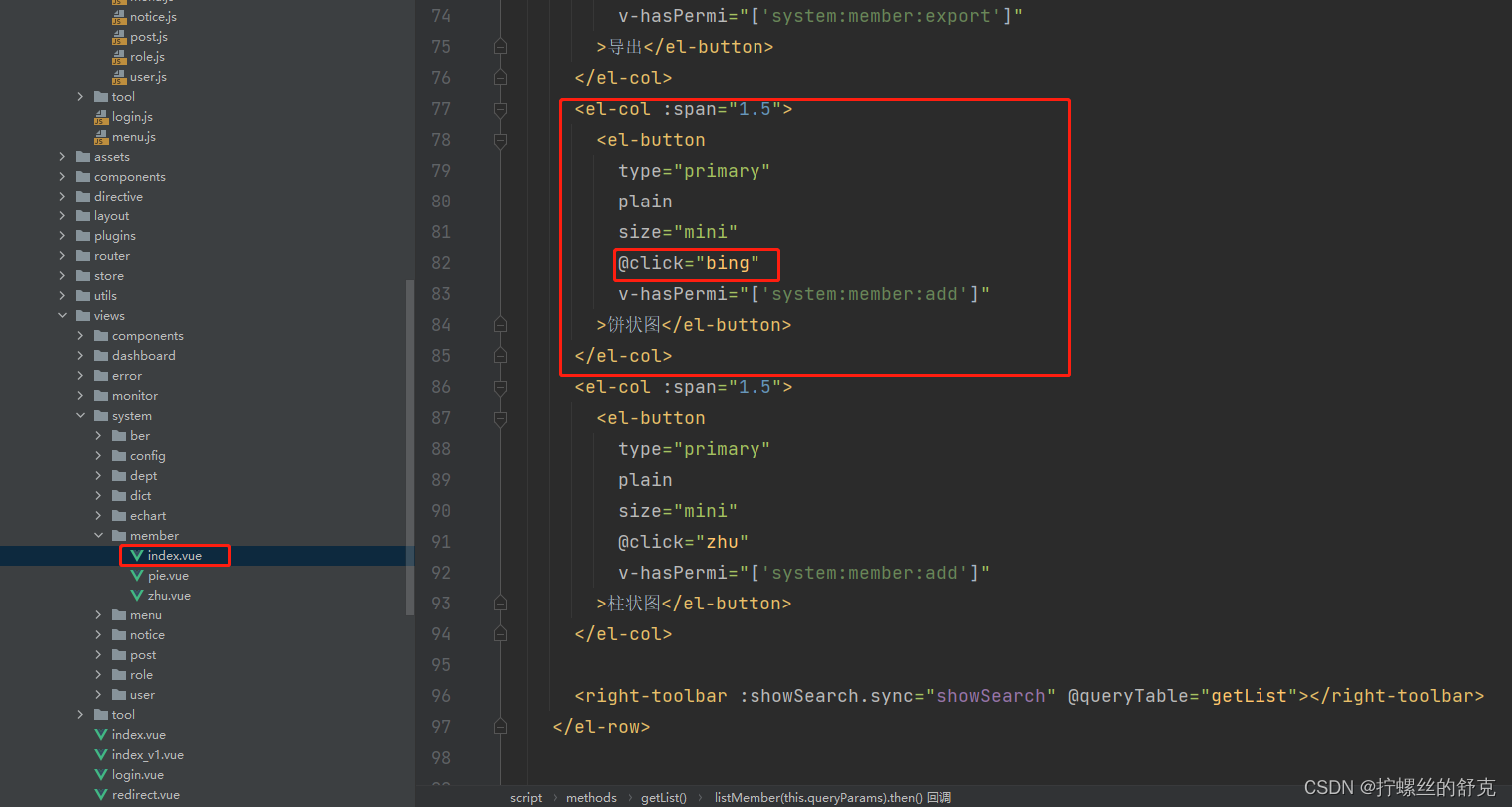
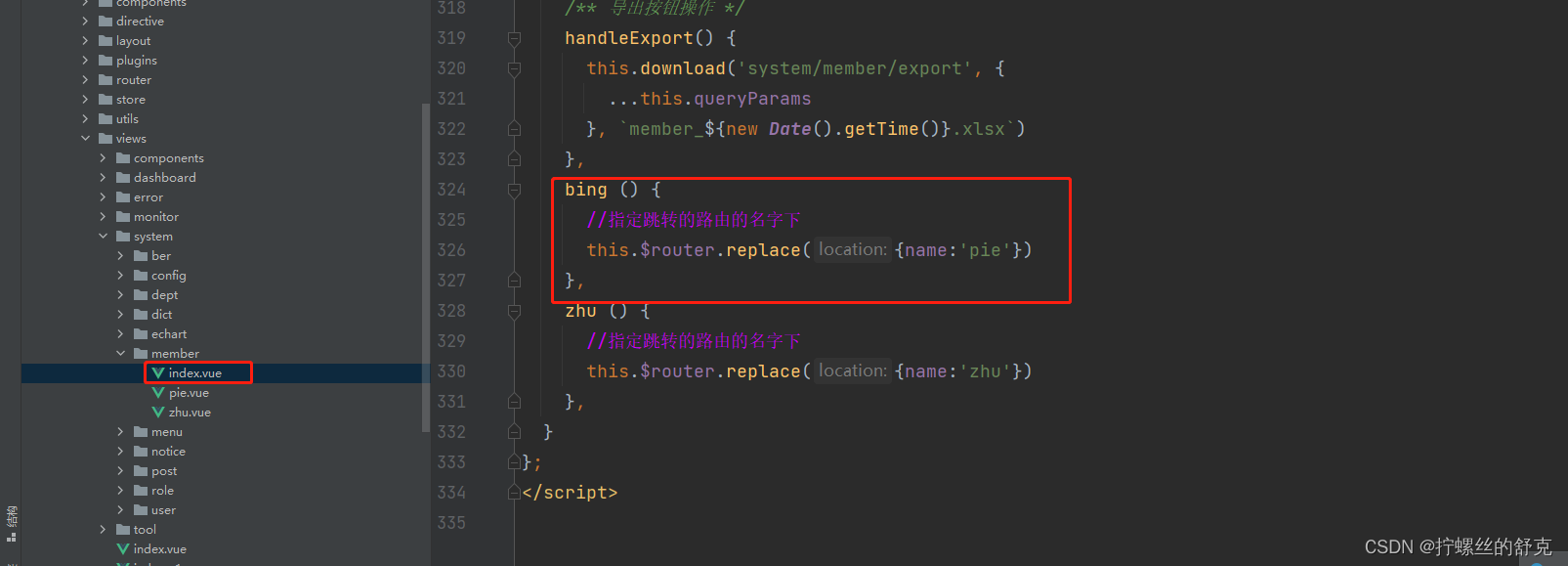
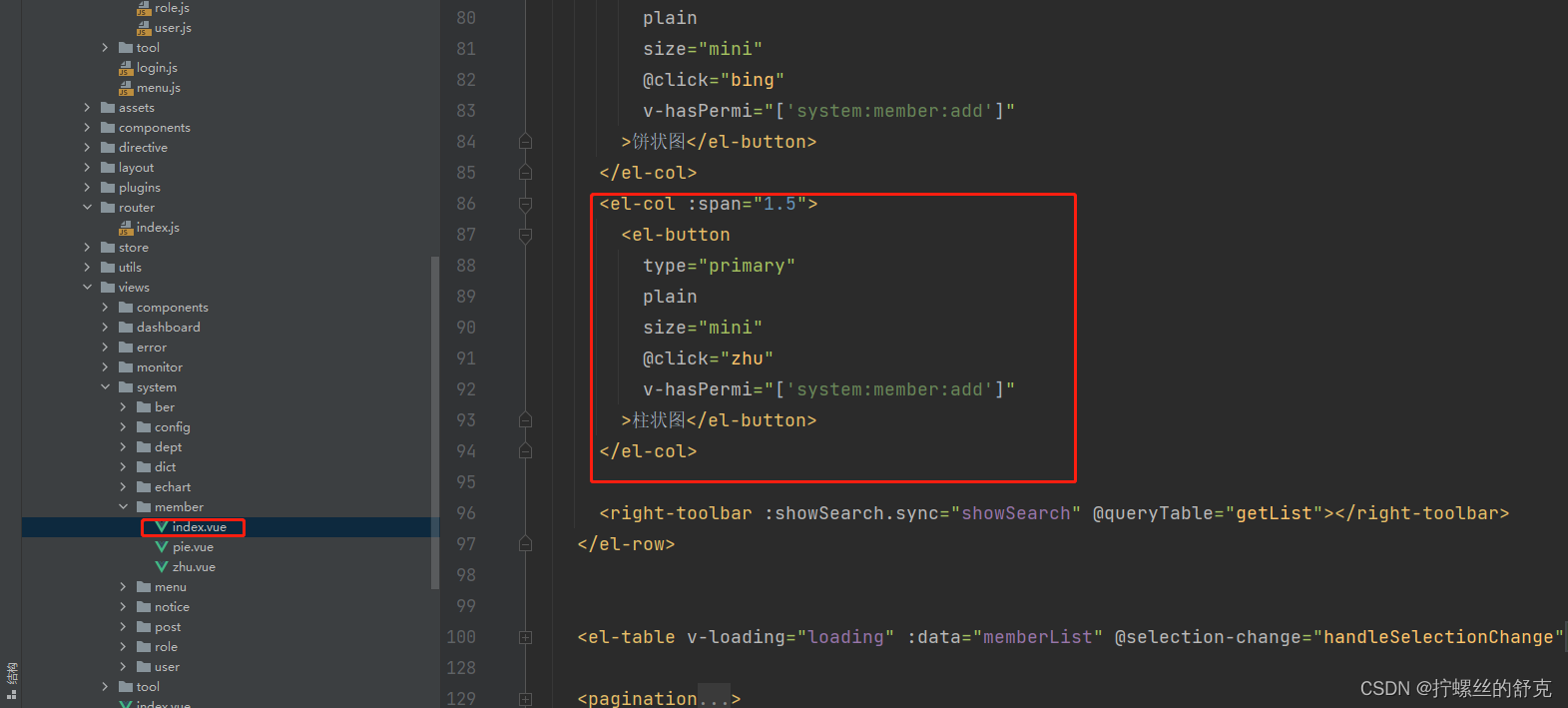
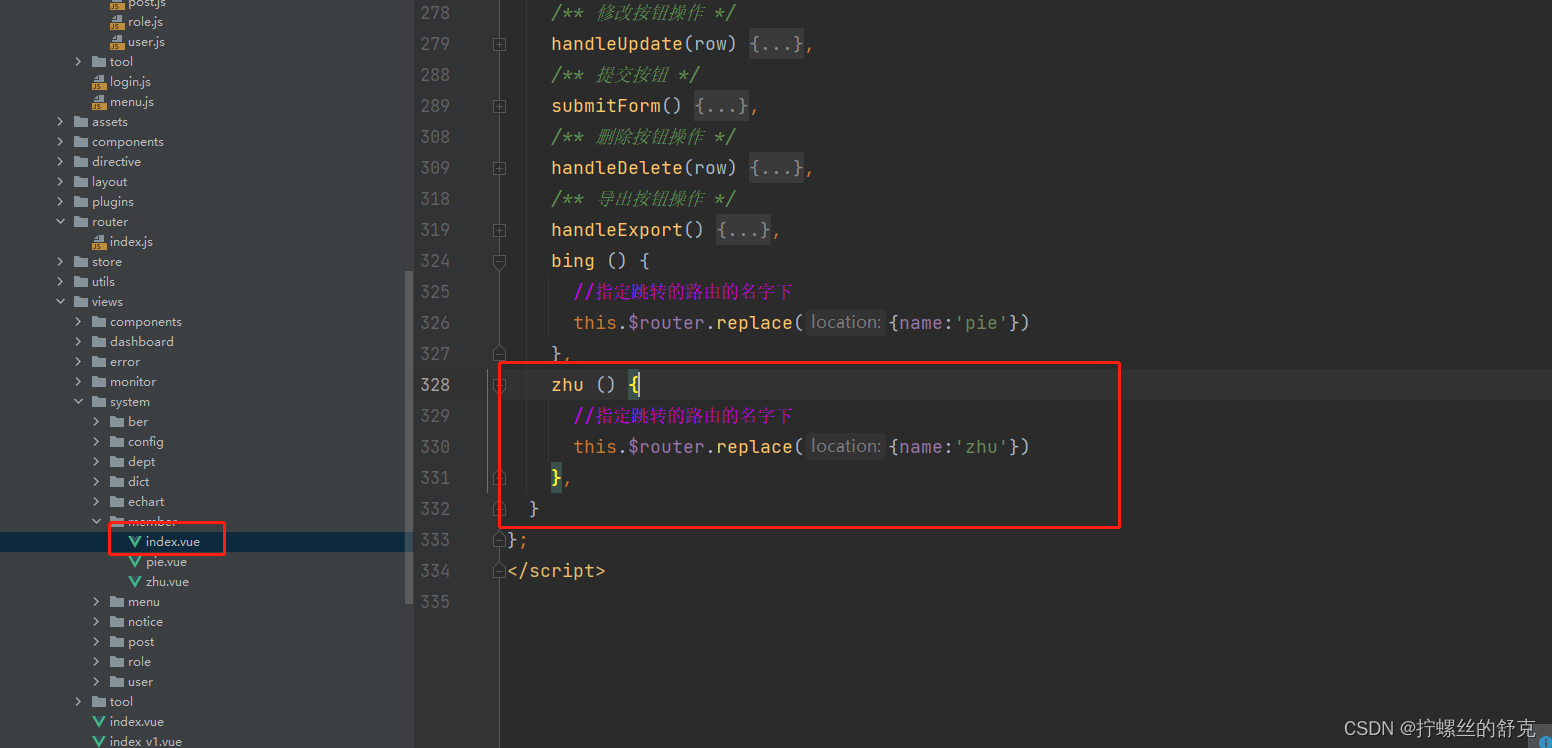
这里是写了按钮跳转


上张图片的@click里的值要和下面定义的相同

写完按钮,写pie页面
<template><div id="myChart":style="{width: '800px', height: '600px'}"></div></template><script>import* as echarts from 'echarts';import{bing} from "@/api/system/member";
