前言:
总所周知,一个网站(web)分为三部分:
1、HTML(结构)
2、CSS(表现)
3、JavaScript(行为)
简单做个比喻,把web比作房子,HTML是房地产交付给你的胚子,CSS是给房子装修用的,单有HTML的话web非常丑。CSS可以美化web。JavaScript就是各种家具,让你的房子具有一定的功能。有了JavaScript以后,你的web就可以有各种花里胡哨的动态效果。
这里简单汇总一个HTML常用的标签,不全,但是做个简单的,没装修,没家具的web基本上是够用的。
最基础的标签:
首先HTML是由各种各样的标签构成的.
:注释标签.
<html> </html>:根标签,大部分标签都包含在内,只有个别除外.
<head> </head>:头标签,页面的大部分设置都在内,爬虫要爬取的链接基本上都在头标签里.
<title> </title>:标题标签,页面的标题就在内设置,且必须设置,在<head>标签里设置.
<body> </body>:页面的内容基本上写在此标签内.
<!DOCTYPE>:文档类型声明标签,写在<html>标签外,一般在第一行.标签内写"html"则表示使用html5格式.现在网页大多也都是这个格式.
<meta>:单标签,常用于指定页面的信息和部分行为,包含在<head>标签内.例子内是指定网页的字符编码格式。
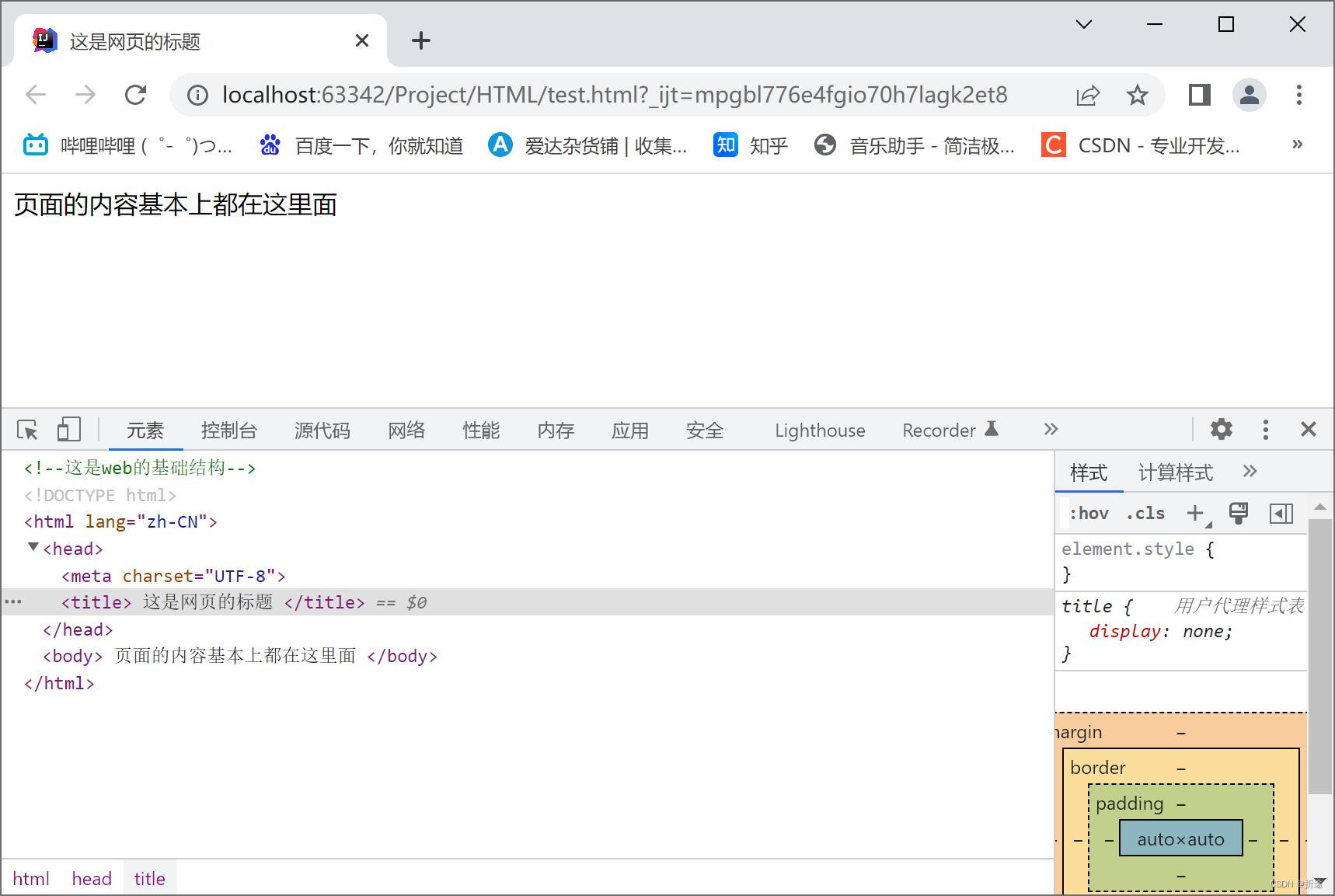
<!--这是web的基础结构-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title> 这是网页的标题 </title>
</head>
<body>
页面的内容基本上都在这里面
</body>
</html>
这是效果 :"这是页面的标题 "出现在了页面标题上,这是<title>标签的作用.
"页面的内容基本上都在这里面"在页面的第一行,这是<body>标签的作用,但我们要写内容一般不直接写在<body>标签内,我们是用其他标签帮助我们规范格式然后塞进<body>标签的.

