Python爬虫技术系列-06selenium完成自动化测试
1. 本案例目的
使用selenium库完成动点击下一页,点击视频操作等过程,
如果你非要说这是XX,那我也不过多辩解,毕竟
批评不自由,赞美无意义
。
2. 案例实现
本案例仅是技术演示,所以会隐去相关网址等,读者可以重点查看这里使用的selenium技术点即可。另外本版本为V01版本,所以仅仅是可用,很多内容都未完善。
1.导入依赖
import time
from selenium import webdriver # 包from selenium.webdriver import ActionChains # 模拟鼠标操作点击 下拉from selenium.webdriver.common.keys import Keys # 键盘按键操作\from selenium.webdriver.chrome.options import Options # 浏览器配置
2.初始化driver浏览器驱动
定义一个init函数,在init函数内完成初始化浏览器驱动的任务,并实现浏览器全屏等设置,返回值为一个初始化后的浏览器驱动。
# 初始化definit():# 实现无可视化界面得操作
chrome_options = Options()# chrome_options.add_argument('--headless')
chrome_options.add_argument('--disable-gpu')# 设置chrome_options=chrome_options即可实现无界面
driver = webdriver.Chrome(chrome_options=chrome_options, executable_path='./chromedriver.exe')# 把浏览器实现全屏
driver.maximize_window()# 返回driverreturn driver
3.登录页面分析及登录实现
3.1 登录页面分析
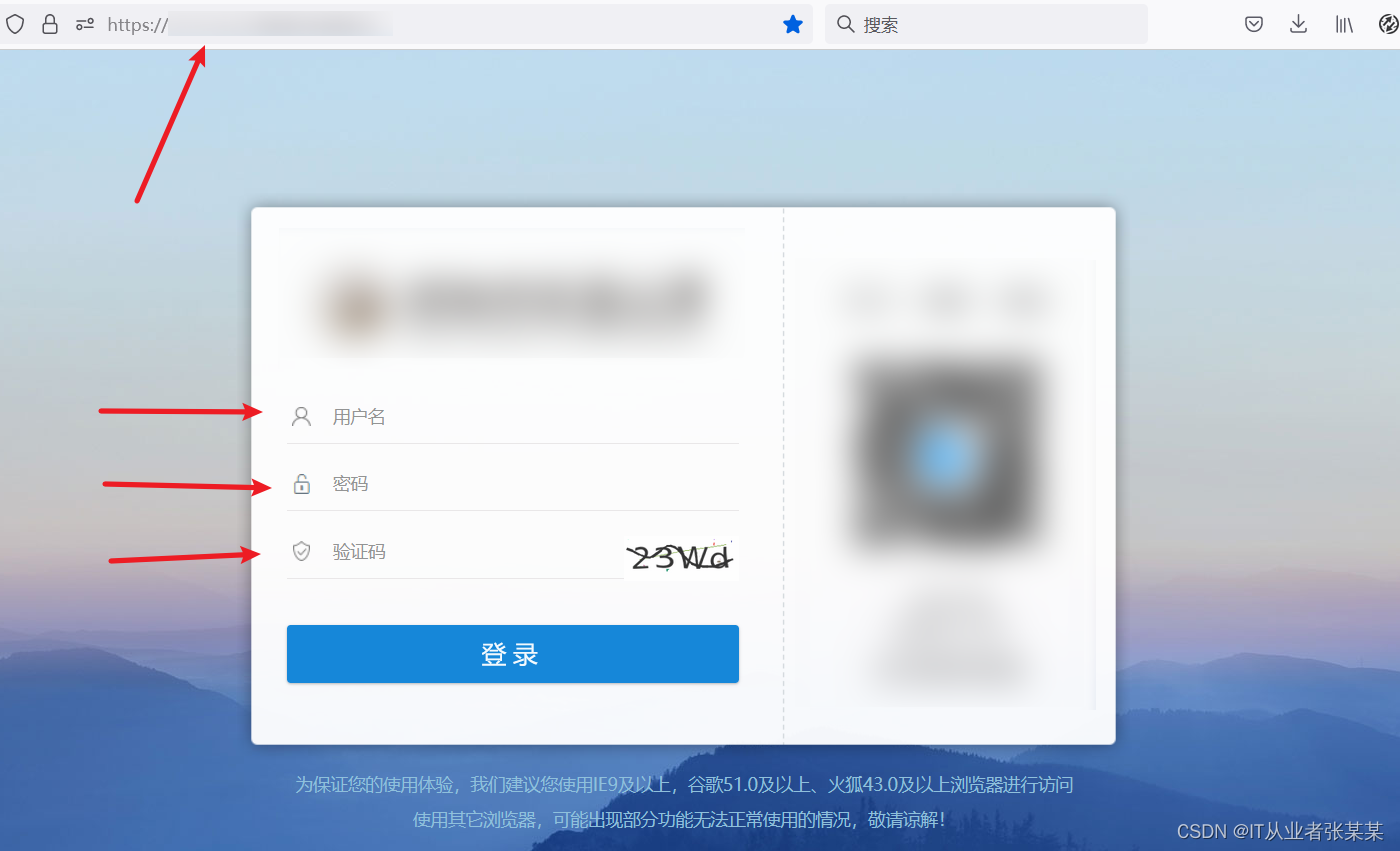
查看登录页,页面如下:
可以看见,登录页包含用户名,密码,验证码等几个部分需要输入,进入浏览器开发者工具,查看对应的css选择器。
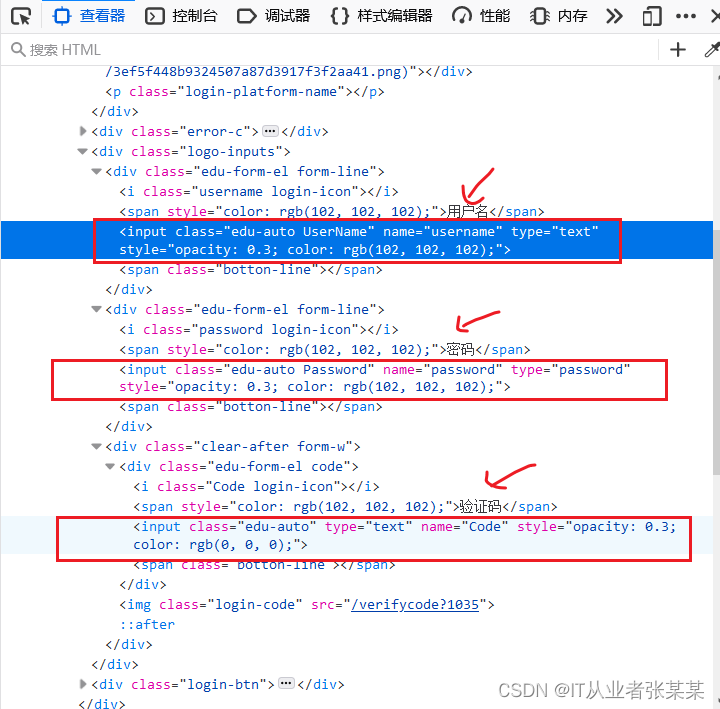
通过浏览器选择该元素右键复制对应css选择器,分别如下:
.UserName
.Password
.code >input:nth-child(3)
这里的验证码需要识别,我们可以设置为手动输入。
实现代码如下:
# 初始化网址 用户名和 密码
url ='XXX'
username ='XXX'
wd ='XXX'
driver = init()# 初始化浏览器驱动
driver.get(url)# 调用浏览器打开url
driver.implicitly_wait(3)# 等待3s,以完成页面渲染完成# 定位到用户名 .UserName
