JavaScript—WebAPI
这里如果大家还没有JS的基本初识,可以先看一下:
前端三剑客 HTML、CSS、JavaScript 入门到上手.这一篇对 JavaScript 基础语法的介绍。
什么是 API
所谓的 API 本质上就是一些现成的 函数/对象,是已经被实现好了的,程序员可以直接拿来用的“工具”。
什么是 WebAPI
JS 分成三个大的部分:
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
其中:ECMAScript 是让前端开发建立基本的编程思维。
但是要想真正来写一个更加复杂的有交互式的页面, 还需要 WebAPI 的支持,相当于把后端编程实现成前端交互。 DOM + BOM 就组成了 WebAPI 。
DOM 相关介绍
什么是 DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
这三者就决定了我们最终的一个页面长什么样子,也就决定了我们的页面如何去和用户交互的~
认识 “DOM树”
一个页面的结构是一个树形结构, 称为 DOM 树。
页面结构形如:
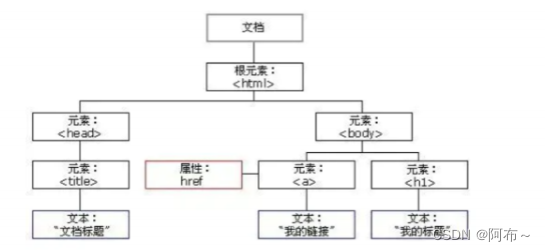
DOM 树结构形如:
其中:
- 文档: 一个页面就是一个文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
这些文档等概念在 JS 代码中就对应一个个的对象,
所以才叫文档对象模型.
获取元素
那么我们使用 DOM 结构的基础,是要先拿到对应的 JS 对象,也就是需要先获取到想要操作页面上的元素。
下面介绍两种 DOM API ,是常用的获取元素的方法。
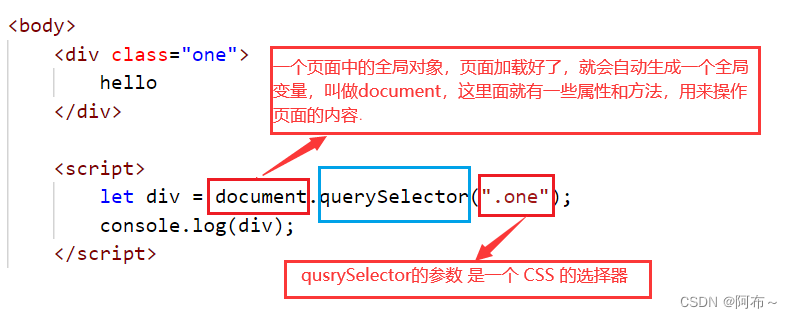
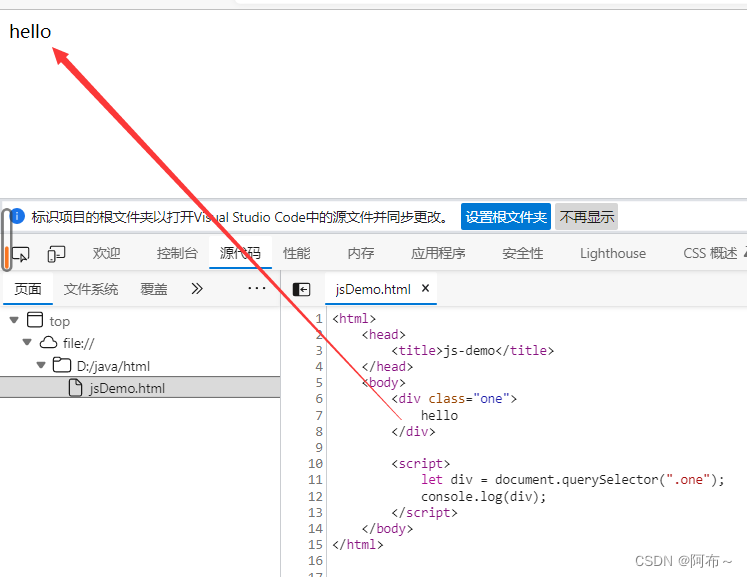
querySelector
var element = document.querySelector(selectors)
- selectors 包含一个或多个要匹配的选择器的 DOM字符串
DOMString。 该字符串必须是有效的 - CSS选择器字符串;如果不是,则引发
SYNTAX_ERR异常 - 表示文档中与指定的一组CSS选择器匹配的第一个元素的
html元素 Element对象. - 可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素


