本篇文章是为了学习postman这个工具的,另外postman主要被人们用来做接口测试,也是现阶段公司比较热门的的一款工具,下面来讲一讲postman。
1,postman如何做接口测试?
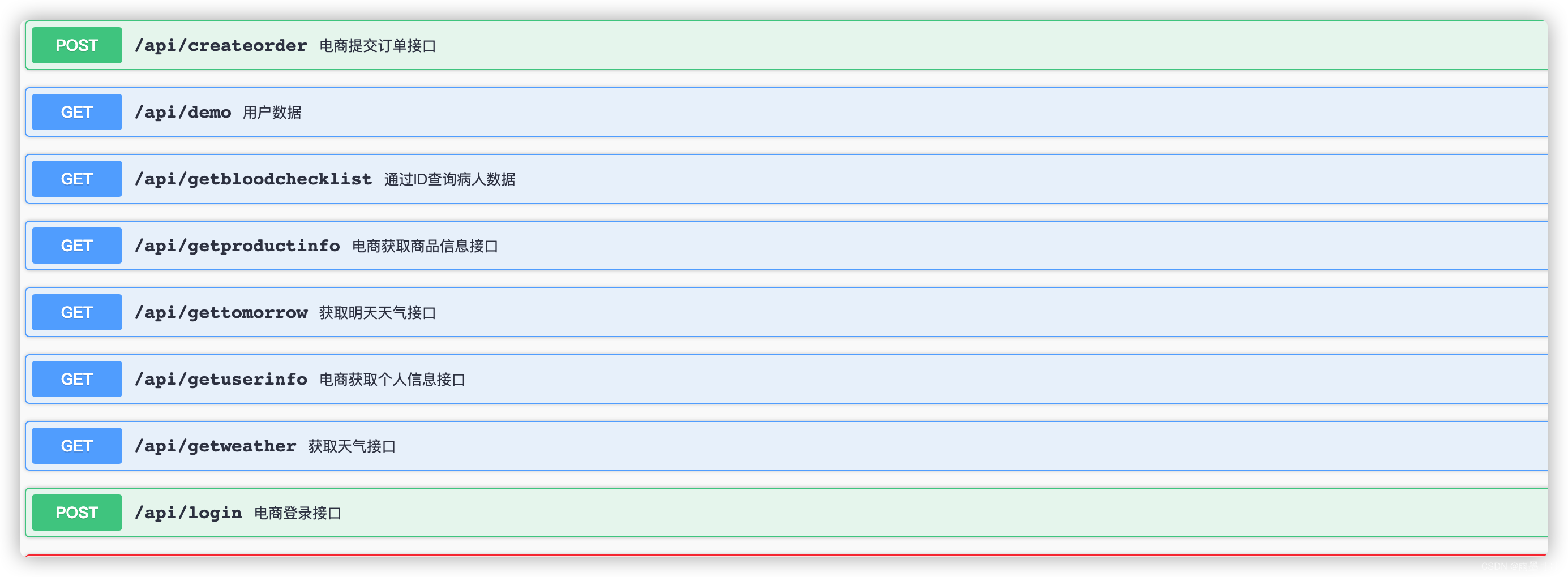
- 首先拿到公司swagger接口文档,对接口进行分析

- 打开postman创建项目集合New Collection
- 根据接口设计测试用例如下
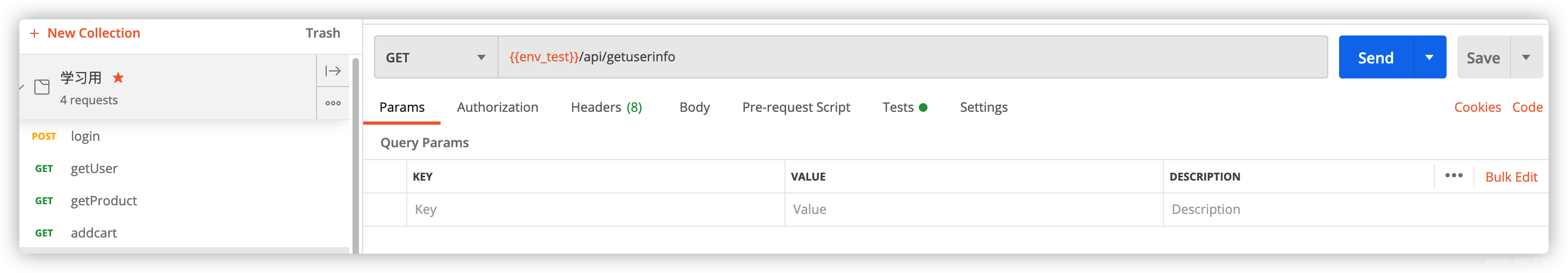
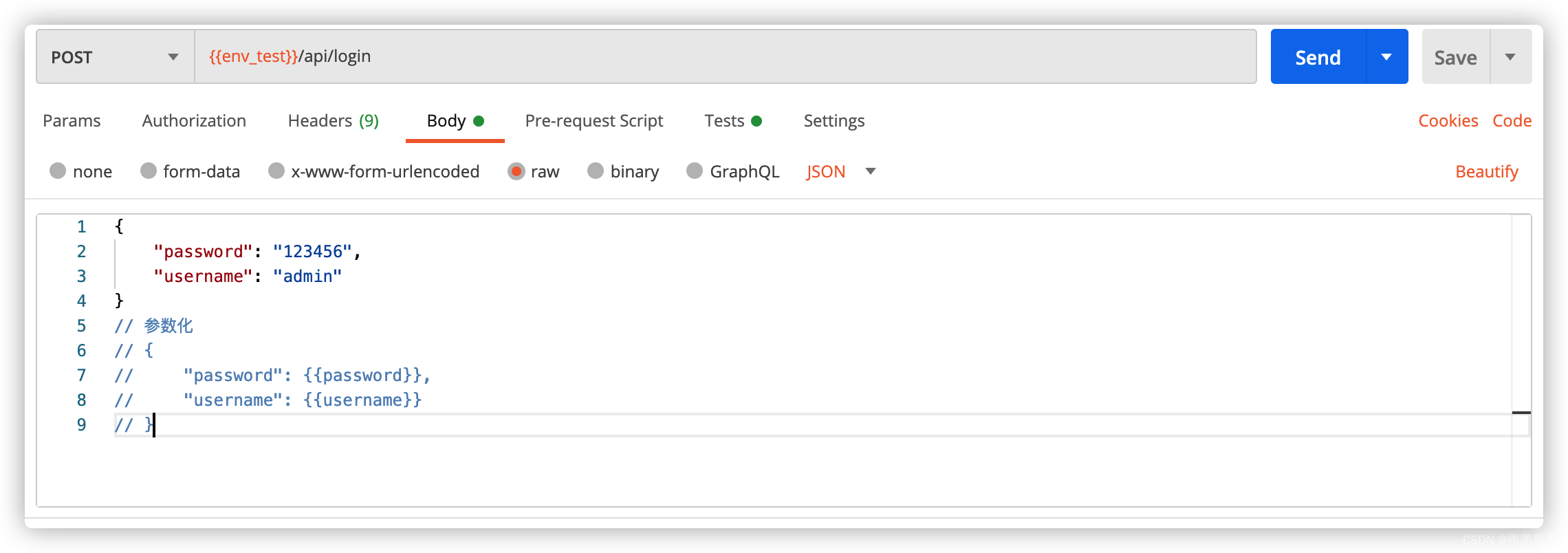
 需要填写的内容:请求方法、接口路径,请求参数,参数类型Content-Type、设置环境变量,添加请求头,请求体,设置全局变量,进行断言Tests等,具体情况视接口而定
需要填写的内容:请求方法、接口路径,请求参数,参数类型Content-Type、设置环境变量,添加请求头,请求体,设置全局变量,进行断言Tests等,具体情况视接口而定
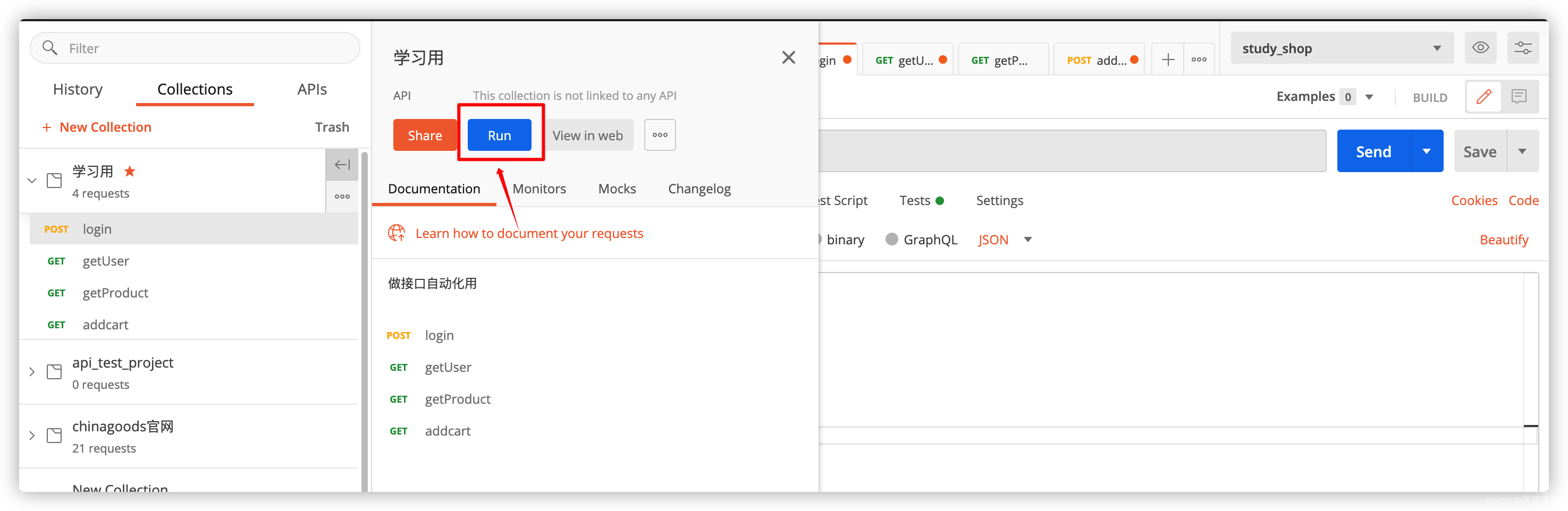
- 接口脚本写好后,可以批量运行,也可以单个运行
 -然后生成测试报告 2,如何设置环境变量
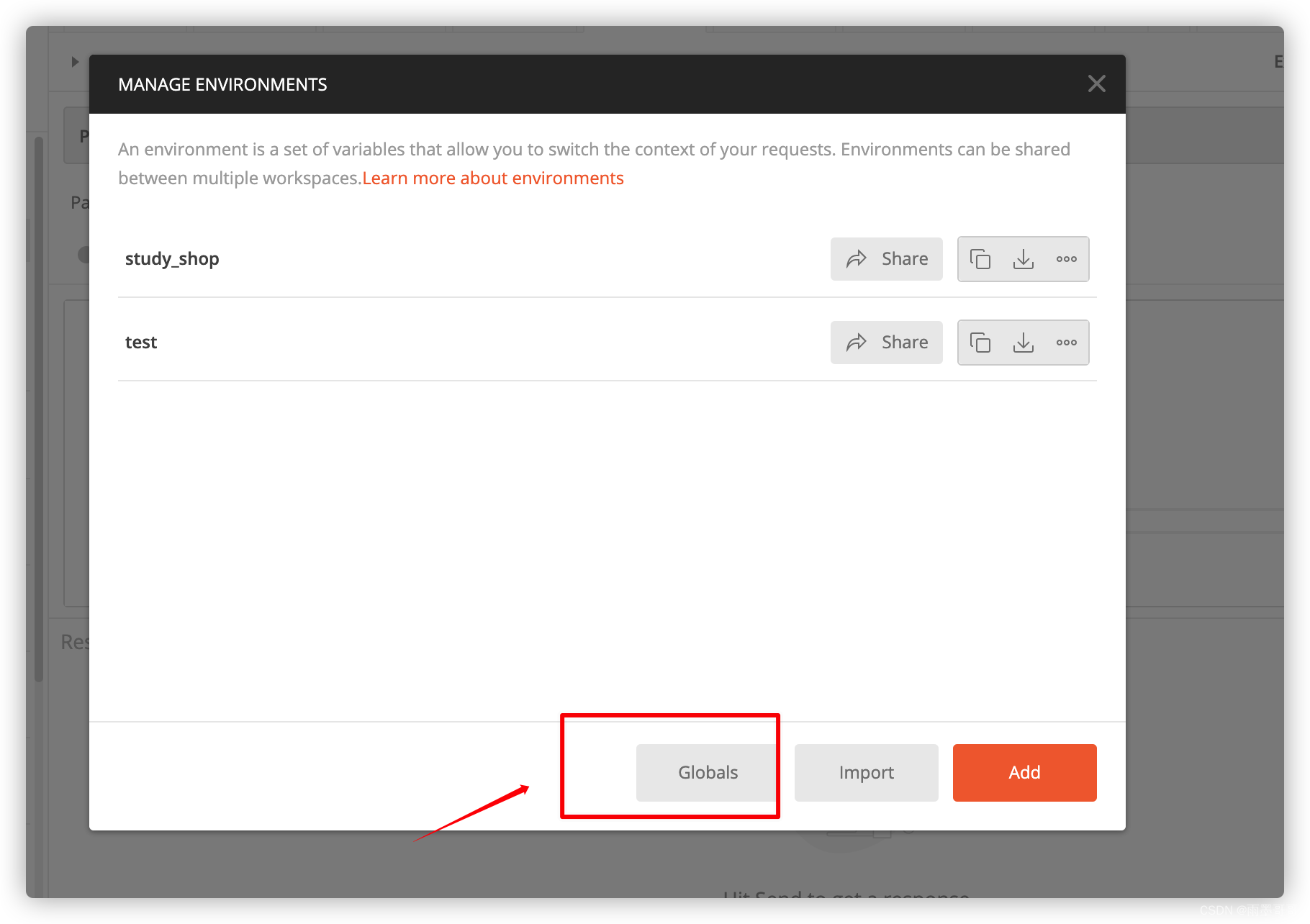
-然后生成测试报告 2,如何设置环境变量 - 点击MANAGE ENVIRONMENTS,进行添加
Production 生产环境
Development 开发环境
Local 本地局域网环境

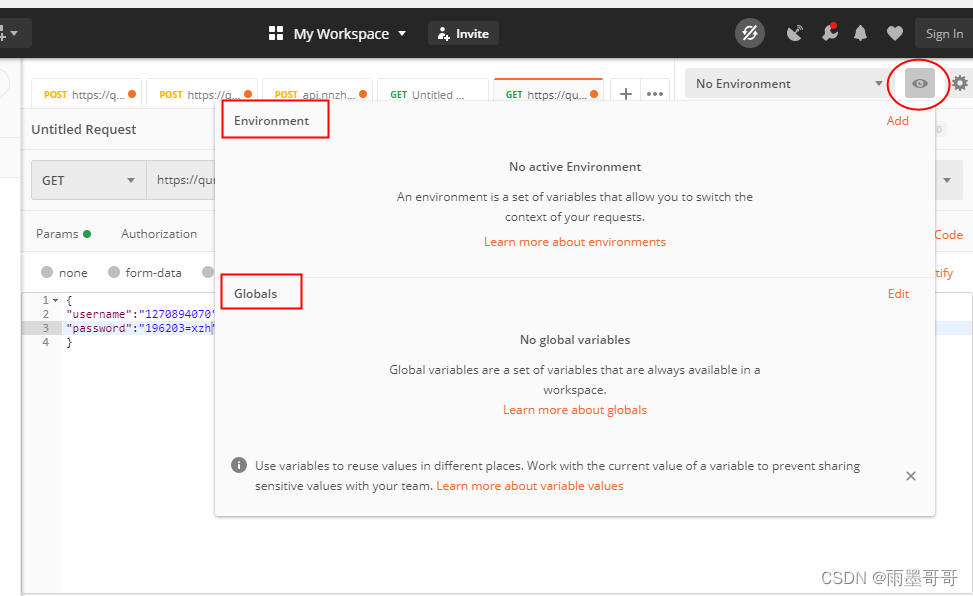
3,如何设置全局变量
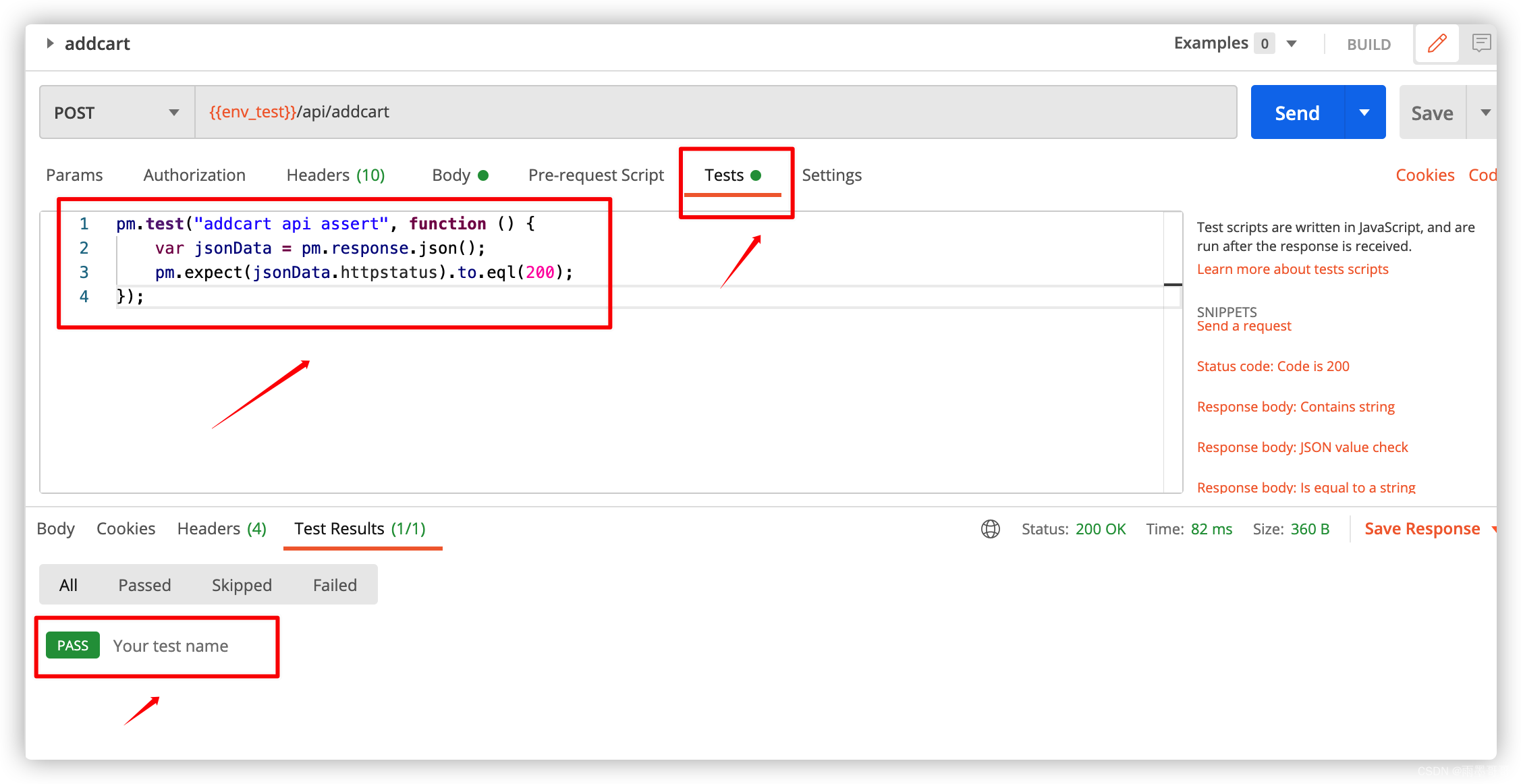
4,如何进行接口断言
添加校验,设置检查

(1)点击【Tests】按钮,右边栏有个snippets栏,里面是postman内置的测试脚本,辅助接口测试:
A:判断状态码
Status code : Code is 200
pm.test("Status code is 200",function(){
