最后会放上本次教程资源
一.创建vue项目
按步骤上图
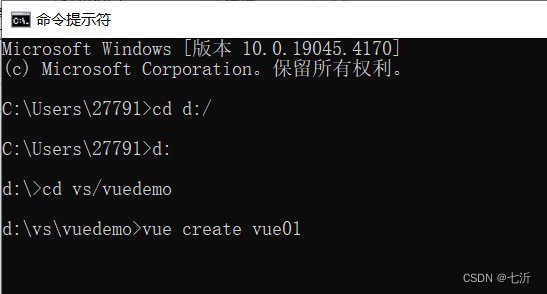
在D盘创建文件vs,在vs下创建vuedemo

打开命令提示符

输入以上命令进入到vuedemo创建vue01
vue create vue01

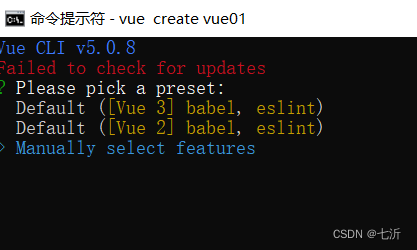
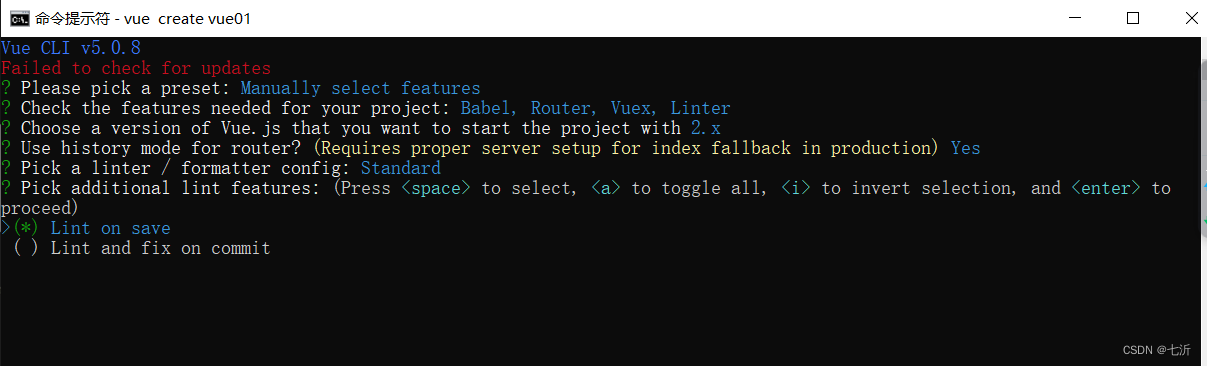
选择自定义创建

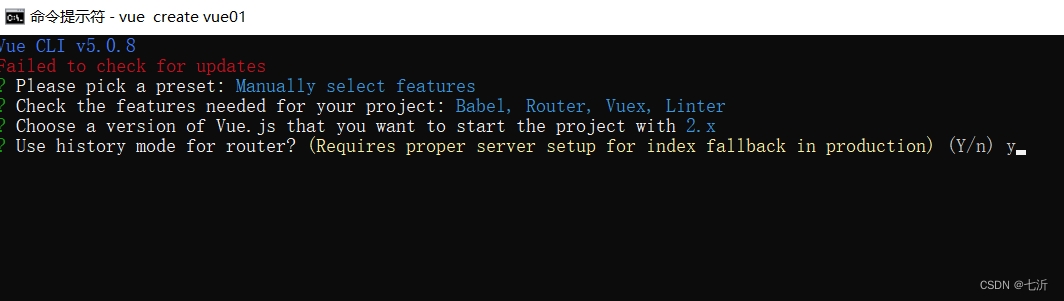
空格选择以下四个 回车确认 新手建议不要选择linter/formatter,这个对语法要求较为严苛,会发生后面测试element-ui时关于4 problems (4 errors, 0 warnings) 4 errors and 0 warnings potentially fixable with the --fix option.的报错(已解决)

