父容器display:flex后,子元素的内部元素height:100%无效解决方法
做项目时遇到这个问题,浅浅的记录一下趴~ 在网上看了很多种方法,感觉这个是最有效的
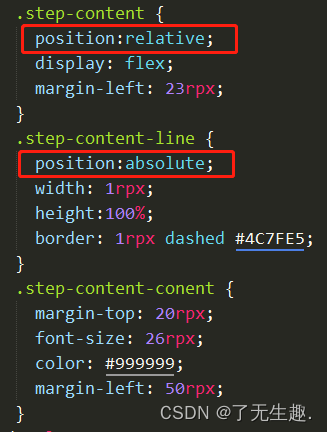
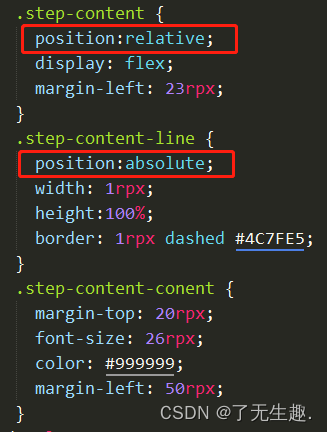
解救办法:父类容器设置 position:relative;子元素:position:absolute;height:100%;
效果图:

代码:


版权归原作者 了无生趣. 所有, 如有侵权,请联系我们删除。
父容器display:flex后,子元素的内部元素height:100%无效解决方法
做项目时遇到这个问题,浅浅的记录一下趴~ 在网上看了很多种方法,感觉这个是最有效的
解救办法:父类容器设置 position:relative;子元素:position:absolute;height:100%;
效果图:

代码: