- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE初阶
一、Postman背景介绍
Postman是Chrome插件类产品中的代表产品之一,这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!
Postman官方文档:官方英文文档https://www.getpostman.com/docs/v6/
二、Postman下载地址


点击下载即可~
三、Postman简单使用
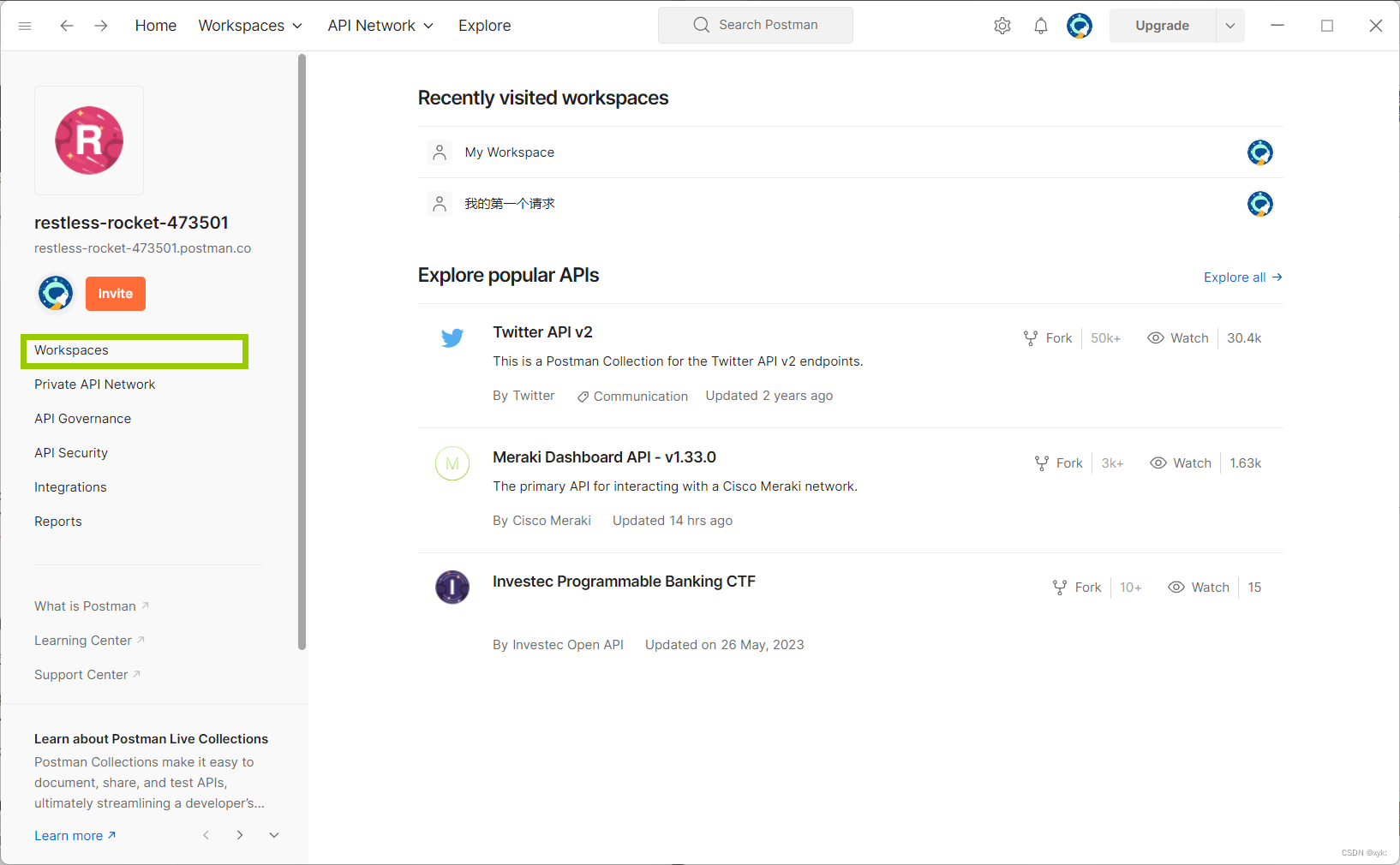
