文章目录
1.前言
图片服务器也称作图床,可以说是互联网存储中最重要的应用之一,不仅网站需要图床提供的外链调取图片,个人或企业也用图床存储各种图片,方便随时访问查看。不过由于图床很不挣钱,各互联网大厂正在逐步关停所属的图床服务器,这也导致用户只能自己想办法,搭建自己的图床服务器。今天,笔者就为大家介绍,如何使用Cpolar+ CFImagehost,搭建简洁易用的私人图床。
2. CFImagehost网站搭建
CFImagehost在国外是一款非常知名的图床程序,国内使用的人数也不少。其外观设计和功能布局都做的简洁易用,对于用户阿狸说非常友好。不过美中不足的是,CFImagehost目前没有官方汉化,导致某些页面的中文显示不够完美。不管怎么说CFImagehost还是一款值得一用的图床程序。
2.1 CFImagehost下载和安装
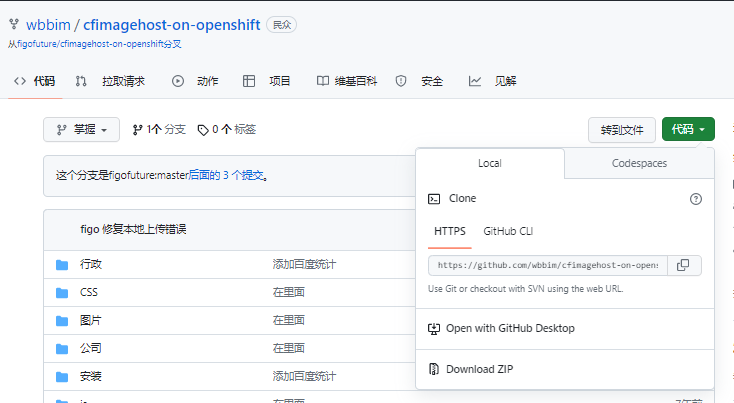
CFImagehost是一款开源程序,因此我们可以在github上找到下载(https://github.com/wbbim/cfimagehost-on-openshift)。同时,在网上也有很多经汉化的CFImagehost的源码,大家按需选择即可。

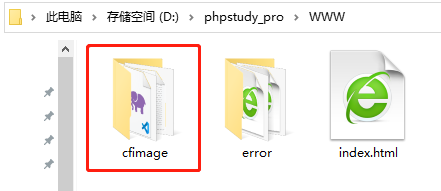
CFImagehost下载完成后,将下载的压缩包解压,就能得到CFImagehost的源码文件夹。将这个文件夹粘贴到网站文件夹下,笔者使用的是phpstudy集成面板,因此将CFImagehost文件夹粘贴到phpstudy的
WWW文件夹
下。


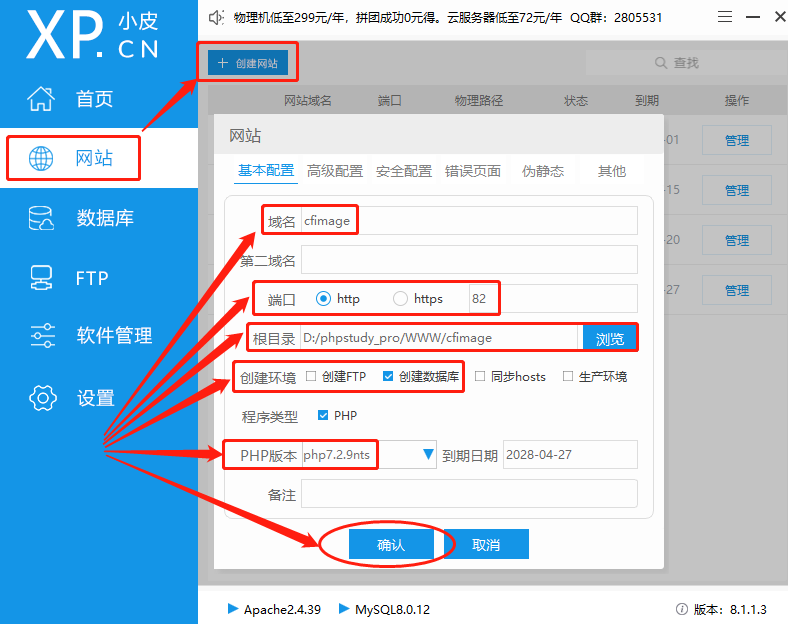
接着,打开phpstudy,在软件主界面左侧点击
网站
按钮,进入网站列表页面,点击网站列表页面左上的
创建网站
按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置
域名- 本地打开CFImagehost网站时输入的域名,可随意输入;端口- CFImagehost网站的网页输出端口,只要未被占用即可;根目录– 即CFImagehost网站文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;程序类型– 由于CFImagehost网站是一个轻量化的web程序,运行需要依赖php5X以上,因此笔者选择php7.2.9(注:经过实测使用后,感觉php5.6兼容性更好,大家可以根据实际情况选择)。数据库– CFImagehost网站设置时并不一定要配置数据库,在网站安装过程中也会进行数据库配置,不过为了节省安装时间,笔者选择在此时设置数据库信息。
注:关于伪静态规则,Apache自带了伪静态规则,因此不必进行额外设(笔者也选择了Apache作为网页程序)。但如果使用Nginx作为网页程序,则需要将以下代码写入伪静态规则中。
rewrite /pm-(.*)\.(jpg|png|gif|html)$ /index.php?pm=$1;
rewrite /pt-(.*)\.(jpg|png|gif|html)$ /index.php?pt=$1;
rewrite /dt-(.*)\.(jpg|png|gif)$ /index.php?dt=$1;
rewrite /dm-(.*)\.(jpg|png|gif)$ /index.php?dm=$1;
rewrite /di-(.*)\.(jpg|jpeg|png|gif|bmp)$ /index.php?di=$1;
rewrite /gallery/(.*)\/$ /gallery.php?p=$1;
完成相关设置后,就可以点击最下方的
确认
按钮,保存CFImagehost网站的设置。

