先划到最后看完整步骤,在定位到每一步的详细步骤
一、进入NodeJs官网地址下载安装包
https://nodejs.org/zh-cn/download/https://nodejs.org/zh-cn/download/
二、安装NodeJs程序配置环境
Node.js下载安装及环境配置教程【超详细】nodejs下载-CSDN博客https://blog.csdn.net/WHF_/article/details/129362462
三、window终端安装yarn
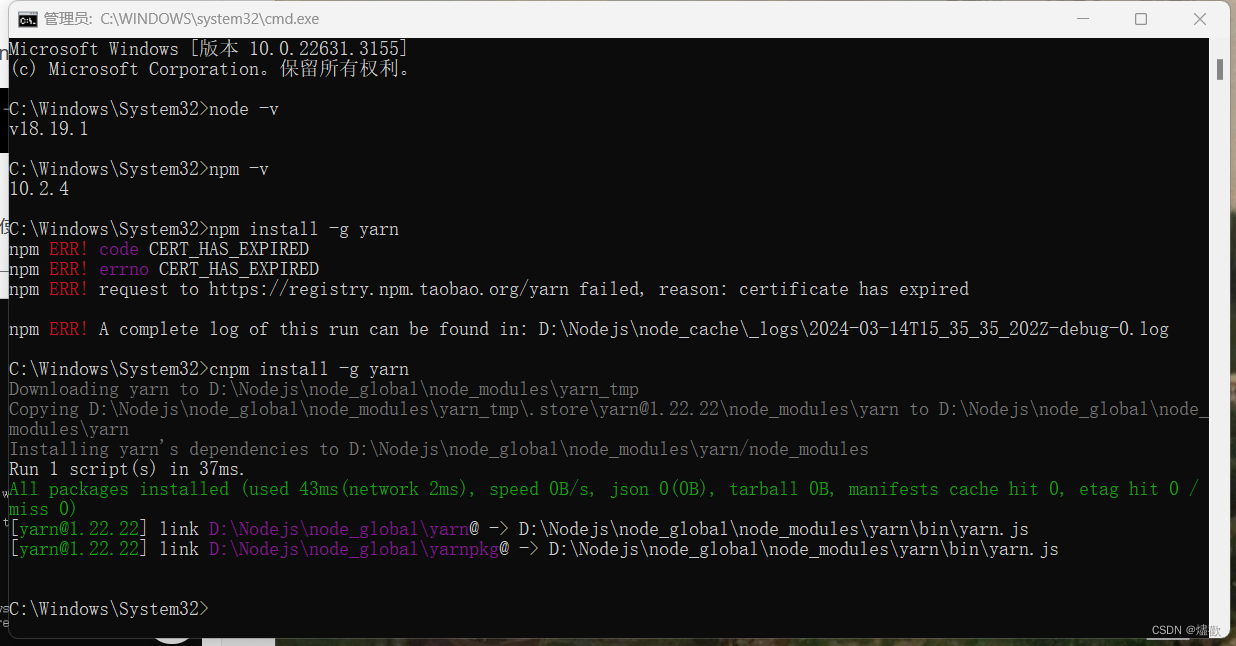
npm install g yarn
【Error1】npm install 卡在“sill IdealTree buildDeps”上,npm改为cnpm。由于是国外下载速度过慢的可以更换淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用cnpm install 即可,安装完成

四、创建项目文件夹和初始化脚手架
1、首先,我们需要先创建一个空文件夹用于存放管理项目,直接在路径上敲入cmd跳转终端

执行npm install umi命令进行安装,也可全局安装 npm install -g umi
npm install umi
#或者
npm install -g umi

2、create umi 来快速的初始化脚手架 #使用 yarn
yarn create umi myapp
3、这步运行成功,可以看到untitled目录下出现了app的文件夹 ,这时候已经成功创建了一个关键的项目文件夹myapp。