在网页内,我们可以按F12键来查看网页源码,如果不行就Fn+F12.

我们可以看到,在网页内查看的源码跟我们写的例子一模一样,包括注释都在,所以平时闲的蛋疼可以去观摩观摩其他网页的代码.
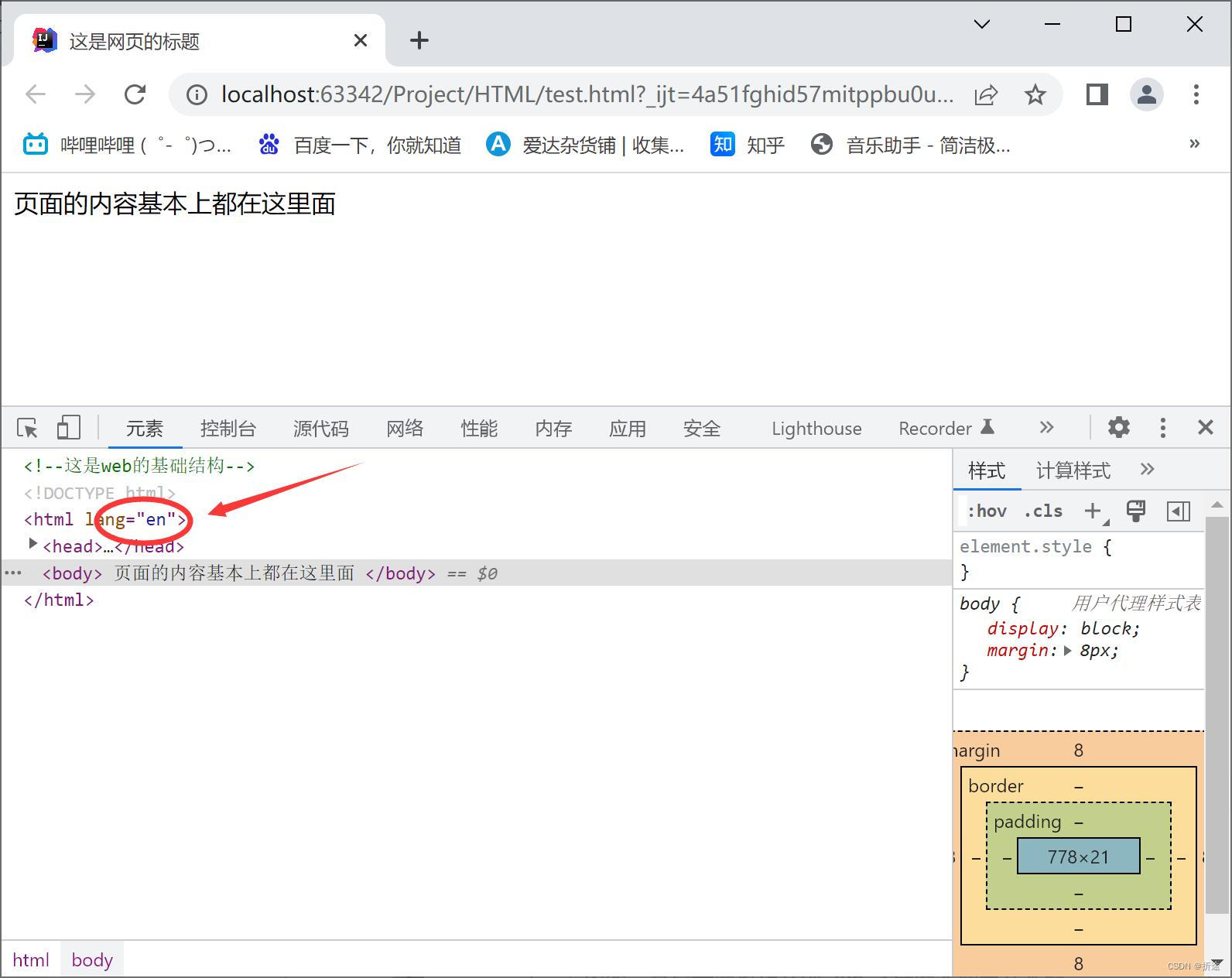
另外再介绍一下例子中出现的两个属性"lang"和"charset".
lang属性在<html>标签内部,用于指定网页的语言,中文是"zh-CN",默认是"en",也就是英语,但不是说指定了语言它就不能显示其他语言了.现在我把例子中的语言改成英语.

