前言
Selenium 是一个浏览器自动化框架,专门为 W3C WebDriver 规范提供了一个与所有主要的 web 浏览器兼容的平台和语言中立的编码接口。
·github 地址:github.com/SeleniumHQ/…
Selenium IDE 是作为 Selenium 在浏览器 Firefox 和 Chrome 的插件,用于记录、重放测试脚本,并且脚本也可以导出到 C#,Java,Ruby 或 Python 等编程语言。
**· **github 地址:github.com/SeleniumHQ/…
一、安装及界面
1.1 安装
Chrome 安装: chrome.google.com/webstore/
Firefox 安装:addons.mozilla.org/en-US/firef
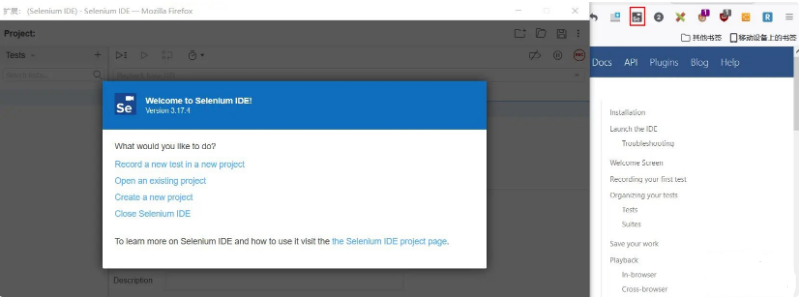
1.2 界面
在安装完插件后,以Firefox为例,下面是演示界面。

新建新的项目demo002后,就是下面界面,最重要的就是下面三个红框内容:命令、目标、值。

二、常用命令
所有命令可以通过点击上面Command 下拉框来选择想要的命令。这些命令包括很多assert命令,这些是用来做测试用的,还有一些输入文本,鼠标点击,脚本代码执行控制流命令等等。
所有命令官方文档:www.selenium.dev/selenium-id…,下面会介绍一些常用的命令。
2.1 通用
·click 点击一个元素
**· **execute script 执行js脚本,返回数据需要使用 return
**· **double click 双击一个元素
**· **mouse down/mouse up/mouse over 鼠标按下、抬起、悬停
**· **open 打开一个URL
**· **send keys 键盘输入
2.2 表单
**· **check/uncheck 选择 checkbox/radio
**· **type 输入文本
**· **select 从下拉菜单中选择一个元素
**· **submit 提交表单
2.3 流程控制
**· **do/repeat if 创建do循环
**· **end 结束 if, while, times 流程控制
**· **for each 遍历
**· **if/else if/else 条件判断
**· **times 循环n次
**· **wait for element editable 等待元素可编辑
**· **wait for element not present 等待元素不出现在页面上
**· **wait for element visible 等待元素可视
**· **while 创建循环
三、常用操作
3.1 命令操作
下面是一个例子,使用Selenium IDE通过百度搜索Selenium IDE。通过这个小例子来介绍常用的open/type/click的用法,其它命令需要读文档练习
**· **在输入命令之前需要输入base url,就是想要操作网页的地址

**· **第一个命令一般就是打开网页,需要使用open命令
**· **命令的添加和删除
** -**在Command 直接选择想要的命令,这适用于输入下一条命令
** - **如果想要插入一条,可以在旧命令上右键菜单操作,注意: 插入新命令会在旧命令上方
** - **删除会删除选中的命令

·使用 type 命令向百度搜索框输入文字,选择type 命令,然后 点击Target 箭头,选择百度界面的文本框,Value输入想要搜索的文字。到这里就可以点击上方的运行按钮测试命令执行了。

**· **点击搜索按钮 这就需要click 命令,依旧需要使用Target 箭头点击百度一下这个按钮。

**· **最终出现了百度Selenium IDE的搜索结果。

3.2 js脚本
Selenium IDE 支持执行js脚本,使用 execute script 命令,支持自定义变量,使用变量时需要使用${}包裹。

3.3 录制
Selenium IDE 提供录制功能方便命令执行。当点击录制时,会先输入要打开的网站地址,然后会记录操作,这对新手很有帮助。
但是录制功能很有限,它会将你做的操作会记录成命令,但是有一些操作是需要耗时,需要用到命令中的wait等命令等待,录制功能有时候并没有这么智能,能够识别需要等待,所以一般在录制后需要修改录制生成的命令。
还有,录制功能只能重复一遍操作,如果需要重复100次,则需要添加脚本控制。
使用右上角的红色REC开始录制,再次点击结束。

3.4 导出
在测试用例上,右键支持导出其他语言的代码,这对做自动化测试很有用。

四、实际操作例子
4.1 红黑树插入可视化
·脚本

**· **执行结果

4.2 github下载
目标:通过 github 搜索openjdk stars:>1000的项目,第一页10个下载。
实现:通过Selenium IDE 录制了一些操作, 导出为python 脚本,进行一定修改,使用pytest执行
局限:因为访问github速度太慢,下面的代码时灵时不灵,以后再修改
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class TestDemo001():
def setup_method(self, method):
self.driver = webdriver.Firefox()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_demo001(self):
self.driver.get("https://github.com/")
WebDriverWait(self.driver, 50).until(expected_conditions.element_to_be_clickable((By.NAME, "q")))
self.driver.find_element(By.NAME, "q").click()
self.driver.find_element(By.NAME, "q").send_keys("openjdk stars:>1000")
self.driver.find_element(By.NAME, "q").send_keys(Keys.ENTER)
time.sleep(5)
self.vars["i"] = self.driver.execute_script("return 1")
while self.driver.execute_script("return (arguments[0] <= 10)", self.vars["i"]):
self.driver.find_element(By.CSS_SELECTOR, ".repo-list-item:nth-child(" + str(self.vars["i"]) + ") .v-align-middle").click()
# time.sleep(5)
WebDriverWait(self.driver, 50).until(expected_conditions.element_to_be_clickable((By.CSS_SELECTOR, ".position-relative > .btn-primary")))
self.driver.find_element(By.CSS_SELECTOR, ".position-relative > .btn-primary").click()
self.driver.find_element(By.CLASS_NAME, "octicon-file-zip").click()
time.sleep(1)
self.vars["i"] = self.driver.execute_script("return arguments[0]+1", self.vars["i"])
self.driver.execute_script("window.history.back()")
time.sleep(10)
# 等待下载完成
time.sleep(10 * 60)
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】


版权归原作者 小兮说测试 所有, 如有侵权,请联系我们删除。