仅供学习,禁止做有损利益的事情
学习目录
前言
本文用chrome浏览器展示,所以先展示如何打开标签页,然后再展示代码小格式,最后成功跑起来
同理其他浏览器都可以
展示
一、找到书签并打开书签

 ![在这里插入图片描述]
![在这里插入图片描述]
二、代码格式
1.要以
Javascript:
开头,后面再写代码。
2.建议使用匿名函数自调用的方法来调用函数(因为如果作为书签的话,每一次点击都会执行里面的代码,如果页面不刷新的情况下相当于你点多少次执行多少次,那么就相当于每次都定义同一个变量,如果是像const之类的等问题就会遗留),用匿名函数自调用,那就可以完美解决
三、代码展示
- 区分使用匿名函数自调用和不使用造成的区别,使用小例子去证明
- 其实这些是JavaScript的基本知识,学过JavaScript基础的都应该知道,不过为了文章的完整性,和准确性,还是有必要展示一下,若熟悉的人可以跳过这个板块
1. 不使用匿名函数
var a =10;let b =10;const c =10;
console.log(a,b,c);
 点击书签后结果如下,然后再操作一下
点击书签后结果如下,然后再操作一下
2. 使用匿名函数
(function(){var a =10;let b =10;const c =10;
console.log(a,b,c);})();

四、用书签运行js的优点和缺点
明显的优点是:
- 能相当于一个小插件一样把JavaScript代码嵌套在一个网页上面了,你要的时候就点击,操作简单快捷。
- 能使操作网页上面的DOM结点
缺点就是:
- 如果代码写的很长,他用…来隐藏了,如果要查看那就要复制到vscode或文本之类的软件去看,目前作者写的代码都没有说因为长度很长,书签放不下的情况(大家可以放心写),不过如果这种要写大量代码情况何不用写插件的方式去写呢对吧。哈~~
- 要格外注意加标点符号,避免出现未知错误我们要去对js代码进行压缩(百度搜索js在线压缩即可)。压缩的时候,会对标点符号有要求,要加标点符号。如果你做的小插件报错的话要从标调符号入手,不一定是你自己写错了
五、小试牛刀(爬虫爬取网页数据)
用书签去实现把CSDN搜索页的文章的作者名称,文章的标题和文章的链接与给取下来打印到控制台(相当于一个小爬虫功能)