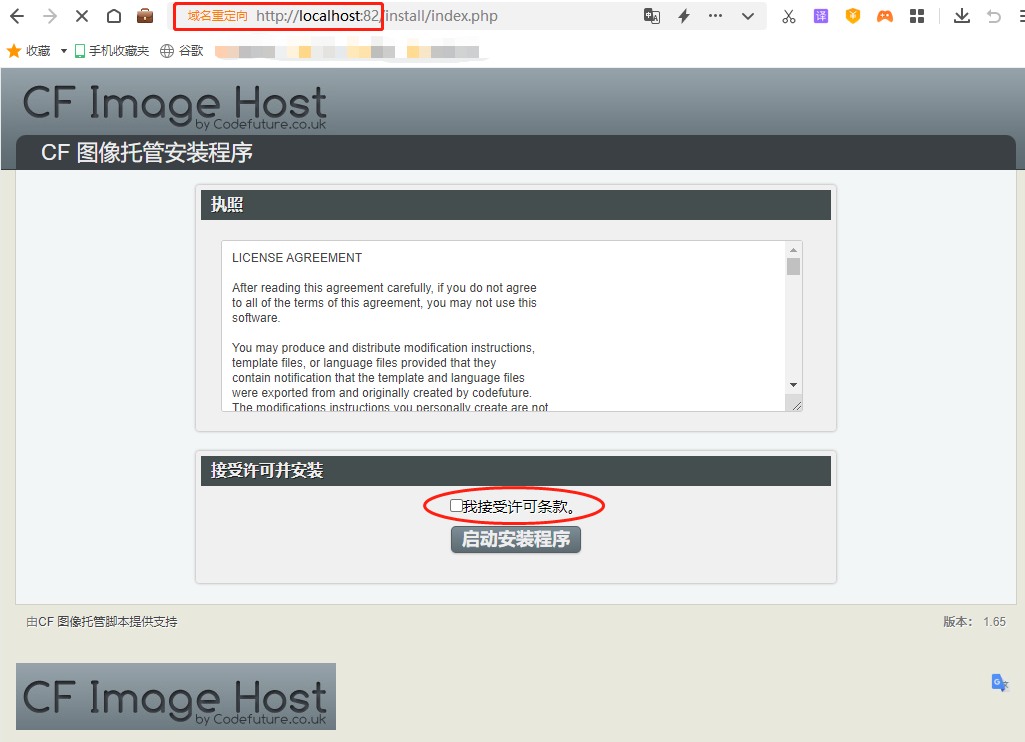
接着我们在浏览器地址栏中输入
本地地址:端口号
(这里笔者输入的是localhost:82),就可以进入CFImagehost网站的安装程序。网站安装过程与其他网站无异,只要根据网页提示进行操作即可。


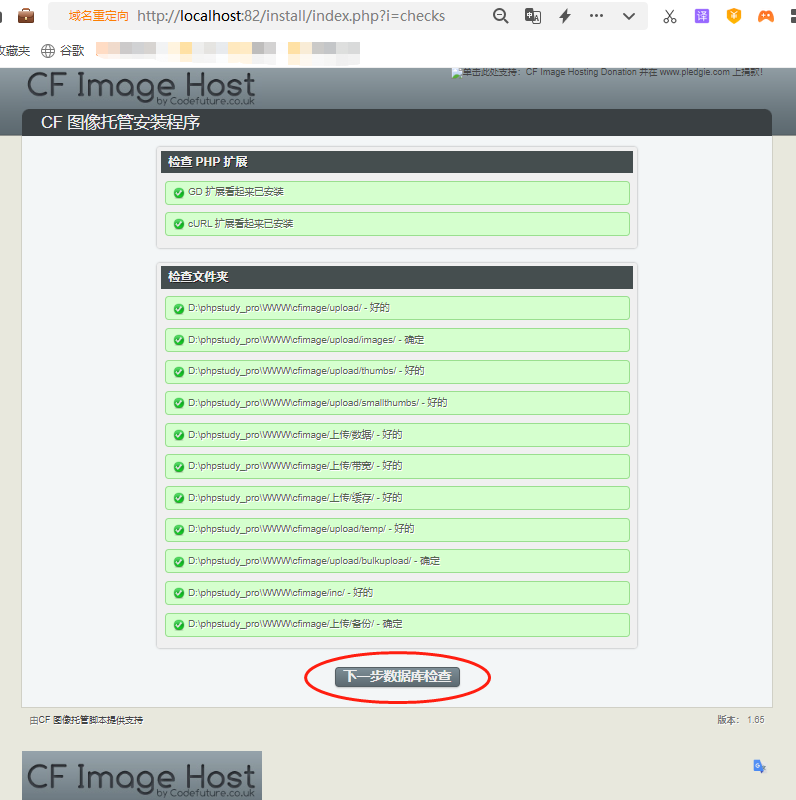
在这里,CFImagehost会对安装环境进行检查,我们要注意的是需要开启php的
GD
和
cURL
两项扩展。

