一个非常适合新手练习的小案例!!!
使用JS的ES5语法+HTML+CSS及企业级代码规范,方便后续良好的代码习惯养成!!!
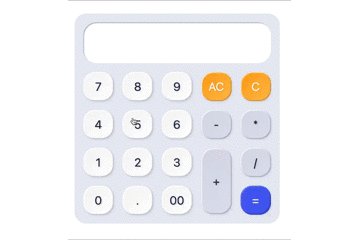
先来看一下样式吧!!!(后附代码)
👇👇👇👇

一、设计思路
- 实现功能:加减乘除运输、清空、清空末位
- 结构:整体使用table表格,按钮部分使用button给对应的属性值在JS中获取,输入框/输出框使用input给固定的长度及不可编辑。
- 样式:可自行设计修改。
- 逻辑:因为使用了eval()方法在首位及末位默认不可输入运算符,运算符的下一位不能是运算符。
二、关于代码规范方面需要注意的
- 在ES5中为防止代码命名污染全局。参照函数是独立作用域的原则使用立即执行函数形成独立的作用域即模块化编程。
- 在ES5中不宜频繁操作DOM元素使用传参的方式传入获取父级,其他子级在父级下操作。
- 创建 init(初始化函数)来统一管理其他函数。
- 尽量遵照一个功能及一个函数原则可提起工具函数。(😳这个案例函数不复杂没做)
三、使用到的JS方法
- 基础的for循环。
- Number()转换数字格式。
- +=复合赋值运算符。
- .length获取字符串长度
- substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
- slice() 方法可通过指定的开始和结束位置,提取字符串的某个部分,并以新的字符串返回被提取的部分。
- eval()将可运算的表达式进行运算。
四、代码部分
1、HTML
<div class="calculator">
<table>
<tr>
<td colspan="5"><input type="text" class="result" disabled="disabled"></td>
</tr>
<tr>
<td><button value="7">7</button></td>
<td><button value="8">8</button></td>
<td><button value="9">9</button></td>
<td><button class="del-button ac">AC</button></td>
<td><button class="del-button c">C</button></td>
</tr>
<tr>
<td><button value="4">4</button></td>
<td><button value="5">5</button></td>
<td><button value="6">6</button></td>
<td><button value="-" class="operator">-</button></td>
<td><button value="*" class="operator">*</button></td>
</tr>
<tr>
<td><button value="1">1</button></td>
<td><button value="2">2</button></td>
<td><button value="3">3</button></td>
<td rowspan="2"><button value="+" class="add operator">+</button></td>
<td><button value="/" class="operator">/</button></td>
</tr>
<tr>
<td><button value="0">0</button></td>
<td><button value=".">.</button></td>
<td><button value="00">00</button></td>
<td><button class="equal-button">=</button></td>
</tr>
</table>
</div>
2、css
* {
margin: 0;
padding: 0;
}
.calculator {
padding: 30px;
}
td {
width: 20%;
padding: 5px;
}
table {
border-radius: 16px;
background: #EAECF3;
padding: 5px;
}
button {
width: 100%;
height: 40px;
border: 0;
border-radius: 16px;
box-shadow: inset 1px 1px 1px 0px rgb(230 244 255 / 80%), inset -1px -1px 1px 0px rgb(40 48 85 / 30%), 1px 1px 3px 0px rgb(40 50 85 / 10%);
user-select: none;
color: #283155;
text-shadow: 2px 1px 1px rgb(0 0 0 / 10%);
opacity: 2 !important;
cursor: pointer;
background-image: linear-gradient(135deg, #F4F5F6, #fff);
font-size: 16px;
}
input {
height: 56px;
font-size: 20px;
border: 0;
border-radius: 18px;
background: #fff;
box-shadow: inset -1px -1px 1px 0 rgb(223 255 257 / 70%);
box-shadow: inset 1px 1px 1px 0 rgb(40 49 86 / 30%);
overflow: hidden;
}
.add {
height: 90px;
}
.operator {
background-image: linear-gradient(133deg, #D9DCE8, #E2E4EF);
}
.del-button {
background-image: linear-gradient(133deg, #FFA80E, #FFC355);
color: #fff;
}
.equal-button {
box-shadow: inset 1px 1px 1px 0px rgb(223 255 255 / 21%), inset -2px -2px 1px 0px rgb(40 49 85 / 30%), 1px 1px 3px 0px rgb(157 174 167 / 20%);
background: #4f6ef2;
color: #fff;
}
.result {
padding-left: 10px;
}
3、JS
; (function (doc) {
var oCalculator = doc.getElementsByClassName('calculator')[0],
oResult = oCalculator.getElementsByClassName("result")[0],
btnGroup = oCalculator.getElementsByTagName('button'),
btnEqual = oCalculator.getElementsByClassName("equal-button")[0],
ac = oCalculator.getElementsByClassName("ac")[0],
c = oCalculator.getElementsByClassName("c")[0],
strRest = '';
var init = function () {
bindEvents()
}
function bindEvents() {
for (let i = 0; i <= btnGroup.length - 1; i++) {
btnGroup[i].addEventListener('click', computed, false)
}
btnEqual.addEventListener('click', equal, false)
ac.addEventListener('click', empty, false)
c.addEventListener('click', fDelete, false)
}
function computed(ev) {
var e = ev || window.event,
value = e.target.value;
if (strRest.length === 0) {
if (Number(value)) {
strRest += value;
renderResult()
}
} else if (strRest.length < 15) {
if (oResult.value.substr(-1) === '+' || oResult.value.substr(-1) === '-' || oResult.value.substr(-1) === '*' || oResult.value.substr(-1) === '/') {
if (Number(value)) {
strRest += value;
renderResult()
}
} else {
strRest += value;
renderResult()
}
} else if (strRest.length === 15) {
if (Number(value)) {
strRest += value;
renderResult()
}
}
}
function renderResult() {
oResult.value = strRest
}
function equal() {
oResult.value = eval(strRest);
strRest = oResult.value;
}
function empty() {
strRest = '';
oResult.value = strRest;
}
function fDelete() {
strRest = strRest.slice(0, strRest.length - 1);
oResult.value = strRest;
}
init()
})(document)
本文转载自: https://blog.csdn.net/m0_64954687/article/details/128151471
版权归原作者 霍爱霖 所有, 如有侵权,请联系我们删除。
版权归原作者 霍爱霖 所有, 如有侵权,请联系我们删除。