这里写目录标题
Border of CSS3
border-radius

border-radius: 10px 20px 30px;

border-radius: 10px 20px;

border-radius: 10px;

border-radius: 10px 20px 30px 40px;

展开写如下:
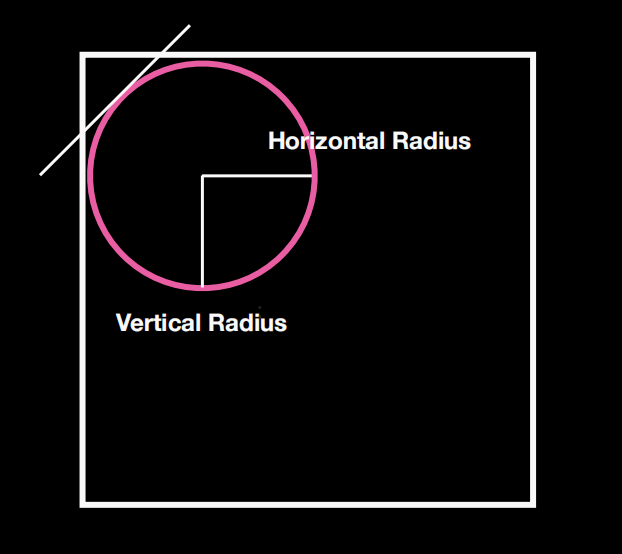
border-top-left-radius:10px 10px;border-top-right-radius:20px 20px;border-bottom-right-radius:30px 30px;border-bottom-right-radius:40px 40px;
两个数值分别为圆角的水平半径和垂直半径
所以还有一种写法:
border-radius:10px 20px 30px 40px / 10px 20px 30px 40px;
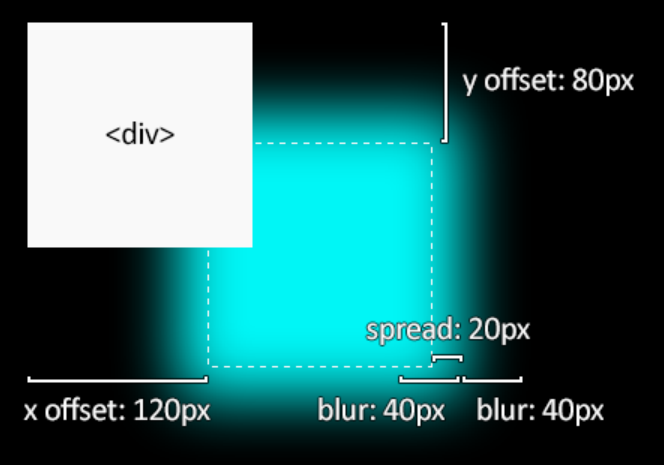
box-shadow

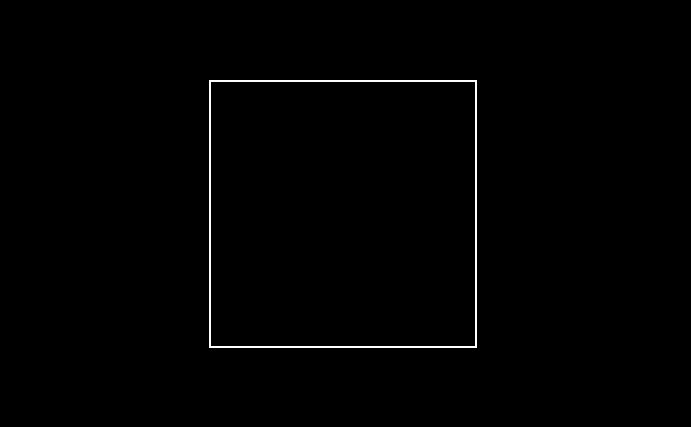
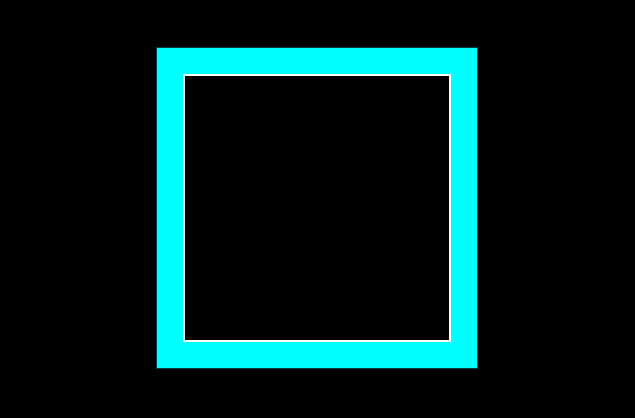
box-shadow的第一个属性值是inset,是向内的阴影,如果不写,则默认是向外的阴影,下面是方块的初始状态:
box-shadow: 0px 0px 0px 0px #0ff;