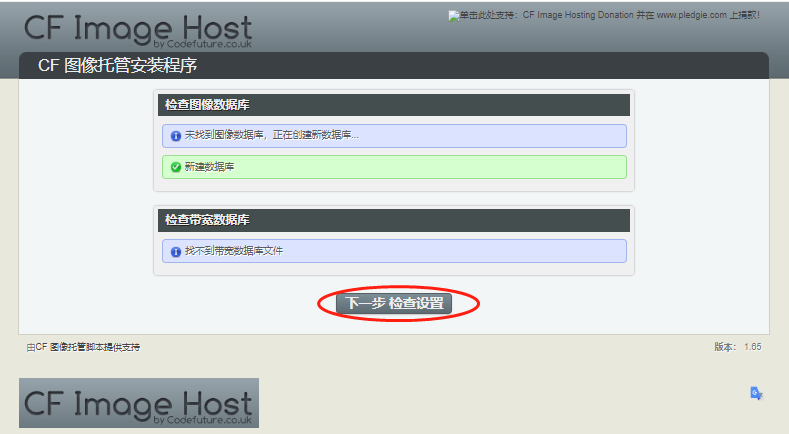
在这一步CFImagehost会对数据库进行检查,如果在pgpstudy没有设立数据库的,CFImagehost会在这步进行数据库设置,

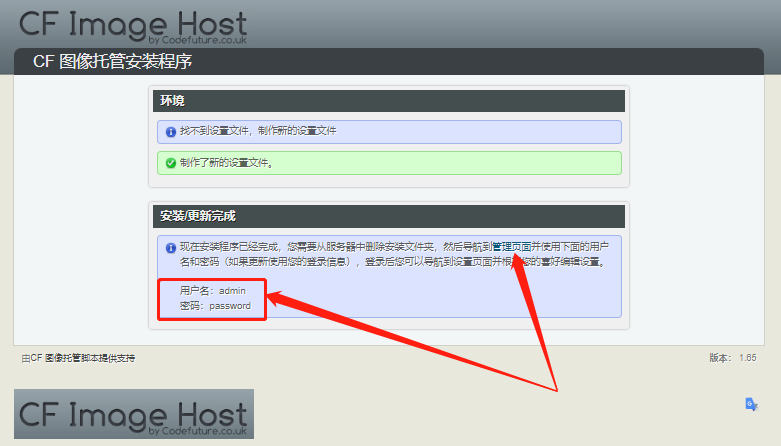
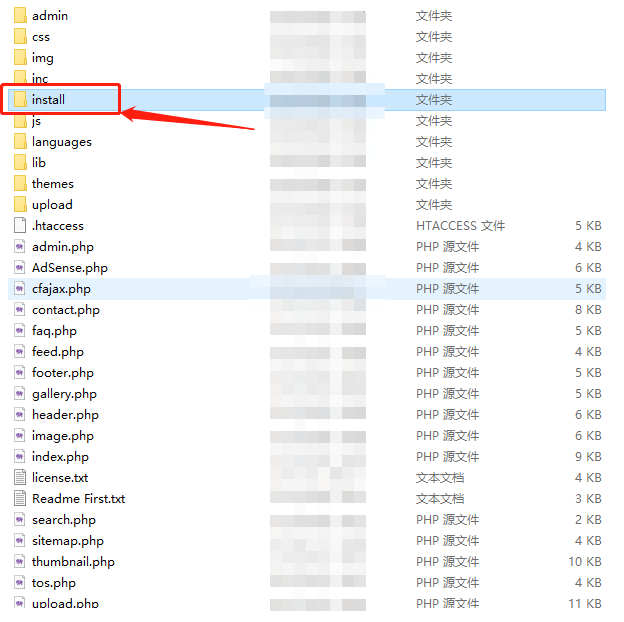
CFImagehost网站安装完成后,我们回到CFImagehost的根目录,将
install
文件夹整个删除,否则访问CFImagehost网站时会重复显示CFImagehost网站安装页面。

