文章目录
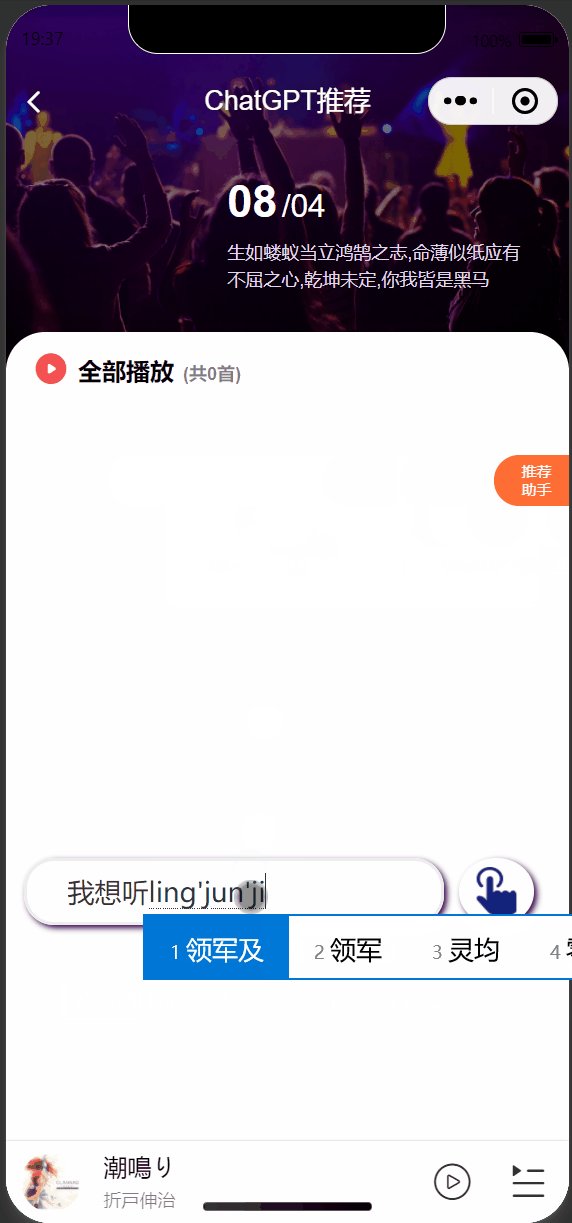
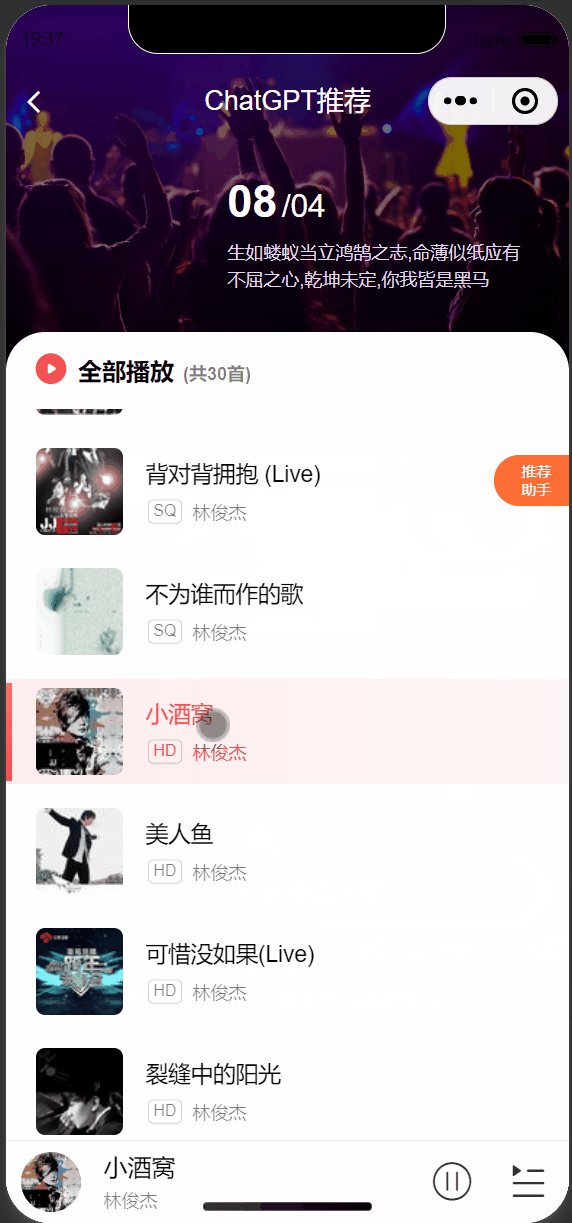
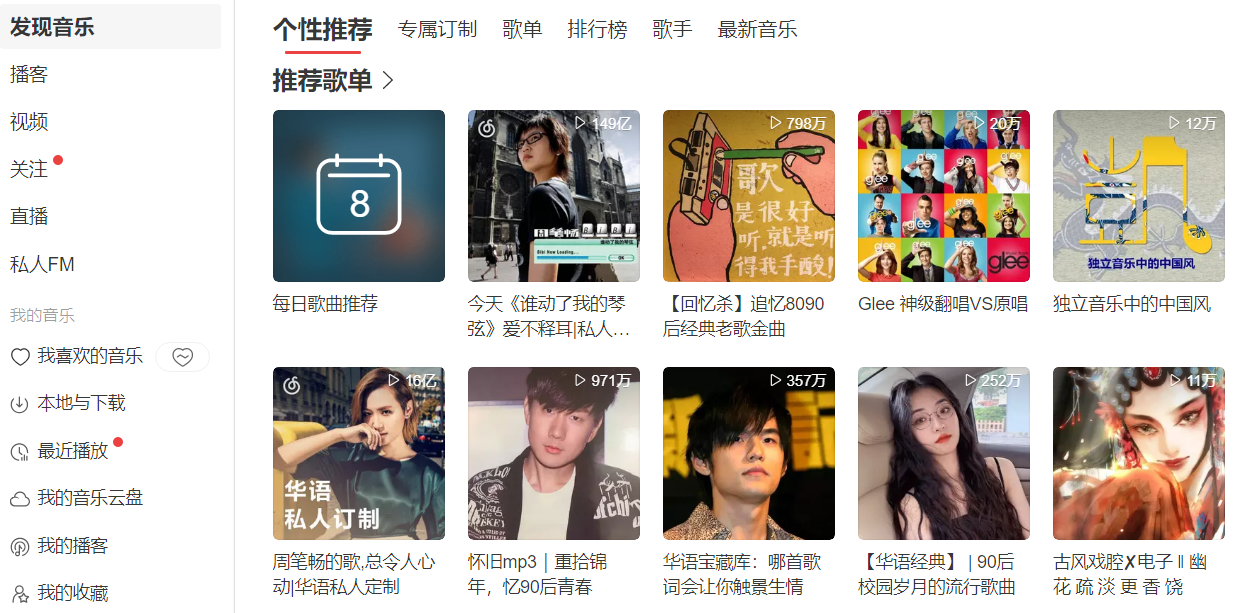
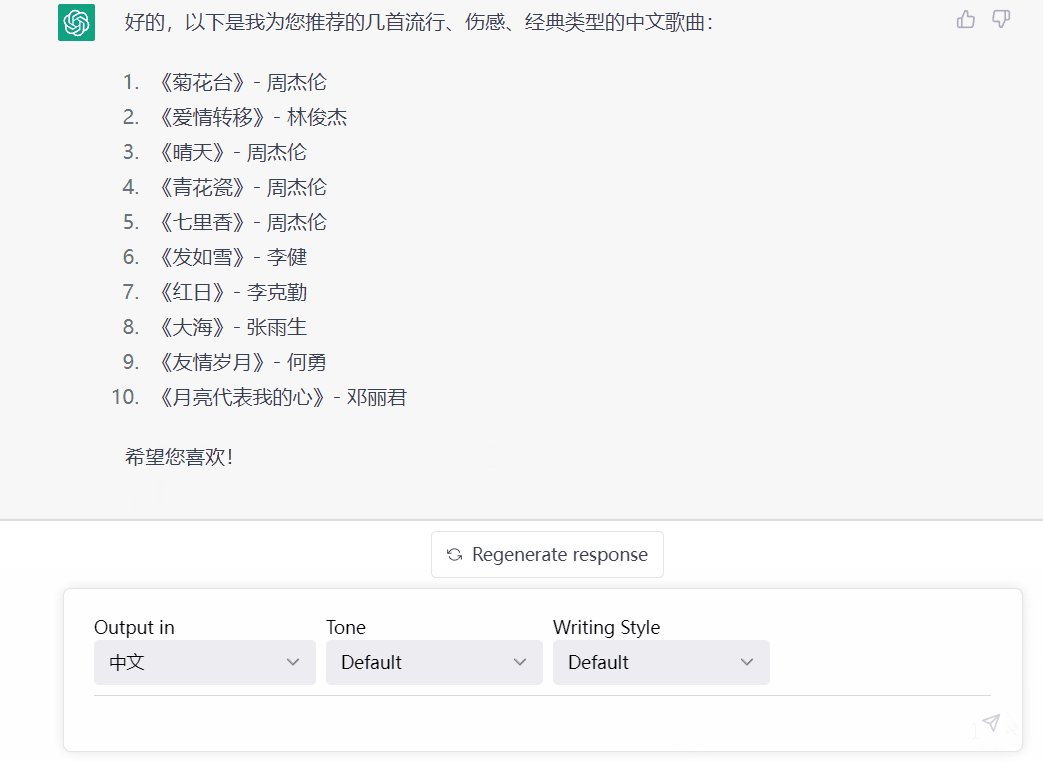
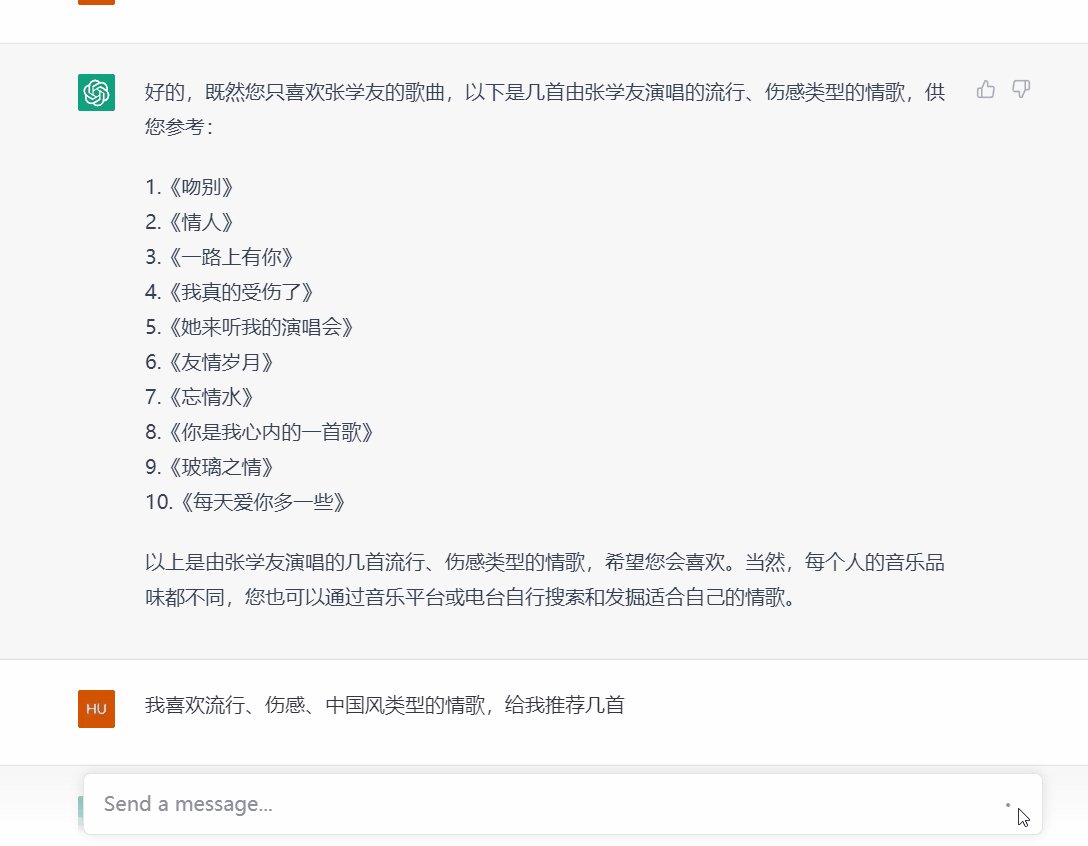