路由模式选择

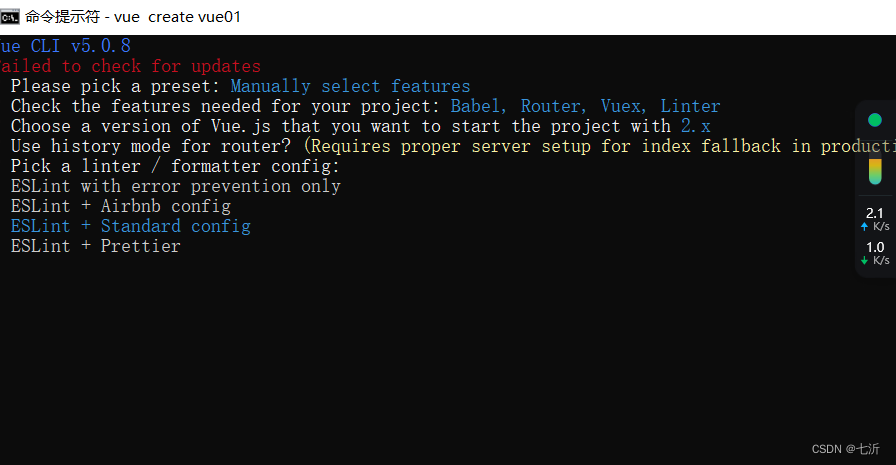
错误检测方式,选择标准

检查方式:保存时进行检查

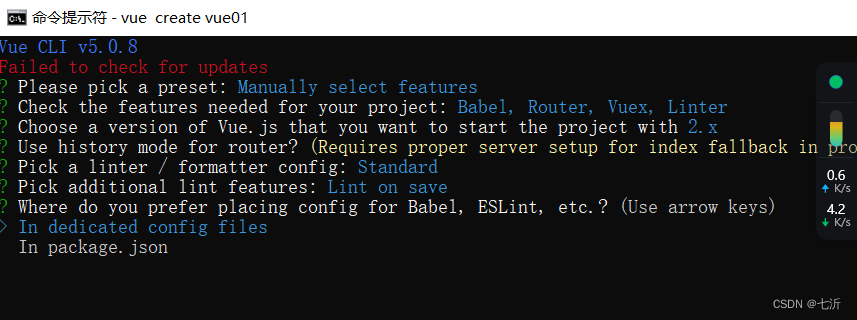
配置文件方式

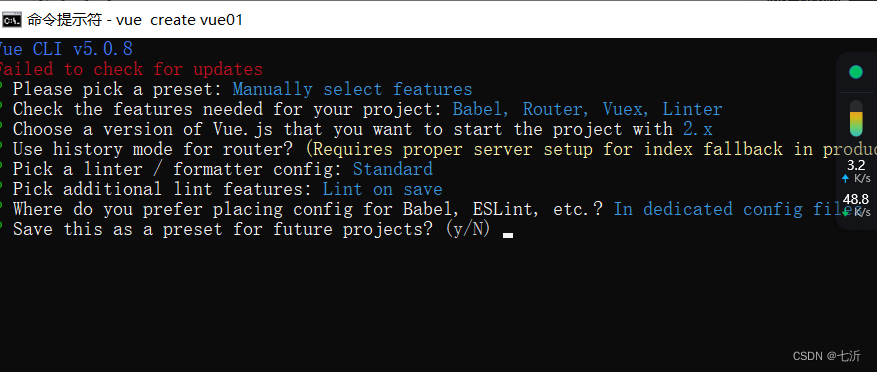
是否把这些配置作为模板,选择n即可立即开始搭建

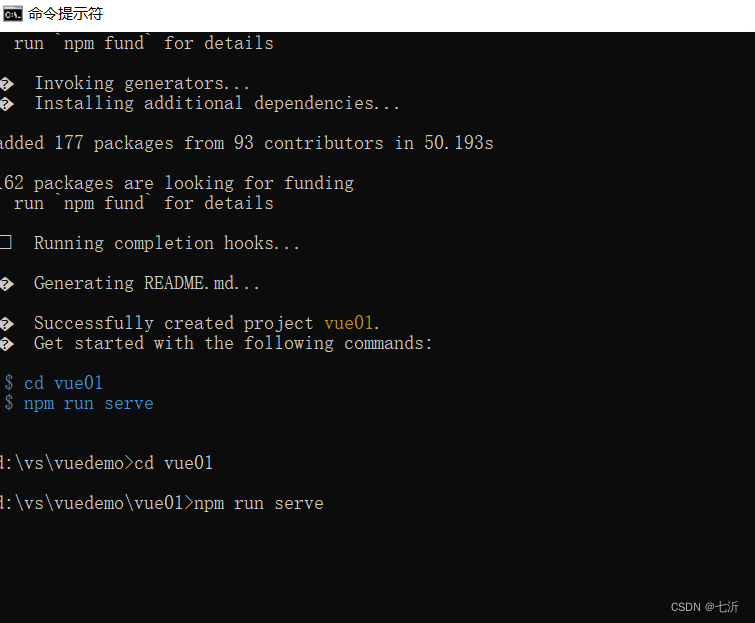
