1. 封装函数实现个人所得税计算器⭐

解决方案:该题通过简单的 if…else 条件判断即可实现
functioncal(salary){// TODO: 在此处补充代码if(salary <=5000){return0}elseif(salary >5000&& salary <=9000){return(salary -5000)*0.03}elseif(salary >9000&& salary <=15000){return(salary -5000)*0.05}else{return(salary -5000)*0.1}}
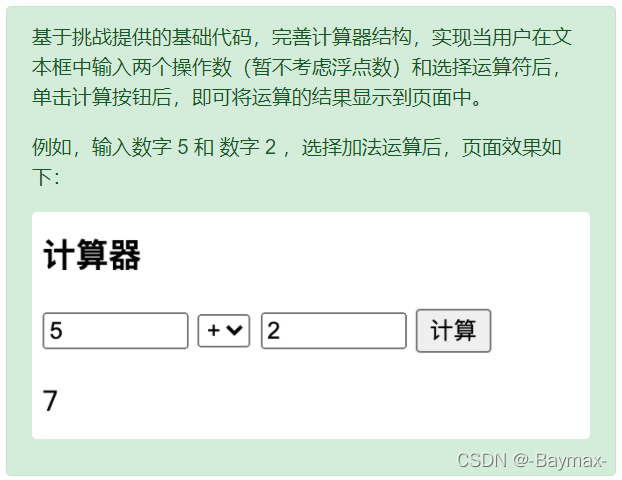
2. 封装简易计算器⭐

解决方案:使用 if…else 语句,进行相应的操作
if(type==0){return num1 + num2
}elseif(type==1){return num1 - num2
}elseif(type==2){return num1 * num2
}elseif(type==3){return num1 / num2
}
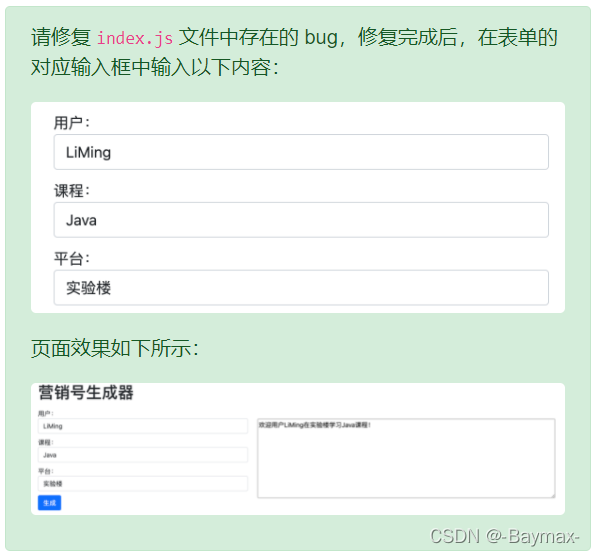
3. 关于你的欢迎语⭐

解决方案:
- 用 ES5 的
''和+进行拼接- 使用 ES6 的模板字符串
//ES5
result ="欢迎用户"+ subject.value +"在"+ event2.value +"学习"+ event1.value +"课程!"
ES6 模板字符串参考链接
//ES6
result =`欢迎用户${subject.value}在${event2.value}学习${event1.value}课程!`
4. echarts柱形图⭐

解决方案:由图可以看出,姓名数据呈现在 x 轴,并非 y 轴。所以我们把原本写在 y 轴的数据写入 x轴,并把 y轴 中的数据删除即可
// x轴xAxis:{data:['张三','李四','王五','贺八','杨七','陈九']},// y轴yAxis:{}
5. 折叠手风琴⭐⭐

解决方案:该题目使用了 jQuery。每个 div 都绑定了 option 类属性。可以使用
$('.option')获取到 div ,然后给它添加点击事件。对被点击到的 div 进行添加
active属性,给其兄弟节点(不包含自己)移出
active属性。
增加删除样式参考链接
兄弟节点参考链接
注意点:
$(this)不需要加''- addClass():增加样式
- removeClass():删除样式
- siblings():兄弟节点(不包括自己)
$(function(){$('.option').click(function(){$(this).addClass('active')$(this).siblings().removeClass('active')})})
6. 新年贺卡⭐⭐⭐

解决方案:通过生成随机数的值作为 greetings 数组的下标,然后再 show() 中呈现出随机获取的数组内容。
生成随机数参考链接
注意:
获取的随机数要用
[]包裹着,作为 greetings 数组的下标
functionwriteGreeting(){return greetings[(Math.floor(Math.random()*5))]}functionshow(greetingDisplay){
greetingDisplay.innerHTML =writeGreeting()}
7. 搜一搜呀⭐⭐⭐

解决方案:该题运用了 vue 的知识,实现了用户输入关键字,通过双向数据绑定从而实现模糊查询。我们可以使用
filter()方法,对数组进行过滤(它并不会改变原始数组)。然后通过
includes()方法匹配要查的数据是否在数组里。
数组常用方法参考链接
字符串常用方法参考链接
filteredList(){returnthis.postList.filter(item=>{return item.title.includes(this.search)})}
8. 卡片化标签页⭐⭐⭐⭐