显示的仍然是中文,因为我在源码里写的就是中文,它不会给我自动翻译掉. 不过如果是英文网页,那浏览器一般会在右上角提醒你这是个英文网站,然后问你要不要帮你翻译.我之前嫌烦设置了不再提醒,所以没有出现,但是不要紧,只有在网页内右键就可以在此选择帮我翻译,毕竟我英语不好.

** charset**属性用于设置字符编码格式,写在 <head>标签内的<meta>标签里,"UTF-8"则是选择使用UTF-8编码格式,也就是万国码.另外常见的编码格式还有"GB2312"、"GBK"。
如果不设置的就就会乱码:

但代码里写的是中文:

一般来说不懂怎么选的时候就选“UTF-8”准没错。
常用标签:
文本相关:
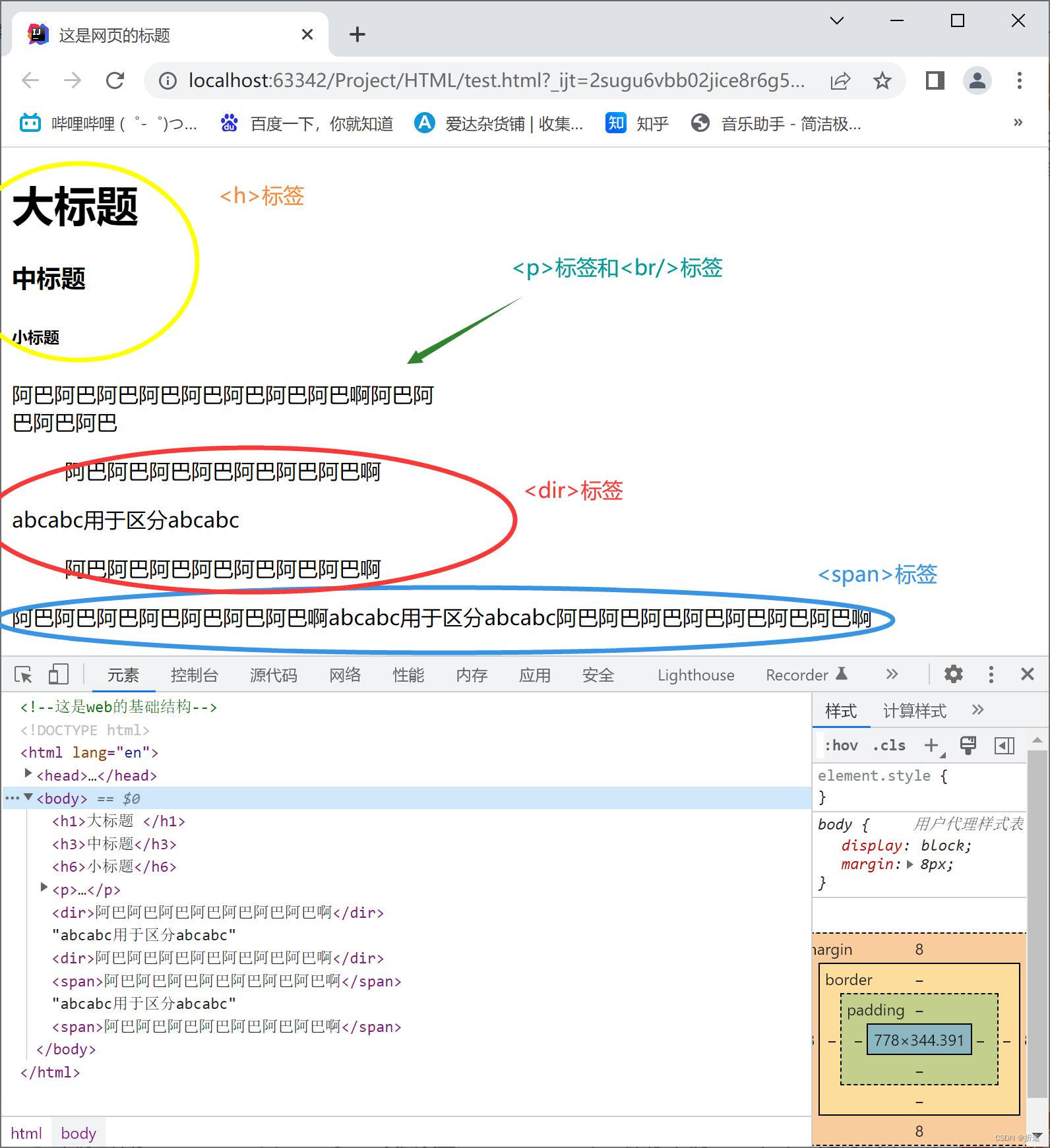
:标题标签,不要和刚才的<title>标签混一起了,<title>写的是网页标题,<h>标签是网页内容标题.除
以外还有、…….数字越小,标题大小越小.
…….数字越小,标题大小越小.
**
:**单标签,强制换行.
<dir> </dir>和 :二者没有语义,相当于空箱子,可以将<h>标签和
标签等塞进去,常用于布局,不同的是<dir>标签独占一行,而标签在一行上可以有多个.<dir>已过时,大家平时用就行.