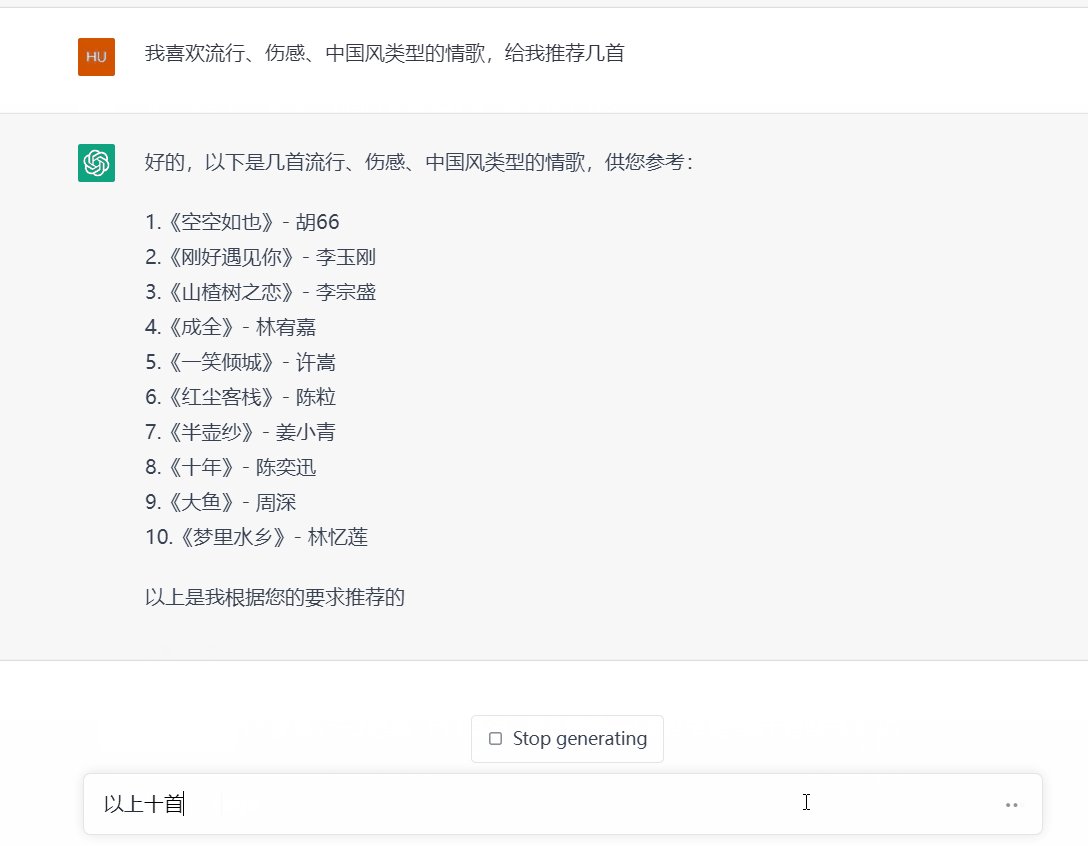
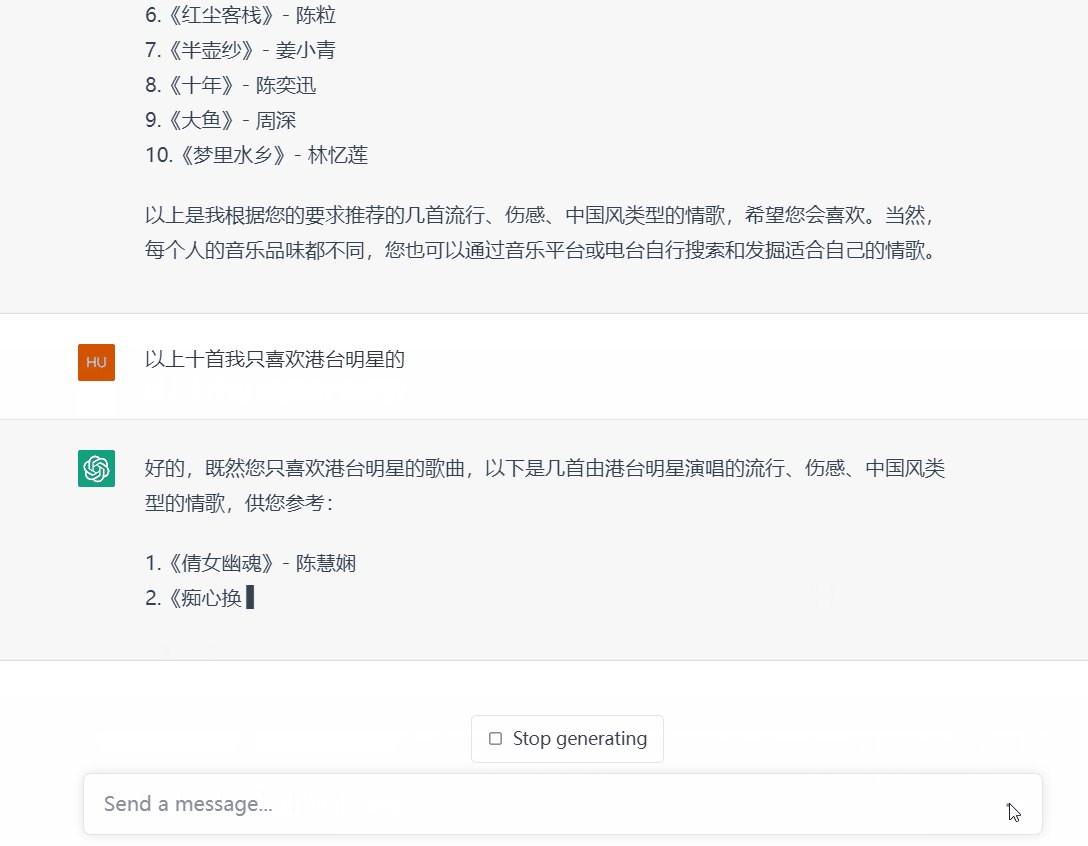
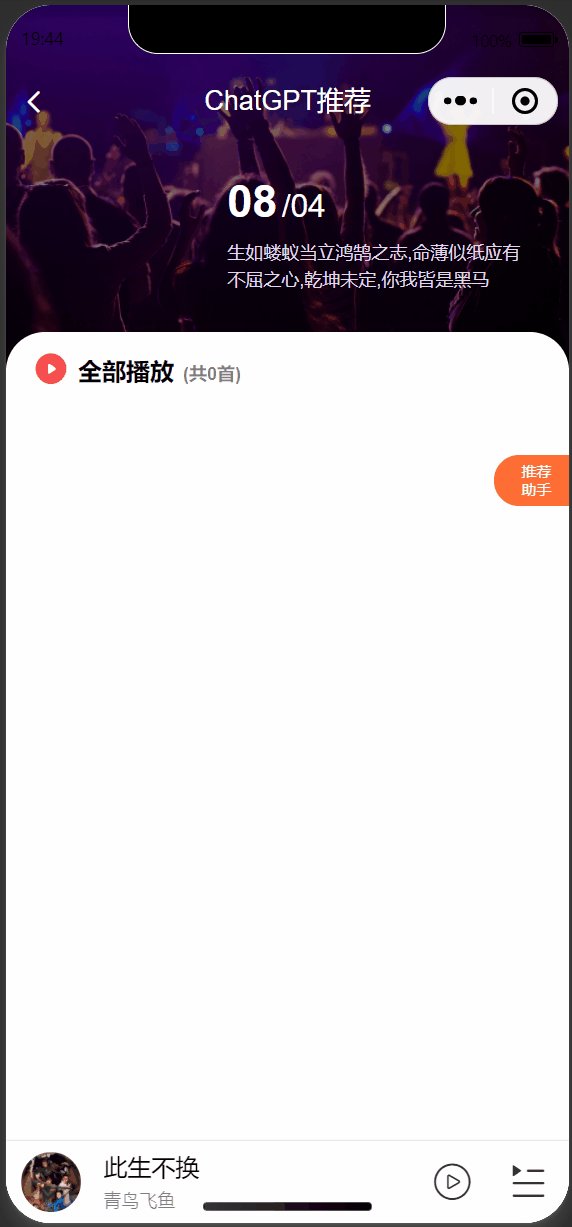
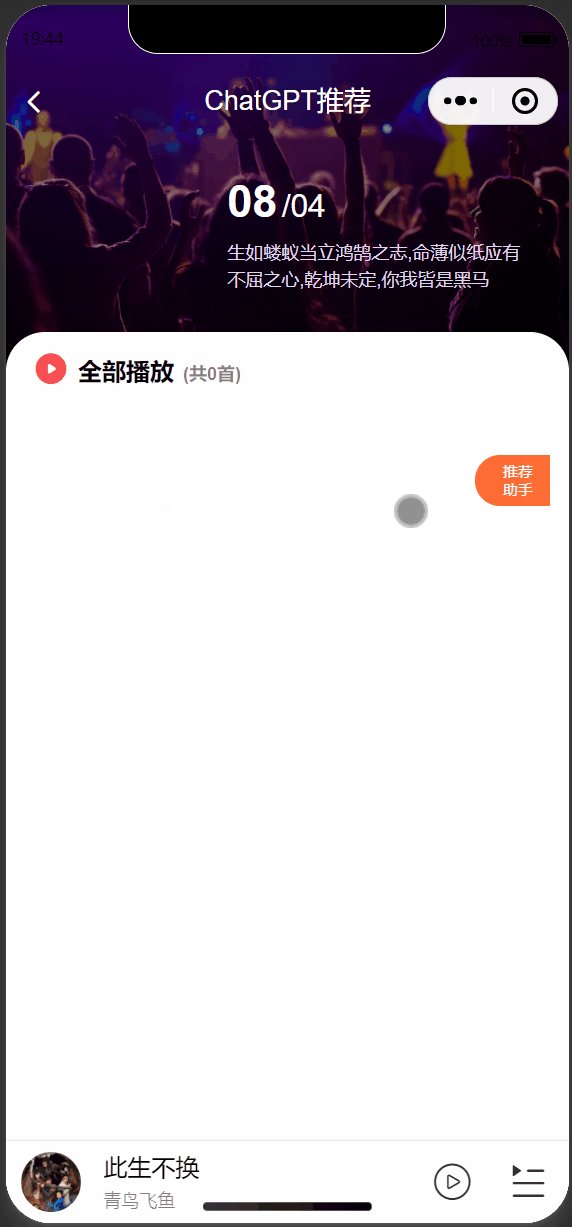
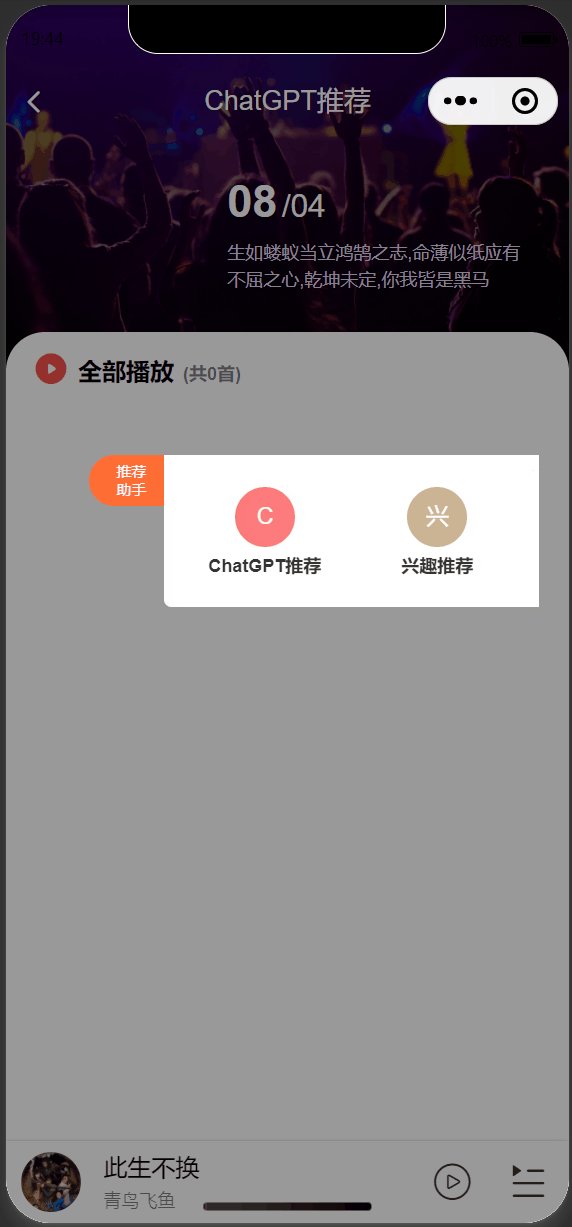
