总结
- 框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
- 算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
- 在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
- 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
yarn 安装:
yarn add vue-seamless-scroll
#### 二 使用
全局注册:
import Vue from ‘vue’
import scroll from ‘vue-seamless-scroll’
Vue.use(scroll)
局部注册:
注意这里分vue2和veu3注册
vue2:
import vueSeamless from ‘vue-seamless-scroll’
vue3;找不到路径所以加了 /src
import vueSeamless from ‘vue-seamless-scroll/src’
components: { vueSeamless },
#### 三 简单使用


##### 四 应用
本文是在“物美智能”源码的基础上进行二次开发完成wumei-smart: 物美智能开源物联网平台,简单易用,可用于搭建物联网平台以及二次开发和学习。适用于智能家居、智慧办公、智慧社区、农业监测、水利监测、工业控制等。
也可以直接在lofTV-Screen代码上直接修改IofTV-Screen: 🔥一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功能,持续更新…
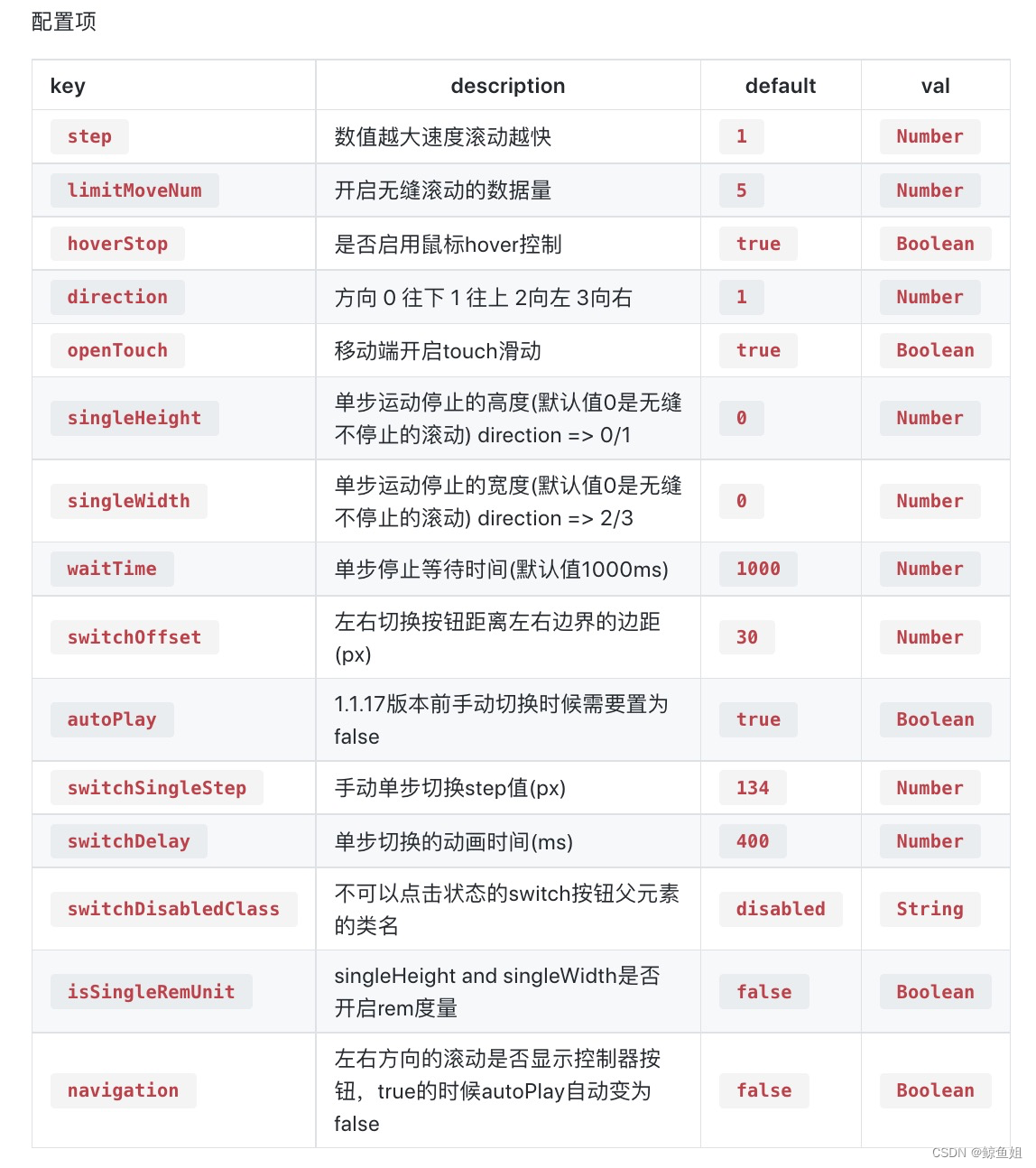
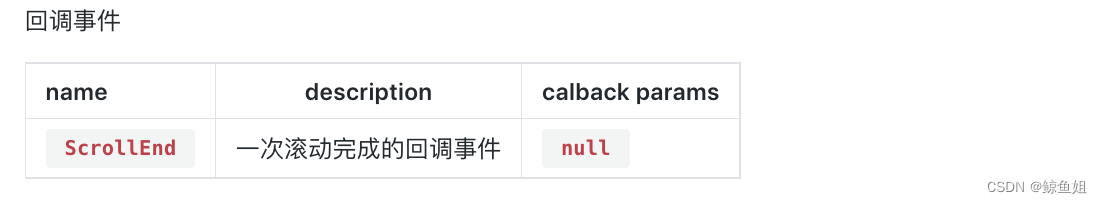
效果如下,技术点主要使用了

-
{{ i + 1 }}
<Reacquire v-else @onclick="getData" style="line-height:200px" /> </template> <script> import { currentGET } from '@/api/bigScreen/modules' import vueSeamlessScroll from 'vue-seamless-scroll' // vue2引入方式 import Kong from '../components/kong.vue' import {listAllDeviceLog} from "@/api/iot/deviceLog"; export default { components: { vueSeamlessScroll, Kong }, data() { return { list: [], pageflag: true, defaultOption: { ...this.$store.state.settings.defaultOption, limitMoveNum: 3, singleHeight: 250, step:0, }, queryParams: { pageNum: 1, pageSize: 20 }, }; }, computed: { sbtxSwiperFlag() { let ssyjSwiper = this.$store.state.settings.ssyjSwiper if (ssyjSwiper) { this.components = vueSeamlessScroll } else { this.components = Kong } return ssyjSwiper } }, created() { this.getData() }, mounted() { }, beforeDestroy() { this.clearData() }, methods: { clearData() { if (this.timer) { clearInterval(this.timer) this.timer = null } }, switper() { if (this.timer) { return } let looper = (a) => { this.getData() }; this.timer = setInterval(looper, this.