五、通过脚手架创建项目(WebStorm创建 umi 项目)
安装完成后,运行命令npm create umi,会提示安装create-umi,根据命令提示进行下一步就可
npm create umi
接着出现以下选择题
Need to install the following packages:
[email protected]
Ok to proceed? (y)
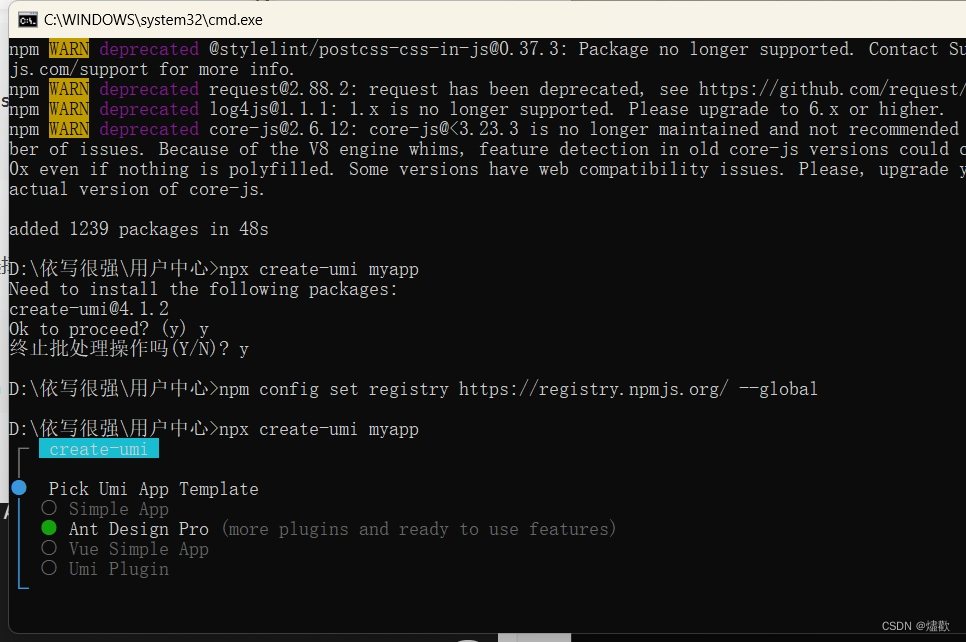
选择y,之后会提示选择模版,创建对应文件
? Pick Umi App Template › - Use arrow-keys. Return to submit.
Simple App
Ant Design Pro
Vue Simple App
根据需要选择自己所需,本文中使用的是 Ant Design Pro

✔ Pick Umi App Template › Ant Design Pro
? Pick Npm Client › - Use arrow-keys. Return to submit.
❯ npm
cnpm
tnpm
yarn
pnpm
依旧是根据需要选择自己所需,本文中使用的是** npm**
✔ Pick Umi App Template › Ant Design Pro
✔ Pick Npm Client › npm
? Pick Npm Registry › - Use arrow-keys. Return to submit.
❯ npm
taobao
同样选择,本文中使用的是 npm,选择完之后,创建项目
✔ Pick Umi App Template › Ant Design Pro
✔ Pick Npm Client › npm
✔ Pick Npm Registry › npm

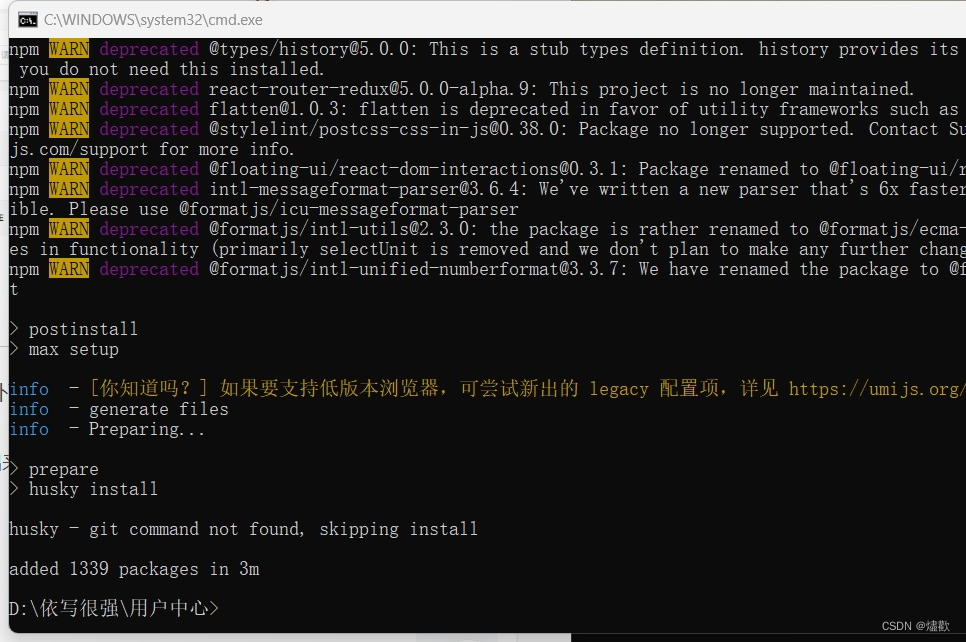
安装完成 ,可以看到项目已经包含了所需的文件内容,配置文件、项目文件、依赖等。windows终端的任务基本到这结束,下一步打开webstorm的终端。