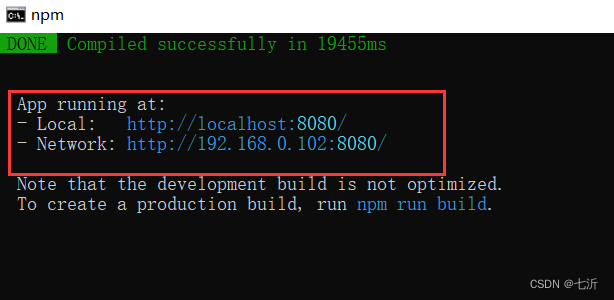
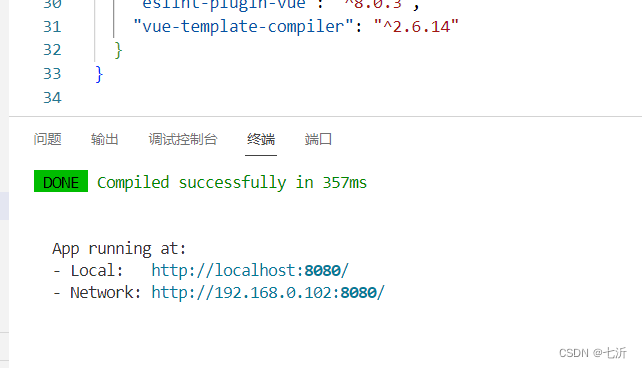
等待完成后再次进入创建好的文件vue01,输入npm run serve开始运行

复制该地址进入浏览器即可进入首页
- Local: http://localhost:8080/
- Network: http://192.168.0.102:8080/