解决方案:该题目,通过点击上方标签,实现下方内容也相应改变的联动。
- 获取到所有上面的按钮(div) 和 下面的内容(div)
- 对按钮遍历,给按钮绑定点击事件,点击按钮,先把所有的样式去掉,然后给当前被点击的按钮设置样式。
- 设置 btns 索引,给下面呈现的内容使用
- 获取到自定义的 index
- 通过对下面的 div 进行遍历,同样先把所有的样式去掉,然后给当前呈现的内容设置样式。
注意:
- 绑定样式:className
- 点击的是谁,就给谁设置索引,供被动改变的使用
- 定义:
btns[i].setAttribute('index',i)- 获取:
var index = this.getAttribute('index')
像这种联动的问题,需要通过给主动方设置索引,然后供被动方获取并使用,从而达到目标
functioninit(){var btns = document.querySelectorAll('.tabs div')var divs = document.querySelectorAll('#content div')for(var i=0;i<btns.length;i++){
btns[i].setAttribute('index',i)
btns[i].onclick=function(){for(var i=0;i<btns.length;i++){
btns[i].className =''}this.className ='active'var index =this.getAttribute('index')for(var i=0;i<divs.length;i++){
divs[i].className =''}
divs[index].className ='active'}}}
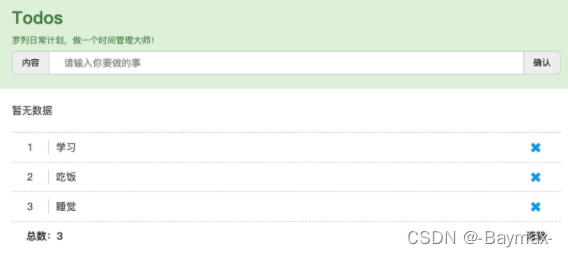
9. 时间管理大师⭐⭐⭐⭐⭐

解题方案:该题目主要考察vue的基本知识。逻辑要清晰,一步一步的实现功能。
一、实现添加功能
- 在 data 中初始化数组
todos:[],里面存放输入的数据。- 在 data 中初始化用户输入的内容
content = '',并在输入框进行双向数据绑定v-model="content"- 在 methods 里创建 addTodo 方法,用于添加计划内容。当用户输入为空时,提示不能为空,当不为空时,通过
push()方法把数据存入todos数组。并把文本框设置为空。- 给确认按钮绑定点击事件,
@click='addTodo'。- 删除多余的
<li></li>,对呈现内容的<li></li>进行v-for渲染,通过插值语法{{}}把数据呈现在相应位置。
二、实现对任意行的删除功能
- 在 methods 里创建
deleteTodo(index){}方法,通过this.todos.splice(index,1)实现对当前索引内容的删除。- 在删除按钮上绑定点击事件,
@click = "deleteTodo"
三、实现清除所有内容
- 在 methods 里创建
clearAll()方法,通过this.todos = []实现对数据的清空。- 在清空按钮上绑定点击事件,
@click = "clearAll"
四、隐藏
- 通过
v-if条件渲染,在暂无数据的<li>上添加判断v-if="todos.length==0",即当数组的长度为 0 时,呈现。- 在总数和清除的
<li>上添加v-if="todos.length >0 ",即当数组长度大于 0 时,呈现。
Vue模板语法参考链接
Vue条件语句和循环语句参考链接
数组方法常用参考链接
<!DOCTYPE html><html><head><meta charset="utf-8"><title>任务管理器</title><link type="text/css" href="css/style.css" rel="stylesheet"/></head><body><div id="box"><div class="head"><h2>Todos</h2><p>罗列日常计划,做一个时间管理大师!</p><div class="input"><span>内容</span><input type="text" placeholder="请输入你要做的事" v-model="content"/><span id='add' @click="addTodo">确认</span></div></div><ul class="list"><li v-if="todos.length==0">
暂无数据
</li><li v-for="(todo,index) in todos"><!-- 前面的序号 --><span class="xh">{{index+1}}</span><!-- 列表内容 --><span>{{todo}}</span><!-- 删除按钮 --><span class="qc" @click="deleteTodo"></span></li><li v-if="todos.length >0 "><b>
总数:{{todos.length}}</b><b id='clear' @click="clearAll">清除</b></li></ul></div><script src="js/vue.js"></script><script>var top=newVue({el:"#box",// 在此处补全代码,实现所需功能data:{todos:[],content:''},methods:{addTodo(){if(!this.content.trim()){alert('内容不能为空')}else{this.todos.push(this.content)this.content =''}},deleteTodo(index){this.todos.splice(index,1)},clearAll(){this.todos =[]}}})</script></body></html>
不积跬步无以至千里 不积小流无以成江海
版权归原作者 -Baymax- 所有, 如有侵权,请联系我们删除。