前言
测试过程中经常会进行抓包来查看一些错误内容,判断是前端的问题还是后端的问题,常见的抓包工具有Fiddler,Charles,还有web端的F12。今天安静来介绍下如何通过F12进行抓包查看请求内容
浏览器抓包
打开百度按下键盘F12或者邮件选择检查,这里可以看到有一些选项:Elements,Console,Sources,Netork,performance,Memory,Application,Secutity,Lighthouse,那么这写选择都是干什么的呢?对于我们测试来说能给我们提供什么信息呢?安静一个个进行介绍
Elements
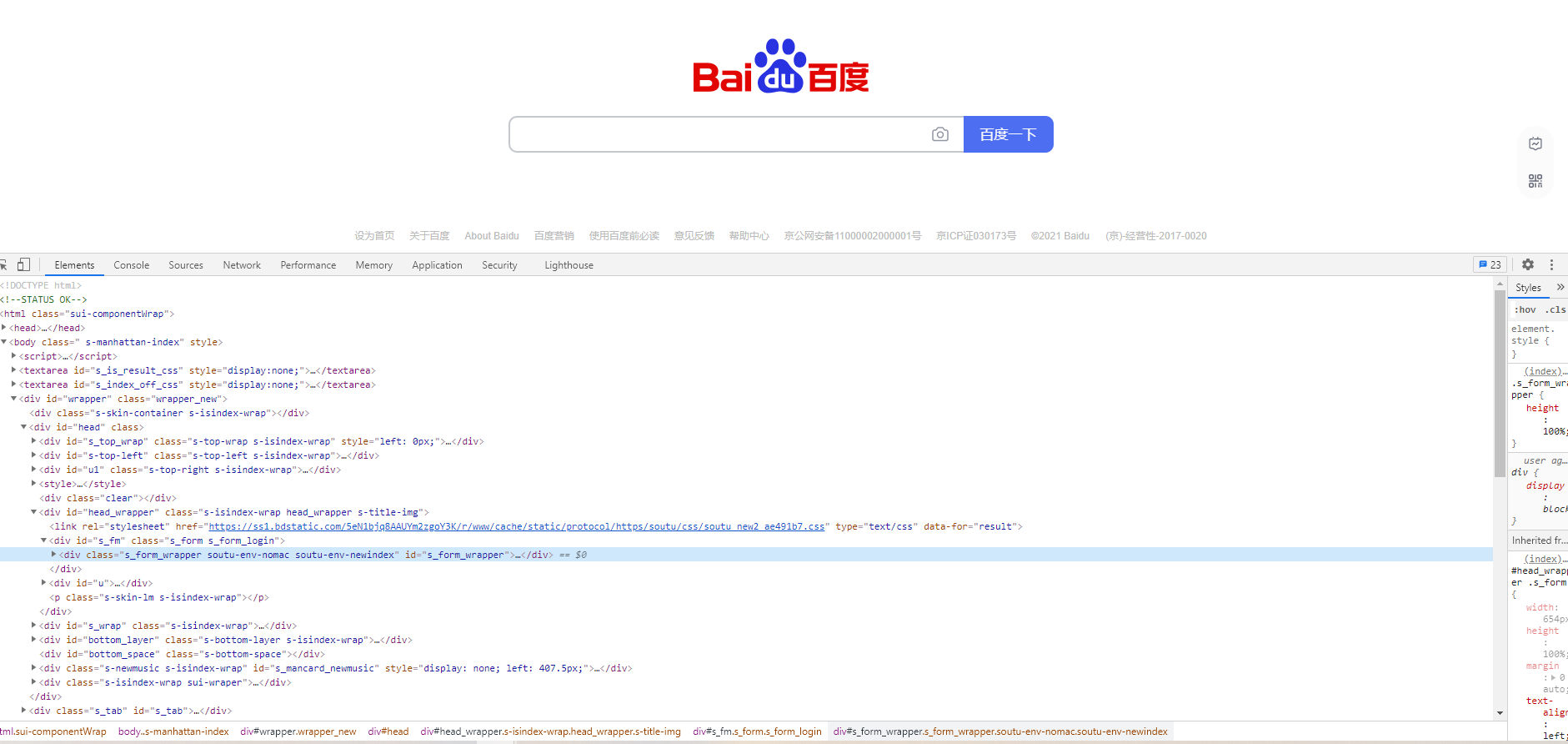
Elements:表示当前页面的HTML内容,一些挡圈页面上的元素属性,都可以在这里进行查看到。
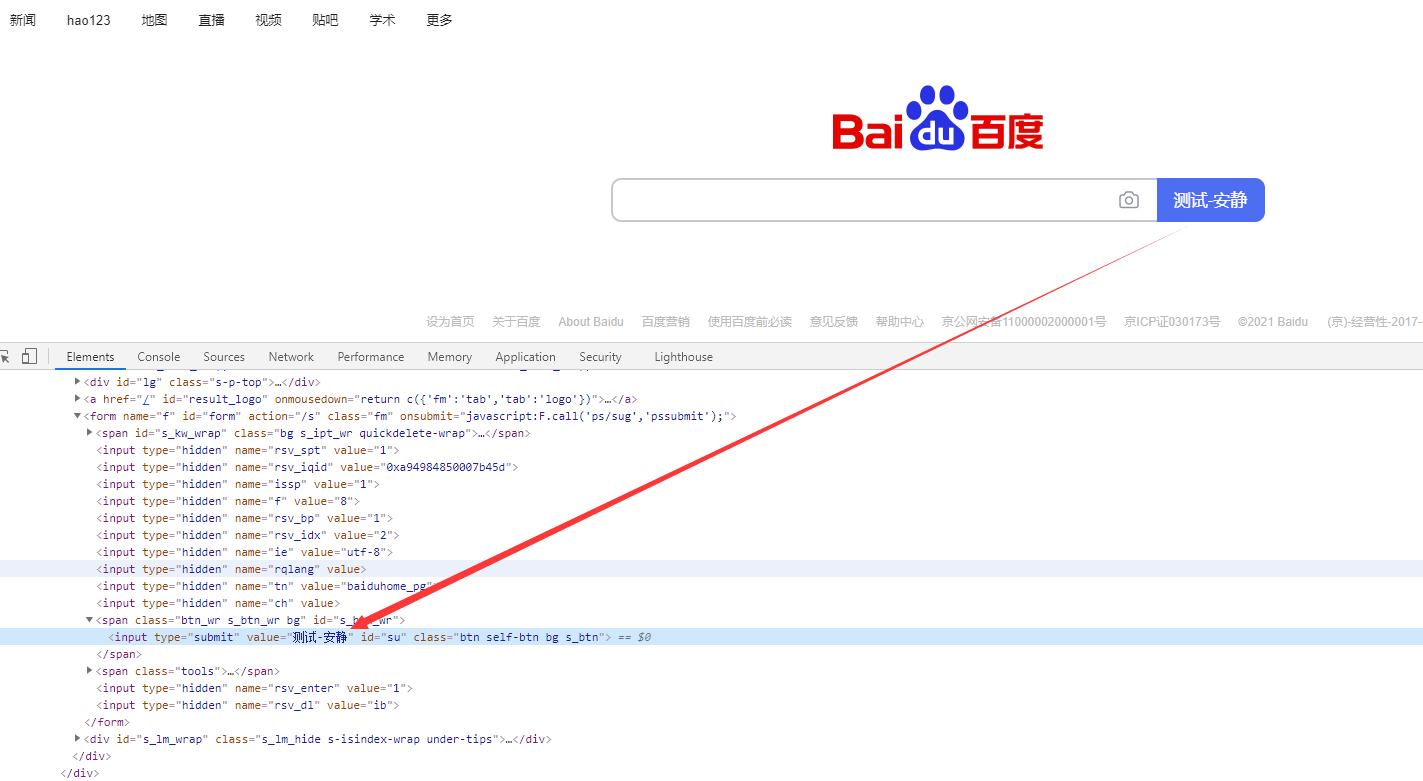
我们也可以进行修改一些参数变成我们想要的内容。比如:我们想要将"百度一下"变成“测试-安静”,直接双击HTML页面上的文字"百度一下"进行修改。

Console