username_tag = driver.find_element_by_css_selector(".UserName")
username_tag.send_keys(username)# 输入用户名# 定位到密码 .Password
password_tag = driver.find_element_by_css_selector(".Password")
password_tag.send_keys(wd)# 输入密码# .code > input:nth-child(3)
code_tag = driver.find_element_by_css_selector(".code > input:nth-child(3)")
code_input =input("请输入验证码")
code_tag.send_keys(code_input)# 输入验证码 这里为手动输入,更新后会使用机器打码
3.2 登录按钮选择及回车单击
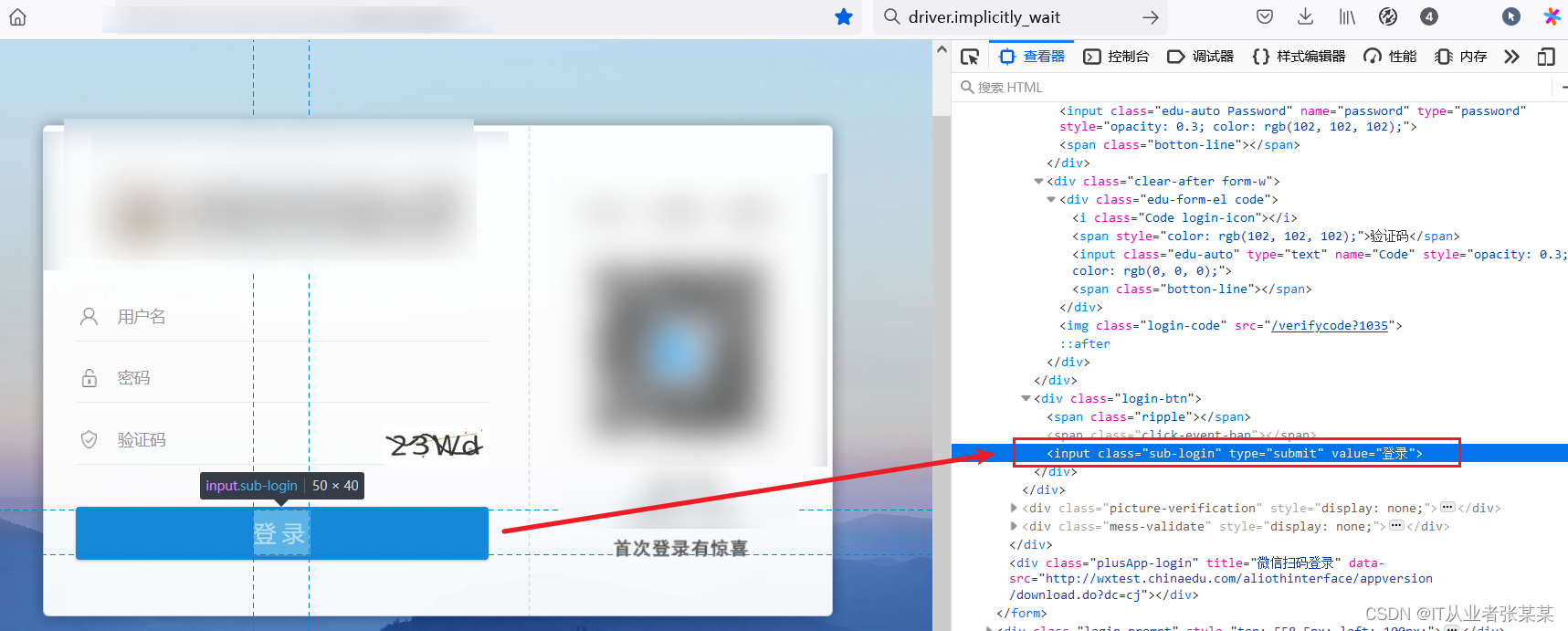
登录按钮分析:
对应的xpath路径为
/html/body/form/div[2]/div[1]/div[4]/input
选择登录元素,并回车或左键单击
# 获取登录按钮
submit_tag = driver.find_element_by_xpath("/html/body/form/div[2]/div[1]/div[4]/input")# 模拟回车操作