下载好后可去使用邮箱去注册一个账号进行登录, 下面是登录成功的初始界面

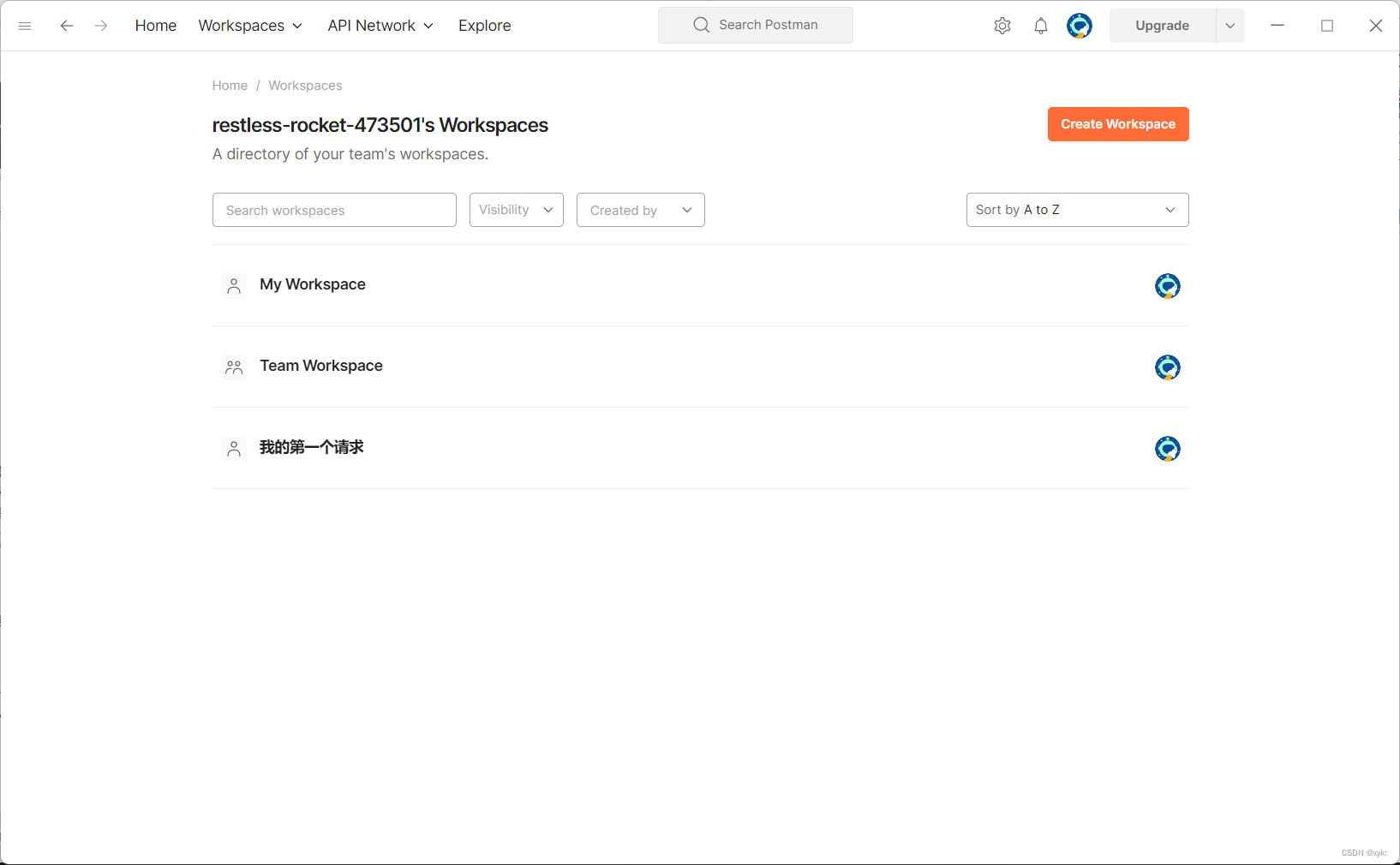
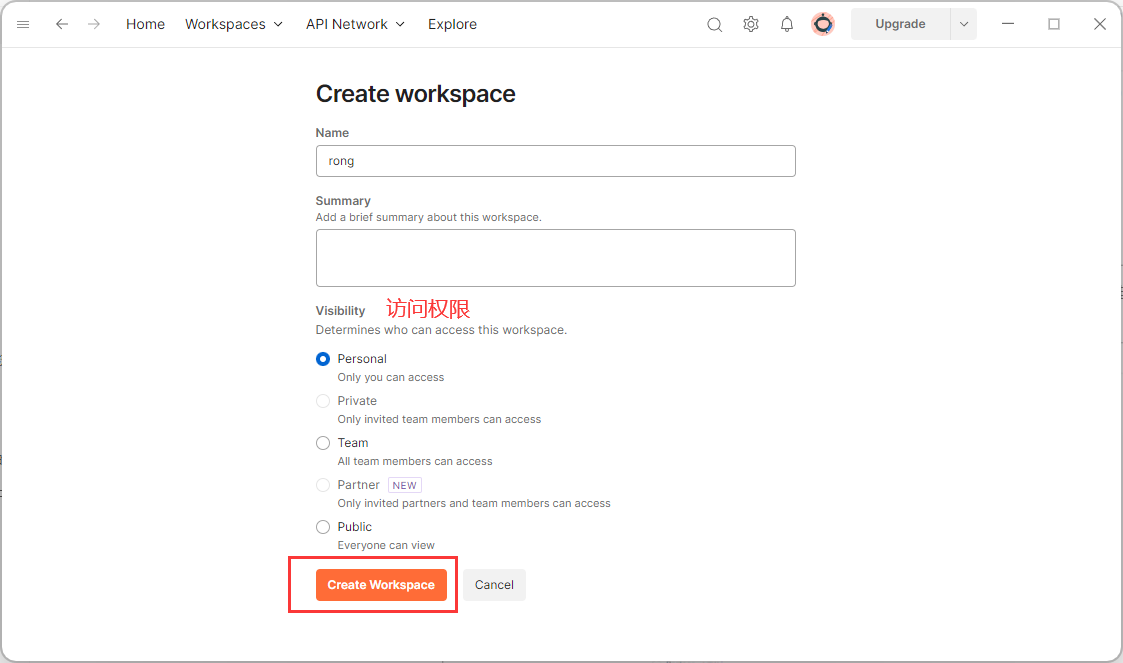
首先要去创建一个 Workspaces

我这里已经建好了,就不再创建


