如今新vue项目首选用vue3 + typescript + vite + pinia+……模式。在使用Vue2时,使用的是选项式api进行vue项目的开发,vue3在这里做了重大的更新,vue3使用组合式api进行对项目实例化和构建。另外需要注意vue项目需要nodeJS环境的支持,而vue3需要nodeJS的版本最低是node14.18版本,目前最新是node16的版本(奇数版本一般不用),所以在开发vue3项目之前首先需要安装对应的nodeJS环境。
vue2与vue3实例化vue实例对比:
vue2选项式api:
new Vue({
el: '#app',
data() {
return {
}
},
methods: {
},
computed: {
}
})
vue3组合式api:
//生成一个vue实例
var app=Vue.createApp({
data:function(){
return{
msg:"Hello Vue",
num:0
}
},
methods:{
},
computed: {
},
});
//app挂载的意思
app.mount("#app");
vue3项目初体验:
这里通过引入vue.js的形式创建一个简单的vue3项目。
vue.js可以通过bootCDN下载。
<div id="app">
<div>{{msg}}</div>
<div>{{html}}</div>
<div v-html="html"></div>
<div>{{arr.join("-")}}</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.prod.js"></script>
<script>
//生成一个vue实例
var app=Vue.createApp({
data:function(){
return{
msg:"Hello Vue",
html:`<h1>HTML指令</h1>`,
arr:[1,2,3,4,5,6]
}
}
});
//app挂载的意思
app.mount("#app");
</script>
v-model数据双向绑定
- v-model只能用在表单相关的元素(input、select、 textarea、) 或者自定义组件上
- 方向一: 从状态model到view视图(页面中的内容) 状态数据 映射到了视图界面的内容
- 方向二: 从view视图 到 状态 model input标签内容随着用户行为进行一个改变,输入的内容同步到状态数据上了
使用典型场景就是表单信息的收集。
案例:
<div id="app">
<div>{{msg}}</div>
<div>
<input type="text" v-model="msg">
</div>
<div>
<div>{{sex}}</div>
<label><input type="radio" name="sex" v-model="sex" value="男">男</label>
<label><input type="radio" name="sex" v-model="sex" value="女">女</label>
<label><input type="radio" name="sex" v-model="sex" value="保密">保密</label>
</div>
<div>
<div>{{hobby}}</div>
<label><input type="checkbox" name="hobby" v-model="hobby" value="唱歌">唱歌</label>
<label><input type="checkbox" name="hobby" v-model="hobby" value="跳舞">跳舞</label>
<label><input type="checkbox" name="hobby" v-model="hobby" value="打球">打球</label>
</div>
<div>
<div>{{desc}}</div>
<textarea name="desc" id="" cols="30" rows="10" v-model="desc"></textarea>
</div>
<div>
<div>{{type}}</div>
<!-- 注意v-model绑定在select标签上 -->
<select name="type" id="" v-model="type">
<option value="radio">单选</option>
<option value="checkbox">多选</option>
<option value="short">问答</option>
<option value="long">主观</option>
</select>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.js"></script>
<script>
var app=Vue.createApp({
data:function(){
return{
msg:"hello Vue",
sex:"男",
hobby:[],//复选框 注意是数组
desc:"",
type:"radio"
}
}
});
