
线上环境偶尔会复现,
具体:
一般使用不会出现这个问题,因为一般引入的是element-ui的css文件,问题出在于为了主题色变化啊,需要用到scss变量引入了scss文件。
@import “~element-ui/packages/theme-chalk/src/index”;
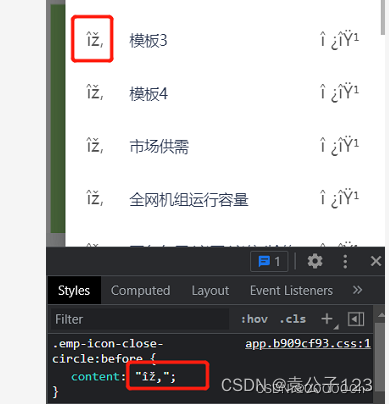
而dart-sass在编译element-ui里icon伪元素的content unicode编码时会转换成对应unicode明文,所以通过伪元素来展示的图标如el-icon-arrow:before{ content: “\e6df”},编译之后就变成了el-icon-arrow:before{ content: “”},“”便是一个双字节字符,导致出现乱码。
解决办法
1、dart-sass替换成node-sass
2、使用dart-sass,结合使用npm库的:
https://github.com/styzhang/css-unicode-loader
具体方式:
1、yarn add css-unicode-loader --dev
2、vue.config.js配置
module.exports ={configureWebpack:config=>{const sassLoader = require.resolve('sass-loader');
config.module.rules.filter(rule=>{return rule.test.toString().indexOf("scss")!==-1;}).forEach(rule=>{
rule.oneOf.forEach(oneOfRule=>{const sassLoaderIndex = oneOfRule.use.findIndex(item=> item.loader === sassLoader);
oneOfRule.use.splice(sassLoaderIndex,0,{loader: require.resolve("css-unicode-loader")});});});}//下面的css配置可以无css:{loaderOptions:{sass:{sassOptions:{javascriptEnabled:true}}}}}
完成后执行打包命令,打包文件dist/css/app.xxxx,
查看是否是icon是否正常编码,下面展示为正常,不正常–下面圈起来的就是空的或者乱码
版权归原作者 袁公子123 所有, 如有侵权,请联系我们删除。