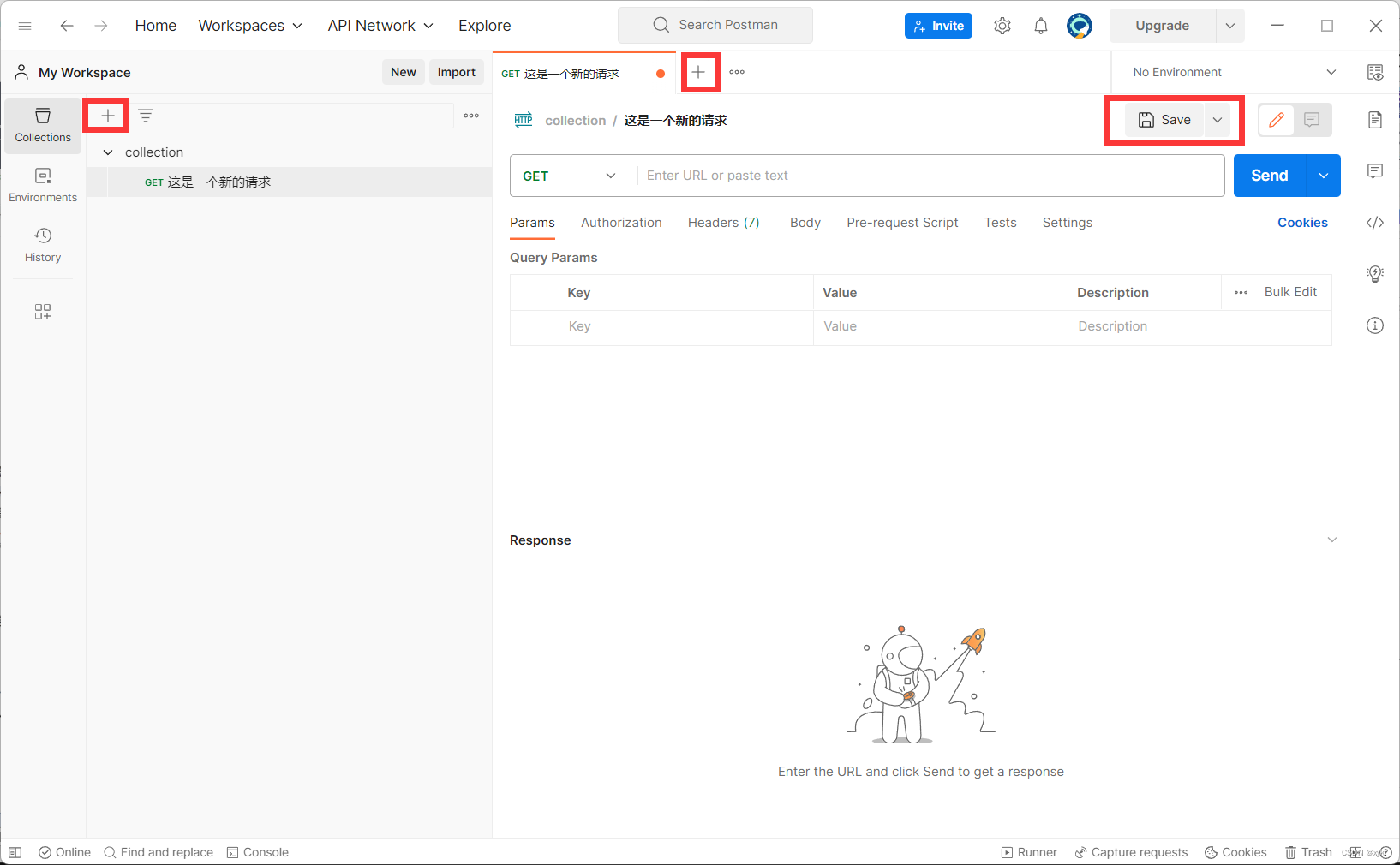
进来之后点击+号,创建标签页和集合,Save起个名字并报存

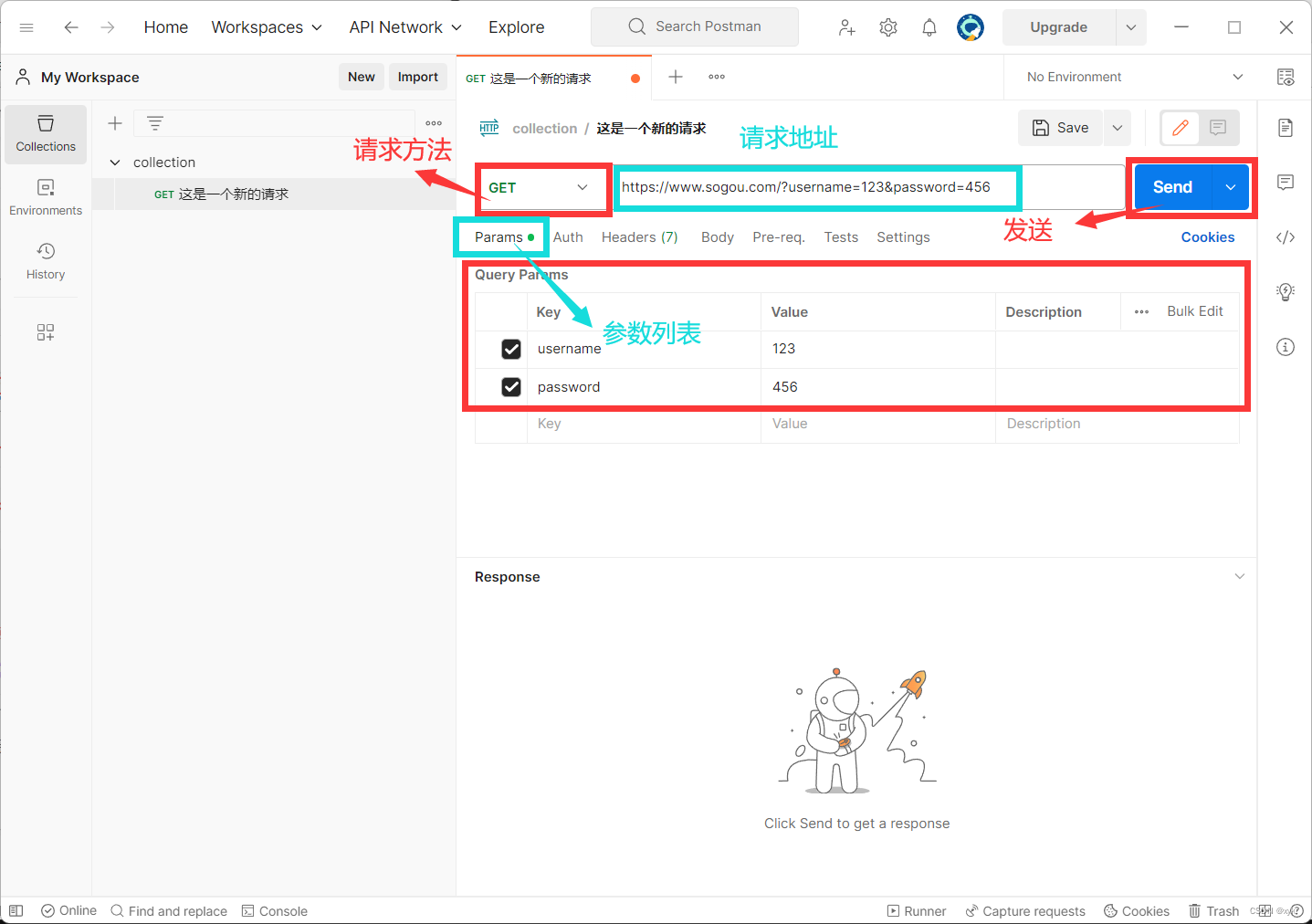
都创建好了之后,我们来熟悉一下页面~~


