前言
在后台管理系统中,经常有合并单元格的需求。
所以为了提高后续的开发效率,就开发了一款插件插件:@jinming6/merge-helper
合并 “ 行 ”

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><linkrel="stylesheet"href="//unpkg.com/element-plus/dist/index.css"/></head><body><divid="app"><el-tableborder:data="tableData":span-method="spanMethod"><el-table-columnlabel="序号":prop="SORT_NO_KEY"></el-table-column><el-table-columnlabel="姓名"prop="name"></el-table-column><el-table-columnlabel="年龄"prop="age"></el-table-column><el-table-columnlabel="省份"prop="provinces"></el-table-column></el-table></div><scriptsrc="//unpkg.com/vue@3"></script><scriptsrc="//unpkg.com/element-plus"></script><scriptsrc="https://unpkg.com/[email protected]/lodash.js"></script><scriptsrc="https://unpkg.com/@jinming6/[email protected]/dist/mergeHelper.js"></script><script>const{ createApp, ref, onMounted }= Vue;const{ getMergedData, Mode, getFieldSpan, constants }= window['@jinming6/mergeHelper']const{SORT_NO_KEY}= constants
const app =createApp({setup(){const tableData =ref([])constgetTableData=()=>{const data =[{name:'张三',age:18,provinces:'山东省'},{name:'张三',age:18,provinces:'山东省'},{name:'李四',age:18,provinces:'山东省'},{name:'王五',age:20,provinces:'江苏省'},]const options ={mode: Mode.Row,dataSource: data,mergeFields:[{field:'name',callback(curItem, nextItem){return curItem.name === nextItem.name
}},'age','provinces'],genSort:true,}const mergedData =getMergedData(options)
tableData.value = mergedData;
console.log(mergedData)}constspanMethod=({ row, columnIndex })=>{if(columnIndex <=1){returngetFieldSpan(row,'name');}if(columnIndex ===2){returngetFieldSpan(row,'age');}if(columnIndex ===3){returngetFieldSpan(row,'provinces');}return{rowspan:1,colspan:1,};}onMounted(()=>{getTableData()})return{
tableData,
spanMethod,SORT_NO_KEY}}})
app.use(ElementPlus)
app.mount('#app')</script></body></html>
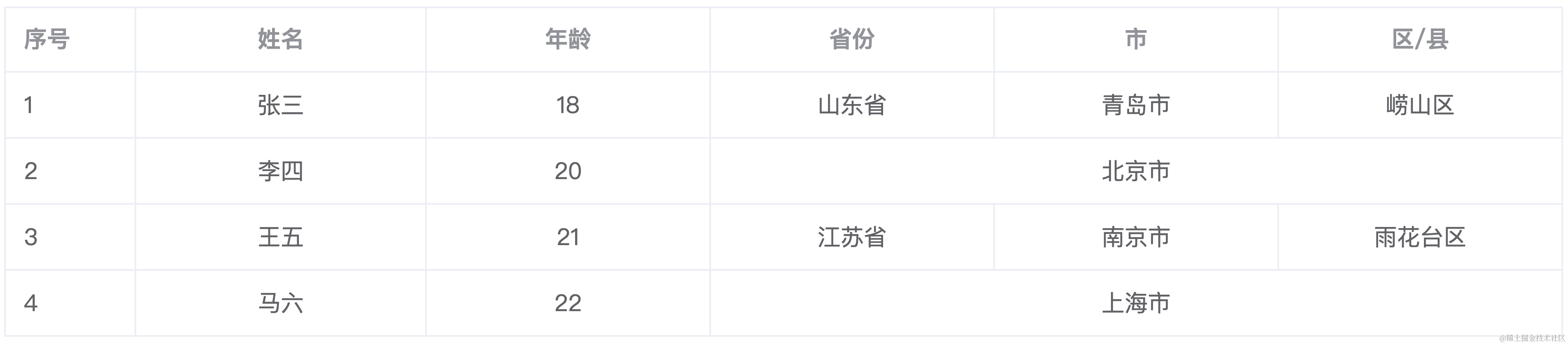
合并 “ 列 ”

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><linkrel="stylesheet"href="//unpkg.com/element-plus/dist/index.css"/></head><body><divid="app"><el-tableborder:data="tableData":span-method="spanMethod"><el-table-columnlabel="序号"type="index"width="80"></el-table-column><el-table-columnv-for="item in columns":key="item.prop":label="item.label":prop="item.prop":type="item.type":width="item.width"align="center"></el-table-column></el-table></div><scriptsrc="//unpkg.com/vue@3"></script><scriptsrc="//unpkg.com/element-plus"></script><scriptsrc="https://unpkg.com/[email protected]/lodash.js"></script><scriptsrc="https://unpkg.com/@jinming6/[email protected]/dist/mergeHelper.js"><script>const{ createApp, ref, onMounted }= Vue;const{ getMergedData, Mode, getFieldSpan, constants }= window['@jinming6/mergeHelper']const{SORT_NO_KEY}= constants
const app =createApp({setup(){const tableData =ref([])const columns =[{label:'姓名',prop:'name'},{label:'年龄',prop:'age'},{label:'省份',prop:'provinces'},{label:'市',prop:'city'},{label:'区/县',prop:'county'},]constgetTableData=()=>{const data =[{name:'张三',age:18,provinces:'山东省',city:'青岛市',county:'崂山区'},{name:'李四',age:20,provinces:'北京市',city:'北京市',county:'北京市'},{name:'王五',age:21,provinces:'江苏省',city:'南京市',county:'雨花台区'},{name:'马六',age:22,provinces:'上海市',city:'上海市',county:'上海市'},]const options ={mode: Mode.Col,dataSource: data,mergeFields: columns.map((item)=> item.prop),
columns
}const mergedData =getMergedData(options)
tableData.value = mergedData;}constspanMethod=({ row, column })=>getFieldSpan(row, column.property)onMounted(()=>{getTableData()})return{
columns,
tableData,
spanMethod,SORT_NO_KEY}}})
app.use(ElementPlus)
app.mount('#app')</script></body></html>
本文转载自: https://blog.csdn.net/weixin_46344410/article/details/136012092
版权归原作者 「已注销」 所有, 如有侵权,请联系我们删除。
版权归原作者 「已注销」 所有, 如有侵权,请联系我们删除。