六、安装web
WebStorm: The JavaScript and TypeScript IDE, by JetBrainshttps://www.jetbrains.com/webstorm/选择安装路径,勾选全选安装,一路next。
【Error2】Cannot open Local Terminal Failed to start PowerShell.exe
在File > Settings > Tools > Terminal 里,把Shell path改为c:\windows\system32\cmd.exe(找到自己的cmd.exe在哪里)
七、安装依赖node、npm(cnpm)、yarn(tyarn)、npx、git、pro
打开WebStorm的终端,安装依赖,检查有没有node、npm(cnpm)、yarn(tyarn)、npx
#查看版本,有版本就安装好。如果显示“不是内部命令”,就要安装
node -v
npm -v(cnpm)
yarn -v(tyarn)
八、启动本地开发
yarn start
#或者
npm run start
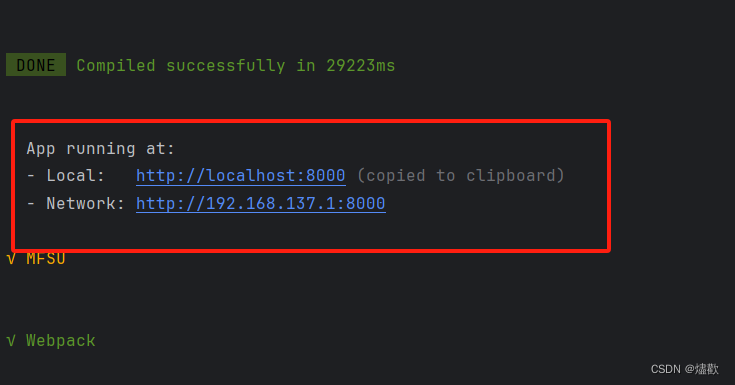
如果顺利,可以看到

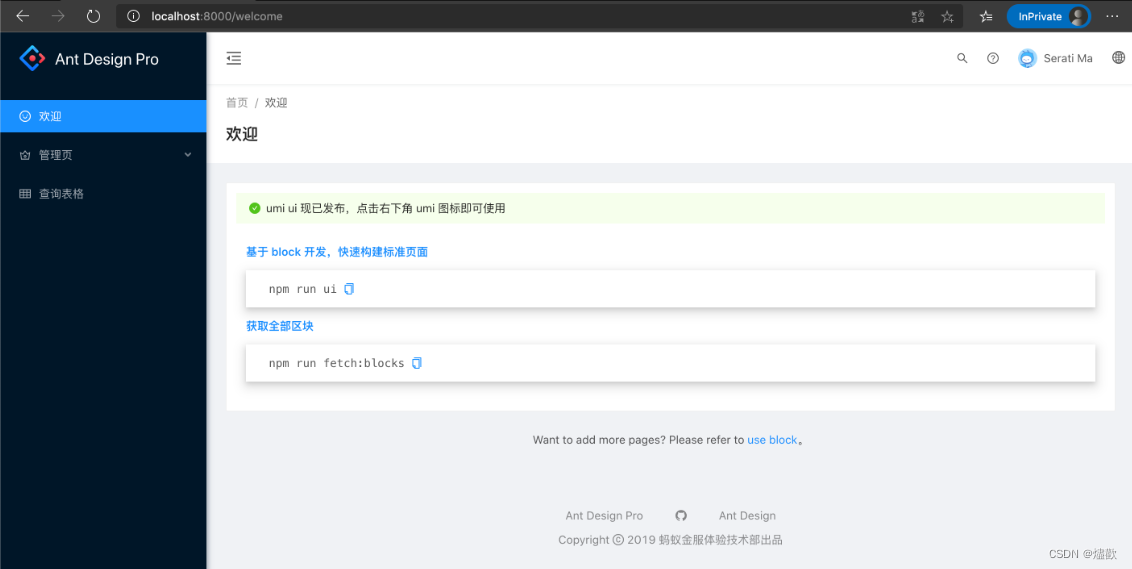
点击 http://localhost:8000 可看到以下界面,这样就算成功了。

