前言
在我们之前的介绍中提到了CSS中的几种选择器其中就有伪类选择器,那么这篇文章就给大家介绍一下这种独特的选择器。
在学习过程中总觉得基础巩固不好,那有可能就是理论没有得到很好的实践,亲自将代码实现出来才能更容易掌握所学,比如刷题就是一个很好的选择,边学边练,学完即练!
牛客网
https://www.nowcoder.com/exam/oj?page=1&tab=HTML/CSS&topicId=260&fromPut=pc_csdncpt_wlxfd_qianduan
静态伪类选择器
该选择器只能用于链接,它的属性有link和visited,其中link属性表示连接被访问之前,visited表示连接被访问之后。
举个栗子~
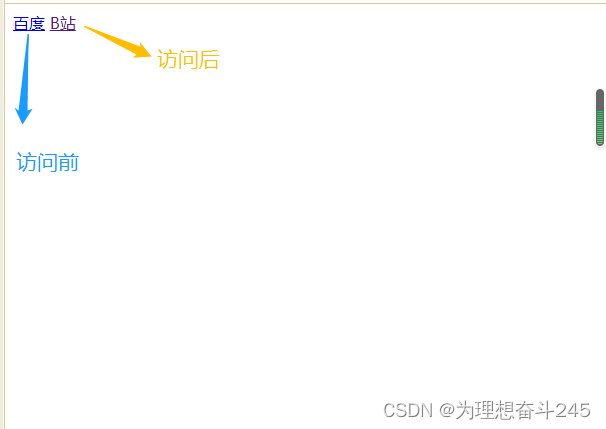
我们访问两个网站,对比一下网站在被访问之前和被访问之后在浏览器中默认情况下呈现的样子:
我们可以看到访问前后的链接颜色发生改变,那么如何把链接在被访问之前和被访问之后的颜色设定一个指定的颜色呢,这就需要用到静态伪类了。
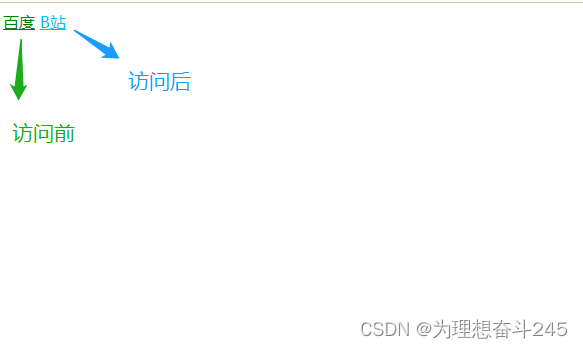
<head><metacharset="utf-8"><title>静态伪类选择器</title><styletype="text/css">a:link{color:green;}/*链接被访问之前的样子*/a:visited{color: #00BFFF;}/*链接被访问后的样子*/</style></head><body><ahref="https://www.baidu.com">百度</a><ahref="https://www.bilibili.com/">B站</a></body>
 这样就把颜色指定了。
这样就把颜色指定了。
可能这时候就有疑问了,既然可以更改链接被访问前后的颜色,那么字体可以改变吗?我们再举个栗子,上代码:
a:visited{
color: #00BFFF;
font-size: 20px;
}
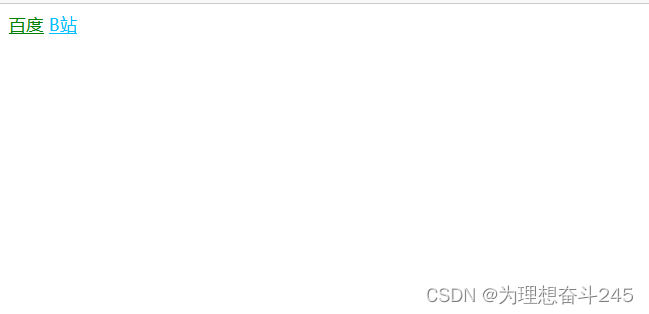
运行结果:
假如我们想要将链接被访问后的字体大小做更改,发现是没有任何变化的,这是因为保护隐私。如果我们要改变链接被访问之前的字体大小,会出现什么呢?
a:link{
color:green;
font-size: 50px;
/*链接访问之前的样子*/
}
 我们发现无论是访问前的还是访问后的链接,字体都发生改变。
我们发现无论是访问前的还是访问后的链接,字体都发生改变。
动态伪类选择器
动态伪类的取值有:
:hover “悬停”:鼠标放到标签上的时候
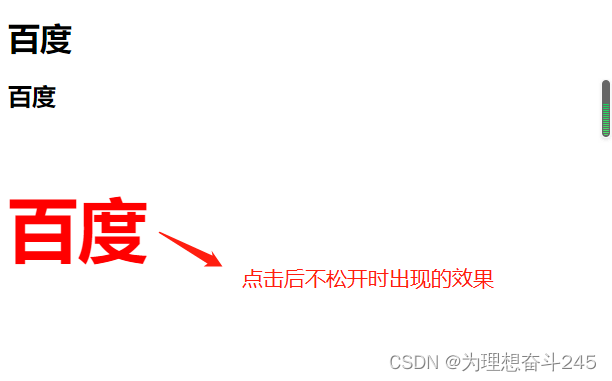
:active “激活”: 鼠标点击标签,但是不松手时。
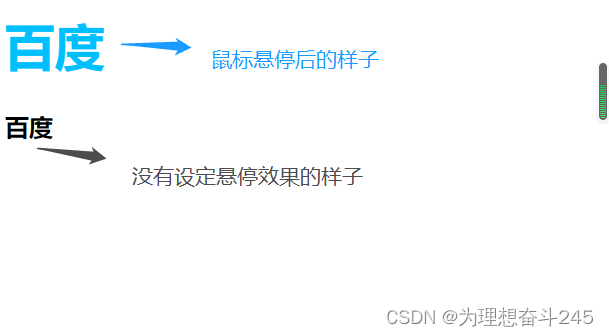
<head><metacharset="utf-8"><title>动态伪类</title><styletype="text/css">h1:hover{color: #00BFFF;font-size: 50px;}</style></head><body><h1>百度</h1><h2>百度</h2></body>