export default{
name:"pie",//参数data(){return{
pName:[],//name值
pValue:[]//value值}},mounted(){this.$nextTick(()=>{this.getList();})},created(){},
methods:{getList(){bing().then(res =>{if(res.code ==200){this.myEachars(res.data);}})},//饼图myEachars(datm){var datas =[]for(let i =0; i < datm.length; i++){var item ={
value: datm[i].value,
name: datm[i].name,};
datas.push(item);}
console.log(datas);// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('myChart'));// 指定图表的配置项和数据var option ={
legend:{
top:'bottom'},
tooltip:{
trigger:'item'},
toolbox:{
show:true,
feature:{
mark:{ show:true},
dataView:{ show:true, readOnly:false},
restore:{ show:true},
saveAsImage:{ show:true}}},
series:[{
name:"人数统计图",
type:'pie',
radius:[50,250],
center:['50%','50%'],
roseType:'area',
itemStyle:{
borderRadius:8},
data:datas
}]};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);}}}</script>
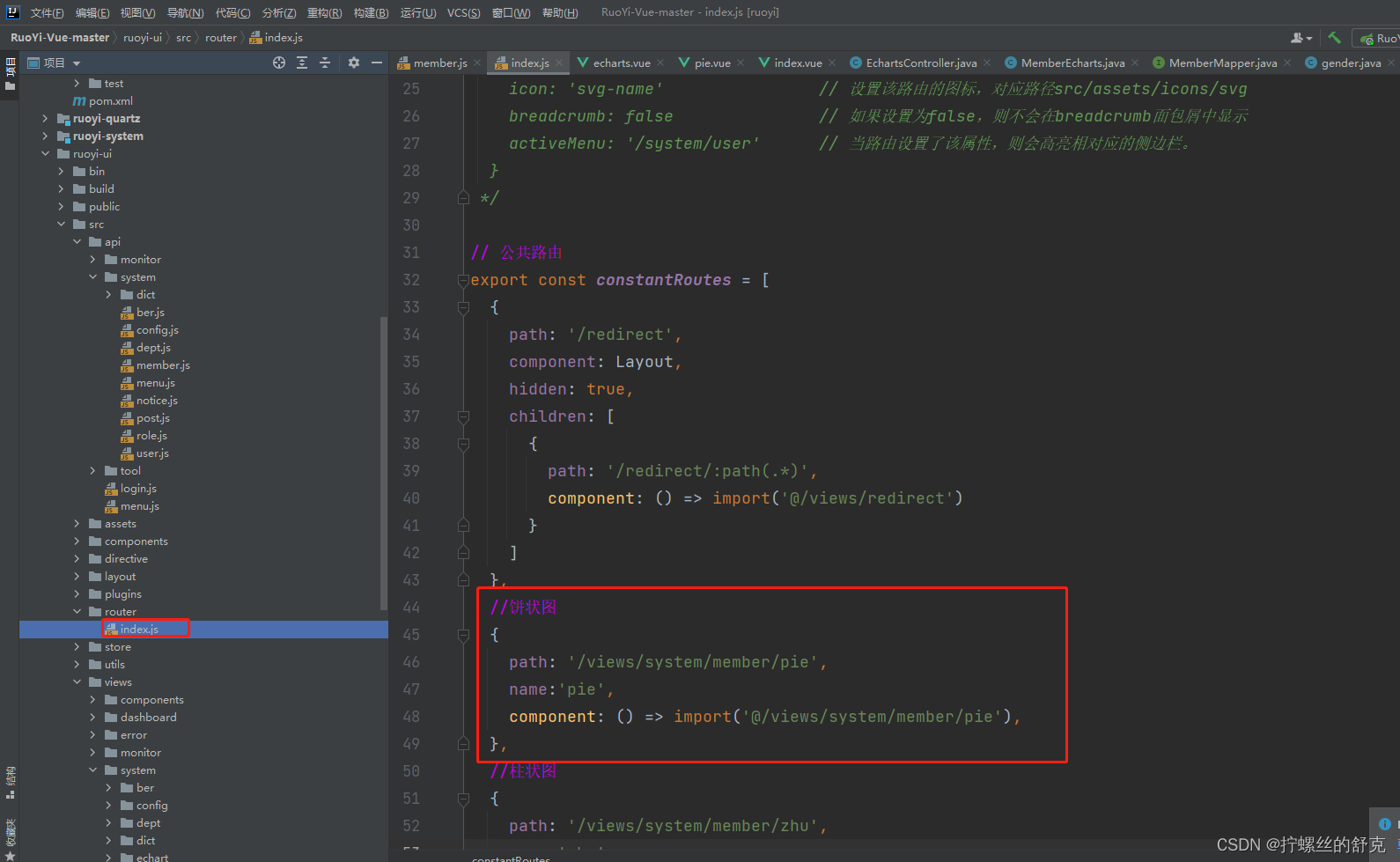
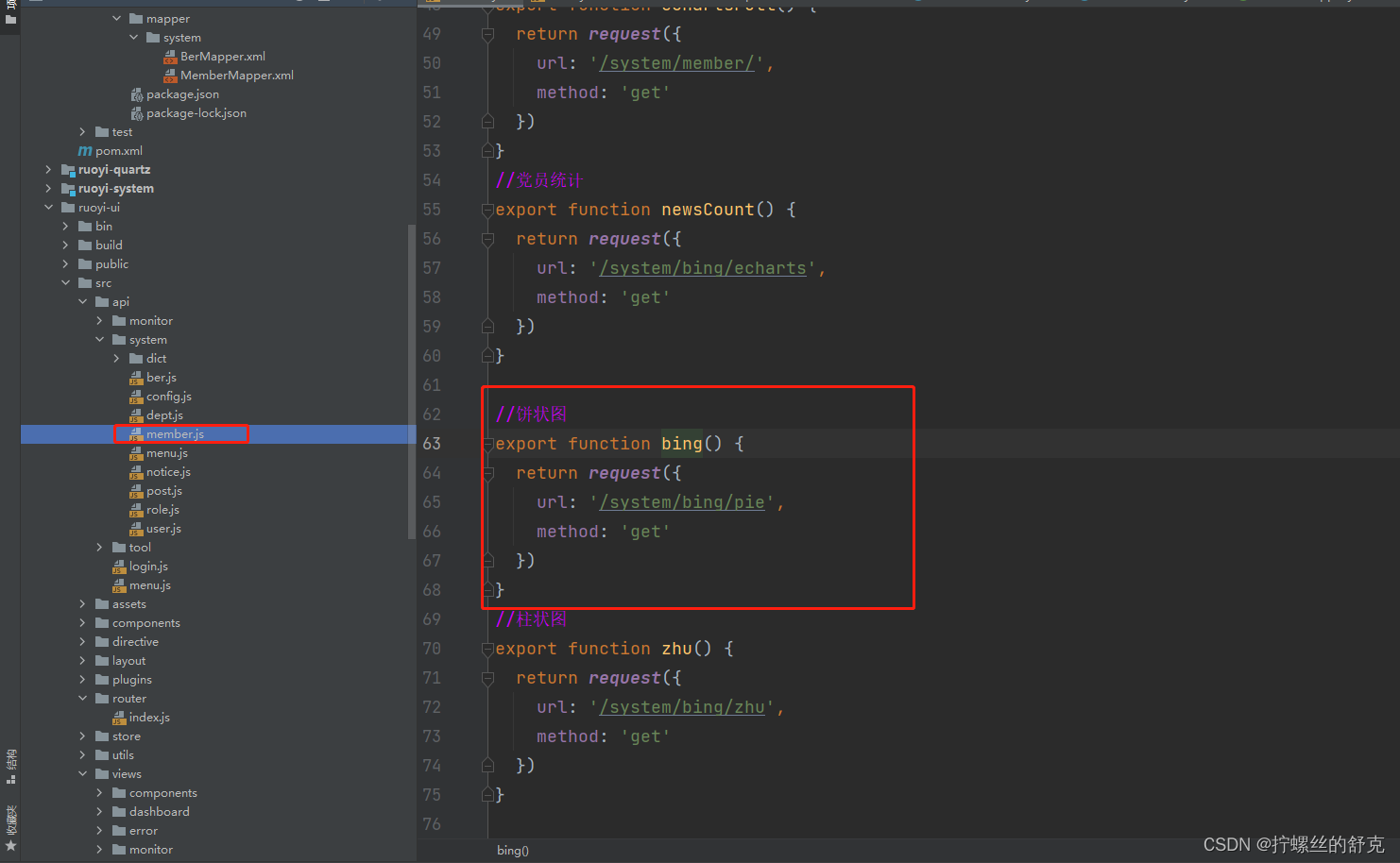
写完pie页面要写跳转和接口
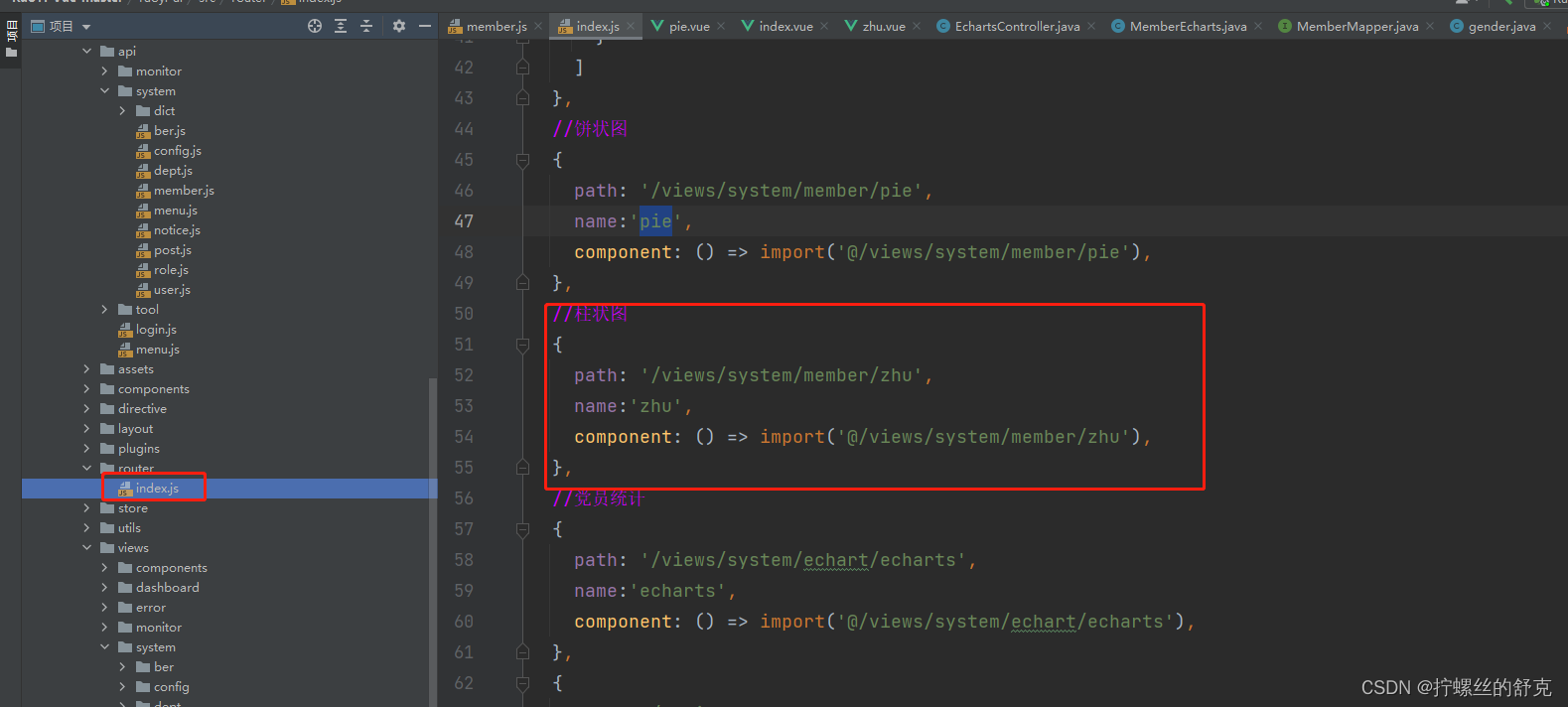