二.vscode打开vue项目
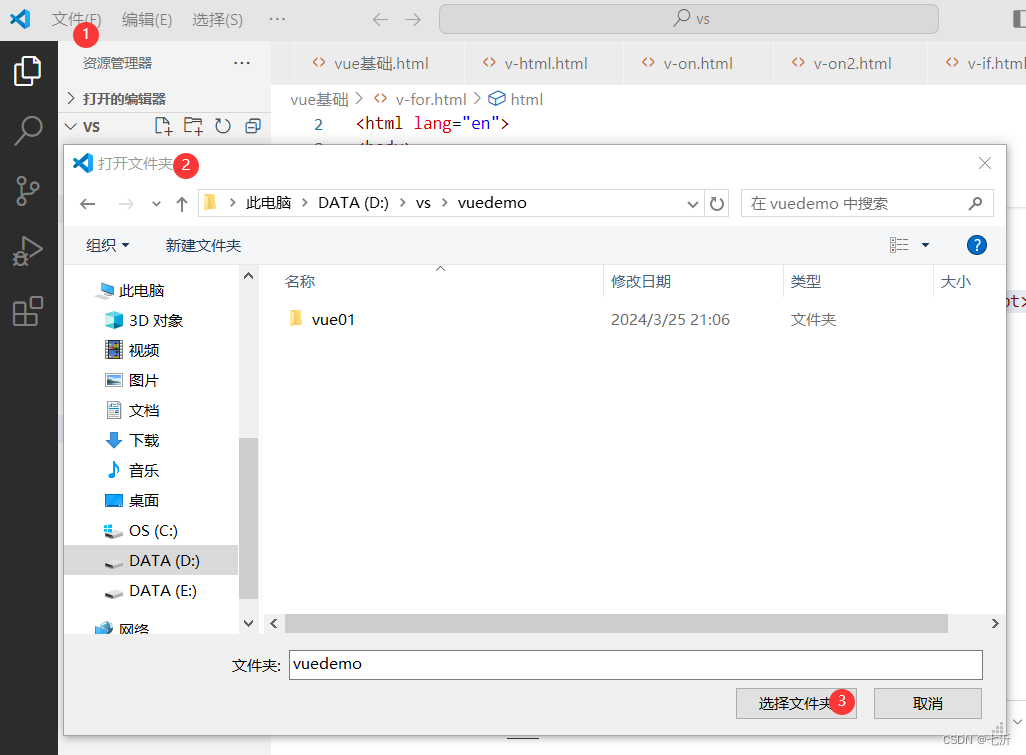
点击文件,选择打开文件夹,打开刚刚创建的项目

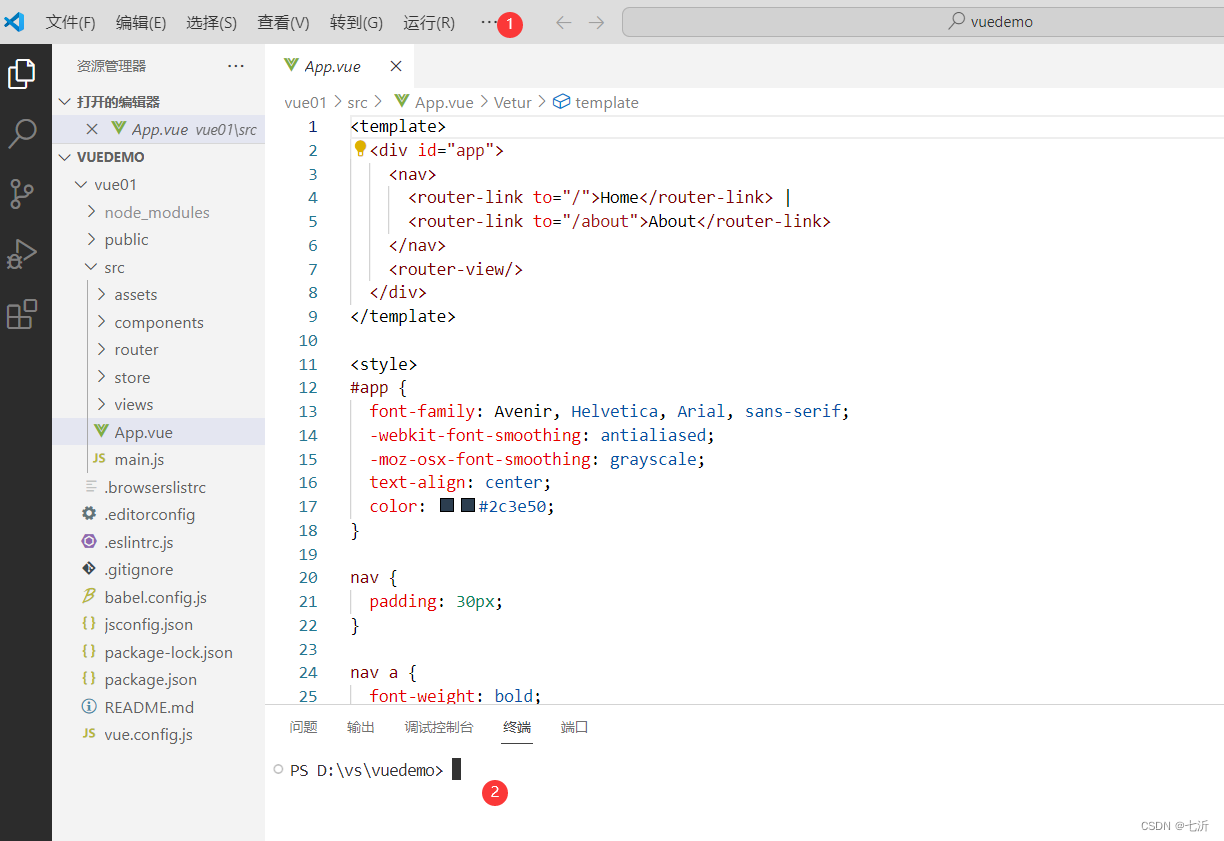
