
1、在template中添加
<template><view><uni-navbarfixed="true"title="监控查阅"leftIcon="back"></uni-navbar><viewclass="pd-lr-10 pd-t-20"><!-- #ifdef H5 --><divid="dplayer"class="wp-100 h-550"></div><!-- #endif --></view></view></template>
在manifest.json文件源码视图中设置 app-plus -> kernel -> ios 的值为 “WKWebview"或"UIWebview”:
"app-plus":{"kernel":{"ios":"WKWebview"//或者 "UIWebview"},// ...}
2、在script中添加方法:(App&H5端)
<script>var statusBarHeight = uni.getSystemInfoSync().statusBarHeight
//引入 hls与dplayer 用于解析播放视频 // #ifdef H5import Hls from'@/dplayer/hls.js'import Dplayer from'@/dplayer/DPlayer.min.js'// #endifimport{ camera_info }from'@/apis/sheep.js';var wv;//计划创建的webviewexportdefault{data(){return{
id:'',
info:{},
dp:{},
weburl:'/hybrid/html/videoPlay.html',
editInterval:null}},onLoad(option){if(option.id){this.id=option.id }},mounted(){camera_info({id:this.id}).then(res=>{if(res.code==1){this.info=res.data;// #ifdef APP-PLUSthis.weburl+='?data='+encodeURIComponent(JSON.stringify({"apiUrl": res.data.url }));
wv = plus.webview.create("","custom-webview",{'kernel':'WKWebview',
plusrequire:"none",//禁止远程网页使用plus的API,有些使用mui制作的网页可能会监听plus.key,造成关闭页面混乱,可以通过这种方式禁止'uni-app':'none',//不加载uni-app渲染层框架,避免样式冲突})
wv.loadURL(this.weburl)var currentWebview =this.$scope.$getAppWebview()//此对象相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效setTimeout(function(){
currentWebview.append(wv);// wv = currentWebview.children()[0]
wv.setStyle({top:150+statusBarHeight, height:300})},100);//如果是页面初始化调用时,需要延时一下// #endif// #ifdef H5this.dp =newDplayer({//播放器的一些参数
container: document.getElementById('dplayer'),
autoplay:false,//是否自动播放
theme:'#FADFA3',//主题色
loop:true,//视频是否循环播放
lang:'zh-cn',
screenshot:false,//是否开启截图
hotkey:true,//是否开启热键
preload:'auto',//视频是否预加载
volume:0.7,//默认音量
mutex:true,//阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
video:{
url: res.data.url,// 视频地址
type:'customHls',
customType:{customHls:function(video, player){const hls =newHls()//实例化Hls 用于解析m3u8
hls.loadSource(video.src)
hls.attachMedia(video)}},},});// #endif}else{this.toast(res.msg);}});},
methods:{}}</script>
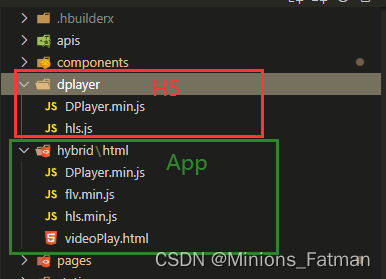
3、资源

4、App端 - hybrid\html\videoPlay.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metaname="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/><metahttp-equiv="X-UA-Compatible"content="ie=edge"/><title></title></head><body><divid="dplayer"style="width: 100%;height: 275px;"></div></body></html><scriptsrc="flv.min.js"></script><scriptsrc="hls.min.js"></script><scriptsrc="DPlayer.min.js"></script><script>functiongetQuery(name){let reg =newRegExp("(^|&)"+ name +"=([^&]*)(&|$)");let r = window.location.search.substr(1).match(reg);if(r !=null){returndecodeURIComponent(r[2]);}returnnull;}var data =JSON.parse(getQuery('data'));// console.log(data.apiUrl)const dp =newDPlayer({
container: document.getElementById('dplayer'),
autoplay:true,//是否自动播放
theme:'#FADFA3',//主题色
loop:true,//视频是否循环播放
lang:'zh-cn',
screenshot:false,//是否开启截图
hotkey:true,//是否开启热键
preload:'auto',//视频是否预加载
volume:0.7,//默认音量
mutex:true,//阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
video:{
url: data.apiUrl,// url: 'https://open.ys7.com/v3/openlive/C18246081_1_1.m3u8?expire=1698996665&id=640211289168486400&t=082bb0bea59f5f87f692fa9376663cccd5ffaa4b0c622a9e62fae12664cc39d7&ev=100',
type:'customHls',
customType:{customHls:function(video, player){const hls =newHls()
hls.loadSource(video.src)
hls.attachMedia(video)
hls.on(Hls.Events.MANIFEST_PARSED,function(){
video.play()})},},},})</script>
本文转载自: https://blog.csdn.net/Minions_Fatman/article/details/134420295
版权归原作者 Minions_Fatman 所有, 如有侵权,请联系我们删除。
版权归原作者 Minions_Fatman 所有, 如有侵权,请联系我们删除。