介绍
Selenium就是Web应用程序的自动化测试工具。框架底层使用JavaScript模拟真实用户对浏览器进行操作。测试脚本执行时,浏览器自动按照脚本代码做出点击,输入,打开,验证等操作,就像真实用户所做的一样,从终端用户的角度测试应用程序。适用于多种浏览器Google Chrome、IE、Firefox......支持多种语言Java、Python......
当前文档采用Java+Chrome组合展开叙述。
环境搭建
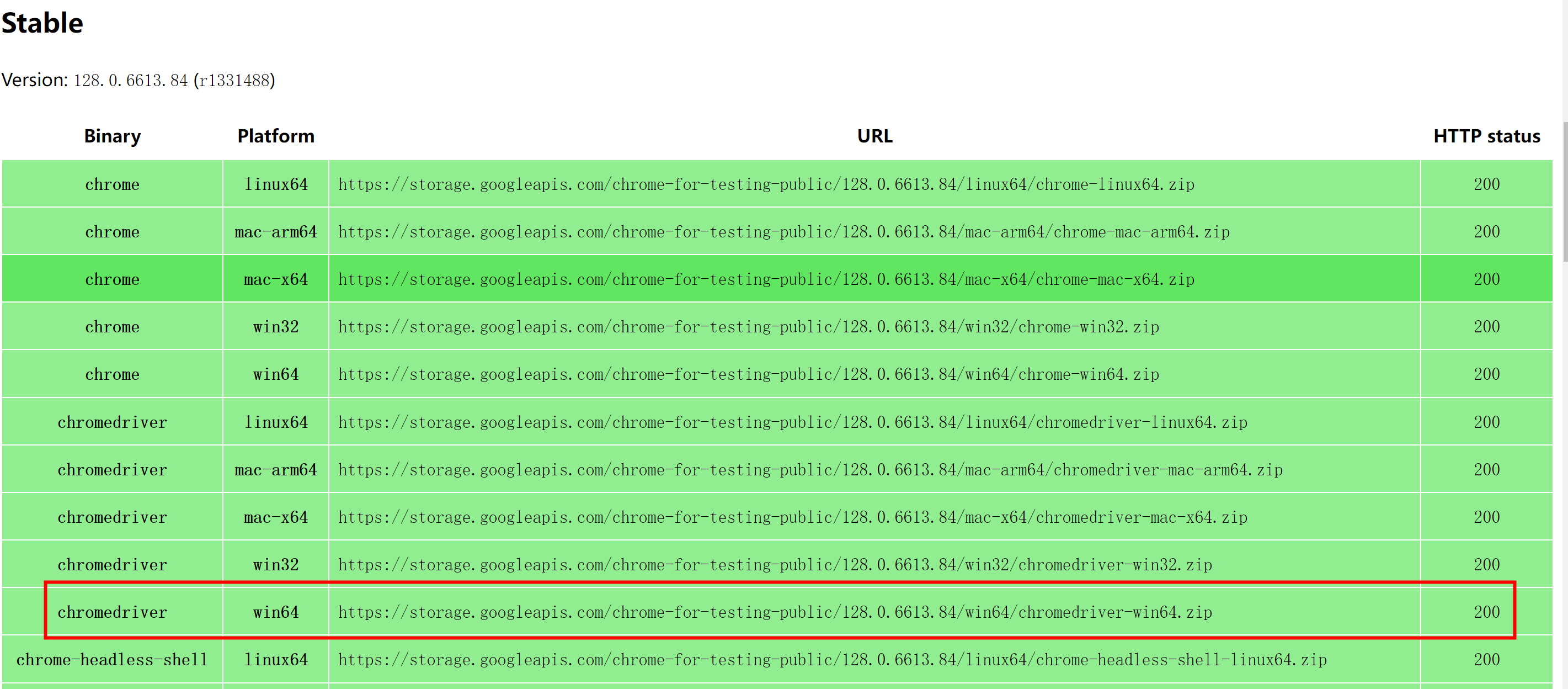
下载驱动chromedriver
地址1:http://chromedriver.storage.googleapis.com/index.html 地址2(获取最新版驱动):Chrome for Testing availability