点击...找到终端然后选择新建终端

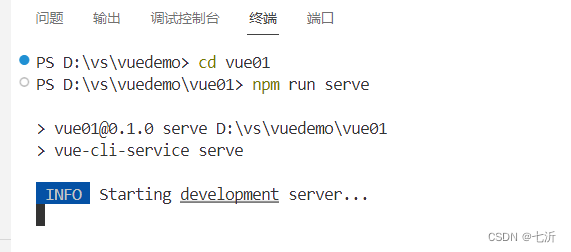
然后cd到vue01目录下npm run serve运行


三.使用element-ui组件
快捷键ctrl+c终止批处理操作
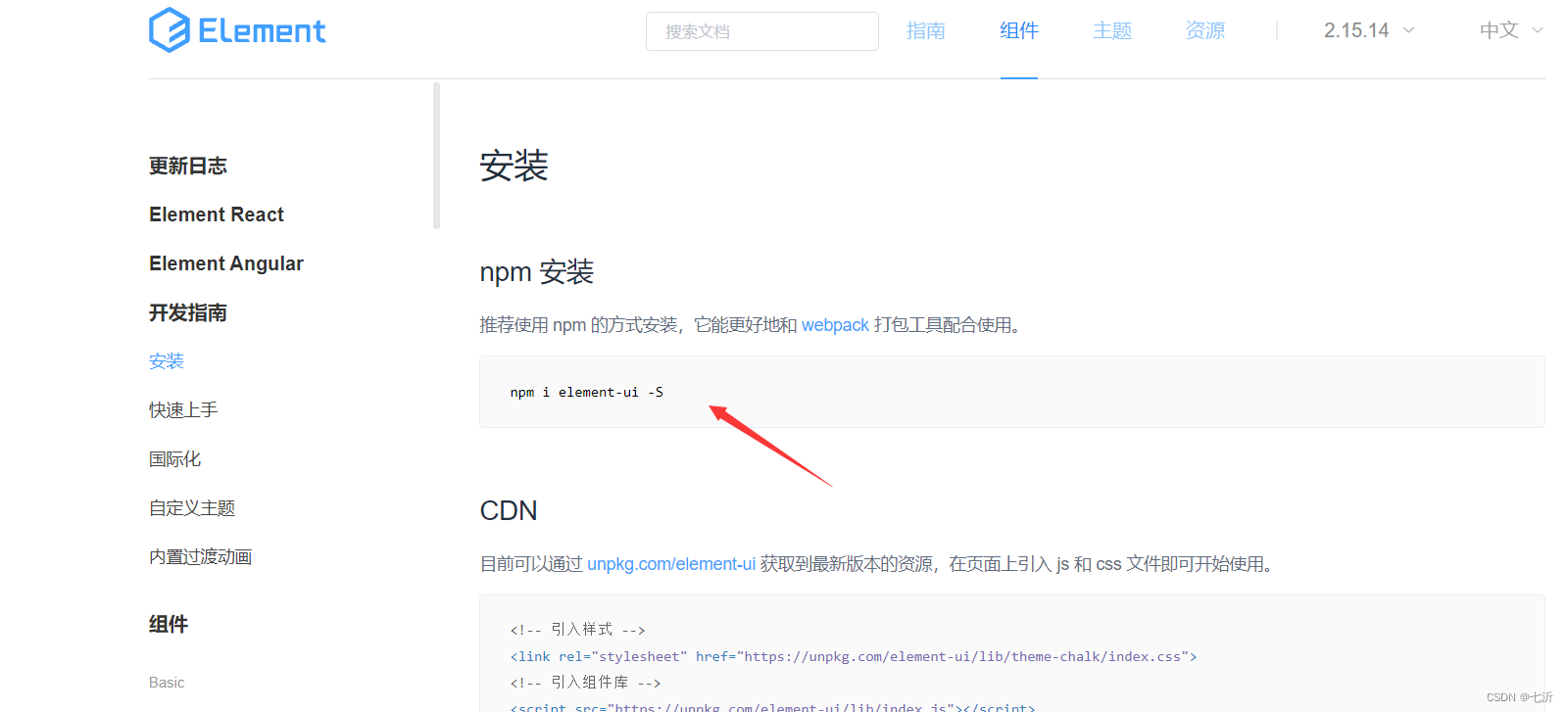
Element - The world's most popular Vue UI framework
进入网站复制