2.2 CFImagehost网页测试
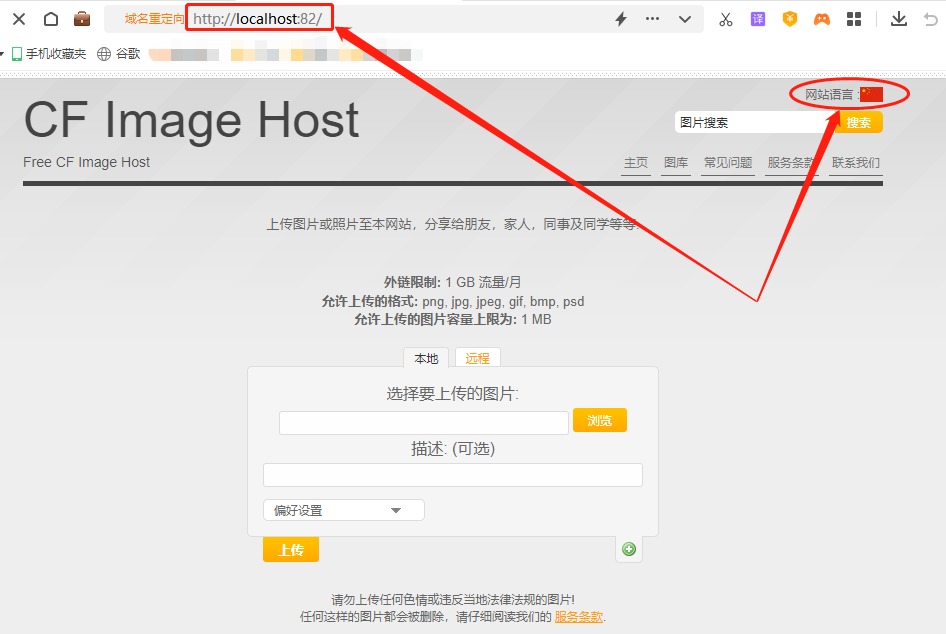
完成CFImagehost网站网站安装后,我们在浏览器地址栏输入
本地地址:端口号
(localhost:82),就能打开CFImagehost网站的主页面,主页面右上角可以选择网站语言。

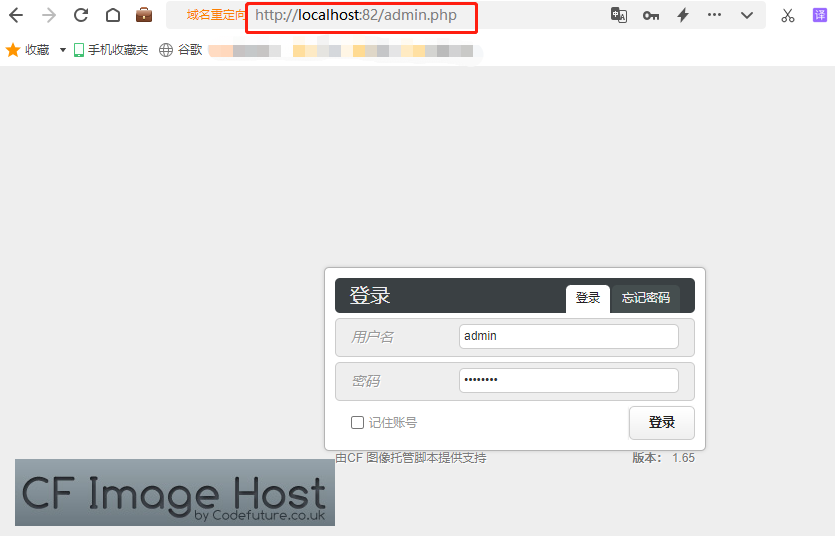
如果想要进入CFImagehost网站后台页面,则需要在CFImagehost网站本地地址后面加上
admin.php
。在后台页面,可以对CFImagehost网站网站进行细节设置。CFImagehost默认的后台管理员登录名为admin,登录密码为password。在进入CFImagehost后台后,应及时修改管理员用户名和密码。