https://so.csdn.net/wap?spm=1000.2115.3001.4498&q=JavaScript&t=&u=
注意:js的代码和普通写的没有什么不一样,下面就考你的基本功了。
- 找到作者的名称的class 和文章的标题 和 url链接的class 提取出来
- 组成json数据
- 打印到控制台 为了展示长长的代码,所以我直接用原生js且复杂的方式来操作dom
(function(){let arr =[];let info ={};let items = document.getElementsByClassName("so-items-normal");for(let i =0; i <items.length;i++){let a_href = items[i].childNodes[0].childNodes[2].childNodes[0].href;let title_name = items[i].childNodes[0].childNodes[2].childNodes[0].text;let author = items[i].childNodes[1].childNodes[0].childNodes[0].childNodes[3].childNodes[0].childNodes[1].childNodes[0].childNodes[0].innerText;
info ={url:a_href,
title_name,
author
};let json_info =JSON.stringify(info);
arr.push(json_info);
info ={};//清空}
console.log(arr);})()
注意:代码在编写完成后,直接复制粘贴会有很多空格,要去进行压缩,如果不会的,要去百度搜索js在线压缩,压缩完成后复制粘贴,运行才不会出现未知的报错
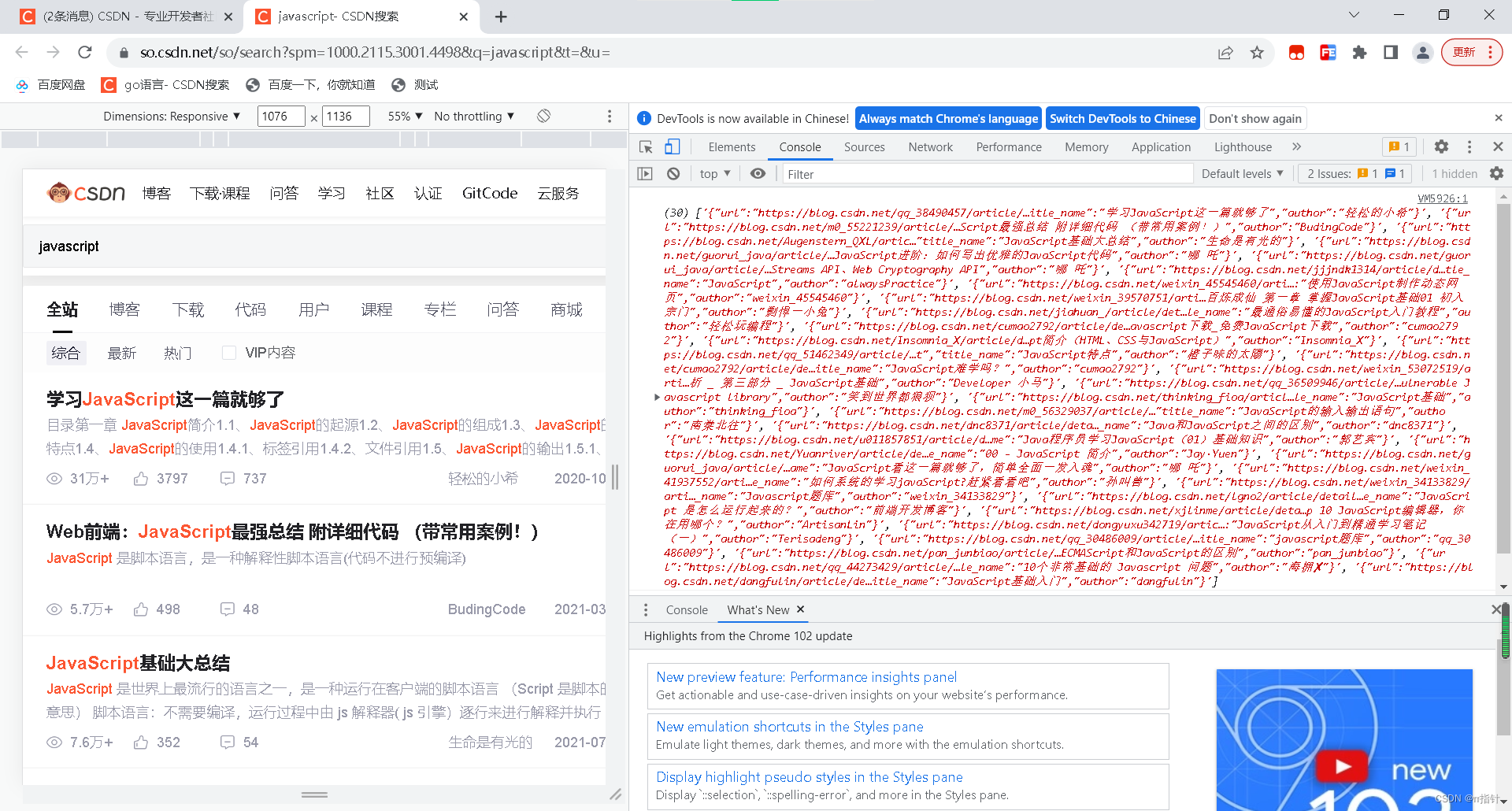
 结果展示:
结果展示:
点击书签后取得了你需要的数据
细心的朋友已经知道了我下一步要讲什么
开发用原生的效率很低,我们该怎么使用像jQuery之类的框架直接去操作DOM?
