这里写自定义目录标题
Live Server
Live Server插件用来自动加载热部署前端页面相关的文件(.html/.js/.ts/.css),简单来说就是:快速启动本地服务,自动监听,不需要刷新就能更新内容。有了它之后调试前端页面再也不需要不停地手工去点击浏览器上的刷新按钮。
安装Live Server
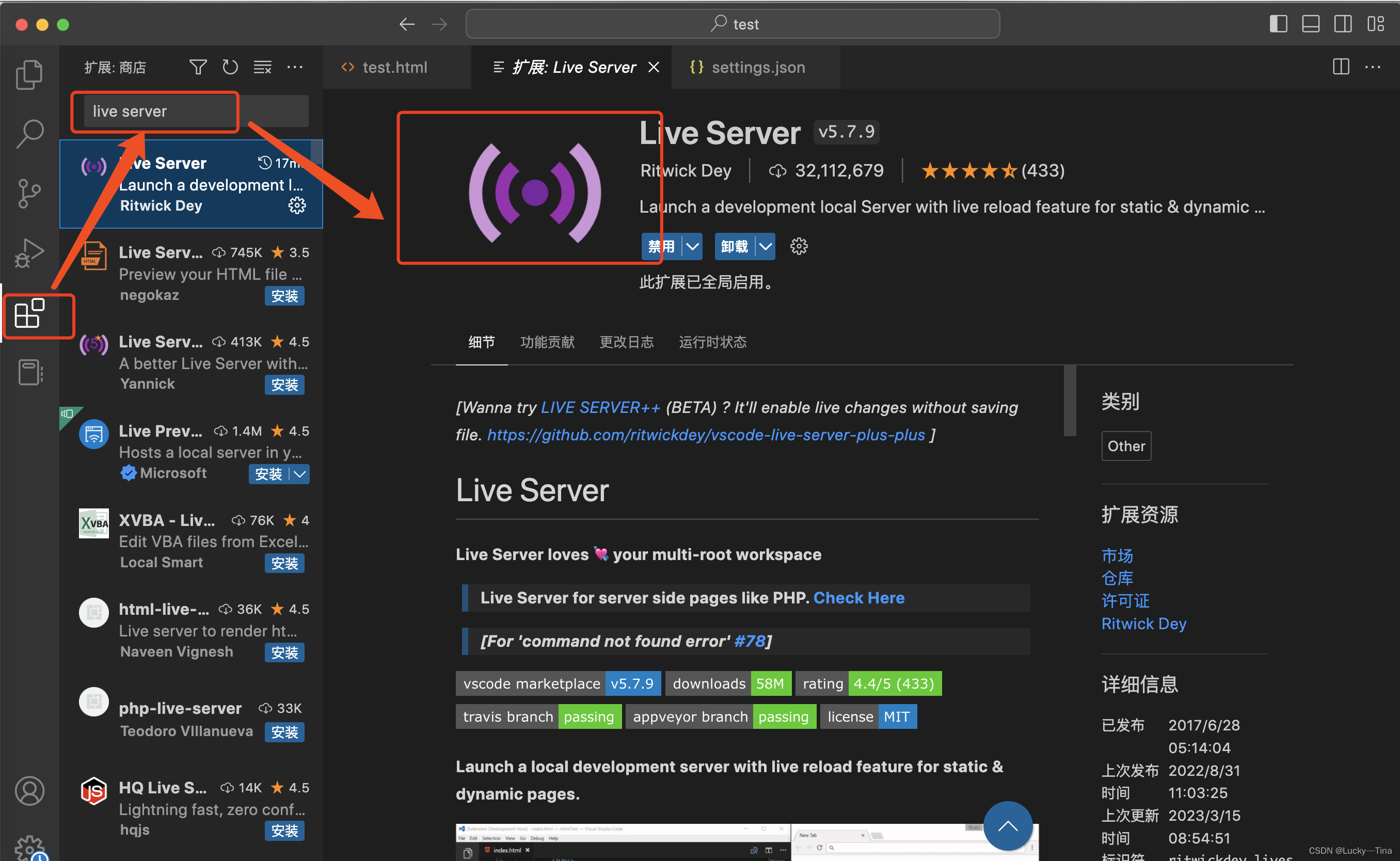
在vs code的插件市场安装Live Server
修改设置
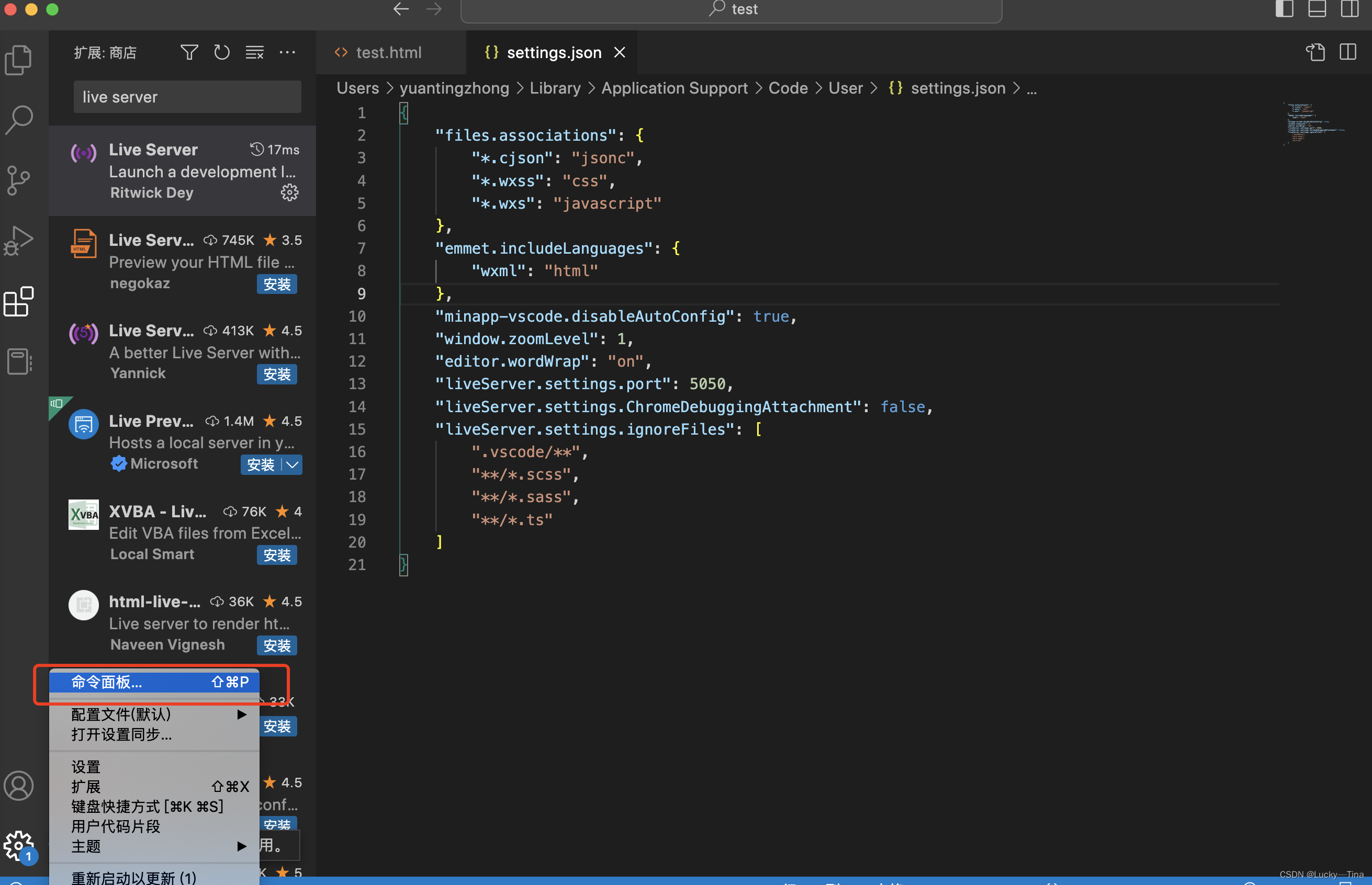
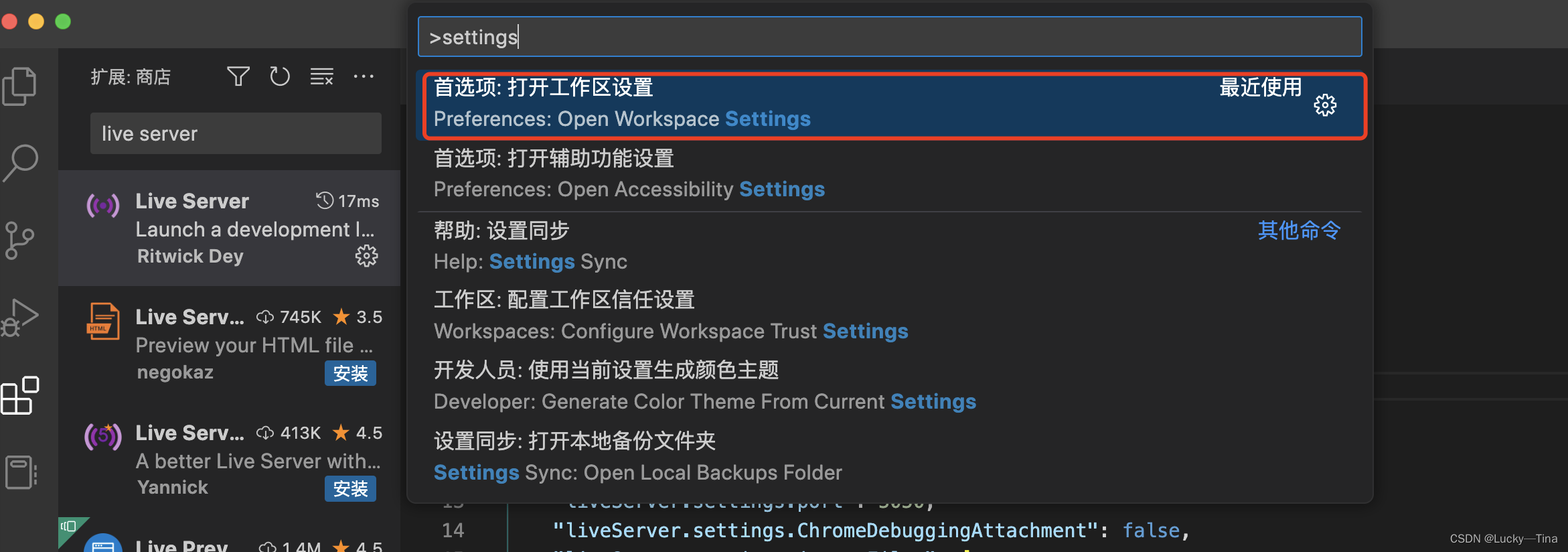