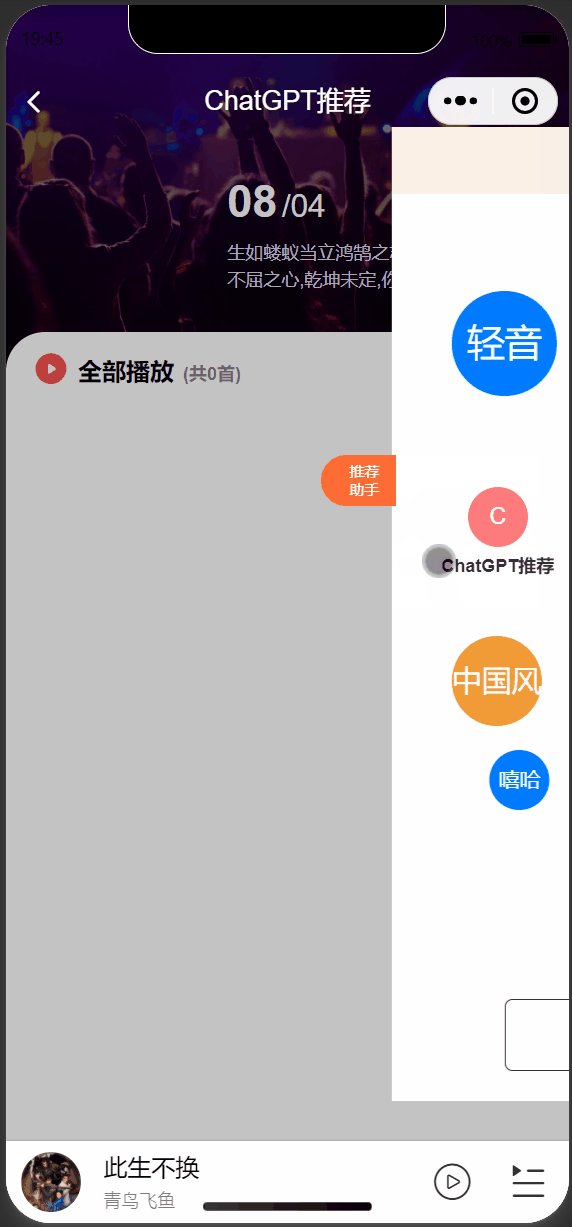
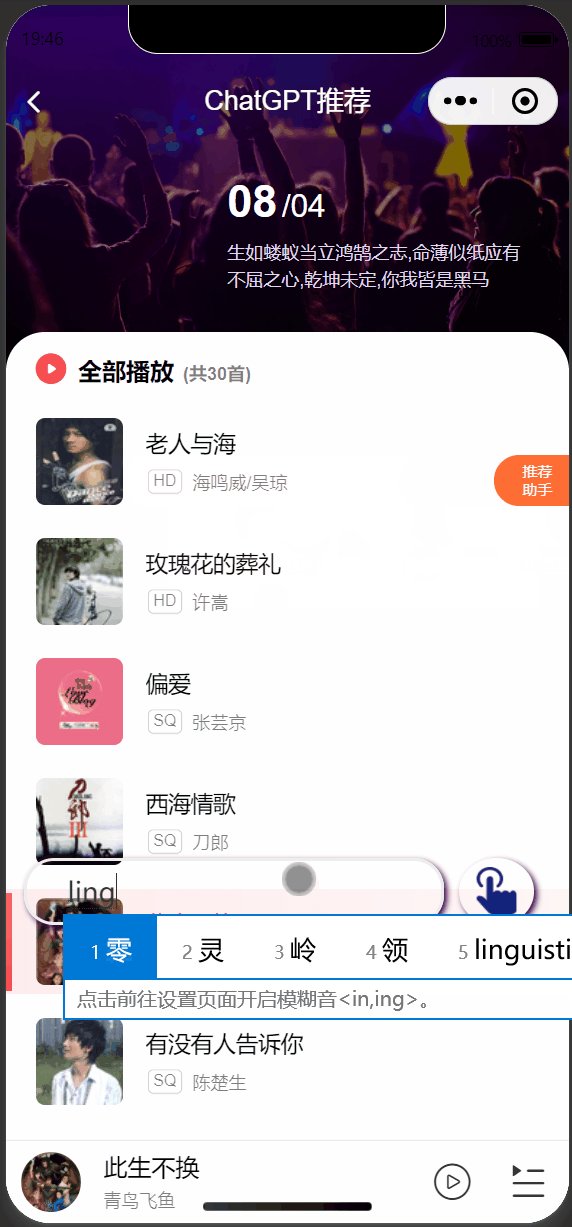
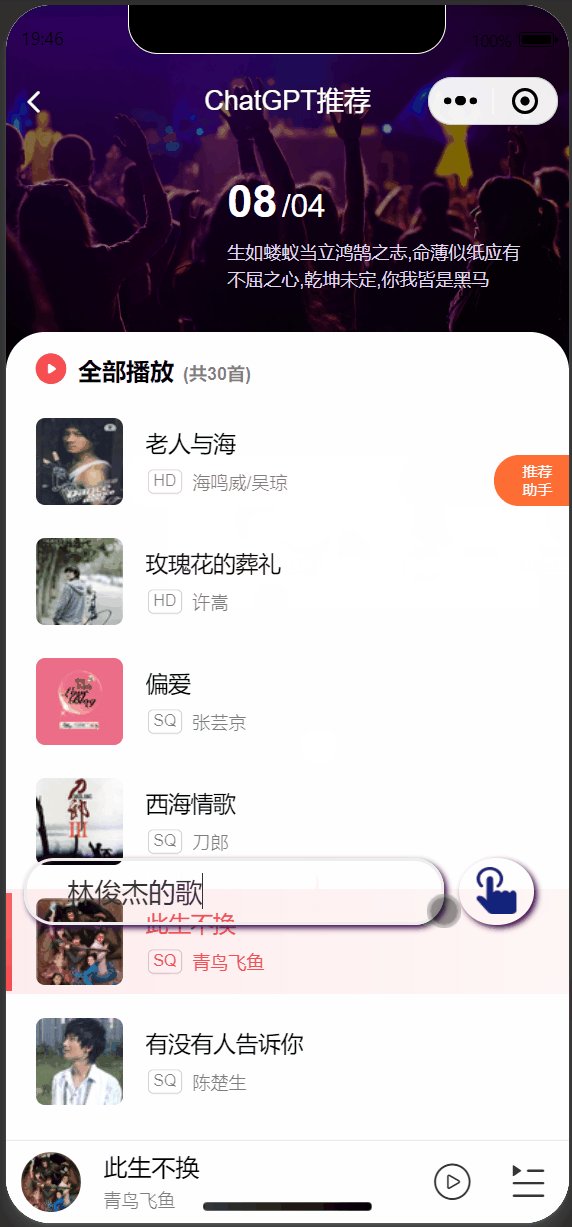
* 效果预览
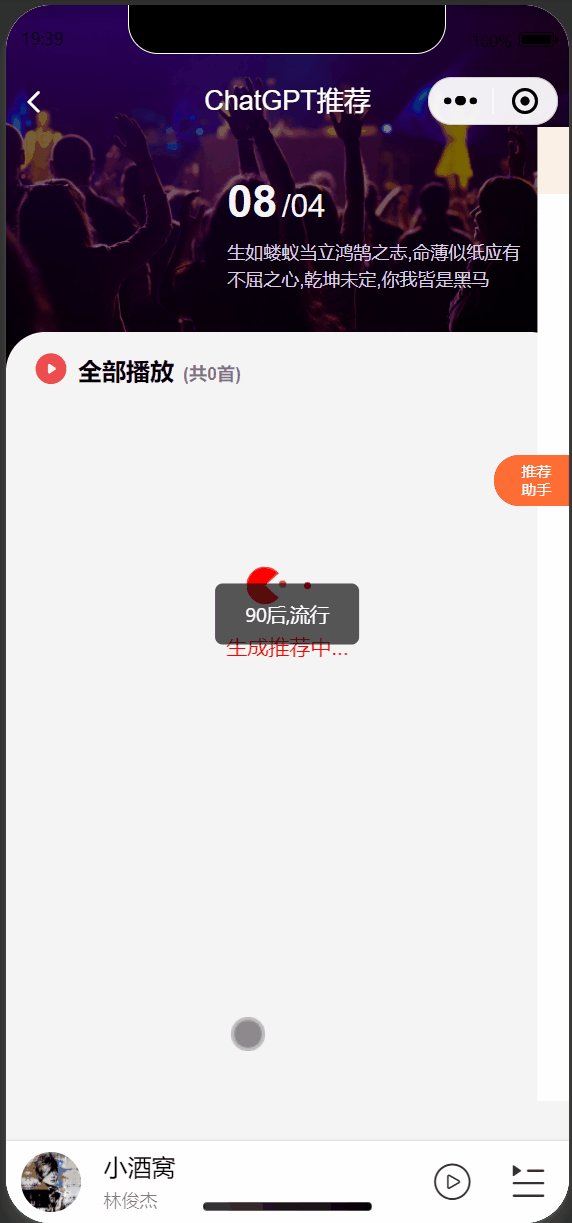