submit_tag.send_keys(Keys.ENTER)# 等待5s
time.sleep(5)
driver.implicitly_wait(10)
点击登录后,会跳转到个人首页。
4. 个人首页页面分析与课程选择实现
4.1 课程页面分析
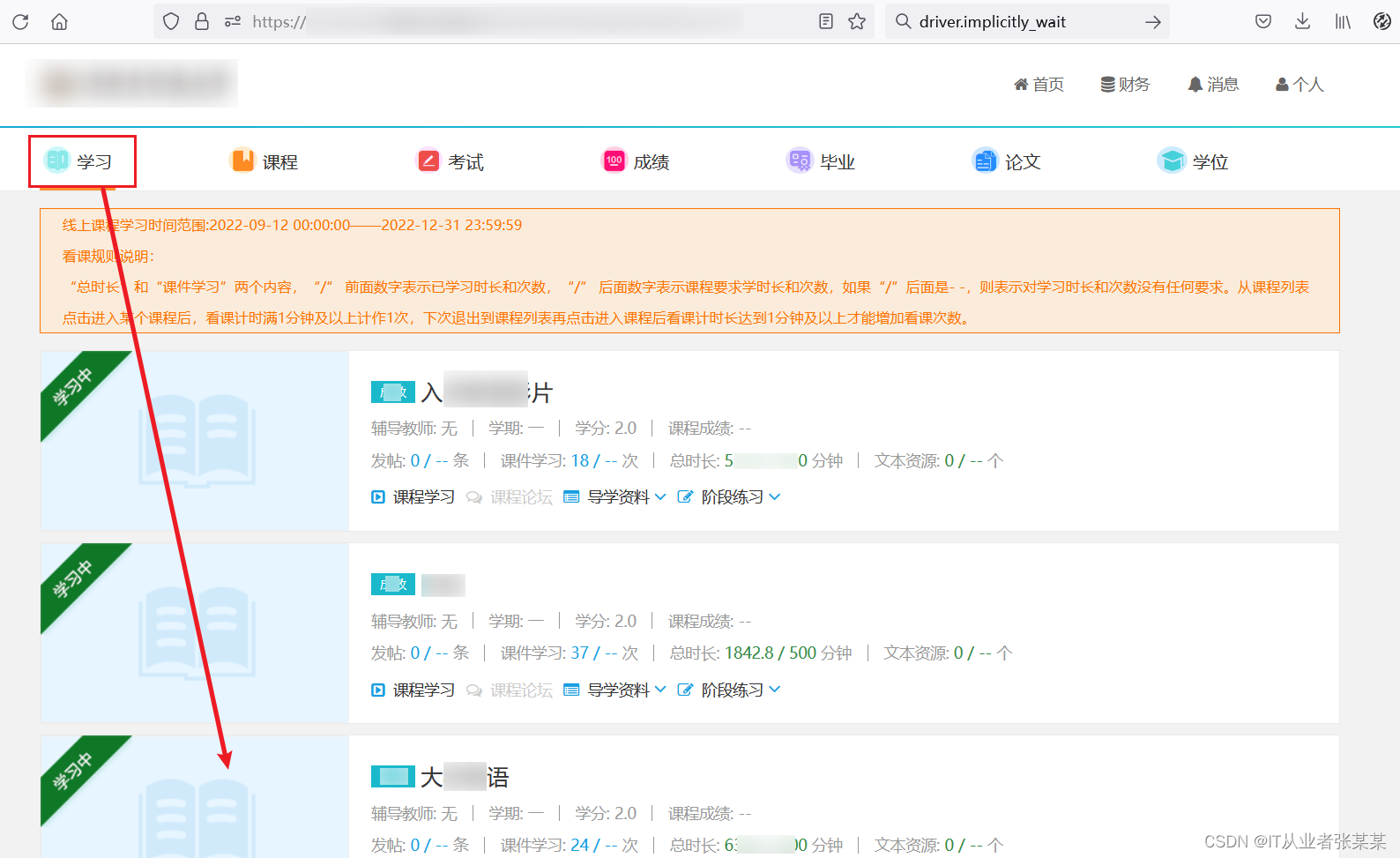
登录后,跳转到个人首页:
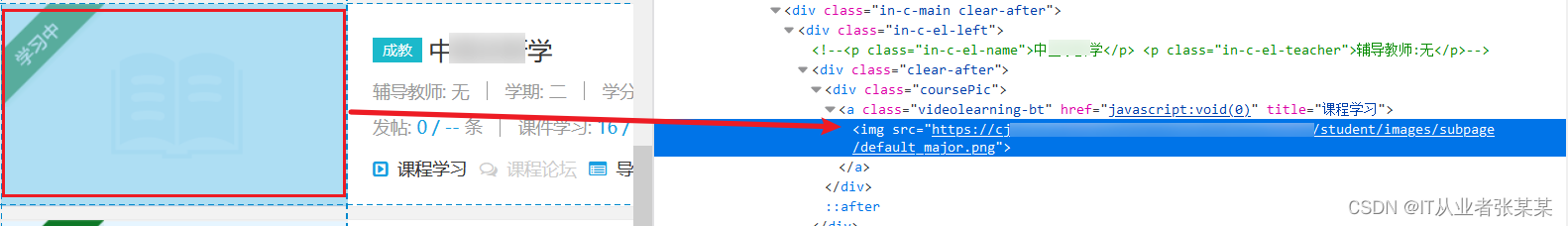
默认是学习为当前标签页,我们需要点击当前页面中对应的课程,打开开发者工具,
4.2 课程页面选择并鼠标左键单击
复制对应的css选择器,并选择该课程元素:
# 对应的css选择器如下:# div.in-c-el:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > a:nth-child(1) > img:nth-child(1)
class_01_css_selector ="div.in-c-el:nth-child(6) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > a:nth-child(1) > img:nth-child(1)"
class_01 = driver.find_element_by_css_selector(class_01_css_selector)# 加载鼠标模拟操作
