一、在IDEA中配置vue插件
点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了

二、搭建node.js环境
安装node.js 可以去官网下载:安装过程就很简单,直接下一步就行

测试是否安装成功:要使用管理员方式打开命令行cmd

安装完成之后,打开命令行工具,输入node -v如果出现版本号,则说明安装成功,npm包管理器是集成在node中的,所以,直接输入npm -v 就会显示npm版本信息
node环境已经安装成功,由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要安装npm的国内镜像----cnpm
三、安装cnpm(注意都是管理员方式运行)
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待安装
四、安装vue-cli脚手架构建工具(注意都是管理员方式运行)
在命令行中运行命令cnpm install -g vue-cli,然后等待安装完成,通过以上三步,我们的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
五、构建运行项目
需要在命名行中,cd 到项目目录中去,然后需要输入命令:vue init webpack xxxx(这里命令的意思是初始化一个项目,项目名称是xxxx,其中webpack是构建工具,也就是整个项目时基于webpack的)
运行命令初始化的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息,可以直接回车默认就可以了。

六、安装项目依赖资源

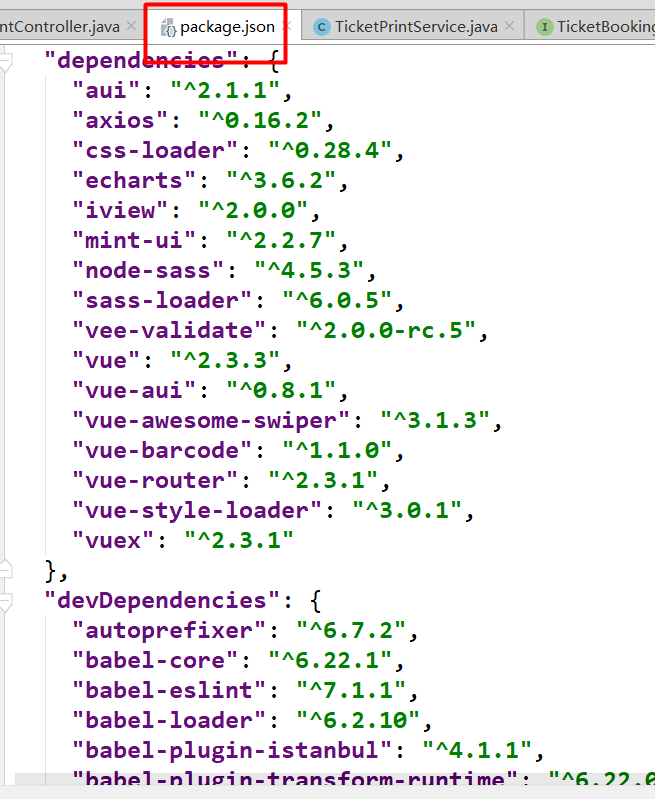
这里列出了项目需要安装的依赖资源
首先需要cd到项目目录中去,然后输入cnpm install 等待安装,安装中会出现警告信息,有的会出现栈溢出等错误,一般第一次安装没事,如果安装过的,可以卸载了在重新安装

七、运行项目
运行命令npm run dev会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新,浏览器就能实时看到修改后的效果

我们也可以在IDEA中配置运行

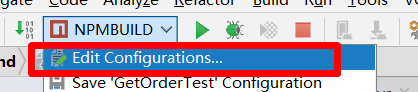
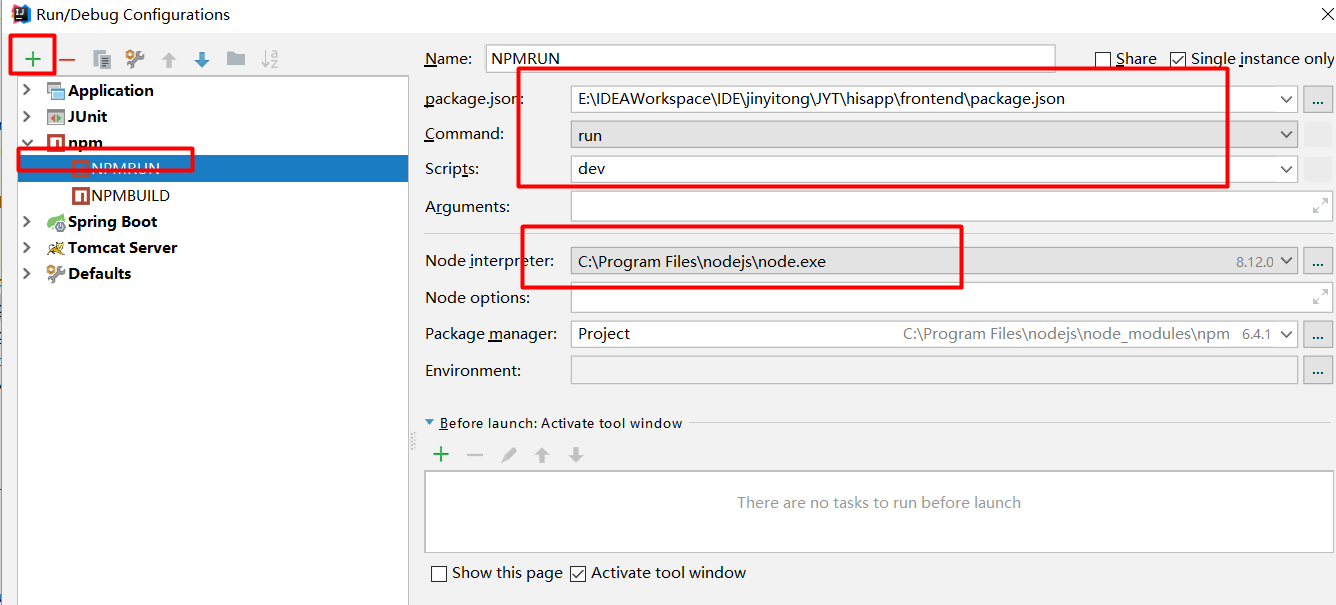
点击edit configurations配置,添加一个npm

然后就可以在IDEA中运行了。
版权归原作者 圆头源脑 所有, 如有侵权,请联系我们删除。