app.mount("#app");
</script>
注意:按钮类型的标签value必须要写值,否则拿不到对应的值;select下拉列表在进行数据双向绑定的时候v-model写在select标签上。
v-for列表渲染:
<div id="app">
<div>{{msg}}</div>
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
<ul>
<li v-for="(item,index) in arr">{{index}}-{{item}}</li>
</ul>
<p v-for="val in obj">{{val}}</p>
<p v-for="(val,key) in obj">{{key}}:{{val}}</p>
<p v-for="(val,key,index) in obj">{{index}}-{{key}}:{{val}}</p>
<span v-for="c in msg">{{c}}</span>
<br>
<a href="" v-for="item in 10" style="margin-left: 10px;">{{item}}</a>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.js"></script>
<script>
var app=Vue.createApp({
data:function(){
return{
msg:"hello Vue",
arr:["香蕉","苹果","葡萄","荔枝","桃子"],
obj:{
name:"jake",
age:20,
sex:"男"
}
}
}
});
app.mount("#app");
</script>
v-for可以循环数字,循环字符串,循环数组及对象。
关于数组和对象中参数顺序的解释:
1.所有的循环,首要目的都是为了获取元素的值
2.其次是元素的键
3.最后是元素的索引
所以v-for的参数第一个是值,第二个是键,第三个是索引。
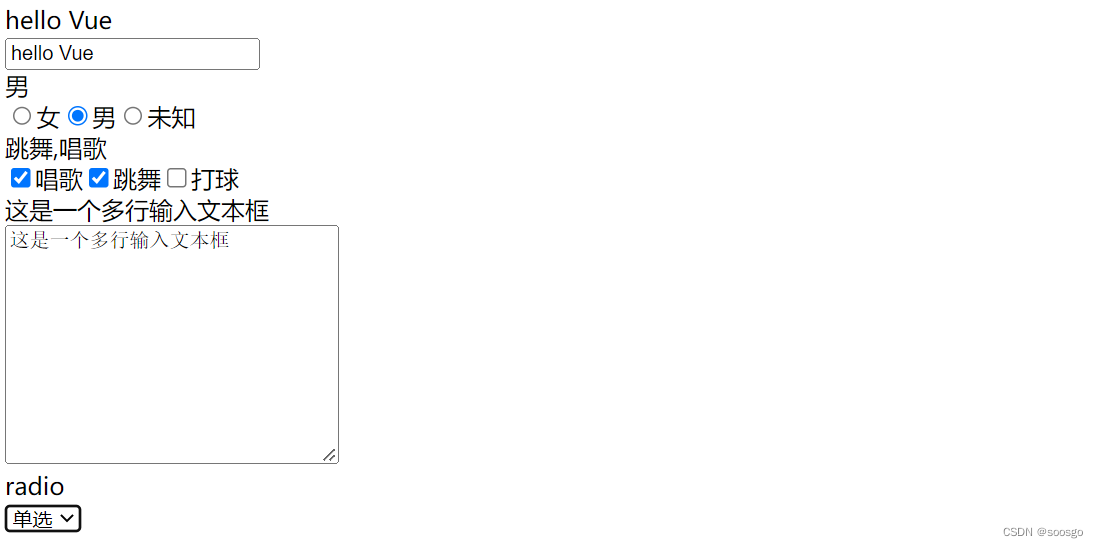
v-for与v-model综合案例:
<div id="app">
<div>{{msg}}</div>
<div>
<input type="text" v-model="msg" :value="msg">
</div>
<div>
<div>{{sex}}</div>
<label v-for="item in sexArr"><input :type="item.type" :name="item.name" v-model="sex" :value="item.value">{{item.label}}</label>
</div>
<div>
<div>{{hobby.join(",")}}</div>
<label><input type="checkbox" name="hobby" v-model="hobby" value="唱歌">唱歌</label>
<label><input type="checkbox" name="hobby" v-model="hobby" value="跳舞">跳舞</label>
<label><input type="checkbox" name="hobby" v-model="hobby" value="打球">打球</label>
</div>
<div>
<div>{{desc}}</div>
<textarea name="desc" id="" cols="30" rows="10" v-model="desc"></textarea>
</div>
<div>
<div>{{type}}</div>
<select name="type" id="" v-model="type">
<option v-for="(item,index) in optionArr" :value="item.value">{{item.label}}</option>
</select>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.js"></script>
<script>
var app=Vue.createApp({
data:function(){
return{
msg:"hello Vue",
sex:"男",
hobby:[],
desc:"",
type:"radio",
sexArr:[
{
type:"radio",
name:"sex",
value:"女",
label:"女"
},
{
type:"radio",
name:"sex",
value:"男",
label:"男"
},
{
type:"radio",
name:"sex",
value:"未知",
label:"未知"
}
],
optionArr:[
{
value:"radio",
label:"单选"
},
{
value:"checkbox",
label:"多选"
},
{
value:"short",
label:"问答"
}
]
}
}
});
app.mount("#app");
</script>

补充案例:

版权归原作者 soosgo 所有, 如有侵权,请联系我们删除。