pm.response.to.have.status(200);});
B:返回的response包含内容
Response body : Containing string
pm.test("Body matches string",function(){
pm.expect(pm.response.text()).to.include("string_you_want_to_search");});
C:返回的json数据中的值
Response body : JSON value check
// 响应断言
pm.test("check login_api",function(){var jsonData = pm.response.json();var token = jsonData.token
// 设置token为环境变量
pm.environment.set("stoken", token);
pm.expect(token).to.eql("23657DGYUSGD126731638712GE18271H");});
D:响应的内容等于一个字符串
Response body : is equal to a string
pm.test("Body is correct",function(){
pm.response.to.have.body("response_body_string");});
E:检查响应头中是否有Content-Type字段
Response headers : Content-Type header check
pm.test("Content-Type is present",function(){
pm.response.to.have.header("Content-Type");});
F:判断响应的时间少于200MS
Response time is less than 200ms
pm.test("Response time is less than 200ms",function(){
pm.expect(pm.response.responseTime).to.be.below(200);});
5,如何进行接口测试并生成测试报告
Postman使用runner运行时,生成的报告只能在Postman内部查看,并不是很方便。所以可以生成一个HTML报告,通过浏览器打开即可
Postman需要生成HTML报告需要使用newman,借助newman工具生成。
1)newman是使用node.js开发,专门为postman做的生成测试报告的工具插件。我们需要安装node.js、newman、newman插件:newman-reporter-html
- 下载node.js:https://nodejs.org/en/ 建议安装15或者16版本
npm install -g cnpm --registry=https://registry.npm.taobao.org- 安装newman:打开cmd,输入
npm install -g newman - 安装newman-reporter-html打开cmd,输入
npm install -g newman-reporter-html
2)newman命令运行测试用例