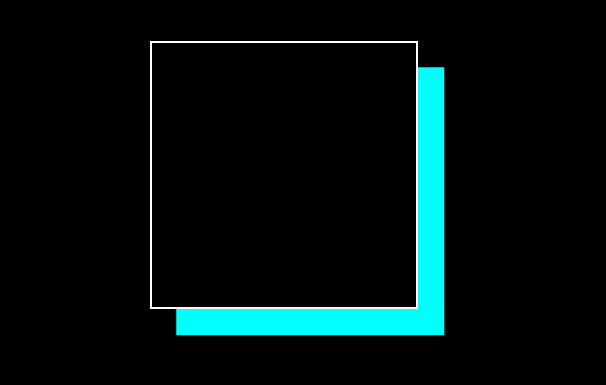
现在先给前两个值增加10像素:
box-shadow: 10px 10px 0px 0px #0ff;

第一个值代表水平偏移量,第二个值代表垂直偏移量,如果为负值则向反方向移动。
现在给第四个值增加10像素:
box-shadow: 0px 0px 0px 10px #0ff;

第四个值是阴影的水平和垂直方向同时加10像素。
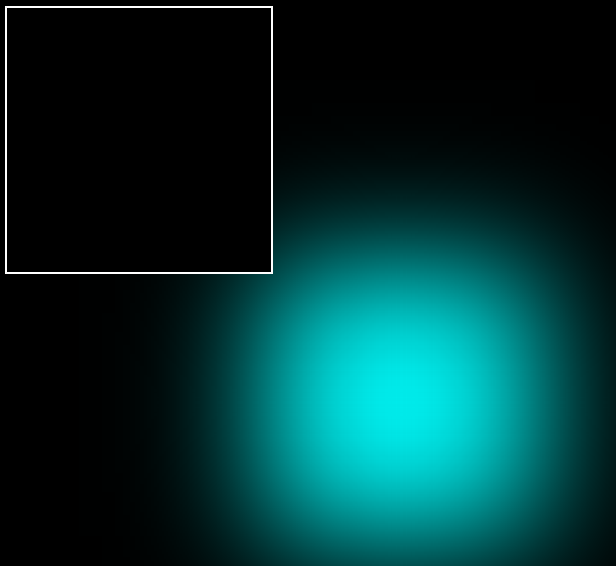
现在将阴影移出来,并且第三个值增加50像素:
box-shadow: 100px 010px 50px 0px #0ff;

所以第三个值是基于边框的位置,向两边同时模糊。
但是box-shadow最好玩的地方是它理论上可以设置无数个值:
box-shadow: inset 0px 0px 10px 0px#fff,
3px 0px 10px 0px #f0f,
0px -3px 10px 0px #0ff,
-3px 0px 10px 0px #00f,
0px 3px 10px 0px #ff0,
0px 3px 10px 0px #ff0;

它这里实际上有一个Z轴,越靠前的值在上层,如果两组值一样的话,则会有一个加重的效果。
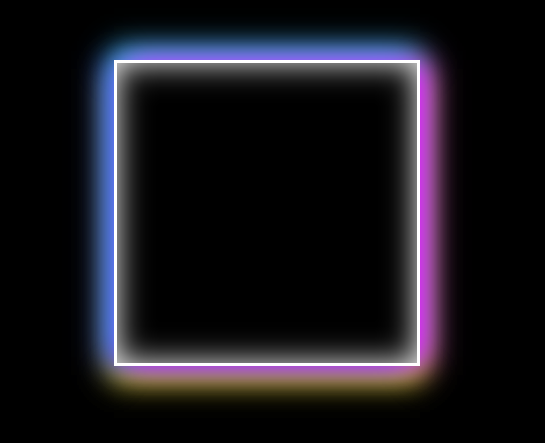
然后用这个方法写两个小demo:
box-shadow: inset 0px 0px 50px #fff,
inset 15px 0px 80px #f0f,
inset -15px 0px 80px #0ff,
inset 15px 0px 100px #f0f,
inset -15px 0px 100px #0ff,
0px 0px 50px #fff,
-15px 0px 50px #f0f,
15px 0px 50px #0ff;