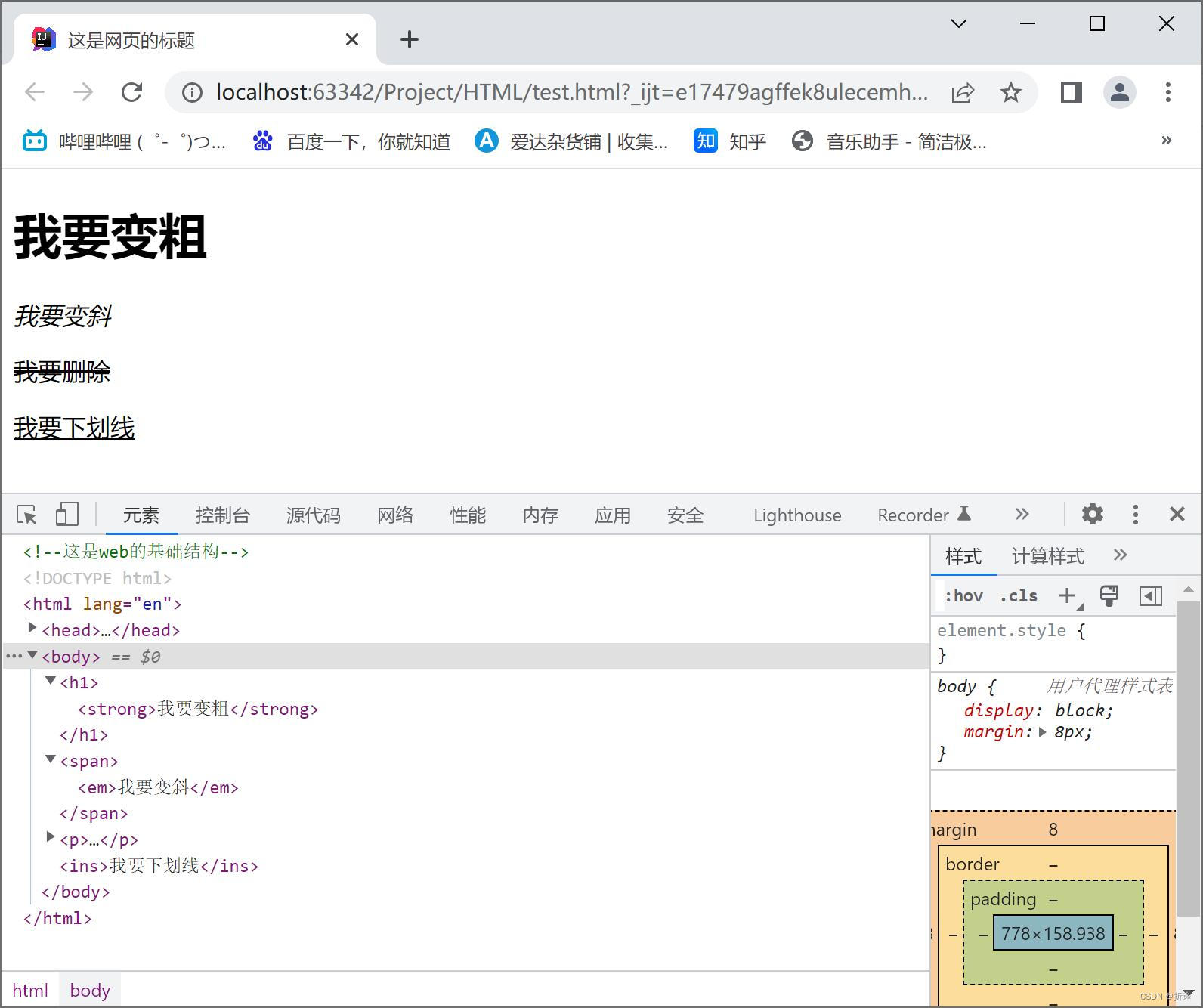
文本格式化标签:
会点基础的就行,一般用CSS来美化网页.
加粗:**** 和 ,二者效果一样,前期建议用前面的,因为比较形象,后期熟练了可以用后面的,比较简短.
倾斜: 和
删除线: 和
下划线: 和