<head><metacharset="utf-8"><title>动态伪类</title><styletype="text/css">h1:hover{color: #00BFFF;font-size: 50px;}/*:hover鼠标悬停出现的效果*/h3:active{color: red;font-size: 70px;}/*:active鼠标点击不松开出现的效果*/</style></head><body><h1>百度</h1><h2>百度</h2><h3>百度</h3></body>

结构伪类选择器
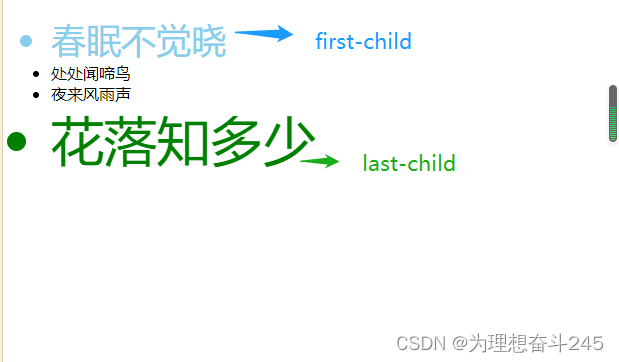
<head><metacharset="utf-8"><title>结构伪类选择器</title><styletype="text/css">li:first-child{color: #87CEEB;font-size: 35px;}/*first-childy用来定位一组兄弟元素中第一个元素*/li:last-child{color: #008000;font-size: 53px;}/*last-child用定位一组兄弟元素中的最后一个元素*/</style></head><body><ul><li>春眠不觉晓</li><li>处处闻啼鸟</li><li>夜来风雨声</li><li>花落知多少</li></ul></body>

另外,nth-child(n)还可以选定第n个元素,比如:
li:nth-child(3){
color: pink;
font-size: 60px;
}

li:nth-child(odd):表示选定排在奇数的li
li:nth-child(even)表示排在偶数的li
<styletype="text/css">/*
li:first-child{
color: #87CEEB;
font-size: 35px;
}
li:last-child{
color: #008000;
font-size: 53px;
}
li:nth-child(3){
color: pink;
font-size: 60px;
}
*/li:nth-child(odd){color: #20B2AA;font-size: 35px;}li:nth-child(even){color: #9ACD32;font-size: 25px;}</style></head><body><ul><li>春眠不觉晓</li><li>处处闻啼鸟</li><li>夜来风雨声</li><li>花落知多少</li></ul></body>
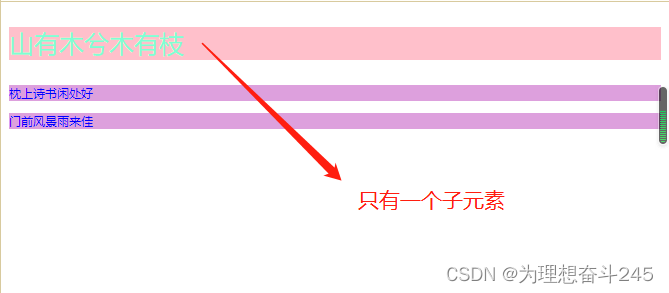
only-child:表示只选中只有一个子元素的父元素
<styletype="text/css">.post p:only-child{color: #7FFFD4;font-size: 25px;background-color: pink;}.post p{color: #0000FF;font-size: 10px;background-color: plum;}</style></head><body><divclass="post"><p>山有木兮木有枝</p><!--只有一个子元素--></div><divclass="post"><p>枕上诗书闲处好</p><p>门前风景雨来佳</p></div></body>

