扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!本专栏为纯前端网站模板,提供海量精美免费网站模板、企业网站模板、html模板网站、公司网站模板、手机网站模板、自适应网站模板等免下载使用,覆盖全行业,0门槛建网站。一站式解决建站需求,功能强大,seo优化简单,收录快。
N++网站模板 源码链接 链接:https://pan.baidu.com/s/1MqR-L2X2ZL8Are_zAv56lQ?pwd=c1hn
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码
- 首页
- 商城
- 男装
- 女装
首页

<html><head></head><body><divclass="item"><divclass="untree_co-hero"style="background-image:url('images/hero-slider-2-min.jpg');"><divclass="container"><divclass="row align-items-center"><divclass="col-lg-6"><h1class="mb-4 heading"data-aos="fade-up"data-aos-delay="100">The New Way To Sell Your Products by <ahref="https://"></a></h1><divclass="mb-5 text-white desc mx-auto"data-aos="fade-up"data-aos-delay="200"></div><pclass="mb-0"data-aos="fade-up"data-aos-delay="300"><ahref="#"class="btn btn-outline-black">Explore now</a></p></div></div></div></div><!-- /.untree_co-hero --></div></body></html>
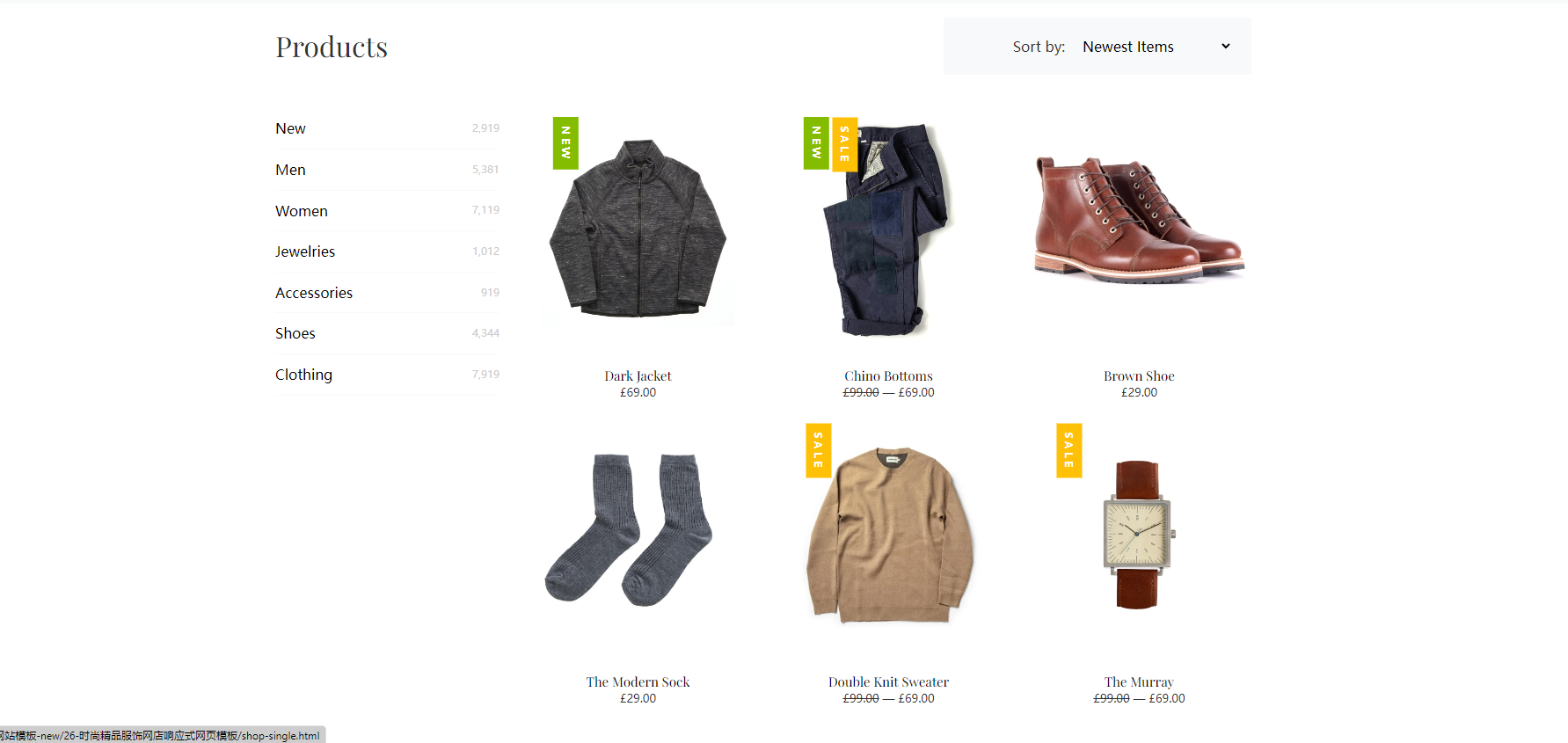
商城