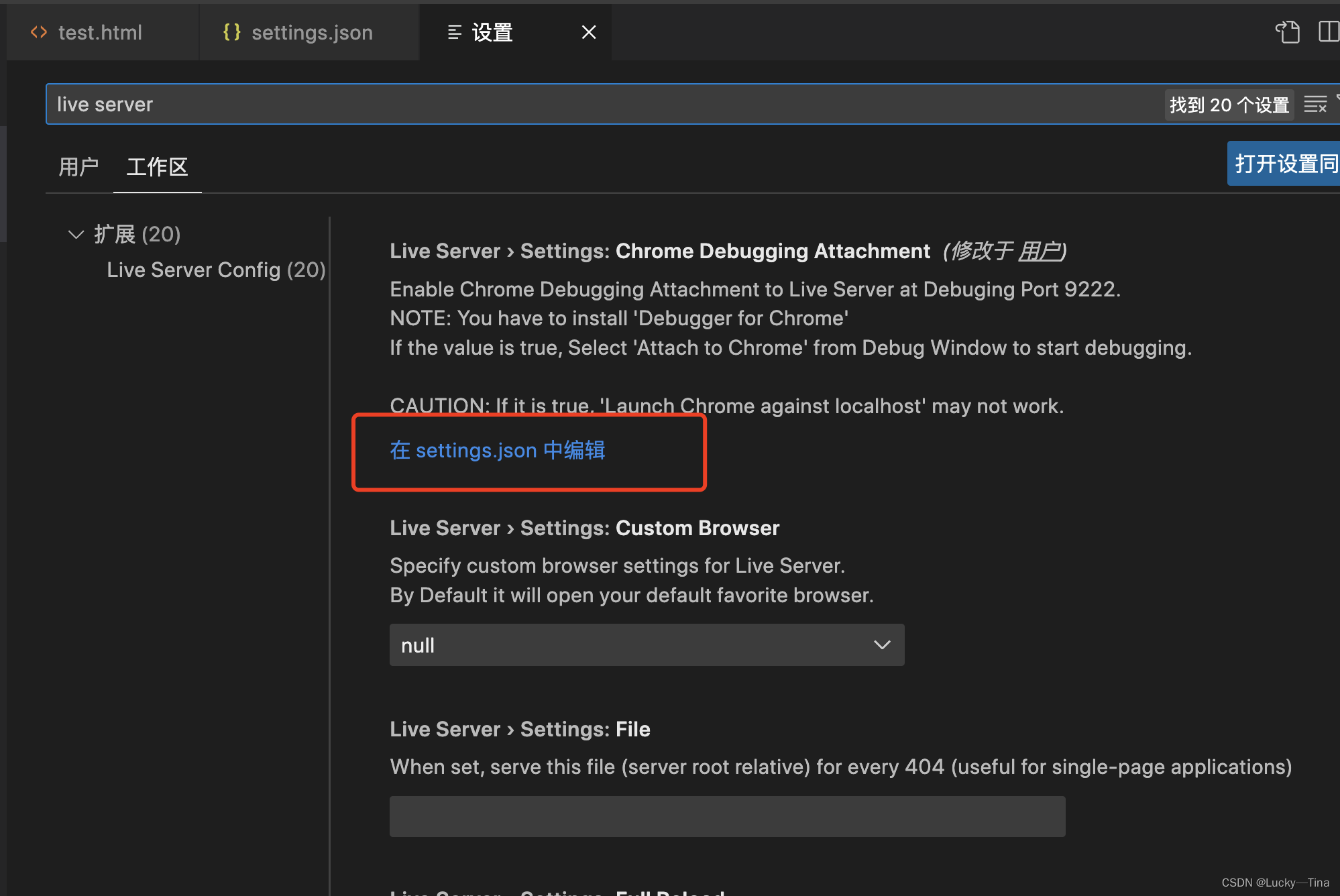
在设置中打开命令面板,搜索Live Server配置项,将左侧需要修改的配置项复制到右侧用户设置并修改


配置说明
Live Server配置说明(设置自己需要的配置就可,下方代码只是举例)
{"liveServer.settings.host":"localhost", //域名或IP
"liveServer.settings.port":8080, //设置本地服务的端口号
"liveServer.settings.wait":1000, //刷新频率