当 querySelector 的参数选择器,匹配到了多个元素的时候,此时返回的对象,就是匹配到了结果中的第一个元素。
那么下面 querySelectorAll 就能很好的应对这个问题
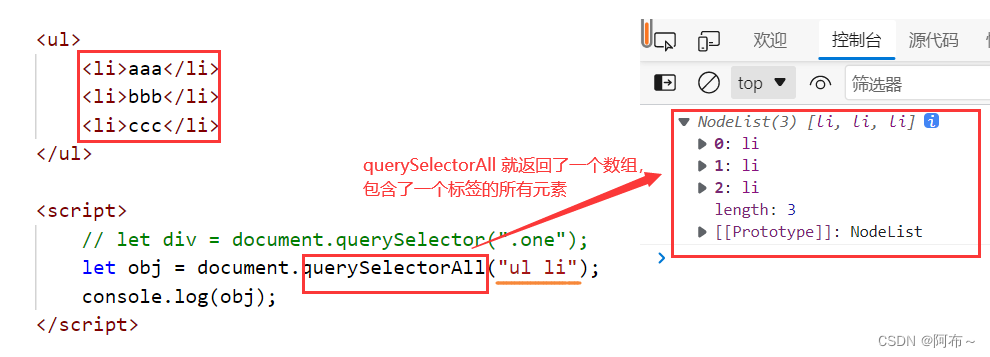
querySelectorAll
使用 querySelectorAll 用法和上面类似。
值得提的是:querySelectorAll 返回的不是一个真正的原生数组,而是一个对象,只不过这个对象,有 length(长度),也能通过下标的方式来访问内部元素,这样的对象使用起来和数组非常相似,就把它称为“伪数组”。
JS 中的事件
事件 就是浏览器对于用户操作行为进行了一个 “统称”。JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进
行更复杂的交互操作.
举一些例子来形象理解:
事件三要素:
- 事件源: 哪个 HTML 元素触发的时间
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数.(当事件产生之后,执行什么部分的JS代码)
“点击” 事件
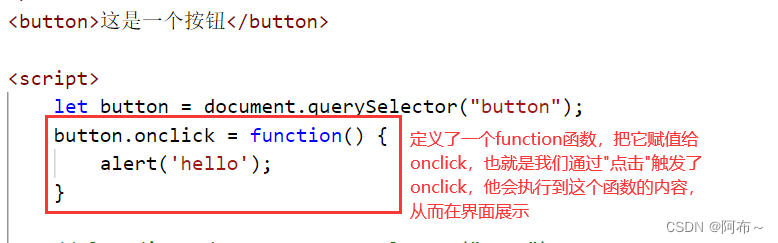
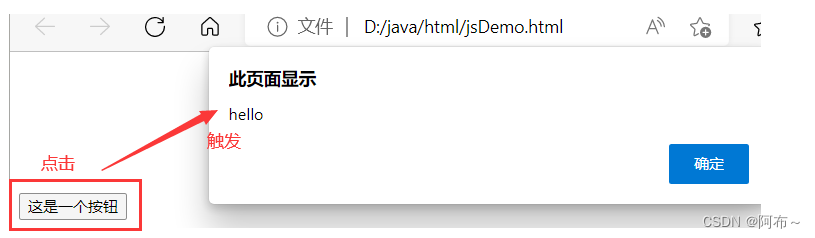
先来看一个例子:

- button 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 button.onclick = function() 这个操作称为 注册事件/绑定事件
注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用
回调函数:这个函数不会立即调用,而是在合适的时机,被 库/框架 自动的调用
。
操作元素
获取/修改元素内容
通过 对象 里面的一个属性 innerHTML 来实现,获取到元素的内容,进一步就可以来修改。
1. innerText
- 获取