2.3 cpolar的安装和注册
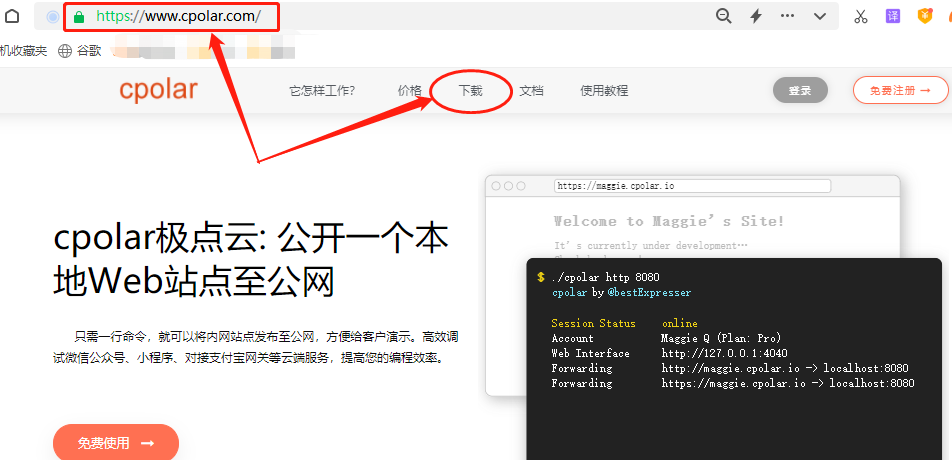
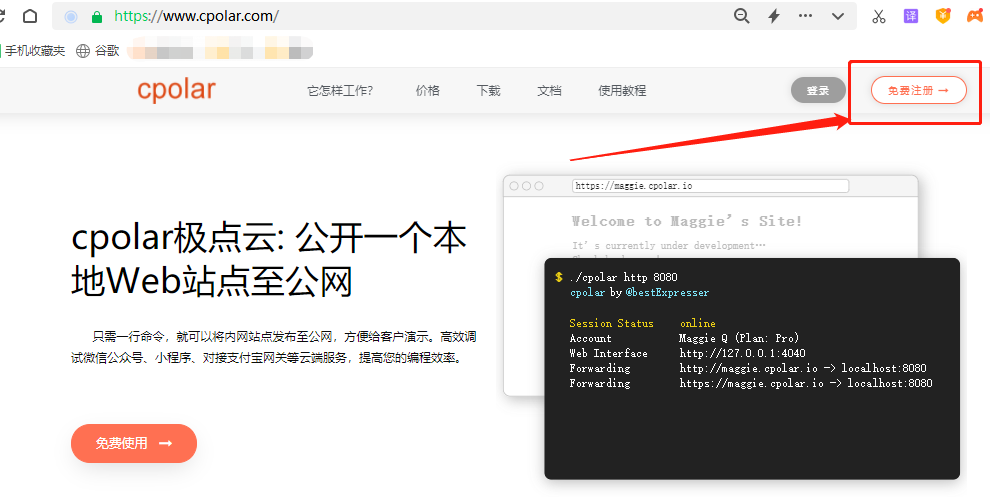
完成CFImagehost网站设置,就可以转入cpolar的安装。相比CFImagehost网站部署,cpolar的安装注册要简单很多。直接在cpolar的官网页面(https://www.cpolar.com/),就能找到“下载”按钮。

笔者使用的是Windows操作系统,因此选择Windows版本的cpolar进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的
.msi
文件,即可自动执行安装程序。接着只要一路
Next
就能完成安装。


cpolar会为每个用户创建独立的数据隧道,以用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程很简单,只要在cpolar主页右上角点击
用户注册
,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了本地CFImagehost网站的部署,并安装了cpolar内网穿透程序。接下来我们就可以使用cpolar,创建一个能够连接本地CFImagehost网站的内网穿透数据隧道,让我们能在公共互联网上访问本地CFImagehost网站
3.1 Cpolar临时数据隧道
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击
隧道管理
项下的
创建隧道
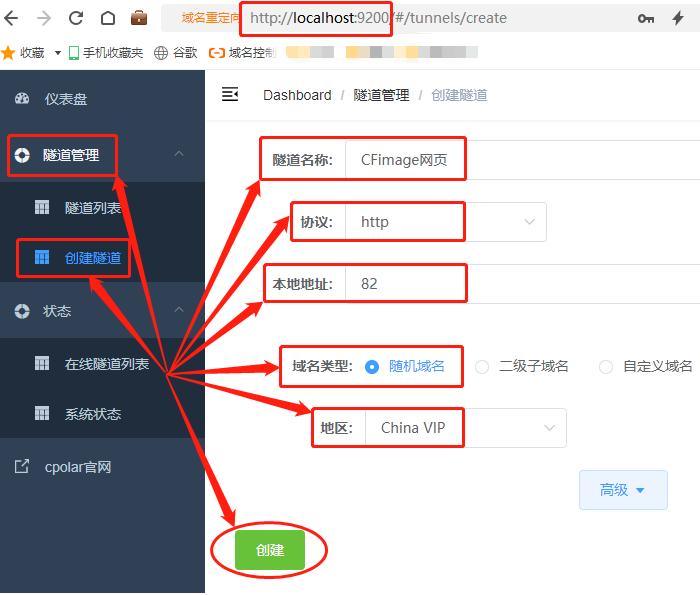
按钮,进入创建隧道设置页面。

在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称– 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;协议– CFImagehost网站是网页程序,因此选择http协议;本地地址– 本地地址即为本地CFImagehost网站的输出端口号,因此这里也填入82;域名类型–这里我们可以区分数据隧道是临时使用,或是长期存续。由于我们只是先进行临时测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。地区– 即服务器所在位置,我们依照实际使用地就近填写即可;

完成这些设置后,就可以点击页面下方的
创建
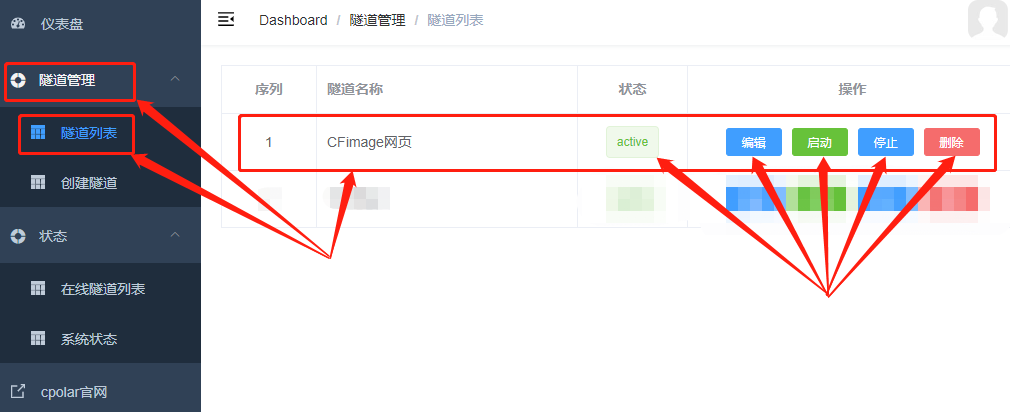
按钮,建立一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至
隧道管理
项下的
隧道列表
页面,在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期)。我们也可以在这里,对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