下载解压后把exe文件保存到相应位置,用于之后程序中调用。
引入相关jar包
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<!-- 目前来说就3.141.59这个版本好使 高版本可能会有问题 -->
<version>3.141.59</version>
</dependency>
参数大全:List of Chromium Command Line Switches « Peter Beverloo
selenium基本使用
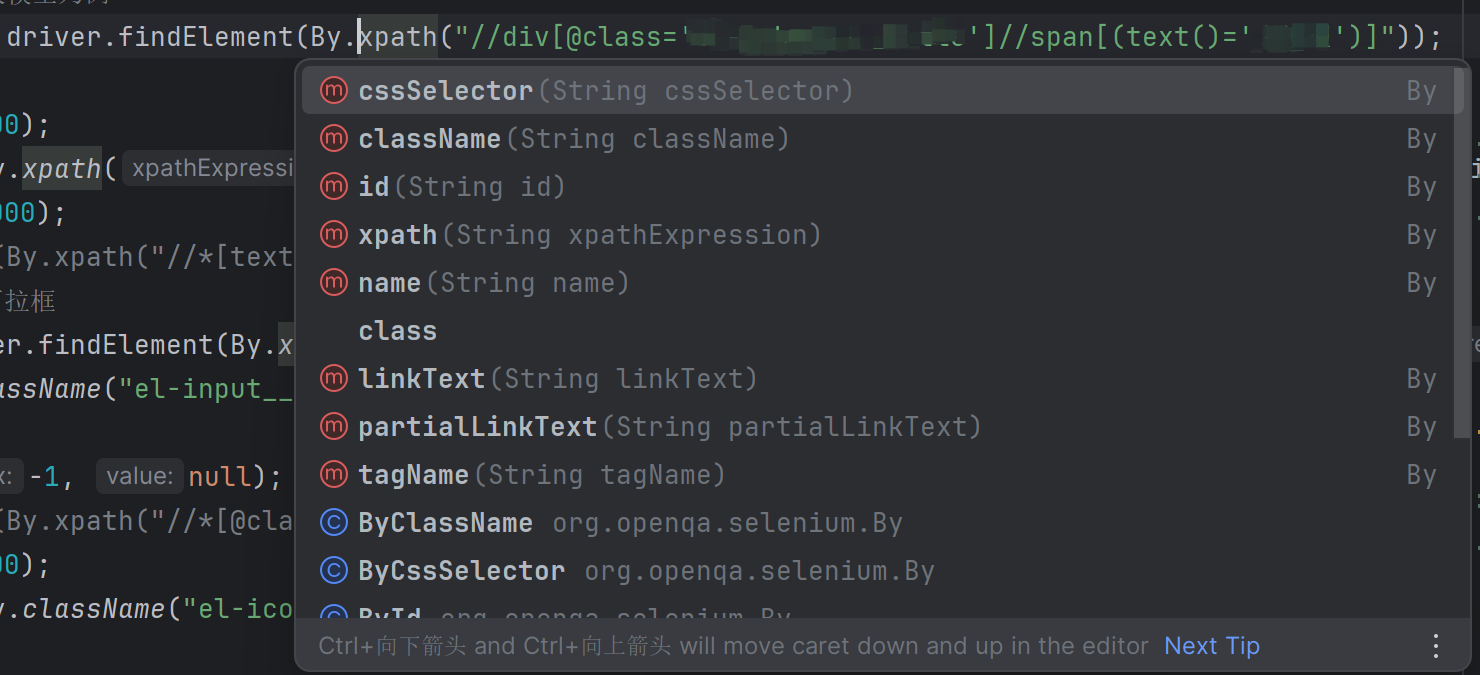
定位元素
driver.findElement(By.id(""))