通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
2.innerHTML
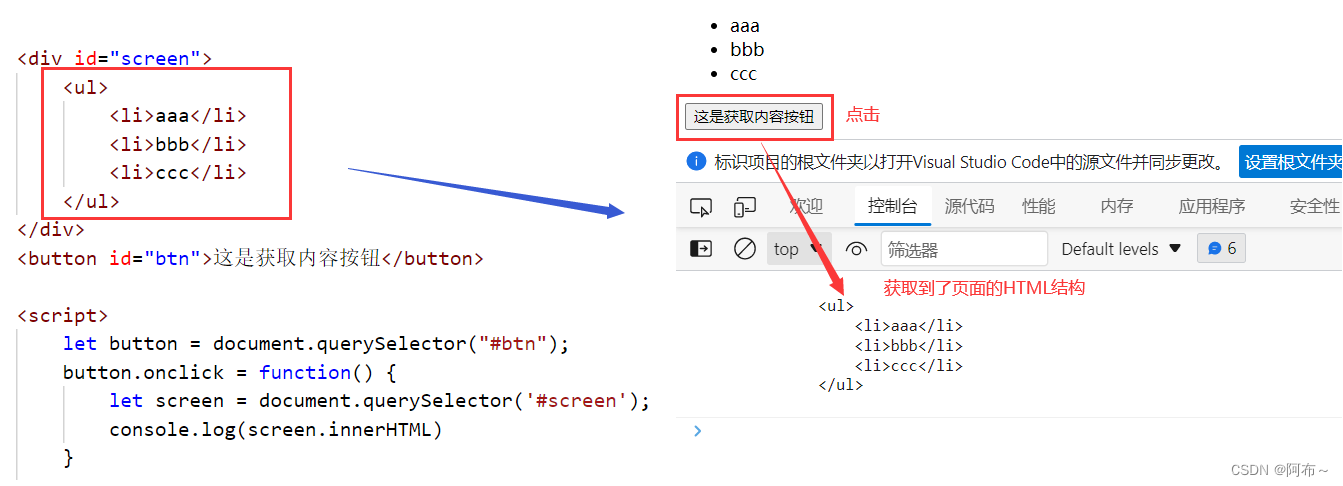
- 获取

