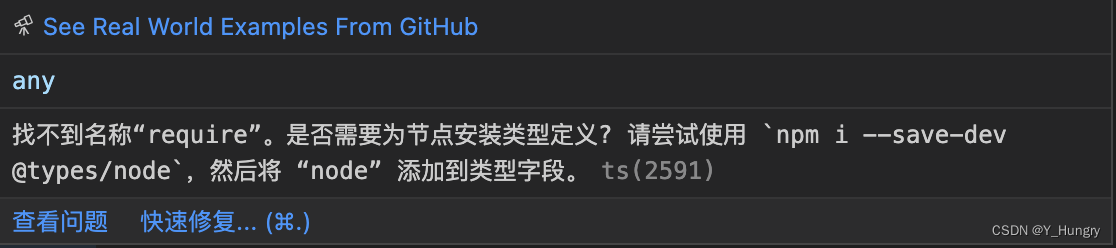
Vue3+TypeScript项目编写代码时报错:找不到名称“require”。是否需要为节点安装类型定义?请尝试使用
npm i --save-dev @types/node
。

描述:今天在开发项目时(项目框架为Vue3+TypeScript)需要 动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码:
<img class="demo" :src="require(`../../../assets/image/${item.img}`)" />
写上后代码波浪线报错,报错提示:找不到名称 “require”。是否需要为节点安装类型定义? 请尝试使用 npm i --save-dev @types/node。ts(2580)
按照提示在命令行工具中执行安装@type/node后波浪线依然存在,没有解决问题,后经过排查发现需要在ts的配置文件tsconfig.json中加上type类型,解决方式如下
第一步:按照提示 **安装
@type/node
**,在命令行工具中输入提示中的安装命令
npm i --save-dev @types/node
第二步:打开 项目根目录,找到 **TypeScript的配置文件
tsconfig.json
**,在tsconfig.json中加上
type:['node']
指定类型,代码如下:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"baseUrl": ".",
"types": [
"vite/client",
"node"
],
"lib": [
"esnext",
"dom"
],
"paths": {
"/@/*": [
"src/*"
],
}
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"src/vendors/coordtransform.js"
]
}
加上后require即可不再报错~
友情提示:如果你的项目用的是Vite,即框架是 Vue3+TypeScript+Vite,那么require是不能被使用的,vite中并没有require这种静态资源加载方法,因此如果是想动态的加载静态资源,应该到vite的官网上去查找vite如何引入静态资源
或者看博主的另一篇问题解决方法…博文地址如下:Vue3+TypeScript+Vite如何使用require动态引入类似于图片等静态资源
版权归原作者 Y_Hungry 所有, 如有侵权,请联系我们删除。