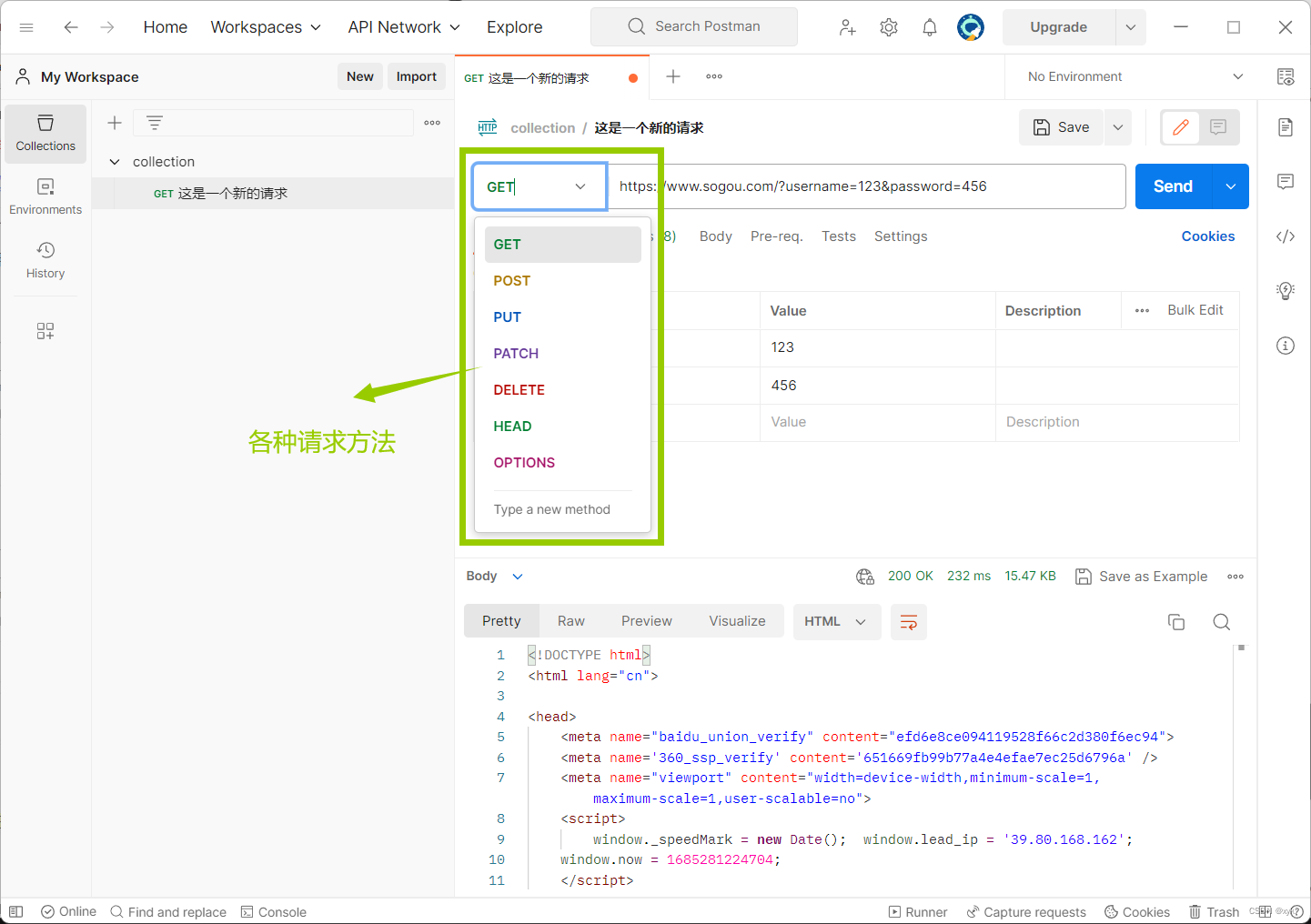
上面我们选择的是GET方法,我们也可以选择其他方法

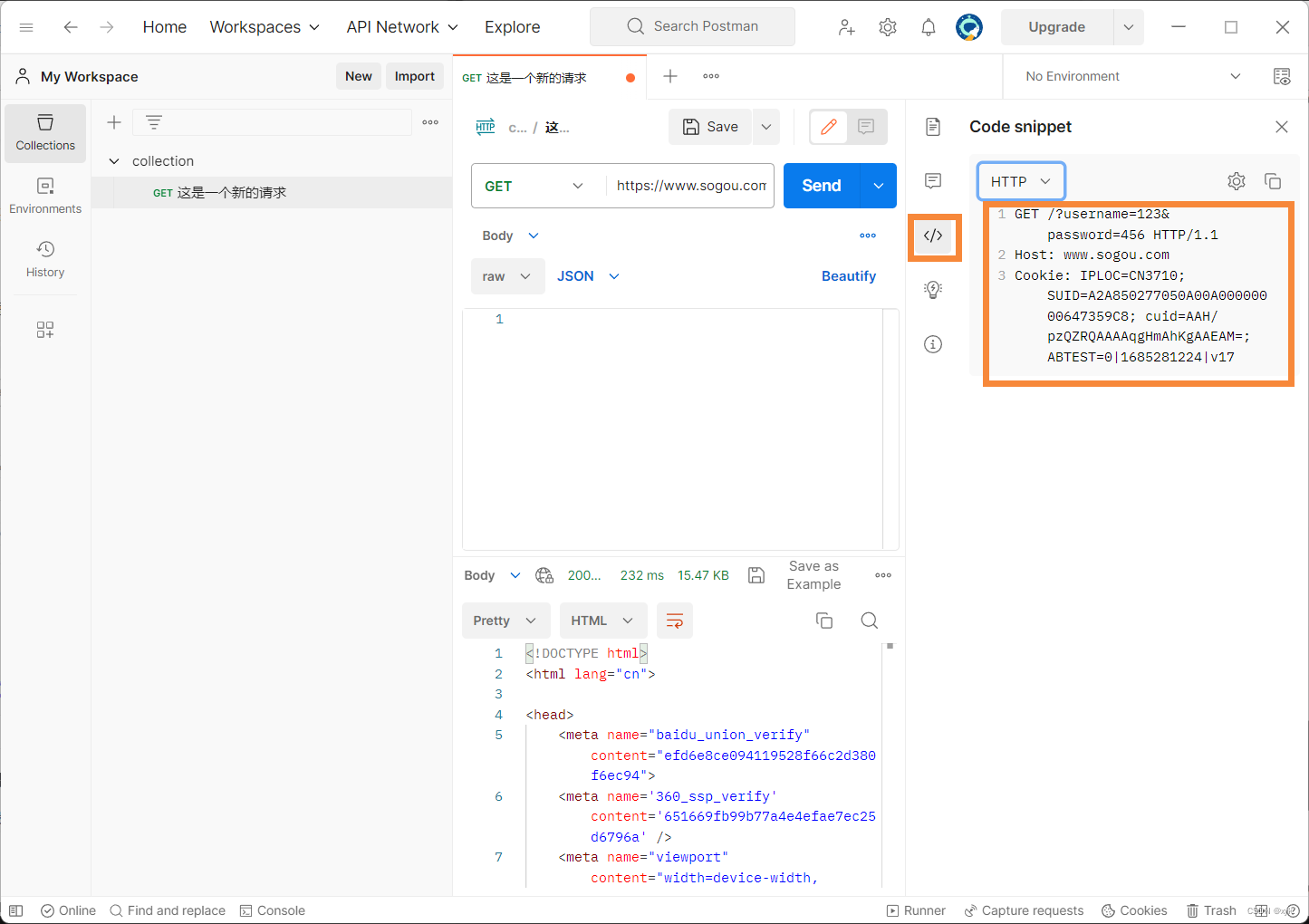
Postman还有一个非常好用的功能, 就是可以直接把请求转化成代码, 省的我们把代码写错了~~