// 仅适用于有固定ID的元素
driver.findElement(By.id("id")); // 根据唯一的id查找对应元素
// 仅适用于有name的元素,name可能存在重复,不建议使用
driver.findElement(By.name("name")); // 根据name查找对应元素
// 根据className查找对应元素
driver.findElement(By.className("className")); // 单个
driver.findElements(By.className("className")); // 一组
// 按元素的相对/绝对路径查找,具体参考xpath基本语法
driver.findElement(By.xpath("//div[@class='nest-menu']")); // div下的className=nest-menu的标签元素
driver.findElement(By.xpath("//[@id=“u1”]/a[7]") // 该节点下第8个a标签元素
// 按css元素定位,**推荐使用** 快速、准确 ,具体参考css selector基本语法
driver.findElement(By.cssSelector(".nest-menu"));
// 按文字链接中的文字内容,定位元素
driver.findElement(By.linkText("新闻")); // <a href="http://news.baidu.com" target="_blank" class="mnav c-font-normal c-color-t">新闻</a>
driver.findElement(By.partialLinkText("AI")); // <a href="https://chat.baidu.com/search?isShowHello=1&pd=csaitab&setype=csaitab&extParams=%7B%22enter_type%22%3A%22home_tab%22%7D" target="_blank" class="mnav c-font-normal c-color-t">测试测试</a>
// 按照元素标签查询,不建议,一般都会存在多个重复标签
driver.findElement(By.tagName("input"));
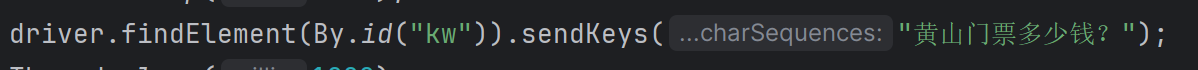
输入、清除内容

在定位到的输入框内,输入对应的内容。

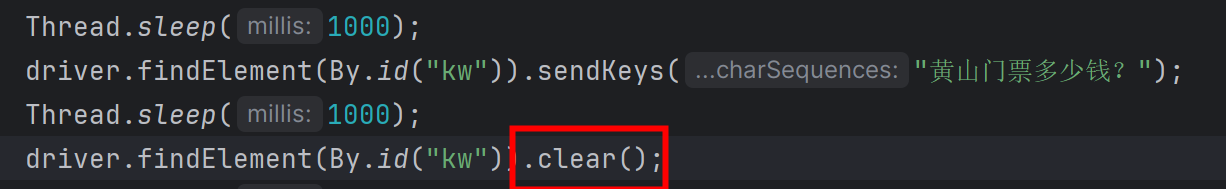
清除 定位到的元素内对应的内容
点击操作

模拟鼠标左键点击操作,点击定位到的元素。
chromedriver常用方法
driver.get(url); // 请求一个页面,不支持前进和后退切换
driver.getCurrentUrl(); // 获取当前页面的URL
driver.getTitle(); // 获取当前页面的标题
driver.getPageSource(); // 获取当前页面源码
driver.close(); // 关闭窗口
driver.quit(); // 关闭驱动以及所有窗口
driver.navigate().to(url); // 和get类似,支持前进和后退切换
driver.navigate().back(); // 退到上一个页面 ,前提必须前进了一个页面才能回退
driver.navigate().forward(); // 指前进到下一个页面 ,前提是必须后退后才能前进
driver.navigate().refresh(); // 刷新当前页面
常用键盘事件
ctrl+a : driver.findElement(By.id(“kw”)).sendKeys(Keys.CONTROL, “a”);
ctrl+x: driver.findElement(By.id(“kw”)).sendKeys(Keys.CONTROL, “x”);
ctrl+c: driver.findElement(By.id(“kw”)).sendKeys(Keys.CONTROL, “c”);
ctrl+v: driver.findElement(By.id(“kw”)).sendKeys(Keys.CONTROL, “v”);
F键操作: driver.findElement(By.id(“kw”)).sendKeys(Keys.F5);
TAB键: driver.findElement(By.id(“kw”)).sendKeys(Keys.TAB);
回车键: driver.findElement(By.id(“kw”)).sendKeys(Keys.ENTER);
空格键: driver.findElement(By.id(“kw”)).sendKeys(Keys.SPACE);// 详细文档参考:https://blog.csdn.net/m0_69050443/article/details/140737148
实例
打开百度搜索
@Test
void openChrome() throws InterruptedException {
// 打开浏览器
System.setProperty("webdriver.chrome.driver", "E:\sxm\chromedriver.exe");
ChromeDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com/");
// 搜索对应内容
Thread.sleep(1000);
driver.findElement(By.id("kw")).sendKeys("黄山有什么好玩的景点?");
Thread.sleep(1000);
driver.findElement(By.id("su")).click();
// driver.findElement(By.linkText("新闻")).click(); // 打开新闻链接
// driver.findElement(By.partialLinkText("AI")).click(); // 打开AI助手链接
// 关闭驱动
Thread.sleep(3000);
driver.quit();
}
版权归原作者 远行无书 所有, 如有侵权,请联系我们删除。