"liveServer.settings.root":"/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser":"chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine":"chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ChromeDebuggingAttachment": false, //是否开启ChromeDebug
"liveServer.settings.proxy":{ //代理设置
"enable": true, //是否开启代理设置
"baseUri":"/land", //代理的访问根路径,如http://localhost:5500/api
"proxyUri":"http://47.103.60.208:9900" //远程服务端接口
}"liveServer.settings.ignoredFiles":[//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"]}
设置完重启
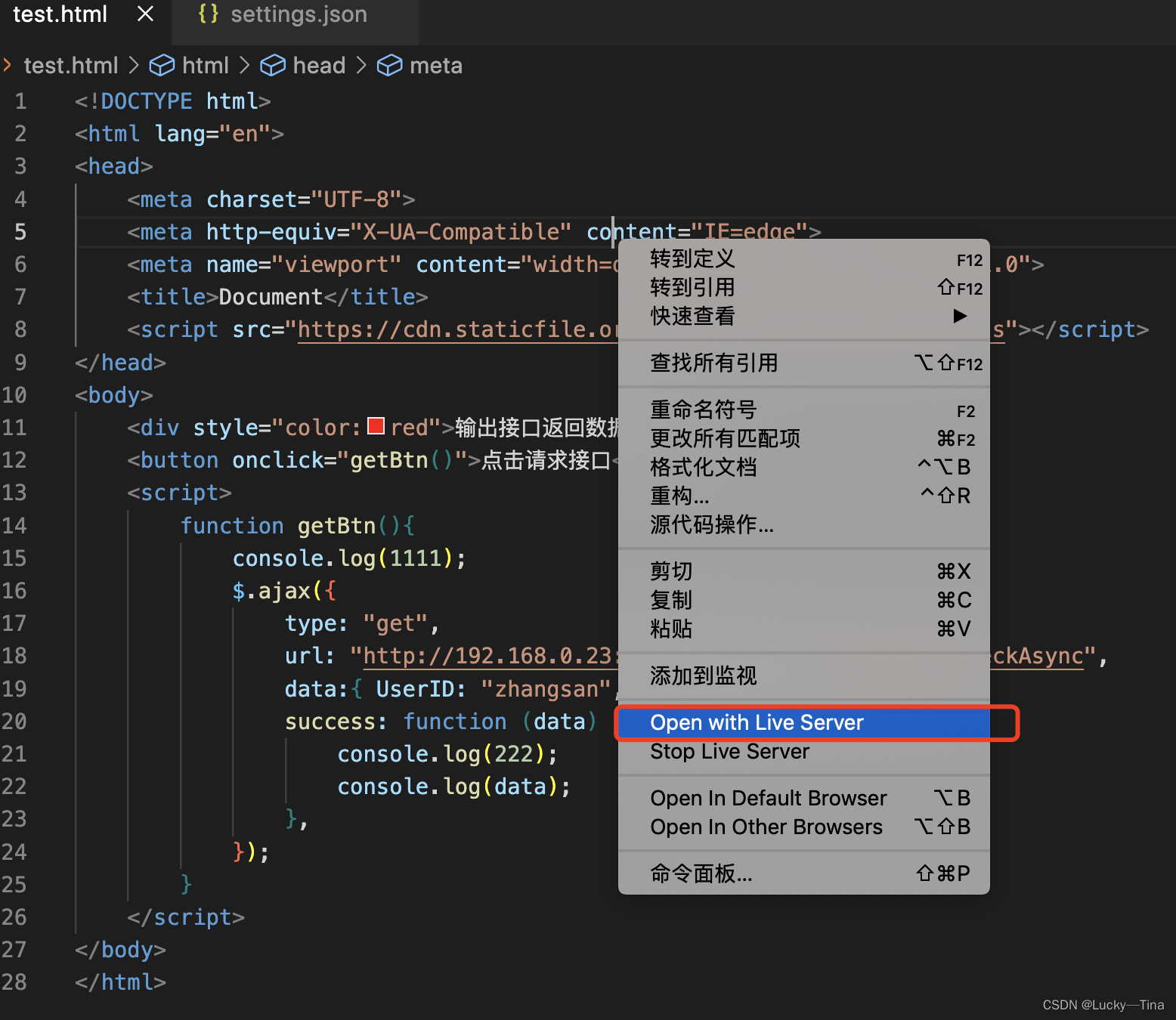
设置完相应的配置之后,重启vs code,再打开就可以右键点击open with live server了