npm i element-ui -S

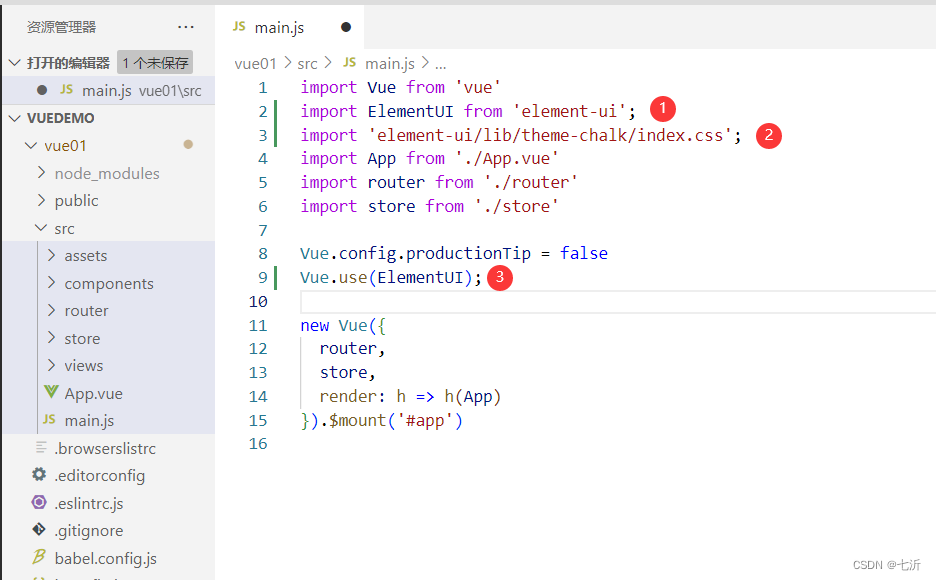
在main.js里引入element-ui

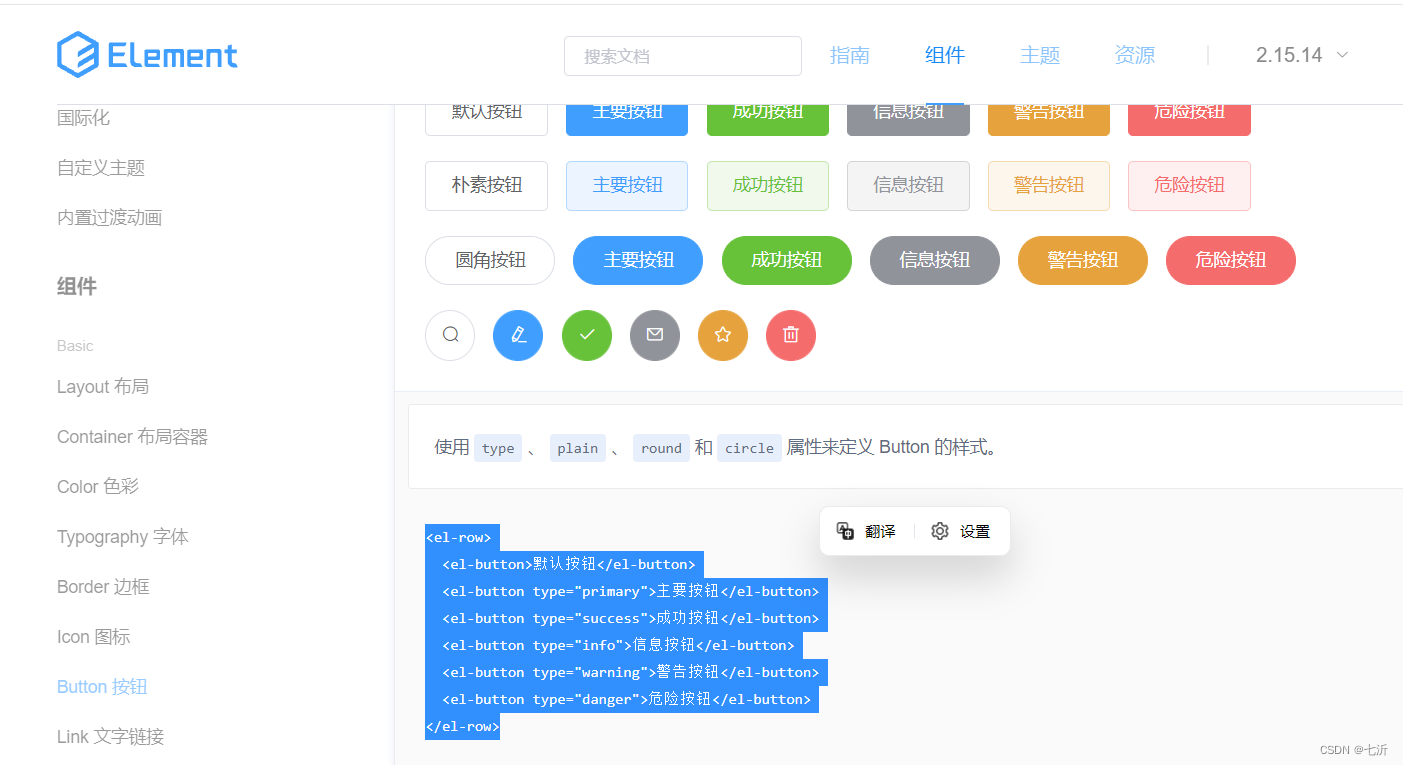
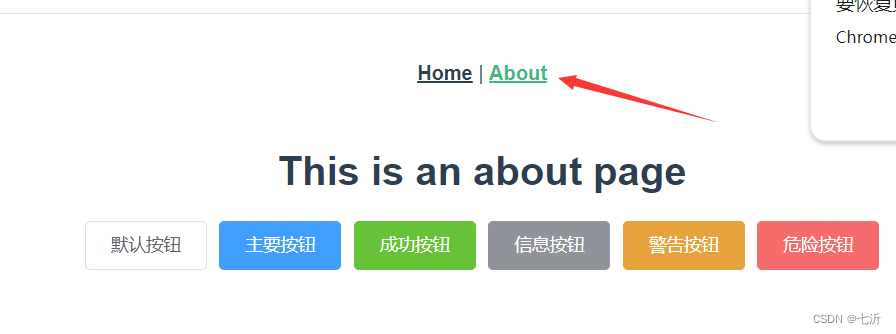
选择组件进行测试