九、安装umi-UI悬浮小窗口
(中间出错误太多,把网上能找到的代码都试了,最后终于装好。)
打开WebStorm的终端,安装umi-ui
npm i @ant-design/[email protected] -g
#或者
yarn add umijs/preset-ui -D
【Error3】webstorm不能运行git(可忽略)
终端显示了一个错误【Error4】:'git' 不是内部或外部命令,也不是可运行的程序。我有重新装上git
1)找到git安装中bin的路径,如:D:\Program Files (x86)\Git\bin;同时,找到git安装中git-core的路径,我的是:D:\xxxx\Git\libexec\git-core
2)配置系统变量。右键“计算机”->“属性”->“高级系统设置”->“环境变量”->在下方的“系统变量”中找到“path”->选中“path”并选择“编辑”->新建->将1中找到的bin和git-core路径复制到其中->逐级确定并退出。
3)设置完重启编辑器!
http://t.csdnimg.cn/EJxvuhttp://t.csdnimg.cn/EJxvu
【Error4】No change to package.json was detected. No package manager install will be executed.yarn和npm依赖冲突(package.json was detected)
这个提示是由于没有对 package.json 文件进行更改所导致的,因此无需运行包管理器的安装。
如果你想要更新依赖关系,你需要在 package.json 文件中进行更改,然后运行包管理器的安装命令。这将根据package.json 文件中的依赖关系安装所需的软件包。如果使用的是 yarn,则可以运行以下命令:
yarn install
然后运行:
yarn add @umijs/preset-ui -D
(成功)这样就是装好了umi-ui

【Error5】“Please open a new empty folder重新在空文件夹打开”=从创建空项目文件夹那重头再来
当我试着打开,他却让我重新在空文件夹运行,我重新建了一个文件夹,我重头再来。创建一个空文件夹untitled,在这个路径下打开cmd,初始化。
pro-cli 来快速的初始化脚手架。
# 使用 npm
npm i @ant-design/pro-cli -g
npx pro create myapp
选择umi@3版本!
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
umi@4
❯ umi@3
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
安装依赖:
npm install
项目创建好后在webstrom打开myapp,管理员模式下执行
yarn add @umijs/preset-ui -D
最后运行项目就可以看到umi ui的图标了(想得美)
【Error6】this[kHandle] = new _Hash(algorithm, xofLen(版本不兼容问题)
如果umi -v是4.0版本,umi4不支持umi ui图标,此时需要使用老版本的ant design pro脚手架
查看版本
umi -v
用umi4运行npm run start打开ant designe pro时候,出现错误【Error6】node:internal/crypto/hash:69
** this[kHandle] = new _Hash(algorithm, xofLen);**
1.推荐:修改package.json,在相关构建命令之前加入SET NODE_OPTIONS=--openssl-legacy-provider(具体看下面这个链接)
"scripts": {
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},
这种可以一劳永逸,以后直接通过npm执行scripts里面的命令即可。不管是项目迭代,还是团队开发,这种都比较有效。(但是不知道为什么我用不了,运行还是失败,然后我用下面的方法)
2.当次运行的命令窗口有效:在你当前文件的cmd命令窗口输入:SET NODE_OPTIONS=--openssl-legacy-provider, 回车后输入 npm运行命令
http://t.csdnimg.cn/XhNEThttp://t.csdnimg.cn/XhNET最后我的解决方法是直接在webstorm终端输入,将nodejs改成老版本。
#直接在终端输入
SET NODE_OPTIONS=--openssl-legacy-provider
这种做法,就是每次运行都要输入SET NODE_OPTIONS=--openssl-legacy-provider,来告诉nodejs,别使用最新的SSL3.0,还是使用以前旧版本的。
3.就是nodejs版本回退到16版本,这样就可以直接运行了。
最后打开
npm run start
(成功)
十二、 完整步骤
1、下载NodeJs【看第一节】
2、安装NodeJs配置环境变量(windows终端就可以使用node、npm、cnpm,npx等)【看第二节】
3、打开windows终端,用npm安装yarn(可以看需求安装tyarn)看【第三节】
4、创建项目文件夹,必须是空文件夹看【第四节】
5、进入这个文件夹的路径的windows终端,通过yarn来快速的初始化脚手架(成功后就出现了创建的关键的项目文件myapp)看【第五节】
6.安装Webstorm【第六节】
7、用WebStrom,Open这个关键项目文件myapp,打开WebStorm的终端,安装依赖node、npm(cnpm)、yarn(tyarn)、npx、git、pro等。【第七节】
8.启动本地【第八节】
7安装umi-UI悬浮小窗口,这个小窗口有很多框架。这里有很多版本不兼容问题,最麻烦看【第九节】
版权归原作者 燼歡 所有, 如有侵权,请联系我们删除。