action = ActionChains(driver)# 模拟鼠标左键单击 并执行
action.click(class_01).perform()
点击课程后,会弹出一个新的页面–课程页面
5. 课程页面分析与进入到视频播放页
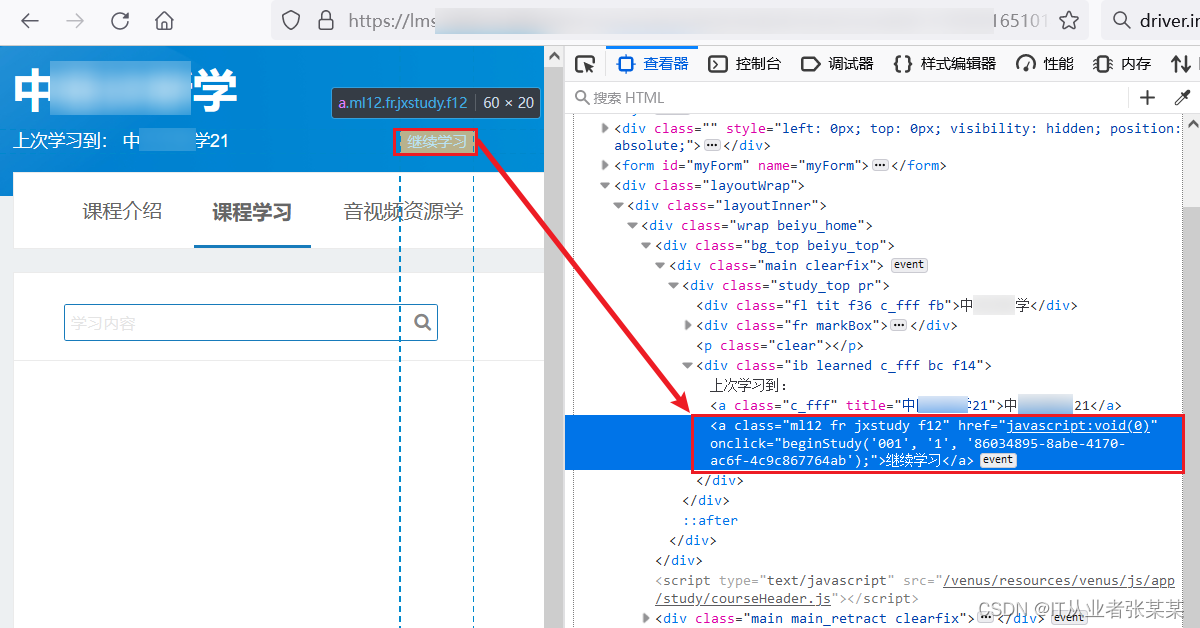
5.1 课程页面分析
注意课程页面时弹出的页面,需要手动切换selenium的当前页面。
进入课程页面后,查看页面信息,有一个继续学习的按钮,点击继续学习的按钮,可以进入到视频播放页面。
5.2 切换当前页面,并选择继续学习按钮点击
实现步骤为:
切换当前页面
查看继续学习元素的css选择器,并选择该元素:
# 跳转到视频播放窗口# 1. 获取打开的所有窗口
wins = driver.window_handles
print(wins)# 查看所有窗口# 打印当前窗口的句柄print(driver.current_window_handle)# 2. 切换语句 切换到你想操作元素的窗口 进入新的html页面
wins[-1]
driver.switch_to.window(wins[-1])# 3. 在新的页面中,找元素并操作# .ml12 继续学习按钮
play_01 = driver.find_element_by_css_selector(".ml12")# 单击继续学习按钮