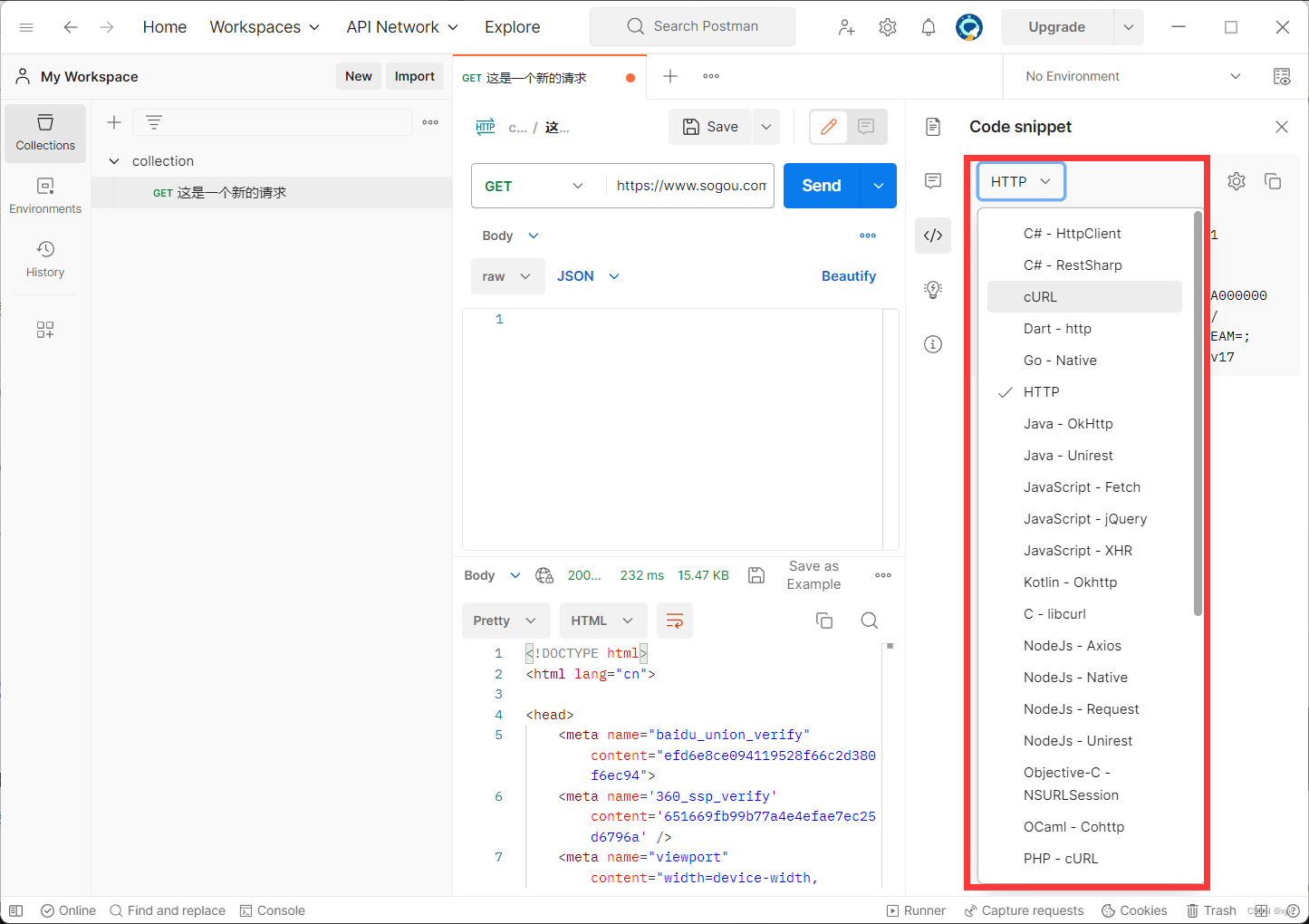
在工具内构造好请求后想要转化成代码很简单, 只需要点击一下旁边的代码 (code) 按钮, 在下拉列表中选择自己需要转化的编程语言和对应的代码包, 然后就可以把代码直接复制到我们的项目中.

需要什么语言请求就选择什么~~~