Console:这里使用到JaveScript中的定位方法。 那么对于我们测试来说有什么用呢? 我们可以在Console中通过JS语法查看元素是否唯一性,以及确定我们的定位是否正确,这里的支持语法比较多,如:xpath,css,id,name,class,tag。具体的我们举例来简单说明
xpath语法
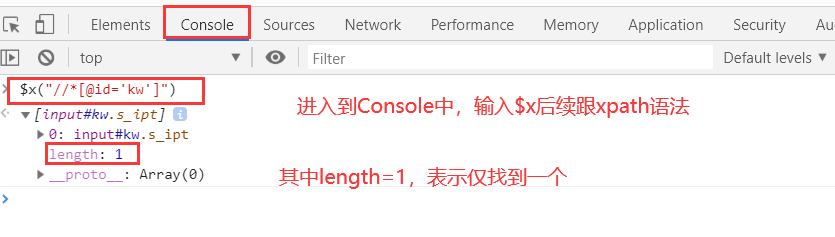
xpath需要在前面加入$x,后面跟xpath正常语法,语法: $x("//*[@id='xx']") 安静还是拿百度来举例,这里length=1表示只有一个元素符合我们输入的语法,也确保了我们的元素唯一性

CSS语法
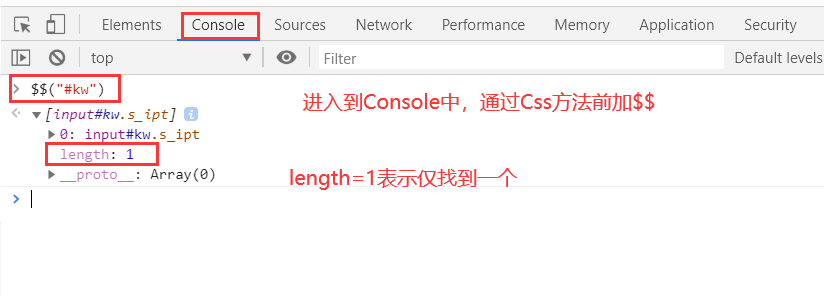
Css在前面加入$$,后面正常跟Css写法。语法: $$('#xx') 这里写的是css的定位语法

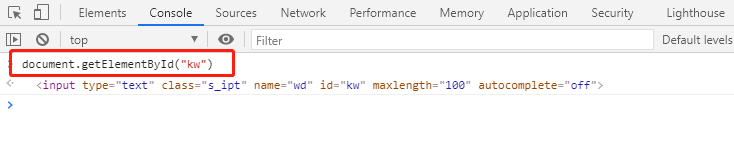
ID语法
ID语法书写:document.getElementById("xx")

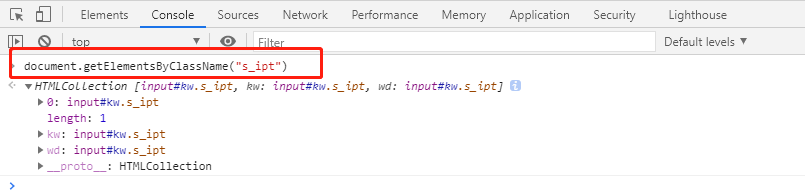
class语法