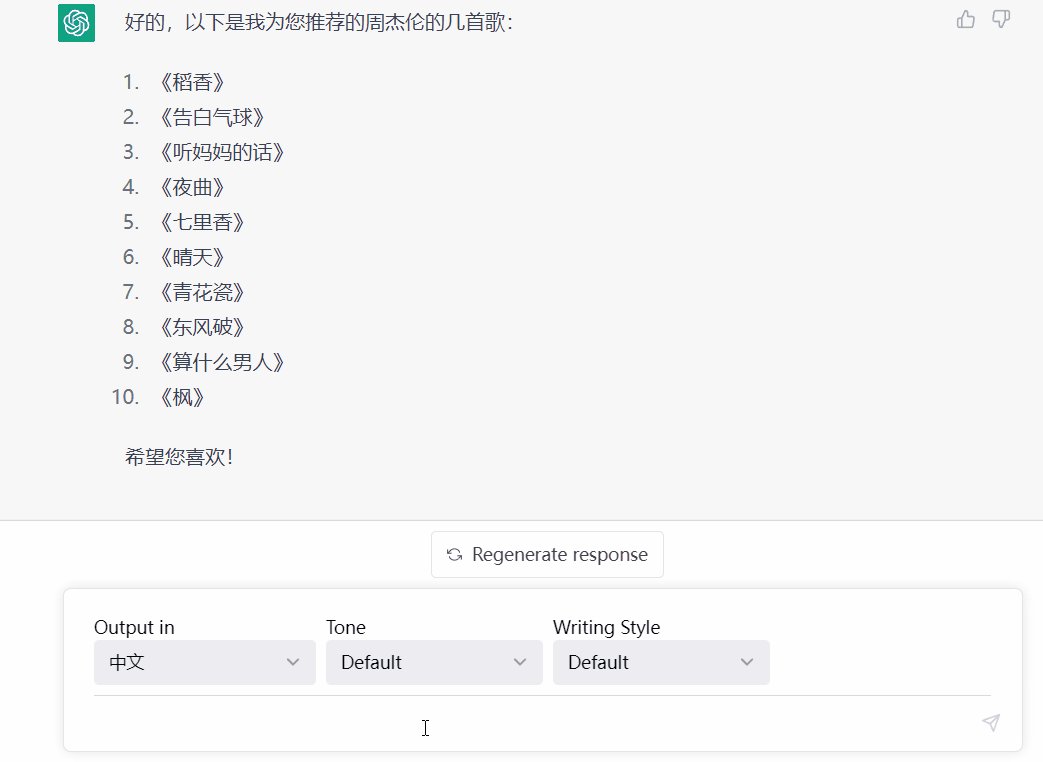
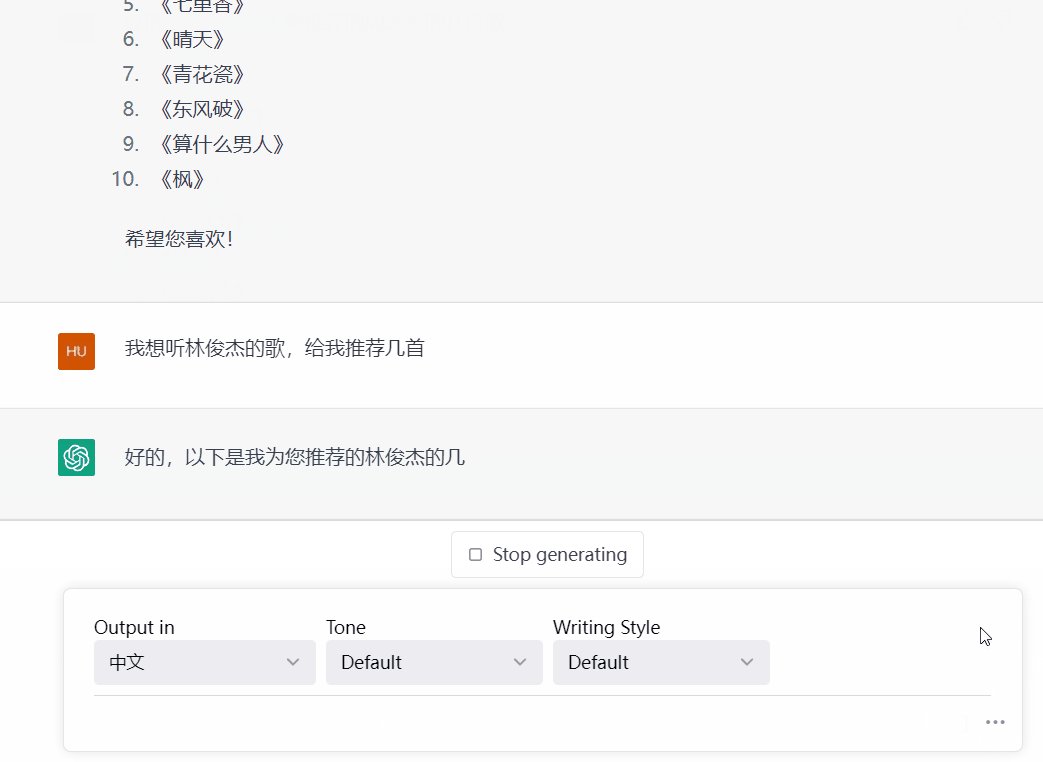
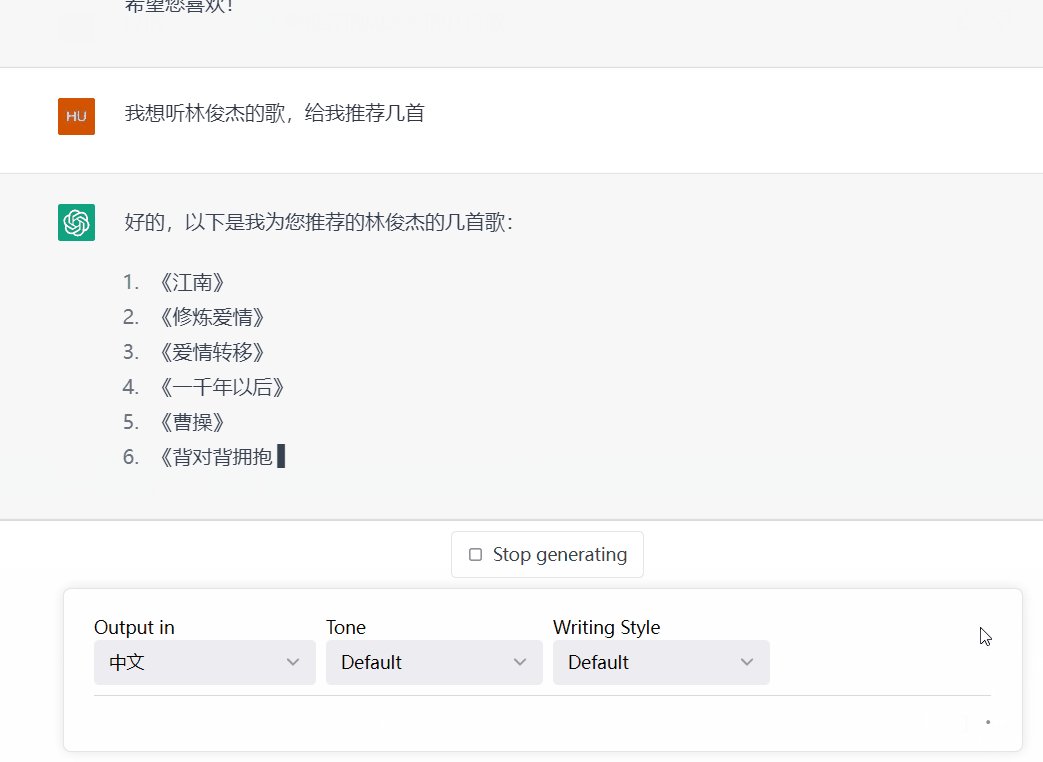
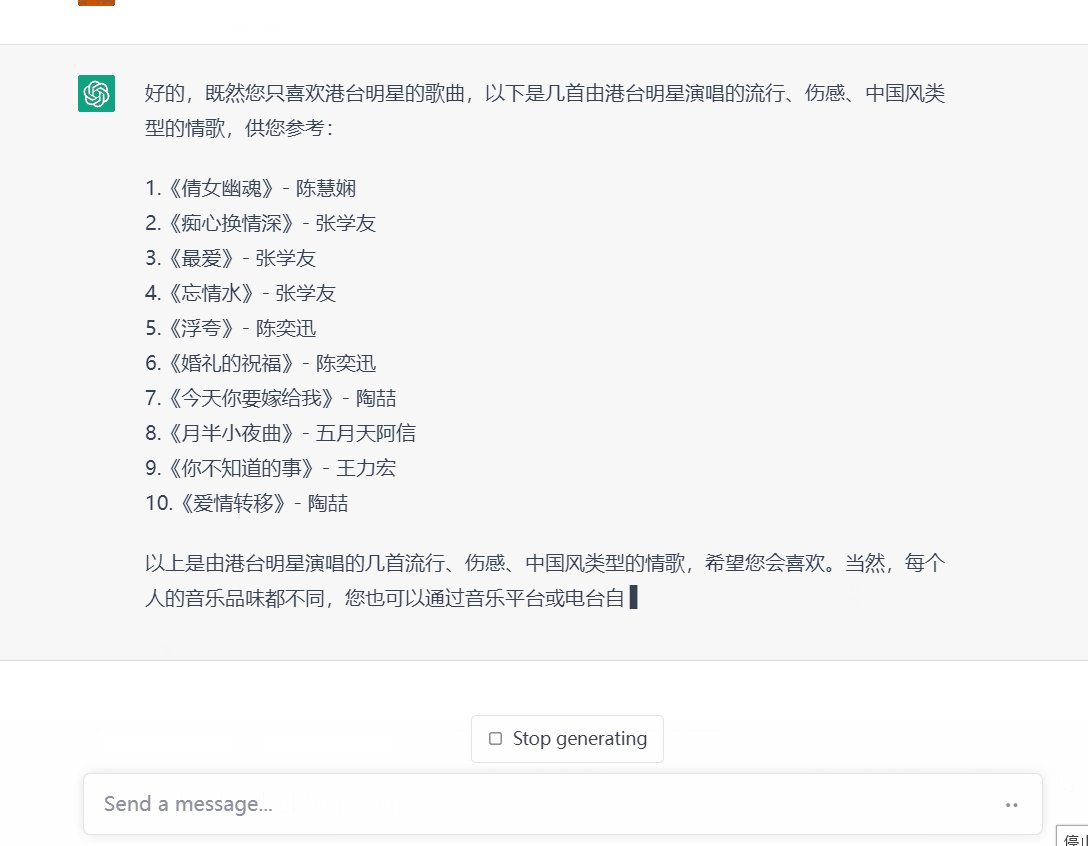
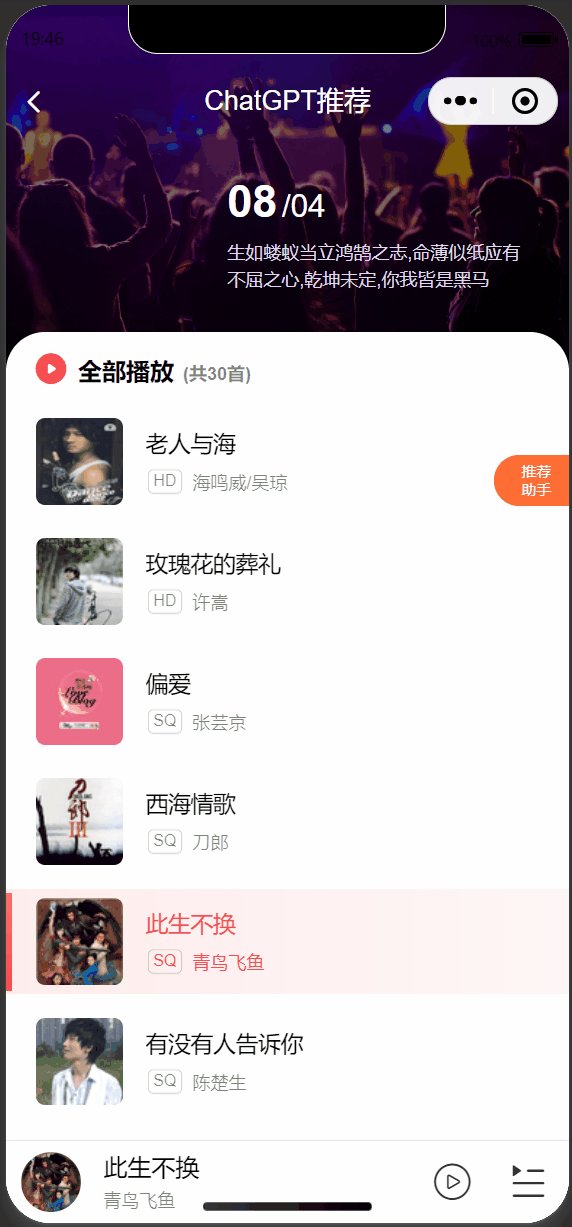
