一、HTML、CSS、JS简介
1、HTML
- 描述网页的语言,HTML文档也叫做 Web 页面
- Web 上的通用标记语言
- 超文本标记语言(* HyperText Markup Language*)
- 不是编程语言
- 标记语言是一套标记标签
2、CSS
- 层叠样式表(Cascading Style Sheets)
- 用来美化网页
- 字体,颜色,网页定位,网页浮动等
3、JavaScript
- JS = ECMAScript + DOM + BOM + 高级
- 即时编译型的编程语言
- Web页面的脚本语言
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。”
二、HTML常用标签
1、新建一个HTML文件:
<!DOCTYPE html>
<html>
<head>
<meta author="作者" charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>标题</h1>
<p>段落</p>
</body>
</html>
- <!DOCTYPE html> :声明文件为 HTML5 文档
- <html> :HTML 页面的根元素
- <head> :页面内不可见的文档元(meta)数据;【charset="utf-8"】——网页编码格式为utf-8;【author="作者"】——网页作者
- <title> :文档的标题
- <body> :页面内可见内容
:定义1级标题
:定义段落
2、标题(heading)标签
<h1> 1级标题 </h1>
<h2> 2级标题 </h2>
<h3> 3级标题 </h3>
<h4> 4级标题 </h4>
<h5> 以此类推 </h5>
3、段落标签
<p> 段落1 </p>
<p> 段落2 </p>
<p> 段落3 </p>
4、链接标签
<a href="https://www.baidu.com/">链接名称</a>
- 【href=" "】为属性,href属性用于指定超链接目标的 URL
5、图像标签
<img src="图片来源" width="图片宽度" height="图片高度" >
- 【src=" "】属性为图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径
- 链接:什么是绝对路径和相对路径?
6、表格标签
<table border="边框">
<tr>
<th> 1列表头 </th>
<th> 2列表头 </th>
</tr>
<tr>
<td> 2行1列 </td>
<td> 2行2列 </td>
</tr>
<tr>
<td> 3行1列 </td>
<td> 3行2列 </td>
</tr>
</table>
行内元素 单元格内元素 表头元素
7、列表标签
<ol> \\有序列表(自动编号)
<li> 项目1 </li>
<li> 项目2 </li>
<li> 项目3 </li>
</ol>
<dl> \\无序列表
<dt> 项目1 </dt>
<dd> 描述项目1 </dd>
<dt> 项目2 </dt>
<dd> 描述项目2 </dd>
</dl>
8、表单标签
<form action="demo_form.php" method="post/get">
<input type="text" name="名字"> \\type="text" ==> 输入文本
<input type="password"> \\type="password" ==> 密码
<input type="checkbox" checked="checked"> \\type="checkbox" ==> 复选框
<input type="radio" checked="checked"> \\type="radio" ==> 单选按钮
<input type="submit" value="返回值"> \\type="submit" ==> 提交
<input type="reset"> \\type="reset" ==> 重置
<select> \\单选或多选菜单
<option> 选项1 </option>
<option selected="selected"> 选项2 </option> \\selected="selected" ==> 默认已选
<option> 选项3 </option>
</select>
<textarea name="名称" rows="行数" cols="列数"></textarea> \\定义多行的文本输入控件
</form>
- 【action=" "】属性是数据提交目标页
- 【method=" "】属性是提交数据的方式,分为post和get
- 【type=" "】属性是类型
- 【checked="checked"】属性是默认已选
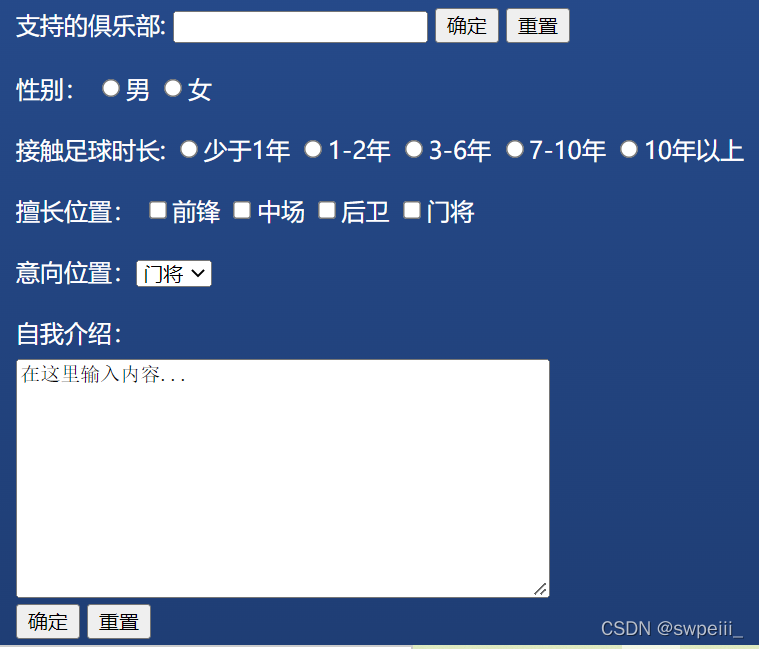
- 表单样例:

标签:
html
本文转载自: https://blog.csdn.net/swpeiii_/article/details/123977240
版权归原作者 swpeiii_ 所有, 如有侵权,请联系我们删除。
版权归原作者 swpeiii_ 所有, 如有侵权,请联系我们删除。