1.我们可以直接把jQuery的代码复制进去(哈哈)
2.我们可以使用script结点的方式,创建一个script结点就可以了,然后把对应的src赋值上去引用,二话不说,看下面的代码即可
(function(){var script = document.createElement('script');
script.src='http://libs.baidu.com/jquery/1.9.1/jquery.min.js';
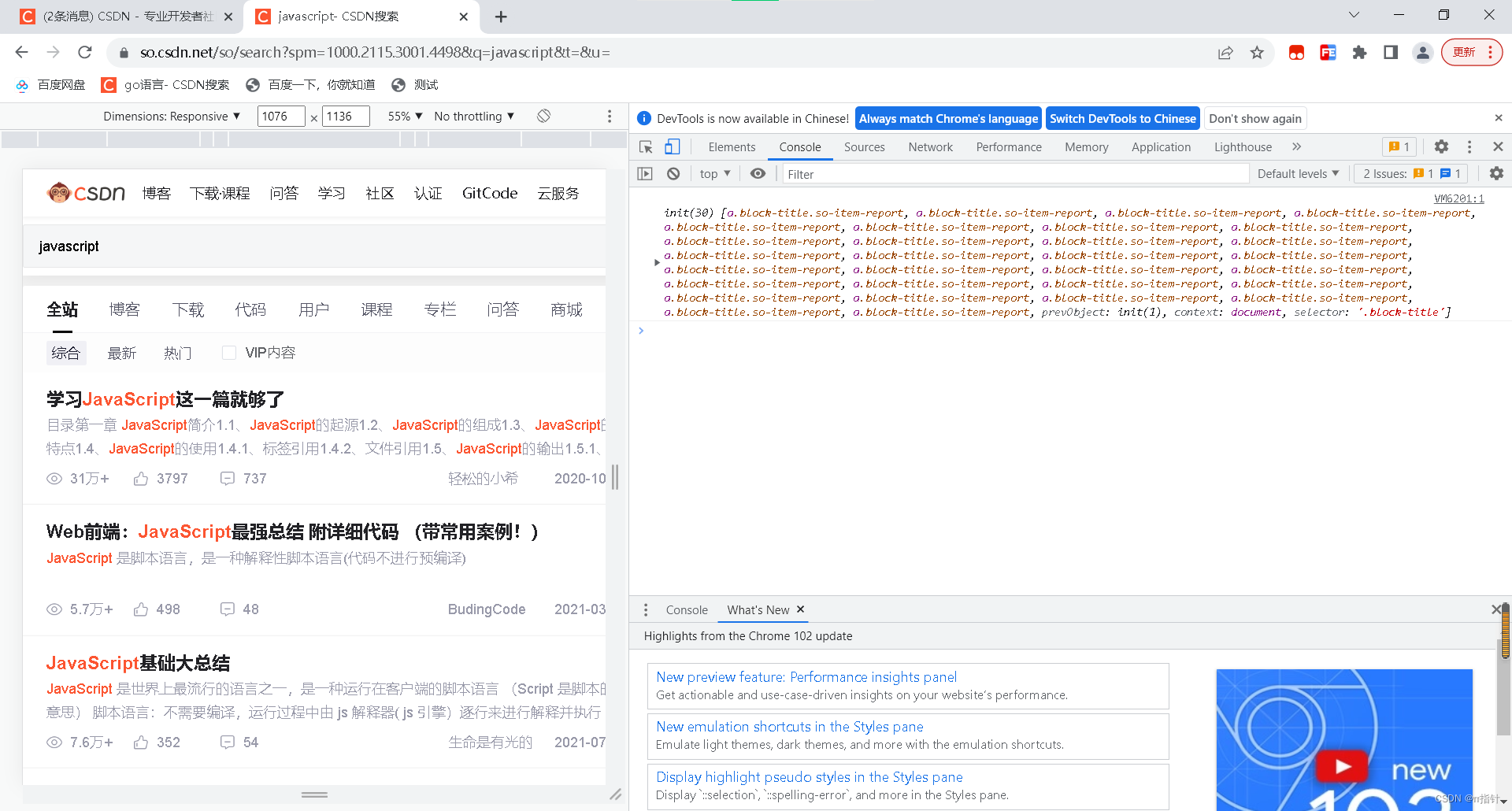
console.log($('.block-title'));})
成功使用jQuery
好了,书签小插件的介绍已经完毕,书签的功能不仅仅这么少
小到可以打印和底部头部跳来跳去
大到可以浏览器结合C语言,MySQL把数据拿走做分析
当然了一切都在于仅供学习。技术只有不断超越,没有上限
版权归原作者 π指针 所有, 如有侵权,请联系我们删除。