<html><head></head><body><divclass="accordion-item"><h2class="mb-0"><buttonclass="btn btn-link"type="button"data-toggle="collapse"data-target="#collapseOne"aria-expanded="true"aria-controls="collapseOne">How to download and register?</button></h2><divid="collapseOne"class="collapse show"aria-labelledby="headingOne"data-parent="#accordion_1"><divclass="accordion-body">
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.
</div></div></div></body></html>
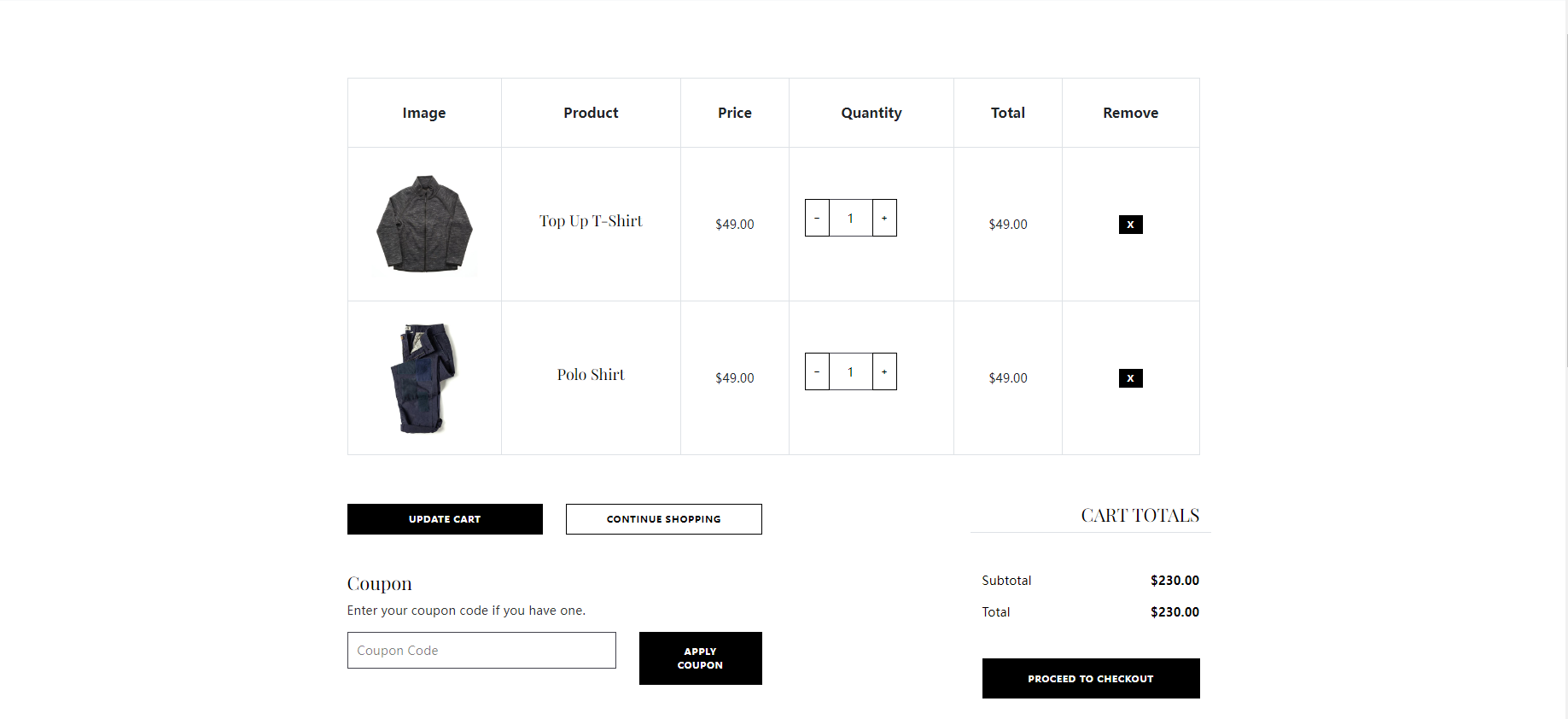
购物车

<html>
<head></head>
<body>
<div class="input-group mb-3" style="max-width: 120px;">
<div class="input-group-prepend">
<button class="btn btn-outline-black js-btn-minus" type="button">−</button>
</div>
<input type="text" class="form-control text-center" value="1" placeholder="" aria-label="Example text with button addon" aria-describedby="button-addon1" />
<div class="input-group-append">
<button class="btn btn-outline-black js-btn-plus" type="button">+</button>
</div>
</div>
</body>
</html>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。