$store.state.settings.leftBottomTime); }, getData() { this.pageflag = true listAllDeviceLog(this.queryParams).then(res => { if (!this.timer) { console.log("检测数据", res); } if (res.code == 200) { this.list = res.data; this.defaultOption.step=this.$store.state.settings.defaultOption.step this.switper(); } else { this.pageflag =false; this.$Message.warning(res.msg); } }) }, }, }; </script> <style lang='scss' scoped> .right_center { width: 100%; height: 100%; .right_center_item { display: flex; align-items: center; justify-content: center; height: auto; padding: 10px; font-size: 14px; color: #fff; .orderNum { margin: 0 20px 0 -20px; } .inner_right { position: relative; height: 100%; width: 400px; flex-shrink: 0; line-height: 1.5; .dibu { position: absolute; height: 2px; width: 104%; background-image: url("../../../assets/bigScreen/img/zuo_xuxian.png"); bottom: -12px; left: -2%; background-size: cover; } } .info { margin-right: 10px; display: flex; align-items: center; .labels { flex-shrink: 0; font-size: 12px; color: rgba(255, 255, 255, 0.6); } ### 总结 * 框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。 * 算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯 * 在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。 * 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!! **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**  喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力! ```设备ID: {{ item.serialNumber }}时间: {{ item.createTime }}属性上报
<div class="flex"> <div class="info"> <span class="labels">设备名称:</span> <span class="contents "> {{ item.deviceName }}</span> </div> <div class="info"> <span class="labels">属性:</span> <span class="contents ciyao" style="font-size:12px"> {{ item.identity }}</span> </div> <div class="info"> <span class="labels">数值:</span> <span class="contents warning"> {{ item.logValue}}</span> </div> </div> </div> </li> </ul> </component>
版权归原作者 2401_84412357 所有, 如有侵权,请联系我们删除。