文本格式化标签可以和其他标签混用,只要有文字的地方就可以用.如上,我在<h>标签、标签、 标签内用了. ** src:图像路径. alt:图像若是加载不出,则用其文字来代替空缺. title:鼠标放在图像上显示的文字. width:图像宽度. height:图像高度,和宽度只设置一个,则会自动按比例伸缩. border:图像边框的粗细.现已弃用. href:这里装载了链接.也可以跳转到本页面其他位置,填入"#id"既可,id为跳转目标的属性,在特定的标签内加入id,只要id内容和这里的id能对上,就可以超链接到那特定标签. target:目标窗口弹出方式,"_self"是默认,在本窗口打开."_blank"是在新窗口打开. 点击后就跳转啦. 用于展示数据,基本格式如下: align:对齐方式,可选"left"左对齐,"center"居中,"right"右对齐. border:是否有框,默认无,想要就填"1" cellpadding:单元格内的内容和边框的距离,默认为1像素. cellspcling:单元格与单元格之间的距离.默认wei2像素. width:表格宽度. height:表格高度. rowspan:跨行合并(即向下合并) colspan:跨列合并(即向右合并) 表格很丑对吧,丑就对了,用CSS美化后就好多了. 列表分为三种,无序列表,有序列表,自定义列表,其中无序列表是用的最多的.列表常用于布局. 基本结构: 基本结构: 基本结构: 可以看出有序列表相比较无序列表,有序列表会自动给内容添加序号.自定义列表中 用于收集用户信息,含三个部分 1、表单域 2、表单元素 3、表单提示信息 action:指定接收数据的服务器程序的url地址. method:设置表单数据的提交方法,可选"get"或者"post",一般数据较大用post,小数据用get也可. name:指定表单名称,用于区分. <input type=" "/>:单标签,用于收集信息. type可选属性值: button:可点击按钮(多用于通过JavaScript启动脚本) checkbox:定义多选按钮. file:定义输入字段和"浏览"按钮,可使文件上传. text:可输入文本.(常用) password:输入文本,但是加密.(常用) radio:单选按钮.(常用) reset:重置按钮,点击后整个表单域的数据清空. submit:提交按钮,点击后数据上传至服务器. <input/>中的其他属性: nama:定义名称,用于区分. value:默认值,即不输入也存在的值. checked:该属性chedked="chedked"时,表示默认勾选该选项,用于单选或多选按钮. 若是如例子一样两个选项或是多个选项提供单选,则需要将两个<input/>中的name设为一致,否则单选的题两个选项都可以选. **<label>**标签可以为<input/>元素定义标注,用于绑定一个表单元素,点击<label>内的文本时等同于点击该表单元素,使用for"id"即可定义. 使用<label>定位好id后,点击文字就等同于选择了选项,<label>标签内也可用 下拉列表 基本结构: 文本域标签,定义多行文本输入.常用于获取评论信息. 基本结构: 其中rows和cols表示行和列的数量,但一般我们用CSS来 操作. HTML由标签构成,多数标签为双标签,后标签比前标签多一个"/",但也是有不少单标签的.HTML基础部分不难,但是是基础,想要接触web都得经历这关,所以没事可以自己写几个网页玩玩,后面学习了CSS再来美化HTML.图像标签:
**单标签.内部属性来控制图像的各种样式.属性排序不分先后.

超链接:


表格:
<table>
<tr>
<td>单元格内文字</td>
<th>单元格内文字</th>
</tr>
</table>
:为总体框架,内部属性可以设置表格细节.
:行,每个 标签都是表示一行.
:表头单元格,内容会加粗,常用于第一行.
:填写表格内数据.
的属性:不常用,一般通过CSS来设置,这里了解一些基础的属性就行.
的属性:用于合并单元格.

列表:
无序列表:
<ul>
<li> </li>
</ul>
标签内只能有
有序列表:
<ol>
<li> </li>
</ol>
标签内只能有
自定义列表:
<dl>
<dt> <dt>
<dd> <dd>
<dl>
标签内只能有


