问题描述:使用elementplus的dialog,当关闭弹窗后不刷新页面,直接再次打开发现弹窗中还存留上一次的数据。尝试定义关闭事件,或者使用api中提供的属性destroy-on-close 都不行。后来发现这是一个误区。弹窗关闭时并不代表这个组件已经被销毁了,只是dialog关闭了
解决方法:使用v-if 控制页面的创建与销毁。
由于我这里dailog中的数据比较多,所以我抽成了一个组件,在父组件中引用了,但是关闭弹窗的操作是在子组件的dialog中,所以这里又涉及到了子父组件的传值。再来复习一遍~。
ps:我这里的业务场景是通过在父页面点击按钮来控制子页面是否弹出来,所以具体实现是这样的:
在父页面中定义一个变量,默认为false,当点击弹出按钮时,将这个变量置为true;子页面中手动触发关闭dialog的事件中,将该变量设置为false,并将值传递待到这个父页面。
结构:
子组件
父组件:
接下来具体实现:
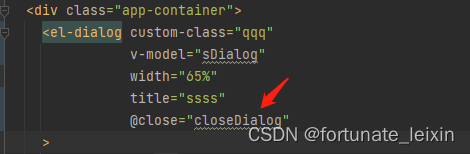
子组件:当子组件的dialog手动关闭时
关闭方法:
使用defineEmits,定义一个方法,并用一个变量去接收,在关闭事件中传递一个值,为false
const colse = defineEmits(["ok"])
function closeNDialog() {
colse("ok", false)
}
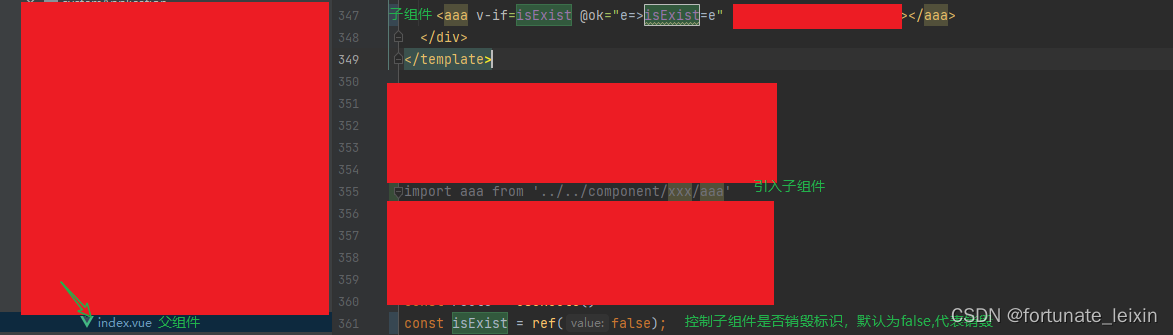
父页面:在父页面引用的子组件中使用v-if绑定是否销毁标识,并定义方法去接收子组件传递过来的布尔值。在父页面通过点击button打开子组件的事件中将该值设置为true,此时子页面为以创建
<!-- 子组件,使用v-if接收,定义ok方法接收子传递过来的布尔值,
需要注意。ok应和子页面中定义的保持一致,这个e就代表的是子页面colse方法传递过来的值,
该值为false,然后我们将false赋值给是否销毁标识
-->
<aaa v-if=isExist @ok="e=>isExist=e"></aaa>
//定义是否销毁标识,默认为false,代表销毁
const isExist = ref(false);
父页面通过点击button打开子组件的事件
const showManage = (row) => {
openDialog({}).then(resp => {
isExist.value = true
// 具体业务逻辑.....
})
}
至此就完成了通过v-if 和子父组件传值的方法来销毁子页面的需求,实现了打开子页面请求数据后,再不刷新地址栏的情况下,再次打开子页面弹窗时,上一次请求的数据被清空,相当于重新创建了一个子页面。但是并不建议这样做,因为重复创建dom元素。我这里由于子页面中数据有很多,并且子页面中还嵌套了子页面,要想实现清空数据,目前我想到的解决方法就是创建,销毁子页面。欢迎其他大佬指正更好的实现方式。
以上描述为个人见解,描述有误的地方欢迎大家指正,有问题可加v:876942434,一起进步~。
版权归原作者 fortunate_leixin 所有, 如有侵权,请联系我们删除。