今天给大家分享的是Docker利用Nginx部署Vue等前端页面项目;其实是我工作刚好用到,顺便分享给大家O(∩_∩)O,那么话不多说直接开始。
一:准备文件
我们先将前端项目打包好,放到此文件夹下,例如我这样:

之后编写Dockerfile文件和nginx.conf.template文件,文件内容如下:
Dockerfile:
FROM nginx:latest
#将配置文件复制到Nginx指定文件夹下
COPY ./dist /dist
COPY ./nginx.conf.template /
#构建自定义环境变量
CMD envsubst < /nginx.conf.template > /etc/nginx/nginx.conf \
&& cat /etc/nginx/nginx.conf \
&& nginx -g 'daemon off;'
nginx.conf.template:
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#超时时间
keepalive_timeout 65;
server {
#监听端口
listen 80;
#服务名,可通过此名称访问页面
server_name localhost;
location / {
root /dist;
#设置访问端口首页
index index.html index.htm;
}
#设置报错跳转页面,不需要可注释或删掉
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
温馨提醒:Dockerfile左侧的dist文件夹就是你前端项目存放的文件夹、nginx.conf.template文件中设置了首页跳转index等,使用时记得改成自己所需的;重要的位置都写注释了,可以自行更改为自己需要的。
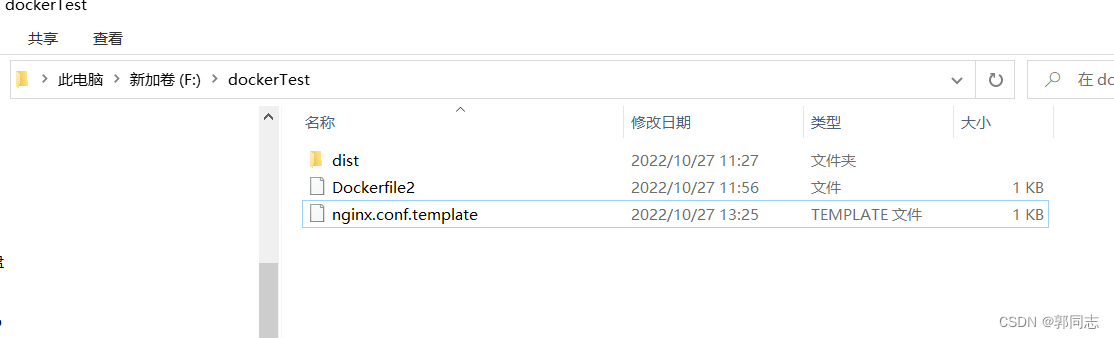
最后将三个编写好的文件放入同一文件夹下(建议新建一个文件夹),注意Dockerfile和nginx.conf.template都是没有后缀的。
注:如果是linux系统,先找个位置创建文件夹,然后利用可视化窗口将三个文件全部拉到刚刚创建的文件夹下即可。如果你的工具不支持可视化窗口,可以去我的这篇文章学习或下载其中任意一个工具即可,linux上传命令我就不写了(●'◡'●)。
准备工作完成后就会得到像我这样的三个文件。

**二:开始部署 **
1.首先先CD进入你存放文件的文件夹下,我这里是利用Windows的Docker desktop做演示。

如果你是linux系统,直接 cd 文件夹路径,如果已进入不必重复操作。
2.执行Dockerfile文件,构建docker镜像,注意后面有个点必须有。若未安装Nginx最新版,此过程会稍慢一些,可提前下载Nginx,命令为:docker pull nginx
docker build -f Dockerfile2 -t my-frontend:v1.0 .
--Dockerfile2:就是上面编写的Dockerfile文件,以你自己的为准
--my-frontend:v1.0:左边为构建的镜像名,v1.0为tag标签,也可理解为版本号
3.根据上面的镜像运行容器
docker run -d --name nginx01 -p 3000:80 my-frontend:v1.0
--name:容器名
--p:端口号,左侧为外网访问端口,右侧为内部映射端口,与nginx.conf.template的监听端口默认80一样即可。
--my-frontend:v1.0:镜像名:tag,不携带tag默认为latest
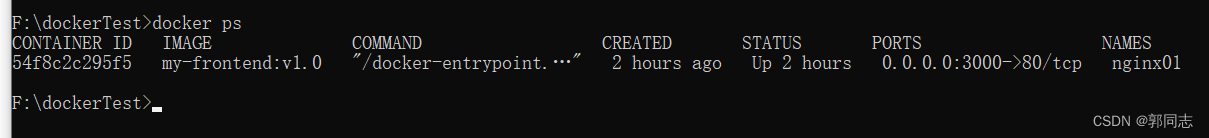
4.执行结束后可利用 docker ps 来查看刚刚的容器是否启动成功
像这样便是启动成功了:

5.打开浏览器访问
输入localhost或你的ip+端口号即可访问前端项目首页,示例:
这是我自己写的一个很low的前端页面

到此为止,你的项目就成功部署到Docker中的Nginx中了,撒花★,°:.☆( ̄▽ ̄)/$:.°★ 。
以上就是本次分享的全部内容了,感谢你的阅读;喜欢这篇文章或这篇文章帮到了你,一定要记得点赞、收藏哦O(∩_∩)O
版权归原作者 郭同志 所有, 如有侵权,请联系我们删除。