一、实验要求
通过线性布局和相对布局来搭建一个用户登录界面,界面可自主设计,但至少需要包括以下控件:1个ImageView控件、2个TextView控件; 2个EditText控件、 1个Button控件。
创建工具类SPSaveLogin,在该类中实现保存与获取登录账号和密码的功能,使用SharedPreferences存储的方式保存与读取登录账号与密码的数据。
运行程序,输入账号和密码信息,点击“登录”按钮,实现登录功能。
二、实验结果展示
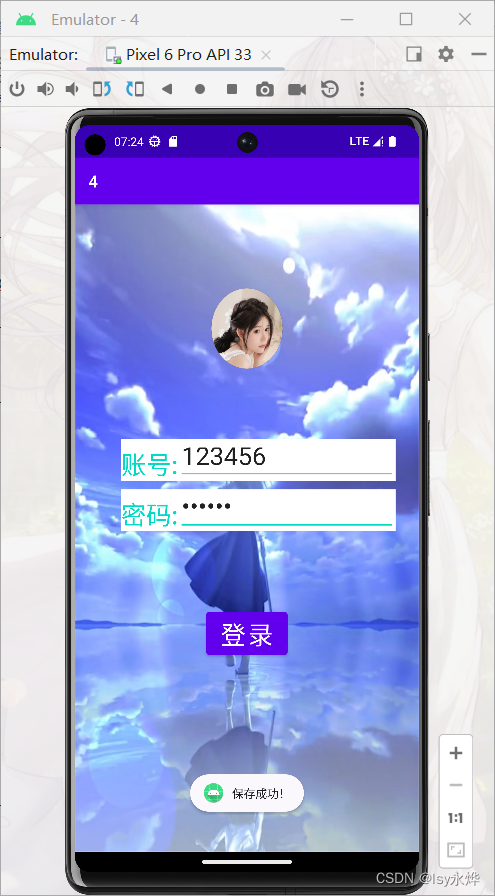
1.输入成功展示

2.输入失败展示(部分)

三、实验代码展示
1.主界面xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/lanse">
<ImageView
android:id="@+id/touxiang"
android:layout_width="85dp"
android:layout_height="96dp"
android:background="@drawable/touxiang"
android:layout_marginTop="100dp"
android:layout_centerHorizontal="true"
android:contentDescription="TODO" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginLeft="55dp"
android:layout_marginTop="280dp"
android:background="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:"
android:textSize="30sp"
android:textColor="@color/teal_200"
tools:ignore="VisualLintBounds" />
<EditText
android:id="@+id/account"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginLeft="55dp"
android:layout_marginTop="340dp"
android:background="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="30sp"
android:textColor="@color/teal_200"
tools:ignore="VisualLintBounds" />
<EditText
android:id="@+id/password"
android:inputType="textPassword"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:textSize="30sp"/>
</LinearLayout>
<Button
android:id="@+id/denglu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="480dp"
android:layout_centerHorizontal="true"
android:textColor="@color/white"
android:text="登录"
android:textSize="30sp"/>
</RelativeLayout>
2.主界面java
package com.example.a4;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button denglu;
EditText account, passward;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
denglu = findViewById(R.id.denglu);
account = findViewById(R.id.account);
passward = findViewById(R.id.password);
//设置按钮监听事件
denglu.setOnClickListener(this);
//这里设置一个输入流,重启时会去保存的data.txt文件里面查询是否有上一次的账号密码,有的话就自动填上,没有就不变
Map<String, String> map = SPSaveLogin.getUserInfo(this);
if (map != null) {
account.setText(map.get("account"));
passward.setText(map.get("password"));
}
}
@Override
public void onClick(View view) {
//这里登录其实就是保存按钮,调用输出流进行保存
//先获取文本,并转化成字符串
String a = account.getText().toString();
String p = passward.getText().toString();
//然后检查是否为空
if (TextUtils.isEmpty(a)) {
Toast.makeText(this,"请输入QQ号!",Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(p)) {
Toast.makeText(this, "请输入密码!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this,"登录成功!",Toast.LENGTH_SHORT).show();
}
//保存账号和密码
boolean b = SPSaveLogin.saveUserInfo(this, a, p);
if (b) {
Toast.makeText(this, "保存成功!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this,"保存失败!",Toast.LENGTH_SHORT).show();
}
}
3.工具类
package com.example.a4;
import android.content.Context;
import android.content.SharedPreferences;
import java.util.HashMap;
import java.util.Map;
public class SPSaveLogin {
// 保存 QQ账号和登录密码到data.xml文件中
public static boolean saveUserInfo(Context context, String account, String password) {
//获取sp,data是文件名, MODE_PRIVATE是文件操作模式
SharedPreferences sp = context.getSharedPreferences("data", Context.MODE_PRIVATE);
//获取编辑器
SharedPreferences.Editor edit = sp.edit();
edit.putString("userName", account);
edit.putString("pwd", password);
edit.commit();
return true;
}
// 从data.xml 文件中 获取 QQ帐号和密码
public static Map<String, String> getUserInfo(Context context) {
SharedPreferences sp = context.getSharedPreferences("data", Context.MODE_PRIVATE);
//第二个参数 s1 代表缺省值,实际就是如果没有第一个key值,就用该值去查询对应的键值对
String account = sp.getString("userName", null);
String password = sp.getString("pwd", null);
Map<String, String> userMap = new HashMap<String, String>();
userMap.put("account", account);
userMap.put("password", password);
return userMap;
}
}
四、实验总结
1.存储方式的不同:
(1)文件存储方式:等同I/O
(2)SharedPreferenced:安卓平台上一个轻量存储类,存少量持久型数据时使用。
本文转载自: https://blog.csdn.net/m0_69194031/article/details/130566063
版权归原作者 lsy永烨 所有, 如有侵权,请联系我们删除。
版权归原作者 lsy永烨 所有, 如有侵权,请联系我们删除。