uni-app之前一直只支持vue2语法,
- 2021年8月:新版支持 了vue3 开发,App平台编译器升级为 Vite;
新版 uni-app 框架主要做了三大改进:
- 重写框架内核:基于
vue3 + ts重写内置组件和API,实现更彻底、更高效的tree-shaking; - 新增支持 Vite 构建工具,在H5平台实现秒开预览;
- 新增支持 Vue3.x,实现更灵活的开发方式,及更高的运行性能;
今天主要讲讲如何使用vue3+vant
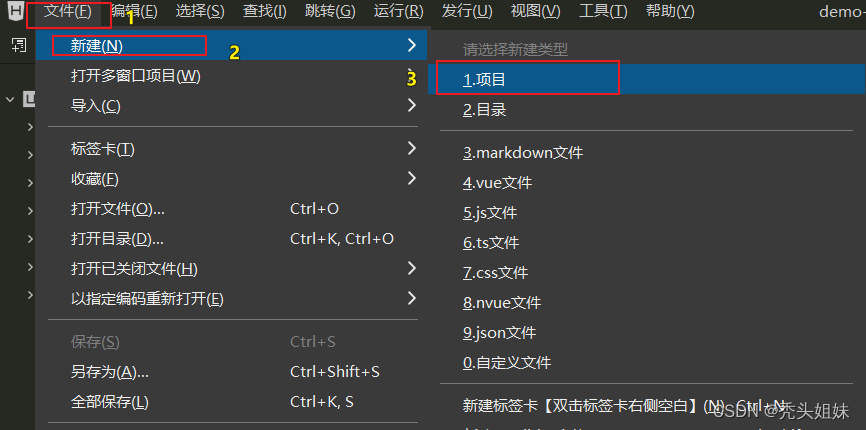
1.创建项目
** 注意:建议使用HBuilder最新稳定版**
HBuilder官网地址
项目配置

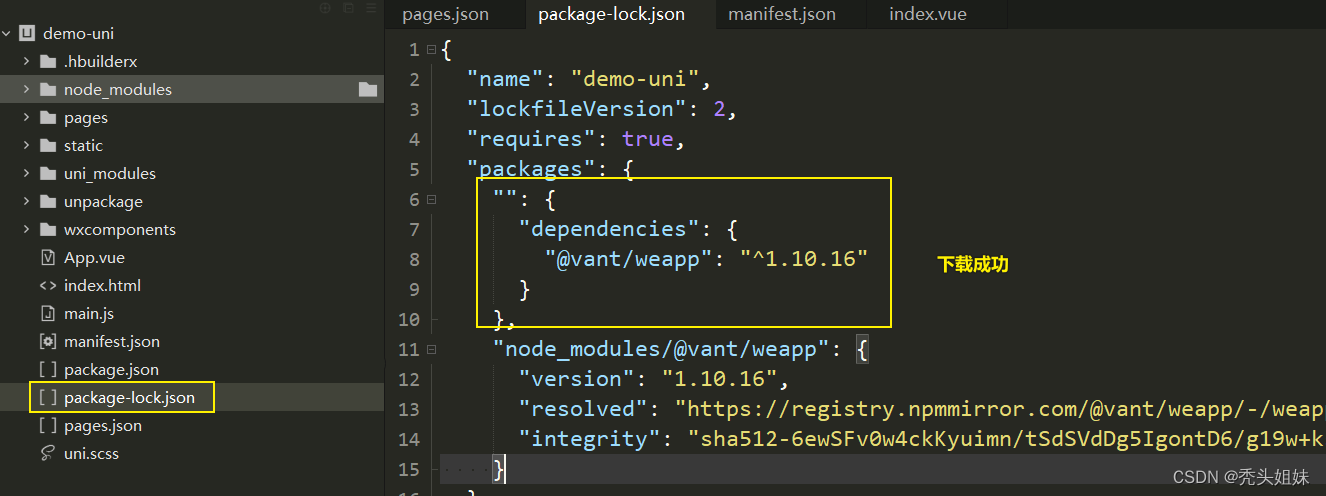
2.下载vant
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production