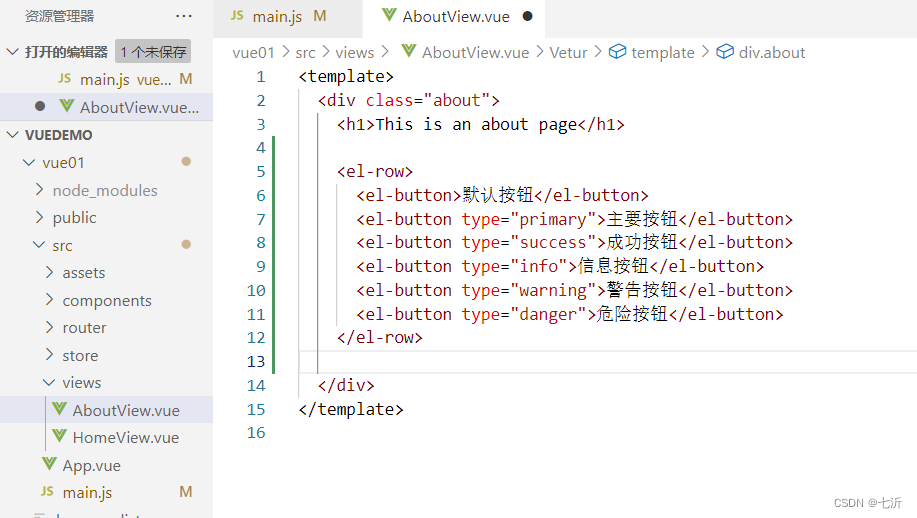
复制代码到aboutview.vue

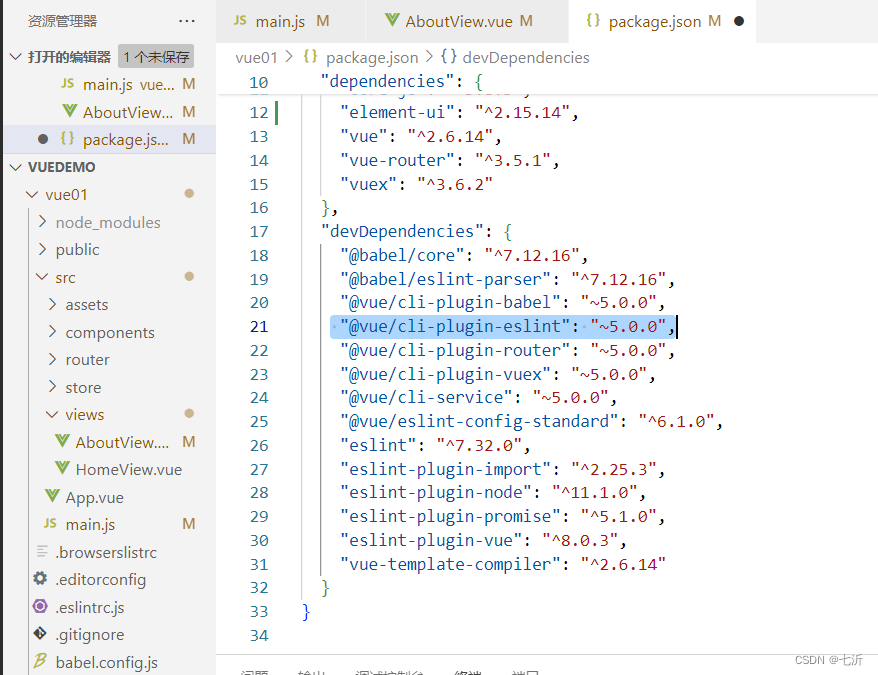
如果运行有报错则将 packeage.json下的 "@vue/cli-plugin-eslint": "~5.0.0",删除
在终端运行npm run serve

element-ui组件导入成功

本次资源如下:
https://download.csdn.net/download/weixin_48128217/89032267?spm=1001.2014.3001.5501
版权归原作者 学食 所有, 如有侵权,请联系我们删除。