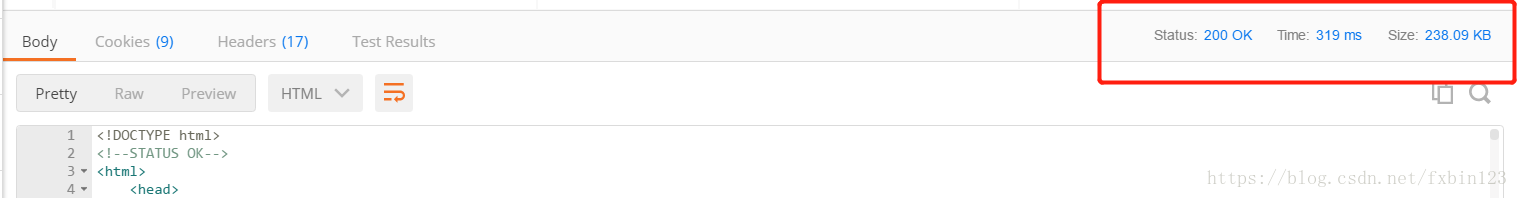
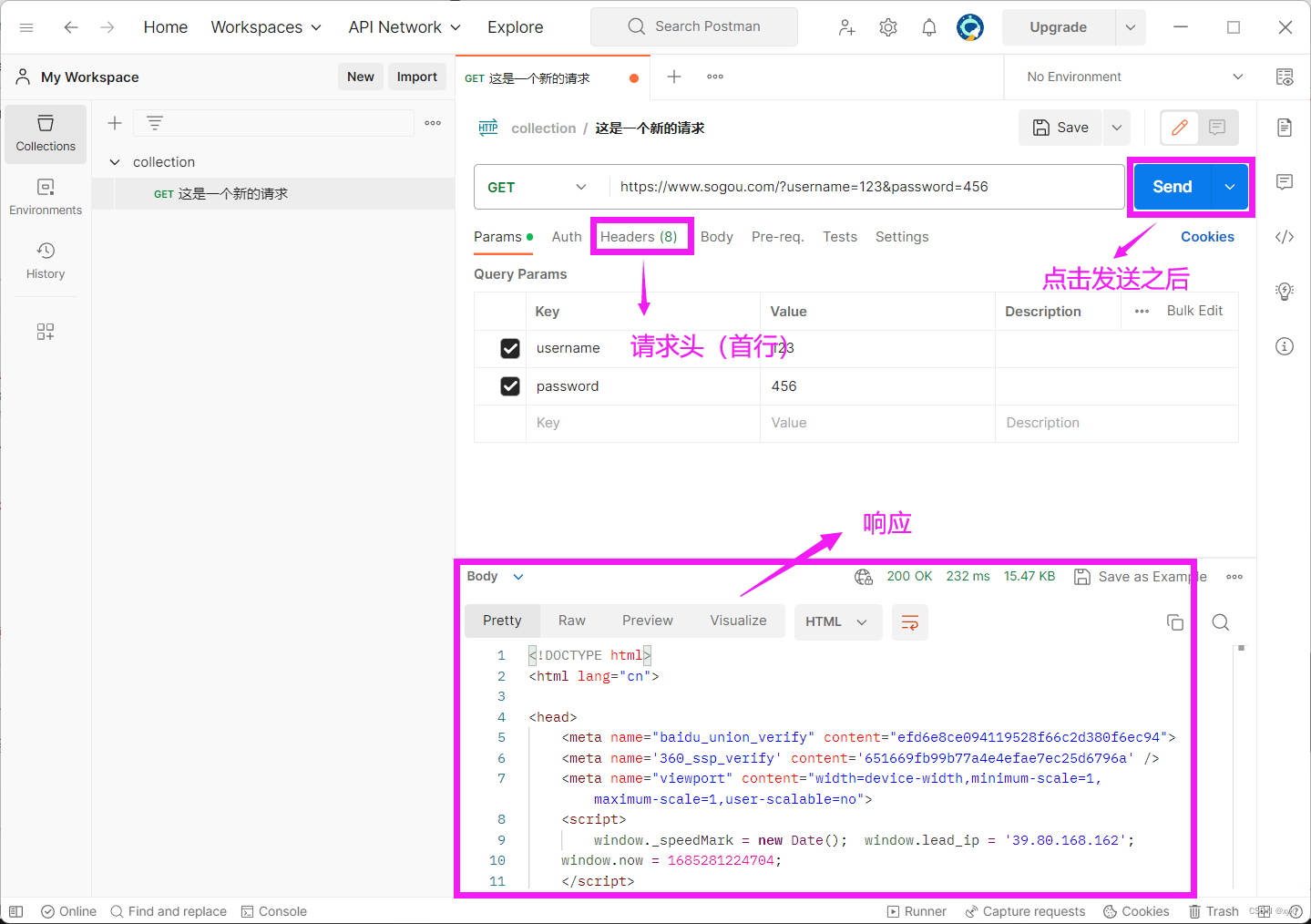
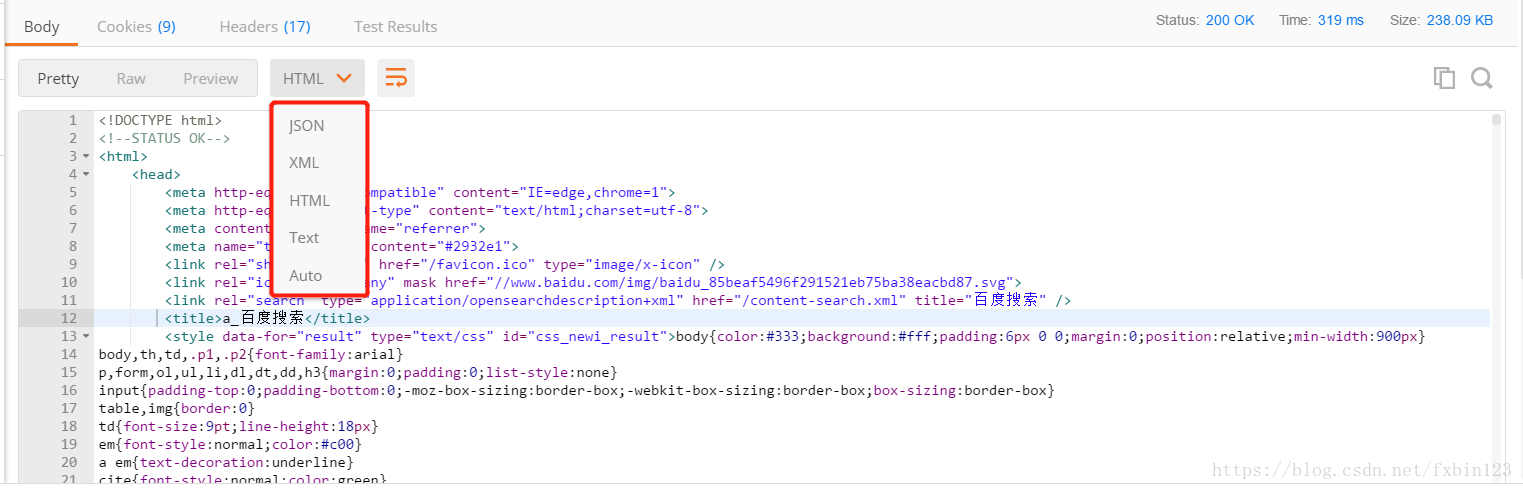
响应 示例: 这里会有请求的响应状态码,响应时间,以及响应大小
响应体示例: 响应的格式可以有多种,我这里由于请求的是 百度,so, 响应的是 html ,
一般情况下,我们自定义接口的话是 json格式的响应体

请求头中的Content-Type与请求参数的格式之间是有关联关系,比如:

版权归原作者 xyk: 所有, 如有侵权,请联系我们删除。