class语法书写:document.getElementsByClassName("xx")

Sources
这里主要介绍了一些JS,css等一些渲染文件,对于我们测试来说可能不是特别重要,除非有特定需求,可以了解下。
Netork
Netork用来查看网络请求内容。也就是一些htttp请求,比如get,post,put, delete等多种方式,当然最常见的还是get和post。
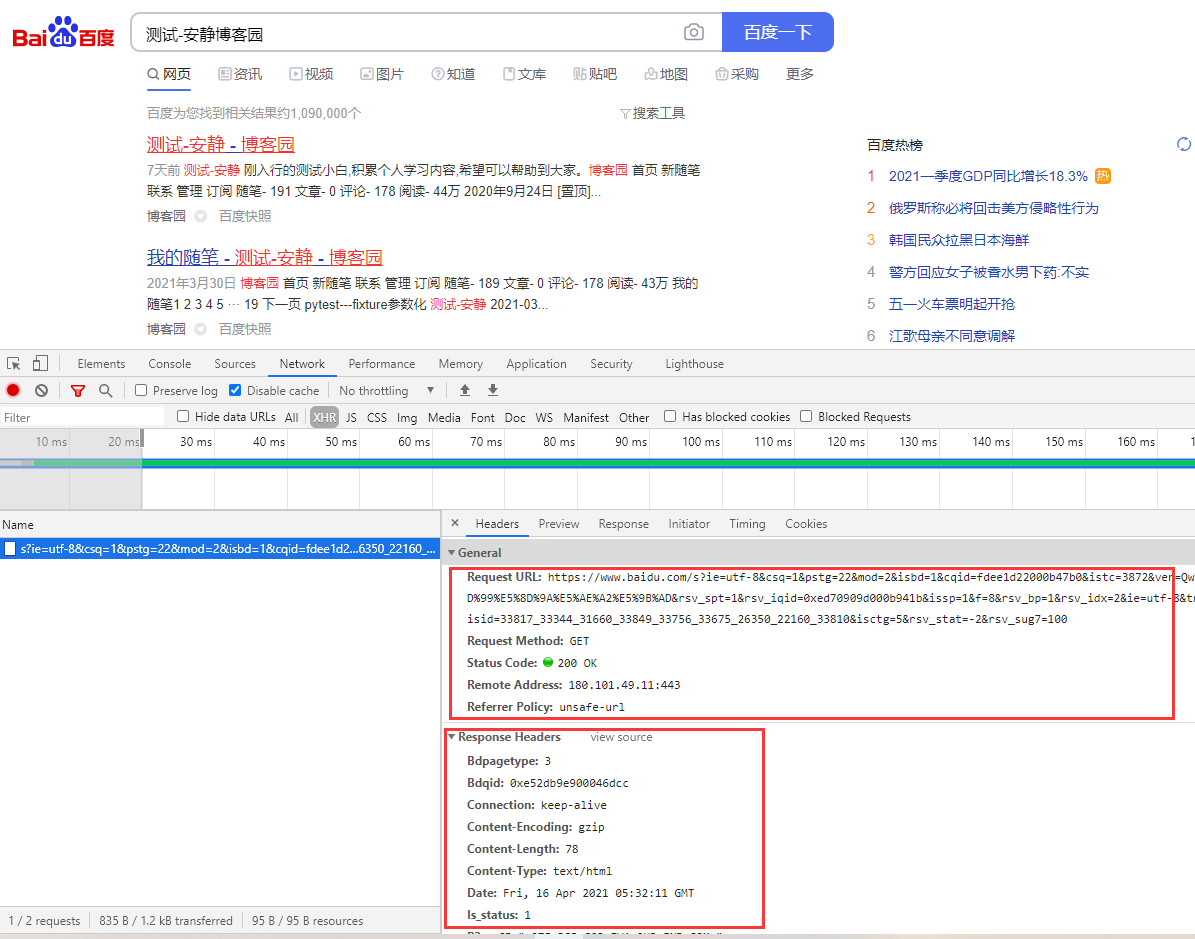
get请求