box-shadow: 0px 0px 100px 50px #fff,
0px 0px 100px 60px #fff,
0px 0px 250px 125px #ff0;

border-image
border-image-source
它可以引入一张背景图片来填充:
border-image-source:url()
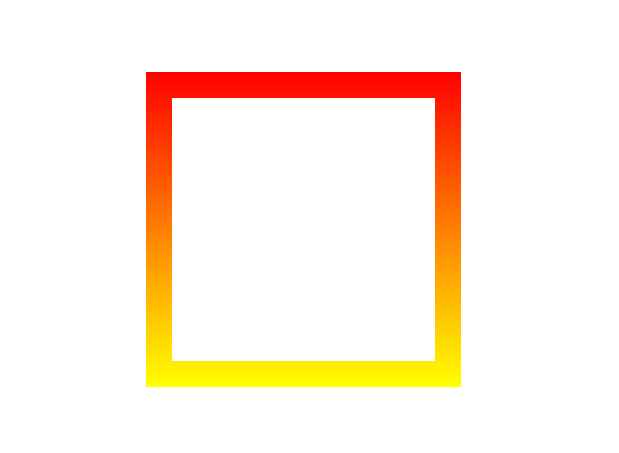
也可以支持渐变色:
border-image-source:linear-gradient(red, yellow);border-image-slice: 10;

border-image-slice

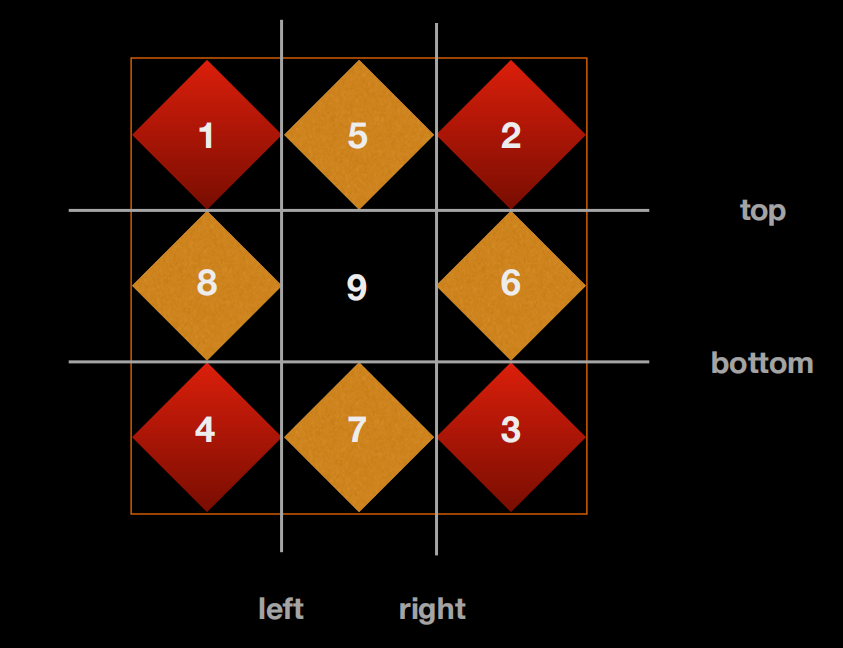
slice可以传四个值,就是图中四条分割线距离边框的距离,四个值依次是top、right、bottom、left,分割成9个部分,除了中间那部分,剩下的8个部分会填充到border的边框中。
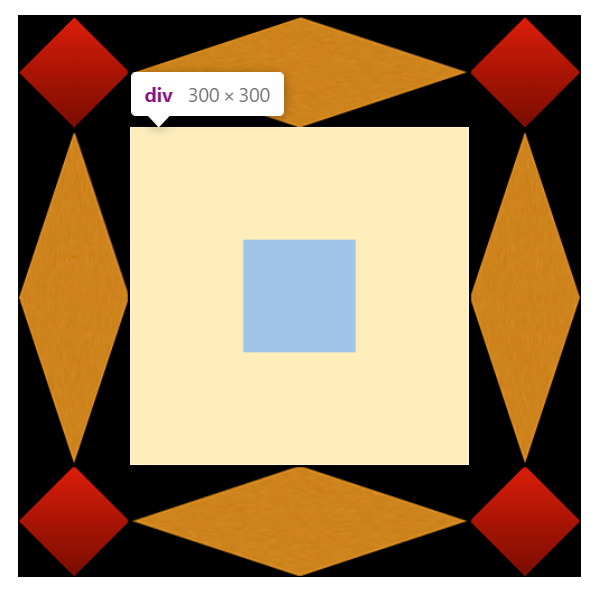
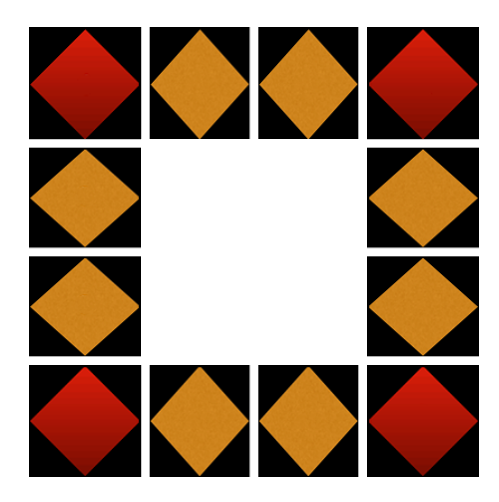
现在用下面这张300px×300px的图片辅助学习slice的相关属性