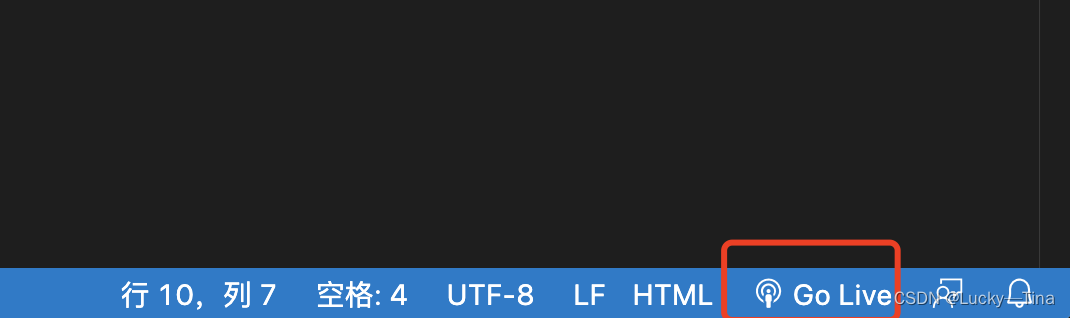
或者点击vs code右下方的Go Live也可以打开浏览器
tips
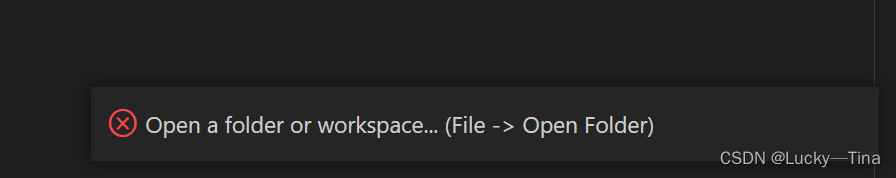
最后提示一下:要把html文件放在文件夹里面,然后再从vs code 打开,运行open with Live Server或Go Live。不能直接在vs code打开单个html文件,不然会报错。
以上就是有关于Live Server的介绍安装及配置了,希望可以帮助到有需要的码仁!
版权归原作者 Lucky—Tina 所有, 如有侵权,请联系我们删除。