业务需求: el-select选择器,后台接口需要的参数为name,name会存在重复情况,前端唯一标识选择用id,所以最后决定使用select绑定对象值将数据保存下来。
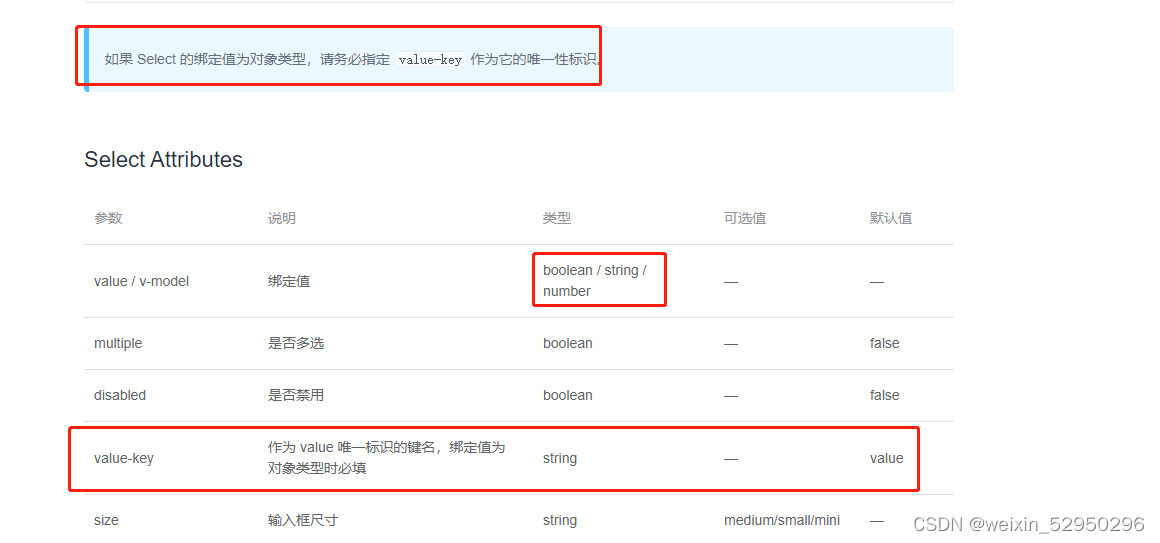
实现思路: 常规的select选择器,v-model 形式绑定的参数只能是boolean,string,number,但是仔细翻阅官方文档发现,selelct是可以绑定对象的,如下图:
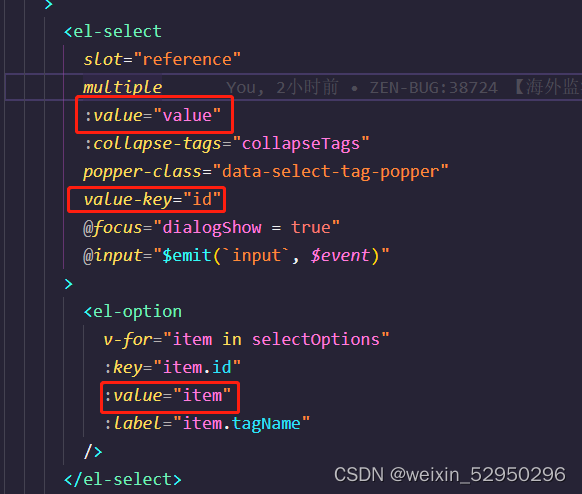
el-select绑定对象具体实现如下:
el-select处这里最好使用:value来进行绑定,v-model可能会出问题,然后el-options里绑定的value就是一个对象值item,绑定对象的情况下,必须设置value-key作为唯一标识,value-key的值就使用slectOptions中的每个对象的id。
本例子中设置了multiple属性的话,则value为对象数组。
数据回显: 数据回显的时候就将value保存下来的值以相同数据格式返回就可以了,此例子中是保存了id和tagName两个字段。所以回显的时候也将包含这两个字段的对象数组赋值给el-select的value即可。
版权归原作者 WWZ@ 所有, 如有侵权,请联系我们删除。