index.js要找对位置,里面放的是跳转的页面,name值要和上面index.vue里name值相同

member.js是index.vue页面对应的js,是若依项目代码生成的
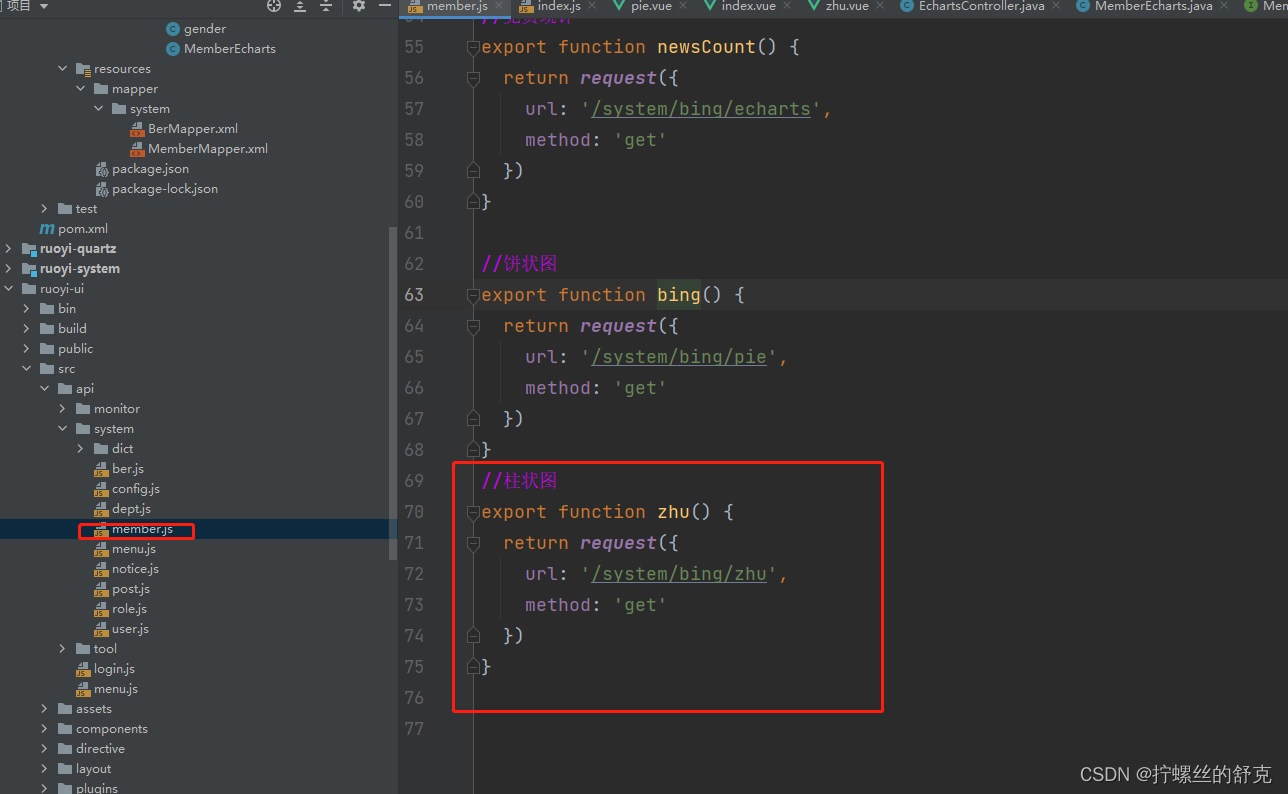
在member.js里写对应的后端接口

这里饼状图就算完成了
柱状图
思路和饼状图一样,这里直接放我写的代码
实体类

mapper

mapper.xml

controller

上面的跳转按钮


写zhu.vue
<template><div class="echart" id="mychart":style="{width: '800px', height: '600px'}"></div></template><script>import* as echarts from "echarts";import{zhu} from "@/api/system/member";
export default{
name:"zhu",data(){return{
myChartStyle:{float:"left", width:"100%", height:"400px"}//图表样式};},mounted(){this.$nextTick(()=>{this.list();});},created(){},
methods:{list(){zhu().then(res =>{if(res.code==200){this.zhuzhuangtu(res.data);}else{//验证失败this.zhuzhuangtu(null);}})},zhuzhuangtu(datm){//参数拼接var datas =[]var xData=[]if(datm==null){
datas.push(0,0);
xData.push("男","女");}else{for(let i =0; i < datm.length; i++){var item ={
value: datm[i].count,};var items ={
value: datm[i].gender,};
datas.push(item);
xData.push(items);}}// 基本柱状图const option ={
xAxis:{
data: xData
},
yAxis:{},
series:[{
type:"bar",//形状为柱状图
data: datas
}]};const myChart = echarts.init(document.getElementById("mychart"));
myChart.setOption(option);//随着屏幕大小调节图表
window.addEventListener("resize",()=>{
myChart.resize();});}}};</script>
在index.js写跳转页面

在member.js写后端接口

如果echarts不能使用,需要引入,这里就不写了,搜一下vue引入echarts就OK
下一篇讲一下若依点击菜单进入饼状图和柱状图
版权归原作者 拧螺丝的舒克 所有, 如有侵权,请联系我们删除。