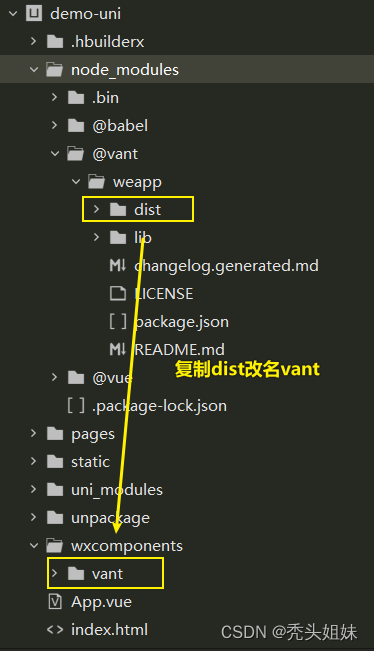
3.引入
- 与
/pages同级创建/wxcomponents目录 - 复制node_modules-@vant-weapp-dist到
wxcomponents文件夹 dist改名为vant

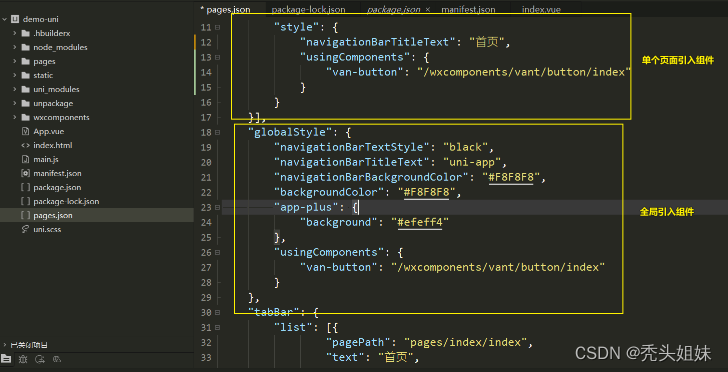
** **4.pages.json引入使用
在
"globalStyle":{}
属性下加入以下片段,可按需引入具体需要全局引入的组件,引入规则如下
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
},
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
},
或在单个页面style对象{}中引入
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
}
}

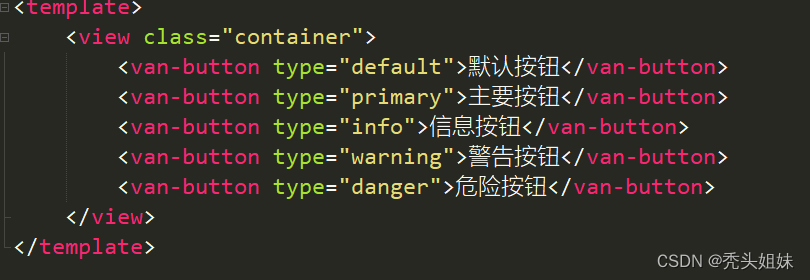
页面使用

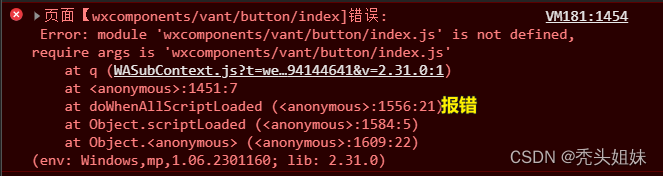
** 5.常见的坑**
注意:小程序的坑
如果遇到报错

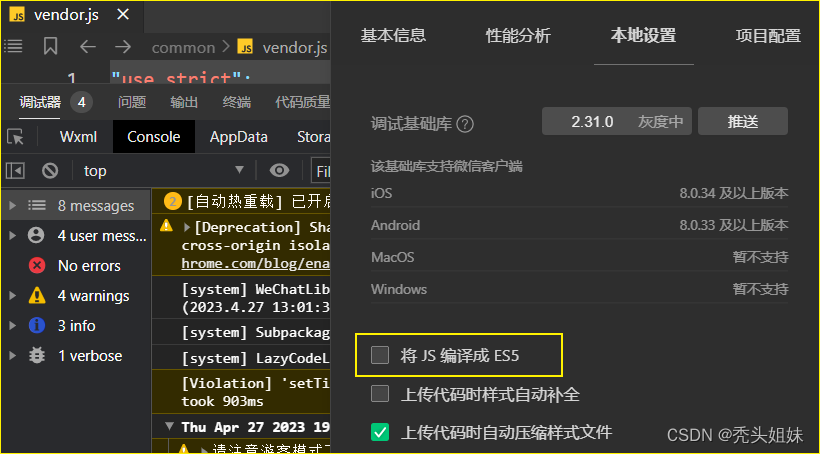
把小程序详情>本地设置>将js编译成es5,不然会飘红

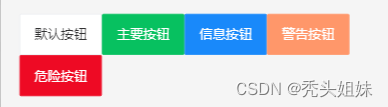
6.最后效果

版权归原作者 秃头姐妹 所有, 如有侵权,请联系我们删除。