border: 100px solid black;border-image-slice: 100;

当然这里也可以填百分数33.3%,但是效果总归不会有填100好。
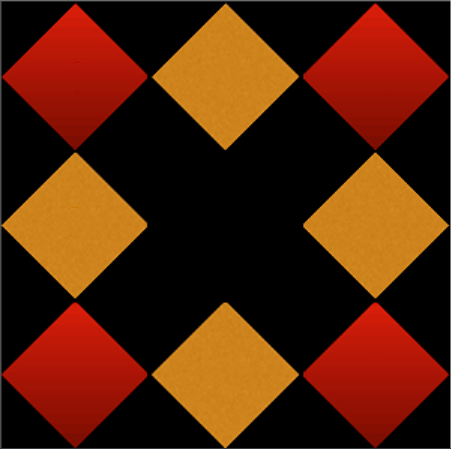
如果没有这个slice值,则默认为100%,就会出现下面的情况:

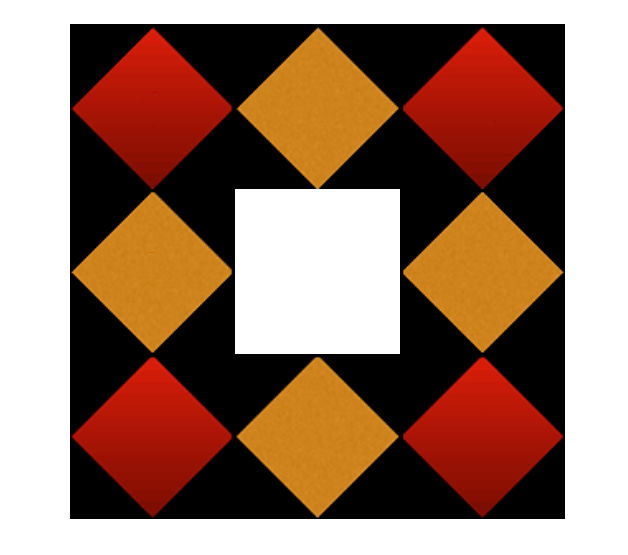
slice还有一个一般不会用的值fill,这个fill会让背景图片向内填充。
注意:在实验过程中,偶然发现border-image-source和border-image-slice必须两行挨在一起,中间不能有其他属性。
border-image-outset
这个属性可以让背景图片向外延申:
border-image-slice: 100;border-image-outset: 100px;