** 分析用户的输入产生推荐

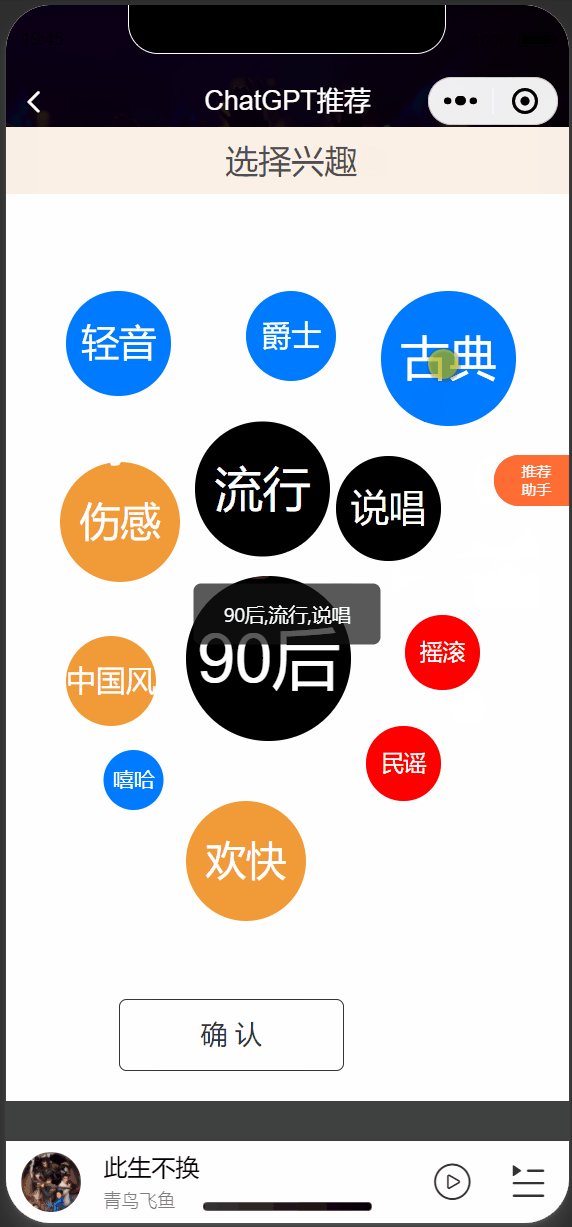
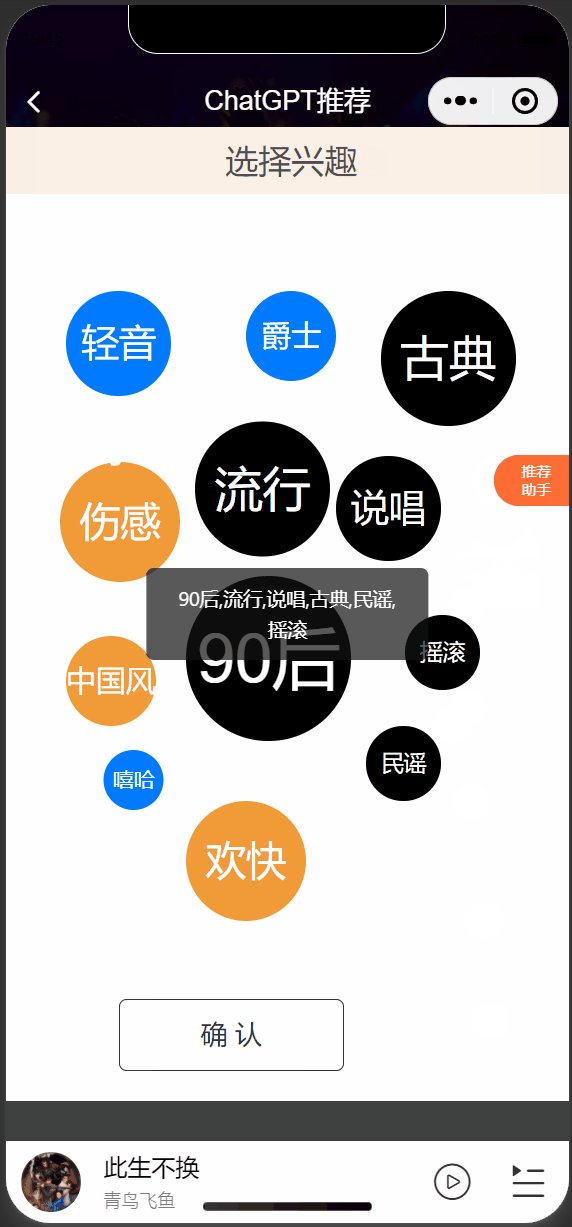
** 分析用户的选择标签进行推荐

一、需求背景
截止到现在,在AI大模型领域,国内外已经从
OpenAI
一方称霸到现在的群雄崛起之势!
这不前两天4月7日,阿里经过这么多天的蛰伏终于发布了他家自研大模型
通义千问
。

国内外大厂的前赴后继,这足以说明
AI大模型
的火热。那么这个时候,作为应用开发的我们的机会就来了,我们可以充分借助大模型的能力来赋能我们的应用开发。**那么这一次:
我们来做一个基于网易云的音乐推荐小程序
**
网易云音乐大家应该都不陌生了,虽然说他没有QQ音乐家族那样丰富的版权,但是作为一款读乐比听歌更有趣的又去灵魂聚集地来说,这足以成为我们日常听歌的白月光!