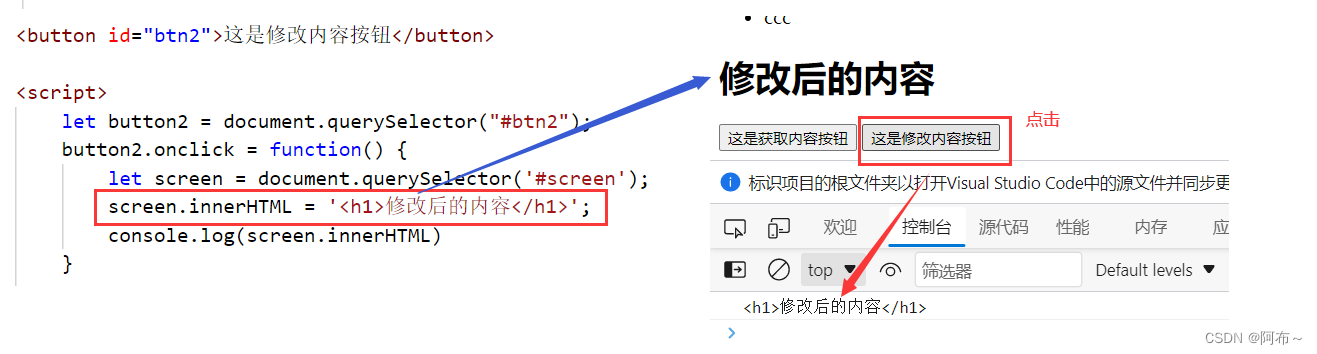
- 修改

获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果。

- 通过 console.dir 这个方法,打印出一个 DOM 对象的全部属性和值

获取/修改表单元素属性
表单(主要是指 input 标签)
因为input作为一个单标签,无法通过 innerHTML 来获取内容。
于是:
以下属性都可以通过 DOM 来修改。
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
代码示例: 切换按钮的文本.
<inputtype="button"value="播放"><script>var btn = document.querySelector('input');
btn.onclick=function(){if(btn.value ==='播放'){
btn.value ='暂停';}else{
btn.value ='播放';}}</script>
由于这些代码展示的是一个动态的效果,大家可以自行取代码去自己本地实现,这里就不做运行效果。
代码示例: 点击计数
<inputtype="text"id="text"value="0"><inputtype="button"id="btn"value='点我+1'><script>var text = document.querySelector('#text');var btn = document.querySelector('#btn');
btn.onclick=function(){var num =+text.value;
console.log(num);
num++;
text.value = num;}</script>
- input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
- 如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会影响到代码中的属性
- 如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
代码示例: 全选/取消全选按钮
<inputtype="checkbox"id="all">我全都要 <br><inputtype="checkbox"class="girl">HTML<br><inputtype="checkbox"class="girl">CSS<br><inputtype="checkbox"class="girl">JavaScript<br><inputtype="checkbox"class="girl">Java <br><script>// 1. 获取到元素var all = document.querySelector('#all');var girls = document.querySelectorAll('.girl');// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick=function(){for(var i =0; i < girls.length; i++){
girls[i].checked = all.checked;}}// 3. 给 girl 注册点击事件for(var i =0; i < girls.length; i++){
girls[i].onclick=function(){// 检测当前是不是所有的 girl 都被选中了.
all.checked =checkGirls(girls);}}// 4. 实现 checkGirlsfunctioncheckGirls(girls){for(var i =0; i < girls.length; i++){if(!girls[i].checked){// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)returnfalse;}}// 所有 girl 中都没找到反例, 结果就是全选中returntrue;}</script>

获取/修改样式属性
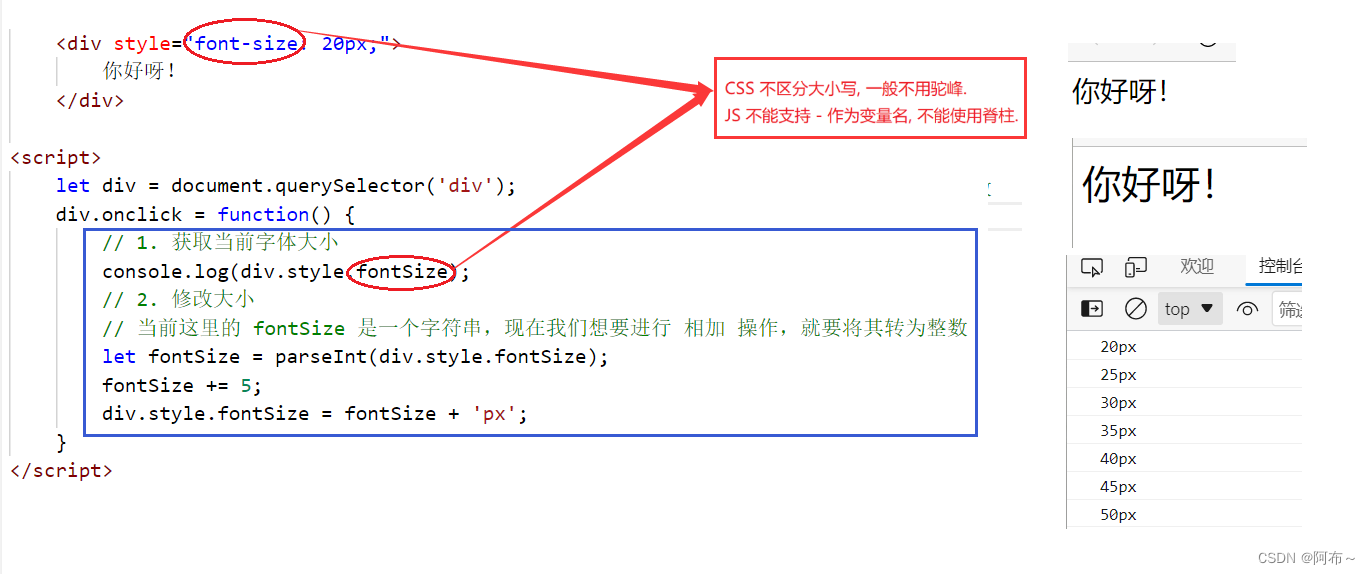
行内样式操作
element.style.[属性名] = [属性值]; element.style.cssText = [属性名+属性值];
代码示例: 点击文字则放大字体.
类名样式操作
代码示例: 夜间模式/白天模式 切换
操作节点
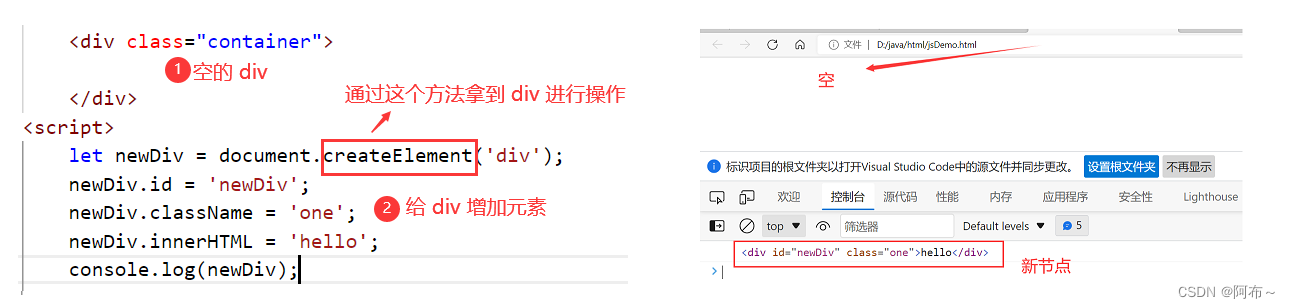
新增节点
分成两个步骤
- 创建元素节点
- 把元素节点插入到 dom 树中.
1. 创建元素节点