这样就会延申到div外面去,不可以填负值,负值没有用。
border-image-width
默认值是1,1是1倍的意思,但是一般是不会去动这个值的。
如果值是auto的话,则是取slice的值,并且加一个像素px。
border-image-repeat
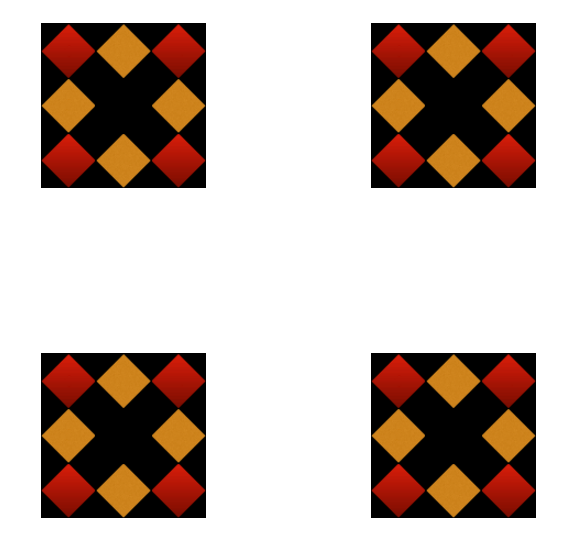
如果div变大以后,会有下面四种填充方式;
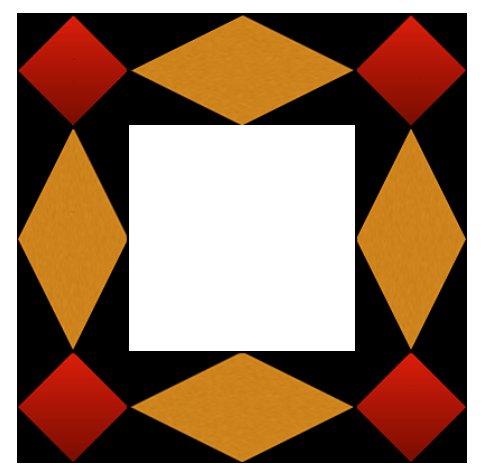
stretch

stretch会以拉伸的方式填充,这也是border-image-repeat属性的默认值。
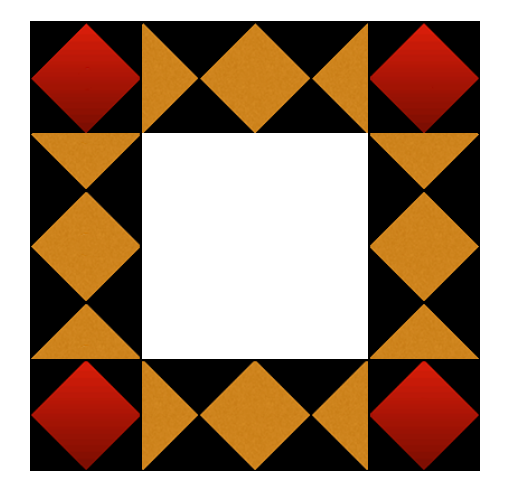
repeat

repeat将中间的部分按原比例切开进行填充。
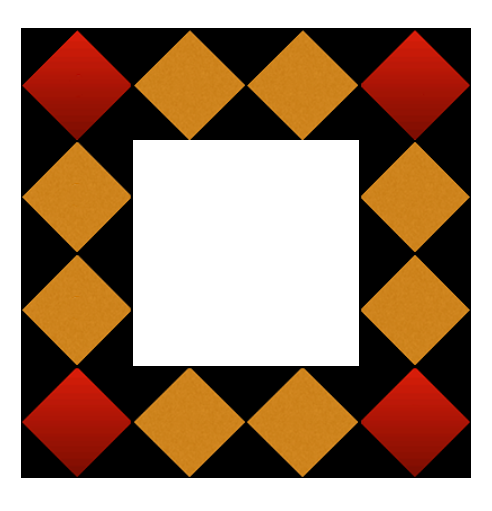
round

round会将中间的部分进行拉伸或者压缩进行填充,会一直保持着中间是菱形或者正方形。
space

space当中间的间隔不够放下一整个正方形的时候,会用空白进行填充。
border-image是可以合在一起写的,格式是:
border-image:source slice repeat;
版权归原作者 丶Zero丶 所有, 如有侵权,请联系我们删除。