- 在我们日常的听歌中过程中,经常会遇到一下几个问题: - 随着如今乐坛作曲水平的退步,**
越来越多的口水歌充斥在榜单中,当我们想听一些歌时,这些高流量、低创作水准的歌曲总是会被平台的推荐算法推荐过来,导致我们欣赏音乐的兴趣大打折扣!- 我们在使用网易云音乐的过程中,我们只能是以单纯的信息接收者的角色来进行数据交互,很多时候我们只是被动的接收平台给我们打上的用户画像标签!当推荐的内容和我们的兴趣爱好发生较大的偏差时,我们并不能及时地对平台推荐的内容进行修改,甚至不能对推荐规则进行修改!**
那么这个时候,基于以上痛点,我们就可以直接使用
ChatGPT
来帮我们来进行歌曲的推荐,其好处在于:
用ChatGPT进行推荐,我们可以及时对其反馈的结果进行修改,以及对他的推荐规则进行修改
,从而找到最适合自己口味的歌曲!
二、项目原理及架构
2.1 实现原理
(1) 基于用户的喜欢歌手推荐

(2)基于用户的兴趣标签推荐

(3)改进上一步推荐的结果

2.2 技术架构

2.3 技术栈
模块语言及框架涉及的技术要点小程序前端基于
VUE 2.0语法
Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用小程序接口服务端Uni-app跨平台开发框架
+javascript
网易云rest接口的开发、 ChatGPT API接口的数据对接 、 前后端websocket实时通信Node WEB服务
2.4 数据交互原理
#mermaid-svg-qD6kJKKKeNA78V1L {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-qD6kJKKKeNA78V1L .error-icon{fill:#552222;}#mermaid-svg-qD6kJKKKeNA78V1L .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-qD6kJKKKeNA78V1L .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-qD6kJKKKeNA78V1L .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-qD6kJKKKeNA78V1L .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-qD6kJKKKeNA78V1L .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-qD6kJKKKeNA78V1L .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-qD6kJKKKeNA78V1L .marker{fill:#333333;stroke:#333333;}#mermaid-svg-qD6kJKKKeNA78V1L .marker.cross{stroke:#333333;}#mermaid-svg-qD6kJKKKeNA78V1L svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-qD6kJKKKeNA78V1L .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-qD6kJKKKeNA78V1L .cluster-label text{fill:#333;}#mermaid-svg-qD6kJKKKeNA78V1L .cluster-label span{color:#333;}#mermaid-svg-qD6kJKKKeNA78V1L .label text,#mermaid-svg-qD6kJKKKeNA78V1L span{fill:#333;color:#333;}#mermaid-svg-qD6kJKKKeNA78V1L .node rect,#mermaid-svg-qD6kJKKKeNA78V1L .node circle,#mermaid-svg-qD6kJKKKeNA78V1L .node ellipse,#mermaid-svg-qD6kJKKKeNA78V1L .node polygon,#mermaid-svg-qD6kJKKKeNA78V1L .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-qD6kJKKKeNA78V1L .node .label{text-align:center;}#mermaid-svg-qD6kJKKKeNA78V1L .node.clickable{cursor:pointer;}#mermaid-svg-qD6kJKKKeNA78V1L .arrowheadPath{fill:#333333;}#mermaid-svg-qD6kJKKKeNA78V1L .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-qD6kJKKKeNA78V1L .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-qD6kJKKKeNA78V1L .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-qD6kJKKKeNA78V1L .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-qD6kJKKKeNA78V1L .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-qD6kJKKKeNA78V1L .cluster text{fill:#333;}#mermaid-svg-qD6kJKKKeNA78V1L .cluster span{color:#333;}#mermaid-svg-qD6kJKKKeNA78V1L div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-qD6kJKKKeNA78V1L :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
操作数据
API数据发送
处理用户请求
返回最终推荐歌曲列表
获取歌曲信息
返回歌曲数据
用户
小程序
ChatGPT
数据处理
网易云音乐接口
三、项目功能的实现
3.1 ChatGPT API的接入
要接入ChatGPT API,需要按照以下步骤进行操作:
- 注册一个账号并登录到OpenAI的官网:https://openai.com/
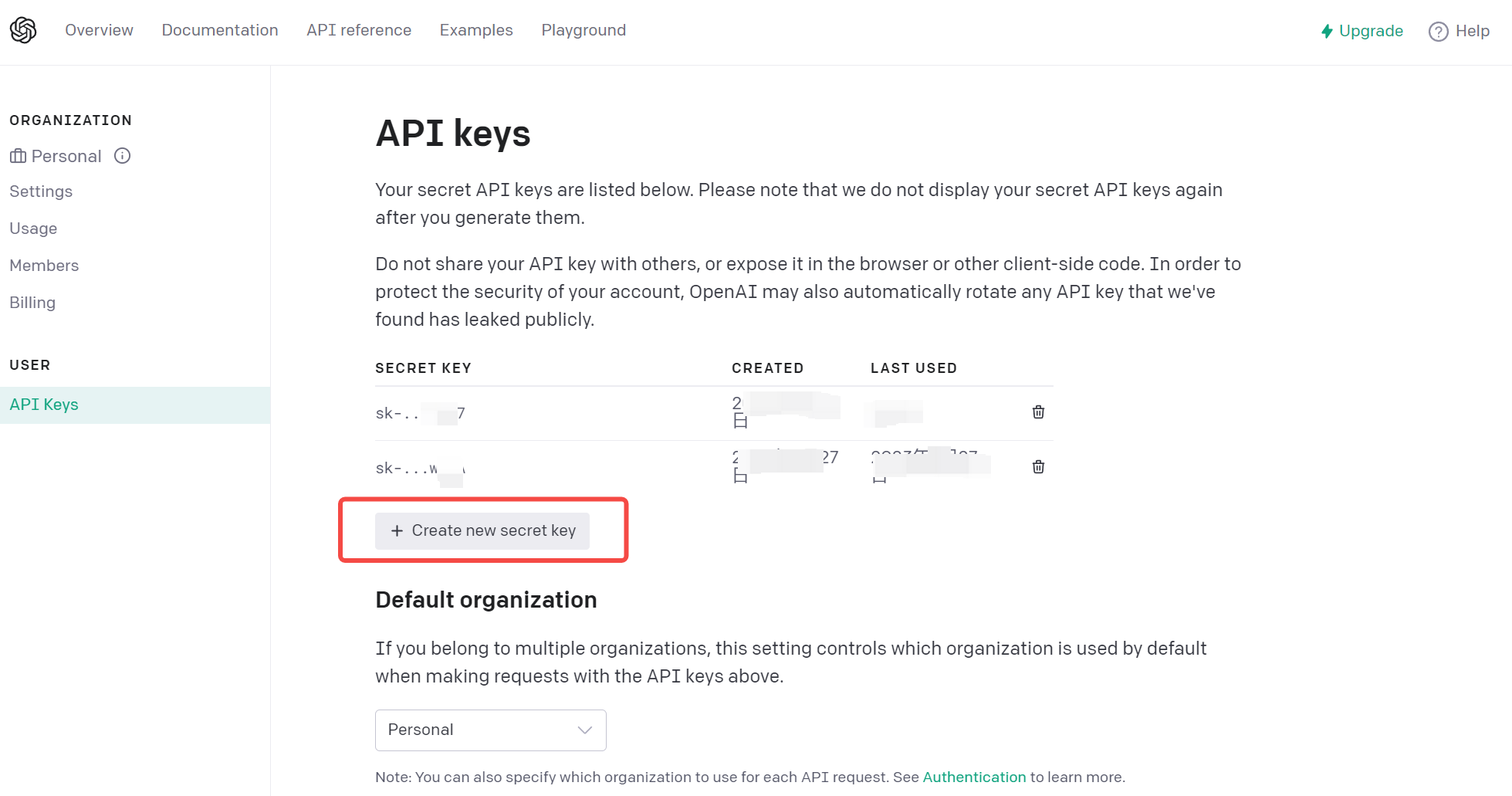
- 在Dashboard页面上,创建一个API密钥。在“API Keys”选项卡下,点击“Generate New Key”按钮。将生成的密钥保存好,以备后续使用。
- 选择所需的API服务,例如“Completion” API,以使用OpenAI的文本生成功能。

使用
Python
调用
ChatGPT API
实现代码如下:
- 方法一:使用
request库
import requests
import json
# 构建API请求
url ="https://api.openai.com/v1/engines/davinci-codex/completions"
headers ={"Content-Type":"application/json","Authorization":"Bearer YOUR_API_KEY"}
data ={"prompt":"Hello, my name is","max_tokens":5}# 发送API请求
response = requests.post(url, headers=headers, data=json.dumps(data))# 解析API响应
response_data = json.loads(response.text)