通过上图可以看到,我们的一些请求百度的URL,以及请求方式,请求头中的参数信息,下面还有一些请求的get的参数值(这里安静没有截图出来。)
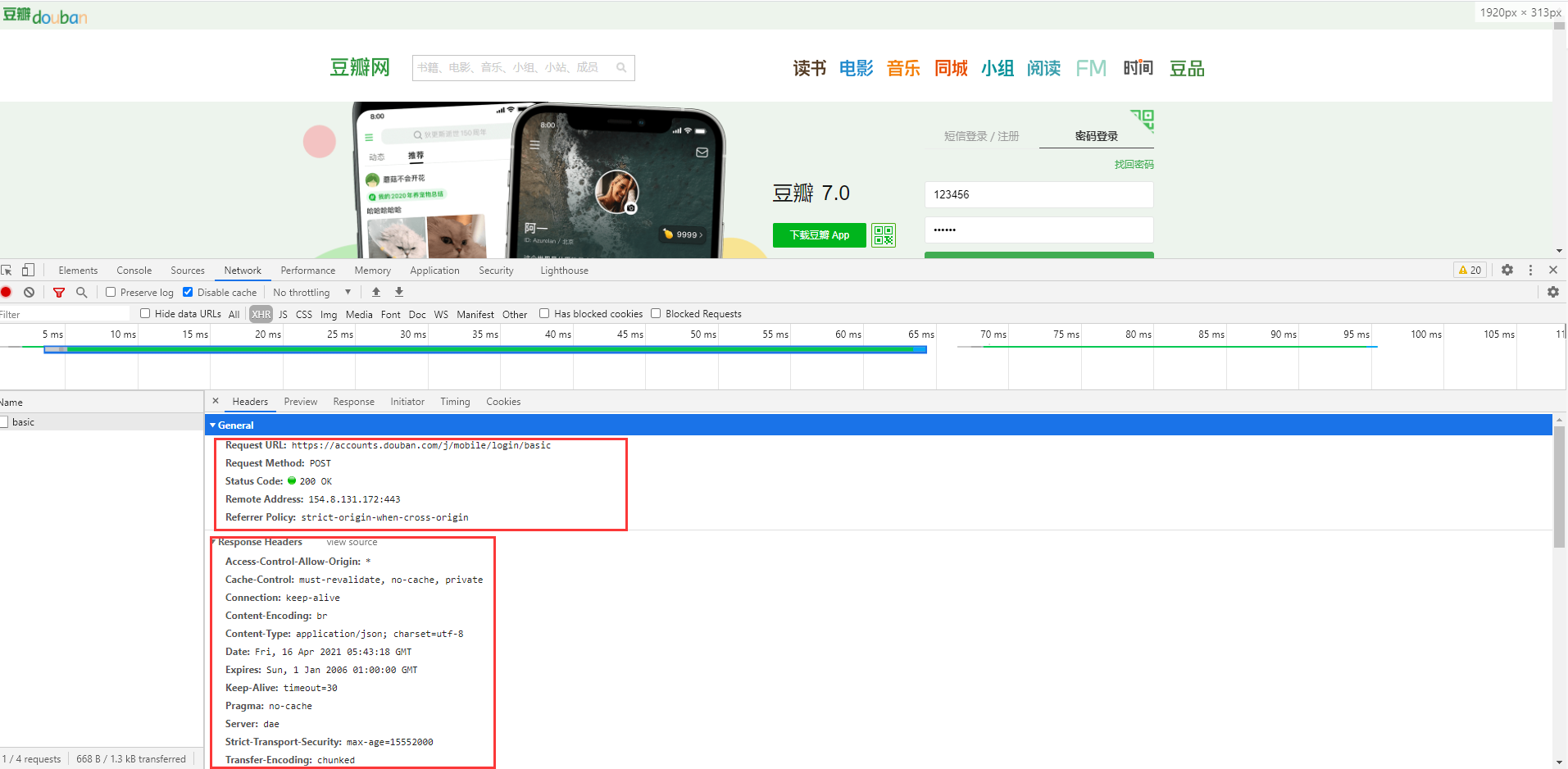
post请求
安静通过豆瓣网的登录来查看一些参数请求内容

可以看到请求登录的url地址,请求方式post,以及请求头包含的内容

图上可以很请求的看到登录的post请求参数内容。
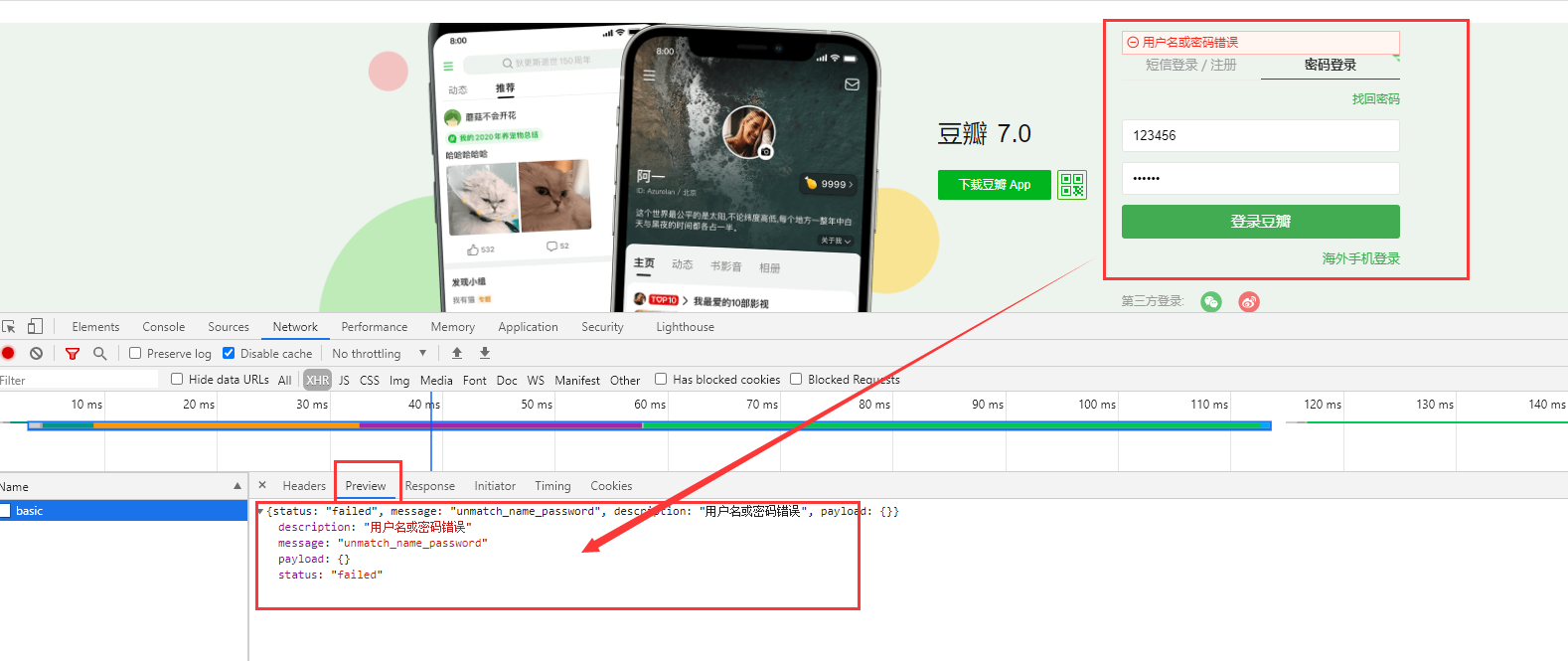
服务器返回内容
服务端的返回内容需要在这个页面中的preview中进行查看。