action = ActionChains(driver)
action.click(play_01).perform()
点击继续学习后,会跳到到视频播放页
6. 视频播放页分析与播放实现
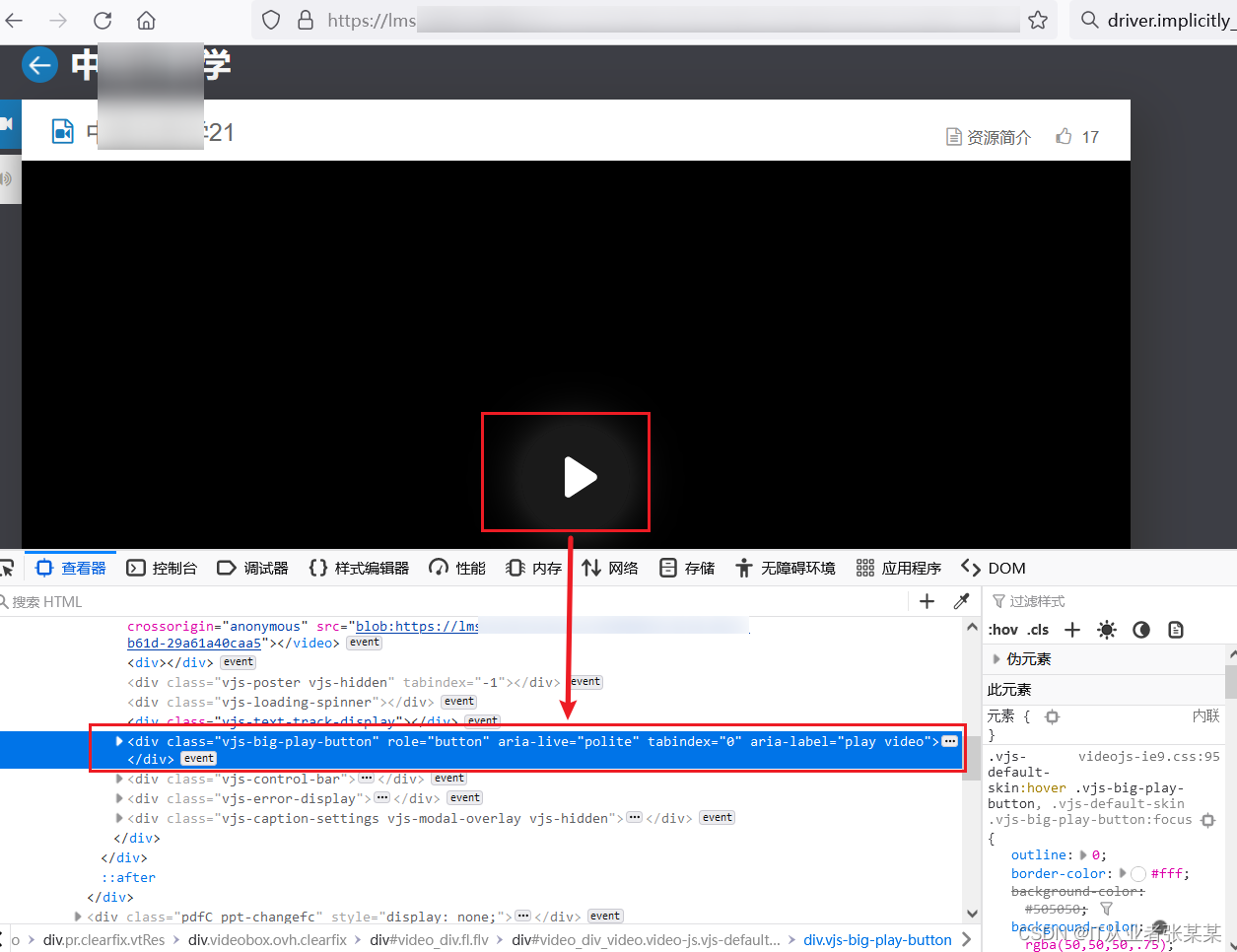
6.1视频播放页分析
进入到视频播放页后,点击视频播放按钮,即可播放视频
6.2 视频播放实现
查看css选择器,选择播放按钮元素,并左键单击。
# .vjs-big-play-button 播放按钮
play_button = driver.find_element_by_css_selector(".vjs-big-play-button")
action = ActionChains(driver)
action.click(play_button).perform()
7. 视频播放完毕后,点击下一页
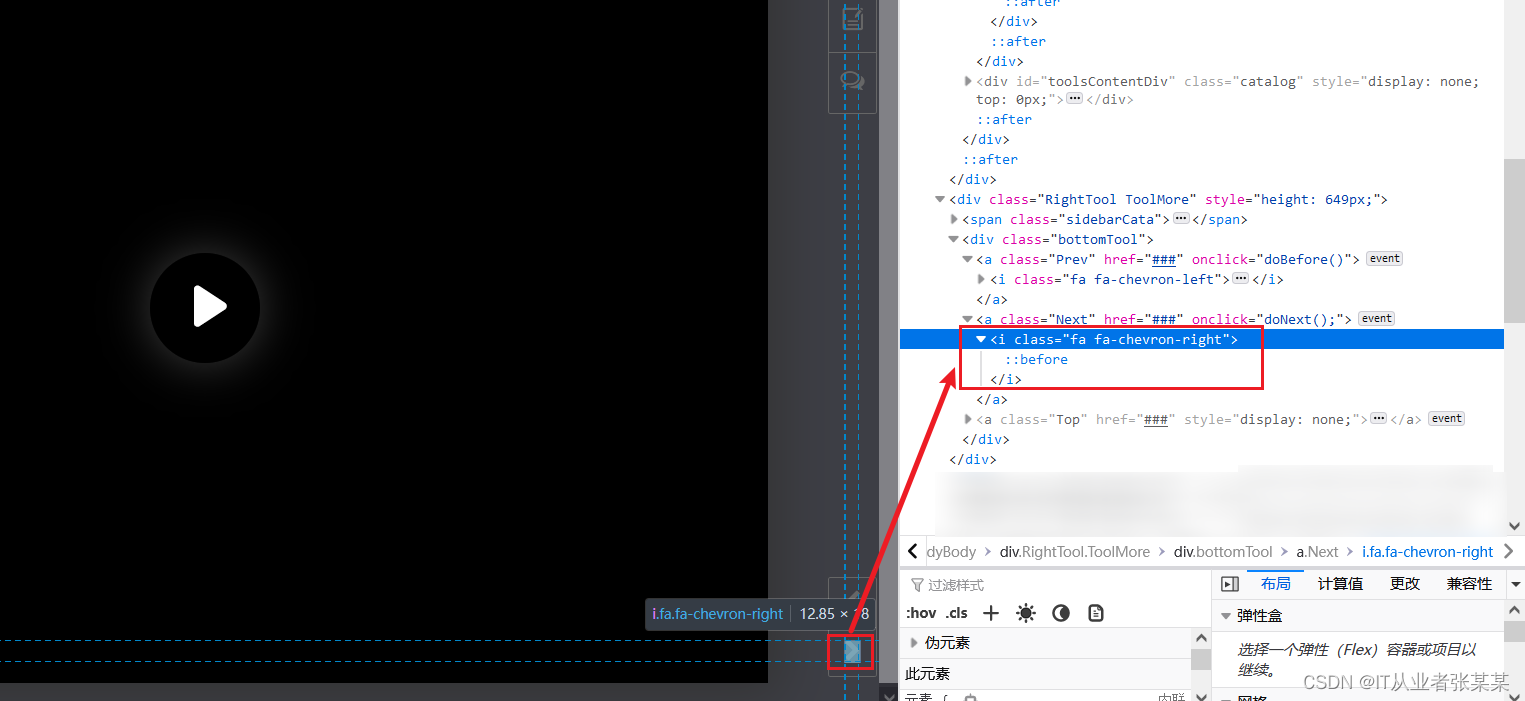
7.1 视频播放页下一页元素分析
视频播放页还有下一集按钮,如下:
7.2 循环实现下一集播放
通过查看浏览器开发者工具,可以选择下一集按钮,完成当前视频播放完毕,播放下一集的功能。
需要注意的是,需要再切换下一集后,等待页面加载完成,再点击播放按钮。
print("循环开始*************")
num =0# 循环5次 每次都看1集for i inrange(5):
num +=1print("当前的次数为:{}".format(num))# 下一节的css选择器 .fa-chevron-right
play_next = driver.find_element_by_css_selector(".fa-chevron-right")# 点击下一页
action = ActionChains(driver)
action.click(play_next).perform()# 切换下一页后,等待一段时间
time.sleep(5)
driver.implicitly_wait(10)# .vjs-big-play-button 获取播放按钮
play_button = driver.find_element_by_css_selector(".vjs-big-play-button")# 点击播放按钮
action = ActionChains(driver)
action.click(play_button).perform()# 模拟看15sprint("开始观看第{}集".format(num))
time.sleep(15)print("结束观看第{}集".format(num))# 关闭浏览器
driver.close()
8. 运行测试
接下来右键运行,需要我们在控制台输入验证码,输入验证码后,即可完成视频的自动播放功能。
版权归原作者 IT从业者张某某 所有, 如有侵权,请联系我们删除。