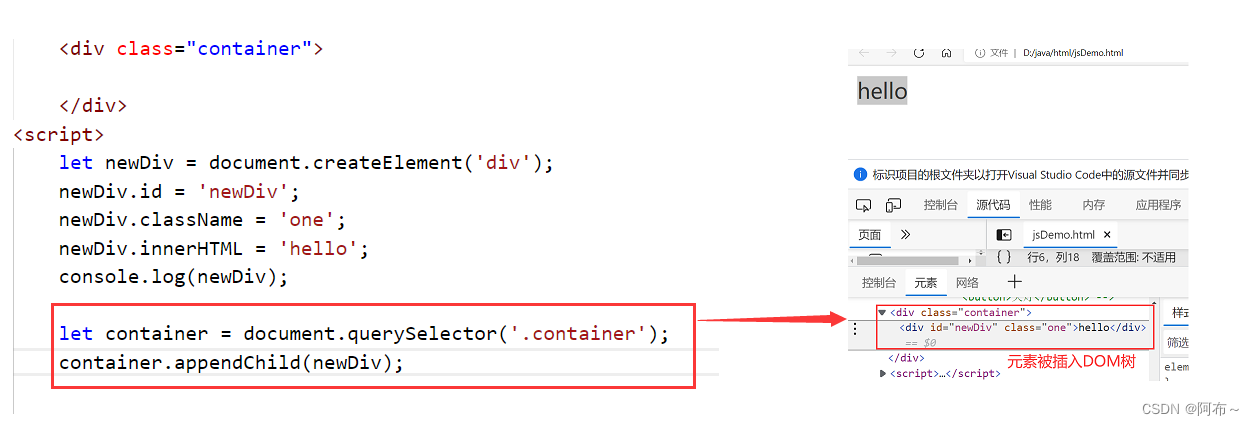
2. 插入节点到 dom 树中
使用
appendChild把节点插入到某个节点的子元素中

删除节点
使用 removeChild 删除子节点
oldChild = element.removeChild(child);
- child 为待删除节点
- element 为 child 的父节点
- 返回值为该被删除节点
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
- 如果上例中的
child节点不是element节点的子节点,则该方法会抛出异常.
以上就是我想要介绍的 JavaScript 常用API 全部内容,比较基础比较简单。
作为一个想要做后端开发的大三学生,总觉得不了解前端内容比较难受,就通过两篇博客来写写代码,整理整理 ~ 供自己之后复习查阅,也提供给大家有需要的人借阅~
版权归原作者 阿布~ 所有, 如有侵权,请联系我们删除。