css display - 块和内联元素
块级元素(block)块元素是一个元素,占用了全部宽度,在前后都是换行符;总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示内联元素(inline)内联元素只需要必要的宽度,不强制换行;和相邻的内联元素在同一行
块元素的例子:
内联元素的例子:
display :none
值描述支持none此元素不会被显示
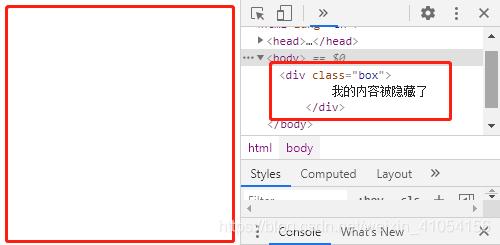
将元素设置为none时,被隐藏的元素不会占用自身固有宽度高度空间,也无法显示;
代码如下:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> <style> .box { display: none; } </style> </head> <body> <div class="box"> 我的内容被隐藏了 </div> </body> </html>display:block
值描述支持block此元素将显示为块级元素,此元素前后会带有换行符
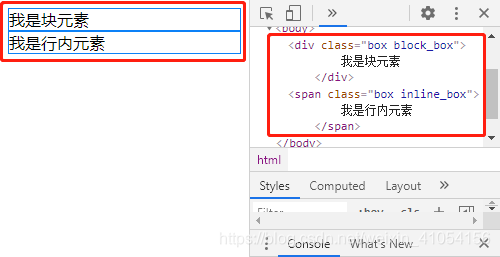
将元素设置为block时,被隐藏的元素会变为块级元素;行内元素将会变为块级元素,如果不指定宽高,默认会继承父元素的宽度,并且独占一行,即使宽度有剩余也会独占一行,高度一般以子元素撑开的高度为准,当然也可以自己设置宽度和高度;

代码如下:
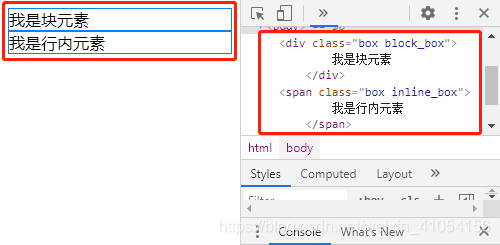
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> <style> .box { border: 1px solid red; } .block_box { display: block; } .inline_box { display: block; } </style> </head> <body> <div class="box block_box"> 我是块元素 </div> <span class="box inline_box"> 我是行内元素 </span> </body> </html>补充
1.对于块级元素display默认值为:block;
2.块级元素:占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形;
3.常用的块状元素有:address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li;
4.块级元素特点:
4.1.每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行);
4.2.元素的高度、宽度、行高以及顶和底边距都可设置;
4.3.元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度;display :inline
值描述支持inline此元素会被显示为内联元素,元素前后没有换行符
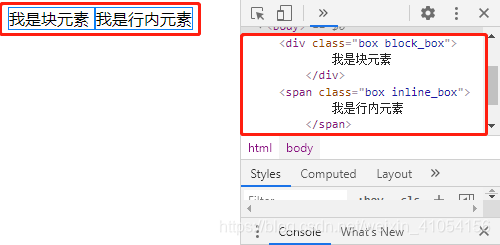
将元素设置为inline时,被隐藏的元素会变为行内元素并显示;块级元素将会变为行内元素,宽度、高度、text-align、margin-top、margin-bottom无效;
** 补充**
1.对于行内元素display默认值为:inline;
2.行内元素 :自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、外边距等属性,是无效的;
3.行内元素主要有:
- a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
4.行内元素特点:
4.1.和其他行内元素在同一行上;
4.2.元素的高度、宽度及顶部和底部外边距不可设置;
4.3.元素的宽度就是它包含的文字或图片的宽度,手动设置无效;display :inline-block
值描述支持inline-block行内块元素
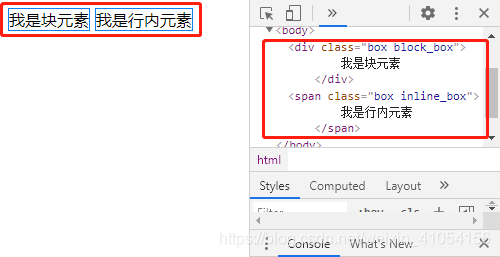
将元素设置为inline-block时,被隐藏的元素会变为行内块元素并显示; inline-block既具有block的宽高特性又具有inline的同行元素特性。 通过inline-block结合text-align: justify 还可以实现固定宽高的列表两端对齐布局;
应用:我们常将所有
- 元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> <style> .box { border: 1px solid #0c81f7; } .block_box { display: inline-block; } .inline_box { display: inline-block; } </style> </head> <body> <div class="box block_box"> 我是块元素 </div> <span class="box inline_box"> 我是行内元素 </span> </body> </html>display :inherit
值描述支持inherit继承父元素 display 属性的值
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> <style> .box { border: 1px solid #0c81f7; } .block_box { display: inherit; } .inline_box { display: inherit; } </style> </head> <body> <div class="box block_box"> 我是块元素 </div> <span class="box inline_box"> 我是行内元素 </span> </body> </html>参考:Css display 详解_甜十亿的博客-CSDN博客_css displayCss display 详解display :nonedisplay :blockdisplay :inlinedisplay :inline-blockdisplay :none值描述支持none此元素不会被显示将元素设置为none时,被隐藏的元素不会占用自身固有宽度高度空间,也无法显示;代码如下:
版权归原作者 HaoNanEr1989 所有, 如有侵权,请联系我们删除。