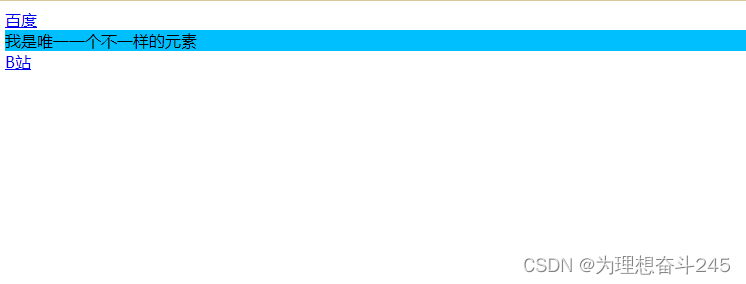
only-of-type:是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一 一个类型子元素。
比如我们选择div容器中中唯一的一个div标签,并更改它的背景色:
<title>伪类选择器5</title><styletype="text/css">.demo > div:only-of-type{background-color: #00BFFF;}</style></head><body><divclass="demo"><ahref="https://www.baidu.com">百度</a><div>我是唯一一个不一样的元素</div><ahref="https://www.bilibili.com">B站</a></div></body>

UI伪类选择器
:enabled和:disabled这两个伪类选择器。
<styletype="text/css">:enabled{color: #008000;border: 2px green solid;}:disabled{color: red;border: 2px red solid;}</style></head><body><form><p><labelfor="enable">可用</label><inputtype="text"value="可用"size="3"/></p><labelfor="disabled">禁用</label><inputtype="text"value="禁用"size="3"disabled/><p><button>可用按钮</button></p><buttondisabled>禁用按钮</button></form></body>

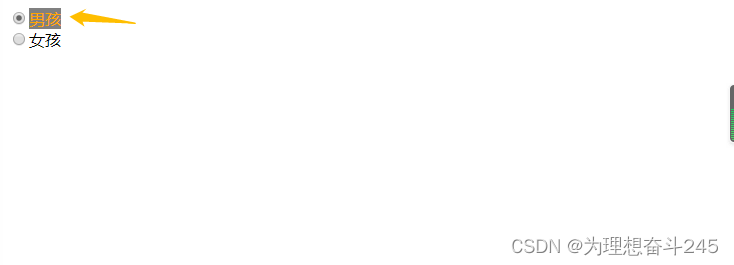
:checked伪类选择器适用于单选框、复选框以及下拉列表。可以通过:checked伪类选择器设置当选项被选中之后的样式。
<head><metacharset="utf-8"><title>伪类选择器7</title><styletype="text/css">:checked+span{color: orange;background-color: grey;}</style></head><body><form><inputtype="radio"value="boy"name="child"/><span>男孩</span><br/><inputtype="radio"value="girl"name="child"/><span>女孩</span></form></body>

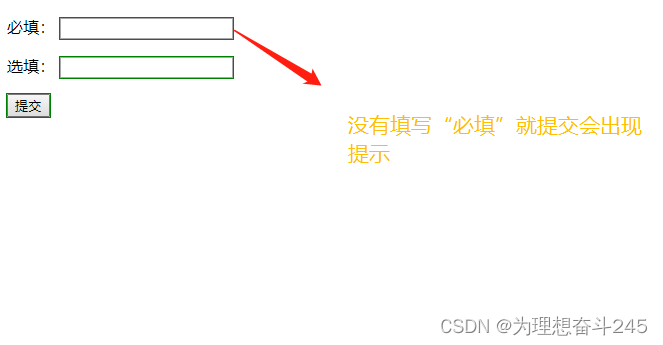
required选择器和:optional选择器,这两个选择器适用于必选和可选的元素。
<head><metacharset="utf-8"><title></title><styletype="text/css">:required{outline: 1px solid red;}:optional{outline: 1px solid green;}</style></head><body><form><p><labelfor="required">必填:</label><inputtype="text"name="required"required></p><p><labelfor="optional">选填:</label><inputtype="text"name="optional"></p><buttontype="submit">提交</button></form></body>

练练手叭~
牛客网
https://www.nowcoder.com/exam/oj?page=1&tab=HTML/CSS&topicId=260&fromPut=pc_csdncpt_wlxfd_qianduan
以上就是本篇文章的介绍了,如有不足之处,还望指正,感谢!
版权归原作者 沃和莱特 所有, 如有侵权,请联系我们删除。