generated_text = response_data["choices"][0]["text"]print(generated_text)
- 方式二:使用
openAI库
from flask import Flask, request
import openai
app = Flask(__name__)
openai.api_key ="YOUR_API_KEY_HERE"@app.route("/")defhome():return"Hello, World!"@app.route("/chat", methods=["POST"])defchat():
data = request.json
response = openai.Completion.create(
engine="davinci",
prompt=data["message"],
max_tokens=60)return response.choices[0].text
if __name__ =="__main__":
app.run()
3.2 小程序端设计与实现
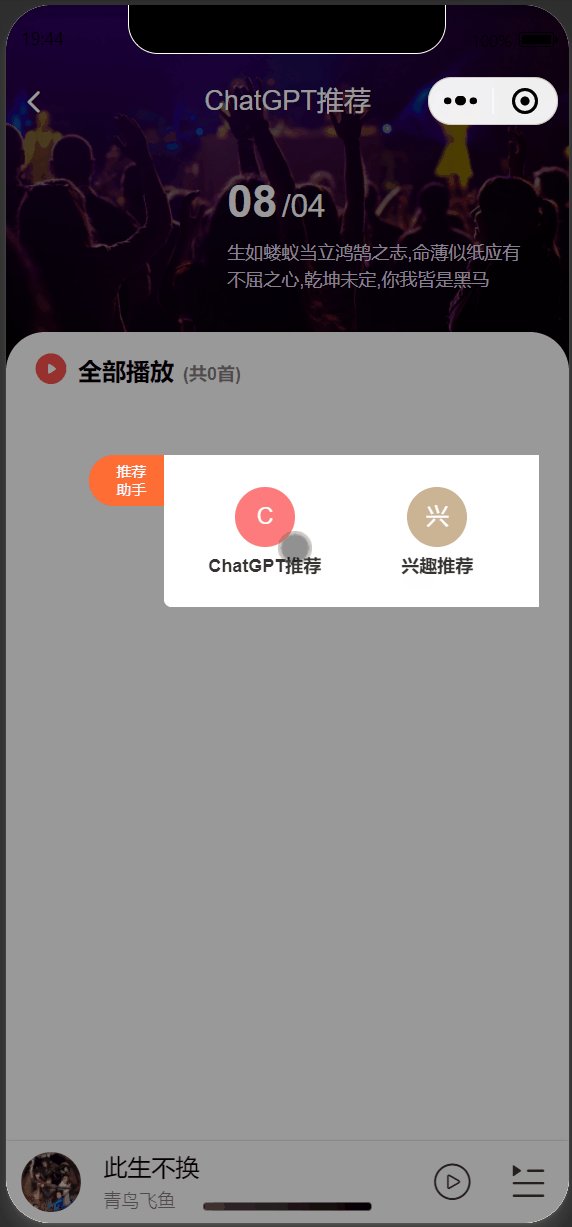
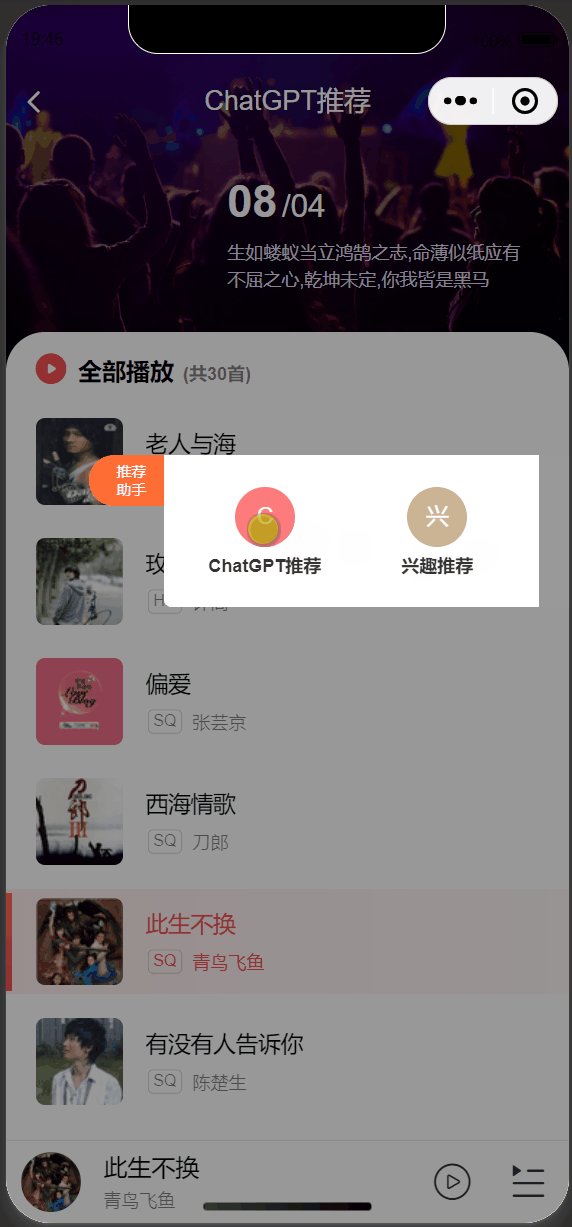
ChatGPT推荐悬浮功能用户标签选择功能用户问题实时交互功能


3.3 数据后端设计与实现
#mermaid-svg-QMpyMvaohGdjdwr9 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 .error-icon{fill:#552222;}#mermaid-svg-QMpyMvaohGdjdwr9 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-QMpyMvaohGdjdwr9 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-QMpyMvaohGdjdwr9 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-QMpyMvaohGdjdwr9 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-QMpyMvaohGdjdwr9 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-QMpyMvaohGdjdwr9 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-QMpyMvaohGdjdwr9 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-QMpyMvaohGdjdwr9 .marker.cross{stroke:#333333;}#mermaid-svg-QMpyMvaohGdjdwr9 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-QMpyMvaohGdjdwr9 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 .cluster-label text{fill:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 .cluster-label span{color:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 .label text,#mermaid-svg-QMpyMvaohGdjdwr9 span{fill:#333;color:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 .node rect,#mermaid-svg-QMpyMvaohGdjdwr9 .node circle,#mermaid-svg-QMpyMvaohGdjdwr9 .node ellipse,#mermaid-svg-QMpyMvaohGdjdwr9 .node polygon,#mermaid-svg-QMpyMvaohGdjdwr9 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-QMpyMvaohGdjdwr9 .node .label{text-align:center;}#mermaid-svg-QMpyMvaohGdjdwr9 .node.clickable{cursor:pointer;}#mermaid-svg-QMpyMvaohGdjdwr9 .arrowheadPath{fill:#333333;}#mermaid-svg-QMpyMvaohGdjdwr9 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-QMpyMvaohGdjdwr9 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-QMpyMvaohGdjdwr9 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-QMpyMvaohGdjdwr9 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-QMpyMvaohGdjdwr9 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-QMpyMvaohGdjdwr9 .cluster text{fill:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 .cluster span{color:#333;}#mermaid-svg-QMpyMvaohGdjdwr9 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-QMpyMvaohGdjdwr9 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
小程序后端服务
ChatGPT数据交互功能
网易云音乐数据交互功能
前端数据交互功能
对于整个后端服务的三大模块,其中对网易云音乐的数据调用与获取是整个项目的数据来源与核心,为实现高效地歌曲数据获取效果,借助了GiHub中网易云Node接口服务项目:网易云音乐 Node.js API service
- 环境要求:
需要 NodeJS 12+ 环境 - 将项目拉去到本地
$ git clone [email protected]:Binaryify/NeteaseCloudMusicApi.git
$ cd NeteaseCloudMusicApi
$ npminstall
或者
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
$ cd NeteaseCloudMusicApi
$ npminstall
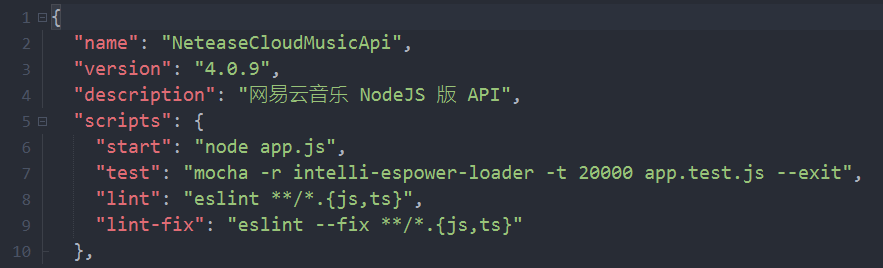
- 在本地进行打包运行(
找到package.json文件,查看scripts中的启动命令)
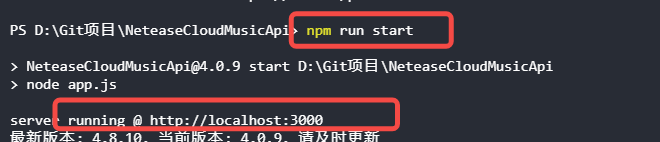
# 运行之前进行依赖的安装npminstall# 根据 pacage.json 中的脚本指令运行项目npm run start
- 项目出现运行的服务地址之后说明
项目启动成功
四、推荐阅读
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 借ChatGPT之手重构社交聊天小程序》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《微信小程序 |基于百度AI从零实现人脸识别小程序》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
版权归原作者 陶人超有料 所有, 如有侵权,请联系我们删除。