元素不能定位总结:
1、定位语法错误:
定位语法错误,如无效的xpath,css selector,dom路径错误,动态dom
定位语法错误,动态路径(动态变化)
定位策略错误,如dom没有id用id定位当然定位,使用dom中不存在的属性定位
解决办法:
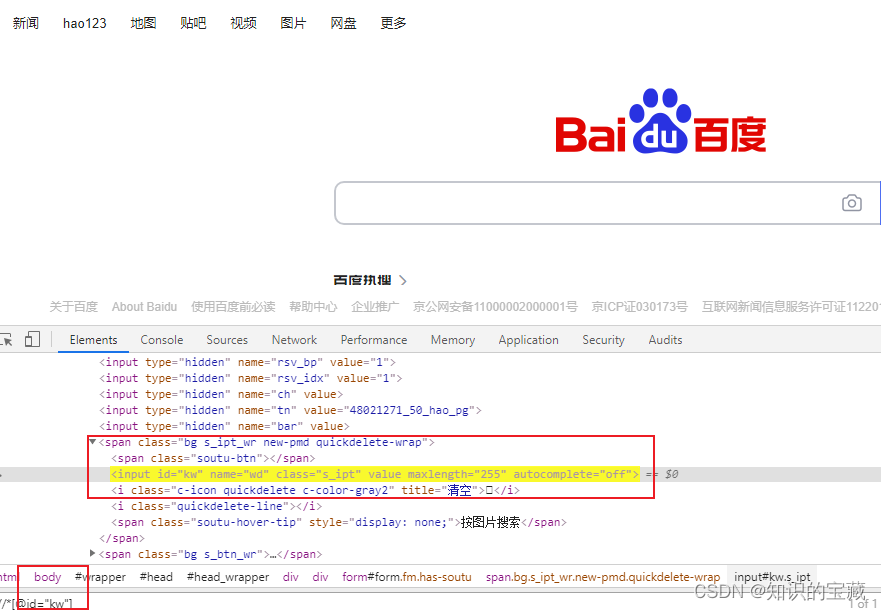
建议编码时现在浏览器调试模式下使用编写的xpath、css selector 在待测页面定位一下,看能不能识别到元素

2、元素未显示
等待时间不够
一些页面需要加载的资源比较多:如图片、样式、js动态文件等,因此如果页面没有加载完的话,有些元素是不会显示的,也定位不到
解决办法:
使用webdriverwait +显性条件来增加等待时间
WebDriverWait(self.driver, 15).until(EC.visibility_of_all_elements_located(loc))
常见的显性条件如下:
visibility_of_all_elements_located
用于检查的DOM上是否存在所有元素的期望页面并可见。可见性意味着元素不仅
显示,但也具有大于0的高度和宽度。定位器-用于查找元素一旦找到并可见WebElement,就返回其列表
text_to_be_present_in_element
检查给定文本是否存在于指定的元素。定位器,文本
invisibility_of_element_located
检查元素是否不可见的期望出现在DOM上。用于查找元素的定位器
number_of_windows_to_be
期望窗口数为某个值
元素隐藏在其他元素下(如列表选项,二级窗口),需要交互才展示
一些元素隐藏在另外一些组件下面,如列表组件中的选项,窗口组件中的文字、按钮等
解决办法:
等其他条件满足再操作
3、元素在dom中存在多个,未使用正确的查找方法
例如定位语法在页面定位到多个元素未使用find_elements而是用find_element,find_element默认查找第一个就返回因此可能查不到想要查找的元素。这种情况如果要交互的元素不是第一个就会报异常了。
解决办法:
使用find_elements定位多个元素
另外还有可能查找第一个dom在页面没有显示,这种情况是dom能找到,但是这个元素没有在页面展示。什么意思呢?就是说是个伪元素,这个元素在页面是没有宽度和高度的因此也会报错。这种情况可以使用显性条件(excepted condition)“visibility_of_element_located”来查找,它表示元素的长宽不为0,保证元素在页面是存在的。
解决办法:
使用显性条件避免定位到伪元素
4、selenium自身问题:
如图表元素(canvas,svg),由于图表元素是使用js绘制的,对selenium来说相当于一张图片,所以使用dom定位不到
解决办法:
借助第三方库或者图形识别来处理
5、元素不在当前视觉范围
待操作元素在其他windows、frame、iframe、alert等
解决办法:
这个时候需要需要切换到新窗口、frame、iframe、alert才能定位到。
6、其他原因
网络异常
有些时候网络连接异常会导致页面未加载成功,故而无法操作页面
浏览器窗口异常关闭
测试清理使用了driver.close()关闭了窗口,导致后面的会话异常无法执行后续测试
网站后台异常页面无法加载
例如应用发版部署中,应用未完全启动,故而无法查找页面元素
版权归原作者 知识的宝藏 所有, 如有侵权,请联系我们删除。