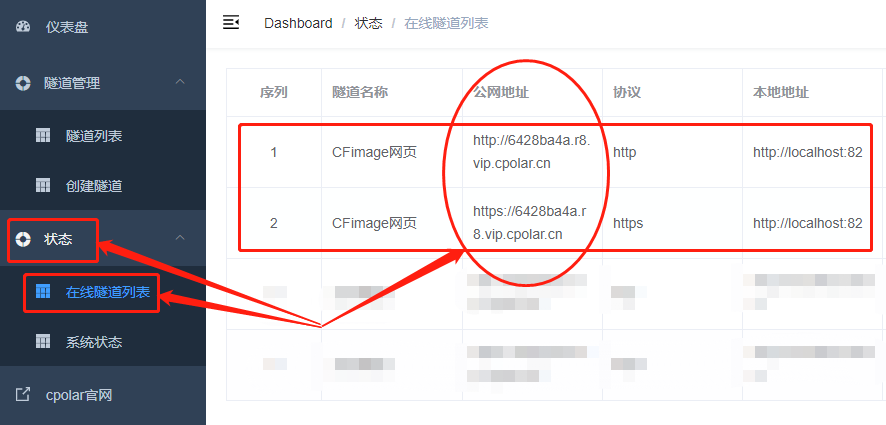
而我们创建的能够连接本地CFImagehost网站的临时公共互联网网址,则可以在
状态
项下的
在线隧道列表
中找到。

将这里显示的公共互联网地址粘贴到浏览器地址栏,就能访问到本地的CFImagehost网站页面。

不过,此时的CFImagehost数据隧道还只是临时数据隧道,每24小时就会重置一次公共互联网网址。如果还想要连接本地CFImagehost网页,就需要使用新地址连接。
3.2 Cpolar稳定隧道(云端设置)
如果想要为本地CFImagehost网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。

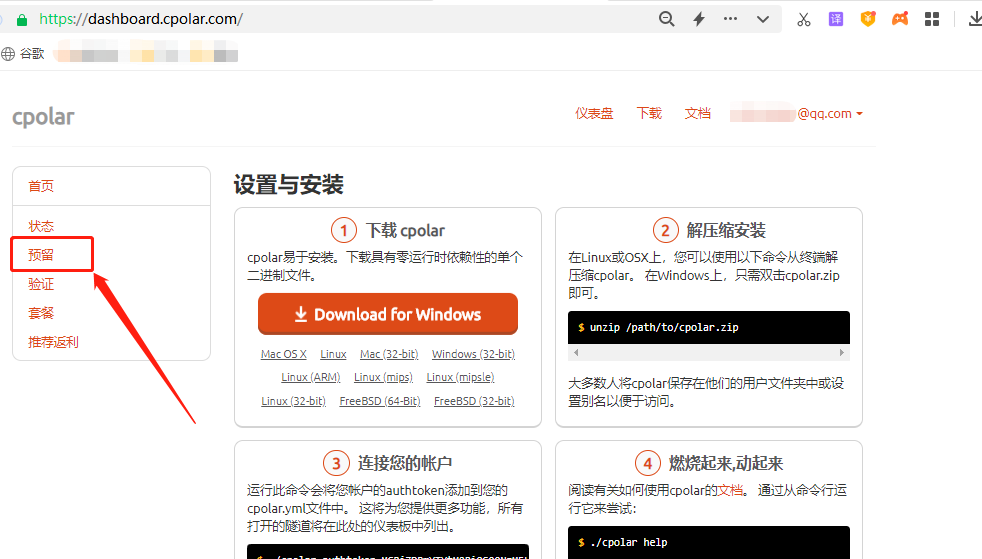
接下来,我们就可以登录cpolar的官网,并在用户主页面左侧找到
预留
按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择
保留二级子域名
栏位。

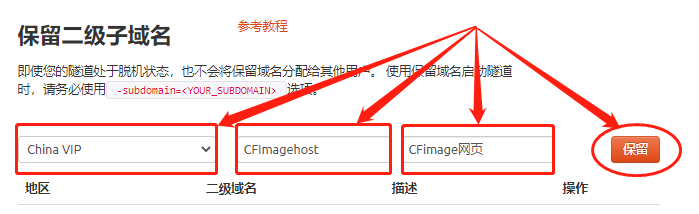
在
保留二级子域名
栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的
保留
按钮,将这条数据隧道保留下来。