通过上图可以看到,输入了错误的账号名和密码去进行登录,登录失败,服务器返回了账号密码错误。
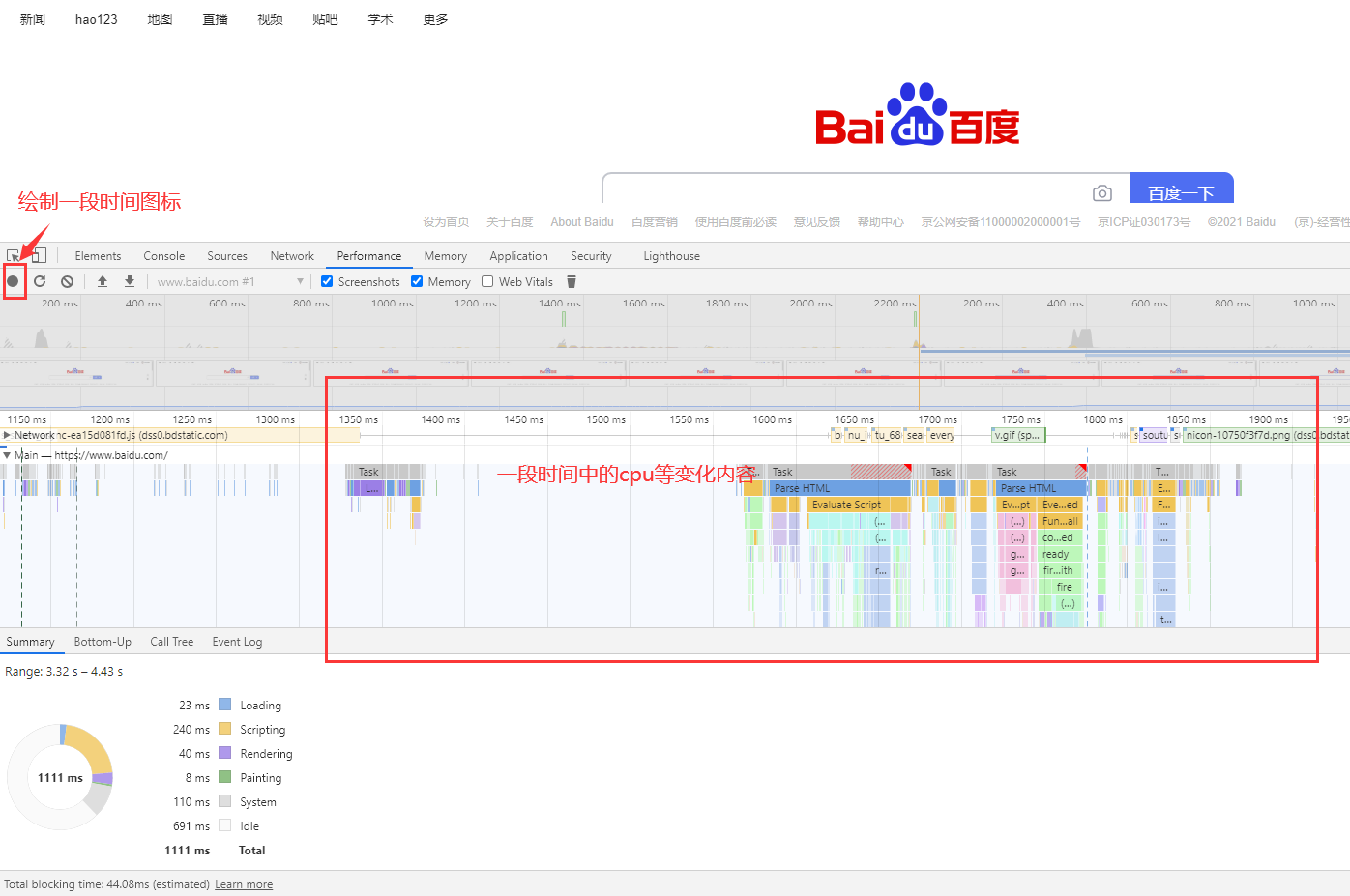
performance
performance:可以简单的来做一下页面的一个性能分析,安静这里通过百度来演示。

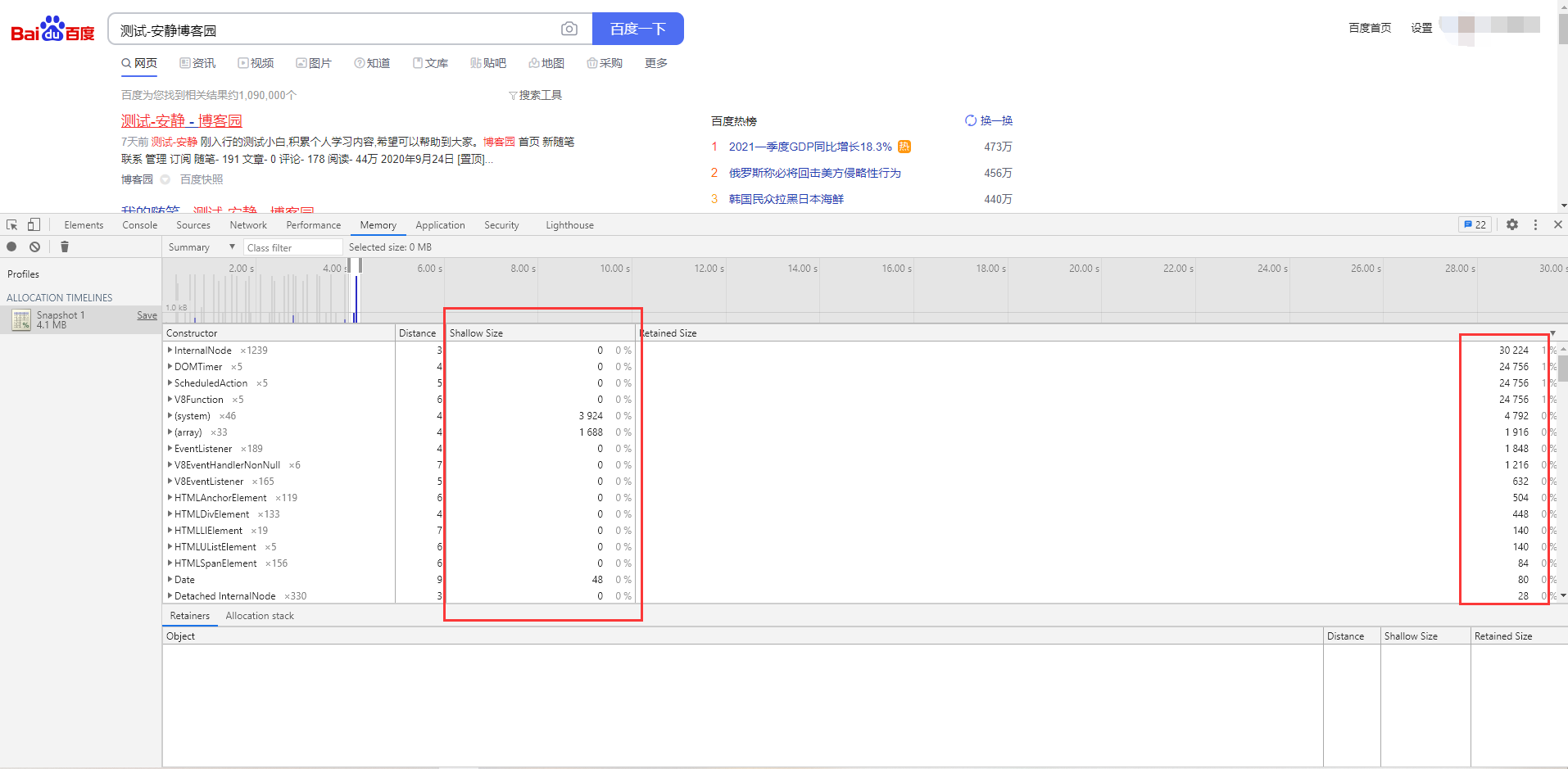
Memory
Memory:可以来录制一段页面上的内容,然后进行分析其内存情况。

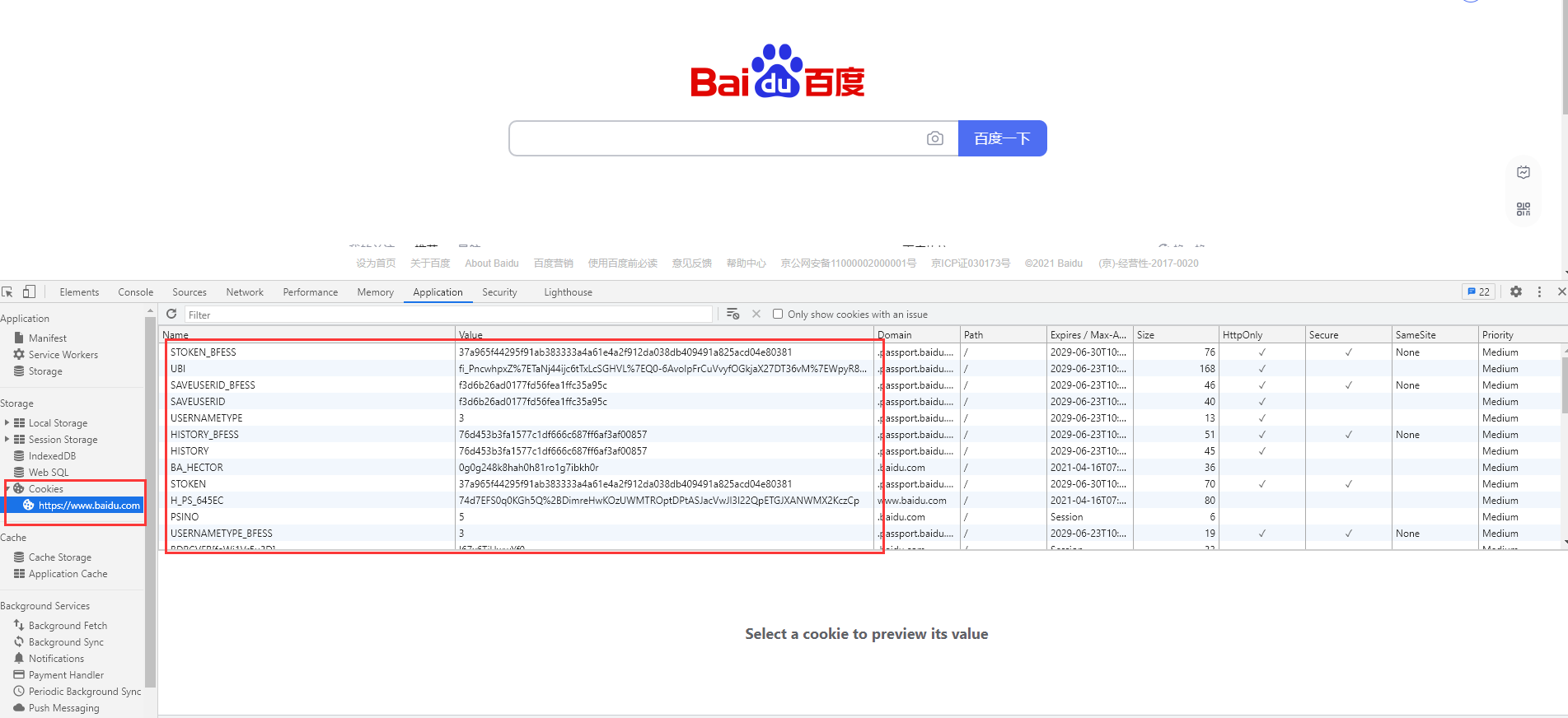
Application
Application:表示其请求中所存放的cookies,token,缓存内容,css,js等一些值。如果是测试cookies相关,可以进行在这个页面中查看cookies内容。

总结
这里安静简单的通过一些案例进行介绍了如何使用F12以及通过F12进行抓取请求内容,以及查看元素属性并确定属性的唯一值。熟练的使用F12工具,可以帮助我们在工作中快速定位到bug。感谢您的阅读。希望对您有所帮助。
版权归原作者 测试-安静 所有, 如有侵权,请联系我们删除。