newman run 用例集.json -e 环境文件.json -d 数据文件.json -r html --report report.html
newman run 用例集.json -e 环境文件.json -d 数据文件.json -r html --repoter-html-export report.html
newman run 用例集.json运行用例集的意思
- -e 环境文件.json 指定运行的环境
- -d 数据文件.json 指定运行的数据
- -r html 生成html报告
- –reporter-html-export report.html 指定html报告名称是report.html
执行前需要导出脚本/数据文件/环境文件例如:
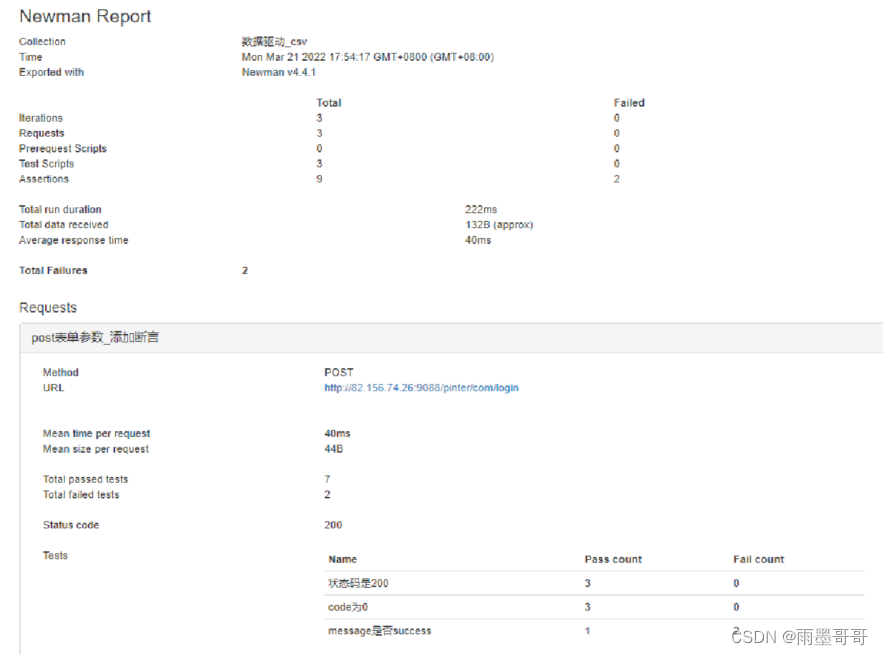
执行后生成的测试报告如下:
6,postman如何进行接口自动化测试
可以jenkins集成进行,具体的不多阐述了
版权归原作者 雨墨哥哥 所有, 如有侵权,请联系我们删除。