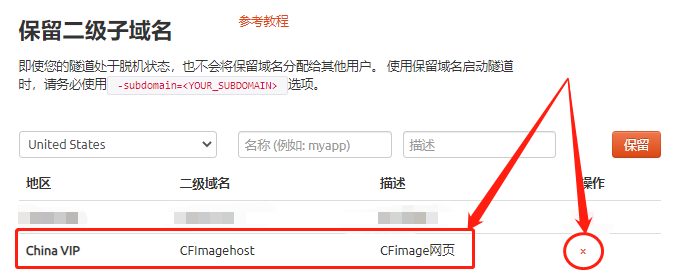
当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.3.Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。
点击客户端主界面左侧
隧道管理
项下的
隧道列表
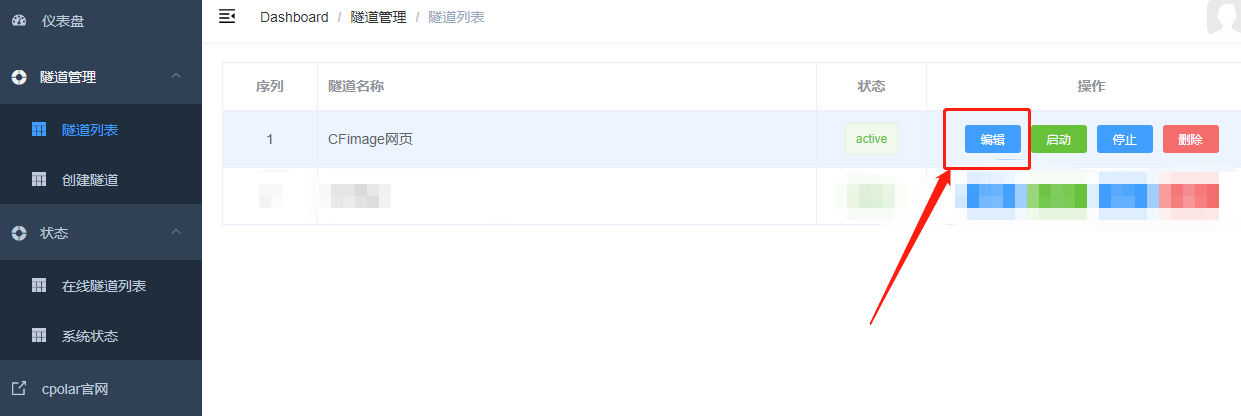
按钮,进入本地隧道的页面,再点击对应隧道的
编辑
按钮。

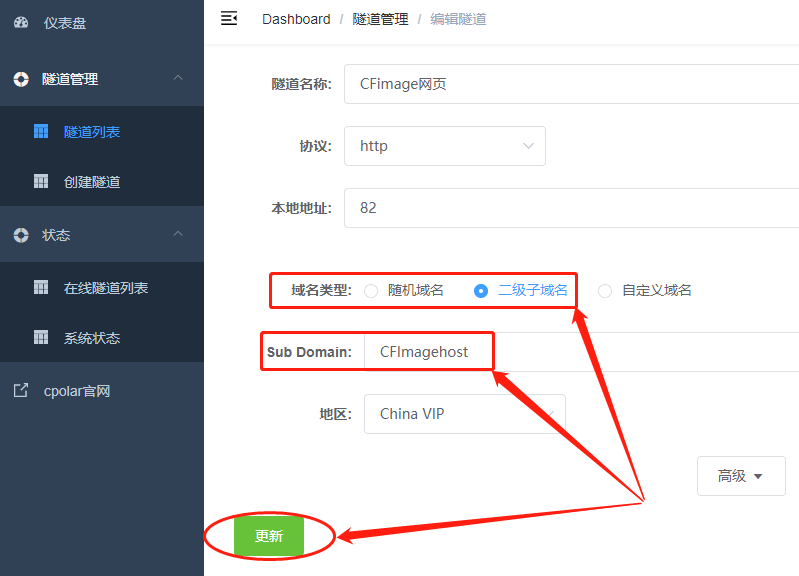
在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对
域名类型
进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的CFImagehost数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为
二级子域名
(如果预留的是自定义域名,则勾选自定义域名),并在下一行
Sub Domain
栏中填入预留的二级子域名,该例子中为“CFImagehost”。