表单:
基本结构(表单域):
<form action=" " method=" " name=" ">
表单元素控件
</form>
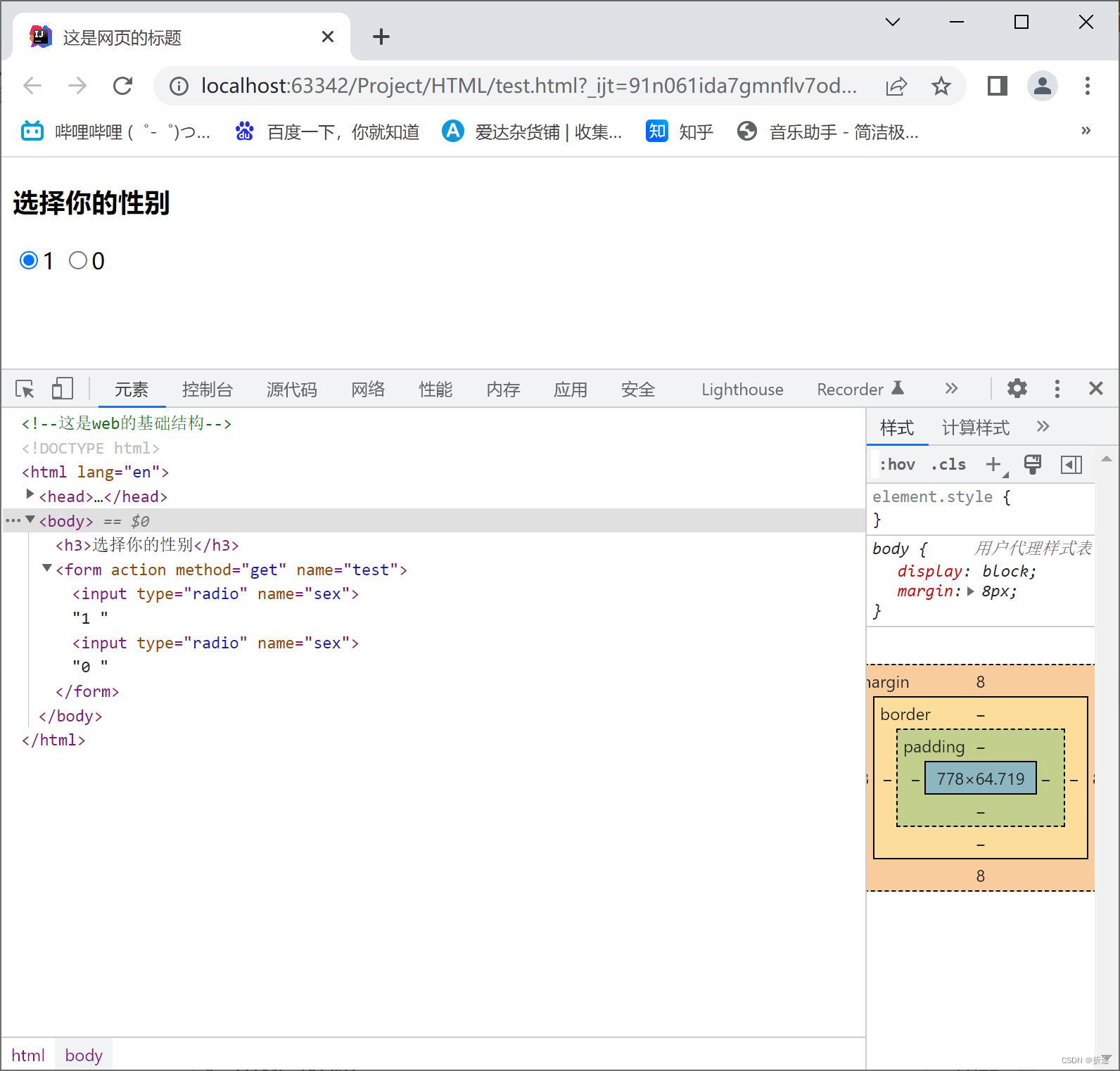
表单元素控件(<input>):