完成“域名类型”的更改后,就可以点击页面下方的
更新
按钮,将cpolar云端的空白数据隧道与本地CFImagehost网站连接起来,即生成了能够长期稳定存在的CFImagehost网站数据隧道。
4.公网访问测试
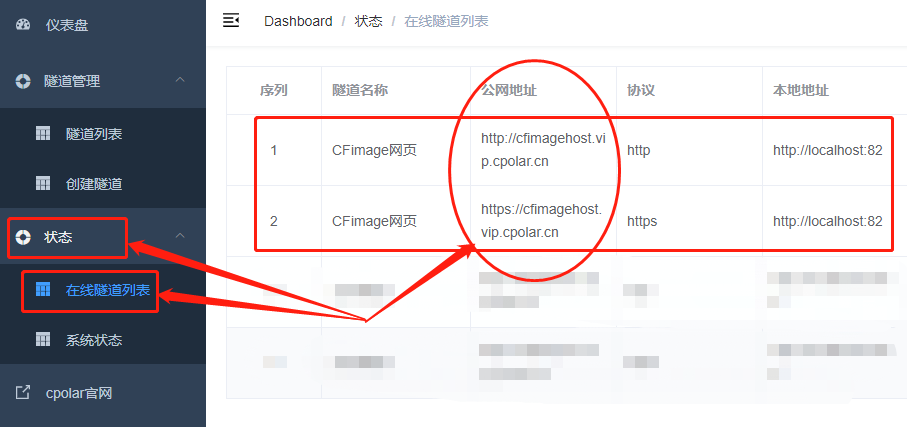
最后,我们再次进入
在线隧道列表
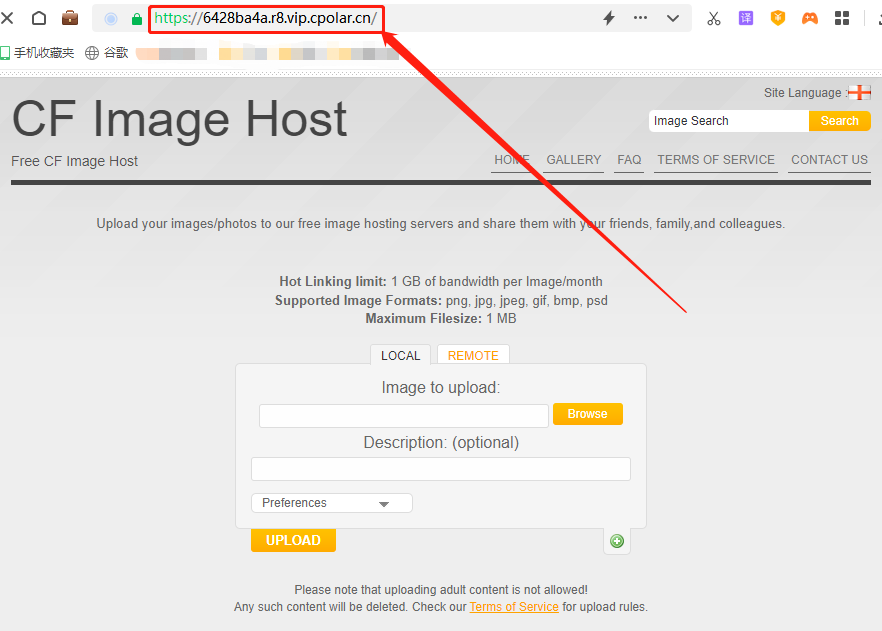
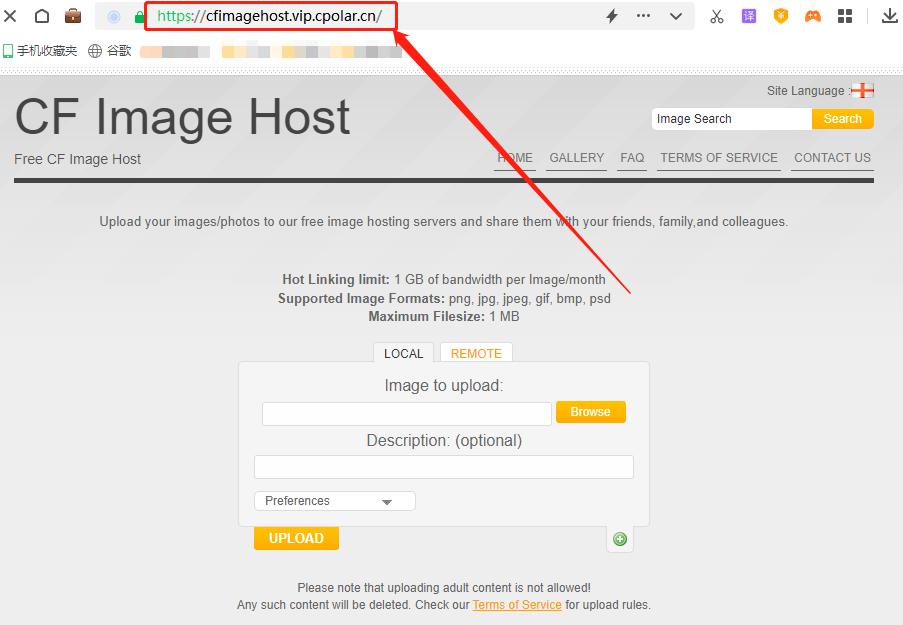
页面,将更新后的CFImagehost网站公共互联网地址粘贴到浏览器中,就能看到使用能够长期稳定存在访问的CFImagehost网站,达成了将本地CFImagehost网站发布到公共互联网上的目的。


5.结语
CFImagehost网站只是众多网站源码中的一种,我们还可以在本地设备上安装其他类型的网站源码,部署不同功能和应用场景的网站。这些网站也都可以使用cpolar发布到公共互联网上,让我们的本地设备成为私人网站服务器,为我们的生活和工作带来更大便利。
转载自cpolar极点云文章:【PHP图片托管】免费CFimagehost图床源码搭建私人图床 – 无需数据库支持
版权归原作者 .小智 所有, 如有侵权,请联系我们删除。