标签,即点击图片等于勾选选项.
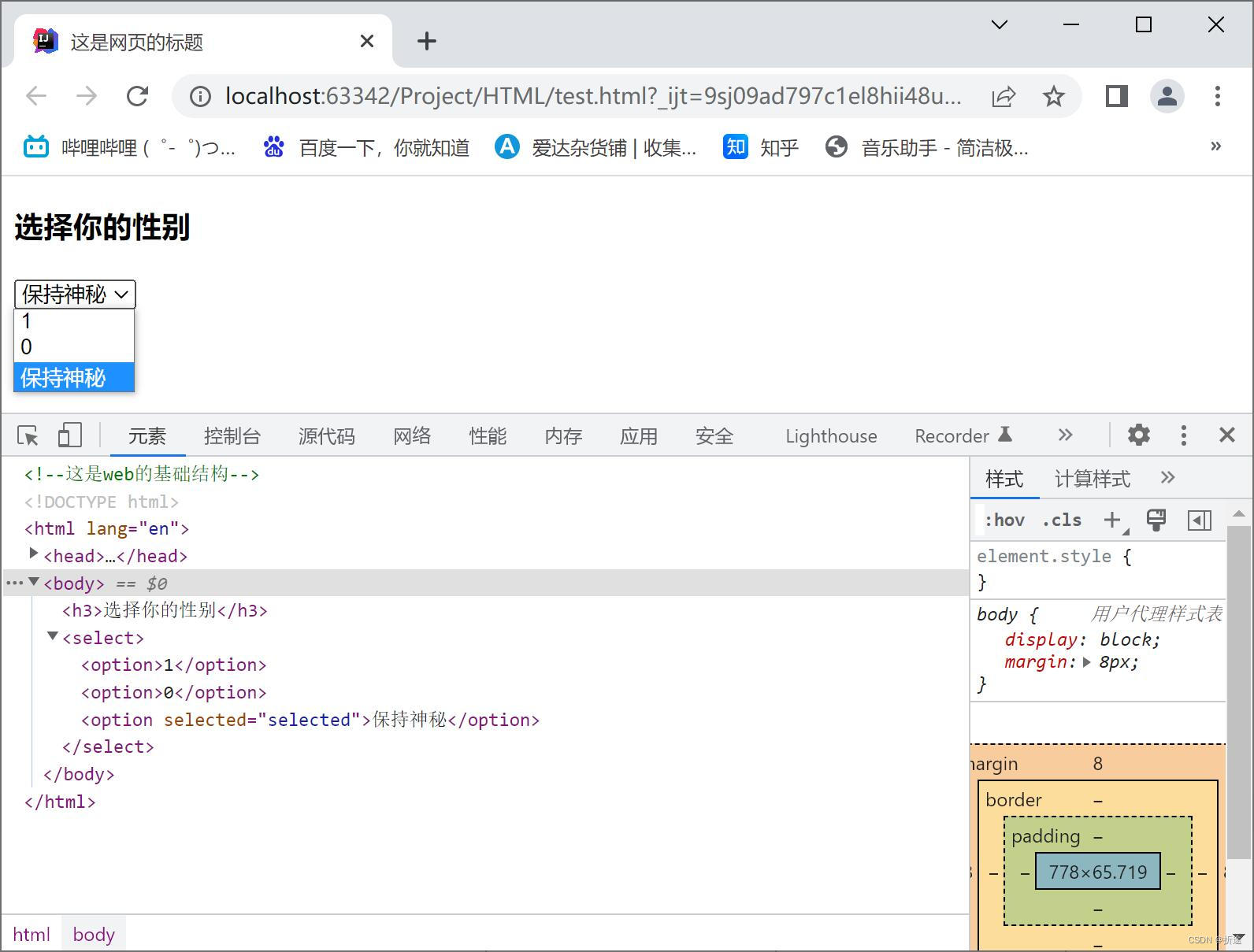
表单元素控件(<select>):
<option>内含属性selected,该属性="selected"时表示默认选择该项.
请选择<select>
<option>选项1</option>
<option>选项2</option>
</select>

表单元素控件(<textarea>):
<textarea rows="" cols="">
默认内容
<textarea>

小结:
版权归原作者 折途 所有,
如有侵权,请联系我们删除。
发表评论
“【HTML】基础常用标签汇总”的评论:
还没有评论